-Рубрики
- (0)
- (0)
- "Генераторы" (2)
- "Русский музей":САНКТ-ПЕТЕРБУРГ (18)
- Астрология (3)
- Аффирмации (4)
- Бродилка (1)
- Весна (6)
- Вязание (12)
- вяжем детям (5)
- вяжем для дома (2)
- вяжем для женщин (3)
- вяжем для мужчин (2)
- секреты мастерства (1)
- День рождения (3)
- Диета (2)
- Для нас красивых (68)
- красивые волосы (10)
- маски для лица (12)
- полезные советы (4)
- уход за собой (23)
- уход за телом (15)
- Для пользы тела (30)
- ЖЖ-живой журнал (8)
- Жизнь (12)
- Заговоры,молитвы (4)
- Заработок в инете (8)
- Здоровье (35)
- Календарь (3)
- Картинки (205)
- картинки (11)
- картинки для комментариев (15)
- клипарт (27)
- клипарт- элементы дизайна в ПНГ (10)
- клипарт-города,здания (9)
- клипарт-девушки (17)
- клипарт-животные (13)
- клипарт-куклы,дети (18)
- Клипарт-Набор для коллажа (13)
- клипарт-парни (4)
- клипарт-цветы (20)
- кулинарный клипарт (23)
- пейзажи (14)
- разделители (2)
- рамочки для ФШ (3)
- Кинофильмы (1)
- Красота мира (13)
- "Версаль (Versailles)": (3)
- Москва (5)
- Кроим и шьем (1)
- идеи для дома (1)
- Кулинария (408)
- блюда из творога (9)
- выпечка (46)
- выпечка сладкая (33)
- готовим в пароварке (2)
- готовим к пасхе (18)
- десерты (28)
- заготовки на зиму (17)
- запеканки (3)
- корейские блюда (10)
- кулинария из мяса (80)
- кулинария из рыбы (33)
- кулинария-вторые блюда (28)
- кулинария-напитки (2)
- кулинария-соусы (10)
- кулинарные советы (28)
- Кухни народов мира. (5)
- масленица (6)
- новогодние блюда (4)
- первые блюда (5)
- салаты и закуски (60)
- Торты (20)
- Личное (8)
- Личное (11)
- Медитация (3)
- Мои работы ФШ (22)
- Мои рамки, (265)
- весенние рамочки (6)
- денежные рамочки (5)
- женские рамочки (18)
- зимнии рамочки (1)
- коричневые рамочки (7)
- кулинарные раиочки (129)
- медицинские рамочки (3)
- новогодние рамочки (9)
- осенние рамочки (3)
- Рамочки - любовь (9)
- рамочки девушки (2)
- рамочки для рукоделий (16)
- рамочки для текста (19)
- рамочки к пасхе (5)
- рамочки к праздникам (8)
- рамочки-домашнее хозяйство (6)
- рамочки-цветы (22)
- Моим друзьям (3)
- Мудрость (4)
- Музыка (6)
- Настроение (1)
- Наталья Правдина (2)
- Новости (30)
- Новый год (5)
- Оформление дневника (104)
- GIMP (10)
- как делать рамочки в дневе (9)
- полезности для дневника (31)
- полезные сайты (19)
- Полезные уроки для Блога (9)
- сайты-сделать ролик (2)
- уроки (10)
- Уроки в Эдиторе (7)
- Пасха (3)
- Поздравления (11)
- 9 мая (2)
- Вербное (3)
- пасха (2)
- С днем рождения (2)
- Поздравления с 8 марта (4)
- Полезные советы (27)
- хирости домоводства (15)
- Пост (3)
- Православие (4)
- Праздники (2)
- Приветствие, (10)
- Приметы (3)
- Программы (3)
- Прощенное воскресенье (1)
- Работа с плагином. (0)
- Разное (180)
- Америка (7)
- Донецк (30)
- Луганск (30)
- НОВОРОССИЯ !!! (32)
- Россия (16)
- рамочки-пасха (1)
- Стихи (19)
- Стихи о жизни (20)
- Стихи-любовь (11)
- Схемы для днева (5)
- Торты (16)
- Украшение блюд. (7)
- Уроки для новичков*** (2)
- Уроки по Corel (4)
- Фоны для днева (39)
- кулинарные фоны (5)
- мои фоны (6)
- фоны для рукоделия (2)
- фоны-текстуры (3)
- фоны-цветы (4)
- Фоторедакторы (4)
- ФШ коллажи-уроки (36)
- ФШ уроки- LEDY ANGEL (12)
- ФШ уроки- Semenova Irina (2)
- ФШ---другие уроки ФШ (47)
- ФШ--видеоуроки (8)
- ФШ-Маски для фотошопа (13)
- ФШ-уроки Ларисы Гурьяновой (13)
- ФШ-уроки Adobe Photoshop CS5! (6)
- ФШ-уроки анимации (44)
- ФШ-уроки от Кубаночки (2)
- ФШ-уроки по Фотошопу (67)
- ФШ-фильтры (12)
- Цветоводство,садоводство (11)
- Цветы (1)
- Шрифты (6)
- Энергия вселенной (4)
- Это интересно (9)
- Юмор (14)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Создан: 02.12.2012
Записей: 1857
Комментариев: 565
Написано: 2648
Записей: 1857
Комментариев: 565
Написано: 2648
"Валентинка" с анимацией "блёстки". |

Дорогие друзья!
Скоро праздник всех влюблённых и я предлагаю начинающим любителям Photoshop
урок по созданию открытки "Валентинка" с анимацией "блёстки".
 >
>В уроке использаны:
1.Картинка PNG (клипарт): сердечки – розы – голуби.
2.Шрифт «Ribbon Heart – Бантик и Сердечки»” из набора Александры Гофманн
«Винтажные русские шрифты. Часть 5.»
Создание Валентинки.
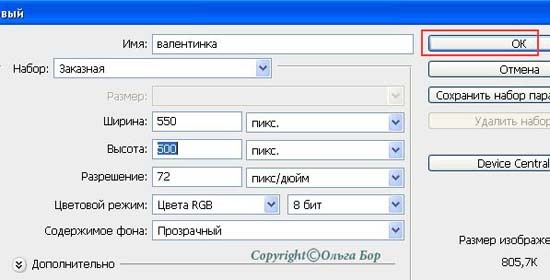
1.Открываем новый документ (меню – файл – создать) 550х500пикс., фон прозрачный

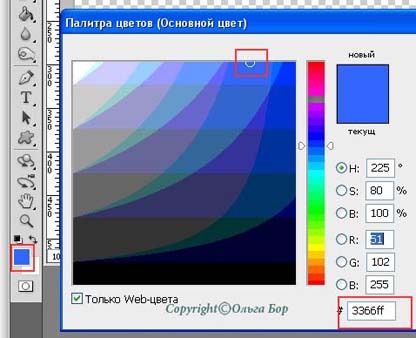
2.Открываем палитру цветов (клик по иконке основного цвета в панели инструментов)
и выбираем цвет.
В моём случае это веб цвет 3366ff.

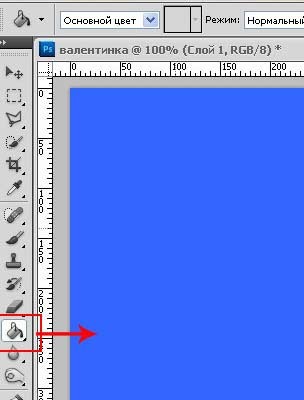
3.Активируем инструмент «заливка» (иконка ведёрка)
в панели инструментов и заливаем документ.

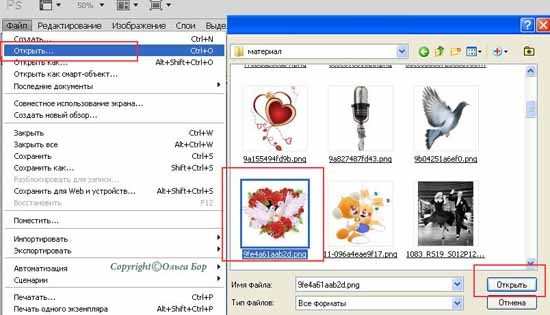
4.Открываем клипарт (меню – файл – открыть),
находим клипарт на компьютере и жмём на «открыть».

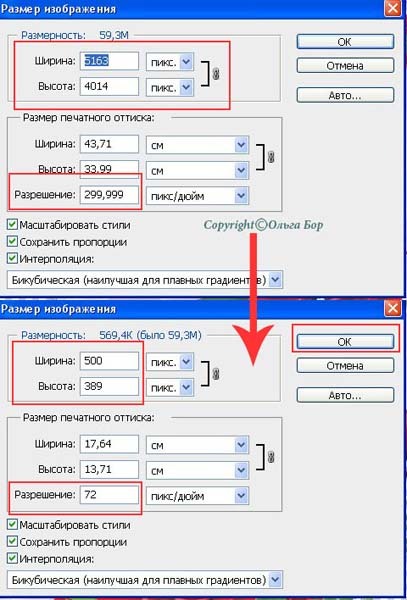
Клипарт очень большой и нужно его уменьшить.
Для этого топаем в меню – изображение – размер изображения.
Изменяем значения разрешения и размерности.

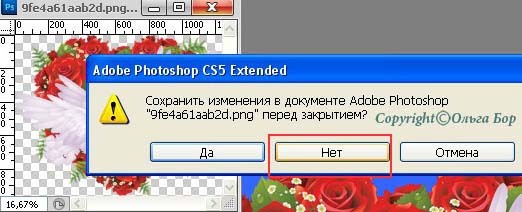
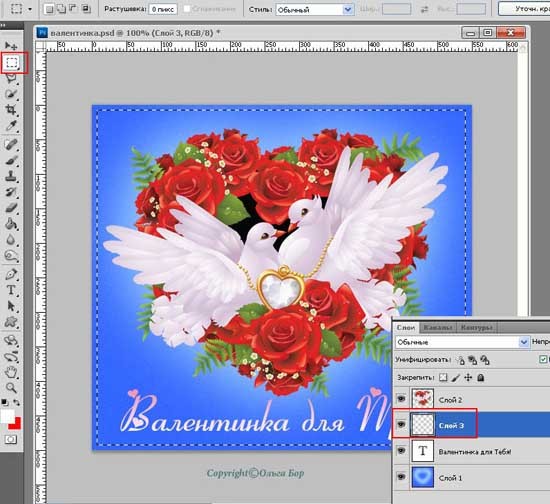
5.Активируем инструмент «перемещение» и перетаскиваем клипарт на наш документ,
а файл с клипартом закрываем без сохранения изменений.

