-Цитатник
Плейлист душевных воспоминаний! ...
эпиграф - (0)эпиграф
САМЫЕ СИЛЬНЫЕ МОЛИТВЫ - (0)САМЫЕ СИЛЬНЫЕ МОЛИТВЫ Самая сильная молитва — это та, что идёт из глубины сердца, т...
Чайные розы. - (0)Чайные розы.
Без заголовка - (0)Радио Дорожное радио, Ретро хит и Ретро 1 - музыкальные, в Радио звезда можно послушать художеств...
-Рубрики
- Уроки по Adobe After Effects (12)
- флеш для меня от Ларочки (1)
- Мои схемки для дневника (1)
- Уроки от marinapetrova1950 флеш (1)
- перевоплощение !флеш от Любаши! (1)
- Macromedia flash 8 (1)
- уроки по анимации (3)
- уроки по флешкам (10)
- 1 Мая!!! (0)
- 23 февраля (7)
- 8 Марта!!! (37)
- BiuffTitler (3)
- BiuffTitler (2)
- анимашки с кодами (10)
- Бродилка ФШ по курсам тренингов и их урокам (0)
- Бродилка ФШ по курсам тренингов и их урокам (1)
- видео (37)
- Видео урок Свойства изображения на лиру от Ларисы (1)
- Видео-рецепты от дяди Яши часть 1 (1)
- Видео-уроки по Adobe Flash (4)
- Гадание Таро карта дня (1)
- главное (225)
- Делаем флешку с видео от Ларисы Гурьяновой (2)
- День Победы!!! (0)
- здоровье (63)
- игра (3)
- Как в Windows 8 сделать скриншот (1)
- Как вставить свою музыку в плеер. Плеера от wellax (1)
- Как отличить настоящий напиток от подделки (1)
- Как сделать иконку на Раб. стол с любого сайта (1)
- Картинки мои (22)
- Клипарт (155)
- Кнопочки (2)
- ко дню Валентина (30)
- Ко Дню Победы (1)
- Коллаж (30)
- комментики + код (23)
- Корелл (37)
- Красивые стили для Фотошопа (1)
- куленария (114)
- Маска динамическим текстом. Урок для флеш. Action (1)
- Маски (12)
- Масленица (9)
- моё видео (22)
- молитва (2)
- Музыка (104)
- мультиварка (3)
- надписи (4)
- огород (17)
- Орфографический словарь онлайн. (1)
- открытки (110)
- букеты (11)
- открытки с кодами (22)
- поздравления (32)
- оформление дневника (47)
- Пасха!!! (8)
- перевод команд (0)
- Перевод команд программы Sothink SWF Quicker (1)
- погода в городе (0)
- Поём под караоке (1)
- полезности (9)
- поэзия (162)
- программы (93)
- ProShow Producer (20)
- разделители (8)
- рамка для текста (75)
- рамочки (6)
- салаты (3)
- свадебные даты (1)
- скрап- наборы (2)
- схемы друзей для дневника (82)
- танцы (1)
- Текстуры шаблоны для ФШ (1)
- тортики (4)
- Тренинг.Работа с программой FantaMorph. (1)
- Уроки анимации от Ольги Бор. (1)
- уроки для малышей (7)
- Уроки от Любаши (5)
- уроки по Adobe Flash CS6 (37)
- уроки по коллажам (8)
- Уроки по рамочкам (1)
- Уроки фотошоп от LEDY ANGEL (37)
- уроки фотошопа (315)
- Флеш анимация (41)
- фоны для дневника (14)
- фоны для фотошопа (9)
- фоны для фотошопа (15)
- фотошоп (53)
- футажики (4)
- часы (12)
- Эпиграф (67)
-Метки
-Музыка
- Юрий Антонов Зеркало
- Слушали: 5176 Комментарии: 0
- Тихо плачет душа
- Слушали: 127544 Комментарии: 0
- Горит свеча,стекает воск. Сергей Павлов
- Слушали: 7655 Комментарии: 0
- Александр Малинин. Берега.
- Слушали: 4973 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
Серия сообщений "уроки по Adobe Flash CS6 ":Выбрана рубрика уроки по Adobe Flash CS6 .
Часть 1 - Панель "Фрагменты кода" в Adobe Flash CS6.
Часть 2 - Шлейф за курсором - моя работа в Adobe Flash CS6
Часть 3 - Мои первые часики в Adobe Flash CS6
Часть 4 - Моя работа во флеш "Непрерывное вращение"
Часть 5 - Урок в Adobe Flash CS6 - Анимация кусочками
Часть 6 - Календарь во флеш. Урок
Часть 7 - Эффект мокрой бумаги. урок во флеш.
Часть 8 - Цветочный шлейф за курсором - урок № 3
Часть 9 - Флеш-часики для мужчин
Часть 10 - Украшение работ"рандомным"эффектом в Adobe Flash
Часть 11 - Цифровые часики в Adobe Flash(AS2,AS3)
Часть 12 - Три урока флеш в одной работе
Часть 13 - Делаем в Adobe Flash 3D Эффект переворота(3D вертелка).
Часть 14 - Как я делала урок "Снегопад с прилипанием снега"
Часть 15 - Флеш фильтр для программной анимации «Flamme» . Action Script 2.
Часть 16 - Загружаем музыку в Adobe Flash CS6 c помощью Панели"Фрагменты кода"
Часть 17 - Программная анимация в Adobe Flash.
Часть 18 - Осенние листья по уроку Леночки (jzayka)
Часть 19 - Мелодия любви
Часть 20 - Создание 3D карусели (мои пояснения к уроку).
Часть 21 - Снег...снег...снег...
Часть 22 - Создание движения иконок в Adobe Flash CS5
Часть 23 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 24 - Реалистичный эффект падающего снега в Adobe Flash(AS3).
Часть 25 - Дополнение к уроку Снежок «funkSnow»
Часть 26 - Работы флеш по собственному шаблону, Adobe Flash, AS2.
Часть 27 - Создание и сохранение шаблона анимации в Adobe Flash CS5/6
Часть 28 - Программное вращение 3-d во флеш. Action Script 3.
Часть 29 - Работы флеш по собственному шаблону, Adobe Flash, AS2.Контент.
Часть 30 - Шаблон "Переход по кадрам" , AS3.
Часть 31 - Урок.Загружаем музыку в Adobe Flash c помощью библиотеки классов .
Часть 32 - Как сделать Флэш радио в Adobe Flash Pro CS6
Часть 33 - Работа по шаблону "Переход по кадрам", AS2. Третий урок
Часть 34 - Анимация частей картинки с помощью маски.Урок для Adobe Flash.
Часть 35 - Дополнение к уроку "Анимация частей картинки с помощью маски"
Часть 36 - Кто в доме хозяин? (С уроком!)
Часть 37 - Урок "Градиентное маскирование в AF видео (футажа)". Продолжение урока " Градиентная маска"
Другие рубрики в этом дневнике: Эпиграф(67), часы(12), футажики(4), фотошоп(53), фоны для фотошопа(15), фоны для фотошопа(9), фоны для дневника(14), Флеш анимация(41), флеш для меня от Ларочки(1), уроки фотошопа(315), Уроки фотошоп от LEDY ANGEL(37), Уроки по рамочкам(1), уроки по коллажам(8), Уроки по Adobe After Effects (12), Уроки от Любаши(5), Уроки от marinapetrova1950 флеш (1), уроки для малышей(7), Уроки анимации от Ольги Бор.(1), Тренинг.Работа с программой FantaMorph.(1), тортики(4), Текстуры шаблоны для ФШ(1), танцы(1), схемы друзей для дневника(82), скрап- наборы(2), свадебные даты(1), салаты(3), рамочки(6), рамка для текста(75), разделители(8), программы(93), поэзия(162), полезности(9), Поём под караоке(1), погода в городе(0), Перевод команд программы Sothink SWF Quicker(1), перевод команд(0), Пасха!!!(8), оформление дневника(47), открытки(110), Орфографический словарь онлайн.(1), огород(17), надписи(4), мультиварка(3), Музыка(104), молитва(2), Мои схемки для дневника(1), моё видео(22), Масленица(9), Маски(12), Маска динамическим текстом. Урок для флеш. Action (1), куленария(114), Красивые стили для Фотошопа(1), Корелл(37), комментики + код (23), Коллаж(30), Ко Дню Победы(1), ко дню Валентина(30), Кнопочки (2), Клипарт(155), Картинки мои(22), Как сделать иконку на Раб. стол с любого сайта(1), Как отличить настоящий напиток от подделки(1), Как вставить свою музыку в плеер. Плеера от wellax(1), Как в Windows 8 сделать скриншот(1), игра(3), здоровье(63), День Победы!!!(0), Делаем флешку с видео от Ларисы Гурьяновой(2), главное(225), Гадание Таро карта дня(1), Видео-уроки по Adobe Flash(4), Видео-рецепты от дяди Яши часть 1(1), Видео урок Свойства изображения на лиру от Ларисы(1), видео(37), Бродилка ФШ по курсам тренингов и их урокам(1), Бродилка ФШ по курсам тренингов и их урокам(0), анимашки с кодами(10), BiuffTitler(2), BiuffTitler(3), 8 Марта!!!(37), 23 февраля(7), 1 Мая!!!(0), уроки по флешкам(10), уроки по анимации(3), Macromedia flash 8(1), перевоплощение !флеш от Любаши! (1)
Панель "Фрагменты кода" в Adobe Flash CS6. |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Шлейф за курсором - моя работа в Adobe Flash CS6 |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Поводите мышкой по картинке
Серия сообщений "* Мои работы в Adobe Flash CS6":
Часть 1 - Моя первая работа в Adobe Flash CS6 - Mouse Over Image Animation
Часть 2 - Урок размытого изображения во флеш
...
Часть 5 - Моя работа во флеш "Непрерывное вращение"
Часть 6 - Мои первые часики в Adobe Flash CS6
Часть 7 - Шлейф за курсором - моя работа в Adobe Flash CS6
|
|
Мои первые часики в Adobe Flash CS6 |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "* Мои работы в Adobe Flash CS6":
Часть 1 - Моя первая работа в Adobe Flash CS6 - Mouse Over Image Animation
Часть 2 - Урок размытого изображения во флеш
...
Часть 4 - Приветствие для дневника с часиками и календарем
Часть 5 - Моя работа во флеш "Непрерывное вращение"
Часть 6 - Мои первые часики в Adobe Flash CS6
Часть 7 - Шлейф за курсором - моя работа в Adobe Flash CS6
|
|
Моя работа во флеш "Непрерывное вращение" |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как в ФШ сделать венок из одного цветка - просто воспользуйтесь
фильтром MuRa,s Meister - Copies с такими настройками:

Серия сообщений "* Мои работы в Adobe Flash CS6":
Часть 1 - Моя первая работа в Adobe Flash CS6 - Mouse Over Image Animation
Часть 2 - Урок размытого изображения во флеш
Часть 3 - И снова Adobe Flash CS6 - Приветствия в дневник "Правда и ложь"
Часть 4 - Приветствие для дневника с часиками и календарем
Часть 5 - Моя работа во флеш "Непрерывное вращение"
Часть 6 - Мои первые часики в Adobe Flash CS6
Часть 7 - Шлейф за курсором - моя работа в Adobe Flash CS6
|
|
Урок в Adobe Flash CS6 - Анимация кусочками |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
В конце урока получим такой эффект (поводите мышкой по картинке)
Огромное СПАСИБО
|
|
Календарь во флеш. Урок |
Это цитата сообщения Та_ещё_штучка_Я [Прочитать целиком + В свой цитатник или сообщество!]
Будем делать вот такой календарик, с возможностью перемещаться по годам и месяцам.

В панели Свойства назначаем параметры нового документа. Жмём Изменить.

В параметрах вписывем значения ширины и высоты (570*570), а также меняем цвет фона.

Далее нарисуйте прямоугольник произвольных размеров с цветом линий #C2C1C1 и цветом заливки #E0DFE3

Выделите этот прямоугольник и задайте ему ширину 570, а длину 60 и координаты 0 как по оси x, так и по оси Y.

Продублируйте этот прямоугольник. Скопируйте и вставте его на этом же слое.
Второму экземпляру задайте параметры Ш:570, В:420, X:0, Y:85

По отдельности сгруппируйте каждый прямоугольник.То есть, выделяем один из прямоугольников. В шапке проги выбираем вкладку Модификация. Далее - Группировать. То же делаем со вторым прямоугольником.

Переименуйте слой, на котором они расположены в “base” .Создайте новый слой. Дайте ему имя “head”

Скопируйте меньший прямоугольник на слое “base”.

Выделить слой “head” и вставить на место скопированный прямоугольник.

Двойной щелчок по нему для редактирования. Установите цвет заливки. У меня он салатовый A1C90D

Вернуться на основную сцену. Выделите прямоугольник и в панели свойств задайте ему такие параметры Ш:542 В:37

Далее преобразуйте этот прямоугольник в мувиклип.

Точка регистрации – верхний левый угол. Назовем его “head”.

В панели свойств назначим имя экземпляру - “areahead”

Открываем панель выравнивания.

Выделяем мувик “areahead”(слой head) и малый прямоугольник (слой base),зажав клавишу Sift. В панели выравнивания снимаем флажок “выровнять в пределах работы”


.Далее дублируем мувиклип “areahead”(Копировать - вставить).Полученному прямоугольнику задаем такие свойства:Ш:542, И:400, X:14,Y:95

.Выбираем только что измененный прямоугольник и жмем клавишу F8 и преобразуем его в мувиклип. Имя: “body”. Точка регистрации – верхний левый угол

В панели свойств назначаем имя для этого мувиклипа - “areabody”

Теперь вырежьте этот мувиклип.

Создайте новый слой “body”, и в первом кадре нажмите - Вставить на место.
Создайте новый слой “panel”. На нём будут располагаться нужные нам кнопки.

Далее нарисуйте кнопки- стрелочки, которые будут кнопками назад и вперед.
В панели инструментов выбираем Многоугольник, цвет заливки которого соответствует цвету уже отрисованных прямоугольников.

В панели свойств устанавливаем параметры нового инструмента, а именно число сторон - 3.

Рисуем треугольник и редактируем с помощью инструмента Трансформация.

Далее дорабатываем кнопку инструментом Прямоугольник и, с помощью стрелок на клавиатуре подтягиваем обе геометрические фигуры.

Выделяем их и во вкладке Модификация выбираем :Комбинировать объекты - Слияние.

Дублируем кнопку и во вкладке Модификация: Преобразовать - Отразить слева направо.

Стрелками на клавиатуре перемещаем вторую кнопку и устанавливаем, как на скрине.

Преобразовываем обе стрелки в символы Кнопка( клавиша F8 )
В панели свойств укажите кнопкам имена “prev” и “nex” соответствующе:


Рисуем кружочек с помощью инструмента Овал.
Задаем ему параметры: Цвет линий #A1C90D, Заливка: белым

В панели свойств задаём толщину линии обводки - 6

Задаём размер кружочку Ш:22,5; В:22,5.

Теперь жмёте F8 и преобразуем кружочек в кнопку. Имя: krug; Тип: Button; Точка регистрации: Center

.Делаем два дубликата символа “krug” и расположите их так, как указанно на скрине.

Далее создайте текстовые поля рядом с кружочками и введите текст.
В свойствах текста выбрать его цвет и размер.

Воспользуйтесь инструментом Выделение и стрелками на клаве для установки текстов, как на скрине

.Теперь в панели свойств для этих кружков укажем следующие имена
“pogod” – перед надписью «Год», “pomes” – перед надписью «Месяц» и “defaul” – перед надписью «Текущая».



В панели инструментов выбираем Овал.Теперь рисуем маленький кружок, который будет исполнять роль «перемычки». Его рисуем без линии, с черным цветом заливки.

Выставляем кругу такие свойства:Ш:12; В:12

Жмем F8 и преобразуем его в мувиклип с точкой регистрации по центру

В панели свойств указываем имя “flag”

Располагаем мувиклип “flag” над “defau".
Щелкаете Ctrl + F8 . Вписываем имя: ”ob”; Тип: Фрагмент ролика; Нажимаем Дополнительно, отмечаем галочкой Экспорт для Action Script и в поле Identifier указываем “obvod”

В этом мувиклипе нарисуйте прямоугольник без заливки и с обводкой на ваш вкус, со свойствами Ш: 55; В: 45; X: 5; Y: -7

Возвращаемся на стадию. Далее займемся созданием бликов:
Создайте новый слой “bliki” и расположите его поверх остальных слоев

Скройте все слои, кроме “bliki” и “base”

Скопируйте содержимое слоя ”base”и вставте на слой “bliki”
Не снимая выделения, щелкните на Панели выбора цвета линии и нажмите none.
Открываем панель Цвет. Тип заливки выберите Линейный. Создайте 4 ползунка и задайте им белый цвет. .Далее выделите 2-ой ползунок и в окошке Альфа установите 25%, а 3-му 20%:

Получится как то так.

Создайте новый слой “as” и в первом кадре вставить код:
|
|
Эффект мокрой бумаги. урок во флеш. |
Это цитата сообщения Та_ещё_штучка_Я [Прочитать целиком + В свой цитатник или сообщество!]
Оригинальное название урока "Эффект мокрой бумаги". Эффект не навязчивый, скорее довольно симпатичный. С его помощью можно приукрасить - оживить фон для коллажей.
Урок без применения скриптов. Работать будем в программе Flash CS5.
|
|
Цветочный шлейф за курсором - урок № 3 |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

УЧИМСЯ ДЕЛАТЬ
На мой вкус - самый красивый эффект - в третьем УРОКЕ
Работа выполнена в Adobe Flash (поводи мышкой по картинке)
|
|
Флеш-часики для мужчин |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Мне очень понравились...))
//img0.liveinternet.ru/images/attach/c/4//3928/3928106_AMERIKANSIY_ORYOL_2_.swf
Серия сообщений "Флеш-часики":
Часть 1 - Флеш-эпиграфы с девушками и часиками+код!
Часть 2 - Учимся делать часики
...
Часть 18 - Флеш-часики с уроком "Как сохранить часики на свой компьютер"
Часть 19 - Флеш-часики c заморских сайтов
Часть 20 - Флеш-часики для мужчин
|
|
Украшение работ"рандомным"эффектом в Adobe Flash |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
Давайте рассмотрим как украсить свою работу или текст используя рандомные(случайно создаваемые) объекты.
Примеры сделаланы на основе этого урока
(жмите мышкой)
В урок я внесла некоторые свои"добавки" и пояснения.
Работать будем в программе Adobe Flash CS6,используя AS3.
Начнем!
|
Цифровые часики в Adobe Flash(AS2,AS3) |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
Будем делать цифровые часики используя AS2 (AS3).
Думаю ,что это мечта каждого,кто только начал осваивать флеш.Уроков в сети много,на сайте тоже есть. Мне понравился этот Урок.
На мой взгляд очень простой.
Добавила свои пояснения и скрины.Уверена,что вы легко справитесь.
Подготовительная работа абсолютно одинакова(для AS2,AS3).
Можно начинать работу в любом документе(AS2 или AS3) ,потом применить соответствующий код.
| | |
Для тех ,кто будет использовать в программе Aloe для украшения работ,делайте часики созданные с применением AS2.
Если вы хотите сделать просто часики,используйте любой код.Коды ниже в уроке и во вложении к посту.
|
|
Три урока флеш в одной работе |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
В этой работе я соединила три урока Леночки -
Спасибо, дорогая, за науку...)) Это так интересно!!!
Кнопка-плеер в Adobe Flash
Делаем эффект "Боке" в Adobe Flash
Делаем цифровые часики
Или размер поменьше...
Серия сообщений "* Мои работы в Adobe Flash CS6":
Часть 1 - Моя первая работа в Adobe Flash CS6 - Mouse Over Image Animation
Часть 2 - Урок размытого изображения во флеш
...
Часть 17 - Эффект "боке" + музыка - моя работа в Adobe Flash CS6
Часть 18 - Моя работа по уроку "Эффект "Yo-Yo" во флеш"
Часть 19 - Три урока флеш в одной работе
|
|
Делаем в Adobe Flash 3D Эффект переворота(3D вертелка). |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
Буду благодарна,если меня поправят и дополнят опытные флешеры.
Кликните по разным сторонам прямоуголика.
|
|
Как я делала урок "Снегопад с прилипанием снега" |
Это цитата сообщения ВАТ [Прочитать целиком + В свой цитатник или сообщество!]
Мои пояснения к уроку.
!. Создайте новый документ с нужными размерами (у меня 700 на 500), с частотой кадров =25. Напишите основной класс Main и сохраните его в папке под названием, например, Снегопад (файл - сохранить как...)
|
|
Флеш фильтр для программной анимации «Flamme» . Action Script 2. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Очень полезный фильтр для флеш, который позволяет создать программную анимацию колебаний. Очень эффектно смотрится на картинках формата PNG при создании колебаний пламени свечи, пламени огня, колебания крыльев, а также подходит для текстовых эффектов и анимации водных поверхностей.
Фильтр применяется посредством скрипта к картинке или её части, которые предварительно модифицированы в фрагмент ролика (мувиклип).
Рассмотрим работу фильтра подробнее. Откройте программу Adobe Flash или, так как используется Action Script 2, можно работать и в Sothink SWF Quicker.
Создайте документ Action Script 2 и импортируйте в Библиотеку программы картинки с которыми будите работать.


"Смотрим и читаем урок далее"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 26 - Календарик. Работа Preriy
Часть 27 - Делаем интерактивные флеш кнопки для плеера.
Часть 28 - Флеш фильтр для программной анимации «Flamme» . Action Script 2.
Часть 29 - Анимация дождя в Adobe Flash. Урок первый.
Часть 30 - Движение по заданной траектории. Урок для Adobe Flash.
...
Часть 33 - Урок.Эффект "Ripple" (волна)в Adobe Flash(AS3).
Часть 34 - Полноэкранный просмотр на AS2 и AS3 в Adobe Flash.
Часть 35 - Анимированные флеш кнопки.
|
|
Загружаем музыку в Adobe Flash CS6 c помощью Панели"Фрагменты кода" |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
Продолжим изучение возможностей Панели "Фрагменты кода"
Многие из нас загружают в свои флешки музыку.
Сегодня я раскажу об одном из вариантов как загружать музыку в Adobe Flash.
И загружать мы будем используя Панель "Фрагменты кода"в версии программы CS6(в CS5 эта функция тоже присутствует).
Кто не знаком с Панелью,можно посмотреть пост Панели "Фрагменты кода"в Adobe Flash CS6.
Мы же продолжим тему.
Используя этот вариант ,не нужно загружать музыку непосредственно в программу.
Для этого достаточно иметь прямую(рабочую) ссылку на аудиофайл в формате mp3.
Ссылки рекомендую использовать с сайтов Привет.ру,ЛиРу,playcast.ru.
У кого на Ucoz создан сайт,можно туда загружать музыку и забирать прямые ссылки.
playcast.ru

ЛиРу

ucoz

Привет.ру

| на ЛиРу-здесь | на Привет.ру- здесь |
С других сайтов ссылки могут не распознаваться программой или же быстро"умирают".
Например, с Майла ссылки программа не принимает .
Теперь рассмотрим подробно как вставить ссылку,чтобы проигрывалась музыка.
|
|
Программная анимация в Adobe Flash. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Программная анимация во Flash - это анимация сделанная с помощью скриптов.
Создавать и управлять программной анимацией можно по разному - можно просто создать линейное движение без ускорения(например движение фона по горизонтали), а можно привязать движение к какому-либо математическому закону.
Так во флеш роликах для программной анимации часто используют функцию синус, которая имеет колебательный характер и с ее помощью можно создать отличные флеш анимационные эффекты.
Вот в этой открытке вся анимация создана именно с использованием синуса.
Синусом можно менять всё что угодно:
- положение объекта(клипарта) по оси X;
- положение по оси Y;
- вращение объекта (угол поворота);
- ширину и высоту в пикселах;
- ширину и высоту в процентах от оригинального размера;
- создавать цветовые трансформации.
Все материалы используемые в этом уроке можно скачать здесь
Материалы к уроку "Программная анимация в Adobe Flash"
В материалах есть все шрифты, которые используются в флешках, исходник fla, клипарт и фоны для вашего творчества, а также текстовые файлы со скриптами.
"Читаем далее урок Программная анимация в Adobe Flash "
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 14 - Использование масок в программе Sothink SWF Quicker
Часть 15 - Урок «Маска текстом в программе Sothink SWF Quicker».
Часть 16 - Программная анимация в Adobe Flash.
Часть 17 - Уроки Flash. Падающий снег. Классы AS3.
Часть 18 - Вечный таймер обратного отсчета в программе Sothink SWF Quicker. AS2 .
...
Часть 33 - Урок.Эффект "Ripple" (волна)в Adobe Flash(AS3).
Часть 34 - Полноэкранный просмотр на AS2 и AS3 в Adobe Flash.
Часть 35 - Анимированные флеш кнопки.
|
|
Осенние листья по уроку Леночки (jzayka) |
Это цитата сообщения ВАТ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Мелодия любви |
Это цитата сообщения LiSu [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Создание 3D карусели (мои пояснения к уроку). |
Это цитата сообщения ВАТ [Прочитать целиком + В свой цитатник или сообщество!]
Источники уроков Здесь и Здесь.
Многим понравилась карусель (флеш меню). Меня попросили рассказать как я делала этот урок. Уроков никогда не писала, это первый. Огромное спасибо Леночке jzayka за помощь!
1. Создайте новый документ 550х400

|
|
Снег...снег...снег... |
Это цитата сообщения здесь_нет_никого [Прочитать целиком + В свой цитатник или сообщество!]
Создание объёмного снега и переключение одного скрипта на другой в одном ролике на AS2 в Adobe Flash CS6. Создаем новый документ нужных размеров. слой 1 это фон,устанавливаем картинку. Нажимаем вставка - создать символ. Имя символа любое(снег) ставим галочку экспорт для ActionScript и пишем имя flocon ,подтверждаем ок.  |
|
|
Создание движения иконок в Adobe Flash CS5 |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Снежок «funkSnow». Урок для Adobe Flash CS6. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке вы научитесь созданию ещё одного падающего снега. Однако этот снежок можно погонять мышкой.
Ссылкой на оригинал урока от автора "Живой снег" поделился Георгий (Jorjorych).
Все разъяснения по созданию скрипта и другая полезная информация в оригинале урока. Очень советую прочесть. Я лишь даю некоторые пояснения по созданию этой флешки в программе Adobe Flash CS6.
Это моя работа по этому уроку
Как всегда начинаем работу с создания папки проекта. Назовём папку
"funkSnow".

"Читаем и смотрим урок далее"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 37 - Снегопад с блёстками. Урок для Adobe Flash.
Часть 38 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 39 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 18 - Календарики в зимнем дизайне.
Часть 19 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 20 - Снежок «funkSnow». Урок для Adobe Flash CS6.
|
|
Реалистичный эффект падающего снега в Adobe Flash(AS3). |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
Не за горами любимые праздники Рождество и Новый год.
Актуальна тема "Снегопады".
Предлагаю создать снегопады по интересному и простому уроку,который я нашла на одном из сайтов в сети.
Снегопады разные.От легкого, в несколько снежинок, до снегопада с разным направлением ветра..
Работать будем в программе Adobe Flash,используя Библиотеку классов на AS3,которая позволяет несколькими строчками кода встроить в ваш флеш-ролик красивый и реалистичный эффект падающего снега.
Она имеет множество тонких настроек, которые позволяют адаптировать эффект под свой вкус.
Библиотека +исходник FLA во вложении к посту.
Рассмотрим урок.
|
|
Дополнение к уроку Снежок «funkSnow» |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Урок Снежок "funkSnow" находится здесь.
А сейчас мы научимся добавлять разные элементы ,например,такие как текст, рамочки, часики, информеры, плееры, к вашей работе.
Сначала сделаем рамочку к открытке
Рамочку можно подготовить в фотошоп или нарисовать в самой программе.
Откройте файл FLA с вашим проектом "funkSnow"
Файл - Открыть
"Читаем и смотрим далее Дополнение к уроку Снежок «funkSnow»"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 38 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 39 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 40 - Дополнение к уроку Снежок «funkSnow».
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 19 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Часть 20 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 21 - Дополнение к уроку Снежок «funkSnow».
|
|
Работы флеш по собственному шаблону, Adobe Flash, AS2. |
Это цитата сообщения Jorjorych [Прочитать целиком + В свой цитатник или сообщество!]
Урок - обобщение моих скромных знаний и умений работы во флеш.
(AS2 потому, что можно использовать в Sothink SWF Quicker, кроме создания самого шаблона).
Навести курсор, кликать!
|
|
Создание и сохранение шаблона анимации в Adobe Flash CS5/6 |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
Создание и сохранение шаблона анимации в Adobe Flash CS5/6
Разучивая урок по созданию флеш со снегом и бликами в Adobe Flash CS5 с использованием языка скрипта AS2, мне стало жаль потерять одну из своих работ.
Снег, конечно, у меня не получился((((.
Зато пришла идея сохранить шаблон анимации в программе.
Сохраненный шаблон можно применить и в других целях-создать баннер, музоткрытку, игру, просто красивую флеш.
В шаблоне сохраняется возможность заменить картинки, расположить их в других местах, увеличить или уменьшить, изменить движение, исправить скрипт (порядок действий, альфа прозрачность, кол-во точек, рандомное движение..).
Вот эти флешки созданы по сохраненному шаблону.
В одной из них я заменила картинки. Сделала некоторые изменения в скрипте AS2.
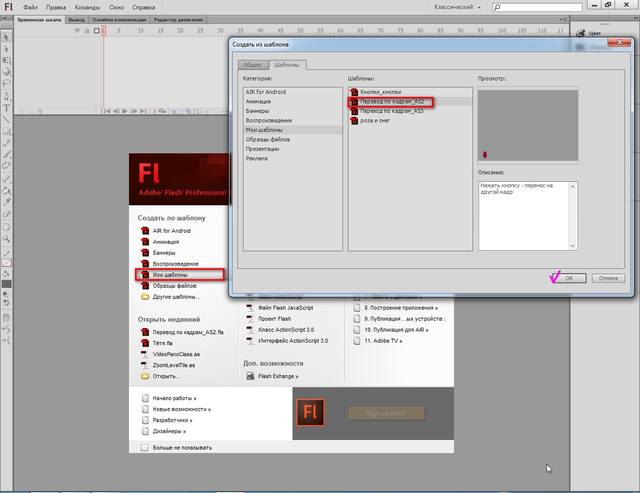
После того, как вы создали какую либо анимацию из меню программы выбираете "Сохранить как шаблон". Далее в выпавшем окне заполняете нужные поля и кратко описываете порядок действий.
Затем, по надобности, открываете программу в рубрике анимация выбираете свой шаблон.
Таким образом, можно сохранить любую работу и с использованием AS3.
Посмотрите картинки-в них описано как сохранить шаблон в программе.
|
|
Программное вращение 3-d во флеш. Action Script 3. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
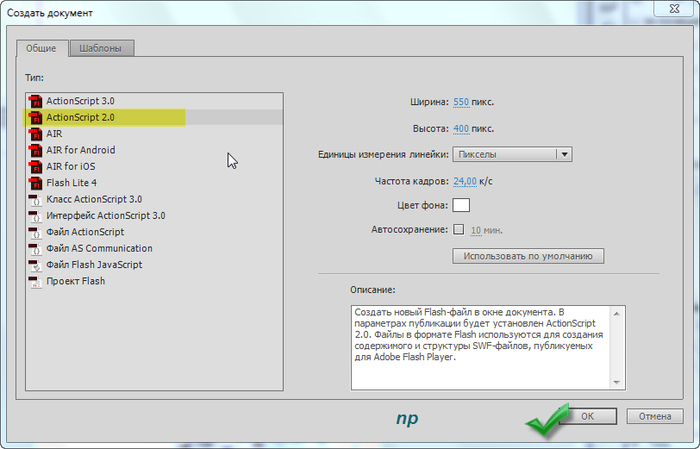
Вот такую новогоднюю открыточку можно сделать очень быстро используя скрипт для создания 3-d вращения.
Вращать можно нарисованные в программе фигуры, картинки png, текст. Но прежде всё это необходимо модифицировать во Фрагменты ролика.
Итак, открываем программу и создаём новый Action Script 3.0 любых необходимых вам размеров с частотой кадров 24 - 30 кадров/секунду.
Чем выше частота кадров, тем быстрее будет крутится картинка, фигура или текст.

