-Рубрики
- DROPS DESIGN (35)
- (7)
- МАКРАМЕ (3)
- Что мне нравится (13)
- Азиатские модели (12)
- Бисероплетение (288)
- От бусинки к шедевру (9)
- Вышивка, вязание с бисером (12)
- Для компьютера (29)
- Вышивка (1158)
- Итальянские (11)
- Formula рукоделия (11)
- Gross Stitch (Crazy, Stitcher, Gold, The World...) (334)
- бабочки крестиком (4)
- БАРДЖЕЛЛО (2)
- Вышиванка (22)
- вышивка гладью (29)
- вышивка лентами, казанши (8)
- Вышитые картины; Вышивка крестиком (44)
- Книги, журналы по вышивке (523)
- Кanavice (10)
- Майстерня вишивки (9)
- схемы вышивки крестиком (150)
- Українська вишивка (7)
- Вязание к праздникам (7)
- ВЯЗАНИЕ КРЮЧКОМ (1353)
- юбки, шорты, купальники (37)
- "Ананасы"крючком (6)
- бабочки (7)
- бабушкин квадрат (9)
- безотрывное вязание (3)
- болеро (5)
- воротнички (18)
- джемпер, пуловер, куртка (45)
- для детей / кофточки, костюмчики, пинетки... (28)
- жакеты, блузы, кофточки (85)
- Журналы по вязанию крючком (66)
- Амигуруми, игрушки (61)
- кайма, тесьма, шнур (38)
- коврики, пледы, подушки (11)
- кокетки крючком (2)
- мотивы крючком (61)
- платья, сарафаны для девочек (21)
- платья, сарафаны, костюмы (148)
- салфетки, скатерти, пледы (249)
- сумки, клатчи кр. (28)
- тапочки, носочки (7)
- Книги, техника вязания крючком (91)
- топы, туники, жилеты (113)
- узоры крючком (39)
- фриформ (5)
- цветочки, листочки (18)
- шали, накидки, шарфы крючком (64)
- шапочки, шляпки, береты (18)
- ВЯЗАНИЕ СПИЦАМИ (1581)
- араны (10)
- варежки, перчатки, митенки (22)
- Воротники (1)
- Вязаный пэчворк (1)
- головные уборы (49)
- для деток спицами (53)
- жакеты, блузы, кофточки (113)
- жаккард (28)
- жилеты, безрукавки (24)
- журналы по вязанию спицами (63)
- кайма спицами (6)
- лоскутное вязание (1)
- носки, гольфы, тапочки (54)
- Пальто, кардиганы, пончо (45)
- платья,туники спицами (150)
- пледы (3)
- пуловер, джемпер для мужчин (28)
- пуловер, джемпер, свитер жен. (390)
- с кокеткой (16)
- салфетки, скатерти, пледы (58)
- снуды, шарфы, манишки (28)
- топы спицами (32)
- узоры спицами (168)
- шаль, палантин, накидка (202)
- Энтерлак (2)
- юбки (16)
- Вязание: спицы,крючок (16)
- САД, ДАЧА (288)
- ДЛЯ ДНЕВНИКА (8)
- ДЛЯ НОВИЧКОВ ЛИРУ. (24)
- Домашняя косметика (11)
- ЖИВОПИСЬ, РИСОВАНИЕ (9)
- ЖУРНАЛЫ ПО ВЯЗАНИЮ (5879)
- МОИ СКАНЫ (166)
- Filati (66)
- Вязаная одежда для солидных дам (42)
- Lady Boutique Series (93)
- Love of Knitting, Love of Crochet (37)
- Phildar (5)
- Rebecca (23)
- Пенелопа (1)
- 1000 Mailles (9)
- Aiamu Olive (10)
- Alize (6)
- A_na (112)
- Книги по вязанию, узоры (510)
- Asahi Original - Crochet (93)
- Bergere (7)
- Berroco (12)
- Brioche Chic (2)
- B-da special, B-da. Creazion (96)
- B-da stricken (6)
- Bязание модно и простоо (15)
- Australian Knitting, Creative Knitting (69)
- Crochet! (94)
- Crochet Now (91)
- Crochet World (63)
- Dekoratives Hakeln, Filethakeln (98)
- Diana (6)
- Aan de Haak, FaM (24)
- Felice (8)
- Hakeltrends, Hakeln For You (21)
- Interweave Crochet, Inside Crochet (73)
- Interweave Knits (79)
- Jane Austen knits (5)
- Katia (10)
- Keito Dama (26)
- Knit & Mode (2)
- Knit Ange, Amis du tricot (35)
- Knit Now; Knit Wear (110)
- Knit Simple (19)
- Knit Style (16)
- Knit Today. Knitting & Crochet (72)
- KnitScene, CrochetScene (34)
- Knitter's magazine (23)
- Knitti (129)
- Lana Grossa, Lacework (6)
- Laura Creativa (2)
- Let's Knit (83)
- Let's Knit Series (96)
- Mani di Fata (47)
- Maschen Style (4)
- Mezginiu Pasaulis, Mezgimas ir mada (34)
- Modische Masche (5)
- Muestrasy Motivos (7)
- My Crochet Laces (1)
- NAKO,NORO (20)
- Ondori knit (7)
- Online; PomPom (53)
- Pacios (20)
- Para Ti Tejidos (1)
- PieceWork, Spin-Off (37)
- Punto & moda (2)
- Rankdarbiai (3)
- Rich More (5)
- Rowan (14)
- SANDRA (44)
- Simply Knitting, Simply Crochet (187)
- Strickmode (15)
- Stricktrends, Stricken for you (39)
- Susanna (16)
- Knitthe (238)
- Tricot, Twist It, Teetee (10)
- V- Журнал по вязанию (123)
- VOGUE Knitting (64)
- Yarn, Yarn Forward, Yarnwise (20)
- Азбука вязания (71)
- АННА (6)
- Валя-Валентина (78)
- Вяжем крючком, Ажурные фантазии (144)
- Вяжем сами (66)
- Вязаная копилка (9)
- Вязаная мода, Вязание для вас (14)
- Вязание- ваше хобби (150)
- Вязание: модно и просто (20)
- Вязаный креатив (9)
- ЖУРНАЛ "ДУПЛЕТ" (58)
- Журнал МОД (59)
- Ирэн (20)
- ИТАЛЬЯНСКИЕ журналы (345)
- Клуб'Окей (2)
- КСЮША (34)
- Лена - креатив (19)
- Лена - рукоделие (22)
- Любимое вязание (6)
- Лукошко идей, Любо дело (7)
- Маленькая DIANA, Die kleine Diana (49)
- МАШИННОЕ ВЯЗАНИЕ (3)
- Меланж (1)
- Мода и модель (6)
- Мода и стиль (2)
- Наталья (5)
- НЕМЕЦКИЕ, ДАТСКИЕ журналы (360)
- Пуговка (1)
- РАЗНЫЕ журналы (141)
- С Baby, Вязание для детей (86)
- ЖурналС-S по вязанию (226)
- Секреты мастерства (7)
- Шьём, вяжем, вышиваем (5)
- ЯПОНСКИЕ, КИТАЙСКИЕ журналы (142)
- ЗДОРОВЬЕ (27)
- ИДЕИ (33)
- Интересное. (9)
- КАЗАНШИ (3)
- КЛИПАРТ (4)
- КОММЕНТИКИ (4)
- КРУЖЕВО (152)
- брюггское кружево (6)
- Ирландское кружево (50)
- Кружево коклюшками (4)
- Ленточное кружево. (6)
- Румынское(шнурковое) кружево (33)
- филейное кружево (46)
- КУЛИНАРИЯ (963)
- творожные вкусности (3)
- Всякие вкусности из мяса (33)
- Всякие вкусности из овощей (8)
- всякие вкусности из рыбы (18)
- Выпечка (54)
- Грибы (2)
- Журналы (771)
- закрутки на зиму (6)
- Салаты (39)
- торты и всякие сладости (26)
- Мои вязалки (20)
- Натюрморт (45)
- НОВЫЙ ГОД (41)
- Рождественская вышивка (1)
- ОТКРЫТКИ (34)
- ПОЛЕЗНЫЕ советы (17)
- ПРАЗДНИКИ (37)
- Прекрасное (13)
- Разное (18)
- РАМОЧКИ, СХЕМЫ (9)
- РУКОДЕЛИЕ (1053)
- HobbyHandig, Mollie Makes (99)
- Ric Amare (13)
- Stitches, Creative (44)
- Делаем сами (173)
- Пэчворк (564)
- Сайты по рукоделию (4)
- СТИХИ (107)
- Уроки Ли.ру (9)
- MK по вязанию (30)
- Фотографии (20)
- ФРИВОЛИТЕ (4)
- Художники (7)
- Цветы из лент. (0)
- Шитьё (122)
- журналы (45)
- ЮМОР (5)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Делайте собственные фоны,чтобы не зависеть от чужих вкусов и предпочтений. |
Делайте собственные фоны,чтобы не зависеть от чужих вкусов и предпочтений.
Создание узора

В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
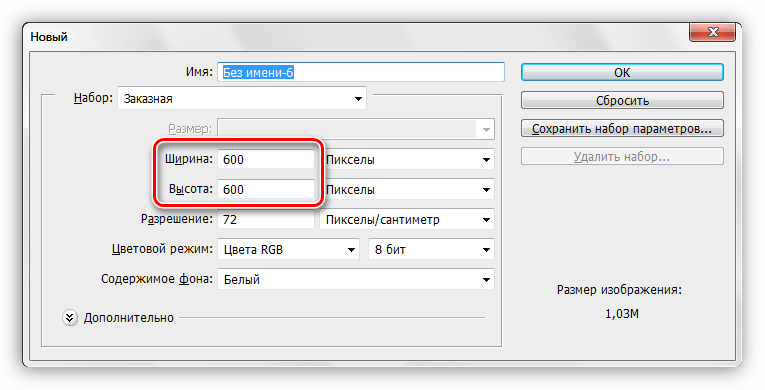
Нам понадобится документ квадратной формы.

При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
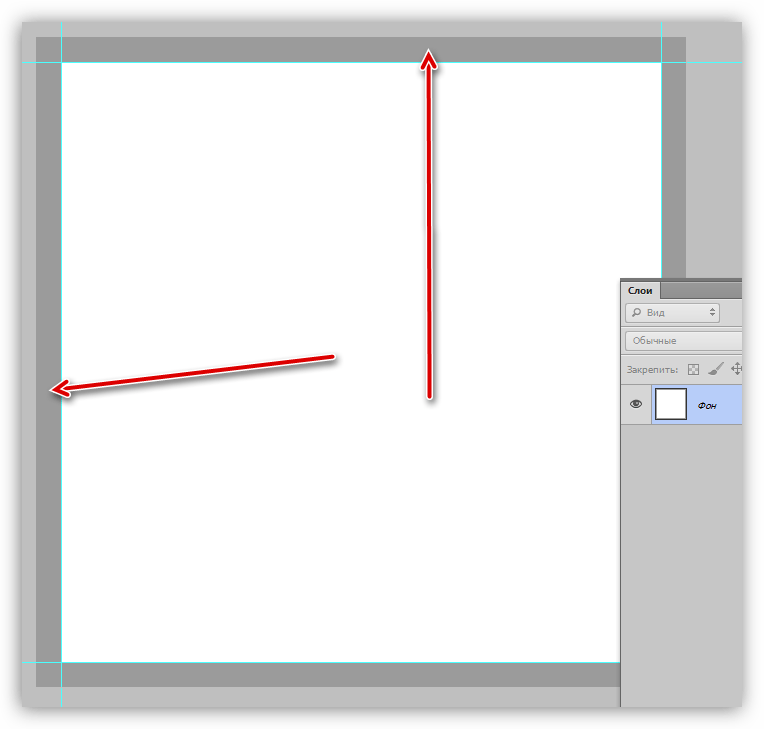
Ограничиваем холст направляющими со всех сторон.
-
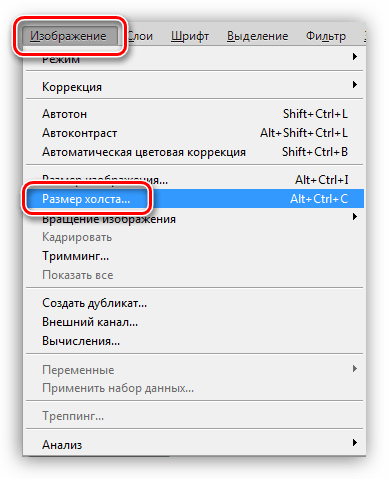
Переходим в меню «Изображение» и жмем на пункт «Размер холста».

-
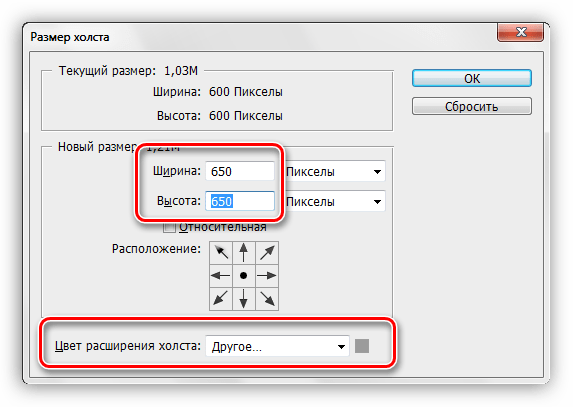
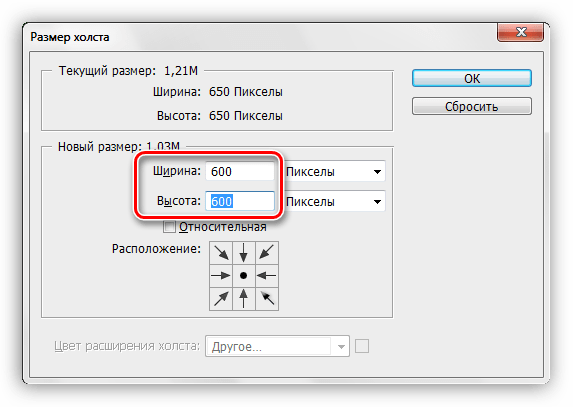
Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.

Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:

-
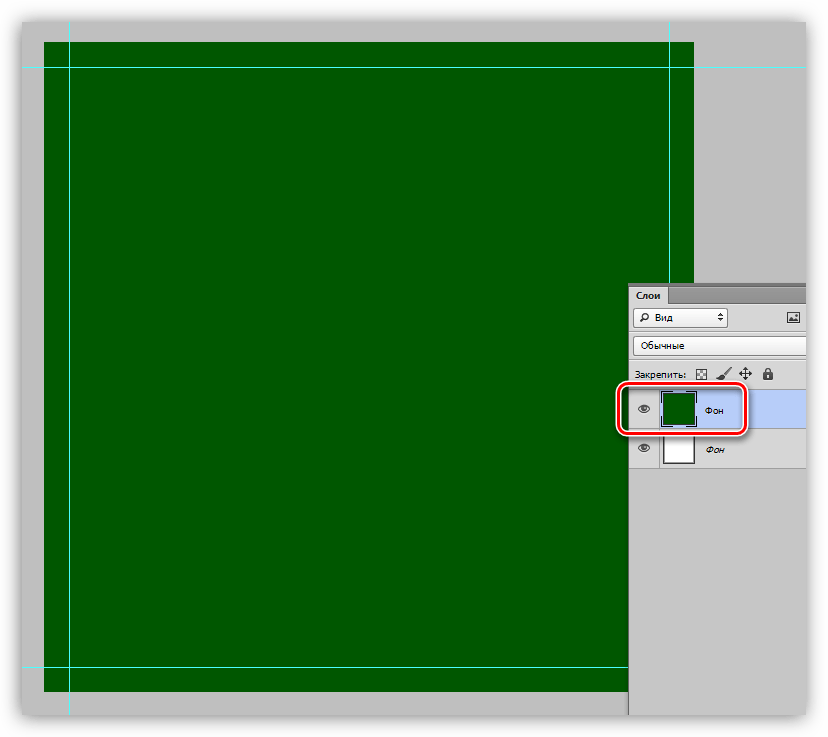
Создаем новый слой и заливаем его темно-зеленым цветом.

-
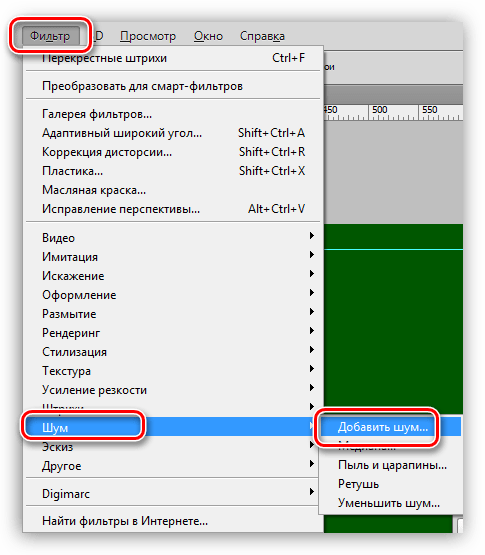
Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».

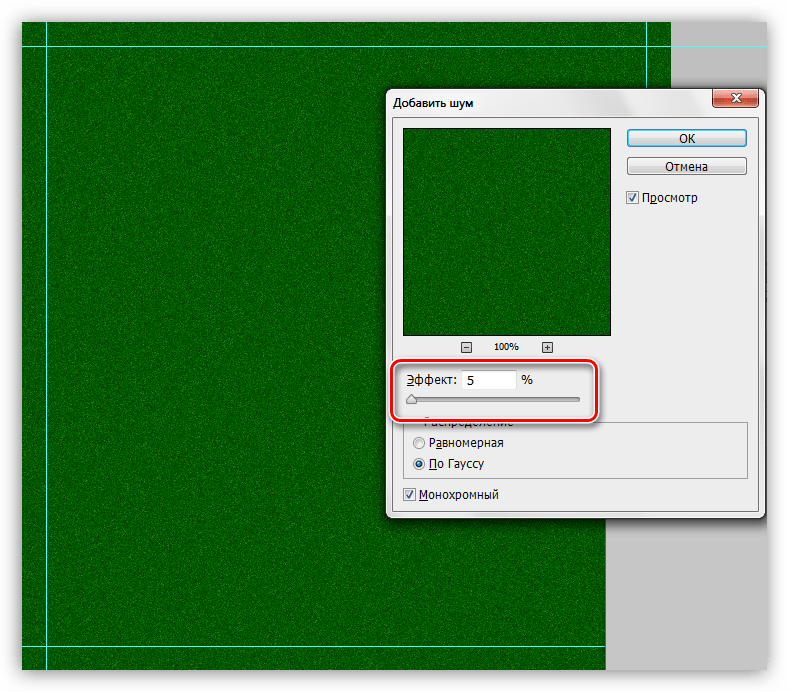
Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.

-
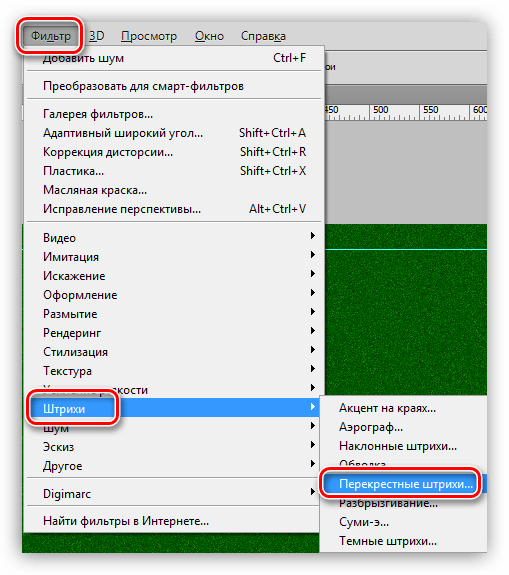
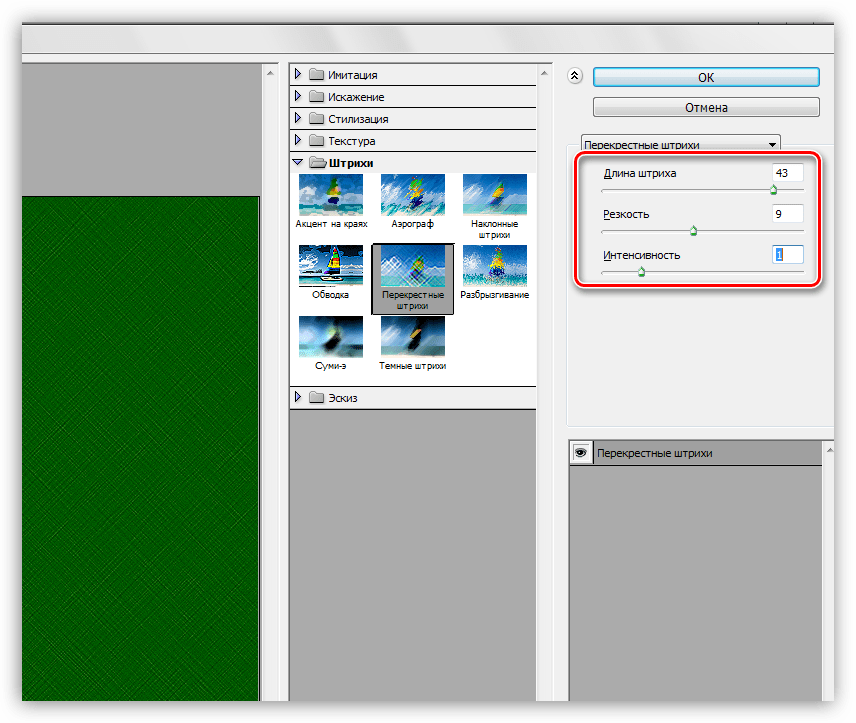
Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».

Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.

