|
Онлайн фотошоп с самых азов.
Сев за компьютер, рано или поздно все понимают, что знание фотошопа не будет лишним. Но где взять фотошоп и как самому разобраться? Многие просто не имеют возможности купить лицензионный вариант фотошопа, ну а про пиратские копии я думаю, как законопослушные граждане мы говорить не будем. Вот тут и приходит на выручку онлайн фотошоп. Не надо ничего устанавливать у себя на компьютере, работаем в сети, а результат работы сохраняем у себя на диске. Возможности этого редактора, конечно, несколько урезаны по сравнению с обычным фотошопом. Но разобравшись с этим редактором, вы гарантированно сможете самостоятельно продолжить освоение фотошопа. Думаю, вопрос о наличие фотошопа снят.
Эти уроки рассчитаны на тех, кто раньше не имел о фотошопе никакого представления или не смог самостоятельно разобраться с обычным фотошопом. Разберёмся, почему же многие считают, что фотошоп это сложно. Причина очень простая. Как бывает обычно, решили изучить фотошоп, открыли урок, начали читать и через пять минут поняли, что ничего не поняли. А написано вроде по-русски. Просто то, что понятно и, само собой разумеется, для автора урока, для вас китайская грамота. Я же в этих уроках постараюсь любой термин, имеющий отношение к компьютерной грамотности и фотошопу, «переводить» на понятный для всех язык.
Для работы воспользуйтесь любой из этих ссылочек:




Урок 1.
1. Нажимаем на ссылочку и у нас начинается загрузка онлайн фотошопа, а точнее бесплатного онлайн фоторедактора Editor.Pho.
Откроется вот такая картинка. В этом редакторе мы и будем работать с нашими фотографиями и картинками.
При работе мы будем использовать файлы с расширением jpg, png, pxd (psd). Расширение всегда указывается после имени файла и отделяется от него точкой.
2. Давайте разберёмся, что мы видим на экране.
С левой стороны столбик – Меню инструментов. Это те инструменты, которыми мы будем работать в фотошопе. Инструментов достаточно много и у каждого своя функция. Постепенно мы их изучим все. Но у некоторых инструментов можно ещё менять и параметры. Как, например, художники пользуются кистями различных размеров, так и в фотошопе, при разных операциях, возникает необходимость менять параметры используемых инструментов. Строка параметров расположена горизонтально, в верхней части экрана. Над ней располагается Основное меню. Название говорит само за себя. С помощью этого меню, мы заставим фотошоп выполнить огромное количество действий и операций.
С правой стороны расположились три квадрата. Навигатор, о нём поговорим попозже. Журнал операций, в котором будут регистрироваться все выполненные вами действия и самое интересное и самое главное Палитра слоёв.
Что же такое эти слои, которые на многих нагоняют страх и отбивают желание изучать фотошоп. А в самом деле, всё очень просто. Принцип работы фотошопа построен на послойности изображений. Выглядит это, примерно, как папочка, в которую вставили несколько прозрачных листочков. А затем, начали рисовать фломастером или приклеивать аппликации на одном листочке цветочек, на другом бабочка, на третьем солнышко. А потом, ещё на самый низ папочки положили картинку с газоном. Что мы увидим, открыв папочку - газон, на котором растёт цветочек, бабочку и солнышко. Решили, что бабочка лишняя, просто вытащили листочек с бабочкой. А можем вытащить все прозрачные листочки, тогда останется лишь один непрозрачный листок-слой с газоном. Так и в фотошопе, наше изображение состоит из таких слоёв, на которых расположен или весь рисунок, или его фрагменты из которых потом получается общая картина. Нижний слой может быть непрозрачным, а вот фон всех верхних слоев должны быть обязательно прозрачными. Так вот, в Палитре слоёв отражаются все созданные нами слои. Причём, именно в палитре слоёв мы можем их менять местами. Активировав (щёлкнув по нему мышкой) нужный слой, зажимаем левую клавишу мышки и мышкой перетаскиваем его на нужное место, выше или ниже. Был нижний слой с рисунком домика, а над ним в палитре слоёв размещался слой с кошкой. Мы видим на картинке кошку, которая стоит перед домиком. Поменяли слои местами, на первом плане домик, а из-за него, в лучшем случае, выглядывает хвостик кошки.
Работу в онлайн фотошопе мы начинаем с нажатия одного из пунктов центрального меню.
Создать новый рисунок или Загрузить изображение с компьютера. Остальные варианты начала работы рассмотрим позже.
3. Рассмотрим вариант "Загрузить изображение с компьютера". У нас откроется наш компьютер, с перечнем папочек и файлов в нём содержащихся. Удобнее файлы выбирать, переключившись на отображение страницы, в виде Эскиза страницы. Выпадающее меню вызывается щелчком правой клавиши мышки Вид-Эскиз страницы.
4. Далее, в процессе работы, новые картинки можно открывать с помощью пункта основного меню Файл-Открыть изображение. В палитре слоёв появилась первая полоска, первый слой с названием Задний фон. Первоначально, задний фон закреплён на замочек, т.е менять его местами с последующими слоями нельзя, т.к он закроет все слои оказавшиеся ниже него. Но иногда, возникает такая необходимость и закрепление можно отменить, щёлкнув дважды по замочку.
5. Рассмотрим вариант "Создать новый рисунок". После нажатия на этот пункт, выпадает табличка, в которой мы задаём параметры нашего рисунка. Присваиваем ему любое имя, я назвала его Урок1. Дальше, размеры рисунка в пикселях. Пиксели, это маленькие квадратики из которых состоит любое компьютерное изображение.
И, если нам надо что бы нижний слой в изображении был прозрачный, ставим галочку в окошке прозрачности. Я оставила его непрозрачным.
После нажатия "Да", на экране появляется белый лист заданного размера под именем Урок1.
Кроме того, на этом этапе, можно поменять язык редактора. Это на тот случай, если редактор открылся на английском. С этим редактором такое иногда случается.
6. Бывает, что во время работы возникает необходимость создать ещё один файл, не закрывая уже созданный. Для этого, в Основном меню активируем пункт Файл, выбираем пункт Новый рисунок и создаём ещё один документ аналогично предыдущему. Я назвала его Урок1а. Для того, что бы закрыть, без сохранения документ, в пункте Файл нажимаем пункт Закрыть.
7. Прозрачные слои можно создать двумя способами.
В Основном меню выбираем Слой-Новый слой. Так мы создали Слой1. И второй способ создания нового слоя. В палитре слоёв, внизу нажимаем значок Новый слой. У нас создался Слой2. Оба эти слоя мы видим в палитре слоёв. Оба они прозрачны (слой в палитре слоёв выглядит как шахматная доска с белыми и серыми квадратиками) Теперь, при желании, на этих слоях можно размещать рисунки. Но эти рисунки должны быть обязательно в формате png. Рисунки в этом формате имеют прозрачный фон. В дальнейшем, мы научимся сами вырезать и сохранять у себя на компьютере такие рисунки. Пока можно их находить в сети. Для этого, достаточно в поисковике набрать «клипарт» или «рисунок в png»
8. Но прозрачные слои, чаще всего, создавать не надо. Достаточно открыть изображение, как слой, применив Слой-Открыть изображение как слой. Если изображение в формате png, у нас образуется новый прозрачный слой, на котором будет расположено изображение.
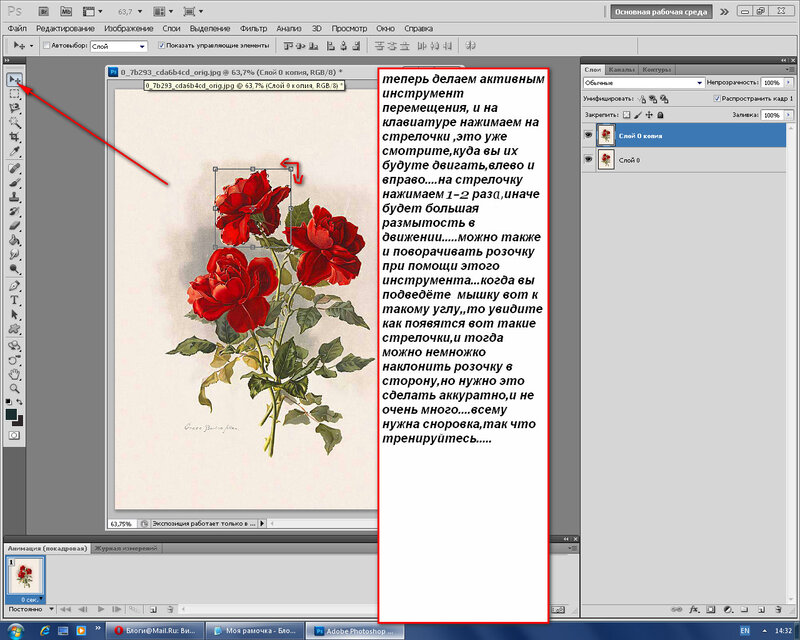
9. Открываем ещё одно изображение как слой, появляется Слой4. Но не всегда изображение бывает нужного размера, для изменения его размеров, используем пункт Основного меню Редактировать-Трансформация. Зажав клавишу Ctrl, тянем за стрелку для пропорционального увеличения или уменьшения рисунка. Переместить изображение в нужное место, можно активировав (щёлкнув мышкой) инструмент Перемещение, стрелочка с крестиком, в верхнем ряду меню инструментов. Начиная работать с изображением, необходимо убедиться, что активирован (подсвечен синим) именно тот слой, на котором находится данное изображение. Слой активируется щелчком мышки по нему.
10. Закончив работу, необходимо сохранить изображение. Выбираем Файл-Сохранить. Высвечивается табличка, в которой можно изменить имя, под которым будет сохранён файл и указать формат, в котором картинка будет сохранена. Как я писала раньше, нас интересуют пока только три формата.
Если работа с картинкой не закончена, сохраняем её в формате pxd. В дальнейшем, при открытии в фотошопе, она откроется с отображением всех слоёв.
Если работа с картинкой закончена, сохраняем её в формате jpg, это формат в котором мы обычно храним все свои картинки и фотографии.
До новых встреч! Успехов в освоении фотошопа!
СЕРИЯ СООБЩЕНИЙ "МОИ УРОКИ ФОТОШОП"
И еще огромное количество уроков для "Чайников".
С огромнейшей благодарностью к автору уроков!
nextgem(ЛЮДМИЛА)
Оформила для Mail.ru

|
|
|
|
 |