-Музыка
- Одинокий пастух
- Слушали: 220795 Комментарии: 2
- Очень красивая мелодия
- Слушали: 288196 Комментарии: 3
- *Любимая моя* - Вячеслав Быков
- Слушали: 21280 Комментарии: 3
- ABRAZAME ( Обними меня)
- Слушали: 27356 Комментарии: 1
- Govi and Karunesh - Lover's Moon
- Слушали: 13273 Комментарии: 1
-Метки
-Рубрики
- Codepen (96)
- плейлист (44)
- слайдер (1)
- панорамы (23)
- Adobe Illustrator (5)
- уроки (5)
- Corel PSP (69)
- кисти (1)
- фото манипуляции (1)
- DP Animation Maker (2)
- Fanta Morph (6)
- Google (1)
- фото (1)
- HTML5 (8)
- анимашки (12)
- баннер (5)
- Браузеры (12)
- Google Chrome (2)
- Cent (1)
- Opera (2)
- Мозилла (7)
- бродилки (47)
- анимация (17)
- вопросы и ответы (2)
- вопросы и ответы (2)
- все под рукой (31)
- ссылки, формулы (28)
- вышивка (3)
- галерея вышитых картин (1)
- вязание (28)
- шапочка для мальчика (1)
- газеты (2)
- генераторы (12)
- градиенты (4)
- Девиант (2)
- декор (21)
- ЖЖ (13)
- заготовки календари (3)
- замена радикалу (1)
- знания школьные (6)
- информеры (1)
- картинки (5)
- клипарты (98)
- книги (0)
- кнопки (5)
- кнопки-плееры (10)
- КОЛЛАЖИ (339)
- в фотошопе (3)
- коллажи по урокам (247)
- коллажи с уроками (76)
- ссылки по созданию коллажей (3)
- тубусы (1)
- компьютерная грамотность (32)
- конвертер (4)
- куколки (12)
- кулинария (63)
- бутерброды (1)
- выпечка (20)
- заготовки на зиму (15)
- закуски (13)
- компоты (2)
- манты (1)
- салат (4)
- сладости (1)
- сыры (2)
- макросы (5)
- маски (14)
- медицина (23)
- МОЕ ВИДЕО (27)
- поздравления моих близких (10)
- родители (4)
- уроки по видео (4)
- мои вырезки (16)
- музыка (59)
- музыкальная открытка (54)
- О сайтах (26)
- поздравление (22)
- создание сайта (4)
- Общие уроки (3)
- Архивируем файлы (1)
- вложения в пост (1)
- оформление (22)
- Панорамы (26)
- уроки и их результат (1)
- плагины, фильтры фш (34)
- плеер (121)
- Плетение (4)
- плетение из газет (3)
- подсказки от друзей (22)
- почта (2)
- Природа (1)
- ПРОГРАММЫ (50)
- анимация (1)
- Explandio VC (1)
- iClone (3)
- PhotoFiltreStudioX (2)
- Sothink SWF Quicker уроки (5)
- разные (37)
- ФотоШоу (1)
- Работы друзей (38)
- разделители (3)
- РАМОЧКИ (41)
- мои рамочки (2)
- уроки по рамочкам (39)
- рамочник (0)
- раскрой и пошив (1)
- редактор (1)
- сад огород (8)
- скрап наборы (3)
- слайд шоу (1)
- смайлики (3)
- Стихи (1)
- текст (26)
- клавиатура (2)
- коды для блогов (6)
- текст с прокруткой (5)
- шрифты (10)
- Уроки в программе Jasc Animation Shop (9)
- фильтры (51)
- присеты фильтров (2)
- ФЛЕШ (451)
- Мастерская флеш (10)
- программы и уроки разные (8)
- флеш материал (30)
- флеш открытки (86)
- флеш разные уроки и анимация (50)
- флеш с видео (1)
- флеш уроки (117)
- флеш-плеер (25)
- фоны (22)
- ФОТО (1)
- фотошоп (144)
- видео уроки ФШ (6)
- пробы в фш (7)
- уроки фотоманипуляции (6)
- уроки ФШ (123)
- фракталы (65)
- коллаж на основе фрактала (3)
- программы уроки (14)
- скрины уроков (1)
- ссылки (5)
- фоны картинки (13)
- фракталы с уроком (27)
- футажи (4)
- часики (30)
- заготовки (4)
- ШРИФТЫ (0)
- экшены (12)
- Это интересно (21)
- биссероплетение (1)
- юмор (1)
- Яндекс фотки (5)
- Почта (1)
- Яндекс Диск (3)
-Приложения
 СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!- ТоррНАДО - торрент-трекер для блоговТоррНАДО - торрент-трекер для блогов
- Музыкальный плеер
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Новости
-Ссылки
-Фотоальбом

- Апшеронск
- 18:22 22.07.2015
- Фотографий: 8

- Дети нашего двора
- 18:06 12.07.2015
- Фотографий: 2

- цветы с дачи
- 10:02 12.07.2015
- Фотографий: 2
-Стена

| маргарита_шубина написал 21.12.2012 20:50:16: |
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
"Ветер". Вариоэффект, морфинг. |
"Ветер". Вариоэффект, морфинг.

Итак, я сегодня вот тут писала о вариоизображениях. Давайте рассмотрим эффект морфинга на примере программы FantaMorph. Скачать ее можно здесь. Так же рекомендую ознакомиться с данной инструкцией.
При открытии программы обычно запускается Мастер. Если он не открылся, идем в меню Файл -> Запустить Мастер Проектов. В открывшемся окне выбираем Создать новый проект и жмем на далее.

В следующем окне выбираем пункт Деформация (из одного изображения). И жмем на далее. В следующем окне Импорт исходного изображения загружаем нашу картинку. Жмем на далее. В следующем окне вы можете обрезать картинку, отрегулировать яркость, цвет, контраст и т. п. В следующем окне вы можете изменить конечный результат, поставьте на 7 кадров вместо 15. В следующем окне вам предложат добавить эффекты, звук например (программа предназначена для создания видео в первую очередь). Тоже пропускаем. Далее вам предложат создать ключевые точки на лице при помощи готового шаблона. Очень удобная функция, но в данном случае лишняя - пропускаем.
Наконец процесс загрузки изображения закончен. Переходим непосредственно к работе.
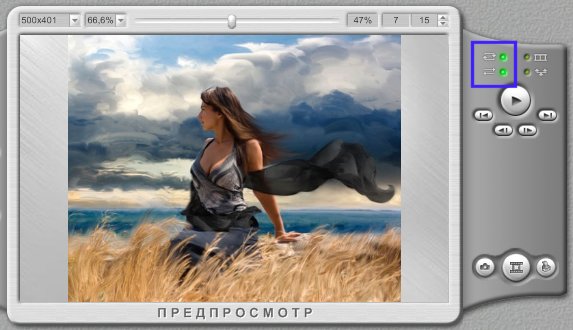
Перед нами три окошка с картинками: в первом ключевые точки, во втором - изменения, в третьем - превью. Нам нужно изменить одну настройку. Идем в меню Очередность -> Тип морфинга. В открывшемся окне выбираем Морфинг изображения 1 в 2.

У окошка превью есть две кнопочки: Автоповтор - нужен, Автореверс - нет.

Советую включить кнопки между верхними окошками, как у меня. А то не ту ткнете, запутаетесь...

Теперь рассмотрим эту панель внимательнее. Кнопка с плюсом - добавление ключевой точки, кнопка с минусом - удаление точки, кнопка со стрелкой - перемещение точки. Лупы с плюсом и с минусом - увеличение и уменьшение соответственно (чтобы удобней было точки ставить).
Внимание! Запомните правило: все новые точки ставим на левой картинке, двигаем точки только на правой!
Теперь переходим к самому интересному! Для начала надо расставить точки, обозначающие границу. На моей картинке будут двигаться волосы и ткань, но если не расставить постоянные точки, то движение захватит и другие предметы. (У вас ведь от ветра затылок не двигается...) Такие точки выставляются в первую очередь по контуру, слегка выходя за пределы:

Можно рисовать точками (кнопочка под плюсом), а можно линиями (кнопочка под минусом). Чем больше точек, тем обычно лучше. Не советую применять много линий.
Теперь на левую картинку опять-таки наносим точку. Если вы обратили внимание, эти же точки появляются справа. Теперь точки справа, нанесенные вторым этапом надо передвинуть по направлению "ветра". Напоминаю: перетаскиваем кнопочкой со стрелочкой и только на правой картинке!
В окне превью вы можете наблюдать, как изменяется анимация в зависимости от каждой переносимой точки. Как только будете удовлетворены результатом, картинка почти готова.
Хочу подчеркнуть одну вещь. Чем больше кадров в вашей анимации, тем она плавнее и тяжелее. Я рекомендую ставить 7. Если захотите поменять, то это в меню Очередность - > Длительность.
Теперь сохраняем картинку: меню Файл -> Экспорт клипа. Параметры, как на картинке:

Прошу простить, но конечную картинку я обрезала: лень было пшеницу анимировать, да и полегче будет.
Кстати, у таких картинок 2 минуса: они тяжелые, ну и, конечно, т. к. в формате GIF всего 256 цветов, картинка теряет в качестве.

Серия сообщений "Fanta Morph":
Часть 1 - Анимация
Часть 2 - "Ветер". Вариоэффект, морфинг.
Часть 3 - уроки анимации в программе FantaMorph
Часть 4 - Урок анимации в FantaMorph + Фотошоп
Часть 5 - Пример работы в FantaMorph
Часть 6 - Fanta Morph Art Morphing. Видеоурок.
| Рубрики: | ФЛЕШ |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |









