-Рубрики
- гороскопы (2)
- аксесуары (6)
- Анимация (12)
- Бизнес (1)
- Бродилки (7)
- Вера (1)
- веснаю (0)
- Все для Лиру (75)
- Вышивка (2)
- Вязание (21)
- Галлерея (17)
- Генераторы (3)
- Глитеры (1)
- Декор (2)
- Дети (52)
- Дизайн (1)
- Женщина (60)
- Заработок (59)
- Здоровье (76)
- Диагностика здоровья (7)
- интересное (8)
- Интернет (18)
- Искусство (11)
- календари (16)
- Клипарт (63)
- Кнопочки (10)
- Коллаж (3)
- Кратинки (12)
- Кулинария (196)
- 1 блюда (9)
- 2 люда (20)
- баклажаны (7)
- Выпечка (44)
- грибы (3)
- Заготовки (36)
- Закуски (25)
- Кабачки (11)
- Капуста (7)
- картофель (4)
- мясо (2)
- Надо знать (12)
- Напитки (19)
- огурцы (2)
- оформление блюд (15)
- Перец (7)
- помидоры (4)
- птица (5)
- Рецепты для мультиварки (10)
- рыба (15)
- Салаты (26)
- Сало (8)
- Соусы (11)
- Яблоки (4)
- Яйцо (13)
- Магия (47)
- мода (8)
- весна.осень (5)
- лето (5)
- Музыка (20)
- Народная медицина (126)
- Глаза (18)
- Остеохандроз,суставы,атрит, позвоночник (8)
- простуда (10)
- Рефлексотерапия (18)
- Сахарный диабет (5)
- Сердце, сосуды, гипертония (6)
- Новичкам (1)
- Официальная медицина (0)
- Оформление дневника (67)
- плеер (27)
- Полезное (8)
- Полезные советы для дома (4)
- Праздники (70)
- 23 февраля (7)
- 8 Марта (3)
- 9 Мая (3)
- День рождения (3)
- День Святого Валентина (4)
- Другие (14)
- Новый год (35)
- Пасха (6)
- Разделители (17)
- Рамочки (7)
- Сад, огород, комнатные растения (141)
- Альпийские горки (2)
- бродилка (3)
- водоемы (2)
- грядки (7)
- Дизайн (21)
- Журналы, сайты (3)
- календари для дачи (2)
- Календарь огородника (9)
- клубника (8)
- Комнатные растения (3)
- овощи (19)
- Поделки (22)
- сад (14)
- Советы+вредители (18)
- Цветы (11)
- Скраб-наборы (2)
- Слайд шоу (1)
- Советчики (1)
- Советы домашнему мастеру (2)
- Спасибо (1)
- ССылки (2)
- стихи (1)
- Строительство и ремонт (0)
- Творчество (2)
- Текст (11)
- флеш (55)
- Фоны (18)
- анимированные (4)
- бесшовные (8)
- новогодние (5)
- плавающие (1)
- прозрачные (1)
- фото (9)
- Фотошоп (13)
- Шитье (168)
- блузки (18)
- жакеты. пиджаки (7)
- конструирование (33)
- мастер класс (44)
- Пальто. куртки (3)
- платья (41)
- Полезные приспособления (14)
- разное (53)
- швейная машинка (6)
- юбки (24)
- Юмор (0)
- Яндекс (1)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 1279
Комментариев: 109
Написано: 1428
АНИМАЦИЯ ВОДЫ С ПОМОЩЬЮ GIMP |
