-Рубрики
- ►Cекреты красоты (28)
- аромамасла (эфирные) (5)
- ►Анимашки (4)
- ►Видео (10)
- ►Вязание (0)
- Гадание (9)
- Гороскоп (8)
- Здоровье (56)
- лечение травами (19)
- Избранное (21)
- Интересно (6)
- К Новому году (21)
- Картины (17)
- Клипарт (41)
- Кнопочки (1)
- Магия, ритуалы (10)
- Мое (8)
- Мои муз.открытки (5)
- Мои открытки ФШ (35)
- Мои рамочки (12)
- Мои рамочки ФШ (38)
- Мои схемы (10)
- Музыка (13)
- Музыкальные открытки (1)
- Настроение (6)
- Оригами (3)
- Праздники (11)
- 8 марта (2)
- Новый год (2)
- Татьянин день (2)
- юбилеи (2)
- Пригодится (4)
- Программы и сайты онлайн (5)
- Психология (10)
- Разделители (2)
- Рамочки для вас (18)
- Рамочки для видео (3)
- Религия (20)
- Рецепты (8)
- Смайлики (4)
- Ссылки (10)
- Схемы (7)
- Тесты (6)
- УРОКИ (75)
- уроки комп. (6)
- уроки Лиру (9)
- уроки по ФШ (14)
- уроки флэш (1)
- уроки-музыка (8)
- уроки-рамочки (20)
- уроки-текст (15)
- Флэшки (14)
- Фоны (9)
- Цветы (4)
- Цитатник (0)
- Цитаты (3)
- Юмор (15)
-Ссылки
-Музыка
- Оооофигенная музыка,спер у Интресс:)
- Слушали: 408624 Комментарии: 2
- Оттепель-Паулина Андреева
- Слушали: 9615 Комментарии: 0
- Елена Ваенга. Шопен.
- Слушали: 10060 Комментарии: 2
- ДиДюля - Фламенко
- Слушали: 100 Комментарии: 3
- Цвет ночного неба среди звезд - Ефрем Амирамов
- Слушали: 97 Комментарии: 6
Серия сообщений "уроки-текст":Выбрана рубрика уроки-текст.
Часть 1 - Нужные формулы для дневника
Часть 2 - Как в сообщении сделать красивый текст
Часть 3 - Кладезь для всех начинающих...
Часть 4 - Разные символы
Часть 5 - Двигающийся текст
Часть 6 - Русские шрифты.
Часть 7 - Как сделать бегущий текст на картинке, без всякого редактора
Часть 8 - Как разделить текст на 2 части.
Часть 9 - Как отступить от края записи
Часть 10 - Обводка для текста
Часть 11 - Разделяем текст линиями
Часть 12 - 💮 Еще немного символов 💮
Часть 13 - Как печатать разные символы
Часть 14 - Символы - иероглифы
Часть 15 - Непонятные, но симпатичные
Соседние рубрики: уроки-рамочки(20), уроки-музыка(8), уроки флэш(1), уроки по ФШ(14), уроки Лиру(9), уроки комп.(6)
Другие рубрики в этом дневнике: Юмор(15), Цитаты(3), Цитатник(0), Цветы(4), Фоны(9), Флэшки(14), УРОКИ(75), Тесты(6), Схемы(7), Ссылки(10), Смайлики(4), Рецепты(8), Религия(20), Рамочки для видео(3), Рамочки для вас(18), Разделители(2), Психология(10), Программы и сайты онлайн(5), Пригодится(4), Праздники(11), Оригами(3), Настроение(6), Музыкальные открытки(1), Музыка(13), Мои схемы(10), Мои рамочки ФШ(38), Мои рамочки(12), Мои открытки ФШ(35), Мои муз.открытки(5), Мое(8), Магия, ритуалы(10), Кнопочки(1), Клипарт(41), Картины(17), К Новому году(21), Интересно(6), Избранное(21), Здоровье(56), Гороскоп(8), Гадание(9), ►Вязание(0), ►Видео(10), ►Анимашки(4), ►Cекреты красоты(28)
Нужные формулы для дневника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Нужные формулы для дневника
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
|
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. |
|
Читать далее
Серия сообщений "Все для блога": |
|
|
Как в сообщении сделать красивый текст |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
|
|
Разные символы |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
Спецсимволы есть в Редакторе Liveinternet на спецпанеле  Символы — знаки зодиака: Символы — знаки зодиака:
♈ ♉ ♊ ♋ ♌ ♍ ♎ ♏ ♐ ♑ ♒ ♓ Символы — стрелки:↔ ↕ ← ↖ ↑ ↗ → ↺ ↻ ↵↰ ↱↳ ↴↶↷ ⇦ ⇨ ⇧⇩ ⏎ ⇐ ⇒ ⇑⇓ ⇔ ⇕ ⇖⇗ ⇘⇙ |
|
|
Двигающийся текст |
Дневник |
| Выдержка из HTMLшпаргалки 1. Вот так! 2. или так Читать далее |
|
|
Русские шрифты. |
Это цитата сообщения --_Ole4ka_-- [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "- ШрИфтЫ.":
Часть 1 - Шрифты скачать бесплатно.
Часть 2 - Шрифты на любой вкус.
Часть 3 - Русские шрифты.
|
|
Как сделать бегущий текст на картинке, без всякого редактора |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как разделить текст на 2 части. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
 Друзей не выбирают – их встречают, Их берегут – им жизни отдают. И с ними время интересней пролетает, И с ними – радость, счастье и уют. Когда грущу – они мне помогают, Уеду далеко – приходят письма мне. Они страдают за меня, переживают – И нет друзей вернее на Земле! Ни беды, горести, ни расстояния Ни разлучат ни на секунду нас. И лишь одно мне грезится желанье – Хотя бы на мгновенье видеть вас... Почти уж год не видел я друзей, Лишь с фотографий светятся их блики. Хмелём я заглушу тоски душевной крики – И тает пелена тумана будних дней...  |
|
|
Как отступить от края записи |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Чтобы ваш текст начинался не с самого начала строки, поставьте перед нужным словом тег
Например, вот здесь, перед текстом, семь пробелов:
ВАШ ТЕКСТ
А вот здесь - три...
ВАШ ТЕКСТ
Серия сообщений "* Памятка начинающему блогеру":
Часть 1 - Обновить/Удалить драйвер
Часть 2 - Как пронумеровать свой блог или постраничная бродилка
...
Часть 44 - Создайте свой опрос и таймер обратного отсчета...
Часть 45 - Как сделать превью картинки
Часть 46 - Как отступить от края записи
Часть 47 - Как подписать анимационную картинку без ФШ
Часть 48 - Сделать бесшовные фоны? Легко...
...
Часть 58 - Двигаем текст или картинку в дневнике
Часть 59 - HTML шпаргалка
Часть 60 - Как установить глобус-информер на свою страничку
|
|
Обводка для текста |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
БЕЗ ФОТОШОПА
Кто-то в комментариях попросил меня рассказать как на пестром фоне сделать более видимым текст. Решила дать урок. Может кому-то пригодится.
Посмотрите ниже пример двух рамок с пестрым фоном и текстом. В верхней рамке текст написан с обводкой и поэтому его легче читать, а в нижней рамке текст написан обычным способом и читается с трудом. О том как сделать обводку мы сегодня и поговорим.
|
|
Если надо вставить текст в рамку.
Копируем в окошечке код.
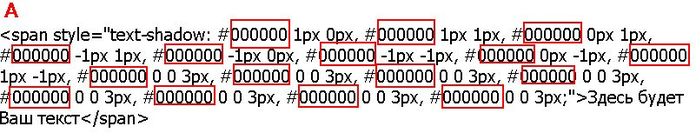
Код будет выглядеть вот так (см. фото А)

Код дан с обводкой черного цвета. Код цвета обводки выделен красной рамочкой. Вместо цифр 000000 вставляете код(6 знаков) нужного вам цвета. Вместо слов "Здесь будет Ваш текст" вставляете свой текст, всё копируете и вставляете в рамочку.
Если надо вставить текст без рамки.
Копируем в окошечке код.
Код будет выглядеть вот так (см. фото Б)

В код добавился параметр размера (синяя рамочка) и цвета (зеленая рамочка) шрифта. Их нужно заменить на свои.
|
|
Разделяем текст линиями |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 35 - Вставляем музыку в дневник из компьютера
Часть 36 - Как расположить текст справа и слева от картинки и т.д
Часть 37 - Разделяем текст линиями
|
|
💮 Еще немного символов 💮 |
Дневник |
|
|
|
Непонятные, но симпатичные |
Дневник |
| Еще немного символов. Не знаю, что они означают, но на вид вполне симпатичные) Ƹ̵̡Ӝ̵̨̄Ʒ ஐ ॐ ๖ ۣ ۜ G இ ഊ ₪ ₪ § Ѿ Ω Ѽ യ ௵ ௸ ௹ ஹ ૪ ֆ ൠ Ƹ ̴ Ӂ ̴ Ʒ ஔ Ꮬ Ꮬ Ꮬ ⌘ ඔ ල ් ග ා |
|
|
| Страницы: | [1] |









 , есть на клавиатуре, в Word, но не все, которые иногда нужны. Поэтому собрал дополнительно. Символы выделяются "синим", копируются и вставляются в Редактор в исходном размере, потом можно менять размер, шрифт и цвет.
, есть на клавиатуре, в Word, но не все, которые иногда нужны. Поэтому собрал дополнительно. Символы выделяются "синим", копируются и вставляются в Редактор в исходном размере, потом можно менять размер, шрифт и цвет.