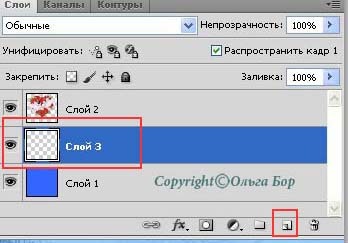
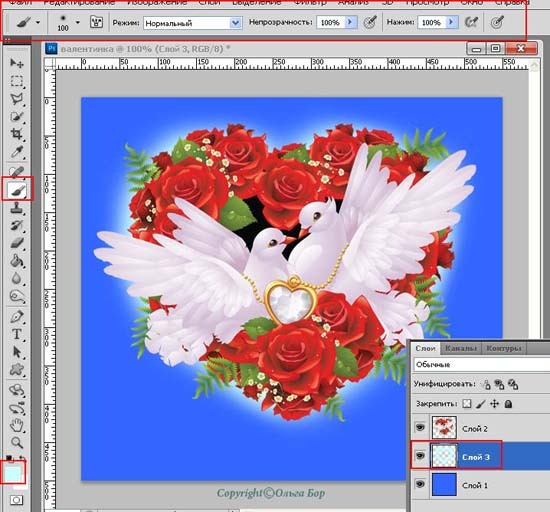
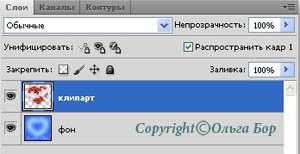
6. На созданном документе у нас сейчас два слоя – один с заливкой, другой с клипартом.
Создаём новый (пустой) слой между этими слоями
(вторая иконка справа внизу палитры слоёв).

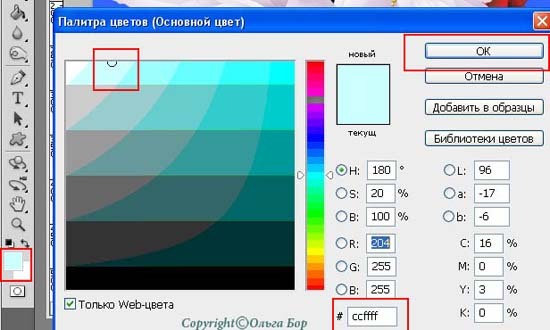
7.Опять открываем палитру цветов (как в пункте 2 данного урока)
и выбираем цвет светлее фонового.
В моём случае это веб цвет ccffff.

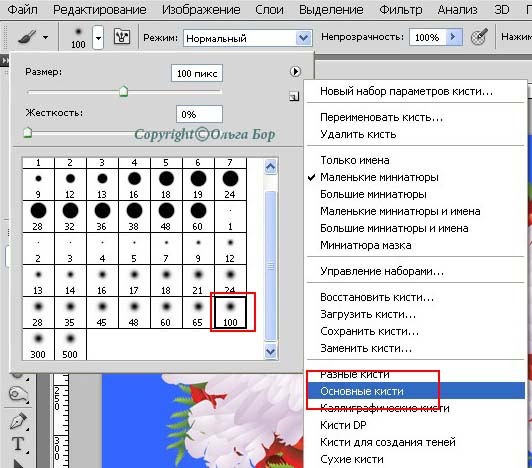
8.Активируем инструмент «кисть» в левой панели инструментов
и выбираем мягкую кисточку радиусом 100пикселей из стандартного набора «основные кисти».

9.Находясь на новом пустом слое, обводим активированной кисточкой клипарт.

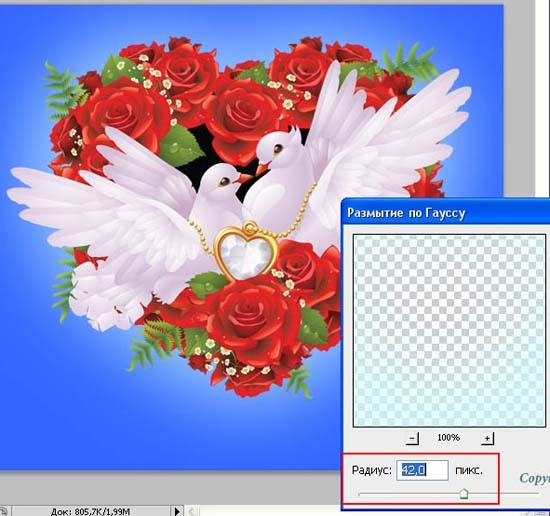
10.К слою с нарисованной обводкой клипарта применяем размытие.
Для этого топаем
в меню – фильтр – размытие – размытие по гауссу
и устанавливаем радиус 40-50 пикселей.
Я поставила 42пикс.

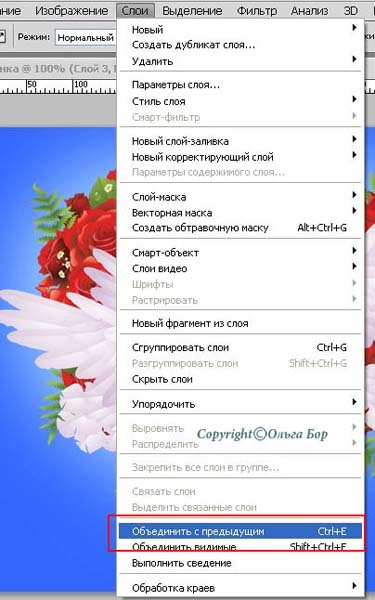
11.Соединяем слой с обводкой со слоем с заливкой
(меню – слои – объединить с предыдущим).

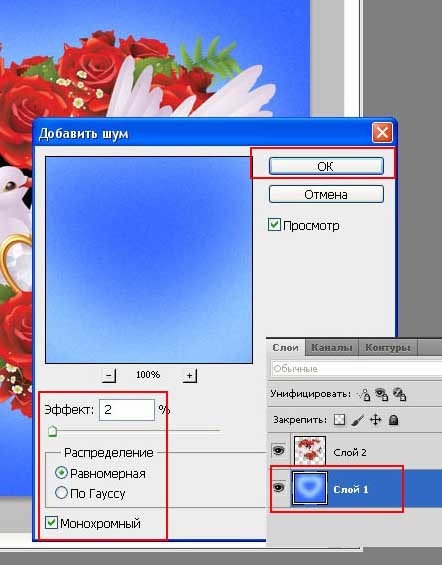
12. К полученному слою добавляем немного «шума».
Для этого топаем в меню – фильтр – шум – добавить шум с настройками:
Эффект -2%
Распределение – равномерное
Галочка на «монохромный».

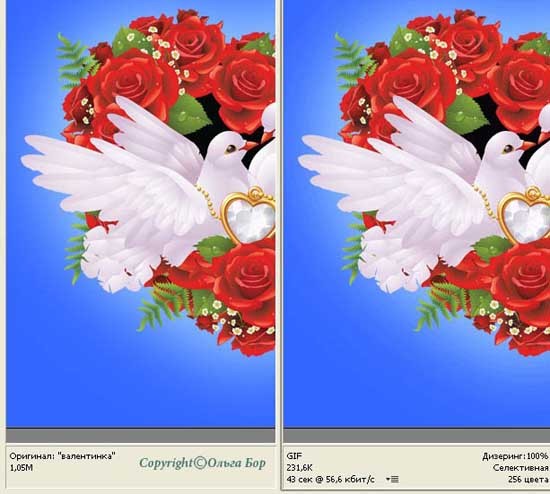
Зачем я добавила «шум» на фон?
Это не только оформление фона, но и маленькая хитрость для анимации.
Дело в том, что при создании анимации фон без «шума» может «поехать».
Это хорошо видно на скрине.
Сравните оригинал и гиф вариант. Разница очевидна.

«Шум» позволит сохранить оригинальный вид фона при добавлении анимации.
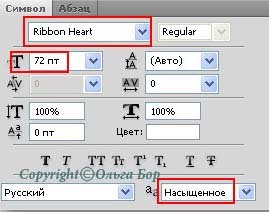
13.Пишем текст. Настройки шрифта на скриншоте.

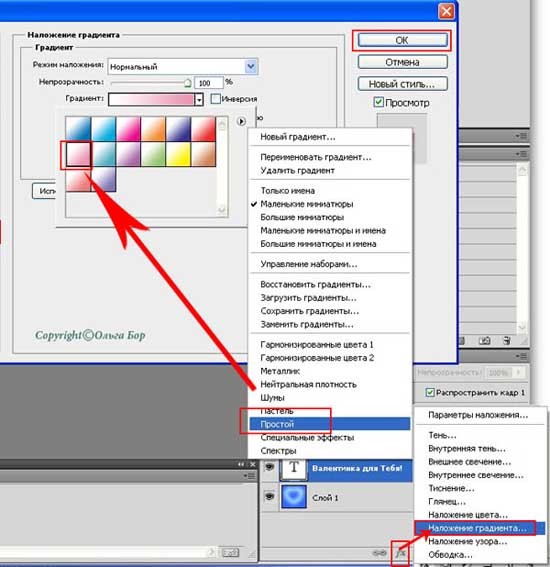
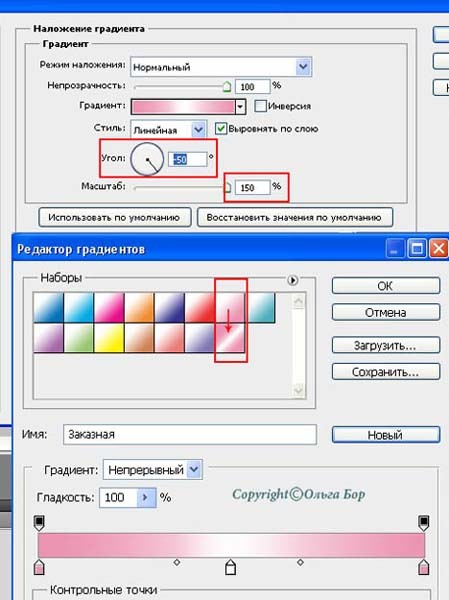
Применяем к тексту стиль слоя «наложение градиента»
(вторая иконка слева внизу панели слоёв – выбрать «наложение градиента»).
Градиент из стандартного набора «Простые».

14. Рамка.
1)Создаём новый слой
(в панели слоёв он должен быть расположен над слоем с фоном),
активируем инструмент «прямоугольная область»
и, отступив от края, делаем выделение.

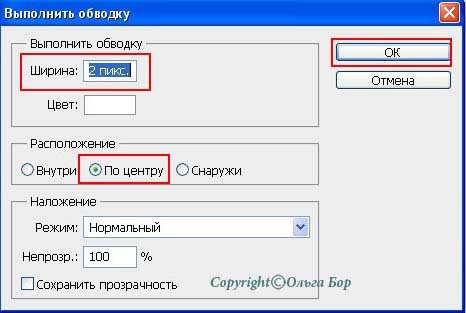
2)Топаем в меню – редактирование - выполнить обводку.
Параметры:
Ширина - 2 пикселя.
Расположение – по центру.

