-ћетки
harnasvet.ya.ru авто аудиокниги бобовые бутерброды валентинки вечна€ молодость вкусно вкусно и полезно война волшебство вудленд (шале) выпечка гадани€ гороскопы декупаж день св€того валентина десерт джазз дизайн дл€ дневника дольче дом еда живопись журналы закуски здоровье изречени€ интересное интерьер искусство календари канапе картинки картины каталог салатов кино книги компьютер компюзер кофе красиво крупы лечебные травы любима€ мной музыка мастерсво мастика дл€ тортов мелочи жизни моЄ рифмодиссо мой жж молитвы мо€ поэзи€ музыка музыка дожд€ мультик м€сные блюда м€со-овощные болюда народные рецепты здоровь€ натюрморты новый год новый год 2018 овощи отче наш пение птиц персоны полезные полезности полезные продукты политика поэзи€ праздник прекрасное путешестви€ ретро ретрофото ретрофотоперсоны рыбные блюда салат салат с курицей св€тое сладкое соус сувениры супы счастье творчество тесты торт торт без выпечки украшение тортов учимс€ рисовать худеем художники цветы цены чистота в доме шиш кебаб юмор € на €.ру €рмарка
-—сылки
-–убрики
- ј¬“ќ (1)
- ¬≈„Ќјя ћќЋќƒќ—“№ (25)
- ¬ ”—Ќќ (57)
- ƒќЋ№„≈ (15)
- —јЋј“џ (17)
- ƒќћ (20)
- ¬”ƒЋ≈Ќƒ, ЎјЋ≈, ЎјЎЋџ Ћ≈Ќƒ (¬—Є Ќј ƒј„”) (1)
- ƒ»«ј…Ќ (15)
- »Ќ“≈–№≈– (12)
- ќћѕё«≈– (9)
- ƒЋя ƒЌ≈¬Ќ» ј (5)
- Ћя ћ”«» (12)
- Ќу очень »Ќ“≈–≈—Ќќ!!! (24)
- ѕќ ƒќЋјћ ѕќ ћќ–яћ (5)
- ѕќЋ≈«Ќџ≈ полезности (21)
- ѕ–ј«ƒЌ» ѕ–ј«ƒЌ» ѕ–ј«ƒЌ» (9)
- ƒень —в€того ¬алентина (3)
- »ƒ≈» —≈–¬»–ќ¬ » » ” –јЎ≈Ќ»я ƒќћј (8)
- ѕ–≈ –ј—Ќќ≈ (50)
- ѕ–ќ«јек (6)
- —Ћ”Ўј“№ (4)
- „»“ј“№ (1)
- –≈“–ќфотоѕ≈–—ќЌџ (4)
- –»‘ћќƒ»——ќ (4)
- —¬я“ќ≈ (8)
- —»Ќ≈ћј (2)
- ћ”Ћ№“»ѕ”Ћ№“» (1)
- —ћџЎЌќ (4)
- “и¬и & –Ёдио (1)
- ”ютный огонь јћ»Ќј (1)
- € и мой ∆∆ (5)
- я на я.ру (4)
-÷итатник
√јлкин замок меньше - (0)
јмбуазский замок Ч историко-архитектурный комплекс во ‘ранции. „асть 2. јрхитектурный ансамбл...
“џ “ќ?! - (0)јгата ристи о том, как распознать тех, кому нельз€ довер€ть https://im.kommersant.ru/Issues.phot...
Ѕез заголовка - (0)ћосква в примитивных картинах —ерге€ ¬олкова. ¬олков —ергей ¬асильевич родилс€ в 1956 году в ...
Ћ”„Ў»≈ ƒ–”«№я !!! - (0)¬еселый гороскоп "“аксо«одиак"... | »нга »змайлова –анее картины этого художника были - «ƒ≈—№ ...
Ќќ¬ќ√ќƒЌ≈ «јћ≈„ј“≈Ћ№Ќќ≈ !!! - (0)Ќовый год к нам мчитс€, скоро все случитс€... ¬от-вот придет в наши дома долгожданный Ќовый год...
-ѕриложени€
 ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни нопки рейтинга Ђяндекс.блогиїƒобавл€ет кнопки рейтинга €ндекса в профиль. ѕлюс еще скоро по€в€тс€ графики изменени€ рейтинга за мес€ц
нопки рейтинга Ђяндекс.блогиїƒобавл€ет кнопки рейтинга €ндекса в профиль. ѕлюс еще скоро по€в€тс€ графики изменени€ рейтинга за мес€ц ќнлайн-игра "Empire"ѕреврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
—трой свою собственную империю, расшир€й ее и защищай от других игроков. Ѕ
ќнлайн-игра "Empire"ѕреврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
—трой свою собственную империю, расшир€й ее и защищай от других игроков. Ѕ ќнлайн-игра "Ѕольша€ ферма"ƒ€д€ ƒжордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состо€нии. Ќо благодар€ твоей деловой хватке и помощи соседей, друзей и родных ты в состо€нии превратить захиревшее хоз€йст
ќнлайн-игра "Ѕольша€ ферма"ƒ€д€ ƒжордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состо€нии. Ќо благодар€ твоей деловой хватке и помощи соседей, друзей и родных ты в состо€нии превратить захиревшее хоз€йст
-ћузыка
- пение птичек в саду
- —лушали: 7722 омментарии: 0
- Dave Stewart & Candy Dulfer - Lily Was Here
- —лушали: 745 омментарии: 2
-¬сегда под рукой
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
нервенные точечки |
÷итата сообщени€ haritta
јкупрессура дл€ каждого. »спользуйте активные точки (јтлас)
јкупрессура Ц воздействие на точки с помощью пальцев Ц нажатий, поглаживаний. ѕринцип действи€ такой же, как у акупунктуры, только вместо игл используетс€ большой или указательный палец руки. Ёту методику можно с легкостью примен€ть в домашних услови€х.
јкупрессура дл€ каждого
’анс Ёвальд, Ё ќЌ, ƒюссельдорф
—топа

(ѕрава€)

(Ћева€)
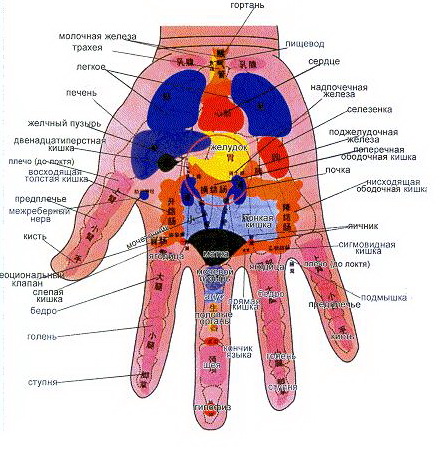
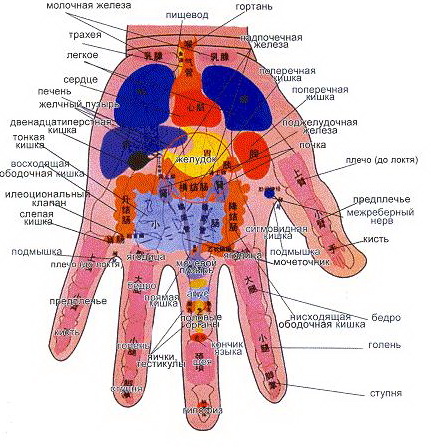
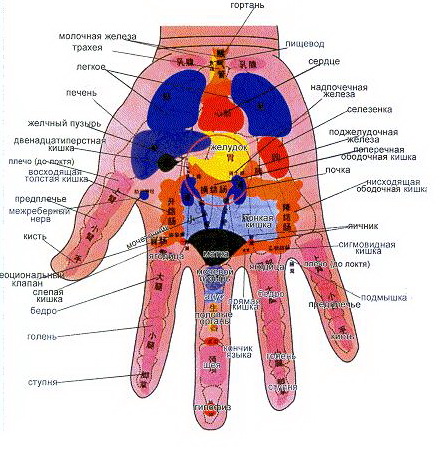
Ћадони

(ѕрава€)

