-Ссылки
-Цитатник
Зимний календарь - (18)
Зимний календарь
"ЛиРу": ликбез. Бродилка по дневникам №1 - (4)"ЛиРу": ликбез. Бродилка по дневникам №1 ЛИКБЕЗ - ликвадация безграмотности. Для просмотра...
Разделяем текст линиями - (4)Разделяем текст линиями По просьбам читателей, расскажу как делать в тексте такой элемент, как л...
Обзор шрифтов онлайн и всегда рядом! - (0)Обзор шрифтов онлайн и всегда рядом! ...
Всё под рукой.Всё, что нужно начинающему блогеру(обновленный материал) - (0)Всё под рукой/Всё, что нужно начинающему блогеру(обновленный материал) *****Внимание : Если хоть ...
-Рубрики
- ►Видео (4)
- ► Смайлики (1)
- ►Paint.NET (1)
- ► Sothink SWF Quicker (23)
- ► Видео (8)
- ►3D Объекты BluffTitler (1)
- ►Adobe Flash CS6 (4)
- ►Animated GIF Рroducer 5.1 Rus Portable (2)
- ►GIMP.Gif (33)
- ►Magic Particles 3D 3.2 (1)
- ►Анимация (41)
- *** Программы (27)
- ►Библиотека (25)
- ►Всё для женщин (7)
- ►Всё для ЖЖ (7)
- ►Всё для Мэйла (5)
- ►Генераторы (45)
- ***Генератор бесшовных фонов (2)
- ***Генератор градиентов (1)
- ***Генераторы для дизайна 1 часть. (3)
- ►Грецкий орех (1)
- ►Демотиваторы (1)
- ►Детская страничка (23)
- ►Дизайн (0)
- ►Для комментариев с кодами (1)
- ►Для тех, кто учится (17)
- ►Дом.Дача (34)
- ►Единицы измерения (1)
- ►Женский клуб (1)
- ►Здоровье (138)
- ***Настойки (7)
- ►Зима (5)
- ►Знаменательные даты (49)
- *** Новый год (12)
- ►Интернет (121)
- ***Интересные программы (21)
- ***Интересные сайты (13)
- ►История (3)
- ►Календари (42)
- ►Калькулятор (3)
- ►Кинозал (12)
- ►Комнатные растения (1)
- ►Компьютер (161)
- *** Антивирусники (4)
- *** Рабочий стол (21)
- ►Конвертеры разные (7)
- ► Куклы (13)
- ►Кулинария (535)
- *** Выпечка (119)
- *** Заготовки на зиму (10)
- *** Молочные продукты (16)
- *** Мороженное (7)
- *** Напитки (10)
- *** Настойки,наливки (7)
- *** Православная кухня (2)
- *** Секреты кулинарии (4)
- *** Сладости (22)
- *** Советы (6)
- *** Алкогольные напитки (33)
- *** Соусы.Приправы (13)
- ***Салаты.Закуски (11)
- ►Магия (3)
- ►Мои кнопки (4)
- ►Мои надписи (13)
- ►Мои рамки (76)
- ►Мои рубрики (3)
- ►Мои флешки (4)
- ►Музыка (313)
- ►Народная медицина (117)
- ►Натюрморты (1)
- ►Новости (1)
- ►Открытки (93)
- *** Новогодние (7)
- *** 8 Марта (6)
- *** Муз.открытки (5)
- ***23 февраля (1)
- *** Валентинки (4)
- ***Открытки с днём рождения (6)
- ►Поздравления (5)
- ►Политика (12)
- ***Украина (2)
- ►Православие (37)
- *** Иконы (2)
- ***Соборы и храмы Киева (1)
- ►Программы (18)
- ►Развлечение (2)
- ►Разное (6)
- ►Рамочки (314)
- *** Рамки для видео (2)
- *** Рамочки от Arnusha. (23)
- *** Рамочки от Ирины Семёновой (2)
- ***Рамочки от Beauti_Flash (6)
- ***Рамочки по формулам (5)
- ***Рамочник онлайн (1)
- ***Тени (1)
- ***Урок по рамочкам (2)
- ►Роzеr (1)
- ►Рукоделие (356)
- *** Вязание (247)
- *** Новый год (5)
- *** Шитьё (21)
- ►Сайты для работы с фото (3)
- ►Скрапбукинг (2)
- ►Слойд шоу (3)
- ►Служба поддержки ЖЖ (12)
- ►Советы (1)
- ►Сонник (0)
- ►Спорт (1)
- ►Телевидение (1)
- ►Точное время (2)
- ►Уроки (35)
- ►Флешки (249)
- *** Кошечки (3)
- *** Новый год (5)
- *** Уроки (10)
- ***Flash материалы (25)
- ***Флеш редактор (7)
- ***Часы и календари (12)
- ►Фоны (410)
- *** Обои на рабочий стол (27)
- *** Анимированые.Снег (3)
- ***Фоны для рамочек (22)
- ►Фото цветов (2)
- ►Фотогенераторы (47)
- ►Фоторедактор (38)
- ►Фотошоп (1987)
- ***Кропер - фотошоп онлайн. (1)
- *** Советы (2)
- *** Уроки по ретуши (2)
- ***Девушки (36)
- ***Уроки рисования (3)
- ***Фото манипуляция. (2)
- *** Анимация (118)
- ***Коллажа с уроками от *ГП* (1)
- *** Corel Photo-Paint (8)
- *** EDITOR by pixlr.com (8)
- *** Алфавит (1)
- *** Бродилка по работе в ФШ (5)
- *** Валентинки (43)
- *** Всё для графики и дизайна (2)
- *** Вуальки (8)
- *** Декор (155)
- *** Заготовочки (38)
- *** Иллюстрированные персонажи png (6)
- *** Инструменты (4)
- *** Кисти (23)
- *** Клипарт (519)
- *** Коллажи (117)
- *** Макияж Мастер - OnLine Редактор (1)
- *** Маски для ФШ (44)
- *** Мои рамки в ФШ (19)
- *** Мульт. герои в png (13)
- *** Надписи в ФШ (67)
- *** Новый год (141)
- *** Обработка фото (5)
- *** Открытки в ФШ (23)
- *** Рамки для Фш (30)
- *** Рамки в ФШ (60)
- *** Рамки для фото (10)
- *** Свитки (5)
- *** Скрап набор (50)
- *** Слои (1)
- *** Стили в ФШ (16)
- *** Текстуры (9)
- *** ТУБЫ (2)
- *** Уроки ФШ (229)
- *** Фигуры в ФШ (2)
- *** Фильтры (61)
- *** Флеш открытки в ФШ (1)
- *** Фоны в ФШ (12)
- *** Формы для ФШ (3)
- *** Фракталы (9)
- *** Футажи (29)
- *** ФШ онлайн (28)
- *** Шаблоны (6)
- *** Экшен (10)
- *** Эффекты (17)
- ***Полезные приёмы работы в ФШ (3)
- ***Фотоманипуляция (3)
- ►ФотоШоу (3)
- ►Хозяйке на заметку (17)
- ►Художники (3)
- ►Цветы (6)
- ►Энциклопедия Ли.ру (383)
- *** Бродилка (7)
- ***Аватарки (7)
- *** Онлайн HTML - редактор (3)
- ***HTML.net (2)
- ***Анимация сборник (салют, сердечки и т.д.) (3)
- ***Всё для оформления дневника (409)
- ***Всё под рукой/Всё, что нужно начинающему блогер (17)
- ***Интересные блоги (5)
- ***Интересные дневники на Ли.ру (16)
- ***Картинки (28)
- ***Кнопочки перехода "Далее" (13)
- ***Пишем красиво (67)
- ***Разделители для текста (52)
- ***Редактор на Ли.ру (7)
- ***Слайдшоу постов (4)
- ***Смайлики (11)
- ***Схемы (7)
- ***Счётчики (15)
- ***Шпаргалка (10)
- ►Это интересно (95)
- ***Тесты (30)
- *** Юмор (6)
- ***Актёры (3)
- ***Виртуальные прогулки (2)
- ***Волшебство моря (1)
- ***Гадание (5)
- ***Города мира (1)
- ***Гороскоп (12)
- ►Эфирные масла (3)
- ►Ютуб (6)
- ►Яндекс помощь (21)
- Комментарии с кодами (0)
-Метки
3d девушки 3d-девушки Маски анимация анимация без фотошопа багеты бисквит - 50 рецептов с фото бордюры бродилка по авторам анимации + приглашение валентинки вязание генератор бесшовных фонов генераторы!!! четыре в одном! девушки *милашки* 3d png девушки 3d девушки png декор декоративные элементы декоративные элементы «бордюры декоративные элементы для вашего творчества детский клипарт дизайн для жж для тех домашний сыр заготовки для творчества от beauti_flash заготовочки для комментиков знакомимся с фильтром backgroundmaniac золотые разделители клавиатура кластеры в пнг клипарт клипарт - соломенные шляпы клипарт «пасхальные яйца» клипарт декор «цветочный» png клипарт пасхальный клипарт разной тематики клипарт сердечки клипарт сердечки.день святого валентина. клипарт-валентинки клипарты клуб любителей коллажа с уроками от *гп* коллаж коллажи по уроку коллекция черных фонов с летящимм снегом. красочно-иллюстрированные персонажи png красочные иллюстрированные персонажи png кулинарное в пнг лучшие детские песенки к новому году маски для фотошопа микс обоев на рабочий стол мои однотонные рамки мои простые рамки мои рамки мои рамки в фш мои рамки однотонные мои рамки серые мои рамки чёрные мои схемы для ли.ру музыка на заметку каждому - 25 советов для здоровья: надписи с днём рождения от beauti_flash новогоднее окантовка для рамочки окошко для кода открыточки png. "с днём рождения!" пасхальный клипарт плееры разделители разделители собранные из интернета рамки прозрачные рамочки для текста рамочки с зимним фоном русское таро. салаты на день рождения - 30 рецептов с фото сделать флеш-часы для блога. скачать aleo gif to flash converter 1.2 скрап набор "«new year 2016»" текстуры текстуры для схемколлажейрамочек тест тесты уголки цветочные узоры спицами узоры спицамимного урок « анимационная новогодняя открытка»- часть2 урок коллажа time for cheer joyand love от анты уроки от анты уроки фотошопа. подборка учимся рисовать - очень много уроков! флеш редактор флешка фоновое изображение в рамке. часть 1 фоны фоны боковые. фонытекстуры футажи цветы png цитат шапка спицами ювелирные украшения
-Музыка
- London Beat-I've Been Thinking About You
- Слушали: 2995 Комментарии: 0
- Мой ласковый и нежный зверь. (вальс)
- Слушали: 462 Комментарии: 0
- Отец Андрей для Федора Емельяненко - ой то не вечер то не вечер (audiopoisk.com)
- Слушали: 6997 Комментарии: 0
- Там, в сентябре (long version)
- Слушали: 987 Комментарии: 0
- Новогодняя ночь
- Слушали: 180 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
Flash_Magic
Друзья оффлайнКого давно нет? Кого добавить?
Dmitry_Shvarts
E-Ledi
GALA_CRISTALL
Galche
GayaneKostanyan
Irishkin-dom
ka82
Krivoruchko_Margarita
Legionary
Lenyr
lyubava63
MANGIANA
Marishka_AG
Matrioshka
Mellodika
microfon
Nalmeena
NATALI_KOMJATI
Prudent
Rost
SelenArt
Svetlana---
SvetlanaT
SWEET5
Taisia800
Veronika24
Vi-Natalka
Viktori2014
Ваша_ТАНЯ_идущая_по_Судьбе
галина5819
Доктор_Хаус_Ру
Егорова_Таня
ЗДОРОВЬЕ_РОССИИ
Кикайон
КРАСОТА_ЗДОРОВЬЯ
ЛИЧНЫЕ_ОТНОШЕНИЯ
ЛЮБА-ЛЮБУШКА
Мамедыч
Н_НИНА
На-Туся
Новостной_листок
РИМИДАЛ
Рябина_Рябинушка
СЕМЬЯ_И_ДЕТИ
СитковаЛюдмила
Сияние_Розы_Жизни
Татьяна_Колосова
Татьяна_Н-ва
Топ_Менеджер
Эврика-121269
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 14)
Лорелея
Темы_и_схемы
Царство_Кулинарии
Всё_для_блога
Сонник_Лиру
Gala-Feya_and_Photoshop
Прогулки_по_планете
Моя_кулинарная_книга
Говорим_пишем_спорим
Аудио_плееры
Best_of_Callery
Только_для_женщин
ВСЁ_ОТ_ДИЗАЙНЕРА
соо-шпаргалка
Читатель сообществ
(Всего в списке: 5)
Куклы_и_Модели
Mimi_Kids
Мир_клипарта
О_Самом_Интересном
Рецепты_блюд
Создание 3D карусели (мои пояснения к уроку). |
Цитата сообщения ВАТ
Создание 3D карусели (мои пояснения к уроку).
Источники уроков Здесь и Здесь.
Многим понравилась карусель (флеш меню). Меня попросили рассказать как я делала этот урок. Уроков никогда не писала, это первый. Огромное спасибо Леночке jzayka за помощь!
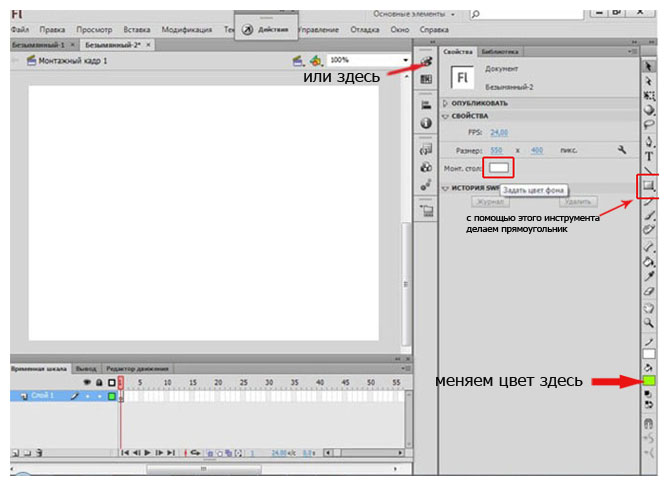
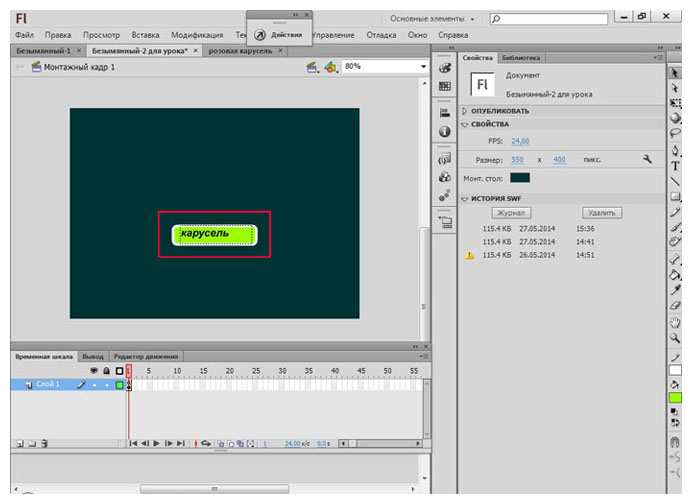
1. Создайте новый документ 550х400

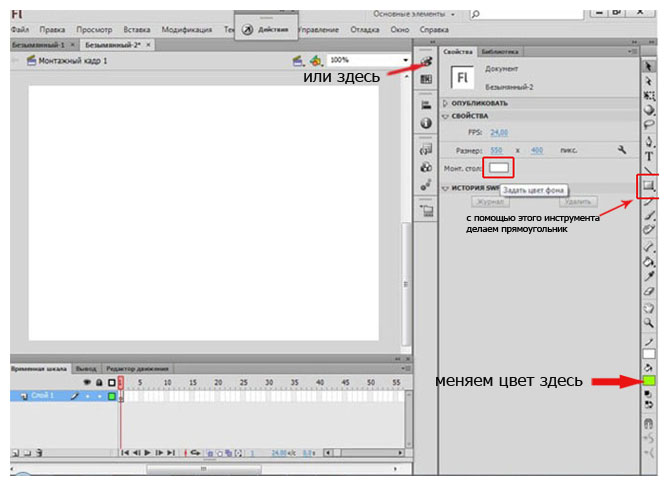
2. Нарисуйте прямоугольник с закругленными краями. Размером - 158х35, белая обводка, цвет заливка можно взять любой, для этого нажмите на палитру цветов. Так как белая обводка на белом фоне не видна, меняю цвет рабочего стола, нажимая на белый прямоугольник, где написано Монт. стол "Задать цвет фона".


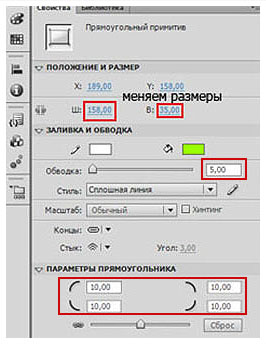
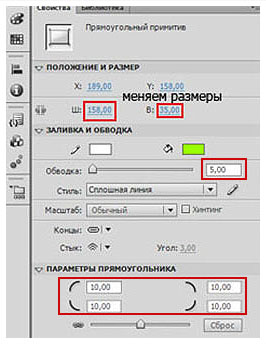
Выставляем параметры прямоугольника

Из скрина видно, что обводку взяла 5 пикселей, угол закругления 10, можно их поменять и поставить свои. Нажимаем на самую верхнюю стрелочку в инструментах и выделяем прямоугольную фигуру. Пока она у нас выделена делаем следующий пункт.
