-Рубрики
- FAO по ЛИРУ* (26)
- Gimp (10)
- HTML - шпаргалка (17)
- MAIL.RU (9)
- RU-TUBE (1)
- Windows 7 (31)
- YouTube* (37)
- Анимации (33)
- Аудио-запись (99)
- Аудиоплееры HTML5 - Валерий (1)
- Аудиоплееры HTML5- ЛюбашиК\ и др.авторов (61)
- Афоризмы (55)
- Баннеры (3)
- Библиотека* (14)
- Браузер МОЗИЛЛА \ Мозилла-2 (53)
- БРАУЗЕР СЕНТ (6)
- Бродилки Ларисы Гурьяновой (12)
- Бродилки Любаши К. (144)
- Бродилки разные (62)
- Важная информация (148)
- Вечерний кинозал от Ёжички* (25)
- Видео - РУКОДЕЛИЕ разное (140)
- Видео друзей (29)
- Видео-1 (138)
- Видеохостинги - НТМЛ5 (7)
- Википедия (15)
- Генератор рамки (6)
- Генератор ТЕКСТА (62)
- Генератор ЦВЕТА (16)
- Генераторы* (117)
- Города, страны... (108)
- Виртуальные экскурсии (25)
- Декор для постов (36)
- Делаем ВИДЕО - уроки (31)
- Делаем ПЛЕЕРЫ-уроки (98)
- Делаем рамки - уроки (75)
- Делаем Рамки для Группы в ММ (4)
- Делаем ФЛЕШКИ-уроки (20)
- Для блога* (133)
- Для детей (133)
- ДЛЯ СЕБЯ (91)
- ЖЖ (71)
- ЖЗЛ* (384)
- В.Высоцкий (57)
- ЖУРНАЛЫ России - онлайн (6)
- Здоровье (141)
- Зрение (25)
- Суставы,позвоночник... (102)
- Ухо-Горло-Нос (22)
- Здоровье* (372)
- Интересное (645)
- Памятники (7)
- Информеры (62)
- Искусство* (164)
- Календарь\Приветствия (31)
- Картинки для ДЕКУПАЖА (47)
- Клипарт-заготовки (116)
- Клипарты* (52)
- Книги/ аудиокниги/ ПРЕССА (54)
- Кнопки-переходы (42)
- Коллажи с МУЗЫКОЙ (50)
- Компъютер-полезное (173)
- Конвертеры (25)
- Котоматрица (102)
- КУЛИНАРИЯ (125)
- Выпечка (30)
- Заготовки на зиму (28)
- Запеканки (46)
- Сайты кулинарные (23)
- Кулинария* (195)
- МОИ - ПОСТ составила... (343)
- Мои музыкальные подборки (24)
- Музыка (179)
- Музыка - как взять её ссылку (58)
- Музыка - САКСОФОН... (66)
- Музыка из дневника Дм.Шварца (188)
- МУЗЫКА на плеерах** (294)
- Музыка от LAT* (42)
- Музыка от ORFEUS (80)
- Музыка от ST@RIK_51 (15)
- Музыка от Starik51 (9)
- Музыка от WELLAX (25)
- МУЗЫКА ОТ Е-НУН** (149)
- Музыка от Любаши К.\и её работы (402)
- Музыка от О.Фадейкиной* (332)
- Музыка* (63)
- МУЗЫКА-ВИДЕО** (453)
- Я..Сумишевский (26)
- МУЗЫКАЛЬНАЯ ОТКРЫТКА (192)
- Музыкальный сайт* (91)
- Музыка\ Фильмы - от Ёжички** (63)
- Обои на рабочий стол (40)
- ОТКРЫТКИ (73)
- Пермь-Пермский край(бродилка) (62)
- СОЛИКАМСК, район - События (37)
- ПЛЕЙКАСТЫ (66)
- Подсказки от Любашки (35)
- Поздравления (42)
- ПОЗДРАВЛЕНИЯ-ДЕНЬ РОЖДЕНИЯ (182)
- Позитив (42)
- Праздники (193)
- ПРАЗДНИКИ-НОВЫЙ ГОД (143)
- Привет.ру (11)
- Приметы\гороскопы (64)
- Программа Aleo Flash Intro Banner Maker (25)
- Программа Rower Point (27)
- Программа ФотоШОУ (17)
- Программы (скриншоты) (12)
- Программы* (115)
- Программа Paint.NET 4.0.10 (8)
- Работа с КАРТИНКАМИ (74)
- Работы Lukacka - Музыка и разное (10)
- Работы Валентины Иртеговой (10)
- Работы Надюши Моисеевой (320)
- Радикал (12)
- Радио\ радиопередачи (70)
- Разделители (37)
- Рамки (109)
- Рамки - МОИ (12)
- РАМКИ / ПАННО разные (124)
- Рамки для видео (75)
- Рамки для музыки (56)
- Рамки для Рукоделия (14)
- Рамки кулинарные (42)
- Рамки Любаши Котовой (61)
- Рамки от Любаши К. (20)
- Рамки от Надюши (52)
- Рамки поздравительные (111)
- Рамочки ПРОСТЫЕ (144)
- Рамочник (18)
- Релаксация (20)
- Религия (153)
- Рукоделие (293)
- ПАННО (5)
- Рукоделие - КРАКЕЛЮР (3)
- Рукоделие - Вязание (19)
- Рукоделие - Декупаж (68)
- Рукоделие - Игольницы (31)
- Рукоделие - из бисера (23)
- Рукоделие - из кофе (41)
- Рукоделие - из лампочек (2)
- Рукоделие - из ложек (15)
- Рукоделие - из молний (4)
- Рукоделие - из ПРИЩЕПОК\ПАЛОЧЕК от мороженого (16)
- Рукоделие - из ПРОБОК (3)
- Рукоделие - из ТКАНИ (13)
- Рукоделие - из фетра (95)
- Рукоделие - к Пасхе (88)
- Рукоделие - КОРОБОЧКИ разные (58)
- Рукоделие - Оригами (28)
- Рукоделие - полезные советы (103)
- Рукоделие - Скрапбукинг (12)
- Рукоделие - СНЕЖИНКИ разные (45)
- Рукоделие - Трафареты (24)
- Рукоделие - цветы (115)
- Рукоделие из бумаги* (102)
- Рукоделие из КАПРОНА - разное (7)
- Рукоделие из КАРТОНА - разное (17)
- Рукоделие из макарон (8)
- Рукоделие из ШПАГАТА (44)
- Рукоделие из ЯИЧНЫХ ЛОТКОВ (19)
- Рукоделие по стеклянным бутылкам (22)
- Рукоделие- из ФОАМИРАНА (11)
- Рукоделие- МАКРАМЕ (6)
- Рукоделие-Вышивание крестиком (27)
- Рукоделие-ВЫШИВАНИЕ ЛЕНТАМИ (56)
- Рукоделие-Декор бутылок (55)
- Рукоделие-Декор разных БАНОК (35)
- Рукоделие-из конфет (17)
- Рукоделие-из пуговиц (37)
- Рукоделие-к Нов.году (122)
- Рукоделие-канзаши (30)
- Рукоделие-КВИЛЛИНГ (74)
- Рукоделие-КУКЛЫ-обереги (32)
- Рукоделие-ЛЕПКА из разных материалов (84)
- Рукоделие-пластиковые бутылки (65)
- Рукоделие-Плетение из ГАЗЕТ (173)
- Рукоделие-ТОПИАРИИ (15)
- Рукоделие\Валяние (11)
- МК картины из шерсти (7)
- Садоводство (207)
- Овощи (28)
- Сайты дачные (3)
- Цветы комнатные (30)
- Цветы садовые (60)
- Сайты поздравлений (12)
- САЙТЫ полезные (128)
- Сервисы - онлайн (39)
- Скайп (12)
- Слайд-шоу (39)
- Смайлики (15)
- СОВЕТЫ по ведению Дневника (61)
- Советы по КУЛИНАРИИ (44)
- Советы разные ( и бытовые (213)
- Ссылки интернета* (45)
- Стихи (405)
- стихи - на видео и аудио (17)
- Схемы для дневника (166)
- ТАНГО! (105)
- Танцы (86)
- Танцы со звездами (15)
- ТЕЛЕВИДЕНИЕ* (68)
- Тесты (175)
- Удалители программ (13)
- Упражнения\Упражнения на видео (127)
- Уроки Владимира Шильникова (302)
- Уроки Галины Шадриной (85)
- Уроки Ларисы Гурьяновой* (88)
- Уроки Любовь Каренгиной (211)
- УРОКИ от (ЛюбашиК) (68)
- Уроки от Любаши Котовой (39)
- Уроки разных авторов (363)
- ФИЛЬМОТЕКА (253)
- Фильмы ДОКУМЕНТАЛЬНЫЕ (17)
- Фильмы* (308)
- Флеш и аудио плееры от Любаши Каренгиной (14)
- ФЛЕШ* (196)
- ФЛЕШ-заготовки (74)
- Флеш-плееры LanTum2010 (13)
- Флеш-плееры Tuse4ka Natasha (28)
- Флеш-плееры WELLAX (42)
- Флеш-плееры разных авторов (208)
- Флеш\аудио -плееры Marina-Rozina (82)
- Фоны* (94)
- ФОРМУЛЫ разные для поста (50)
- ФОТО \ уроки по фотографии (57)
- Фоторедактор Online Image Editor (80)
- Фоторедакторы (143)
- Фотошоп - онлайн Sumopaint (7)
- Фотошоп* (60)
- ФотоШоу РRO (6)
- Футажи (16)
- Хозяйкам на заметку** (151)
- Хранилища - облачные (3)
- Чистим комп (113)
- Безопасность (35)
- Чистим пёрышки! (59)
- Шрифты (42)
- Юмор (161)
- Яндекс-фотки (115)
-Музыка
- Вечер вдвоём.Романтический саксафон.
- Слушали: 3689 Комментарии: 0
- Chris Botti - The Steps of Positano
- Слушали: 9717 Комментарии: 0
- Танго - бабочка...
- Слушали: 163 Комментарии: 0
- Мелодия небес
- Слушали: 4564 Комментарии: 0
- yakida
- Слушали: 994 Комментарии: 0
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)
Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =) Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
-Поиск по дневнику
-Друзья
Друзья онлайн
дракоша52
Жанна_Лях
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
Aliciya_Bes
Alina_Mix
ALTAYNA_0109
BARGUZIN
BAROMA
Fantazy_Carnaval
Gloritta
Greenali
heregirl
justvitek
ka82
klavdia-France
LediLana
Maria2406
Marina-Rozina
Mellodika
Nadin-YA
Natali1989
OngoUdagan
Prosto_Natali
SelenArt
Solovik
ulakisa
wellax
Алиция_Гадовская
Быкова_Любаша
Глебова_Елена
Доктор_Хаус_Ру
Егорова_Таня
ЕЖИЧКА
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
Иришка-Манюшка
КРАСОТА_ЗДОРОВЬЯ
КристинаТН
ЛИЧНЫЕ_ОТНОШЕНИЯ
Мамедыч
Назарова_Галина
НАТАЛЬЯ_Ж-58
Новостной_листок
Рецепты_приготовления
РОССИЙСКАЯ_СЕМЬЯ
русалла
Рябина_Рябинушка
СЕМЬЯ_И_ДЕТИ
СитковаЛюдмила
Сияние_Розы_Жизни
Топ_Менеджер
Ш-Е-Р-Х-А-Н
Шадрина_Галина
-Статистика
Создан: 06.12.2012
Записей: 14950
Комментариев: 8291
Написано: 40112
Записей: 14950
Комментариев: 8291
Написано: 40112
Приложение "Всегда под рукой" |
Цитата сообщения Rost
Небольшое дополнение в 
Сегодня хочу рассказать про очень полезное для любого пользователя ЛиРу приложение "Всегда под рукой".
Прежде всего хочу ответить на вопрос, зачем нужно это приложение.
Часто хочется разместить на каждой странице блога (а не только в эпиграфе или в профиле) какой-то html-код. Например, какой-то красивый счётчик с флажками, земным шаром и т.д. Для размещения чего-либо на каждой странице блога лучший всего подходит его левая панель. К сожалению, без использования подобного приложения ничего произвольного в левую панель добавить нельзя.
Как пользоваться приложением?
Очень просто! Надо зайти на страницу приложения "Всегда под рукой".
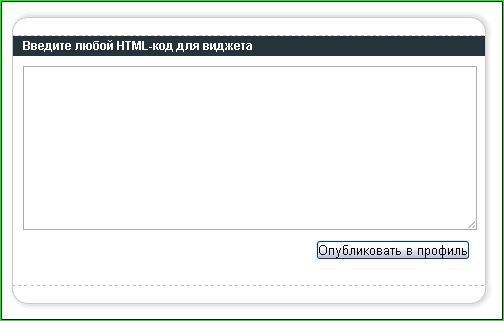
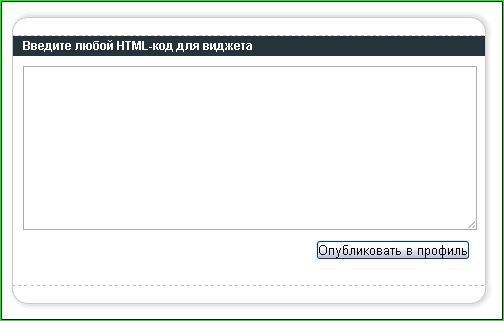
Там вы увидите примерно это:

Теперь надо вставить в форму код. Для примера вставим туда код банера от "Самого полного FAQ по ЛиРу" (синяя рамка):

Под кодом в графе "Предпросмотр" вам покажут, как этот код будет выглядеть у вас в блоге.
Если всё устравивает, надо нажать на кнопку " ".
".
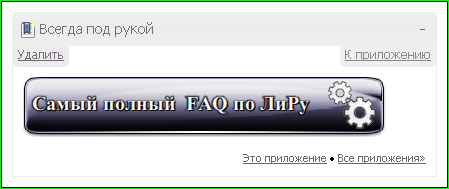
И данное приложение со всем его содержимым появится в вашем профиле:

Но как перенести его в левую панель вашего блога? Для этого надо зайти в настройки блога (как зайти в настройки блога на ЛиРу, читайте тут). Там внизу левого столбца найти "Блоки":

Перейдите туда.
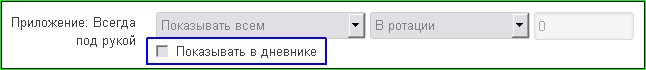
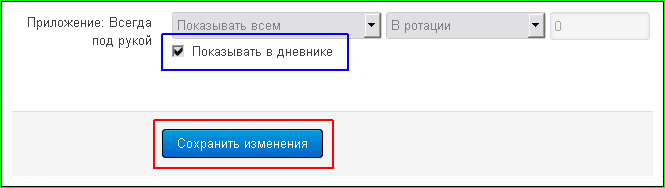
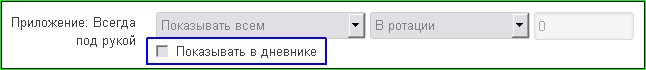
В настройке блоков профиля и левой панели надо найти вот это:

Как вы видите, опция "Показывать в дневнике" не активизирована.
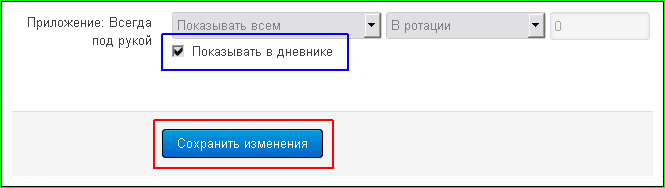
Вам надо поставить галочку в указанном месте (синяя рамка) и нажать на кнопку "Сохранить изменения" (красная рамка).

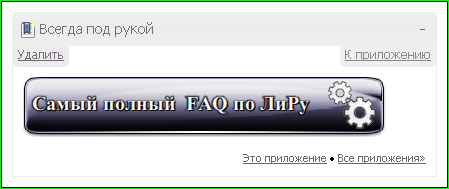
И вот что примерно появится в левой панели вашего блога:

Как вы видите, полностью картинка не показывается. Почему? Потому что фиксированная ширина левой панели не позволяет показывать в левой панели блога картинки шириной более примерно 230 пискселей.
Всё про настройки профиля и левой панели блога на ЛиРу для старого оформления настроек.
Вот собственно и всё, что хотел сегодня рассказать. А закончить хочу небольшим примечанием.


Сегодня хочу рассказать про очень полезное для любого пользователя ЛиРу приложение "Всегда под рукой".
Прежде всего хочу ответить на вопрос, зачем нужно это приложение.
Часто хочется разместить на каждой странице блога (а не только в эпиграфе или в профиле) какой-то html-код. Например, какой-то красивый счётчик с флажками, земным шаром и т.д. Для размещения чего-либо на каждой странице блога лучший всего подходит его левая панель. К сожалению, без использования подобного приложения ничего произвольного в левую панель добавить нельзя.
Как пользоваться приложением?
Очень просто! Надо зайти на страницу приложения "Всегда под рукой".
Там вы увидите примерно это:

Теперь надо вставить в форму код. Для примера вставим туда код банера от "Самого полного FAQ по ЛиРу" (синяя рамка):

Под кодом в графе "Предпросмотр" вам покажут, как этот код будет выглядеть у вас в блоге.
Если всё устравивает, надо нажать на кнопку "
 ".
".И данное приложение со всем его содержимым появится в вашем профиле:

Но как перенести его в левую панель вашего блога? Для этого надо зайти в настройки блога (как зайти в настройки блога на ЛиРу, читайте тут). Там внизу левого столбца найти "Блоки":

Перейдите туда.
В настройке блоков профиля и левой панели надо найти вот это:

Как вы видите, опция "Показывать в дневнике" не активизирована.
Вам надо поставить галочку в указанном месте (синяя рамка) и нажать на кнопку "Сохранить изменения" (красная рамка).

И вот что примерно появится в левой панели вашего блога:

Как вы видите, полностью картинка не показывается. Почему? Потому что фиксированная ширина левой панели не позволяет показывать в левой панели блога картинки шириной более примерно 230 пискселей.
Всё про настройки профиля и левой панели блога на ЛиРу для старого оформления настроек.
Вот собственно и всё, что хотел сегодня рассказать. А закончить хочу небольшим примечанием.
Внимание! Если у вас есть вопросы, пожелания, денежные или другие подарки для автора замечательного приложения "Всегда под рукой", их надо адресоватьLiluMi, а не мне.

Серия сообщений "FAO по ЛИРУ*":
Часть 1 - Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу)
Часть 2 - Приложение "Всегда под рукой"
Часть 3 - Первые шаги для самых новеньких на Ли.ру.Как добавить статью из интернета в дневник . Пошаговая инструкция.
Часть 4 - Понятный интернет
...
Часть 24 - Ещё фаq по общим вопросам
Часть 25 - Микроблоги на ЛиРу (как они устроены и где их найти)
Часть 26 - Бесплатные онлайн курсы компьютера Неумека. Пошаговые уроки для начинающих пользователей любого возраста и уровня подготовки.
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






