-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- Программа телепередачУдобная программа телепередач на неделю, предоставленная Akado телегид.
 5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до
5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до
-Метки
-Цитатник
Рисуем разделители/декор Источник
Вода и море. Клипарт PNG - (0)Вода и море. Клипарт PNG Клипарт "Вода и море" Морская атрибутик...
Oнa cкaзaлa: "Oн yжe ycнyл!".. - (1)Oнa cкaзaлa: "Oн yжe ycнyл!"... Oнa cкaзaлa: «Oн yжe ycнyл!»,— зaдepн...
Календарь на каждый день. Какой сегодня праздник? Оглавление. - (0)Календарь на каждый день. Какой сегодня праздник? Оглавление. Календарь праздников 1. Информе...
-Рубрики
- Полезные советы (212)
- Всё для Фотошопа (91)
- урок (35)
- Маски (5)
- Для оформления дневноков (88)
- Часики и календари (3)
- схемы (1)
- РЕЛИГИЯ (83)
- Молитвы (21)
- Программы (66)
- Кулинария (49)
- Выпечка (14)
- Рецепты для мультиварки (9)
- Варенья (4)
- Вторые блюда (4)
- Салаты (4)
- Соленья (3)
- Горячие блюда (3)
- Консервирование (2)
- Интересно (45)
- Философия (44)
- Мысли (27)
- факты (23)
- мудрость (20)
- Цитаты (14)
- Доброта (9)
- Здоровье (41)
- Домоводство (32)
- Поэзия (27)
- стихи (24)
- Юмор (18)
- ProShow Producer (15)
- Уроки ProShow Producer (13)
- Психология (12)
- Фильмотека (11)
- Вечерний кинозал (9)
- Поздравления (11)
- Психология (9)
- Воспитание детей (4)
- Книги (5)
- Ауди книги (1)
- Видео (3)
- История (2)
- Мода (1)
- Для компьютера (68)
- Windows 7 (26)
- Windows XP (16)
- Windows 10 (5)
- Для новичков (127)
- Красивые фото и картинки (69)
- Анимация (11)
- Картинки с кодом (9)
- картины (3)
- Обои (3)
- художники (2)
- Музыка (19)
- Песни (8)
- красивые мелодии (5)
- инструментальная музыка (3)
- Музыкальная открытка (2)
- Лучшие детские песни (1)
- классическая музыка (1)
- Рамки Фотошоп (6)
- Рамочки для постов (31)
- Уроки (10)
- Скрап - наборы (81)
- Клипарт (61)
- Фоны (10)
-Ссылки
-Музыка
- Дидюля - Фламенко
- Слушали: 6324 Комментарии: 0
- Так плачет старый саксофон...
- Слушали: 30661 Комментарии: 0
- Тихо плачет душа
- Слушали: 127263 Комментарии: 0
- Френсис Гойя Цыганочка
- Слушали: 4215 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Другие рубрики в этом дневнике: Юмор(18), Фильмотека(11), Философия(44), Скрап - наборы(81), РЕЛИГИЯ(83), Рамочки для постов(31), Рамки Фотошоп(6), Психология(9), Психология(12), Программы(66), Поэзия(27), Полезные советы(212), Поздравления (11), Музыка(19), Мода(1), Кулинария(49), Красивые фото и картинки(69), Книги(5), История(2), Интересно(45), Здоровье(41), Домоводство(32), Для оформления дневноков(88), Для компьютера(68), Всё для Фотошопа(91), Видео(3), ProShow Producer(15)
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Метки: оформление дневника новичкам |
Делаем сами музыкальную открытку. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
|
Как сделать самому баннер. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
КАК СДЕЛАТЬ САМОМУ БАННЕР? |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
Часть 12 - УРОК 6. Делаем рамку с падающим снегом.
Часть 13 - УРОК 7. Делаем вместе рамочку из 8-и слоев.
...
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Метки: оформление дневника новичкам |
Делаем рамку с падающим снегом. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Для тех кто присоединился к нам оставила все предыдущие мои объяснения, что бы было понятно, (что и как).
Делаем рамку с падающим снегом.
Вот такую.
|
Метки: оформление дневника новичкам |
Делаем вместе рамочку из 8-и слоев. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Для тех кто присоединился к нам оставила все предыдущие мои объяснения, что бы было понятно, (что и как).
Вот такую.
|
Метки: оформление дневника новичкам |
Добавляем картинку в пост не копируя её себе в компьютер. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| ДОБАВЛЯЕМ КАРТИНКУ В ПОСТ НЕ КОПИРУЯ ЕЁ СЕБЕ В КОМПЬЮТЕР. |
Метки: оформление дневника новичкам |
НАСТРАИВАЕМ ДИЗАЙН НА СВОЙ ВКУС. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
НАСТРАИВАЕМ ДИЗАЙН НА СВОЙ ВКУС. |
Метки: оформление дневника новичкам |
Картинка в середине Текста |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
КАРТИНКА В СЕРЕДИНЕ ТЕКСТА. |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 15 - Добавляем картинку в пост не копируя её себе в компьютер.
Часть 16 - НАСТРАИВАЕМ ДИЗАЙН НА СВОЙ ВКУС.
Часть 17 - Урок. Картинка в середине Текста
Часть 18 - Шпаргалка для оформления постов.
Часть 19 - Урок. Ваш компьютер не читает программы на русском языке? Как это исправить?
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Метки: оформление дневника новичкам |
Шпаргалка для оформления постов. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| ШПАРГАЛКА ДЛЯ ОФОРМЛЕНИЯ ПОСТОВ. |
Благодарю за цитирование!
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 16 - НАСТРАИВАЕМ ДИЗАЙН НА СВОЙ ВКУС.
Часть 17 - Урок. Картинка в середине Текста
Часть 18 - Шпаргалка для оформления постов.
Часть 19 - Урок. Ваш компьютер не читает программы на русском языке? Как это исправить?
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Метки: оформление дневника новичкам |
УРОК. РАМКА В РАМКЕ... |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
СДЕЛАЕМ РАМКУ С ОБВОДКОЙ ВОКРУГ КАРТИНКИ И ВОКРУГ ТЕКСТА. |
Благодарю за цитирование!
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 18 - Шпаргалка для оформления постов.
Часть 19 - Урок. Ваш компьютер не читает программы на русском языке? Как это исправить?
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Метки: оформление дневника новичкам |
LiveInternet – Отношения |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
LiveInternet – Отношения |
Метки: новичкам |
Уменьшаем большую картинку. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
УМЕНЬШАЕМ БОЛЬШУЮ КАРТИНКУ |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Метки: оформление дневника новичкам |
Как сделать кнопку «Понравилось» для сообщения? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
 .
.Недавно научил, как сделать текстовую кнопку для цитирования сообщения. Сегодня расскажу, как сделать такую же кнопку с картинкой.
Изготовить кнопку-картинку немного сложнее. Но уверен, что вы справитесь с этими 5-ю простыми шагами.
Кому интересно
LI 5.09.15
Метки: оформление дневника новичкам |
Как сделать кнопку для цитирования сообщения с картинкой? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
 .
.Недавно научил, как сделать текстовую кнопку для цитирования сообщения. Сегодня расскажу, как сделать такую же кнопку с картинкой.
Изготовить кнопку-картинку немного сложнее. Но уверен, что вы справитесь с этими 5-ю простыми шагами.
Кому интересно
LI 5.09.15
Метки: оформление дневника новичкам |
Самый полный FAQ по ЛиРу |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
LI 5.09.15
Метки: оформление дневника новичкам |
Плеер с плейлистом и автозапуском для блога:-) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Плеер с плейлистом для блога:-)
Как, наверно, многие заметили по моему микроблогу,- я полностью ушел во флеш:-) Теперь и я активно начал чему-то учиться. Но суть не в том.
В общем кое-где почитал, кое-где позаимствовал
К чему я это все? Вы не подумайте, я не просто так хвастаюсь
Теперь к делу.
Вот сам плеер:
Можете понажимать кнопочки, песенка тут не одна:-) Кол-во песен не ограничено в общем-то:-)
Хотите себе такой, с вашей музыкой?- Забирайте!:-)
Но не все так просто, так что объясню что надо сделать, как всегда мини урок;-)
Смотреть дальше > > >
Метки: оформление дневника новичкам |
По многочисленным просьбам: возможность скрыть картинки в комментариях |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
На вкладке "Основные настройки" в настройках в разделе защиты от агрессивных комментариев, появилась возможность настроить автоматическое скрытие, при добавлении комментария, картинок и флешек, которые может хотеть показать Вам комментирующий.
Конечно, и желание комментирующего мы уважаем, поэтому изображения и анимации не удаляем, а лишь скрываем, делая ссылкой. Флешки мы и раньше превращали в ссылки, чтобы предотвратить спам в комментариях с целью накрутить число просмотров на youtube, например. Сейчас, скорее всего, как обдумаем - совместим эти два действия и дадим желающим (например в сообществах, где надо в комментариях выкладывать видео всем пришедшим) настроить и отключить этот запрет.
Я в своем блоге сейчас настроил, чтобы картинки скрывались, прошу прощения и не обижайтесь, это лишь для проверки. Кому интересно - пробуйте вставить, наверняка у кого-то получится, а я посмотрю и адаптирую.
С прошедшим Новым годом и наступающим Рождеством?
Как, кстати, праздничные логотипы, нравятся? Продолжать их рисовать, в качестве подарков для пользователей?
Метки: оформление дневника новичкам |
Узнай, кто поставил анти, любовь или симпу! |
Это цитата сообщения _Просто_Гений_ [Прочитать целиком + В свой цитатник или сообщество!]
Опять анти, любовь или симпатия? Опять неподписано? Вы МОЖЕТЕ узнать, кот вам их поставил!Для этого должно быть соблюдено 2 условия:
- вы сможете узнать, кто поставил что-то поставил,только в течение 24-х часов.
Вы должны знать точное время, когда ее поставили. Для этого у вас должна быть включена функция уведомления о новых отношениях на емейл (Настройка дневника - Почтовые уведомления - ставим галочку ). Время, в которое вам пришло, и будит точным (или почти точным) временем, когда вам поставили анти.
Итак, вы все это знаете.Заходим в дневник и щелкаем по счетчику.

Мы попадем на страницу, где нам говорится, какое место ваш днев занимает рейтинге. Это нам не нужно, щелкаем по "общедоступна".

Мы находимся в статистике вашего дневника. Теперь щелкаем по "экспресс-аудит".

и по

Теперь мы видим список - с какого IP, в какое время и сколько страниц вашего дневник просмотрели.Находим время, в которое вам поставили анти.

Мы видим, что человек с IP 79.111*...* просматривал страницу в то же время, что поставили анти.Полдела сделано - мы знаем его IP и кол-во просмотров страниц (это самая последняя цифра).Сворачиваем эту страницу и идем в "пользователи".

Мы видем список пользователей, которые просматривали ваш днев.Из них выбираем тех, кто просматривал ваш днев определенное кол-во раз (у меня это 3 - человек, к-й, как амы поняли, поставил анти (79.111) прсматривал трижды. У меня таких набралось довольно много

Вам, скорее всего, повезет больше и их будет меньше или вообще только один. Так или иначе, вам придется их проверить. Залезьте к каждому подозреваемому в дневник, щелкните по счетчику и смотрим статистику "экспресс-аудит"-"последние 100 ip". Если там вы увидите тот же IP, с которго вам поставили анти (в моем случае - 79.111) и число этих просмотров будет большим - значит, вы не ошиблись и анти - дело рук именно этого человека.
Теперь вы знаете вашего тайного ненавистника - вам решать, что с ним сделать. Собственно, этим же способом можно узнавать, кто поставил вам симпы или лавки - принцип один!
_______________________________________________________________
Раньше Вы могли заказать такси, а теперь есть возможность заказать самолет.
Когда я только установил себе Skype, я не мог заплатить за него. Теперь можно легко пополнить Skype.
Метки: оформление дневника новичкам |
Совет дня |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление дневника новичкам |
Читаем почту в свое удовольствие! Настройка "Ленты Друзей"! |
Это цитата сообщения Defne [Прочитать целиком + В свой цитатник или сообщество!]
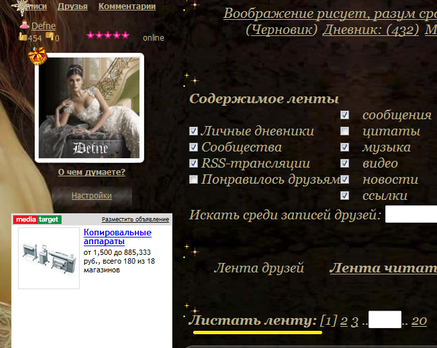
Всем привет!Этот пост делаю для тех у кого очень большой поток писем приходит на почту.За огромным количеством ненужных на ваш взгляд писем,вы иногда можете пропустить важную информацию или нужный вам пост.А как освободить почтовый ящик совсем и быть в курсе событий своих лирушных друзей и наглядно просматривать все их посты,читать только то что вам хочется и не злиться на кучу ненужной и бесполезной на ваш взгляд информации?Это возможно так как нам предоставлен такой сервис Лиру,почему бы им не воспользоваться.Речь пойдет о "ленте друзей" и я расскажу как ее пользуюсь. Для тех кто не знает где она находится напомню что над своим аватаром нажимаете на "Друзья"

и попадаете в ленту где у вас присутствуют весь перечисленный ниже cписок:

Метки: оформление дневника новичкам |