Снимаем выделение
(меню – выделение – отменить выделение или сочетание клавиш Ctrl D).
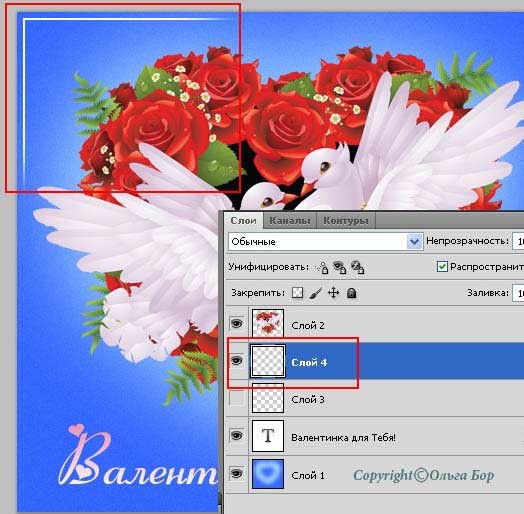
3)Опять делаем выделение инструментом «прямоугольная область»,
но кусочка созданной обводки.

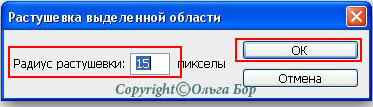
4) Меню – выделение – модификация – растушёвка.
Радиус устанавливаем 15 пикселей.

5) Копируем полученное выделение на новый слой
(меню – выделение – скопировать на новый слой или сочетание клавиш Ctrl J).
Отключив видимость слоя с обводкой, получаем уголок.

6) Активируем стиль слоя «наложение градиента»,
создаём из того же градиента, который применяли к тексту
градиент с розовыми концами и белой серединой.

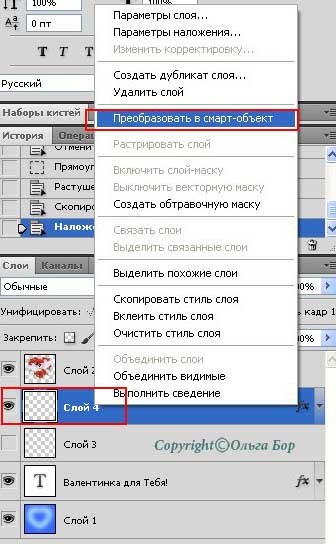
7)Закрепляем стиль слоя, преобразовав его в смарт – объект.
Для этого делаем клик правой кнопкой мыши по слою
и в выпавшем меню активируем позицию «Преобразовать в смарт – объект».

Зачем нужно закрепить стиль слоя?
Дело в том, что этот уголок нам нужно расставить по всем краям файла.
Если мы будем отражать по горизонтали слой с незакреплённым стилем,
то угол отображения останется прежним и выглядеть это будет не очень эстетично.
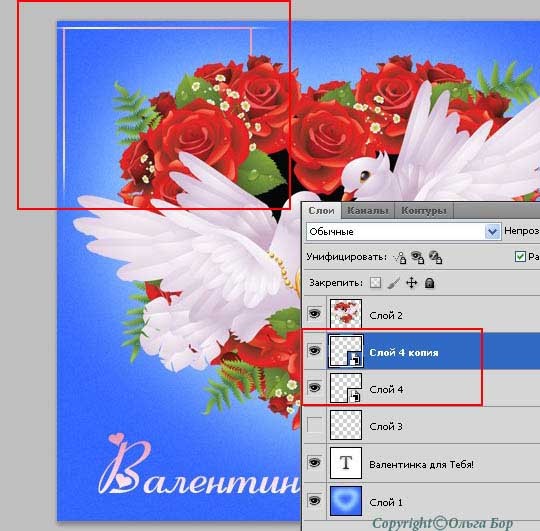
8) Дублируем преобразованный слой (CTRL J)
и поворачиваем дубликат по горизонтали.
Для этого топаем в меню – редактирование – трансформирование – отобразить по горизонтали.

9) Активируем инструмент «перемещение» и перемещаем дубликат в правый угол.
Чтобы уголок переместить на нужное место, включаем видимость слоя с обводкой.

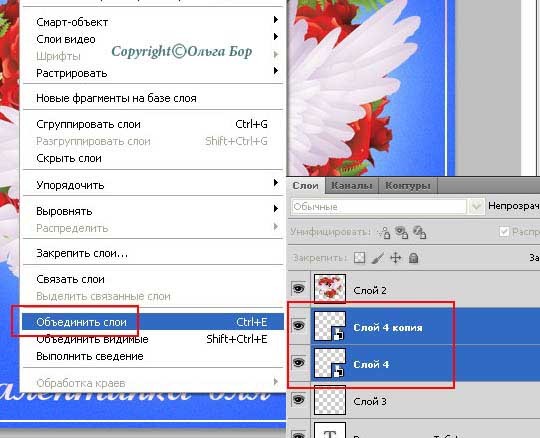
10)Выделяем слои с обводкой
(при активном дубликате, удерживая клавишу Shift, клик левой кнопкой мыши по оригиналу преобразованного слоя)
и топаем в меню – слои – объединить слои.
Активность слоя определяется наличием синего цвета на иконке слоя.