"Читаем далее урок Программное вращение 3-d во флеш"
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 39 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 40 - Дополнение к уроку Снежок «funkSnow».
Часть 41 - Программное вращение 3-d во флеш. Action Script 3.
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 20 - Снежок «funkSnow». Урок для Adobe Flash CS6.
Часть 21 - Дополнение к уроку Снежок «funkSnow».
Часть 22 - Программное вращение 3-d во флеш. Action Script 3.
|
|
Работы флеш по собственному шаблону, Adobe Flash, AS2.Контент. |
Это цитата сообщения Jorjorych [Прочитать целиком + В свой цитатник или сообщество!]
В прошлом уроке создали шаблон перевода по кадрам флешки с помощью кнопок.
Мы имеем эскизы кнопок и скрипты на них с инструкциями действия.
Но все кадры, на которые переводят действие кнопки, пусты.
Вот и будем заполнять кадры материалом (содержанием, контентом).
|
|
Шаблон "Переход по кадрам" , AS3. |
Это цитата сообщения Jorjorych [Прочитать целиком + В свой цитатник или сообщество!]
Создаётся и используется аналогично с подобным в AS2.
|
|
Урок.Загружаем музыку в Adobe Flash c помощью библиотеки классов . |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня я расскажу как загрузить и управлять mp3 файлами в Adobe Flash,
используя библиотеку классов под названием SoundSkin.
С помощью SoundSkin можно управлять как встроенными(загруженныими в библиотеку) mp3 файлами ,так и внешними, т.е.используя прямые ссылки на mp3 файлы.
Как мы это делаем при помощи Фрагментов кода.
Благодарность автору за дополнительные пояснения.
Пример моей работы,в которой звук загружен с SoundSkin.
Обратите внимание,что после остановки и при повторном включении звук проигрывается с момента остановки.
Пользуясь Фрагментами кода при повторном включении проигрывание звука происходит с начала.
Рассмотрим работу с внешними mp3 файлами( прямыми ссылками) при помощи SoundSkin.
1.Создадим папку проекта на компьютере в любом месте ,назовем ее не важно как..
Для примера я назову ее "Звук с библиотекой".
2.Скачаем вложение к посту,в котором находится библиотека классов.

Если кликать по подпапкам,увидим классы,которые входят в библиотеку(для информации).

|
|
Как сделать Флэш радио в Adobe Flash Pro CS6 |
Это цитата сообщения DmitryiDorn [Прочитать целиком + В свой цитатник или сообщество!]
За помощь в идее спасибо ![]() jzayka и ее уроку http://www.liveinternet.ru/users/jzayka/post326352143
jzayka и ее уроку http://www.liveinternet.ru/users/jzayka/post326352143
В принципе данный урок ничем не отличается от того который я указал выше, единственное что изменилось так это будет играть не одна песня, а радио онлайн, за основу которого взят сервер myradio24.com
Собственно урок: Делаем все так же как в уроке указанном выше, только ссылку ищите самостоятельно как это сделать я вам сейчас и объясню:
1 Заходим на сайт http://myradio24.com/
Видим кучу различных радио, выбираем любое из них, я выбрал 2 радио: http://myradio24.com/?to=stats&port=8046
2. Мы видим в этом радио порт 8046, и вверху видим панель с надписями Главная, Установить и так далее, нам нужна кнопка установить

3 В меню установка мы вводим нужный нам порт установки радио 8046

Чуть ниже видим код для вставки на сайт и именно там мы извлекаем ссылку на радио

И вставляем данную ссылку вместо той которая была дана в уроке выше
И благодоря урокам ![]() jzayka я сделал вот такое радио, это только начало конечно же, дизайн будет дорабатываться, и порт другой стоит 2403, но суть урока должна быть понятна
jzayka я сделал вот такое радио, это только начало конечно же, дизайн будет дорабатываться, и порт другой стоит 2403, но суть урока должна быть понятна
|
|
Работа по шаблону "Переход по кадрам", AS2. Третий урок |
Это цитата сообщения Jorjorych [Прочитать целиком + В свой цитатник или сообщество!]
Первый урок "Создание шаблона": - AS2 - AS3
Второй урок: "Заполнение шаблона контентом" - тут
В данном уроке продолжим разговор о создании и расположении по кадрам фрагментов ролика, в том числе, озвучивание.
Будем продолжать по шаблону AS2, хотя Вы можете симметрично использовать шаблон AS3, но в этом случае использование программной анимации тоже должно быть по AS3 скриптам.
-Открываем программу Adobe Flash.
-Открываем шаблон "Переход по кадрам, AS2" (смотри как создать),
-Создаём новый слой, нажав на иконку
-Нажали на новый слой и, держа нажатой левую клавишу мыши, перемещаем его под имеющийся слой
-Именуем слои
|
|
Анимация частей картинки с помощью маски.Урок для Adobe Flash. |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
В комментариях к посту Использование анимированной маски в Adobe Flash.Урок
мне задали вопросы..
"А как выделить отдельную часть картинки, чтобы ее анимировать ?"
" Как вырезать. Что бы не колыхалась фигурка человека как у Тебя с девушкой.."
Как видите,на этой картинке анимирована вода и парео(платок) на девушке.
В уроке постараюсь рассказать и показать как анимировать части картинки.
Урок я разделила на 3 части.
1.Подготовка.
2.Анимация воды
3.Анимация парео(платка).
|
|
Дополнение к уроку "Анимация частей картинки с помощью маски" |
Это цитата сообщения jzayka [Прочитать целиком + В свой цитатник или сообщество!]
На вопрос,заданный в комментариях " как сделать, чтобы кораблик качался на волнах"
ответила Марина
"..Сначала создаёшь мувик "маска" и в нём анимируешь с помощью маски паруса. Затем создаёшь мувик "корабль и в него на первый слой из Библиотеки помещаешь мувик "маска". Выделяешь его. В графе "назначить имя экземпляру" даёшь этому мувику имя
ship
На втором слое пишешь скрипт-( программная анимация по шкале Y)
code:
var arg = 0;
addEventListener(Event.ENTER_FRAME, Update)
function Update(e:Event){
ship.y += Math.sin(arg+= 0.1)*0.3;
}
Здесь в последней строчке кода числовые значения можно подбирать по своему усмотрению. Я выставила минимальные, чтобы не сильно кораблик дергался вверх-вниз"
"Да и, конечно, водичку анимируешь тоже в отдельном мувике. Потом всё это размещаешь из Библиотеки на Основной сцене - на первом слое водичка на втором, выше первого, мувик "корабль"
"
Серия сообщений "**Уроки-3ч":
Часть 1 - Анимация дождя -ч.4
Часть 2 - Урок листопада в Adobe Flash на AS3
...
Часть 32 - Урок.Как наложить флешку на нужный фон?
Часть 33 - Рисуем кнопку в Adobe Flash
Часть 34 - Дополнение к уроку "Анимация частей картинки с помощью маски"
|
|
Кто в доме хозяин? (С уроком!) |
Это цитата сообщения Jorjorych [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Урок "Градиентное маскирование в AF видео (футажа)". Продолжение урока " Градиентная маска" |
Это цитата сообщения Irina-snez [Прочитать целиком + В свой цитатник или сообщество!]
Начало работы в уроке, а также в уроке
В этом продолжении проведем градиентное маскирование в AdobeFlash (короче AF) видеонарезки или футажа.
Как сделать футаж в фотошопе есть в уроке
Но!! Добавим в урок по нарезке видео небольшое изменение. Когда Вы получите файл со слоями и протестируете его на панели анимации, НЕ СОХРАНЯЙТЕ его в формате .gif, т.е. для Web. В gif форматах для уменьшения размера файла заведена большая обрезка по цветовой гамме. Чем больше цветов на гифке, тем больше усреднения и тем хуже она смотрится. В полноцветном виде лучше сохранить в формате .psd (родном формате фотошопа).
В этом формате, конечно, не опубликуешь футажик в интернете, но изумительно хорошо можно вставить во флеш, по-крайней мере, AF Cs6.
Итак получили файл из видео.psd, размером 600х600рх, понятно, что его я Вам могу показать, только на скрине.

Открыли в AF файл.fla из вложения в уроке . Создали новый символ Futazh, и вызвали в меню Файл импорт на сцену (Import to stage). Выбираете смело Ваш файл .psd. Появляется окно, где приведены все слои файла и есть предложение взять слои в виде ключевых кадров.

Не надо щелкать по каждому кадрику, достаточно, не отпуская нажатой левой кнопки мыши, провести по пустым квадратикам для галочек, так сказать, широким мазком, например, сверху вниз. Передвинуть панельку на новые неотмеченные кадры и снова провести мышью. Такая установка галочек много времени не займет. И нажать OK.
Ждать отклика AF придется в зависимости от количества кадров в файле. Наконец, выше пустого первого слоя символа Futazh появится линейка с кадрами, нажав Enter, протестируйте футажик. Пустой кадр можно убрать.

Откройте из библиотеки символ Landscape. Снимите замочек с нижнего маскированного слоя с картинкой, встаньте на ключевой кадр и нажмите Delete, т.е. удалите картинку. Вставьте из библиотеки в этот кадр символ Futazh. Проверьте в Свойствах (правая кнопка), что слой маскированный и закройте замочек.

Перейдем на Сцену. Верхний слой теперь автоматически отображает футажик. В свойствах (правая панель) у него выставлено Blending - Layer. Осталось заменить нижний слой. Сняв замочек, удаляем картинку из нижнего слоя и вставляем символ Futazh. Проверяем, встав на кадр нижнего слоя и щелкнув по полю сцены, что в Свойствах (Propeties) (рядом с Библиотекой (Library), установлено Blending – Difference.

Тестируем флешку Ctrl+Enter. Должно получиться, как будто водолаз через маску смотрит на рыбок.
Серия сообщений "Мои уроки":Мои урокиЧасть 1 - Урок "Градиентная маска в AdobeFlash без кодов"
Часть 2 - Дополнение к уроку "Градиентная маска в AdobeFlash без кодов"
Часть 3 - Урок "Градиентное маскирование в AF видео (футажа)". Продолжение урока " Градиентная маска"
Часть 4 - Урок "Градиентное маскирование в AF. Примеры использования маски". Продолжение 4 урока " Градиентная маска"
|
|
| Страницы: | [1] |