-
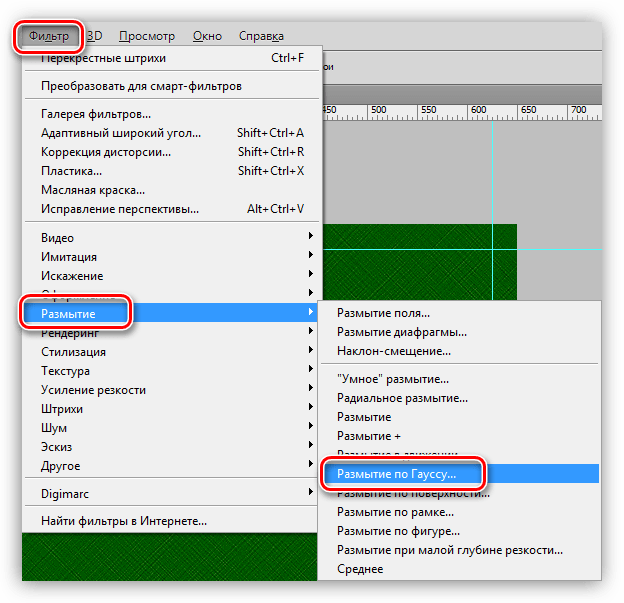
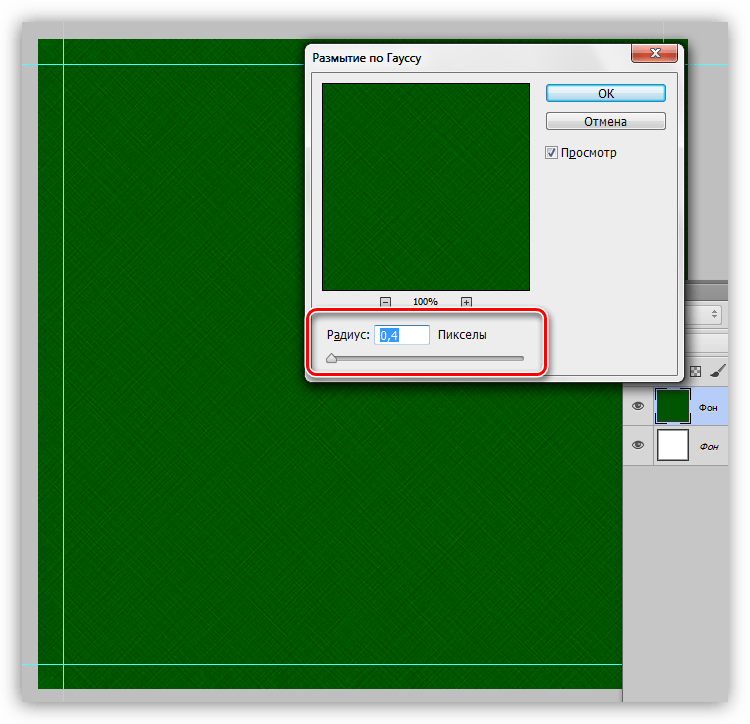
Применим к фону еще один фильтр под названием «Размытие по Гауссу».

Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.

-
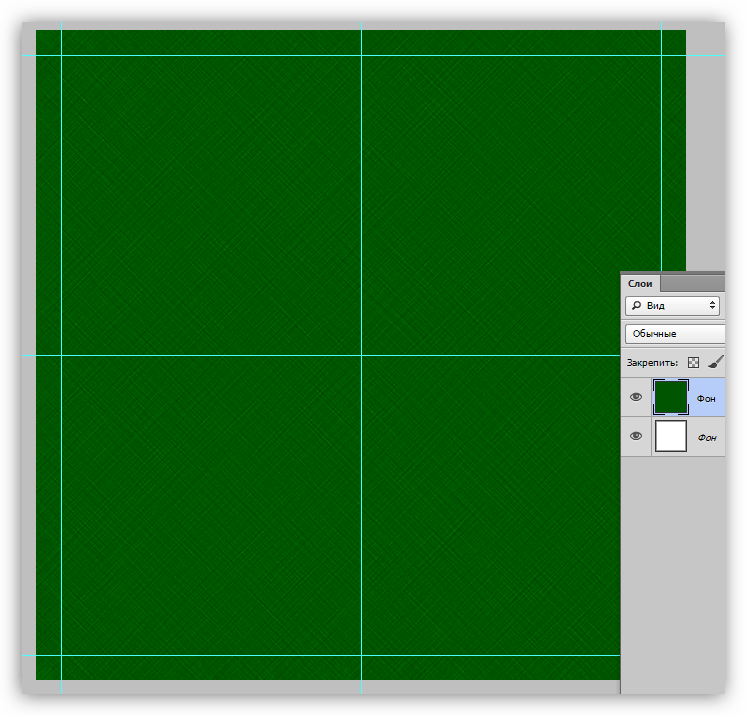
Проводим еще две направляющих, определяющих центр холста.

-
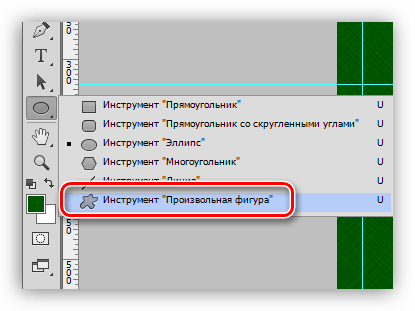
Активируем инструмент «Произвольная фигура».

-
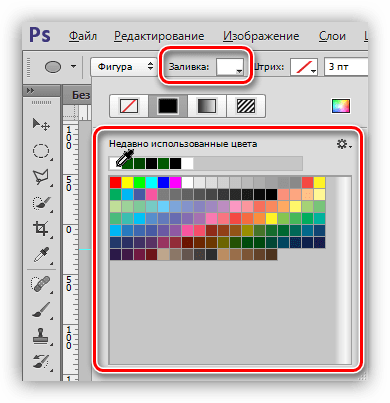
На верхней панели параметров настраиваем заливку белым цветом.

-
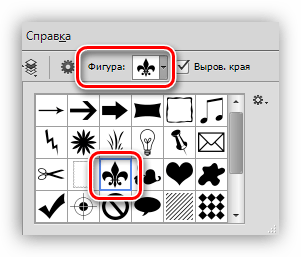
Выбираем вот такую фигуру из стандартного набора Фотошопа:

-
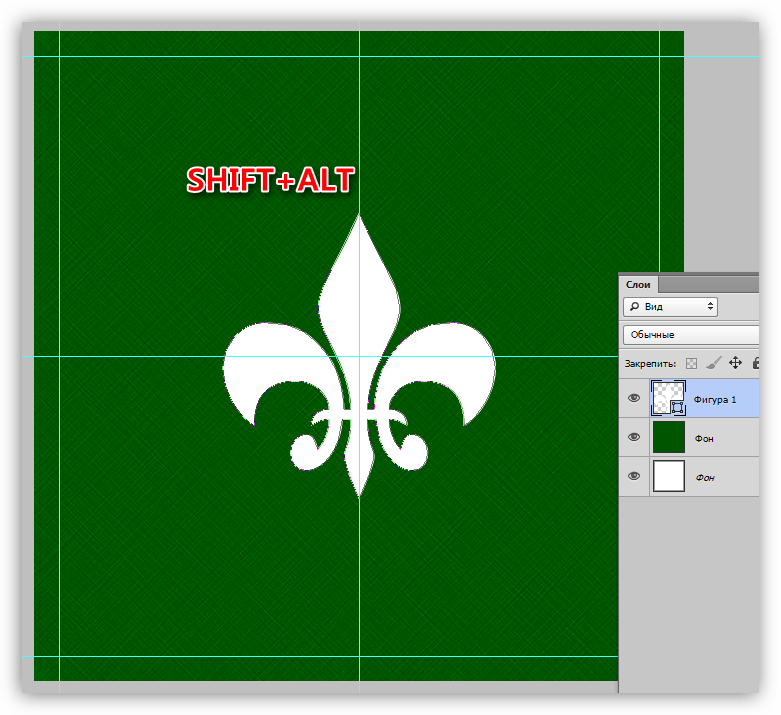
Ставим курсор на пересечение центральных направляющих, зажимаем клавишу SHIFT и начинаем растягивать фигуру, затем добавляем еще клавишу ALT, чтобы построение выполнялось равномерно во все стороны от центра.

-
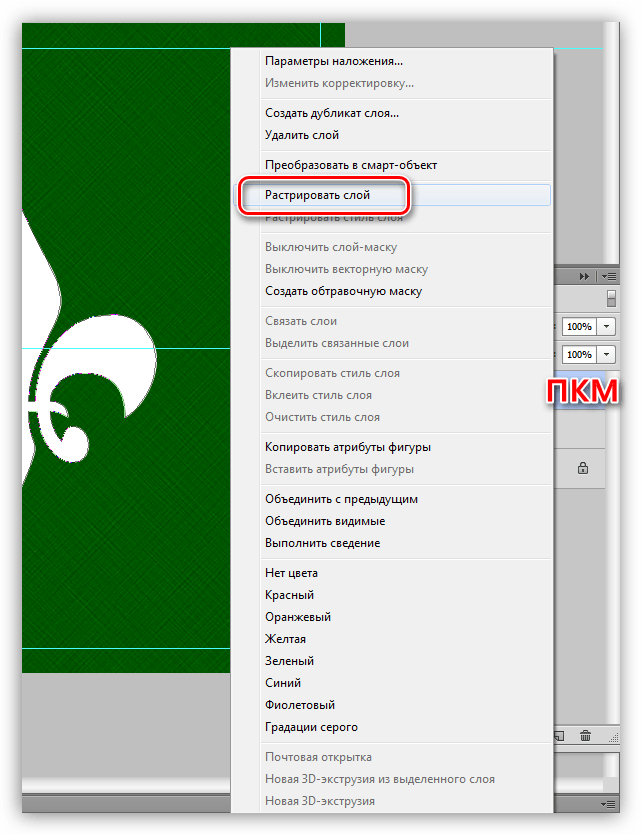
Растрируем слой, нажав по нему ПКМ и выбрав соответствующий пункт контекстного меню.

-
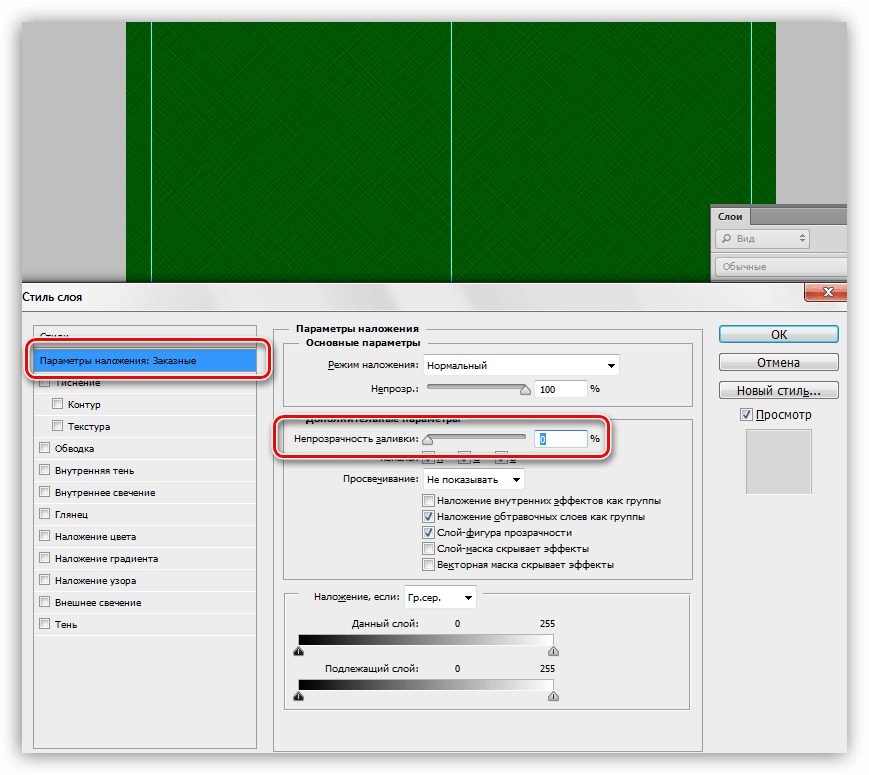
Вызываем окно настройки стилей (см. выше) и в разделе «Параметры наложения» снижаем значение «Непрозрачности заливки» до нуля.

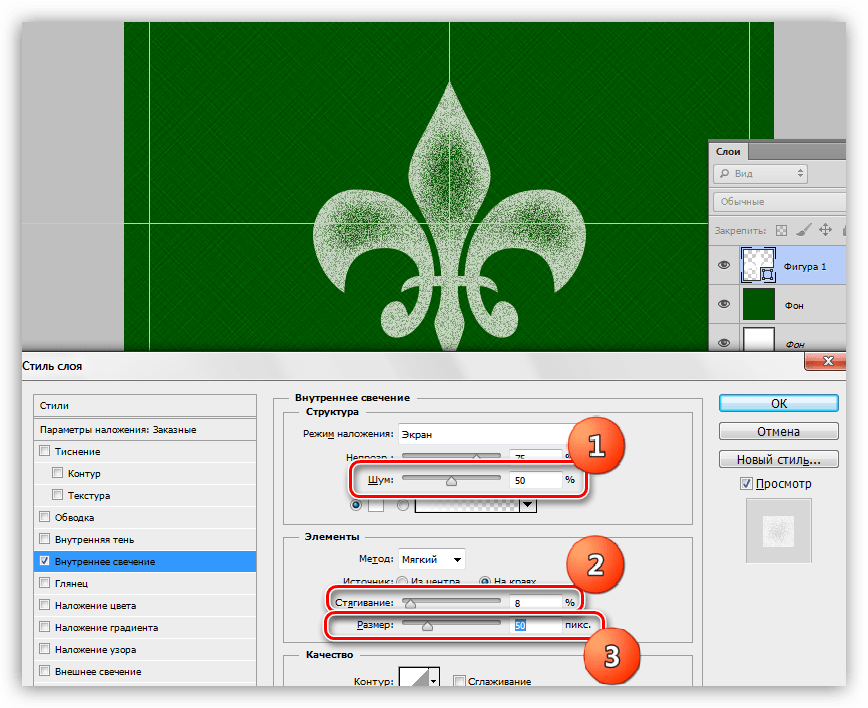
Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.

-
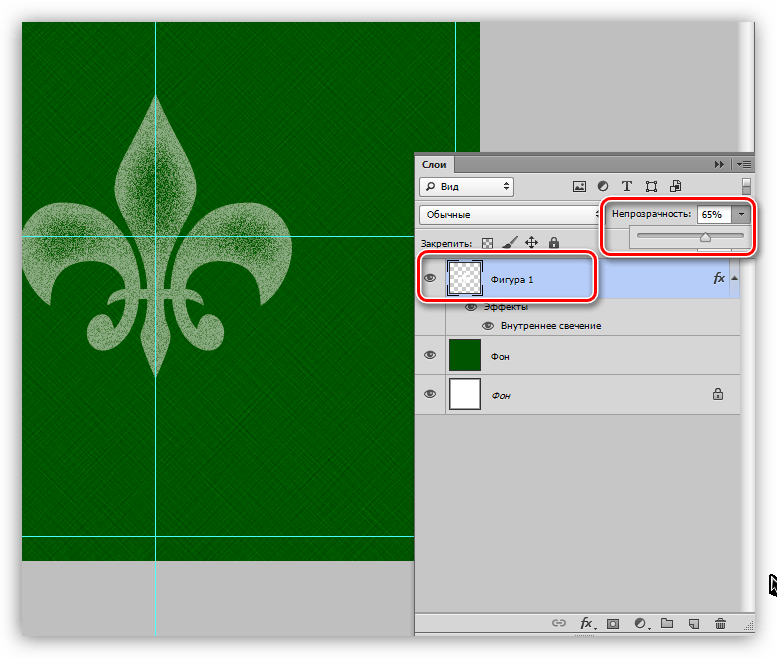
При необходимости немного снижаем непрозрачность слоя с фигурой.

-
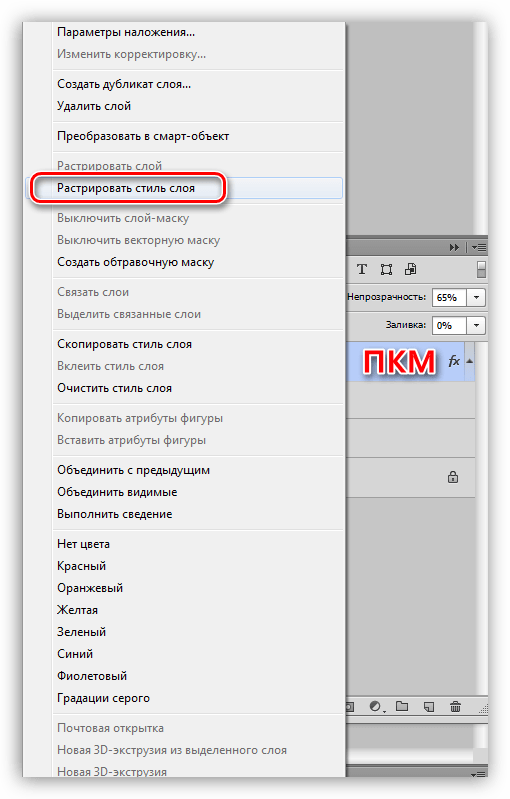
Кликаем ПКМ по слою и растрируем стиль.

-
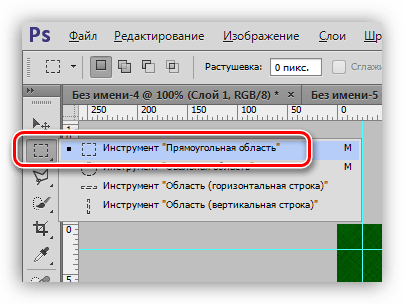
Выбираем инструмент «Прямоугольная область».

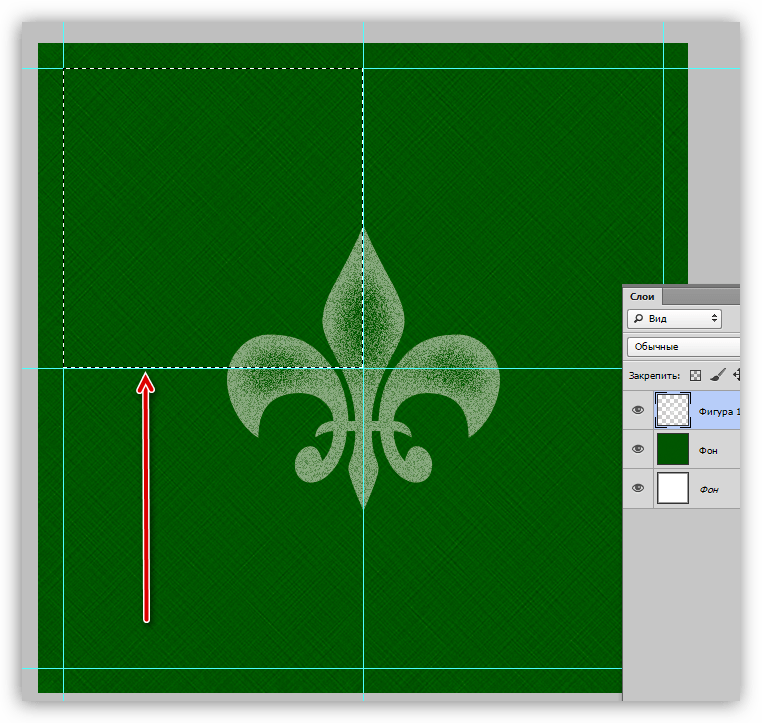
Выделяем один из квадратных участков, ограниченных направляющими.

-
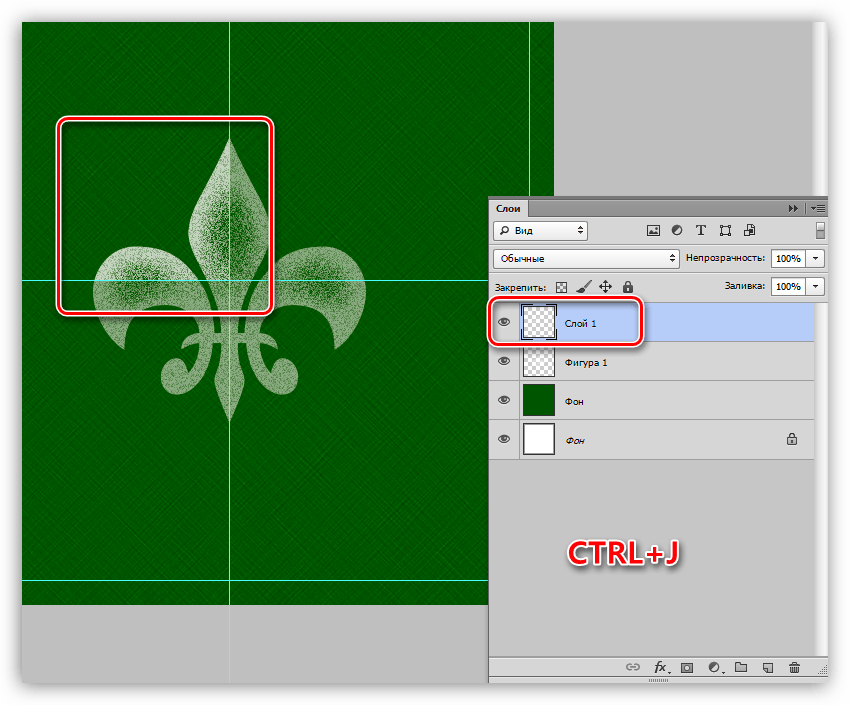
Копируем выделенный участок на новый слой горячими клавишами CTRL+J.

-
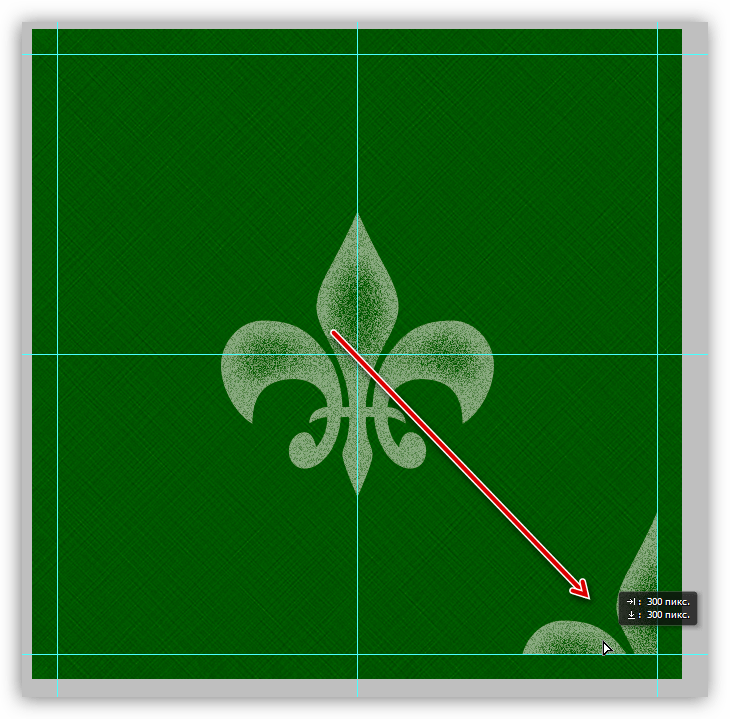
Инструментом «Перемещение» тянем скопированный фрагмент в противоположный угол холста. Не забываем, что весь контент должен находиться внутри зоны, которую мы определили ранее.

-
Переходим обратно на слой с исходной фигурой, и повторяем действия (выделение, копирование, перемещение) с остальными участками.

-
С оформлением мы закончили, теперь идем в меню «Изображение – Размер холста» и возвращаем размер к исходным значениям.

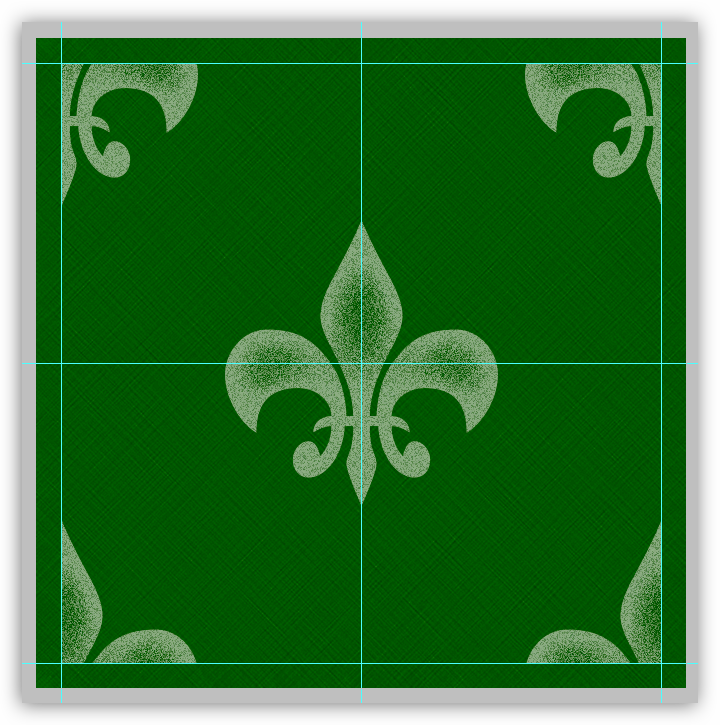
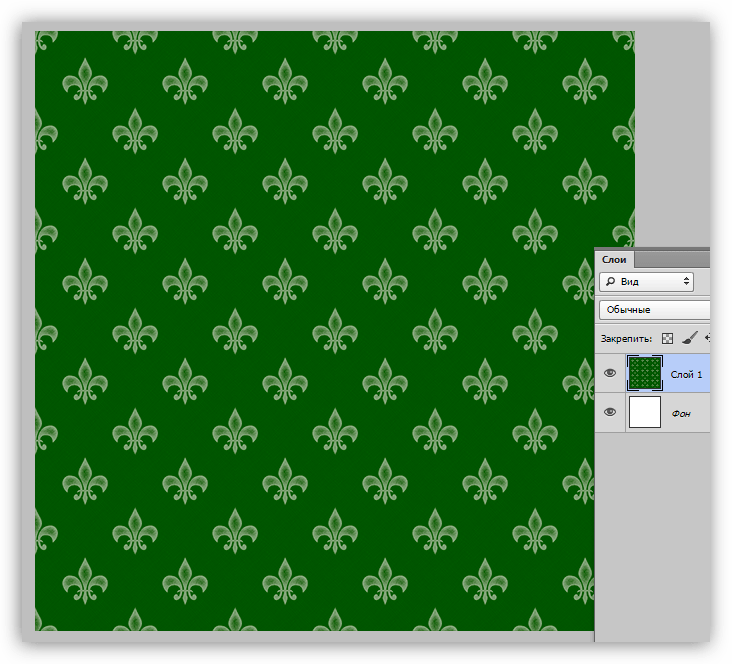
Получим вот такую заготовку:

От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.
-
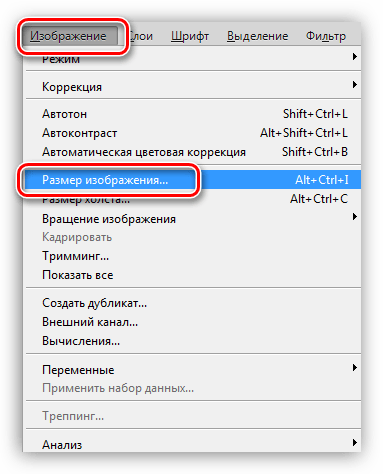
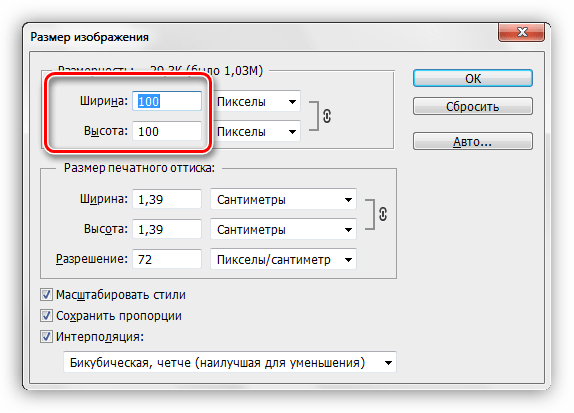
Снова переходим к меню «Изображение», но на этот раз выбираем «Размер изображения».

-
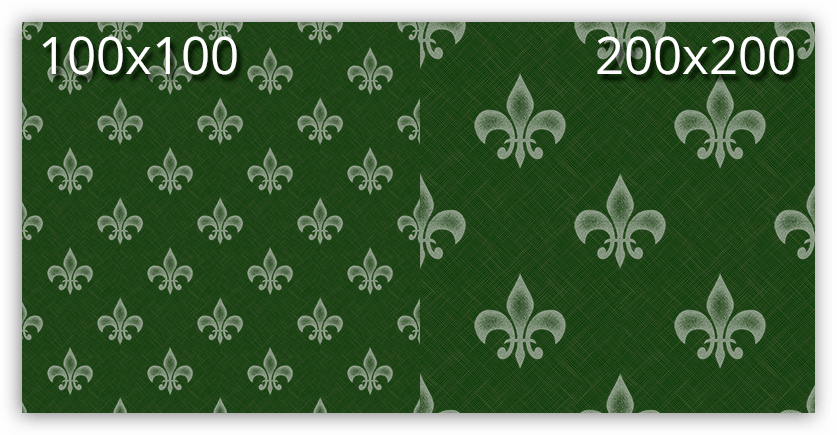
Для эксперимента зададим размер узора 100х100 пикселей.

-
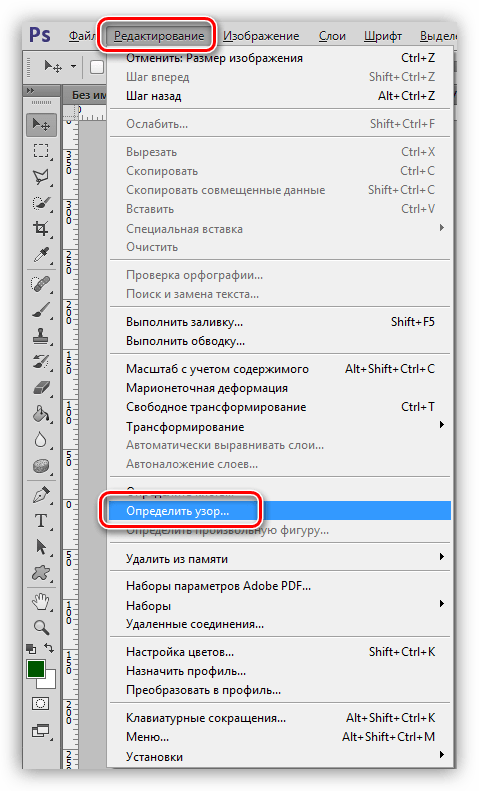
Теперь идем в меню «Редактировать» и выбираем пункт «Определить узор».

Даем узору имя и нажимаем ОК.

Теперь у нас в наборе есть новый, собственноручно созданный паттерн.

Выглядит он следующим образом:

Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:

Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
-
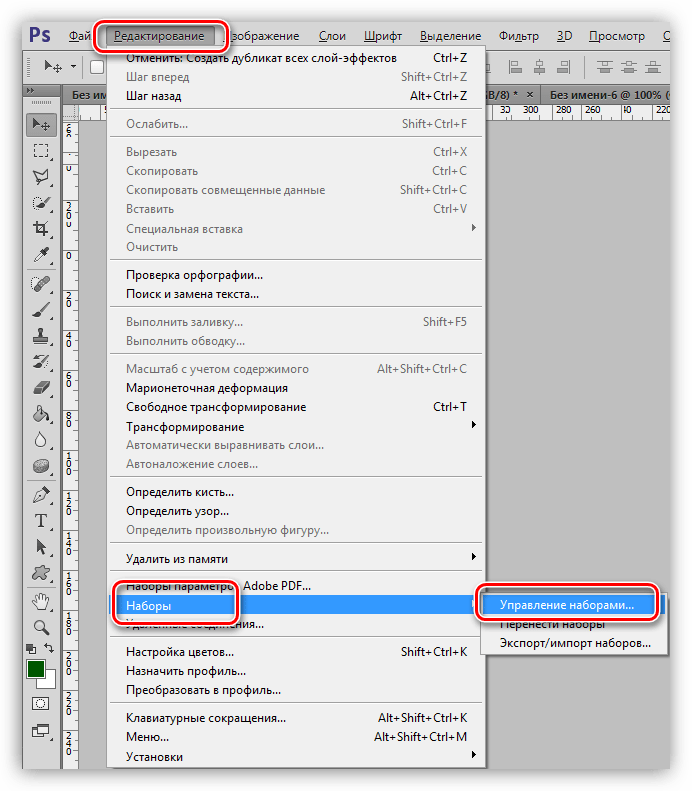
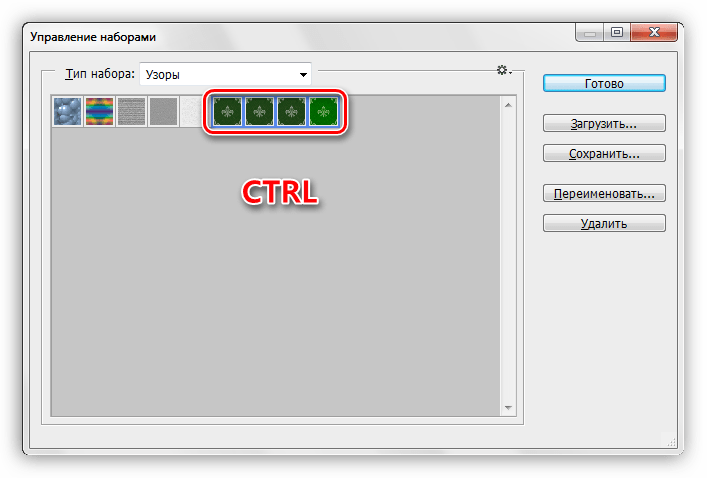
Нужно перейти в меню «Редактирование – Наборы – Управление наборами».

-
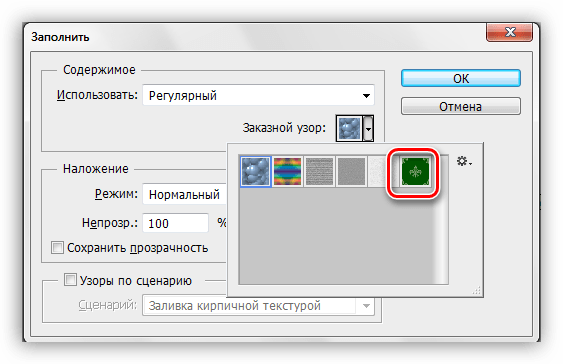
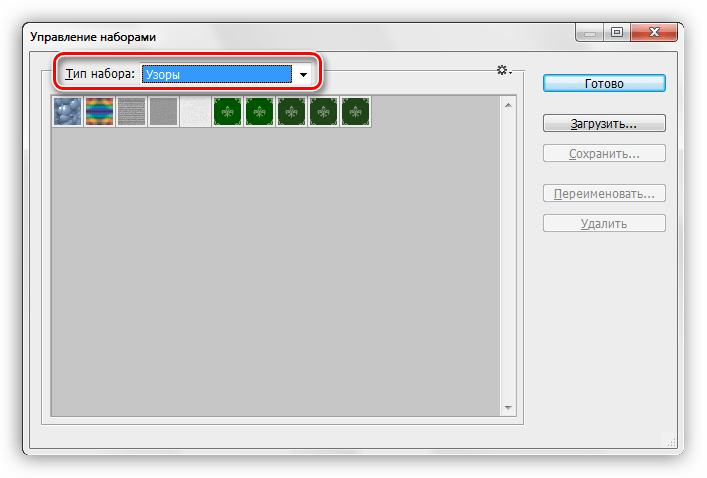
В открывшемся окне выбрать тип набора «Узоры»,

Зажать CTRL и выделить нужные паттерны по очереди.

-
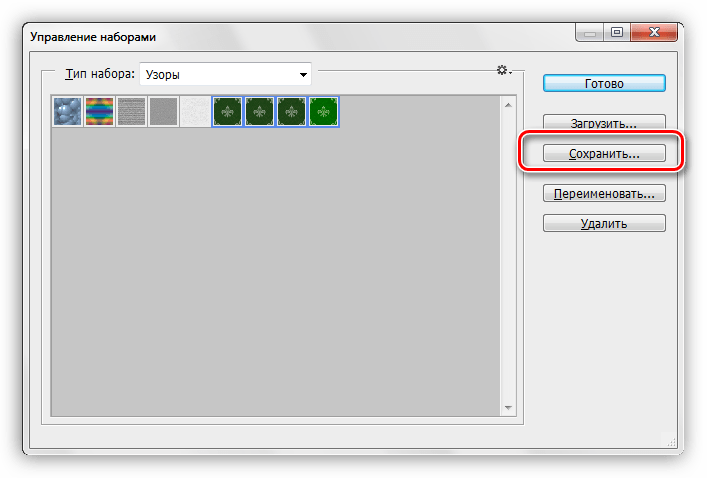
Нажать кнопку «Сохранить».

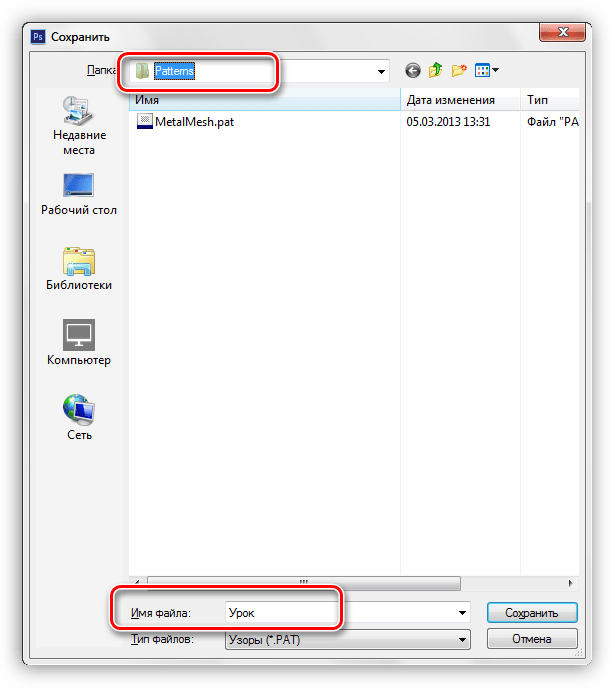
Выбрать место для сохранения и название файла.

Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе.
| Рубрики: | Уроки Ли.ру |
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






