-Рубрики
- Плэйкаст (296)
- Мои стихи (145)
- мои флэшки (84)
- для меня (47)
- Для дневника (44)
- Схемы (42)
- Ссылки (29)
- Уроки (29)
- эдитор (22)
- музыка (20)
- Сад, огород (20)
- GIMP (16)
- народные рецепты (12)
- полезные сайты (11)
- Генераторы (6)
- Домашние мелочи (6)
- времена года (6)
- Новый год (3)
- кулинария (3)
- мои работы (126)
- мои работы в Гимп (237)
- Новый год (16)
- Праздники (35)
- просто так, для души (152)
- разное (120)
- романтика (175)
- Стихи в красивом оформлении (99)
- фентези (1)
-Метки
-Ссылки
-Музыка
- Разговор с Луной. В.Мельникова-С.Ивасишин
- Слушали: 358 Комментарии: 1
- Юта Любимый мой
- Слушали: 2244 Комментарии: 1
- Рождество - Ты Знаешь, Так Хочется Жить
- Слушали: 2011 Комментарии: 0
- Рождество - Ты Знаешь, Так Хочется Жить
- Слушали: 2011 Комментарии: 0
- MEHDI
- Слушали: 74724 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 898
Комментариев: 1332
Написано: 3333
Другие рубрики в этом дневнике: эдитор(22), фентези(1), Схемы(42), Стихи в красивом оформлении(99), Ссылки(29), Сад, огород(20), романтика(175), разное(120), просто так, для души(152), Праздники(35), полезные сайты(11), Плэйкаст(296), Новый год(3), Новый год(16), народные рецепты (12), музыка(20), мои флэшки(84), Мои стихи(145), мои работы в Гимп(237), мои работы(126), кулинария(3), Домашние мелочи(6), для меня(47), Для дневника(44), Генераторы(6), времена года(6), GIMP(16)
УРОК - АНИМАЦИЯ В ПРОГРАММЕ ALEO FLASH INTRO BANNER MAKER |
Это цитата сообщения Белова_Наталья [Прочитать целиком + В свой цитатник или сообщество!]
Источник http://my.mail.ru/community/editor.ru/66DBDF90F39B8B06.html
Серия сообщений "Флеш":
Часть 1 - Как во флеш-плеере поменять музыку...
Часть 2 - ФЛЭШКА и как вставить ее в картинку (подсказка моим друзьям)
...
Часть 29 - Как вставить флеш-часики на картинку
Часть 30 - Как сделать любую флешку кликабельной
Часть 31 - Урок - Анимация в программе Aleo Flash Intro Banner Maker
Часть 32 - Эффект листопада в Adobe Flash CS6 (АS2)
Часть 33 - Создание плеера с кнопками на картинке-фоне в программе Sothink SWF Quicker
...
Часть 39 - ДЕЛАЕМ ЧАСИКИ И КАЛЕНДАРИ САМИ - УРОК ОТ НАТАЛИ...
Часть 40 - Дополнение к уроку-ФЛЭШКА и как вставить ее в картинку
Часть 41 - Создание флеш в программке "Aleo Flash Intro Banner Maker"
Метки: цитата |
ЕСЛИ ЗАВИСЛА ПРОГРАММА ИЛИ КОМПЬЮТЕР |
Это цитата сообщения КРАСУЛЯ73 [Прочитать целиком + В свой цитатник или сообщество!]
|
ЕСЛИ ЗАВИСЛА ПРОГРАММА ИЛИ КОМПЬЮТЕР
 Сколько раз бывало,что зависает какая-то программа на компьютере или страница в интернете. И не закрыть ее и не обновить, а то и сам комп не перезагрузить, не отключить (((. Многие просто отключали компьютер от сети, подвергая ПК "стрессу", который может закончиться рано или поздно серьезными проблемами. Есть более правильный выход из такой ситуации. Сколько раз бывало,что зависает какая-то программа на компьютере или страница в интернете. И не закрыть ее и не обновить, а то и сам комп не перезагрузить, не отключить (((. Многие просто отключали компьютер от сети, подвергая ПК "стрессу", который может закончиться рано или поздно серьезными проблемами. Есть более правильный выход из такой ситуации.При любом зависании (хоть программы хоть страницы в интернете) надо вызвать Диспетчер задач Windows. Жмем на две кнопки одновременно-Ctrl и Alt и, удерживая их, на Del (delete). Появится окошко Диспетчера задач. Нажимаем в нем на Приложения (см. фото А, 1). Отобразятся все активные программы и странички нета. Выделяем ту (программу или страницу), которая не отвечает (см. фото А, 2) и жмем - Снять задачу (см. фото А, 3). Может появиться окно с запросом - Завершить сейчас? Жмем на - Завершить сейчас (см. фото В)
|
Метки: для компа |
КАК ВСТАВИТЬ МУЗЫКУ С ДРУГОГО САЙТА В ПЛЕЕР С САЙТА ПРИВЕТ РУ |
Это цитата сообщения TrohimenkoA [Прочитать целиком + В свой цитатник или сообщество!]
БЕРЕМ КОД ПЛЕЕРА С САЙТА ПРИВЕТ РУ, ЕСЛИ САЙТ НЕ РАБОТАЕТ ВОТ ГОТОВЫЙ КОД
<object data="http://music.privet.ru/swf/mp3player.swf" type="application/x-shockwave-flash" height="75" width="470" codebase="http://fpdownload.macromedia.com/pub/shockwave/cab...lash.cab#version=8,0,0,0" ><param name="movie" value="http://music.privet.ru/swf/mp3player.swf"><param name="flashvars" value="autostart=false&bufferlength=3&showeq=true&file=http%3A%2F%2Fstat17.privet.ru%2Fmp3%2F09275969e71837755e0e77ed2fe51fa7&type=mp3&id=210559614&callback=http://music.privet.ru/callback.php&backcolor=0xC5CC7A&frontcolor=0x000000&lightcolor=0xF26521" /><embed src="http://music.privet.ru/swf/mp3player.swf" width="470" height="75" flashvars="autostart=false&bufferlength=3&showeq=true&file=http%3A%2F%2Fstat17.privet.ru%2Fmp3%2F09275969e71837755e0e77ed2fe51fa7&type=mp3&id=210559614&callback=http://music.privet.ru/callback.php&backcolor=0xC5CC7A&frontcolor=0x000000&lightcolor=0xF26521" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object>
ТЕПЕРЬ НАМ НАДО ВЗЯТЬ С ДРУГОГО САЙТА ПРЯМУЮ ССЫЛКУ НА МУЗЫКУ, Я БЕРУ С САЙТА http://zaycev.net/ ДЛЯ ПРИМЕРА БЕРУ ЛЮБУЮ ПЕСНЮ И НАЖИМАЮ НА НАЗВАНИЕ, ОТКРЫВАЕТСЯ НОВАЯ ВКЛАДКА С ПЕСНЕЙ http://zaycev.net/pages/31633/3163327.shtml ТАМ ЕСТЬ НАЗВАНИЕ И ПОД САМОЙ ПЕСНЕЙ ЕСТЬ БОЛЬШАЯ КНОПКА СКАЧАТЬ, НАВОДИМ МЫШКУ НА КНОПКУ, ПОТОМ ПРАВОЙ КНОПКОЙ НА НЕЙ И В СПИСКЕ ВЫБИРАЕМ КОПИРОВАТЬ ССЫЛКУ И ВСТАВЛЯЕМ ЕЕ НАПРИМЕР В БЛОКНОТ НА КОМПЕ http://dl.zaycev.net/743476/3163327/edgar_simonyan_-_bienie_serdtsa_(zaycev.net).mp3 ТЕПЕРЬ НАМ НАДО ЭТУ ССЫЛКУ ОТРЕДАКТИРОВАТЬ, ДЛЯ ЭТОГО МЕНЯЕМ : НА %3A А КОСЫЕ ПАЛОЧКИ В ССЫЛКЕ / НА %2F И В РЕЗУЛЬТАТЕ ПОЛУЧАЕТСЯ ВОТ ТАКАЯ ОБНОВЛЕННАЯ ССЫЛОЧКА
http%3A%2F%2Fdl.zaycev.net%2F743476%2F3163327%2Fedgar_simonyan_-_bienie_serdtsa_(zaycev.net).mp3 ТЕПЕРЬ ЕЕ НАДО ВСТАВИТЬ В КОД ПЛЕЕРА С ПРИВЕТА, НАХОДИМ В ПРИВЕТЕ ПРЯМЫЕ ССЫЛКИ НА ПЕСНЮ, ОНИ В ДВУХ МЕСТАХ ПОСЛЕ СЛОВА file= И ВЫГЛЯДЯТ В НАШЕМ СЛУЧАЕ ТАК http%3A%2F%2Fstat17.privet.ru%2Fmp3%2F09275969e71837755e0e77ed2fe51fa7 МЫ БЕРЕМ ИХ УДАЛЯЕМ АККУРАТНО И ВМЕСТО НИХ СТАВИМ НАШУ НОВУЮ ОТРЕДАКТИРОВАННУЮ ССЫЛОЧКУ http%3A%2F%2Fdl.zaycev.net%2F743476%2F3163327%2Fedgar_simonyan_-_bienie_serdtsa_(zaycev.net).mp3 И В РЕЗУЛЬТАТЕ ПОЛУЧИТСЯ НОВЫЙ КОД ПЛЕЕРА С НАШЕЙ ССЫЛОЧКОЙ ВОТ ТАКОЙ
<object data="http://music.privet.ru/swf/mp3player.swf" type="application/x-shockwave-flash" height="75" width="470" codebase="http://fpdownload.macromedia.com/pub/shockwave/cab...lash.cab#version=8,0,0,0" ><param name="movie" value="http://music.privet.ru/swf/mp3player.swf"><param name="flashvars" value="autostart=false&bufferlength=3&showeq=true&file=http%3A%2F%2Fdl.zaycev.net%2F743476%2F3163327%2Fedgar_simonyan_-_bienie_serdtsa_(zaycev.net).mp3&type=mp3&id=210559614&callback=http://music.privet.ru/callback.php&backcolor=0xC5CC7A&frontcolor=0x000000&lightcolor=0xF26521" /><embed src="http://music.privet.ru/swf/mp3player.swf" width="470" height="75" flashvars="autostart=false&bufferlength=3&showeq=true&file=http%3A%2F%2Fdl.zaycev.net%2F743476%2F3163327%2Fedgar_simonyan_-_bienie_serdtsa_(zaycev.net).mp3&type=mp3&id=210559614&callback=http://music.privet.ru/callback.php&backcolor=0xC5CC7A&frontcolor=0x000000&lightcolor=0xF26521" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" /></object>
height="75" width="470" ЭТО РАЗМЕРЫ ПЛЕЕРА ОНИ ТОЖЕ В ДВУХ МЕСТАХ height="75" ЭТО ВЫСОТА, ЦИФРЫ МЕНЯЕМ ПО ЖЕЛАНИЮ width="470" ЭТО ШИРИНА, Я ПОДГОНЯЮ ПОД РАЗМЕР КАРТИНКИ КОГДА ДЕЛАЮ ПОСТЫ, ВСЕМ УДАЧИ, ВСЕГДА С ВАМИ ВАШ САШИК!!!
Метки: уроки |
Без заголовка |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - кнопки быстрого перехода по страницам дневника
Очередная полезность для ЛиРу сделанная лично мной ( да, хвастаюсь
Для чего это надо? У многих уже давно дневники и страниц в нем ооочень много. Переходить на нужную страничку не очень удобно используя обычные лирушные ссылки, т.к. не все страницы там указаны. Если не понимаете о чем я,- вот скрин ссылок на странички моего дневника, а у меня то их мало... бывает и намного больше:

Как видите, чтобы быстро попасть, допустим, на "8" страничку... придется сделать не один переход:-( В этом и неудобство такого способа.
Есть еще специальное приложение по такому же принципу, но дизайн не всем нравится:-(
Так вот, сделал я вам такие специальные кнопочки, все разные, но пока не очень много. Будет время,- еще порисую, или
Пользоваться ими очень просто,- вписываете номер странички и жмете "ок" :-))
Как их поставить себе в дневник?
Метки: для дневника |
Как сделать кликабельной картинку или слово |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
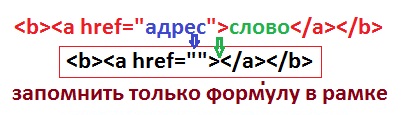
Что такое кликабельное слово или картинка, думаю, знают все. То место, где курсор превращается в маленькую ручку, это ссылка. Но если не знаете, что за этим, место незнакомое, не искушайте судьбу, не тыкайте где попало. Чтобы самим сделать кликабельную картинку, слово или даже смайлик, нужно набрать формулу. Так как знаки эти при публикации видоизменяются, то я даю их картинкой. Да простят меня опытные пользователи и лирушники.


В окошке эта формула ввиде кода:
Зелененькая картинка и есть кликабельная . Любопытные могут нажать, хуже не будет.
Метки: уроки |
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.
3.а)Если вы хотите чтобы ваш дизайн состоял
не из картинок,а просто из цветовой гаммы
тогда вам нужна таблица с ЦВЕТОМ ФОНА.
Подбираете цвета какие хотите,смотрите
внизу предпросмотр.
Если вас всё устраивает ставите галочку напротив-
Сохранить набор цветов как схему.
И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.
Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
SvetlanaT
Метки: уроки |
Теги работающие на ЛиРу |
Это цитата сообщения Voldemar_1949 [Прочитать целиком + В свой цитатник или сообщество!]
*Теги работающие на ЛиРу
Теги работающие на ЛиРу
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
Увеличить текст+4: текст + 4
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
ГОЛУБОЙ: голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
текст по центру
текст будет для цитат.
отделен пустой строкой и отступ слева в 8 пробелов
текст
бегущая влево строка
бегущая вправо строка
бегущая от края к краю строка
текст с правого края
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием слева
текст с правого краю
в две строчки с выравниванием слева
Сноска сверху
ТЕКСТ сноска
сноска снизу
ТЕКСТ сноска
список. /жирная точка спереди/
- Во-первых - все козлы, один я иван-царевич!
- Во-вторых - как вам нравится это во-первых?
список сформируется автоматически, если добавить
- Один из пунктов несортированого списка
- Другой такой пункт
"закрепитель" текст остается таковым, каким вы его пишете
Я
Пишу
как хочу!!!
текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
предложение с отступом в абзаце
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
скользящий вверх текст
скользящий вних текст с такой же ерундой )))
ну и еще, если например хотите дать ссылку на что-либо /к примеру ссылку на поздравление с 8-м марта/, то ставите
получается:
Мой блог
непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА]/без звездочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком
Пользуемся и забираем себе в цитатник!
Метки: уроки |
Gimp. Урок 9. Как сделать эффект снега в графическом редакторе Gimp. |
Дневник |
Первый способ
Вначале следует добавить в Gimp фото, которое предстоит редактировать. Для этого обычно используют возможности меню «Файл» - «Открыть». Чтобы было легче понять, как сделать эффект падающего снега на фото, следует рассмотреть необходимый для этого порядок действий на конкретном примере. Для этих целей было взято расположенное ниже фото (Рис. 1).

Рис. 1
Следующим шагом станет создание нового прозрачного слоя. Программа для редактирования фотографий Gimp, как и Adobe Photoshop, во главу угла ставит работу со слоями, так как это важнейший инструмент, при помощи которого пользователю покоряется растровая графика.
Перед тем, как создать слой, нужно обратить внимание на расположенную справа панель инструментов, где следует найти и выделить: «Слои» - «кисти». Далее, щелкнув по этому инструменту правой кнопкой мыши, вызывают к жизни контекстное меню, в котором выбирают пункт: «Создать новый слой».
Полученный, прозрачный по умолчанию слой заливают черным цветом. Для этого используют специальный инструмент с соответствующим названием - «Заливка». Найти его можно на основной панели, расположенной в левой части главного окна программы для редактирования фотографий Gimp.
Теперь можно рассмотреть, как, собственно, создают эффект падающего снега. Вначале необходимо воспользоваться основным меню, размещенным вверху, и открыть «Фильтры» - «Шум» - «Шум HSV» (Рис. 2), после чего устанавливают такие параметры:

Рис. 2
- а) на вкладке «Цвет» отмечают «Обесцвечивание»;
- б) открыв вкладку «Фильтры» - «Размывание» - «Размывание», применяют эффект размытия.
- в) на вложении «Цвет» регулируют настройки вкладки «Уровни», пока не получится желаемый результат. Для выбранной фотографии (Рис. 1) были применены следующие параметры (Рис. 3):

Рис. 3
- во-первых, был изменен режим нового добавленного слоя с «Нормальный» на «Экран». В результате чего фото стало выглядеть так, как на Рис. 4.

Рис. 4
- во-вторых, для придания еще большей правдоподобности, снежинки получили эффект движения, которого удалось достичь, воспользовавшись возможностями специального фильтра, находящегося по адресу: «Фильтры» - «Размывание» - «Размывание движением» (Рис. . Урок 9. Как сделать эффект снега в графическом редакторе Gimp." />
Рис. 5
Результатом проведенных действий стал красивый зимний пейзаж, где на уходящую вдаль одинокую улицу неспешно падает снег (Рис. 6).

Рис. 6
Второй способ
Как говорилось вначале, графический редактор предоставляет еще один способ украсить фото, добавив эффект падающего снега. Для этого необходимо будет расширить стандартные возможности, которые предлагает программа для редактирования фотографий Gimp, и скачать бесплатно кисть по ссылке: http://www.progimp.ru/downloads/brushes/228/
После того, как кисть будет скачана, ее нужно будет переместить в папку «brushes». Она расположена в папке с программой, однако для тех случаев, когда пользователю самостоятельно трудно найти нужный каталог, графический редактор предлагает альтернативный путь. Для этого следует использовать возможности меню «Правка» - «Параметры». Открыв его, следует найти пункт «Каталоги» и нажать на «Кисти», после чего программа укажет точный адрес расположения нужной папки «brushes» на компьютере пользователя. Переместив туда скаченную кисть, нужно перезапустить программу, чтобы иметь возможность использовать новый инструмент. С его помощью можно рисовать падающий снег, правда, эффект будет не очень реалистичный, но зато очень красивый и необычный.
Таким образом, используя алгоритмы, при помощи которых графический редактор Gimp позволяет редактировать фотографии, нетрудно создать как эффект падающего снега, так и любой другой.
Администрация сайта CADELTA.RU выражает благодарность за статью автору Snejoke, а также редактору Paffnutiy .
Метки: уроки гимп |
Как сделать бегущую строку и бегущее изображение в дневнике |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]


Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 20 - Как просматривать и брать картинки с Яндекс фото в связи с новыми изменениями
Часть 21 - Как увидеть пароль вместо звездочек?
Часть 22 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 23 - Сделать текст с окошечком прокрутки (флеймом)
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Метки: уроки |
Окошко для кода |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]

Иногда бывает необходимо разместить в блоге код для копирования, причём так чтобы код не открылся, и был всем виден. Для этого можно поместить Ваш код в окошко для кода:
Я покажу два вида окошка для кодов.
1. Я чаще всего пользуюсь таким окошком для кода:
Тег (формула) окошка для кодов:
<input type="text" size="15" value="Ваш код" />
Где:
size='15' - длина окошка в пикселях (можно менять значение)
Вместо надписи "Ваш код" установите свой код.
Метки: уроки |
Без заголовка |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
| Мой урок КАК ЗАФИКСИРОВАТЬ ФОН. Многие берут готовые схемы и ставят себе . Есть фоны,которые не зафиксированы и бегают с постами,а это.не очень радует глаз. 1  Читать далее |
| Lyubov0848 |
Метки: уроки |
Оформление дневника |
Это цитата сообщения natalija1948 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление дневника |
Без заголовка |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Отличный сайт для перевода медиа-файлов из одного формата в другой.
Приведу пример работы с сайтом. Например, нам надо из этого видеоролика вырезать звуковое сопровождение. И чтобы аудио было в формате MP3.
еще разные уроки
Что можно скачать бесплатно
Метки: уроки |
GIMP |
Дневник |
Главная страничка форума Графические редакторы, или Редакторы изображения и фото
Посмотреть и скачать учебник(в формате PDF) для начинающих по графическому редактору можно здесь->Учебник по графическому редактору GIMP
В этом уроке я расскажу как анимировать пламя свечи.
Откроем с помощью Меню- Файл -Открыть картинку со свечой, ну допустим эту->
С помощью Меню-Фильтр-Анимация -Рябь делаем 6 кадров и анимируем нашу свечу.
Следующий шаг, активируем слой Frame 0 в панели диалогов, и через меню "Слои" включаем "Прозрачность" для этого слоя. По аналогии включаем прозрачность для всех остальных слоёв анимации->
[Доступно только для пользователейc] [/c]
[/c]
С помощью прямоугольного выделения выделяем пламя.->

затем через Меню-Выделение -Инвертировать и Меню-Правка -Вырезать вырезаем только наше пламя на каждом слое.Каждый слой должен выглядеть так как показано на скрине->

Далее заходим в Меню-Файл находим нашу свечу, у меня она помещена в" моих рисунках", с помощью мышки перетаскиваем и помещаем её под самый нижний слой.С помощью кнопок на панели "Диалогов"-> копировать и переместить слой ,помещаем под каждый слой с пламенем нашу полную свечу. Вот, что должно получится на панели "Диалоги слоёв"->

Активируем слой Frame 5, и через Меню-Слой -Объединить с предыдущим, объединяем его со слоем в котором наша исходная картинка. По аналогии активируем слой Frame 4 и объединяем его с нашей исходной картинкой, и это нужно проделать со всеми слоями Frame. В итоге получится анимация из 6 слоёв. Посмотреть её можно через меню "Фильтры"->"Анимация"->"Воспроизведение"
Не забудьте в конце проиндексировать Меню-Изображение-Режим-Индексированное-Смешивание цветов по Флойду Стейнебергу (уменьшенное растекание), оптимизировать Меню-Фильтр-Анимация оптимизация для GIF, ну и сохраняем.
Вот что у меня получилось->

Удачи с Уважением Chuhpe!
Метки: GIMP |
как сделать анимированную открытку |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Надписи в Эдитор |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
     |
Серия сообщений "Фотошоп онлайн/ЭДИТОР":
Часть 1 - Убираем ненужные объекты на фотографиях.
Часть 2 - Как сделать коллаж с фотографией в рамке ОКНО, в Эдиторе Pixlr.com
Часть 3 - Украшаем праздничные надписи и фотографии анимированными картинками, - без фотошопа легко и быстро!
Часть 4 - Учимся делать свои, авторские надписи с цифрами в Editorе
Часть 5 - Как красиво надписать ленточку с поздравлением, не владея фотошом.
Часть 6 - Как легко и быстро сделать свой, оригинальный разделитель в программе ЭДИТОР
Метки: уроки |
плеер |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
как создать много ярусный плеер |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Без заголовка |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Без заголовка |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
СТАВИМ КАРТИНКИ В РЯД
КАК ДЕЛАТЬ ПРОСТЫЕ РАМОЧКИ
КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ
КАК КОПИРОВАТЬ КОД КАРТИНКИ
ГЕНЕРАТОР РУССКОГО АНИМИРОВАННОГО ТЕКСТА
ГЕНЕРАТОР АНИМИРОВАННОГО ТЕКСТА
ОБРАЗЦЫ ШРИФТОВ С КОДОМ
ШРИФТЫ С КОДАМИ
КАК В СООБЩЕНИИ СДЕЛАТЬ КРАСИВЫЙ ТЕКСТ
КРАСИВЫЕ АНИМАЦИИ-ПЕРЕХОДЫ
КАК ВСТАВИТЬ МЕЛОДИЮ В ПЛЕЕР
ВСТАВЛЯЕМ МЕЛОДИЮ В ПЛЕЕР ИЗ ФОТОШОП
НОВОЕ О ПЛЕЕРАХ
КАК ПОЛУЧИТЬ ПРЯМУЮ ССЫЛКУ НА МР3 С ПЛЕЙКАСТ
КАК ПОЛЬЗОВАТЬСЯ ПЛЕЕРОМ С САЙТА muzicons.com
КАК СОХРАНЯТЬ МЕЛОДИИ С MAIL.RU В СВОЙ КОМПЬЮТЕР
УЧИМСЯ ДЕЛАТЬ 8-МИ СЛОЙНУЮ РАМОЧКУ
КАК ПОМЕНЯТЬ СХЕМУ В ДНЕВНИКЕ
КАК СОЗДАТЬ МНОГОЯРУСНЫЙ ПЛЕЕР
ДЕЛАЕМ МУЗЫКАЛЬНУЮ ОТКРЫТКУ=
КАК РАЗРЕЗАТЬ РАМОЧКУ ФОТОШОП И ВСТАВИТЬ В СООБЩЕНИЕ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН У КАРТИНКИ
КАК СДЕЛАТЬ ПРОЗРАЧНЫЙ ФОН С ПОМОЩЬЮ КАНАЛОВ
ДЕЛАЕМ КОЛЛАЖ "СИРЕНЕВАЯ МЕЧТА"
УЧИМСЯ В ФОТОШОП ВСТАВЛЯТЬ ФОТО В РАМКУ
ЗАГИБАЕМ УГОЛОК
СОЗДАНИЕ РАМОЧЕК В ФОТОШОП
ДЕЛАЕМ РАМКИ В ФОТОШОП
ДЕЛАЕМ ФОН ДЛЯ СХЕМЫ
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 2
НЕПРЕРЫВНО ДВИЖУЩИЙСЯ ФОН
КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
УЧИМСЯ ДЕЛАТЬ РАМОЧКИ В ФОТОШОП 3
КАК СДЕЛАТЬ КЛИКАБЕЛЬНУЮ КАРТИНКУ
ОВАЛЬНАЯ КАРТИНКА С РАЗМЫТЫМИ КРАЯМИ
УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ
ЭФФЕКТ КАРАНДАШНОГО НАБРОСКА
СТИРАЕМ ФОН ИНСТРУМЕНТОМ ФОНОВЫЙ ЛАСТИК
АНИМАЦИЯ ЦВЕТНЫМ ШУМОМ
Пакетная обработка изображений с помощью экшена
ЗАГИБАЕМ СТРАНИЦУ ПЛАГИНОМ AV Bros. Page Curl Pro 2.1
ОБЪЕМНАЯ РАМОЧКА
ОРИГИНАЛЬНАЯ РАМОЧКА
ГРАДИЕНТНЫЙ ФОН
ФОНЫ ДЛЯ СХЕМ ИЗ МАСОК
ВСТАВЛЯЕМ ПЛЕЙЛИСТ В ФОТОПНУЮ РАМКУ
СТИЛЬ СЛОЯ - ОБВОДКА
Красиво оформленный букет гербер с эффектом 3D
АНИМАЦИЯ - ЦВЕТНЫЕ БЛЕСТКИ
РАМОЧКА В ФОТОШОПЕ
РАМОЧКА СО СРЕЗАНЫМИ УГЛАМИ В ФОТОШОПЕ
Подробная инструкция работы в программе Хаrа 3D 6
ДЕЛАЕМ ОТКРЫТКУ
Метки: уроки |
Плеер на привет Ру |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
Без заголовка |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
|
Как поставить запись первой на странице |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
| МОЙ УРОК " КАК ПОСТАВИТЬ ПОСТ ПЕРВЫМ на ЛиРу" Картинки кликабельны 1  Сначала ставим пост в дневник,в простой редактор.Предосмотр-Черновик-Опубликовать в дневник Читать далее |
| Lyubov0848 |
Метки: уроки |
как оформить дневник на Ли.ру |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Все про Ли. ру |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]
Это сообщение предназначено для новичков на Лиру, поэтому будет очень подробным, с картинками. И так, вы завели себе дневничок на Лиру и захотели добавить в него сообщение, ещё это называют пост. А как это сделать? Очень просто. Давайте по порядку разберем.
1. Откройте свой дневник (ПРОФИЛЬ), нажмите "Добавить" или "Написать".

Метки: уроки |
Генератор уменьшения веса картинок |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
|
Рамочки для Лиру в рамочнике |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
Рамочка от Керчаночки
|
|
Учебник ЛиРу. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
Часть 3. Подписки на обновления.
Часть 4. Почтовые уведомления.
Часть 7. Меняем mail, пароль или ник.
Часть 10. Настройки дизайна.
• Глава 3. Цвет текста и рамок.
• Глава 5. Управление схемами оформления.
Часть 12. Управление аватарами.
Часть 14. Настройки личной переписки.
Серия сообщений "чайнику от чайника":
Часть 1 - Компьютерные курсы для начинающих.
Часть 2 - HTML Шпаргалка.
...
Часть 16 - Создаём индивидуальный баннер для блога (дневника).
Часть 17 - Компьютерные курсы on-line. Подробные уроки для начинающих и не только...
Часть 18 - Все настройки ЛиРу в картинках.
|
Учебник ЛиРу. |

Учебник ЛиРу.
Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны, если установите у себя в дневнике (например, в приложении "Всегда по рукой", как у нас в блоге):
Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника.
[b][color=blue]Хотите, чтобы всегда у вас под рук
|
| Страницы: | [1] |





