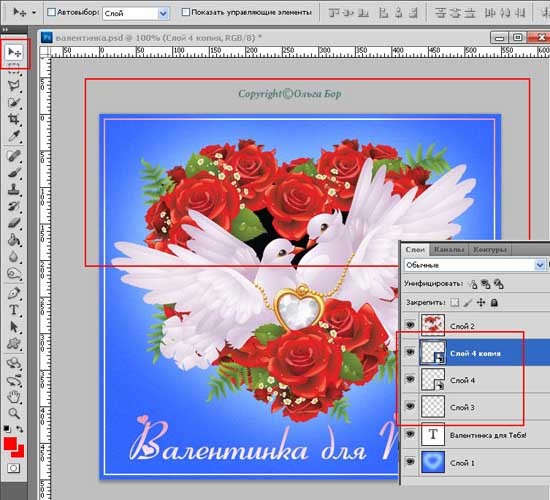
11)Дублируем полученный слой и отображаем его по вертикали.
Перемещаем дубликат вниз.
Слой с обводкой удаляем, а все слои, кроме слоя с клипартом объединяем в один,
предварительно выделив их.
В панели слоёв после объединения стало два слоя – с фоном и клипартом.

Почему я не объединила все слои?
Дело в том, что я хочу применить на клипарте для анимации фильтр «блик»,
а он подразумевает дубликат изображения, на котором применяется фильтр.
Чтобы не утяжелять конечный гиф файл, я оставила клипарт на отдельном слое.
Анимация «БЛЁСТКИ»
Существуют плагины для создания анимации «блёстки», в частности плагин Xenofex 2 от Alien Skin,
но при невозможности преобретения и установки плагинов на компьютер и в программу
я предлагаю сделать такую анимацию стандартными возможностями Photoshop.
Рассмотрим 2 варианта анимации.
Вариант 1. Анимация с использованием кистей.
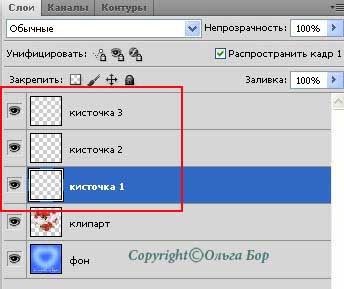
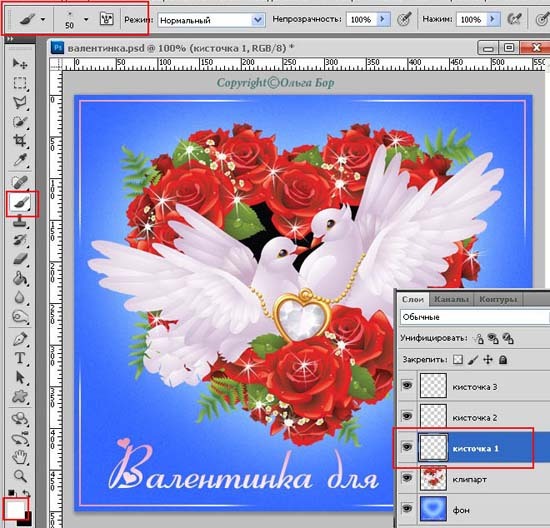
1. Создаём 3 новых слоя и в панели слоёв
располагаем их над слоем с клипартом.
Называем слои «кисточка 1», «кисточка 2» и «кисточка 3».

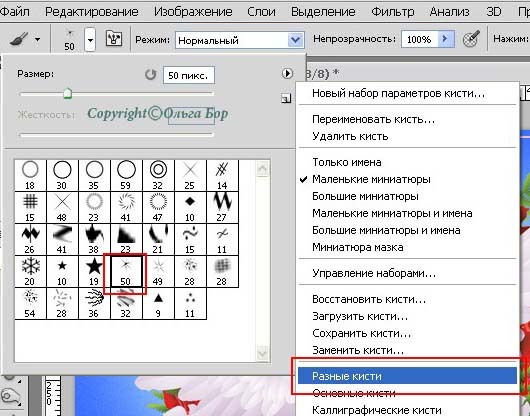
2.Активируем инструмент «кисточка»,
выбираем кисть «звёздочка маленькая» из стандартного набора «разные кисти».

3.Находясь на слое «кисточка 1» делаем клики левой кнопкой мыши кисточкой в разных местах.
Цвет кисти белый.
Совет. Если отображение кисти слабое, то по каждой позиции делайте 2 клика подряд.
Получаем такой вид.

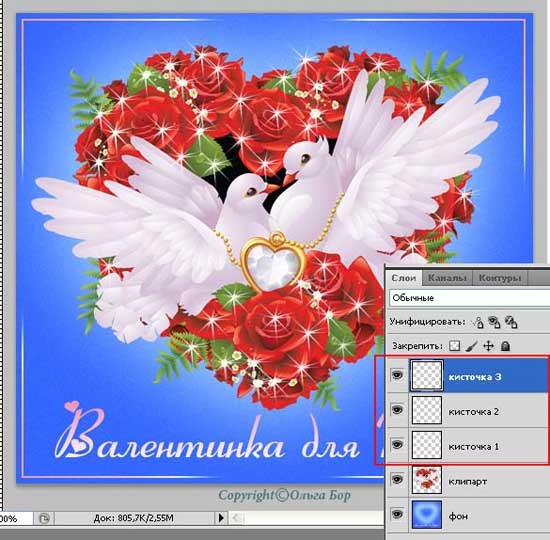
4. На втором и третьем слое для кисточек также добавляем звёздочки,
но в других местах, чтобы при анимации у нас создалось мерцание.
У меня, при видимости всех слоёв со звёздочками получился такой вид.

Приступаем к анимации.
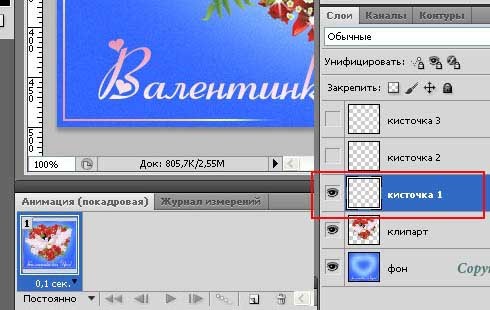
1)Активируем панель «анимация»
(меню – окно – анимация)
задержку времени ставим на 0,1сек.,
в панели слоёв и закрываем видимость у всех слоёв со звёздочками,
кроме слоя «кисточка1».
Такое расположение видимости слоёв будет для первого кадра анимации.

Будьте, пожалуйста, внимательны при распределении видимости слоёв для кадров в панели анимации. Не путайте значение «слой» с значением «кадр». Слои в панели слоёв, а кадры в панели анимации.
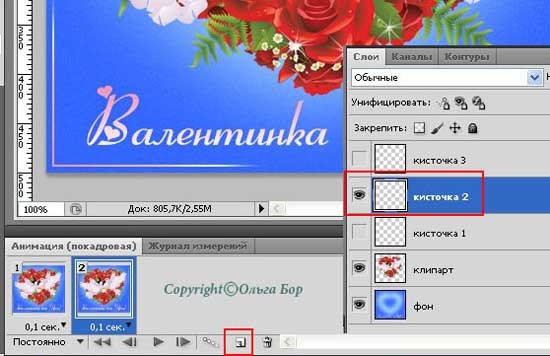
2) Создаём новый кадр
(вторая иконка справа внизу панели анимации).
На этом кадре открываем видимость слоя «кисточка 2»,
а видимость слоя «кисточка 1» закрываем.

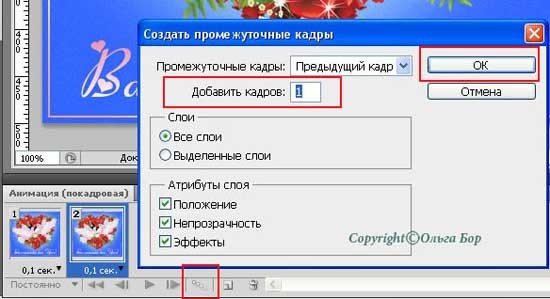
3)Применяем ко второму кадру промежуточные слои
(третья иконка справа внизу панели анимации).
Я поставила 1 промежуточный кадр.

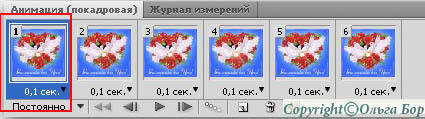
После применения промежуточного кадра в панели анимации образовалось 3 кадра.
4)Создаём следующий кадр – четвёртый.
Для этого кадра в панели слоёв отключаем видимость слоя «кисточка 2»
и включаем видимость слоя «кисточка 3».

К 4 кадру применяем промежуточный слой.
После применения в панели анимации образуется 5 кадров.
5) Создаём 6 кадр.
Для этого кадра закрываем видимость слоя «кисточка 3»
и открываем видимость слоя «кисточка 1».

6)Применяем к 6 кадру промежуточный кадр.
В панели анимации образовалось 7 кадров.
Но видимость седьмого кадра одинакова с видимостью первого кадра,
поэтому седьмой кадр удаляем
(иконка корзинки внизу панели анимации).
Промежуточные кадры создаём для более плавной анимации.
Вариант 2.
Анимация с использованием фильтра «блик».
После того, как создали по кадровую анимацию кистями,
добавим к ней анимацию «блик»
Все дальнейшие изменения советую делать
при активном первом кадре в панели анимации.

1. Создаём 3 дубликат слоя с клипартом.
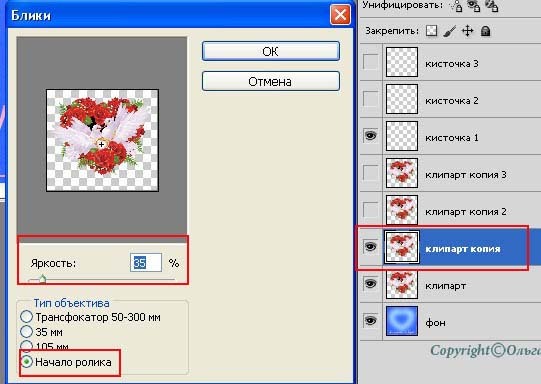
1)К первому дубликату применяем фильтр «блик».
Для этого топаем в меню – фильтр – рендеринг – блик,
находим точку, на которой хотим сделать сверкание
(в моём случае это брюлик в сердечке) и устанавливаем следующие параметры:
Яркость – 35%
Тип объекта – начало ролика.

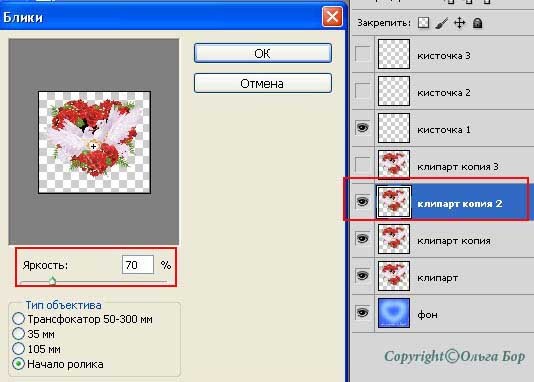
2) Переходим на второй дубликат и применяем тот же фильтр.
Изменяем только настройки яркости на 70%.

3)К третьему дубликату также применяем фильтр «блик»,
настройки яркости фильтра 100%

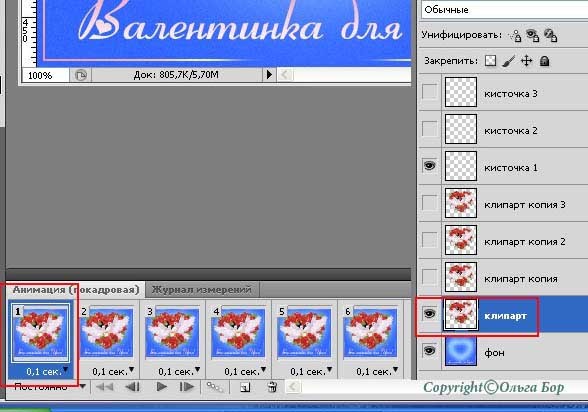
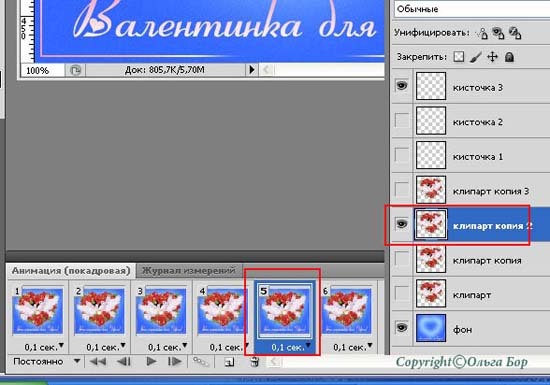
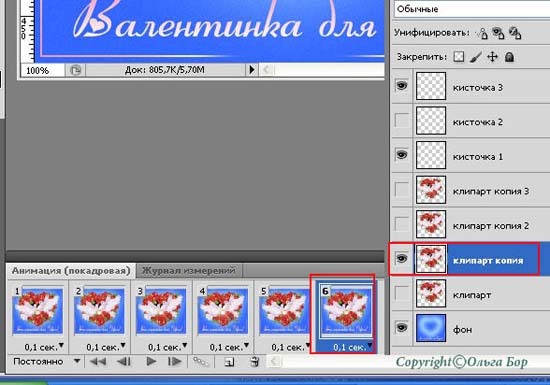
2. Расставим видимость слоёв с клипартом по кадрам в панели анимации.
1)Для первого кадра видимость оригинала слоя с клипартом.

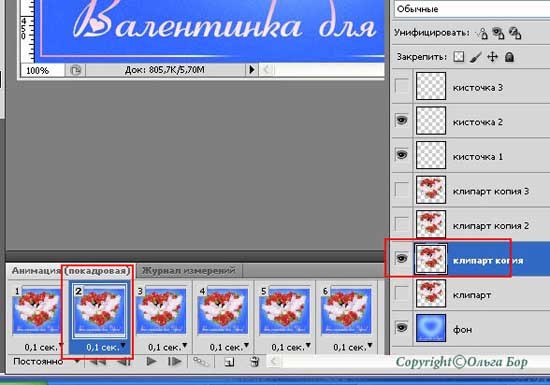
2)Ко второму кадру видимость слоя «клипарт копия»

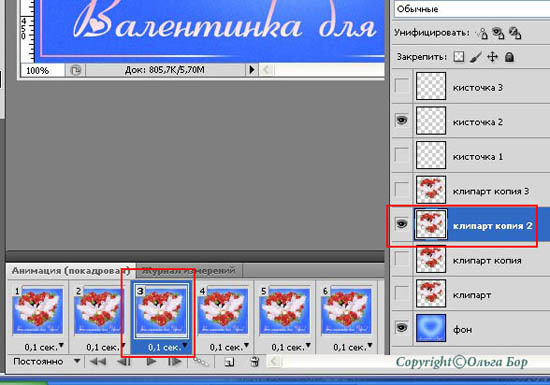
3) К третьему кадру видимость слоя «клипарт копия 2».

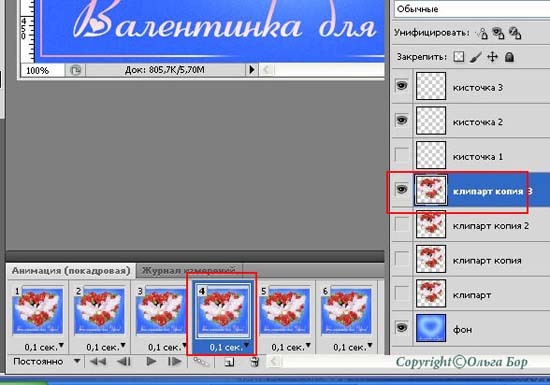
4)К четвёртому кадру видимость слоя «клипарт копия 3».

5)К пятому кадру видимость слоя «клипарт копия 2».

6)К шестому кадру видимость слоя «клипарт копия»

Таким образом, мы создали плавное свечение блика.
Вот и всё. Сохраните файл в формате gif.
С теплом, Ольга Бор.
| Рубрики: | ФШ-уроки анимации |
Процитировано 2 раз
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