Посмотреть и скачать учебник(в формате PDF) для начинающих по графическому редактору можно здесь->Учебник по графическому редактору GIMP
Ну здесь ни какого творчества, только техника использования программы GIMP. Сразу оговорюсь, что здесь будет использована последняя версия GIMP2.6.5. Скачать эту версию можно с официального сайта GIMP, вот ссылка->Скачать GIMP2.6.5
Вот исходник->
|
|
Главная страничка форума Графические редакторы, или Редакторы изображения и фото
Посмотреть и скачать учебник(в формате PDF) для начинающих по графическому редактору можно здесь->Учебник по графическому редактору GIMP Ну здесь ни какого творчества, только техника использования программы GIMP. Сразу оговорюсь, что здесь будет использована последняя версия GIMP2.6.5. Скачать эту версию можно с официального сайта GIMP, вот ссылка->Скачать GIMP2.6.5
Открываем исходное изображение в "Окне редактирования", затем , если у Вас не настроено по умолчанию, открываем окно "Диалоги слоёв", в меню "Окна"->"Панели"->"Слои"->
В окне "Диалоги слоёв" мы должны увидеть нашу картинку в единственном числе->
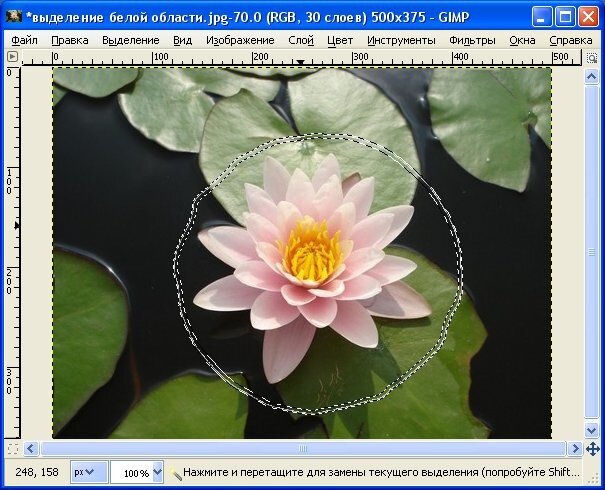
Воспользуемся инструментом "Эллиптическое выделение" Рис. 1, и выделим только цветок, примерно так, как здесь->
В результате, мы должны получить вот такую картинку->
Мудрить не будем, и тупо включим встроенную в программу GIMP анимацию, дающую эффект движения воды. Меню "Фильтры"->"Анимация"->"Рябь"->
У нас откроется окно настройки анимации "Рябь", менять в нём ничего не будем,просто нажмём кнопку "ОК"->
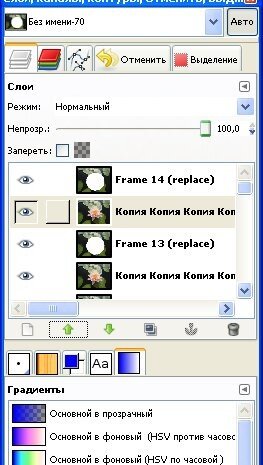
В окне "Диалоги слоёв", мы увидим 15 слоёв созданной анимации
Теперь, в эту готовую анимацию,нам нужно поместить цветок. Для этого открываем папку,где на компьютере находится исходное изображение (у меня в папке "Мои рисунки"), наводим курсор мышки на него, нажимаем левую клавишу мышки, и не отпуская её перетаскиваем исходную картинку в окно редактирования GIMP. Если перемещение успешно, то в окне "Диалоги слоёв" мы увидим появление нового слоя с нашей картинкой.->
Теперь нам нужно под каждым слоем готовой анимации разместить нашу исходную картинку. Для этого воспользуемся инструментами окна"Диалога слоёв"->
Приступим к созданию первого слоя (кадра) нашей анимации, он будет состоять из слоя Frame 0 и слоя с нашей картинкой, который находится под слоем Frame 0.
Ну теперь дело техники, только успевай щёлкать мышкой. Воспользуемся инструментом "Волшебная палочка" (Рис.1), и просто щёлкнем им по белому пятну, и вокруг него появится муравьиная дорожка выделения->
Ну теперь пора убрать белое пятно. Меню "Правка"->"Вырезать"->
Ну вот, вместо белого пятна появился наш цветок, однако вокруг него появился дефект->белая линия вокруг цветка по линии выделения.-> Уберём этот дефект. Воспользуемся меню "Слои"->"Граница", и поместим белую линию в выделение.-> У нас откроется окно "Граница из выделения", установим ширину этого выделения 2 точки растра и жмём кнопку "ОК" .->
Вырежем её. Меню "Правка"->"Вырезать"->
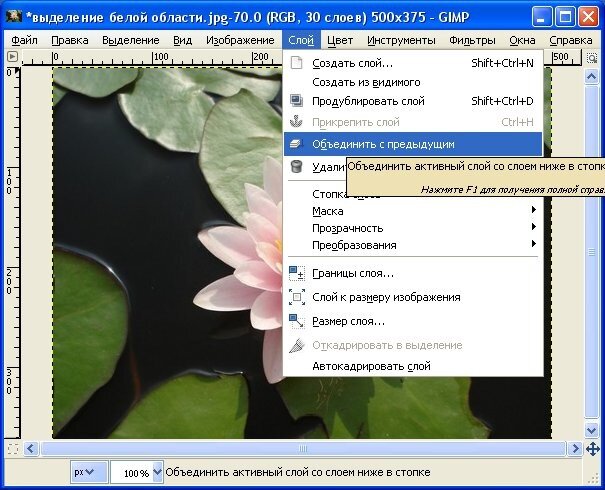
Всё, что нам осталось, так это объединить эти слои, и первый кадр анимации готов. Меню "Слои"->"Объединить с предыдущим". Всё, первый кадр анимации готов.-> По аналогии создадим второй кадр анимации. В окне "Диалоги слоёв" (Рис.2) активируем слой "Frame 1, включим его видимость, а также включим видимость слоя с нашей исходной картинкой, который находится под слоем "Frame 1"->
Начинаем опять активно щёлкать мышкой:
Посмотрим как будет выглядеть наша картинка при сохранении в GIF. Меню "Изображение"->"Режим"->"Индексирование"->
У нас откроется окно "Преобразовать изображение в индексированное". В нашем случае, чтобы избежать дефектов при индексации (Перевод изображения в GIF) пришлось изменить режим "Размывание", устанавливаем "Смешивание цветов по Флойду-Стейнбергу (уменьшенное растекание).->
Всё, сохраняем анимацию в формате GIF, при этом настройки оставляем установленные по умолчанию (стандартные). Вот результат.->
|
Серия сообщений "Фотошоп":
Часть 1 - Бродилка "Фотошоп"
Часть 2 - УРОК =ОВАЛЬНАЯ КАРТИНКА С РАЗМЫТЫМИ КРАЯМИ=
...
Часть 4 - Без заголовка
Часть 5 - Видио уроки по фотошопу
Часть 6 - АНИМАЦИЯ ВОДЫ С ПОМОЩЬЮ GIMP
Часть 7 - ВСТАВЛЯЕМ ЛИЦО В ШАБЛОН
Часть 8 - Бродилка по урокам ФШ от Борисовны
...
Часть 11 - ПРОСТАЯ РАМОЧКА В ФОТОШОПЕ
Часть 12 - АНИМАЦИЯ ИНСТРУМЕНТОМ ФОТОШОПА КИСТОЧКОЙ «ЗАМЕНА ЦВЕТА»
Часть 13 - БОЛЬШАЯ БРОДИЛКА - КЛИПАРТ, ФШ И Т.Д.
Серия сообщений "Анимация":
Часть 1 - Зимние анимационные картинки
Часть 2 - Все для Лиру, Коллекция разных картинок
Часть 3 - НОВОГОДНИЕ ОБЛОЖКИ ДЛЯ МИРА
Часть 4 - АНИМАЦИЯ ВОДЫ С ПОМОЩЬЮ GIMP
Часть 5 - Клипарт «Принцессы» (png)
Часть 6 - Анимация,картинки-свечи на черном фоне и в коллаже
...
Часть 10 - САЙТ, ГДЕ МОЖНО В НЕСКОЛЬКО МИНУТ, И ОЧЕНЬ ЛЕГКО АНИМИРОВАТЬ СВОИ ФОТО
Часть 11 - АНИМАШКИ ДЛЯ ДНЕВНИКОВ
Часть 12 - АНИМАЦИЯ БИЛИНГОМ ПО КОНТУРУ КАРТИНКИ
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |