-Рубрики
- Диета Дюкана (131)
- диета Дюкана - 1 этап - Атака (43)
- диета Дюкана - 2 этап - Круиз (75)
- диета Дюкана - 3 этап - Консолидация (10)
- Flash игры (14)
- Flash-открытки (28)
- Ангелы (25)
- Английский язык (3)
- Архитектура (2)
- Астрология (3)
- Аудиокниги (21)
- Большая женская энциклопедия (1)
- Вечный календарь (2)
- Видео (41)
- Год Обезьяны 2016 (2)
- Денежки (69)
- Для дневничка (375)
- дизайн (3)
- для новичков - лирушников (58)
- календари, часы, эпиграф (43)
- клипарт (12)
- кнопки от цветочек с колючками (4)
- кнопочки (22)
- кнопочки от be-ll (20)
- открыточки (45)
- полезные ссылки (9)
- разделители (14)
- рамочки (69)
- советы по ведению дневника (36)
- флеш-картинки (12)
- фоны (18)
- шрифт, цвет, генераторы надписей (11)
- Женщина, любовь (21)
- Заработок в интернете (3)
- Здоровье (840)
- аюрведа (4)
- варикоз (20)
- гипертония (45)
- диагностика (35)
- домашнее лекарство (120)
- заговоры, ритуалы. настрои на здоровье (3)
- здоровье глаз (35)
- здоровье печени (29)
- здоровье поджелудочной (5)
- здоровье почек (13)
- здоровье сердца (11)
- масла для здоровья (2)
- массаж (21)
- нетрадиционное лечение (31)
- о витаминах, минералах и т.п. (23)
- о лекарствах (37)
- очищение организма (54)
- пальцетерапия (5)
- разное о здоровье (88)
- растения, фрукты, овощи для здоровья (140)
- точки на теле (51)
- Идеи для дома (57)
- Интересно (136)
- Интересное о продуктах (139)
- Интересные ссылки (40)
- Исцеляющие картинки, музыка, коды (44)
- Кино, фильмы (53)
- актерские работы (26)
- Книги (11)
- Компьютер (129)
- Mozilla (2)
- программы (58)
- разное (38)
- Кошки (12)
- Кулинария (1470)
- в аэрогриле (3)
- в духовке (29)
- в мультиварке (24)
- в рукаве (5)
- вторые блюда (87)
- выпечка - тесто (37)
- выпечка - булочки, куличи, кексы (52)
- выпечка - печенье, маффины (26)
- выпечка - пироги, пирожки (97)
- выпечка - пирожные, торты (49)
- выпечка - пицца,тарталетки, лепешки (22)
- выпечка - хлеб, рогалики (15)
- выпечка разная (98)
- десерты,сладости (68)
- для худеющих (79)
- домашний сыр (10)
- заготовки (62)
- заготовки варенье, компоты (19)
- закуски, салаты (157)
- из курицы (109)
- из морепродуктов (3)
- из мяса (37)
- из рыбы (23)
- каши (7)
- крем для тортов и не только (9)
- лаваш и ... (27)
- напитки (38)
- напитки алкогольные (10)
- о специях (12)
- овощные блюда (54)
- первые блюда (14)
- подборки разных рецептов (30)
- смузи (4)
- советы по кулинарии (75)
- соусы, маринады (9)
- торты, пирожное без выпечки (26)
- украшения блюд (43)
- хлебопечка (5)
- Магия (56)
- домовой (4)
- лунная магия (2)
- Мантры (33)
- Мастер-классы (73)
- Медитация (8)
- Мобильный телефон (16)
- android (3)
- Молитвы, духовное, религия (68)
- Мудры (24)
- Музыка (68)
- Мультфильмы, сказки (28)
- Новости ЛиРу (4)
- Нумерология (28)
- О детях и для детей (8)
- О диетах (39)
- Поездки, путешествия (18)
- прогулки по городам (12)
- Полезное и поучительное (51)
- Политика (8)
- Православный календарь (2)
- Праздники (146)
- галерея поздравлений (19)
- календарь праздников (2)
- масленица (4)
- Новый год (68)
- Пасха (37)
- разные (3)
- Рождество (9)
- с днем рождения (1)
- Природа (8)
- пение птиц (1)
- Притчи (56)
- притчи Крайона (1)
- Психология (54)
- синхронизация полушарий (2)
- Рукоделие (779)
- hand made (85)
- nand made украшения (3)
- бисер (24)
- бисер серьги (3)
- букеты из конфет (7)
- вышивка (14)
- вышивка лентами (1)
- вязание - фриформ (3)
- вязание крючком (110)
- вязание крючком : болеро (20)
- вязание крючком: кардиганы и пальто (7)
- вязание крючком: носочки и обувь (21)
- вязание крючком: салфетки, цветы (12)
- вязание смешанное (29)
- вязание спицами (91)
- вязание: ирландское кружево (36)
- декор (34)
- декупаж (28)
- игольницы (4)
- канзаши (3)
- кинусайге (1)
- коврики ручной работы (6)
- кракелюр (1)
- мыловарение, бомбочки для ванны (19)
- оформление подарков (16)
- плетение из газет (10)
- подборка сочетаний цветов (9)
- разные разности (16)
- свечи (7)
- советы по рукоделию (27)
- сутаж (14)
- техника марморирования (1)
- точечная роспись (13)
- узелочки (2)
- холодный фарфор (7)
- цветы из лент (2)
- шитье (78)
- шитье - переделка (16)
- Рукоделие Полимерная глина (96)
- Бусины (10)
- декор (3)
- имитации (8)
- кейн (13)
- Листья (2)
- разное (26)
- серьги, колье, кулоны (6)
- смесь скиннер (4)
- советы по созданию и уходу (7)
- техника акварельная (3)
- техника калейдоскоп (5)
- техника мокуме гане (2)
- техники разные (6)
- Сад-огород (106)
- полезные советы дачника (79)
- Секреты красоты (332)
- домашняя косметика (33)
- коррекция (4)
- макияж (28)
- маникюр, педикюр (25)
- модные советы (15)
- парфюмерия (3)
- секретики красоты (39)
- уход за волосами (75)
- уход за лицом (23)
- уход за лицом - гимнастика (13)
- уход за лицом - маски (33)
- уход за лицом - массаж (6)
- уход за лицом - ресницы, брови (8)
- уход за руками (12)
- уход за телом (6)
- Симорон (41)
- Советы - необычное применение обычного (92)
- Советы на все случаи жизни (128)
- как отмыть, почистить, очистить... (59)
- моющие средства, кондиционеры белья (19)
- Стихи (44)
- стихи о женщине (22)
- Так и живем (17)
- Тесты (16)
- Упражнения (140)
- гимнастика (24)
- для живота (27)
- для красивой фигуры (27)
- для позвоночника (11)
- домашний танцпол (3)
- дыхательные (3)
- йога (5)
- остеохондроз (8)
- упражнения китайской медицины (1)
- цигун (6)
- Фен-шуй (32)
- талисманы (17)
- Фотошоп, GIF и не только (39)
- Цветы (35)
- Эзотерика (86)
- рунические ставы (5)
- Целительство, рейки (3)
- чакры (8)
- Это опасно (17)
- Эфирные масла (16)
- Юмор (34)
-Цитатник
Выбираем меню для Нового 2019 года Серия сообщений "кулинария 2...
Круговая подтяжка лица: всего одно омолаживающее упражнение - (0)Круговая подтяжка лица: всего одно омолаживающее упражнение Круговая подтяжка лица: всего...
Три богатыря и Морской царь - мультфильм онлайн - (0)Три богатыря и Морской царь - мультфильм онлайн
Встречаем Новый год весело - (0)Встречаем Новый год весело! Новогодние фильмы и сказки Поздравление с Новым годом! Флеш...
Рулет из лаваша с мясом - (0)Рулет из лаваша с мясом Ингредиенты лаваш тонкий- 1 лист фарш мясной- 300-35...
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст- Старые кнопки дневника на Li.ruСлучайно нашел, сделано 6 лет назад, кнопки для установки на свой сайт.
-Новости
Производители продуктов начали экономить на сырье и упаковке - (0)
Взносы за капремонт пытаются отменить через суд - (2)
Берлускони: отсутствие западных лидеров 9 мая в Москве — их политический провал - (1)
Лаборатория Касперского: через соцсеть «ВКонтакте» распространяется вирус для кражи денег - (0)
Одна секунда в июне 2015 года может уничтожить многие сайты - (0)
-Ссылки
-Музыка
- Песенка просто супер!!
- Слушали: 64746 Комментарии: 0
- Музыка прибоя
- Слушали: 11435 Комментарии: 0
- ИНГРИД
- Слушали: 10179 Комментарии: 0
- Трофим-Ветер в голове
- Слушали: 1646 Комментарии: 1
- белый орел
- Слушали: 2097 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 6572
Комментариев: 1544
Написано: 12464
Урок. Вставляем вертикальные разделители |
Урок. Вставляем вертикальные разделители
|
По просьбам читателей, попытаюсь объяснить как ставить по бокам текста вертикальные разделители, как сейчас они стоят у меня в этом посте. Большой выбор самых красивых вертикальных разделителей, для украшения Ваших постов и блогов можно найти здесь: efachka.ru/post179454015. Ставятся они точно так же как и картинки. Что бы было понятно всем, и тем кто только начинает знакомится с кодами, напишу все очень подробно. Начну все по порядку. Если вы хотите что бы картинки стояли по краям вашей записи, (КАК СЕЙЧАС В ПРИМЕРЕ), то посмотрим сначала как выглядит просто HTML код картинки или разделителя. Я взяла небольшой вертикальный разделитель, который в Упрощённый формате (в расширенном текстовом редакторе на ЛиРу) выглядит вот так:
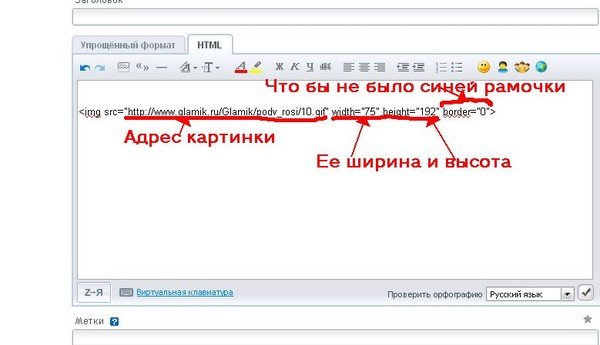
Но когда мы перейдем в режим HTML (на ЛиРу это простой редактор, но можно и в расширенном при нажатии кнопочки "источник"), наша картинка превратится в коды и будет выглядеть вот так.
Разберем из чего он состоит
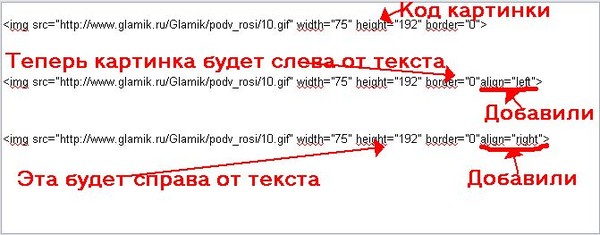
С кодом картинки мы разобрались. Теперь нам надо что бы она встала справа и слева от текста. Для этого В HTML формате в конце кода (перед последними кавычками) нужно добавить align="left" и картинка будет слева от текста или align="right" и картинка будет справа от текста. (Скопируйте эти символы право-лево и поставьте в конце кода своей картинки) Рассмотрим это на картинке:
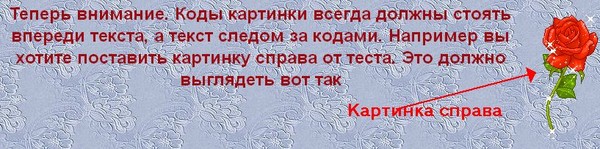
Теперь внимание. Коды картинки всегда должны стоять впереди текста, а текст следом за кодами. Например, Вы хотите поставить картинку справа от теста. Это должно выглядеть вот так:
В посте это будет выглядеть вот так:
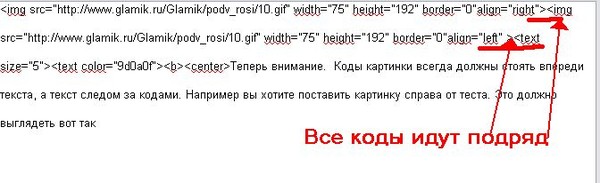
Теперь ставим сразу обе картинки, что бы стояли по бокам. Тоже оба кода впереди, один за другим без перерыва, пробела, а за ними сразу текст.
В посте это будет выглядеть вот так:
Вот так картинки ставятся по краям поста. Попробуйте и у Вас все получится. Успехов вам!  |
Серия сообщений "разделители":
Часть 1 - Урок. Вставляем вертикальные разделители
Часть 2 - Декор,разделители,украшалочки
Часть 3 - Разделители, линеечки
...
Часть 12 - Декоративные элементы для вашего творчества GIF PNG
Часть 13 - Разделители для блогов
Часть 14 - Зимние праздничные разделители
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |