-Рубрики
- Украшения (схемы,описания). (1735)
- Скрапбукинг. (1628)
- Поделки из фоамирана (1356)
- Скрап бумага (картинки,фоны,теги и т.д.) (1242)
- Изготовление цветов,бантиков. (1039)
- Журналы по вязанию ( азиатские). (576)
- Журналы по вязанию (иностр.). (353)
- Топиарии,кашпо,панно. (292)
- Украшения (м.к. по изготовлению). (291)
- Украшения из сутажа. (284)
- Журнал"Дуплет". (251)
- Журнал"Сабрина"."Сабрина Baby" (250)
- Журнал"Вяжем сами"."Вяжем сами mini (248)
- Журналы"Узоры крючком". (239)
- Рукоделие/Кожа. (226)
- Журнал"Вязание модно и просто." (182)
- Подарки своими руками.(Мастер классы). (171)
- Журнал"Журнал Мод". (164)
- Журнал"Маленькая Diana". (155)
- Журнал"Вязание модно и просто.Детям". (151)
- Журнал"Вязание ваше хобби". (135)
- Эпоксидная смола. (119)
- Журнал"Ручная работа". (117)
- Журнал"Вяжем крючком". (98)
- Журнал"Сабрина-вязание для детей". (97)
- Кулинария/готовим в микроволновке. (95)
- Журнал"Verena". (92)
- Журнал"Чудесный крючок.Красиво и легко". (80)
- Макраме (80)
- Журнал"Вязаный креатив". (77)
- Журнал"Sandra". (75)
- Журнал"SUSANNA". (75)
- Журналы по вязанию для солидных дам. (70)
- Журнал"Felice". (70)
- Журнал"Вязание для взрослых. Спицы.". (67)
- Журнал"Ксюша". (67)
- Журнал"Золушка вяжет". (67)
- Журнал"Любимое вязание". (67)
- Журнал"Вяжем для детей.Спицы". (61)
- Журналы"Вязаные цветы". (60)
- Журнал"Клуб'ОКей". (58)
- Журнал""Модный". (52)
- Журнал"Рукоделие: модно и просто". (50)
- Журнал"Вяжем для детей".крючок. (49)
- Журнал"Золотая коллекция вязания". (48)
- Винтаж (47)
- Журнал"Вязание для вас". (46)
- Журнал"Вязание для взрослых. Крючок". (45)
- Журнал""Лена-рукоделие". (43)
- Журнал"Веселые петельки.". (42)
- Журнал"Knit & Mode". (39)
- Журнал"Наталья". (36)
- Журнал"Вязаная копилка". (35)
- Журнал"Меланж". (34)
- Журнал"Ирэн". (34)
- Журнал"Лукошко идей". (31)
- Журнал"Копилка вязаных идей". (30)
- Журнал"Любо Дело"."Спицы Мастерицы. (29)
- Журнал"Вязаная мода из Финляндии". (27)
- Журнал"Diana креатив". (27)
- Журнал"Всё сама! Вяжем, плетём, вышиваем" (25)
- Журнал"Шьём, вяжем, вышиваем". (23)
- Женщины убийцы. (22)
- Журнал"Азбука вязания". (22)
- Журнал"Валя-Валентина". (22)
- Кулинария/блюда в горшочках. (20)
- Журнал"Мастерица". (19)
- Журнал"Мама вяжет". (18)
- Палитра. (17)
- Журнал"Вязаная мода". (15)
- Журнал"Felice baby". (15)
- Журнал"Золотая коллекция идей". (12)
- Журнал"Вяжем крючком.Уютный дом". (9)
- Журнал"Вяжем шали"."Очарование" (9)
- История вещей. (8)
- Журнал"Энциклопедия вязания". (6)
- Журнал"Вяжем для всей семьи". (6)
- Журнал"Кокетка". (4)
- Журнал"Делаем сами". (4)
- Журнал"Вяжем спицами для всей семьи". (4)
- Журнал "Рукоделие для дома". (3)
- Журнал"Подарки своими руками". (3)
- Журнал"Красота и уют своими руками". (2)
- Мыло. (31)
- Декупаж. (355)
- Кинусайга (пэчворк без иголки). (31)
- Бисер (758)
- Вышивка. (1709)
- Квиллинг. (185)
- Лепка. (222)
- Вязание (схемы,описания). (704)
- Журналы по вязанию для взрослых(разные). (197)
- Журналы по вязанию для детей(разные).. (122)
- Вязание кружево. (460)
- Вязание крючком. (778)
- Вязание на машине. (63)
- Вязание спицами (мастер-классы). (99)
- Вязаные игрушки Алана Дарта. (101)
- Вязаные игрушки. (2891)
- Вязание крючком(мастер-классы). (289)
- Книги (журналы) по вязанию игрушек. (484)
- Мастер-классы по вязанию игрушек. (156)
- Узоры и мотивы. (407)
- Шали,накидки,пончо. (231)
- Шапки,шляпы,шарфы,варежки,перчатки. (716)
- Скатерти,салфетки (547)
- Словари. (23)
- Носки,тапочки,пинетки. (233)
- Домики для кукол (мебель,посуда и т.д.). (386)
- Одежда для кукол. (791)
- МК. по пошиву кукол и игрушек. (767)
- Мишки Тедди. (440)
- Шьем игрушки. (697)
- Шьем кукол. (761)
- Игрушки из носков и перчаток (чулочная техника). (274)
- Тильды. (690)
- Книги и журналы по шитью игрушек и кукол. (1518)
- Японские тряпиенсы,корейские куклы. (194)
- Вальдорфская кукла. (58)
- Кукла. (158)
- Кукольный театр. (102)
- Кулинария (книги,журналы). (435)
- Кулинария/бутерброды. (111)
- Кулинария/вторые блюда. (896)
- Кулинария/выпечка. (630)
- Кулинария/готовим в мультиварке. (430)
- Кулинария/десерт. (278)
- Кулинария/консервирование. (179)
- Кулинария/напитки. (70)
- Кулинария/первые блюда. (60)
- Кулинария/салаты. (240)
- Кулинария/соусы,маринады,приправы. (35)
- Кулинария/хлеб. (135)
- Кулинария/худеем вкусно. (361)
- Разное. (413)
- Макияж. (51)
- Мода,стиль. (323)
- Здоровье,красота. (169)
- Прически. (54)
- Вокруг света. (109)
- Города. (46)
- История. (84)
- Соборы,храмы,монастыри. (38)
- Архитектура(замки,дворцы,крепости). (70)
- Поэзия. (43)
- Природа. (50)
- Притчи. (5)
- Мир книги. (182)
- Хэллоуин (46)
- День Святого Валентина. (70)
- 8 Марта. (13)
- Пасха. (165)
- Новый год и Рождество. (1117)
- 23 февраля. (8)
- Поделки из бумаги (конфетные букеты). (1036)
- Пэчворк (апликация). (218)
- Красавицы прошлых лет. (254)
- Ретро. (416)
- Живопись. (435)
- Серия:Идеи народных умельцев. (169)
- Книги/журналы. (7640)
- Занятия с детьми. (688)
- Энциклопедии по рукоделию. (187)
- Соленое тесто. (10)
- Сумочки/рюкзаки/кошельки. (1094)
- Burda(журнал) (215)
- Для дома( дизайн,интерьер). (794)
- Пледы,подушки. (289)
- Хозяйке на заметку. (105)
- Шитье.(Вторая жизнь старых вещей) (525)
- Интересное. (168)
- Украшения(журналы). (1058)
- Ювелирное искусство. (13)
- Улыбнемся. (68)
- Фотографии. (266)
- Клипы. (9)
- ЖЗЛ,биографии,судьбы. (138)
- Музыка. (72)
- Уроки от Ларисы Гурьяновой. (96)
- Флеш-часики. (108)
- Энциклопедия Лиру и всякие компьютерные полезности (175)
- Фотошоп. (57)
- Оформление дневника(кнопочки,открытки,схемы и т. д (206)
- Сайты онлайн,программы,игры. (77)
- Клипарт. (21)
-Музыка
- Арабески
- Слушали: 3953 Комментарии: 0
- Оооофигенная музыка,спер у Интресс:)
- Слушали: 393405 Комментарии: 0
- Твист из к.ф. Криминальное чтиво
- Слушали: 11008 Комментарии: 0
- Вальс дождя
- Слушали: 134678 Комментарии: 0
- brazzaville-the-clouds-in-camarillo
- Слушали: 681 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
Angelozeek Ckasska Dolli_Dolli ELENA_2015 Elmuerto Irishkin-dom LEAR Lena_Morozova Mademoiselle_Katyusha Maggan ManPatiik Maria2406 Marina_79 Neprofi Oktebrinka Ryzhik_13 Sammakko Sofia_A alenalenakor businka_555 claria etash80 kis-kis-kisa kowka5 mariarossa pilesh41161 rezeptova rjnbr tatyana29 tusja-8899 yarovenko1948 ytenoc75 Алёна_Уварова Алевтина_Серова Ангелинай Анна_Седых Лариса_Васильевна_ Любовь596 Мариша_1965 Мила_Краснова НаткаУникум Нерис Нина22 ОЛЬГИЦА-Оля ОльгаОО Плюндель СобирательницаЖемчужин Титаник13 Яна_Ромашкова люда_скорпион
-Сообщества
Участник сообществ
(Всего в списке: 11)
Неизвестная_Планета
БагЛи
Hand_made_TOYS
Дом_Кукол
Аудиокниги
вязалочки
БУДЬ_ЗДОРОВ
ЛиРу
DitaVonTeese_Fans
Украшения_для_дневничка
Только_для_женщин
Читатель сообществ
(Всего в списке: 2)
Релакс_и_вдохновение
О_Самом_Интересном
-Статистика
Создан: 27.12.2012
Записей: 44899
Комментариев: 902
Написано: 46791
Записей: 44899
Комментариев: 902
Написано: 46791
Флеш приветствие для дневника, изменяющееся в зависимости от времени суток. |
Цитата сообщения novprospekt
Флеш приветствие для дневника, изменяющееся в зависимости от времени суток.
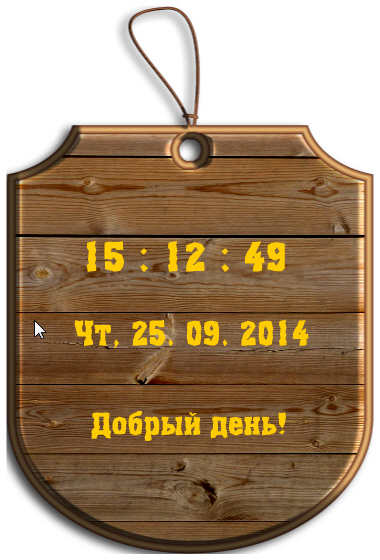
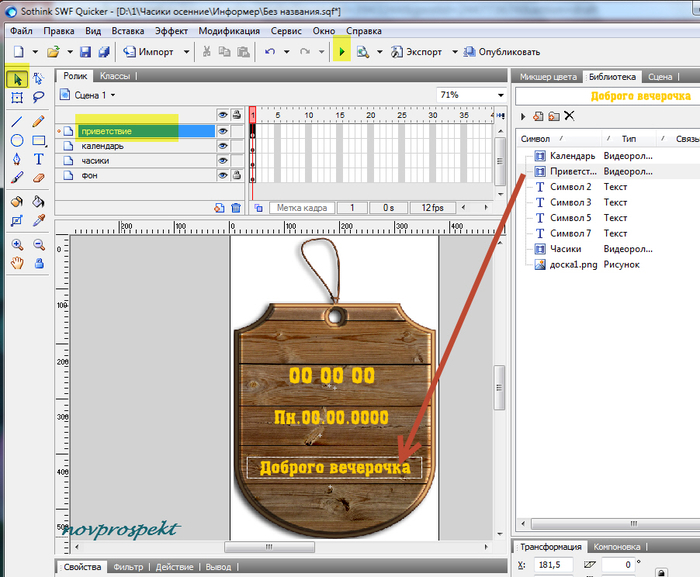
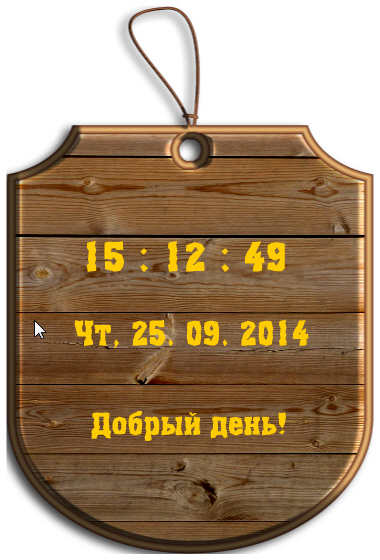
Будем делать вот такой компактный информер для вашего дневника - часики, календарик и приветствие, текст которого будет меняться в зависимости от времени суток.
Я знаю, что многие уже умеют делать и часики и календарики и такие приветствия. Но приходят новые читатели, которые интересуются созданием флешек. Так, что вопрос - "Как сделать такое приветствие?" задаётся мне постоянно. Так что пусть, как говорится, будет.
Процесс создания такого информера не сложен и доступен даже новичку.
Для создания этой флешки используется скрипт Script Action 2. Так что данный информер можно делать как в программе Sothink SWF Quicker, так и в программе Adobe Flash.
Начнем.
Откройте программу Sothink SWF Quicker и задайте в панели "Свойства" размеры и цвет Рабочего поля (Сцена1)

Импортируйте на Рабочее поле (Сцена1) фоновую картинку
Файл - Импорт

Если вы решили сделать информер на прозрачном слое, то фоновую картинку импортировать не нужно.
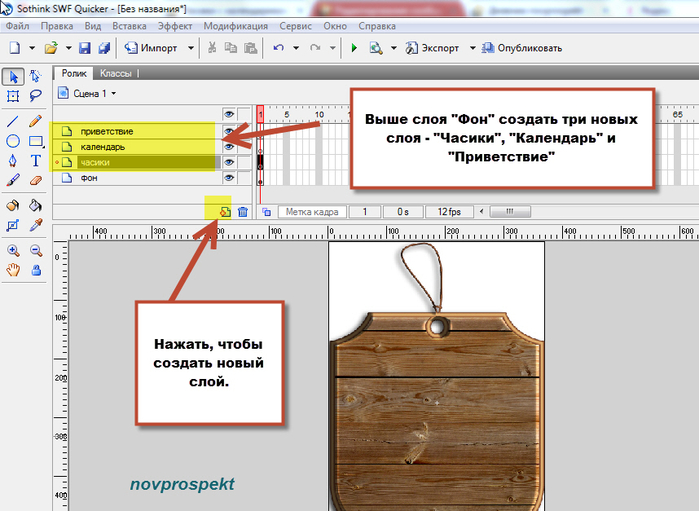
Перейдем на Временную шкалу программы.На Временной шкале у нас имеется один слой - "Слой 1". Переименуем его в "Фон". Напоминаю, что для переименования слоя по нему надо дважды щелкнуть мышкой и в появившемся диалоговом окне вписать нужное названия для слоя.
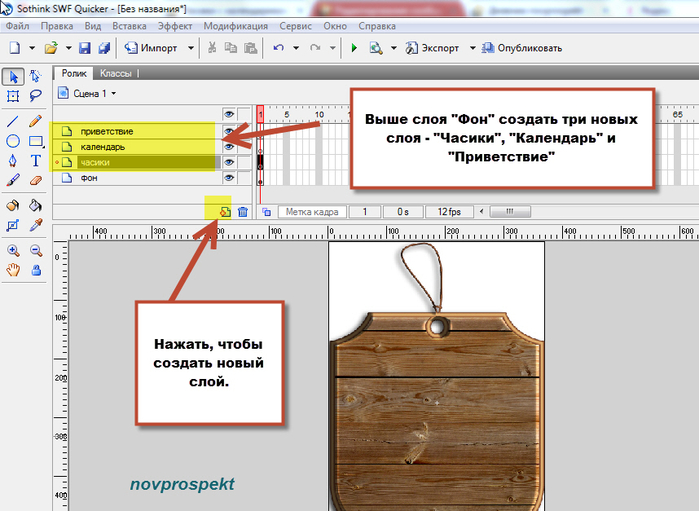
После этого выше слоя "Фон" создать три новых слоя - "Часики", "Календарь" и "Приветствие". Для создания нового слоя необходимо нажать на плюсик, который находится под Временной шкалой.

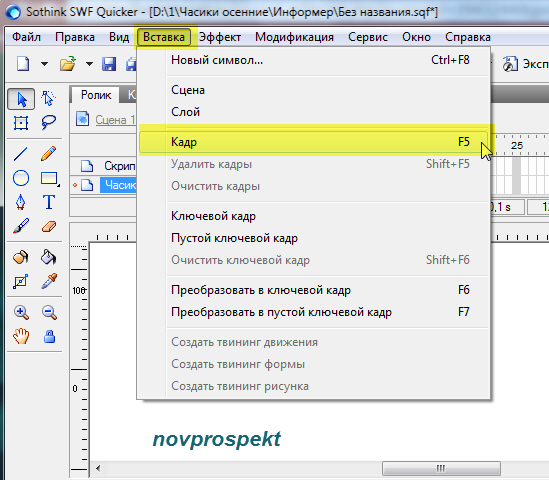
После создания новых слоёв, выделяем слой "Часики" и идем в меню. Выбираем вкладку "Вставка" В выпадающем контекстном меню этой вкладки выбираем пункт "Новый символ"
Вставка - Новый символ
или нажать сочетание клавиш Ctrl+F8

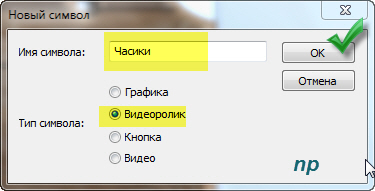
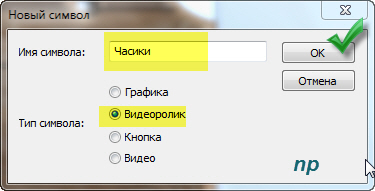
В открывшемся диалоговом окне выставляем следующие параметры

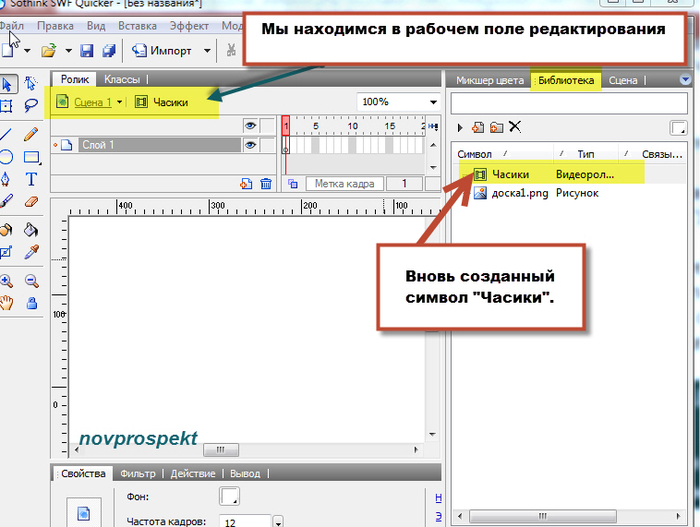
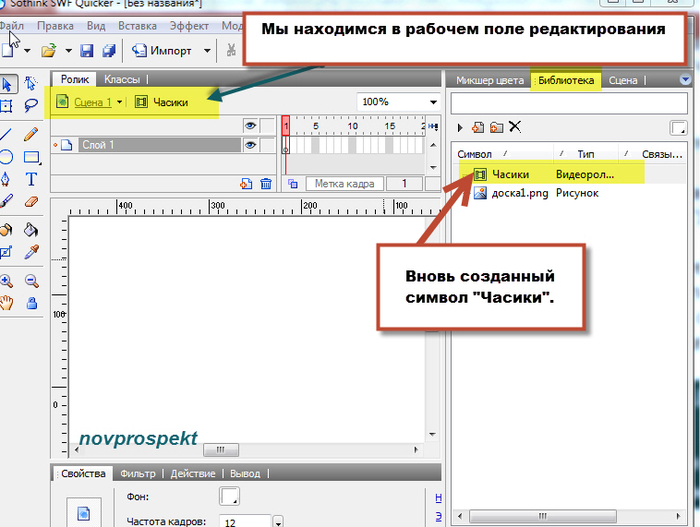
Нажимаем кнопку "ОК" и идем в Библиотеку, где теперь у нас появился видеоролик "Часики". Также после нажатия кнопки "ОК" обычно открывается окно редактирования вновь созданного символа. Если это не произошло, то надо в Библиотеке выделить вновь созданный символ и дважды щелкнуть по нему.
После этого мы попадаем в Рабочее окно видиоролика "Часики", где, собственно, и будем создавать простые цифровые часики, которые после их создания поместим (перетащим из Библиотеки) на основной Рабочий стол (Сцена1). Переключиться на основной Рабочий стол из вкладки редактирования видиоролика "Часики" можно нажав на вкладку "Сцена1" над Временной шкалой.

Приступим к созданию простых цифровых часиков в поле редактирования этого видеоролика. На Временной шкале в поле редактирования видеоролика "Часики" имеется один слой. Переименоем его в "Часики текст". Выше слоя "Часики текст" создайте новый слой - "Скрипт".

Возвращаемся на слой "Часики текст", щелкаем по нему мышкой, чтобы выделить. Теперь берем инструмент текст ( щелчок левой клавишей мыши):

На Рабочем поле инструментом "Текст" выделяем область для текста. Для этого удерживая левую кнопку мыши тянем образовавшуюся рамочку в стороны. Получится поле для ввода текста.

В текстовом поле щелкаем один раз левой кнопкой мыши и набираем текст "00 00 00" То есть два нуля пробел, два нуля пробел, два нуля

Теперь необходимо выделить текстовое поле инструментом "Выбор". Для этого в панели инструментов щелкаем по инструменту "Выбор" (черная стрелочка), а затем этим инструментом щелкаем по заполненному текстом текстовому полю. Рамочка текстового поля должна поменять вид на синенькую рамочку.

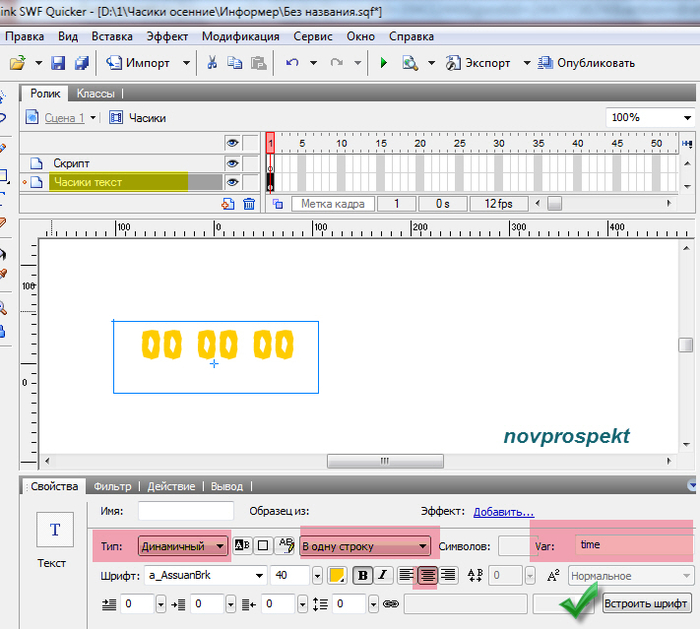
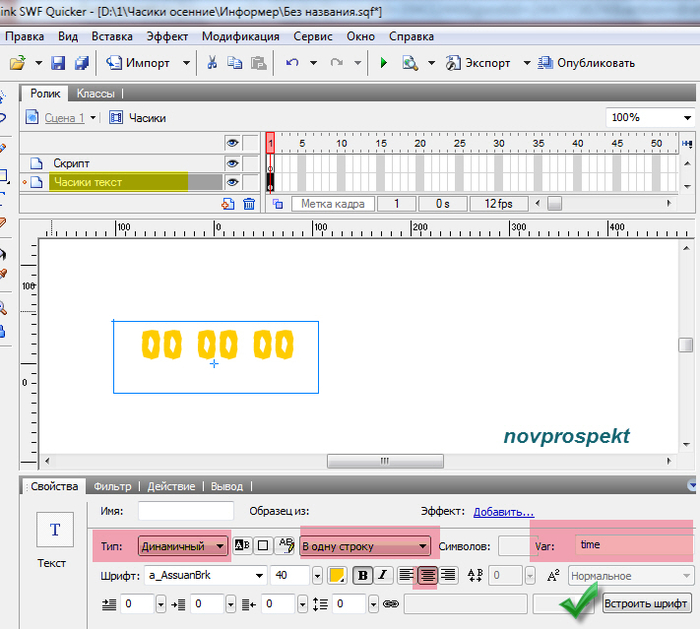
После того как текстовое поле выделено инструментом выбор смотрим в нижней части программы вкладку "Свойства" и заполняем её очень внимательно, как на скрине.

Шрифт, его размер и цвет вы подбираете сами, тот, который вам подходит. Особое внимание обратите на строку var (переменная). В неё обязательно должно быть вписано слово - time, иначе часики работать не будут. Также необходимо Встроить шрифт, нажав на соответствующую кнопку и в появившемся диалоговом окне проставить галочки во всех чекбоксах, после чего нажать "ОК".
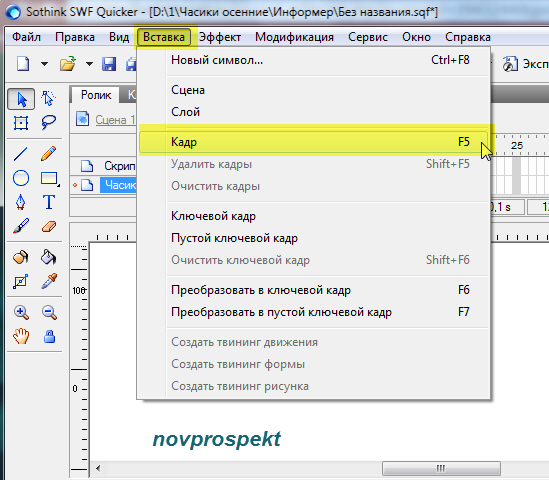
Далее опять возвращаемся на слой "Часики текст" и щелкаем мышкой во втором кадре этого слоя и жмём на клавиатуре кнопку F5 или щелкаем вкладку меню "Вставка" и выбираем пункт - Кадр
Вставка - Кадр

На Временной шкале на слое "Часики текст" у нас теперь два кадра. Это необходимо для того, чтобы наши цифровые часики постоянно обновлялись и показывали нам правильное время.

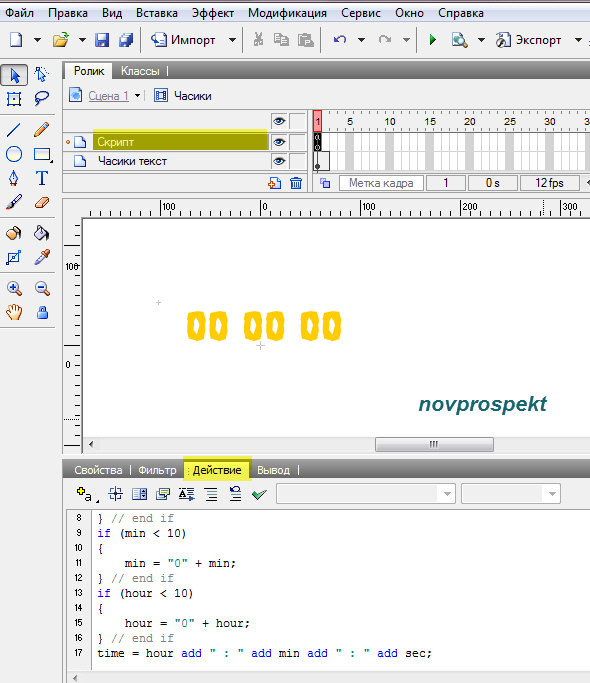
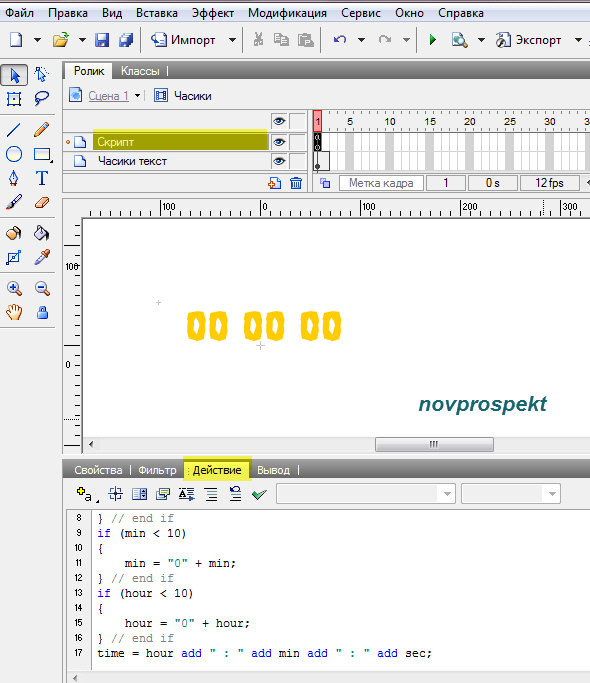
Снова встаньте на первый кадр слоя "Часики текст" и перейдите на слой "Скрипт", щелкнув по нему. Затем в нижней части окна программы откройте вкладку "Действие" и вставьте в блокнот этой вкладки следующий скрипт

Всё, наши цифровые часики готовы и теперь необходимо поместить их на основное Рабочее поле (Сцена 1) и протестировать их работу. А для этого нам надо переключиться с вкладки Часики на вкладку Сцена 1. Эти вкладки, как уже говорилось, находятся над Временной шкалой.

После того как вы переключитесь на Сцену 1, то в панели инструментов необходимо выбрать инструмент "Выбор" и им из Библиотеки, на предварительно выделенный слой "Часики", перетащить видеоролик "Часики".
Установите видеоролик "Часики" в нужное место Рабочего поля или фонового слоя. При этом фоновый слой лучше закрыть на замочек, для того чтобы он не сдвигался. Закрыть на замочек слой можно щелкнув мышкой в клеточку, которая находится рядом справа от глазка видимости слоя.


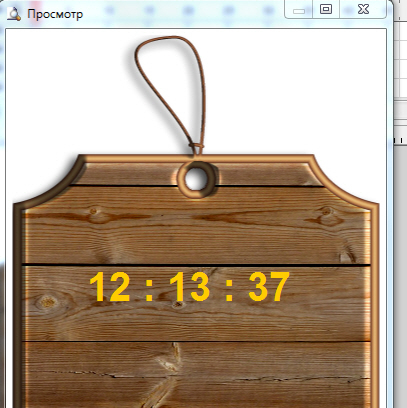
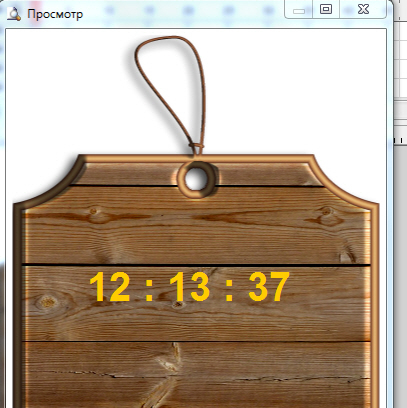
Если всё сделали правильно, то часики должны "тикать" и показывать время, установленное на вашем компьютере.
Я специально подробно расписала процесс создания простых цифровых часиков, так как и цифровые календарики и текстовые приветствия создаются по аналогичному принципу.
Теперь можно приступить к созданию Календарика. Как я уже говорила принцип его создания такой же как и у цифровых часиков.
Создаём Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмете "ОК", откроется окно редактирования видеоролика "Календарь" или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Календарь текст" и выше слоя "Календарь текст" создайте слой "Скрипт календарь".

Инструментом "Текст" на Рабочем поле редактирования видеоролика "Календарь" развернуть текстовое поле для создания текста цифрового календаря и ввести следующий текст

Далее в панели инструментов выбрать инструмент "Выбор" и щелкнуть им по текстовому полю цифрового календарика. Текст цифрового календарика выделится синей рамочкой.

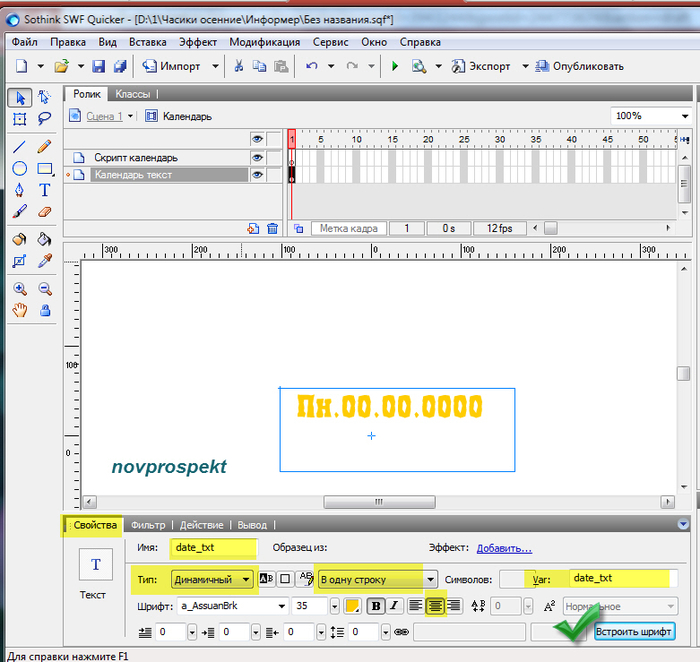
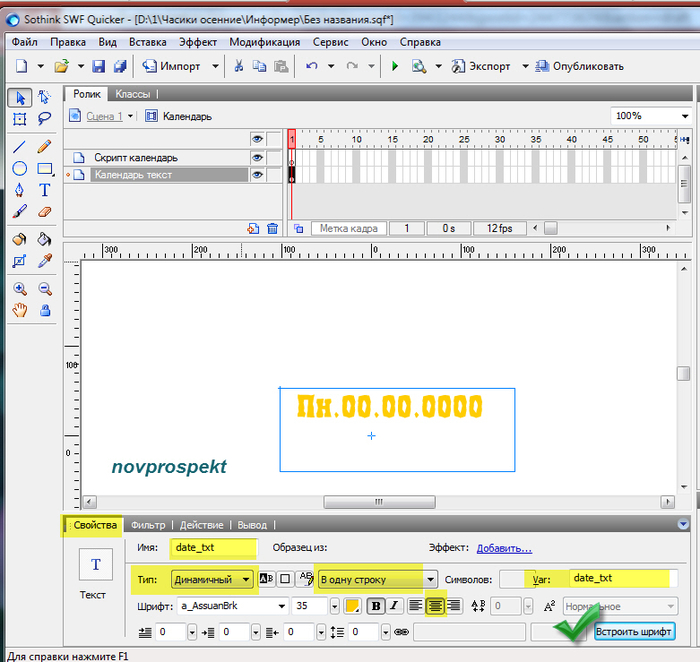
После этого открываем вкладку "Свойства" и заполняем её согласно скрину. Размеры шрифта, сам шрифт и его цвет выбираете такой как вам нужно. Необходимо также обязатель встроить шрифт нажав на соответствующую кнопку.
Только необходимо, чтобы размер шрифта давал возможность отобразить все параметры календаря, то есть чтобы после того как календарик был создан весь текст был виден и не обрезался. Если же при предварительном просмотре выяснится, что вы не рассчитали и выбрали большой размер шрифта и ваш тест для календарика не поместился в текстовое поле, то необходимо будет снова зайти в Рабочее поле редактирования видеоролика "Календарь" и, выделив его инструментом "Выбор" (черная стрелочка), в панели "Свойства" поменять размер шрифта на меньший либо инструментом "Текст" увеличить текстовое поле.

Теперь, как и при создании цифровых часиков, на слое "Календарь" необходимо создать второй кадр для того, чтобы календарик мог периодически обновляться.
Выделяем слой "Календарь", щелкаем второй кадр этого слоя и нажимаем на клавиатуре F5 или из меню
Вставка - Кадр
Возвращаемся на первый кадр слоя и щелкаем по слою "Скрипт". Далее в нижней части окна программы открываем вкладку "Действие" и в блокнот этой вкладки вставляем следующий скрипт

Наш цифровой календарик готов и осталось поместить его на основное Рабочее поле (Сцена 1). Для этого переключаемся с вкладки "Календарь" на вкладку "Сцена 1 " и на Временной шкале основного Рабочего поля (Сцена 1) выделяем слой "Календарь". На этот слой инструментом "Выбор" (черная стрелка) перетаскиваем из Библиотеки видеоролик "Календарь" и размещаем его в нужном месте.


Тестируем получившийся флеш и если календарик и часики работают, то приступаем к созданию приветствия, текст, которого будет меняться в зависимости от времени суток.
Также создаем Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмёте "ОК", попадёте в поле редактирования видеоролика "Приветствие". или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
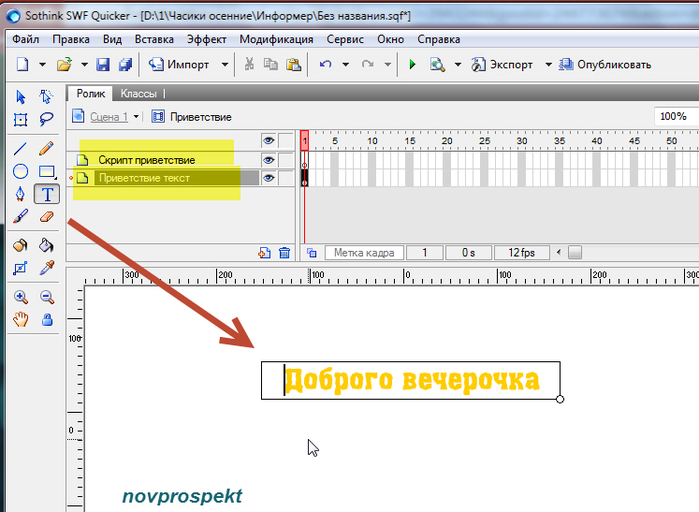
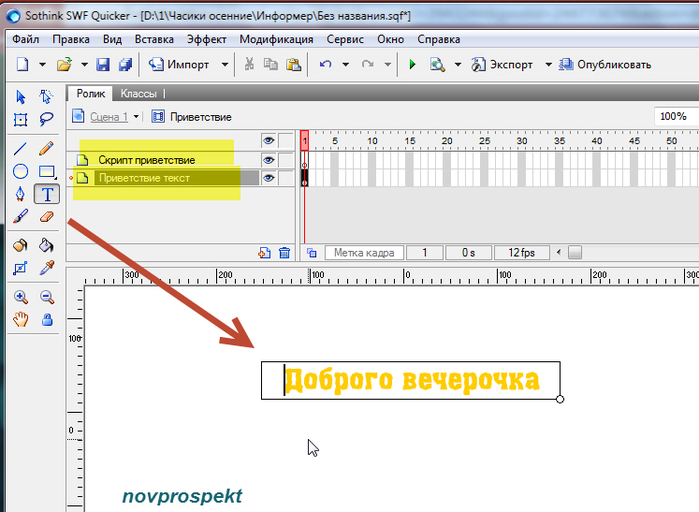
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Приветствие текст" и выше слоя "Приветствие текст" создайте слой "Скрипт приветствие". Инструментом "Текст" разверните на Рабочем поле текстовое поле и впишите туда текст "Доброго вечерочка". Текст должен помещаться в одну линию.

Инструментом "Выбор" (черная стрелка) щелкаем по созданному тексту и в панели "Свойства" выставляем необходимые параметры согласно скрину

Подбираете шрифт и обязательно его встройте, нажав на соответствующую кнопку.
Возвращаемся на Временную шкалу, на слой "Приветствие текст" и создаем для этого слоя второй кадр. Выделяем второй кадр слоя и с клавиатуры нажимаем F5 или из меню
Вставка - Кадр
Затем переходим на слой "Скрипт приветствие" и открываем вкладку "Действие". В блокнот вкладки "Действие" вставляем следующий скрипт
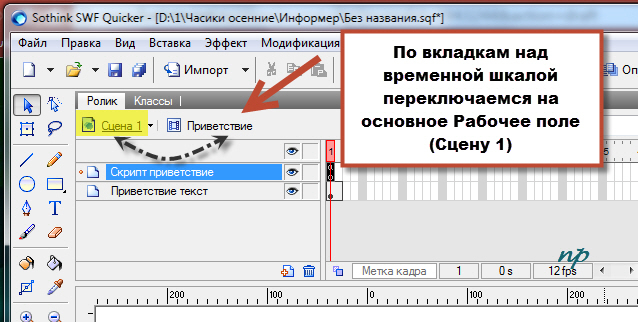
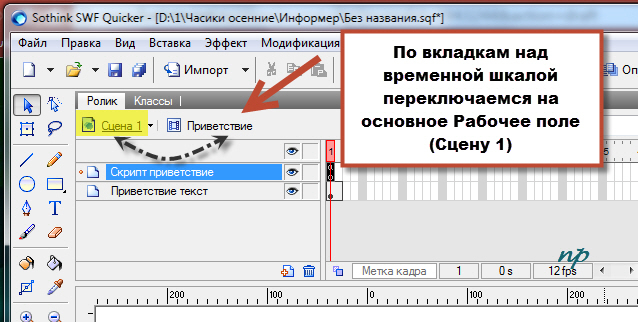
По вкладкам над временной шкалой переключаемся на основное Рабочее поле (Сцену 1).

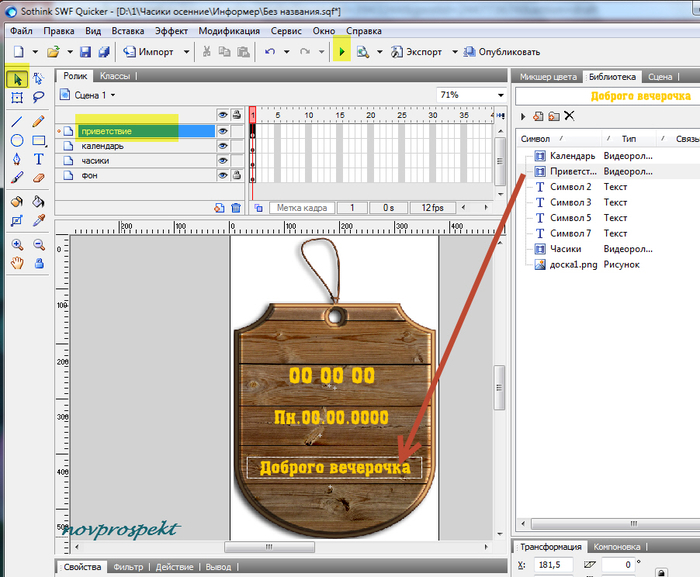
Инструментом "Выбор" (черная стрелка) перетаскиваем на слой "Приветствие" (этот слой предварительно должен быть выделен) из Библиотеки видеоролик "Приветствие". Размещаем его в нужном месте и тестируем.


Если и цифровые часики, и календарь, и приветствие работают нормально, то сохраняем нашу флешку сначала как проект
Файл - Сохранить как (необходимо указать имя для флеш ролика)

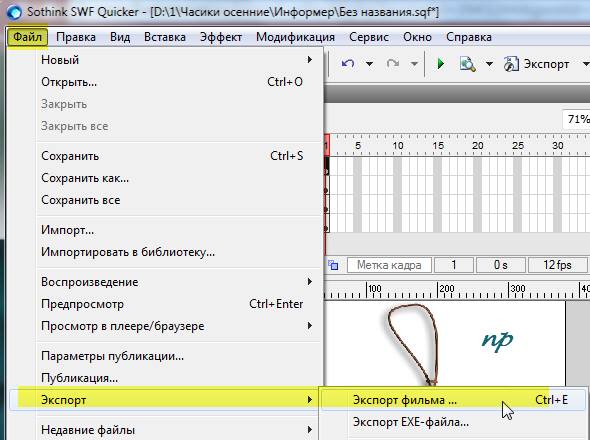
Затем сохраняем нашу работу как флеш
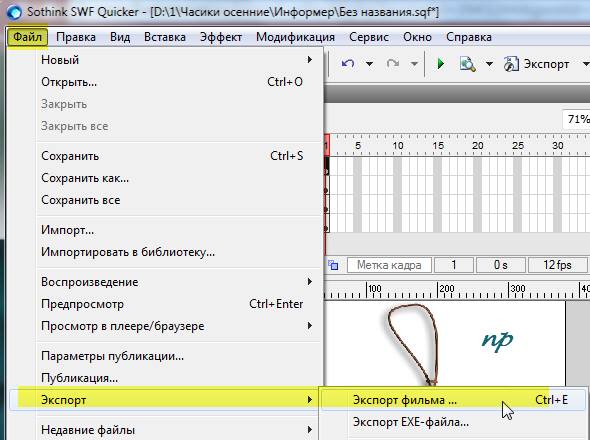
Файл - Экспорт - Экспорт фильма

Будем делать вот такой компактный информер для вашего дневника - часики, календарик и приветствие, текст которого будет меняться в зависимости от времени суток.
Я знаю, что многие уже умеют делать и часики и календарики и такие приветствия. Но приходят новые читатели, которые интересуются созданием флешек. Так, что вопрос - "Как сделать такое приветствие?" задаётся мне постоянно. Так что пусть, как говорится, будет.
Процесс создания такого информера не сложен и доступен даже новичку.
Для создания этой флешки используется скрипт Script Action 2. Так что данный информер можно делать как в программе Sothink SWF Quicker, так и в программе Adobe Flash.
Начнем.
Откройте программу Sothink SWF Quicker и задайте в панели "Свойства" размеры и цвет Рабочего поля (Сцена1)

Импортируйте на Рабочее поле (Сцена1) фоновую картинку
Файл - Импорт

Если вы решили сделать информер на прозрачном слое, то фоновую картинку импортировать не нужно.
Перейдем на Временную шкалу программы.На Временной шкале у нас имеется один слой - "Слой 1". Переименуем его в "Фон". Напоминаю, что для переименования слоя по нему надо дважды щелкнуть мышкой и в появившемся диалоговом окне вписать нужное названия для слоя.
После этого выше слоя "Фон" создать три новых слоя - "Часики", "Календарь" и "Приветствие". Для создания нового слоя необходимо нажать на плюсик, который находится под Временной шкалой.

После создания новых слоёв, выделяем слой "Часики" и идем в меню. Выбираем вкладку "Вставка" В выпадающем контекстном меню этой вкладки выбираем пункт "Новый символ"
Вставка - Новый символ
или нажать сочетание клавиш Ctrl+F8

В открывшемся диалоговом окне выставляем следующие параметры

Нажимаем кнопку "ОК" и идем в Библиотеку, где теперь у нас появился видеоролик "Часики". Также после нажатия кнопки "ОК" обычно открывается окно редактирования вновь созданного символа. Если это не произошло, то надо в Библиотеке выделить вновь созданный символ и дважды щелкнуть по нему.
После этого мы попадаем в Рабочее окно видиоролика "Часики", где, собственно, и будем создавать простые цифровые часики, которые после их создания поместим (перетащим из Библиотеки) на основной Рабочий стол (Сцена1). Переключиться на основной Рабочий стол из вкладки редактирования видиоролика "Часики" можно нажав на вкладку "Сцена1" над Временной шкалой.

Приступим к созданию простых цифровых часиков в поле редактирования этого видеоролика. На Временной шкале в поле редактирования видеоролика "Часики" имеется один слой. Переименоем его в "Часики текст". Выше слоя "Часики текст" создайте новый слой - "Скрипт".

Возвращаемся на слой "Часики текст", щелкаем по нему мышкой, чтобы выделить. Теперь берем инструмент текст ( щелчок левой клавишей мыши):

На Рабочем поле инструментом "Текст" выделяем область для текста. Для этого удерживая левую кнопку мыши тянем образовавшуюся рамочку в стороны. Получится поле для ввода текста.

В текстовом поле щелкаем один раз левой кнопкой мыши и набираем текст "00 00 00" То есть два нуля пробел, два нуля пробел, два нуля

Теперь необходимо выделить текстовое поле инструментом "Выбор". Для этого в панели инструментов щелкаем по инструменту "Выбор" (черная стрелочка), а затем этим инструментом щелкаем по заполненному текстом текстовому полю. Рамочка текстового поля должна поменять вид на синенькую рамочку.

После того как текстовое поле выделено инструментом выбор смотрим в нижней части программы вкладку "Свойства" и заполняем её очень внимательно, как на скрине.

Шрифт, его размер и цвет вы подбираете сами, тот, который вам подходит. Особое внимание обратите на строку var (переменная). В неё обязательно должно быть вписано слово - time, иначе часики работать не будут. Также необходимо Встроить шрифт, нажав на соответствующую кнопку и в появившемся диалоговом окне проставить галочки во всех чекбоксах, после чего нажать "ОК".
Далее опять возвращаемся на слой "Часики текст" и щелкаем мышкой во втором кадре этого слоя и жмём на клавиатуре кнопку F5 или щелкаем вкладку меню "Вставка" и выбираем пункт - Кадр
Вставка - Кадр

На Временной шкале на слое "Часики текст" у нас теперь два кадра. Это необходимо для того, чтобы наши цифровые часики постоянно обновлялись и показывали нам правильное время.

Снова встаньте на первый кадр слоя "Часики текст" и перейдите на слой "Скрипт", щелкнув по нему. Затем в нижней части окна программы откройте вкладку "Действие" и вставьте в блокнот этой вкладки следующий скрипт
code:
mydate = new Date();
sec = mydate.getSeconds();
min = mydate.getMinutes();
hour = mydate.getHours();
if (sec < 10)
{
sec = "0" + sec;
} // end if
if (min < 10)
{
min = "0" + min;
} // end if
if (hour < 10)
{
hour = "0" + hour;
} // end if
time = hour add " : " add min add " : " add sec;

Всё, наши цифровые часики готовы и теперь необходимо поместить их на основное Рабочее поле (Сцена 1) и протестировать их работу. А для этого нам надо переключиться с вкладки Часики на вкладку Сцена 1. Эти вкладки, как уже говорилось, находятся над Временной шкалой.

После того как вы переключитесь на Сцену 1, то в панели инструментов необходимо выбрать инструмент "Выбор" и им из Библиотеки, на предварительно выделенный слой "Часики", перетащить видеоролик "Часики".
Установите видеоролик "Часики" в нужное место Рабочего поля или фонового слоя. При этом фоновый слой лучше закрыть на замочек, для того чтобы он не сдвигался. Закрыть на замочек слой можно щелкнув мышкой в клеточку, которая находится рядом справа от глазка видимости слоя.


Если всё сделали правильно, то часики должны "тикать" и показывать время, установленное на вашем компьютере.
Я специально подробно расписала процесс создания простых цифровых часиков, так как и цифровые календарики и текстовые приветствия создаются по аналогичному принципу.
Теперь можно приступить к созданию Календарика. Как я уже говорила принцип его создания такой же как и у цифровых часиков.
Создаём Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмете "ОК", откроется окно редактирования видеоролика "Календарь" или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Календарь текст" и выше слоя "Календарь текст" создайте слой "Скрипт календарь".

Инструментом "Текст" на Рабочем поле редактирования видеоролика "Календарь" развернуть текстовое поле для создания текста цифрового календаря и ввести следующий текст

Далее в панели инструментов выбрать инструмент "Выбор" и щелкнуть им по текстовому полю цифрового календарика. Текст цифрового календарика выделится синей рамочкой.

После этого открываем вкладку "Свойства" и заполняем её согласно скрину. Размеры шрифта, сам шрифт и его цвет выбираете такой как вам нужно. Необходимо также обязатель встроить шрифт нажав на соответствующую кнопку.
Только необходимо, чтобы размер шрифта давал возможность отобразить все параметры календаря, то есть чтобы после того как календарик был создан весь текст был виден и не обрезался. Если же при предварительном просмотре выяснится, что вы не рассчитали и выбрали большой размер шрифта и ваш тест для календарика не поместился в текстовое поле, то необходимо будет снова зайти в Рабочее поле редактирования видеоролика "Календарь" и, выделив его инструментом "Выбор" (черная стрелочка), в панели "Свойства" поменять размер шрифта на меньший либо инструментом "Текст" увеличить текстовое поле.

Теперь, как и при создании цифровых часиков, на слое "Календарь" необходимо создать второй кадр для того, чтобы календарик мог периодически обновляться.
Выделяем слой "Календарь", щелкаем второй кадр этого слоя и нажимаем на клавиатуре F5 или из меню
Вставка - Кадр
Возвращаемся на первый кадр слоя и щелкаем по слою "Скрипт". Далее в нижней части окна программы открываем вкладку "Действие" и в блокнот этой вкладки вставляем следующий скрипт
code:
var date = new Date();
var dayweek = date.getDay();
var dayweek_str;
var year = date.getFullYear();
var month = date.getMonth();
var month_str;
var days = date.getDate();
var days_str;
if (days < 10)
{
days_str = "0" + days;
}
else
{
days_str = days;
} // end else if
switch (month)
{
case 0:
{
month_str = "01";
break;
}
case 1:
{
month_str = "02";
break;
}
case 2:
{
month_str = "03";
break;
}
case 3:
{
month_str = "04";
break;
}
case 4:
{
month_str = "05";
break;
}
case 5:
{
month_str = "06";
break;
}
case 6:
{
month_str = "07";
break;
}
case 7:
{
month_str = "08";
break;
}
case 8:
{
month_str = "09";
break;
}
case 9:
{
month_str = "10";
break;
}
case 10:
{
month_str = "11";
break;
}
case 11:
{
month_str = "12";
break;
}
} // End of switch
switch (dayweek)
{
case 0:
{
dayweek_str = "Вс";
break;
}
case 1:
{
dayweek_str = "Пн";
break;
}
case 2:
{
dayweek_str = "Вт";
break;
}
case 3:
{
dayweek_str = "Ср ";
break;
}
case 4:
{
dayweek_str = "Чт";
break;
}
case 5:
{
dayweek_str = "Пят ";
break;
}
case 6:
{
dayweek_str = "Суб";
break;
}
} // End of switch
date_txt.text = dayweek_str + ", " + days_str + ". " + month_str + ". " + year;

Наш цифровой календарик готов и осталось поместить его на основное Рабочее поле (Сцена 1). Для этого переключаемся с вкладки "Календарь" на вкладку "Сцена 1 " и на Временной шкале основного Рабочего поля (Сцена 1) выделяем слой "Календарь". На этот слой инструментом "Выбор" (черная стрелка) перетаскиваем из Библиотеки видеоролик "Календарь" и размещаем его в нужном месте.


Тестируем получившийся флеш и если календарик и часики работают, то приступаем к созданию приветствия, текст, которого будет меняться в зависимости от времени суток.
Также создаем Новый символ
Вставка - Новый символ
или с клавиатуры нажать сочетание клавиш Ctrl+F8

После того как нажмёте "ОК", попадёте в поле редактирования видеоролика "Приветствие". или если этого не произойдёт необходимо дважды в Библиотеке щелкнуть по этому видеоролику.
В окне редактирования этого видеоролика на Временной шкале вы увидите один слой "Слой 1". Переименуйте его в "Приветствие текст" и выше слоя "Приветствие текст" создайте слой "Скрипт приветствие". Инструментом "Текст" разверните на Рабочем поле текстовое поле и впишите туда текст "Доброго вечерочка". Текст должен помещаться в одну линию.

Инструментом "Выбор" (черная стрелка) щелкаем по созданному тексту и в панели "Свойства" выставляем необходимые параметры согласно скрину

Подбираете шрифт и обязательно его встройте, нажав на соответствующую кнопку.
Возвращаемся на Временную шкалу, на слой "Приветствие текст" и создаем для этого слоя второй кадр. Выделяем второй кадр слоя и с клавиатуры нажимаем F5 или из меню
Вставка - Кадр
Затем переходим на слой "Скрипт приветствие" и открываем вкладку "Действие". В блокнот вкладки "Действие" вставляем следующий скрипт
code:
mydate = new Date();
sec = mydate.getSeconds();
min = mydate.getMinutes();
hour = mydate.getHours();
if (sec < 10)
{
sec = "0" + sec;
} // end if
if (min < 10)
{
min = "0" + min;
} // end if
if (hour < 10)
{
hour = "0" + hour;
} // end if
if (hour > 5)
{
text = "Доброе утро!";
} // end if
if (hour > 11)
{
text = "Добрый день!";
} // end if
if (hour > 16)
{
text = "Добрый вечер!";
} // end if
if (hour < 6)
{
text = "Доброй ночи!";
} // end if
По вкладкам над временной шкалой переключаемся на основное Рабочее поле (Сцену 1).

Инструментом "Выбор" (черная стрелка) перетаскиваем на слой "Приветствие" (этот слой предварительно должен быть выделен) из Библиотеки видеоролик "Приветствие". Размещаем его в нужном месте и тестируем.


Если и цифровые часики, и календарь, и приветствие работают нормально, то сохраняем нашу флешку сначала как проект
Файл - Сохранить как (необходимо указать имя для флеш ролика)

Затем сохраняем нашу работу как флеш
Файл - Экспорт - Экспорт фильма

Серия сообщений "Часовая мастерская":Как сделать часики, рисование циферблатов и часовых стрелок, сборники клипарта на часовую тему
Часть 1 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 2 - Создаем таймер обратного отсчета в программе Sothink SWFQuicker
...
Часть 13 - Флеш заготовки «Цифровые часикидля ваших работ».
Часть 14 - Мои копилочки с Я - ру. Для часиков.
Часть 15 - Флеш приветствие для дневника, изменяющееся в зависимости от времени суток.
| Рубрики: | Оформление дневника(кнопочки,открытки,схемы и т. д Энциклопедия Лиру и всякие компьютерные полезности |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






