-ћетки
-–убрики
- «доровье (49)
- расота (22)
- ќформление дневника (38)
- –ецепты (18)
- ћакраме (6)
- Ѕисероплетение (5)
- ¬ера, эзотерика (4)
- омпьютерна€ грамотность (2)
- ¬ помощь рукодельнице (8)
- ¬ышивка (5)
- ¬€зание (229)
- ¬€зание крючком (102)
- школа мастерства (спицы) (15)
- школа мастерства (крючек) (12)
- ”зоры крючком (11)
- ”зоры спицами (11)
- ∆урналы (1)
- ¬€зание на вилке (7)
- ¬€зание спицами (73)
- ƒекупаж (13)
- ƒл€ дома (26)
- анзаши (3)
- вилинг (5)
- –азные мелочи (14)
- —айты (20)
- —умки (9)
- ”роки Ћи–у (21)
- ‘отошоп (18)
- Ўитье (40)
-÷итатник
„асть 2. ѕлать€ без выкройки на любой вкус: 50+1 модель! ѕодборка мастер-классов ћќƒ≈Ћ№ є26 ак...
ак убрать живот навсегда. - (0)ак убрать живот навсегда... ‘ролов ё.ј. ак убрать живот навсегда... ‘ролов ё.ј. Ќу вот и дош...
200 бесплатных сервисов на все случаи жизни - (0)200 бесплатных сервисов на все случаи жизни ѕолезные ресурсы дл€ работы, отдыха, поиска ...
Ѕез заголовка - (0)Ќар€дна€ блуза. ¬ыкройка на 44-56 размеры ...
Ѕез заголовка - (0)—пасибо за изумительную подборку!!! !улыбка! !подмигнуть!
-—сылки
-ћузыка
- √ригори Ћемаршаль.Mon Ange (ћой јЌ√≈Ћ)
- —лушали: 2129 омментарии: 0
- ƒина √арипова - What If
- —лушали: 999 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-»нтересы
-—татистика
«аписи с меткой уроки
(и еще 295590 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
Ќќ— » бисер вилка выкройки вышивка в€зание декупаж диета диеты дл€ дома жакет жилет здоровье кайма квилинг клипарт компьютер крючек макраме мелочи народна€ медицина нг оформление пинетки платье плать€ подушки позвоночник полувер программы рамочки рецепт сайты салфетка крючком салфетки сидушки скрап сумки туника узоры крючком узоры спицами уроки уроки крючком уроки спицами фоны цветы шапки шапочки шарф шитье
ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник. |
Ёто цитата сообщени€ Nelya_Gerbekova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ƒопустим, ¬ы выбрали фон дл€ дневника, но он не загружаетс€, так как весит более 80 кб .
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: уроки фоны |
‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»- |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

| €чейка 1 | €чейка 2 |
| €чейка 3 | |
| €чейка 4 | |
| €чейка 5 |
| €чейка 1 | €чейка 5 |
| €чейка 2 | |
| €чейка 3 | |
| €чейка 4 |
| €чейка 1 | €чейка 2 | €чейка 6 |
| €чейка 3 | ||
| €чейка 4 | ||
| €чейка 5 |
| €чейка 1 | €чейка 5 | €чейка 6 |
| €чейка 2 | €чейка 7 | |
| €чейка 3 | €чейка 8 | |
| €чейка 4 | €чейка 9 |
| €чейка 1 | |||
€чейка 2 | €чейка 5 | €чейка 8 | €чейка 11 |
| €чейка 3 | €чейка 6 | €чейка 9 | €чейка 12 |
| €чейка 4 | €чейка 7 | €чейка 10 | €чейка 13 |
| €чейка 1 | €чейка 4 | €чейка 7 | €чейка 10 |
| €чейка 2 | €чейка 5 | €чейка 8 | €чейка 11 |
| €чейка 3 | €чейка 6 | €чейка 9 | €чейка 12 |
| €чейка 13 | |||
дл€ вас Ћариса √урь€нова
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 18 - ѕишем в два столбца без ‘Ў
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: формулы таблицы рамочки уроки |
”рок,как разделить текст на 2 части...))) |
Ёто цитата сообщени€ Infinity_I [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
  — картинками пост будет чуть оживлен и е будет выгл€деть вот так. — картинками пост будет чуть оживлен и е будет выгл€деть вот так.
 |
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 17 - ”чимс€ делать рамки. –амка в 5-слоЄв фона.
„асть 18 - ѕишем в два столбца без ‘Ў
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: уроки текст рамочки |
ѕишем в два столбца без ‘Ў |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“ак, как на этом свитке?
“огда скопируйте код из окошка снизу и вставьте в свой дневник.
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 16 - ћ≈Ќя≈ћ ÷¬≈“ “≈ —“ј ¬ –јћќ„ ≈
„асть 17 - ”чимс€ делать рамки. –амка в 5-слоЄв фона.
„асть 18 - ѕишем в два столбца без ‘Ў
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: рамочки уроки текст |
”чимс€ делать рамки. –амка в 5-слоЄв фона. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
од "— ≈Ћ≈“» ј" к этой рамке.
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 15 - ак сделасть простую рамочку, подоход€щую по дизайну к вашей страничке
„асть 16 - ћ≈Ќя≈ћ ÷¬≈“ “≈ —“ј ¬ –јћќ„ ≈
„асть 17 - ”чимс€ делать рамки. –амка в 5-слоЄв фона.
„асть 18 - ѕишем в два столбца без ‘Ў
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: рамочки уроки |
ћ≈Ќя≈ћ ÷¬≈“ “≈ —“ј ¬ –јћќ„ ≈ |
Ёто цитата сообщени€ BeeMaiya [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 14 - ƒелаем простую –амку с двигающимс€ текстом.
„асть 15 - ак сделасть простую рамочку, подоход€щую по дизайну к вашей страничке
„асть 16 - ћ≈Ќя≈ћ ÷¬≈“ “≈ —“ј ¬ –јћќ„ ≈
„асть 17 - ”чимс€ делать рамки. –амка в 5-слоЄв фона.
„асть 18 - ѕишем в два столбца без ‘Ў
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: рамочки уроки |
ак сделасть простую рамочку, подоход€щую по дизайну к вашей страничке |
Ёто цитата сообщени€ Skvo_li [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак сделасть простую рамочку, подоход€щую по дизайну к вашей страничке
❀ lulu ❀ написала «ƒ≈—№:http://clubs.ya.ru/4611686018427435067/posts.xml?tb=20&tag=10678935
ак сделасть простую рамочку, подоход€щую по дизайну к вашей страничке
скромную рамочку дл€ записей, максимально приближенную к стилю вашего дневника.
|
«десь вы можете что-нибудь написать, вставить музыку или картинку. Ќиже € дам шаблон кода. ¬ам нужно будет только вставить туда параметры своей страницы. |
ƒл€ этого нам потребуетс€:
1. «агрузить и узнать адрес картинки вашей "шапочки".
2. ”знать цифровое обозначение цвета текста вашего дневника.
3. ”знать цвет фона вашей странички.
|
Ќу что, начнем? 1. —ейчас целиком скопируйте шаблон этого кода: ¬сЄ - теперь он у нас находитс€ в буфере обмена компьютера (это така€ €чейка кратковременной пам€ти). 2. „тобы было удобно - нужно открыть две одинаковые странички вашего дневника (сделать дубликат в новой вкладке браузера). ј потом мы будем просто переключатьс€ между этими двум€ страницами. —делали? 3. “еперь в правом верхнем углу одной их них находим слово "настройки" - нажимаем:  4. “ам мы видим - справа есть колонка с указанием всех цветов вашего дневника. Ќо нам будут нужны всего лишь два из них - цвет фона и цвет текста:  —траничку с настройками не закрываем - она нам еще пригодитс€. 5. “еперь переходим на другую вкладку дневника (помните? - мы их открыли две). 6. ј теперь все как обычно: нажимаем "записать мысль". ѕереключаемс€ в HTLM-режим! (это в правом нижнем углу пол€ дл€ записи). 7. ¬ставл€ем шаблон кода. ¬ставили? 8.ј вот теперь переходим на другую вкладку с настройками. “ам копируем цвет текста - оп€ть переключаемс€ на другую вкладку - вставл€ем его в шаблон туда, где написано "÷¬≈“ “≈ —“ј" (вместо слов этих слов). Ќапример, должно получитьс€ так - 9. —нова переходим в другое окно - копируем цвет фона - возвращаемс€ в "новую запись" - вставл€ем в шаблон вместо слов "÷¬≈“ ‘ќЌј ¬јЎ≈… —“–јЌ»„ »". —оответственно, запись получитс€, например, така€: 10. ¬озвращаемс€ на страницу с настройками - закрываем их. «аходим в свои фотки. »щем там картинку с изображением шапочки (вы ведь ее уже загрузили? ≈сли нет - загружаем). —лева сбоку от нее находим такую строчку " од дл€ вставки на сайт или в блог":  11. опируем адрес картинки. “еперь можно заканчивать нашу рамочку. ƒл€ этого адрес картинки вашей шапки нужно вставить в код вместо слов "јƒ–≈— ‘ќЌј Ўјѕќ„ »". ѕолучитьс€ должно так: ¬—® - ¬јЎј –јћќ„ ј √ќ“ќ¬ј! ’отите ее увидеть - нажмите "посмотреть, что получитс€". ¬ режим "с оформлением" не переходите, потому что рамка может исказитьс€, а ведь нам этого не нужно, правда? ѕосмотрели? ≈сли вы все сделали правильно - она будет иметь вид, максимально приближенный к оформлению вашего дневника. „тобы вставить текст - нажмите "продолжить редактирование". Ќайдите в коде фразу "«десь вы можете что-нибудь написать, вставить музыку или картинку" и замените ее чем-нибудь на свое усмотрение! ј вот теперь можно сохран€ть!  ∆елаю удачи! |
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 13 - формула простой рамочки
„асть 14 - ƒелаем простую –амку с двигающимс€ текстом.
„асть 15 - ак сделасть простую рамочку, подоход€щую по дизайну к вашей страничке
„асть 16 - ћ≈Ќя≈ћ ÷¬≈“ “≈ —“ј ¬ –јћќ„ ≈
„асть 17 - ”чимс€ делать рамки. –амка в 5-слоЄв фона.
...
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: рамочки уроки |
ƒелаем простую –амку с двигающимс€ текстом. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем простую –амку с двигающимс€ текстом.
ќƒ –јћ ».
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 12 - ак сделать похожие записи в конце поста
„асть 13 - формула простой рамочки
„асть 14 - ƒелаем простую –амку с двигающимс€ текстом.
„асть 15 - ак сделасть простую рамочку, подоход€щую по дизайну к вашей страничке
„асть 16 - ћ≈Ќя≈ћ ÷¬≈“ “≈ —“ј ¬ –јћќ„ ≈
...
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: рамочки уроки |
формула простой рамочки |
Ёто цитата сообщени€ принцеска_1 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
формула простой рамочки

|
ѕробный урок.
Ёто ќƒ простой рамочки.дл€ вашего удобства € каждый слой сделала построчно,но дл€ правильного построени€ рамочки вы должны писать все записи формулы без пробелов.  ¬ыделенные адреса фонов вы ставите по своему вкусу, также эти коды вы можете помен€ть в своих рамочках. главное работать очень аккуратно и не удал€ть ни одной буквы или кавычки,это всЄ взаимосв€занно.  Ўирину фона обводки вы можете помен€ть по своему выбору, также мен€ете размер букв текста и цвета текста. –азделители ставите Ќјƒ текстом и ѕќƒ текстом.Ќо это по вашему выбору. ћожет это объ€снение и не очень научное,но € пыталась. «десь копируете код формулы и пробуйте поработать. |

http://blogs.mail.ru/mail/misskiss2405/259FFCFA35015D6E.html
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 11 - ќ ведении дневника на Ћи–у
„асть 12 - ак сделать похожие записи в конце поста
„асть 13 - формула простой рамочки
„асть 14 - ƒелаем простую –амку с двигающимс€ текстом.
„асть 15 - ак сделасть простую рамочку, подоход€щую по дизайну к вашей страничке
...
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: формулы рамочки уроки |
Ќовое ќформление дневника дл€ Ћирушников. |
Ёто цитата сообщени€ ћилолика_ѕокровска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений "ќформление дневника":
„асть 1 - флешка бродилка по рамочкам от √алере€ ƒефне
„асть 2 - ћаленькие кнопочки-переходы "ƒалее"
...
„асть 25 - ќтличные работы мастериц на яндексе
„асть 26 - √енератор поздравлений
„асть 27 - Ќовое ќформление дневника дл€ Ћирушников.
„асть 28 - ‘ормулы и коды
„асть 29 - весенние флеш-плееры
...
„асть 39 - картинки дл€ декора ЅјЅќ„ »
„асть 40 - ¬с€кие картинки-анимашки
„асть 41 - ‘лешки из итайского блога
|
ћетки: уроки оформление |
√енератор таблиц |
Ёто цитата сообщени€ Surge_Blavat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 7 - ¬се о Ћи–у.
„асть 8 - ‘Ћ≈Ў палитра цветов
„асть 9 - √енератор таблиц
„асть 10 - Ќе хочу быть чайником.
„асть 11 - ќ ведении дневника на Ћи–у
...
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: уроки |
¬се о Ћи–у. |
Ёто цитата сообщени€ Surge_Blavat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 5 - ак ускорить процесс загрузки/выключени€ компьютера
„асть 6 - ѕростые формулы дл€ ведени€ дневника
„асть 7 - ¬се о Ћи–у.
„асть 8 - ‘Ћ≈Ў палитра цветов
„асть 9 - √енератор таблиц
...
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: уроки |
ѕростые формулы дл€ ведени€ дневника |

—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
...
„асть 4 - Ё“ќ визуальный –≈ƒј “ќ– Ћ»ру " CKEditor"
„асть 5 - ак ускорить процесс загрузки/выключени€ компьютера
„асть 6 - ѕростые формулы дл€ ведени€ дневника
„асть 7 - ¬се о Ћи–у.
„асть 8 - ‘Ћ≈Ў палитра цветов
...
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: уроки |
флешка бродилка по рамочкам от √алере€ ƒефне |
Ёто цитата сообщени€ √алере€_ƒефне [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
P.S. ћожете установить флешку у себ€ в дневнике что бы она всегда была под рукой.–азмер еЄ можете изменить,мен€€ числа в коде после flash=....
—ери€ сообщений "ќформление дневника":
„асть 1 - флешка бродилка по рамочкам от √алере€ ƒефне
„асть 2 - ћаленькие кнопочки-переходы "ƒалее"
„асть 3 - ќткрытки с кодами к Ќовому году
...
„асть 39 - картинки дл€ декора ЅјЅќ„ »
„асть 40 - ¬с€кие картинки-анимашки
„асть 41 - ‘лешки из итайского блога
|
ћетки: уроки оформление |
Ё“ќ визуальный –≈ƒј “ќ– Ћ»ру " CKEditor" |
Ёто цитата сообщени€ ¬аша_“јЌя_идуща€_по_—удьбе [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«јѕ»—№ выполнена в визуальном –≈ƒј “ќ–≈ Ћ»ру "CKEditor"- это отлична€ и очень легка€ в применении штука , нажима€ на вс€кие кнопочки в панели редактировани€,можно осуществить самые фантастические замыслы применительно к оформлению своего творени€ , но это отдельна€ тема...
а сейчас перенесем запись , сделанную в блоге майла в свой дневник на лиру ...
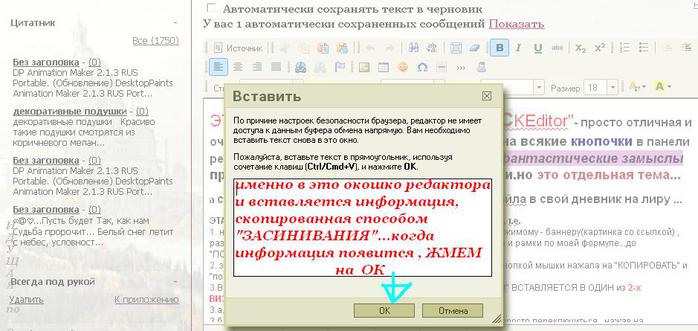
ниже представленна€ «јѕ»—№ — ќѕ»–ќ¬јЌј "с Ћ»—“ј" ћ≈“ќƒќћ "«ј—»Ќ»¬јЌ»я", т.е.
1. нажав на левую кнопку мышки,провела сверху вниз по всему содержимому - баннеру(картинка со ссылкой) , разукрашенному в разные цвета тексту,обычной картинке из яндекса и рамки по моей формуле...до "ѕќ—»Ќ≈Ќ»я";
2. затем нажала на правую кнопку мышки и в табличке оп€ть левой кнопкой мышки нажала на " ќѕ»–ќ¬ј“№" и "понесла" в редактор Ћ»ру;
3.¬Ќ»ћјЌ»≈ !!! »Ќ‘ќ–ћј÷»я,— ќѕ»–ќ¬јЌЌјя "«ј—»Ќ»¬јЌ»≈ћ" ¬—“ј¬Ћя≈“—я ¬ ќƒ»Ќ из 2-х ¬»«”јЋ№Ќџ’ –≈ƒј “ќ–ќ¬ Ћ»ру ---ЋёЅќ…!!!
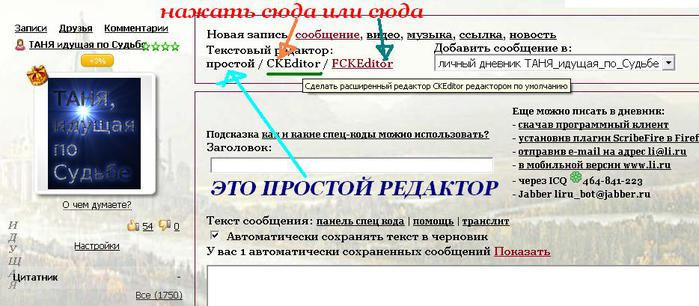
3.а. нажать на "Ќјѕ»—ј“№" на верхней панели;
3.б. как правило,попадаешь в ѕ–ќ—“ќ… редактор Ћ»ру , штобы переключитьс€ , нужно просто нажать на
"CKEditor" или "FCKEditor";
3.в.дальше действовать так,как показано на картинках после демонстрации скопированной записи ...

это баннер-картинка со ссылкой на мой блог
” каждого человека внутри существует ѕ–≈ƒ≈Ћ. ѕредел чувств. ѕредел боли. ѕредел слез. ѕредел ненависти. ѕредел прощени€. ѕоэтому люди иногда, могут долго терпеть. ƒолго молчать. ƒолго делать выводы. ј потом в один миг вз€ть и уйти, без слов и объ€снений...

ј ¬»ƒ»“≈,Ё“»ћ —ѕќ—ќЅќћ ,Ќ≈ Ќјѕ–я√јя—№,ћќ∆Ќќ — ќѕ»–ќ¬ј“№ ƒј∆≈ –јћќ„ ”, обо всех рамках сказать этого не могу , но некоторые , в том числе по моим формулам , перенос€тс€ на лиру очень легко .
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
„асть 3 - " ј ѕ≈–≈Ќ≈—“» «јѕ»—» из ЅЋќ√ј в ƒЌ≈¬Ќ» "
„асть 4 - Ё“ќ визуальный –≈ƒј “ќ– Ћ»ру " CKEditor"
„асть 5 - ак ускорить процесс загрузки/выключени€ компьютера
„асть 6 - ѕростые формулы дл€ ведени€ дневника
...
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: уроки |
" ј ѕ≈–≈Ќ≈—“» «јѕ»—» из ЅЋќ√ј в ƒЌ≈¬Ќ» " |
Ёто цитата сообщени€ ¬аша_“јЌя_идуща€_по_—удьбе [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

»“ј ,ѕ–≈∆ƒ≈ ¬—≈√ќ Ќ”∆Ќќ «ј¬≈—“» ƒЌ≈¬Ќ» ,—ƒ≈Ћј“№ Ё“ќ ћќ∆Ќќ «ƒ≈—№:
в –≈«”Ћ№“ј“≈ ѕќЋ”„ј≈“≈ ƒЌ≈¬Ќ» в —“јЌƒј–“Ќќћ ќ‘ќ–ћЋ≈Ќ»»;
”ƒјЋя“№ ѕ–»Ћј√ј≈ћџ≈ —’≈ћџ Ќ≈Ћ№«я Ќ» в ќ≈ћ —Ћ”„ј≈ и Ќ» при ј »’ ќЅ—“ќя“≈Ћ№—“¬ј’ !!!
в ƒјЋ№Ќ≈…Ў≈ћ ƒЌ≈¬Ќ» ћќ∆Ќќ Ћ≈√ ќ "ѕ≈–≈ќƒ≈“№"
ѕќ—ћќ“–»ћ , ј - же ћќ∆Ќќ ѕ≈–≈Ќ≈—“» «јѕ»—» из ЅЋќ√ј на mail.ru в ƒЌ≈¬Ќ» на liveinternet.ru ...Ё“ќ Ќ≈ —Ћќ∆Ќќ , на снимках показана последовательность добавлени€ записи,оформленной в –јћќ„ ” .
¬ј∆Ќќ:
1.— ќѕ»–ќ¬ј“№ √ќ“ќ¬џ… ќƒ –јћ » в ЅЋќ√≈ mail.ru :
2. ѕќћ≈—“»“№ ≈√ќ в ѕ–ќ—“ќ… –≈ƒј “ќ– li.ru , Ќј∆ј¬ на "Ќјѕ»—ј“№" ¬≈–’Ќ≈… ѕјЌ≈Ћ» рис.1
¬Ќ»ћјЌ»≈!!! ¬—≈ «јѕ»—» —ќ—“ќяў»≈ из “≈√ќ¬ HTML ¬—“ј¬Ћяё“—я “ќЋ№ ќ в ѕ–ќ—“ќ… –≈ƒј “ќ–;
3. а ƒјЋ№Ў≈ —’≈ћј ѕ–ќ—“ј ...
3.а.Ќјѕ»—ј“№ «ј√Ћј¬»≈,” ј«ј“№ " Ћё„≈¬џ≈ —Ћќ¬ј",а дальнейшем можно будет проставить –”Ѕ–» »=ћ≈“ » майла(в "ƒќЋ√»… яў» " Ё“ќ Ќ≈ —“ќ»“ ќ“ Ћјƒџ¬ј“№!),...если «јѕ»—№ ”∆ ќ„≈Ќ№ Ћ»„Ќјя или “ќЋ№ ќ дл€ ƒ–”«≈…,то ћќ∆Ќќ при ќ“ –џ“ќћ дл€ ¬—≈’ ƒЌ≈¬Ќ» ≈,на ќЌ –≈“Ќ”ё «јѕ»—№ ѕќ—“ј¬»“№ ќ√–јЌ»„≈Ќ»≈ дл€ ѕ–ќ—ћќ“–ј(«ј –џ“№ «јѕ»—№);
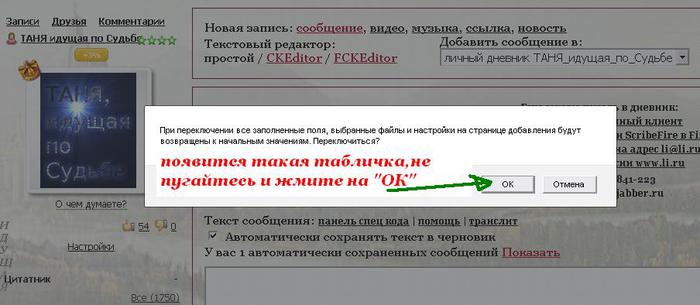
3.б. затем Ќј∆ј“№ на "„≈–Ќќ¬» " или "ѕ–≈ƒѕ–ќ—ћќ“–" , ќћ” ј ”ƒќЅЌ≈≈ , посмотреть насколько удачно все получилось,если все ќ ,сразу можно нажать на "ќѕ”ЅЋ» ќ¬ј“№ в личный ƒЌ≈¬Ќ» " ,если Ќ≈ј…— , то Ќј∆ј“№ на "–≈ƒј “»–ќ¬ј“№" и ¬ќ«¬–ј“»“№—я в –≈ƒј “ќ–...¬Ќ≈—“» Ќ”∆Ќџ≈ ќ––≈ “»–ќ¬ » и »—ѕ–ј¬Ћ≈Ќ»я";
3.в. Ќј∆ј“№ на "—ќ’–јЌ»“№ »«ћ≈Ќ≈Ќ»я", ќ ј«џ¬ј≈“≈—№ в „≈–Ќќ¬» ≈, если ¬—≈ ќ !, Ќј∆ј“№ на "ќѕ”ЅЋ» ќ¬ј“№",если ќѕя“№ Ќ≈ ѕ–ј¬»“№—я , Ќј∆ј“№ на "–≈ƒј “»–ќ¬ј“№" и ѕќ¬“ќ–я“№ ¬—≈ до –≈«”Ћ№“ј“ј, ќ“ќ–џ… ¬ј— ”—“–ќ»“.
ќ—ќЅќ ќЅ–јўјё ¬Ќ»ћјЌ»≈ на то,што ƒјЋ≈ ќ Ќ≈ ¬—≈ –јћ »,’ќ–ќЎќ —“ќяў»≈ на майле,“ј _же —ћќ“–я“—я и на Ћ»–”, »ћ≈ЌЌќ по Ё“ќћ” € ѕќ“–ј“»Ћј ƒќ—“ј“ќ„Ќќ ¬–≈ћ≈Ќ»,штобы —ќ«ƒј“№ ”Ќ»‘»÷»–ќ¬јЌЌџ≈ –јћ », ќ“ќ–џ≈ ѕќƒ’ќƒя“ и дл€ ћј…Ћа,и дл€ Ћ»ру,и дл€ яру, даже дл€ ∆∆ с небольшой коррекцией, Ё“» ‘ќ–ћ”Ћџ «ƒ≈—№ :
на Ћ»ру:
http://www.liveinternet.ru/users/4026647/rubric/3111149/page2.html
на ћј…Ће:
—ери€ сообщений "”роки Ћи–у":
„асть 1 - ак убрать текст под кат
„асть 2 - ак уменьшить размер изображени€, загружаемого через Ћ»–”
„асть 3 - " ј ѕ≈–≈Ќ≈—“» «јѕ»—» из ЅЋќ√ј в ƒЌ≈¬Ќ» "
„асть 4 - Ё“ќ визуальный –≈ƒј “ќ– Ћ»ру " CKEditor"
„асть 5 - ак ускорить процесс загрузки/выключени€ компьютера
...
„асть 19 - ”рок,как разделить текст на 2 части...)))
„асть 20 - ‘ормулы таблиц. јвтор таблиц -ЁЋ≈Ќ ƒј–—»-
„асть 21 - ак сжать размер картинки (фона) до требуемой величины дл€ загрузки в дневник.
|
ћетки: уроки |
| —траницы: | [1] |











 оды дл€ тех кто хочет помен€ть
оды дл€ тех кто хочет помен€ть 

 Ёто более полный вариант ”–ќ ќ¬ с новыми добавлени€ми.
Ёто более полный вариант ”–ќ ќ¬ с новыми добавлени€ми.