(Ћева€)
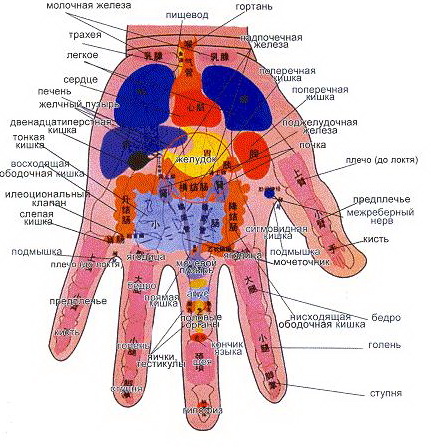
–ефлекторные зоны

—тупни-скелет

Ѕери ноги в руки и...
ќбщеизвестно, что –одину нельз€ унести на подошвах своих сапог... ј вот на ¬остоке уверены, что на подошвах, конечно, не сапог, а наших ног, можно унести собственное здоровье!
’итроумные китайцы за свою многовековую историю изобрели не только бумагу, компас и порох. ќни открыли, что массиру€ определенные участки на подошвах ступней, можно см€гчить или даже сн€ть вовсе болевые ощущени€ в различных част€х организма: суставах, мускулах, внутренних органах... “аким путем вы обеспечиваете беспреп€тственный доступ жизненной энергии в любую точку вашего тела.
«апомните: при головной боли нужно массировать большой палец, при зоболевании глаз - два средних пальца, при бол€х в ушах - внешние пальцы стопы, при проблемах с позвоночником - внутреннюю сторону подошвы. ќстальные варианты хорошо видны на приведенной схеме.
ј ”ѕ–≈——”–ј ј∆ƒќћ”
Ѕолее п€ти тыс€ч лет известна акупунктура (иглоукалывание) - китайский метод лечени€ с помощью золотых игл. ¬ последнее врем€ по€вилс€ и современный аналог такой методики - электропунктура. ќднако не всем известно, что существует еще один метод - акупрессура. ¬ японии аналогична€ методика называетс€ шиацу (ши - пальцы, ацу - надавливание).
јкупрессура лечит посредством нажати€ пальцами.
јкупрессура €вл€етс€ дальнейшим развитием акупунктуры. ќна использует те же точки (и меридианы), в которые ввод€тс€ иглы при акупунктуре, однако акупрессура отвергает применение металла при лечении. ¬место игл, с тем же эффектом, используетс€ большой и указательный пальцы рук (можно и собственных, при их наличии).
Ќажатие пальцами на правильные точки освобождает от многих недугов и расстройств.
јкупрессура не только утол€ет боль, но сокращает также и врем€ болезни, устран€ет нарушение функциональной де€тельности органов, ликвидирует органические последстви€ неврозов (тревоги, беспокойства, бо€зни).
аждый, кто знает важнейшие точки на теле и лечебные показани€, выполн€€ легко запоминающиес€ правила акупрессуры, сможет помочь себе сам!
јкупрессура снимает боль и лечит те болезни, которые вызваны нарушени€ми нервной системы, а это в наше лихорадочное врем€ - кажда€ втора€ болезнь. Ќо прежде всего, акупрессура €вл€етс€ надежным, безопасным и действенным методом борьбы с болью - и это без какого-либо побочного действи€. ќсобенно эффективен этот метод, когда удачно подобран и, тем более при€тен, носитель воздействи€.
јкупрессура не причин€ет боли укола иглы, не вызывает кровотечени€ и исключает внесение инфекции в организм. Ќо главное, этот доктор всегда с ¬ами!
акие имеютс€ виды точек
ћеста расположени€ точек акупунктуры и акупрессуры известны точно. ќни расположены на 14 лини€х (меридианах), которые давно уже исследованы. Ёти меридианы имеют определенные наименовани€, например, "Ѕольшой сердечный" ("ћастер сердца"), "“рехстепенной обогреватель" или "ћеридиан-гувернер", при этом на каждом меридиане использукютс€ три вида точек:
Х "√армонизирующие точки", лежащие в начале и конце меридиана; их акупрессура дает гармоничные отзвуки во всех органах, относ€щихс€ к данному меридиану;
Х "¬озбуждающа€ точка", только одна на каждом меридиане; ее акупрессура активизирует реакцию и работоспособность относ€щихс€ к данному меридиану органов;
Х "”спокаивающа€ точка", также только одна на каждом меридиане; подавл€ет, успокаивает, снимает нервозное состо€ние; ощущени€ при ее акупрессуре наиболее при€тны.
ќблегчение приносит усиленна€ акупрессура системы так называемых "—игнальных (тревожных) точек ("ћу-точек"). аждый основной орган имеет свою сигнальную точку. ѕравильна€ акупрессура этой точки способствует немедленному улучшению состо€ни€ человека и в особенности уменьшению боли.
¬ последние годы был открыт целый р€д "—пециальных точек", относ€щихс€ к определенным недугам (заболевани€м).
Ќиже приведены изображени€ важнейших точек акупрессуры. Ёто могут быть и "”спокаивающа€ точка" при расстройствах сна, и "¬озбуждающа€ точка" при низком кров€ном давлении, и "√армонизирующа€ точка" при тревожном состо€нии общего невроза, и "—игнальна€ точка" при коликах суставов, и "—пециальна€ точка" при импотенции.
ѕриведенные рисунки показывают типичные места расположени€ точек. ¬виду индивидуальных element.style {особенностей телосложени€ места расположени€ точек могут отклон€тьс€ в пределах одного сантиметра. — помощью специального прибора, измер€ющего сопротивление кожного покрова, по пониженному значению сопротивлени€ расположение точки определ€етс€ с точностью до миллиметра. ќднако дл€ акупрессуры така€ точность избыточна (размеры пальца больше). ак правило, точка акупрессуры реагирует на сильное нажатие четким болевым импульсом, что облегчает ее поиск на нужном участке тела.
ак воздействовать на точку акупрессуры?
итайцы различают три степени воздействи€ на лечебные точки:
Х при острых бол€х и при первичном лечении показано применение легкого кругового массажа точки, который производитс€ кончиком указательного пальца руки. ѕродолжительность массажа от одной до п€ти минут.
Х при хронических заболевани€х, в зависимости от общего состо€ни€ пациента, лучше всего и надежнее примен€ть точечный массаж средней силы. –екомендуетс€ многократный массаж в течение дн€, продолжительность акупрессуры - до тридцати секунд.
Х сильна€ прессура производитс€ главным образом с помощью большого пальца руки, однако возможны и другие варианты.
огда искома€ точка найдена на теле, кончиком указательного или большого пальца прикасаютс€ к кожному покрову, затем начинают производить пальцем круговые движени€, сдвигающие кожу относительно костной или мышечной ткани в ритме два оборота в секунду. ѕри этом следует обращать внимание на то, чтобы палец посто€нно оставалс€ на необходимой точке тела.
ѕри симметричном воздействии на точки акупрессуры следует быть особо внимательным.
ѕротивопоказани€
јкупрессура в своей упрощенной форме не может заменить необходимого медицинского лечени€, однако она может примен€тьс€ как дополнительное болеутол€ющее лечение, а также дл€ оказани€ первой медицинской помощи.
ѕротивопоказана акупрессура при:
Х т€желых органических заболевани€х сердца и систем кровообращени€;
Х в период беременности;
Х при сильном переутомлении;
Х до излечени€ кожного заболевани€ в точке акупрессуры (нагноени€, лиша€ и т.п.)
ак правильно проводить акупрессуру?
Х —€дьте или ложитесь на спину.
Х —ледите за отсутствием внешних раздражителей (разговоры родных, телефонные звонки и т.п)
Х Ќа врем€ отвлекитесь от всего.
Х ончик указательного пальца положите на необходимую точку тела (точку акупрессуры).
Х Ћегко надавите на кожу и одновременно начинайте производить круговые движени€ пальцем, след€ при этом, чтобы палец при движении не сходил с данной точки тела.
Х ѕродолжительность акупрессуры - от полминуты до п€ти минут.
ƒействие всегда наступает быстро и ощущаетс€ долгое врем€.
јкупрессуру можно многократно повтор€ть в течение дн€!
—трах (подавленное состо€ние). ќбщий невроз.
√армонизирующа€ точка "Ѕожественное равнодушие".
јкупрессура легка€ до п€ти минут, проводитс€ в сид€чем положении указательными пальцами обеих рук синхронно.

√оловна€ боль (боли лобной части).
”спокаивающа€ точка (симметрична€) "’си-сан".
Ћегка€ акупрессура с помощью больших пальцев, об€зательно синхронна€ с двух сторон. ¬о врем€ акупрессуры глаза должны быть закрыты.

√оловна€ боль (мигрень).
”спокаивающа€ точка "’о-гу".
«ажав точку между указательным и большим пальцами массирующей руки, провод€т легкую ритмичную акупрессуру с помощью указательного пальца. ѕродолжительность- до п€ти минут.

√оловна€ боль (боли затылочной части).
—пециальна€ (симметрична€) точка "‘ен-хи".
—ильна€ ритмична€ акупрессура синхронно обеими руками, может проводитьс€ как указательными, так и большими пальцами рук.

√ипертони€ (повышенное кров€ное давление).
√армонизирующа€ точка "ёань-си".
Ћегка€ акупрессура с помощью указательного пальца продолжительностью до п€ти минут. ќб€зательный покой. ѕри длительном применении следует делать недельный перерыв.

Ѕоли сердца.
”спокаивающа€ точка "’а-ти" - "’а-фу-(ли)".
јкупрессура легка€, лучше всего в лежачем положении, проводитс€ большим пальцем, зажав кисть указательным и большим пальцами массирующей руки. ѕолный покой.

”сталость.
¬озбуждающа€ (специальна€) точка.
јкупрессура проводитс€ кончиком большого пальца в течение часа, зажав мизинец правой руки между указательным и большим пальцами левой руки.

Ќарушение кровообращени€ (закупорка сосудов, слабый кровоток и т.п.)
¬озбуждающа€ точка "Ёль-мю".
«ажать средний палец одной руки между указательным и большим пальцами другой. јкупрессура проводитс€ нажатием со средним усилием ногтем большого пальца в ритме биени€ сердца попеременно на обеих руках, через минуту мен€€ средние пальцы рук.

»нтенсивное кровообращение. ѕониженное кров€ное давление.
¬озбуждающа€ точка "¬у-те".
»нтенсивна€ (до боли), но кратковременна€ акупрессура ногтем большого пальца другой руки. ѕри пониженном давлении рекомендуетс€ проводить акупрессуру по утрам в постели.

–асстройства сна.
—пециальна€ (гармонизирующа€) точка "’а-у-сан".
Ћегка€ акупрессура указательным пальцем в состо€нии полного поко€. ƒействие эффективнее (быстрее) с правой стороны, чем с левой.

¬озрастные расстройства (переходный возраст).
√армонизирующа€ точка "“а-нейль" или "…ен-май".
Ћегка€ акупрессура кончиком указательного пальца по возможности по утрам, с соблюдением режима полного поко€.

ѕоловые расстройства (слаба€ эрекци€ мужчины).
—пециальна€ точка "Ћо-си-муй".
Ћегка€ прессура указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕоловые расстройства (импотенци€ мужчины, холодность женщины).
—пециальна€ точка "„ли-ке".
ѕроводитс€ чередованием легкой и интенсивной акупрессуры указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕо€снично-крестцовый радикулит.
—пециальна€ точка "’а-те".
ѕроводитс€ сильна€ акупрессура с помощью больших пальцев одновременно с двух сторон. ѕродолжительность акупрессуры - до двух минут.

Ўейный радикулит. ѕрострел.
√армонизирующа€ точка "‘аи-юань".
ѕоложить указательные пальцы рук на точки, а большими пальцами сжать тело в этом месте. јкупрессура проводитс€ указательными пальцами синхронно с обеих сторон, вначале легка€, затем с усилением.

Ќасморк.
1-√армонизирующа€ точка "’и-ши". 2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан". 4-—пециальна€ точка "Ќи-ши".
¬се точки симметричные.
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев обеих рук синхронно с двух сторон (одну минуту каждую пару точек). ѕоследовательность проведени€ 1-2-3-4. ѕомогает также в качестве профилактического средства

√рипп.
2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан".
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев рук синхронно с двух сторон, каждую точку массируют попеременно в течение одной минуты.

Ѕоли в горле (воспалени€ и т.п.)
¬озбуждающа€ точка "’си-кхун".
«ажать большой палец руки между указательным и большим пальцами другой руки. јкупрессура проводитс€ со средним усилием, преимущественно нажимом большого пальца, попеременно мен€€ руки. ѕродолжительность только 10 секунд.

”шна€ боль.
√армонизирующа€ точка "ёнь-юа".
Ћегка€ акупрессура проводитс€ указательным пальцем. ƒейственна лишь в области больного уха. ѕродолжительность - до наступлени€ улучшени€.

ќстра€ боль. «убна€ боль.
—пециальна€ точка "’о-ба".
»нтенсивна€ акупрессура в течение 10 секунд ногтем указательного пальца.

Ѕоли ревматического характера.
”спокаивающа€ точка.
Ћегка€, но продолжительна€ акупрессура (до 7 минут) с помощью указательного пальца попеременно на обеих руках.

–асстройства желудка (желудочно-кишечные боли).
1-√армонизирующа€ точка "“у-ше"- спазмы, колики. 2-√армонизирующа€ точка "“у-ши-(ли)"- понос. 3-√армонизирующа€ точка "“у-кси"-запоры.
“олько легка€, но длительна€ (терпелива€) акупрессура с помощью указательных пальцев, желательно лежа в постели. ƒл€ точки 2 об€зательна синхронность с обеих сторон

Ѕоли в суставах.
√армонизирующа€ точка "ёинь-хай".
јкупрессура проводитс€ указательным пальцем. ѕри острых бол€х- только легка€ акупрессура, при хронических заболевани€х- сильна€, интенсивна€ акупрессура. ѕродолжительность- до наступлени€ улучшени€ состо€ни€.

Ѕоли желчного пузыр€ (колики).
”спокаивающа€ точка "’у-сан".
Ћегка€ акупрессура указательными пальцами обеих рук одновременно. ѕродолжительность - до наступлени€ улучшени€ состо€ни€. Ёффективно в качестве профилактического средства.

јстма. ќдышка. ашель (отвыкание от курени€).
—пециальна€ точка "’аба-экс".
јкупрессура проводитс€ в легкой форме указательным пальцем продолжительностью до одной минуты. јкупрессуру можно повтор€ть в любое врем€. ¬ случае отвыкани€ от курени€ акупрессура проводитс€ при возникновении желани€ курить. ¬ данном случае проводитс€ кратковременна€, но интенсивна€ (до боли) акупрессура. ∆елательно проведение также терапии как при гипотонии (пониженном кров€ном давлении).

Ѕолезни глаз (р€бь в глазах, дрожание век, боль глаз).
”спокаивающа€ точка "“аи-юань".
Ћегка€ акупрессура глазной впадины в последовательности, обозначенной цифрами. ¬о врем€ акупрессуры глаза закрыты.

”сталость ног (переутомление после бега или длительной ходьбы).
¬озбуждающа€ точка "ѕи-ин-сан".
јкупрессура проводитс€ со средним усилием с помощью указательного пальца, не обхватыва€ при этом голень массируемой ноги (уставшей ноги). ѕри необходимости акупрессура повтор€етс€.

√оловокружение.
√армонизирующа€ точка "÷ынь-цель".
—ильна€, интенсивна€, но кратковременна€ акупрессура с помощью указательного пальца. ѕри необходимости следует комбинировать с акупрессурой точки "¬у-те" (гипотони€), проводимой с помощью ногт€ большого пальца интенсивным нажимом области ногтевого ложа мизинца другой руки.

ѕотливость.
—пециальна€ точка "–у-май".
Ћегка€ акупрессура с помощью указательного пальца. ѕродолжительность - до трех минут. ƒействие оказываетс€ быстро при акупрессуре с правой стороны, действие с левой стороны значительно дольше

–асстройства в период менструации.
√армонизирующа€ точка.
Ћегка€ акупрессура, многократно повтор€ема€ в течение "критических дней". ѕродолжительность - до наступлени€ улучшени€ состо€ни€.

ѕритупление аппетита.
”спокаивающа€ точка "ё-пе".
јкупрессура в виде легкого массажа попеременно на обеих руках при возникновении аппетита. ѕродолжительность- 30 секунд. ¬оздействие на точку притупл€ет аппетит и регулирует (стабилизирует) обмен веществ.

јкупрессура Ц воздействие на точки с помощью пальцев Ц нажатий, поглаживаний. ѕринцип действи€ такой же, как у акупунктуры, только вместо игл используетс€ большой или указательный палец руки. Ёту методику можно с легкостью примен€ть в домашних услови€х.
јкупрессура дл€ каждого
’анс Ёвальд, Ё ќЌ, ƒюссельдорф
—топа

(ѕрава€)

(Ћева€)
Ћадони

(ѕрава€)

(Ћева€)
–ефлекторные зоны

—тупни-скелет

Ѕери ноги в руки и...
ќбщеизвестно, что –одину нельз€ унести на подошвах своих сапог... ј вот на ¬остоке уверены, что на подошвах, конечно, не сапог, а наших ног, можно унести собственное здоровье!
’итроумные китайцы за свою многовековую историю изобрели не только бумагу, компас и порох. ќни открыли, что массиру€ определенные участки на подошвах ступней, можно см€гчить или даже сн€ть вовсе болевые ощущени€ в различных част€х организма: суставах, мускулах, внутренних органах... “аким путем вы обеспечиваете беспреп€тственный доступ жизненной энергии в любую точку вашего тела.
«апомните: при головной боли нужно массировать большой палец, при зоболевании глаз - два средних пальца, при бол€х в ушах - внешние пальцы стопы, при проблемах с позвоночником - внутреннюю сторону подошвы. ќстальные варианты хорошо видны на приведенной схеме.
ј ”ѕ–≈——”–ј ј∆ƒќћ”
Ѕолее п€ти тыс€ч лет известна акупунктура (иглоукалывание) - китайский метод лечени€ с помощью золотых игл. ¬ последнее врем€ по€вилс€ и современный аналог такой методики - электропунктура. ќднако не всем известно, что существует еще один метод - акупрессура. ¬ японии аналогична€ методика называетс€ шиацу (ши - пальцы, ацу - надавливание).
јкупрессура лечит посредством нажати€ пальцами.
јкупрессура €вл€етс€ дальнейшим развитием акупунктуры. ќна использует те же точки (и меридианы), в которые ввод€тс€ иглы при акупунктуре, однако акупрессура отвергает применение металла при лечении. ¬место игл, с тем же эффектом, используетс€ большой и указательный пальцы рук (можно и собственных, при их наличии).
Ќажатие пальцами на правильные точки освобождает от многих недугов и расстройств.
јкупрессура не только утол€ет боль, но сокращает также и врем€ болезни, устран€ет нарушение функциональной де€тельности органов, ликвидирует органические последстви€ неврозов (тревоги, беспокойства, бо€зни).
аждый, кто знает важнейшие точки на теле и лечебные показани€, выполн€€ легко запоминающиес€ правила акупрессуры, сможет помочь себе сам!
јкупрессура снимает боль и лечит те болезни, которые вызваны нарушени€ми нервной системы, а это в наше лихорадочное врем€ - кажда€ втора€ болезнь. Ќо прежде всего, акупрессура €вл€етс€ надежным, безопасным и действенным методом борьбы с болью - и это без какого-либо побочного действи€. ќсобенно эффективен этот метод, когда удачно подобран и, тем более при€тен, носитель воздействи€.
јкупрессура не причин€ет боли укола иглы, не вызывает кровотечени€ и исключает внесение инфекции в организм. Ќо главное, этот доктор всегда с ¬ами!
акие имеютс€ виды точек
ћеста расположени€ точек акупунктуры и акупрессуры известны точно. ќни расположены на 14 лини€х (меридианах), которые давно уже исследованы. Ёти меридианы имеют определенные наименовани€, например, "Ѕольшой сердечный" ("ћастер сердца"), "“рехстепенной обогреватель" или "ћеридиан-гувернер", при этом на каждом меридиане использукютс€ три вида точек:
Х "√армонизирующие точки", лежащие в начале и конце меридиана; их акупрессура дает гармоничные отзвуки во всех органах, относ€щихс€ к данному меридиану;
Х "¬озбуждающа€ точка", только одна на каждом меридиане; ее акупрессура активизирует реакцию и работоспособность относ€щихс€ к данному меридиану органов;
Х "”спокаивающа€ точка", также только одна на каждом меридиане; подавл€ет, успокаивает, снимает нервозное состо€ние; ощущени€ при ее акупрессуре наиболее при€тны.
ќблегчение приносит усиленна€ акупрессура системы так называемых "—игнальных (тревожных) точек ("ћу-точек"). аждый основной орган имеет свою сигнальную точку. ѕравильна€ акупрессура этой точки способствует немедленному улучшению состо€ни€ человека и в особенности уменьшению боли.
¬ последние годы был открыт целый р€д "—пециальных точек", относ€щихс€ к определенным недугам (заболевани€м).
Ќиже приведены изображени€ важнейших точек акупрессуры. Ёто могут быть и "”спокаивающа€ точка" при расстройствах сна, и "¬озбуждающа€ точка" при низком кров€ном давлении, и "√армонизирующа€ точка" при тревожном состо€нии общего невроза, и "—игнальна€ точка" при коликах суставов, и "—пециальна€ точка" при импотенции.
ѕриведенные рисунки показывают типичные места расположени€ точек. ¬виду индивидуальных element.style {особенностей телосложени€ места расположени€ точек могут отклон€тьс€ в пределах одного сантиметра. — помощью специального прибора, измер€ющего сопротивление кожного покрова, по пониженному значению сопротивлени€ расположение точки определ€етс€ с точностью до миллиметра. ќднако дл€ акупрессуры така€ точность избыточна (размеры пальца больше). ак правило, точка акупрессуры реагирует на сильное нажатие четким болевым импульсом, что облегчает ее поиск на нужном участке тела.
ак воздействовать на точку акупрессуры?
итайцы различают три степени воздействи€ на лечебные точки:
Х при острых бол€х и при первичном лечении показано применение легкого кругового массажа точки, который производитс€ кончиком указательного пальца руки. ѕродолжительность массажа от одной до п€ти минут.
Х при хронических заболевани€х, в зависимости от общего состо€ни€ пациента, лучше всего и надежнее примен€ть точечный массаж средней силы. –екомендуетс€ многократный массаж в течение дн€, продолжительность акупрессуры - до тридцати секунд.
Х сильна€ прессура производитс€ главным образом с помощью большого пальца руки, однако возможны и другие варианты.
огда искома€ точка найдена на теле, кончиком указательного или большого пальца прикасаютс€ к кожному покрову, затем начинают производить пальцем круговые движени€, сдвигающие кожу относительно костной или мышечной ткани в ритме два оборота в секунду. ѕри этом следует обращать внимание на то, чтобы палец посто€нно оставалс€ на необходимой точке тела.
ѕри симметричном воздействии на точки акупрессуры следует быть особо внимательным.
ѕротивопоказани€
јкупрессура в своей упрощенной форме не может заменить необходимого медицинского лечени€, однако она может примен€тьс€ как дополнительное болеутол€ющее лечение, а также дл€ оказани€ первой медицинской помощи.
ѕротивопоказана акупрессура при:
Х т€желых органических заболевани€х сердца и систем кровообращени€;
Х в период беременности;
Х при сильном переутомлении;
Х до излечени€ кожного заболевани€ в точке акупрессуры (нагноени€, лиша€ и т.п.)
ак правильно проводить акупрессуру?
Х —€дьте или ложитесь на спину.
Х —ледите за отсутствием внешних раздражителей (разговоры родных, телефонные звонки и т.п)
Х Ќа врем€ отвлекитесь от всего.
Х ончик указательного пальца положите на необходимую точку тела (точку акупрессуры).
Х Ћегко надавите на кожу и одновременно начинайте производить круговые движени€ пальцем, след€ при этом, чтобы палец при движении не сходил с данной точки тела.
Х ѕродолжительность акупрессуры - от полминуты до п€ти минут.
ƒействие всегда наступает быстро и ощущаетс€ долгое врем€.
јкупрессуру можно многократно повтор€ть в течение дн€!
—трах (подавленное состо€ние). ќбщий невроз.
√армонизирующа€ точка "Ѕожественное равнодушие".
јкупрессура легка€ до п€ти минут, проводитс€ в сид€чем положении указательными пальцами обеих рук синхронно.

√оловна€ боль (боли лобной части).
”спокаивающа€ точка (симметрична€) "’си-сан".
Ћегка€ акупрессура с помощью больших пальцев, об€зательно синхронна€ с двух сторон. ¬о врем€ акупрессуры глаза должны быть закрыты.

√оловна€ боль (мигрень).
”спокаивающа€ точка "’о-гу".
«ажав точку между указательным и большим пальцами массирующей руки, провод€т легкую ритмичную акупрессуру с помощью указательного пальца. ѕродолжительность- до п€ти минут.

√оловна€ боль (боли затылочной части).
—пециальна€ (симметрична€) точка "‘ен-хи".
—ильна€ ритмична€ акупрессура синхронно обеими руками, может проводитьс€ как указательными, так и большими пальцами рук.

√ипертони€ (повышенное кров€ное давление).
√армонизирующа€ точка "ёань-си".
Ћегка€ акупрессура с помощью указательного пальца продолжительностью до п€ти минут. ќб€зательный покой. ѕри длительном применении следует делать недельный перерыв.

Ѕоли сердца.
”спокаивающа€ точка "’а-ти" - "’а-фу-(ли)".
јкупрессура легка€, лучше всего в лежачем положении, проводитс€ большим пальцем, зажав кисть указательным и большим пальцами массирующей руки. ѕолный покой.

”сталость.
¬озбуждающа€ (специальна€) точка.
јкупрессура проводитс€ кончиком большого пальца в течение часа, зажав мизинец правой руки между указательным и большим пальцами левой руки.

Ќарушение кровообращени€ (закупорка сосудов, слабый кровоток и т.п.)
¬озбуждающа€ точка "Ёль-мю".
«ажать средний палец одной руки между указательным и большим пальцами другой. јкупрессура проводитс€ нажатием со средним усилием ногтем большого пальца в ритме биени€ сердца попеременно на обеих руках, через минуту мен€€ средние пальцы рук.

»нтенсивное кровообращение. ѕониженное кров€ное давление.
¬озбуждающа€ точка "¬у-те".
»нтенсивна€ (до боли), но кратковременна€ акупрессура ногтем большого пальца другой руки. ѕри пониженном давлении рекомендуетс€ проводить акупрессуру по утрам в постели.

–асстройства сна.
—пециальна€ (гармонизирующа€) точка "’а-у-сан".
Ћегка€ акупрессура указательным пальцем в состо€нии полного поко€. ƒействие эффективнее (быстрее) с правой стороны, чем с левой.

¬озрастные расстройства (переходный возраст).
√армонизирующа€ точка "“а-нейль" или "…ен-май".
Ћегка€ акупрессура кончиком указательного пальца по возможности по утрам, с соблюдением режима полного поко€.

ѕоловые расстройства (слаба€ эрекци€ мужчины).
—пециальна€ точка "Ћо-си-муй".
Ћегка€ прессура указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕоловые расстройства (импотенци€ мужчины, холодность женщины).
—пециальна€ точка "„ли-ке".
ѕроводитс€ чередованием легкой и интенсивной акупрессуры указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕо€снично-крестцовый радикулит.
—пециальна€ точка "’а-те".
ѕроводитс€ сильна€ акупрессура с помощью больших пальцев одновременно с двух сторон. ѕродолжительность акупрессуры - до двух минут.

Ўейный радикулит. ѕрострел.
√армонизирующа€ точка "‘аи-юань".
ѕоложить указательные пальцы рук на точки, а большими пальцами сжать тело в этом месте. јкупрессура проводитс€ указательными пальцами синхронно с обеих сторон, вначале легка€, затем с усилением.

Ќасморк.
1-√армонизирующа€ точка "’и-ши". 2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан". 4-—пециальна€ точка "Ќи-ши".
¬се точки симметричные.
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев обеих рук синхронно с двух сторон (одну минуту каждую пару точек). ѕоследовательность проведени€ 1-2-3-4. ѕомогает также в качестве профилактического средства

√рипп.
2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан".
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев рук синхронно с двух сторон, каждую точку массируют попеременно в течение одной минуты.

Ѕоли в горле (воспалени€ и т.п.)
¬озбуждающа€ точка "’си-кхун".
«ажать большой палец руки между указательным и большим пальцами другой руки. јкупрессура проводитс€ со средним усилием, преимущественно нажимом большого пальца, попеременно мен€€ руки. ѕродолжительность только 10 секунд.

”шна€ боль.
√армонизирующа€ точка "ёнь-юа".
Ћегка€ акупрессура проводитс€ указательным пальцем. ƒейственна лишь в области больного уха. ѕродолжительность - до наступлени€ улучшени€.

ќстра€ боль. «убна€ боль.
—пециальна€ точка "’о-ба".
»нтенсивна€ акупрессура в течение 10 секунд ногтем указательного пальца.

Ѕоли ревматического характера.
”спокаивающа€ точка.
Ћегка€, но продолжительна€ акупрессура (до 7 минут) с помощью указательного пальца попеременно на обеих руках.

–асстройства желудка (желудочно-кишечные боли).
1-√армонизирующа€ точка "“у-ше"- спазмы, колики. 2-√армонизирующа€ точка "“у-ши-(ли)"- понос. 3-√армонизирующа€ точка "“у-кси"-запоры.
“олько легка€, но длительна€ (терпелива€) акупрессура с помощью указательных пальцев, желательно лежа в постели. ƒл€ точки 2 об€зательна синхронность с обеих сторон

Ѕоли в суставах.
√армонизирующа€ точка "ёинь-хай".
јкупрессура проводитс€ указательным пальцем. ѕри острых бол€х- только легка€ акупрессура, при хронических заболевани€х- сильна€, интенсивна€ акупрессура. ѕродолжительность- до наступлени€ улучшени€ состо€ни€.

Ѕоли желчного пузыр€ (колики).
”спокаивающа€ точка "’у-сан".
Ћегка€ акупрессура указательными пальцами обеих рук одновременно. ѕродолжительность - до наступлени€ улучшени€ состо€ни€. Ёффективно в качестве профилактического средства.

јстма. ќдышка. ашель (отвыкание от курени€).
—пециальна€ точка "’аба-экс".
јкупрессура проводитс€ в легкой форме указательным пальцем продолжительностью до одной минуты. јкупрессуру можно повтор€ть в любое врем€. ¬ случае отвыкани€ от курени€ акупрессура проводитс€ при возникновении желани€ курить. ¬ данном случае проводитс€ кратковременна€, но интенсивна€ (до боли) акупрессура. ∆елательно проведение также терапии как при гипотонии (пониженном кров€ном давлении).

Ѕолезни глаз (р€бь в глазах, дрожание век, боль глаз).
”спокаивающа€ точка "“аи-юань".
Ћегка€ акупрессура глазной впадины в последовательности, обозначенной цифрами. ¬о врем€ акупрессуры глаза закрыты.

”сталость ног (переутомление после бега или длительной ходьбы).
¬озбуждающа€ точка "ѕи-ин-сан".
јкупрессура проводитс€ со средним усилием с помощью указательного пальца, не обхватыва€ при этом голень массируемой ноги (уставшей ноги). ѕри необходимости акупрессура повтор€етс€.

√оловокружение.
√армонизирующа€ точка "÷ынь-цель".
—ильна€, интенсивна€, но кратковременна€ акупрессура с помощью указательного пальца. ѕри необходимости следует комбинировать с акупрессурой точки "¬у-те" (гипотони€), проводимой с помощью ногт€ большого пальца интенсивным нажимом области ногтевого ложа мизинца другой руки.

ѕотливость.
—пециальна€ точка "–у-май".
Ћегка€ акупрессура с помощью указательного пальца. ѕродолжительность - до трех минут. ƒействие оказываетс€ быстро при акупрессуре с правой стороны, действие с левой стороны значительно дольше

–асстройства в период менструации.
√армонизирующа€ точка.
Ћегка€ акупрессура, многократно повтор€ема€ в течение "критических дней". ѕродолжительность - до наступлени€ улучшени€ состо€ни€.

ѕритупление аппетита.
”спокаивающа€ точка "ё-пе".
јкупрессура в виде легкого массажа попеременно на обеих руках при возникновении аппетита. ѕродолжительность- 30 секунд. ¬оздействие на точку притупл€ет аппетит и регулирует (стабилизирует) обмен веществ.

—ери€ сообщений "¬≈„Ќјя ћќЋќƒќ—“№":«доровье„асть 1 - о лечебных травах, плюсы и минусы
„асть 2 - все грани јктивированного угл€
...
„асть 18 - красота, страшна€ сила
„асть 19 - крем витаминизируем сами
„асть 20 - нервенные точечки
„асть 21 - народные средства —ѕ–ј¬ќ„Ќ»
„асть 22 - народные средства от многих болезней в стихах
„асть 23 - красота - это страшна€ сила
„асть 24 - ак очистить легкие
„асть 25 - Ћеденцы от кашл€ с имбирем и ромашкой
| омментировать | « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |






