-Рубрики
- Анимация (40)
- Adobe Flash CS6 (3)
- Aleo Flash Intro Banner Maker (11)
- Aleo Flash MP3 Player (2)
- Aleo SWF GIF Converter (3)
- BluffTitler (1)
- Corner-A ArtStudio (1)
- DP Animation Maker (4)
- GIF Movie Gear (1)
- Gimp (6)
- ProShow Producer (2)
- Sothink SWF Quicker (5)
- Ulead Gif Animator (1)
- Анимация зимняя (5)
- Снежинки (1)
- Бродилка по оформлению (7)
- Живопись (13)
- Девушки (3)
- Дети (3)
- Природа (4)
- Цветы (5)
- Интересное (2)
- Картинки (4)
- Девушки (1)
- Клипарт (13)
- Клипарт осень (1)
- Кнопки-переходы (1)
- Компьютер (4)
- Антивирус (2)
- Чистка компьютера (2)
- Рекламе - нет (1)
- Компьютер (0)
- Лиру (84)
- Загрузка картинок (5)
- Картинка ссылкой на сайт,блог (2)
- Настройка дневника (1)
- Окошко с кодом под картиникй (11)
- Сделать таблицу на ЛиРу (2)
- Текст (8)
- Уменьшить объём изображения (3)
- Уроки Лиру (20)
- Формулы (5)
- Оформление (31)
- Картинки (8)
- Разделители (2)
- Фоны (14)
- Плеер (3)
- Поэзия (0)
- Программы (96)
- ArtWaver (1)
- Flip Flash Album Deluxe Portable (1)
- iClone (1)
- Kvisoft FlipBook Maker Pro (2)
- Sothink SWF Quicker (7)
- Sqirlz Water Reflections (1)
- Word (1)
- Анимация (33)
- ВидеоМАСТЕР (2)
- ВидеоМОНТАЖ (1)
- Интерактивные книги и фотоальбомы (2)
- КАК СКАЧАТЬ ВИДЕО С YouTube (2)
- Обрезать картинку (1)
- Поменять формат видео. (2)
- Программы онлайн (41)
- Анимация онлаин (5)
- Блестящие надписи (11)
- Вырезать анимацию (3)
- Делаем разделители (2)
- Изменитьразмер картинки (5)
- Ленточка с поздравлением (2)
- Надписи в Эдитор (5)
- Он-лайн сервис для сжатия фото (4)
- Подобрать цвет (3)
- Развернуть картинку онлайн (4)
- Скачать футаж (1)
- Снежинки/звездочки/листопад (4)
- Удалить фон (5)
- ЭДИТОР (6)
- Рамочки (169)
- Рамочки простые (76)
- Код рамочки (19)
- Рамочка для поста (50)
- Рамочки фотошоп (41)
- Рамочник (3)
- Тесты (8)
- УРок по созданию бесшовных фонов (3)
- Программа 20/20 (2)
- Уроки по музыкальным открыткам (1)
- Уроки по флеш (13)
- Флеш-часики (10)
- Уроки по фотошоп (143)
- Урок по блесткам (30)
- Удалить объект/надпись (1)
- Уроки быстрое выделение (3)
- Уроки по анимации (67)
- Уроки по коллажам (32)
- Уроки по скруглению углов (5)
- Уроки по фонам фотошоп (24)
- Установка программ (6)
- Фотошоп (1)
- Фейсбук (1)
- Флеш-календарики (2)
- Флеш-редактор Vectorian Giotto (1)
- Флеш-Часики (20)
- Флешки (16)
- Фоны (45)
- Прозрачные фоны (2)
- Фоны аннимированные (4)
- Фоны с анимацией (1)
- Фоны с анимацией осенние (1)
- Фоторедактор (22)
- Recolored Portable (1)
- Фотошоп (320)
- Уроки от Бэтт (13)
- Кисти (9)
- Маски фотошоп (35)
- Настройка фотошоп (3)
- Плагины (5)
- Проблемы с фильтрами (3)
- Уроки по применению фильтров (2)
- Уроки фотошоп (186)
- Фильтры (39)
- Фильтры Unilimited (2)
- Формы (1)
- Футаж (17)
- Хитрости Adobe Photoshop (5)
- Шрифты (7)
- ФотоШОУ (4)
- Уроки по фотошоу (1)
- Яндекс-фотки (3)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Выбрана рубрика Сделать таблицу на ЛиРу.
Соседние рубрики: Формулы(5), Уроки Лиру(20), Уменьшить объём изображения(3), Текст(8), Окошко с кодом под картиникй(11), Настройка дневника(1), Картинка ссылкой на сайт,блог(2), Загрузка картинок(5)
Другие рубрики в этом дневнике: Яндекс-фотки(3), ФотоШОУ(4), Фотошоп(320), Фоторедактор(22), Фоны аннимированные(4), Фоны(45), Флешки(16), Флеш-Часики(20), Флеш-редактор Vectorian Giotto(1), Флеш-календарики(2), Фейсбук(1), Установка программ(6), Уроки по фотошоп(143), Уроки по флеш(13), Уроки по музыкальным открыткам(1), УРок по созданию бесшовных фонов(3), Тесты(8), Рамочки(169), Программы онлайн(41), Программы(96), Поэзия(0), Плеер(3), Оформление(31), Лиру(84), Компьютер(4), Компьютер(0), Кнопки-переходы(1), Клипарт(13), Картинки(4), Интересное(2), Живопись(13), Бродилка по оформлению(7), Анимация зимняя(5), Анимация(40)
Соседние рубрики: Формулы(5), Уроки Лиру(20), Уменьшить объём изображения(3), Текст(8), Окошко с кодом под картиникй(11), Настройка дневника(1), Картинка ссылкой на сайт,блог(2), Загрузка картинок(5)
Другие рубрики в этом дневнике: Яндекс-фотки(3), ФотоШОУ(4), Фотошоп(320), Фоторедактор(22), Фоны аннимированные(4), Фоны(45), Флешки(16), Флеш-Часики(20), Флеш-редактор Vectorian Giotto(1), Флеш-календарики(2), Фейсбук(1), Установка программ(6), Уроки по фотошоп(143), Уроки по флеш(13), Уроки по музыкальным открыткам(1), УРок по созданию бесшовных фонов(3), Тесты(8), Рамочки(169), Программы онлайн(41), Программы(96), Поэзия(0), Плеер(3), Оформление(31), Лиру(84), Компьютер(4), Компьютер(0), Кнопки-переходы(1), Клипарт(13), Картинки(4), Интересное(2), Живопись(13), Бродилка по оформлению(7), Анимация зимняя(5), Анимация(40)
Коды HTML для оформления постов, блогов |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Коды HTML для оформления постов, блогов
|
Серия сообщений "Уроки Лиру":
Часть 1 - Без заголовка
Часть 2 - Кнопочки перехода "Далее"
...
Часть 18 - Романтические анимации + код для слайд шоу
Часть 19 - Делаем кликабельные кнопочки на Рубрики в Дневнике
Часть 20 - Коды HTML для оформления постов, блогов
Серия сообщений "Окошко с кодом под картиникй":
Часть 1 - КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов
...
Часть 9 - Код - скелет разрезной рамочки
Часть 10 - контейнер для "окошек ЛИру" с любыми кодами
Часть 11 - Коды HTML для оформления постов, блогов
Серия сообщений "Картинка ссылкой на сайт,блог":
Часть 1 - Как сделать картинку ссылкой на ваш сайт,блог или вашу страничку?!Урок
Часть 2 - Коды HTML для оформления постов, блогов
Метки: шпаргалка по кодам лиру |
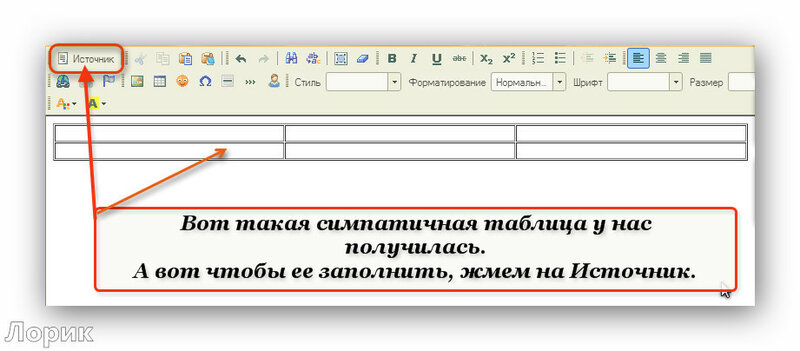
Как сделать таблицу на ЛиРу |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать таблицу на ЛиРу

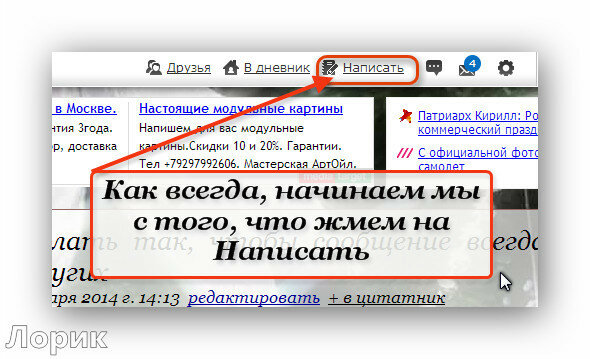
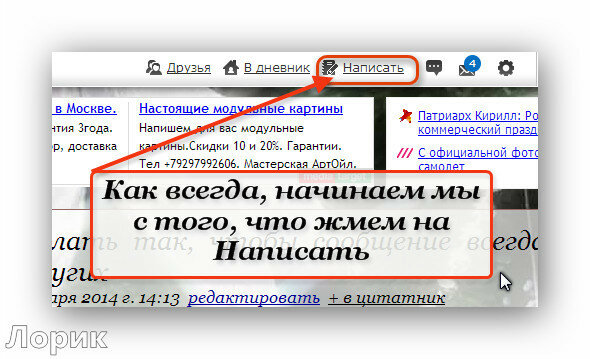
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Как сделать таблицу на ЛиРу
Специально для vadimka69, который заинтересовался, как сделать такую
vadimka69, который заинтересовался, как сделать такую
Бродилку по урокам






Формула кликабельной картинки
<a href="//www.liveinternet.ru/journal_proc.php?action=redirect&url=АДРЕС УРОКА" target="_blank"> <img border="0" src="АДРЕС КАРТИНКИ" width="250" /></a>


Чтобы картинки были небольшого размера выставим им ширину 250 пкс
Т.е. в конце формулы вставим width="250"
Этот размер можно изменять.
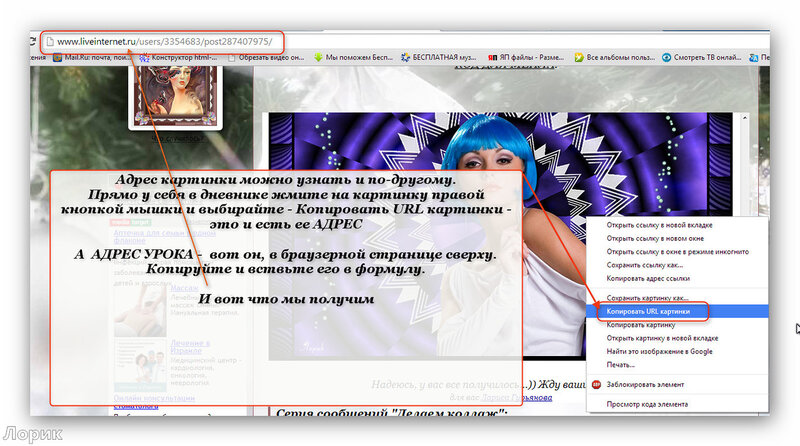
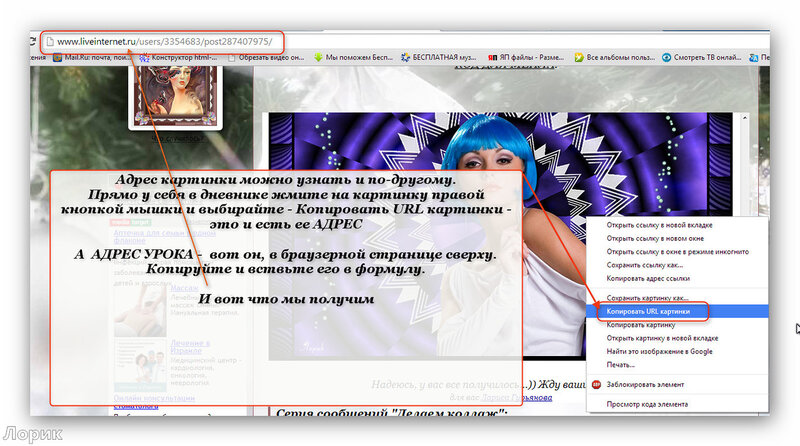
АДРЕС КАРТИНКИ берем на Яндекс.Фотках или на другом хостинге, т.е. там, где вы храните свои картинки.


Я не буду дальше заполнять таблицу. Надеюсь, что сам принцип вам понятен.
Удачи!

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Специально для
Бродилку по урокам






Формула кликабельной картинки


Т.е. в конце формулы вставим width="250"
Этот размер можно изменять.
АДРЕС КАРТИНКИ берем на Яндекс.Фотках или на другом хостинге, т.е. там, где вы храните свои картинки.


 |
|
|
|
|
|
|
Я не буду дальше заполнять таблицу. Надеюсь, что сам принцип вам понятен.
Удачи!
Метки: таблица лиру |
| Страницы: | [1] |