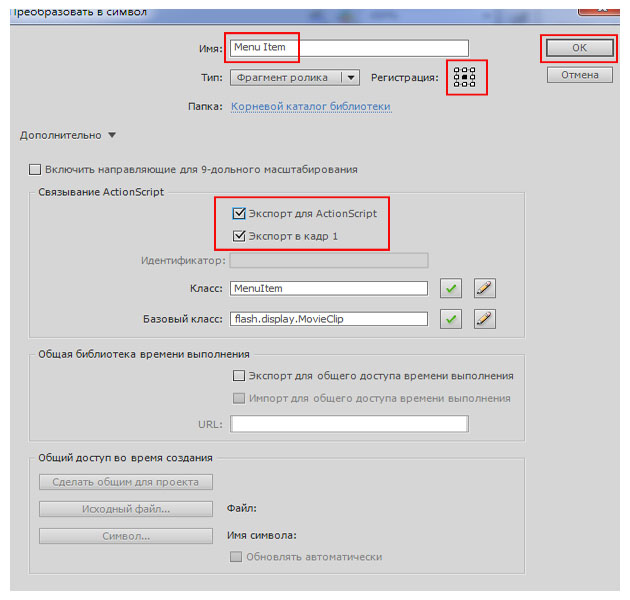
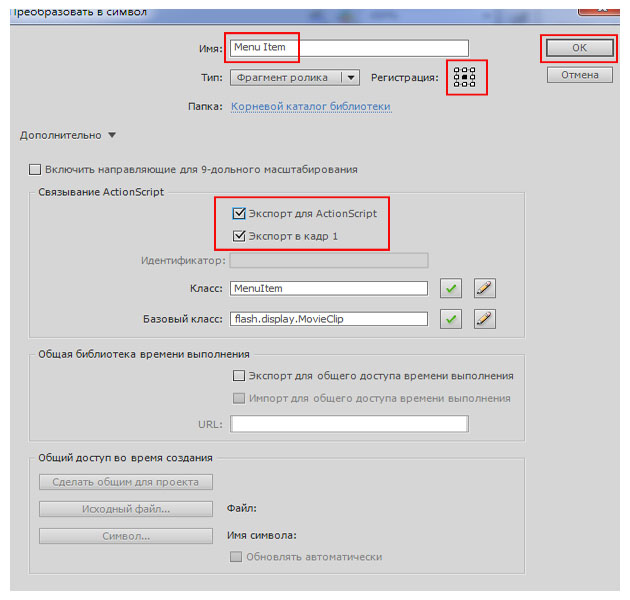
3. Конвертируйте прямоугольник в MovieCLip, нажав на F8 (или нажать правой клавишей мышки на прямоугольник, откроется окно и там нажать на "преобразовать в символ") и назовите его “Menu Item”. Точка регистрации в центре.

появится вот такое окно

нажимаем ОК
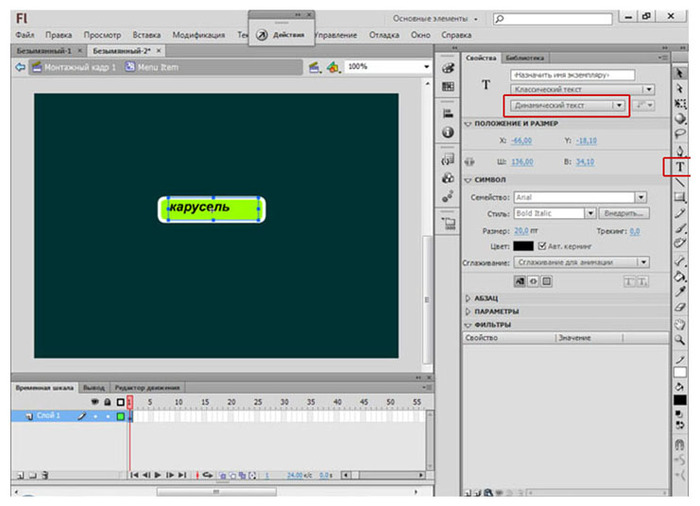
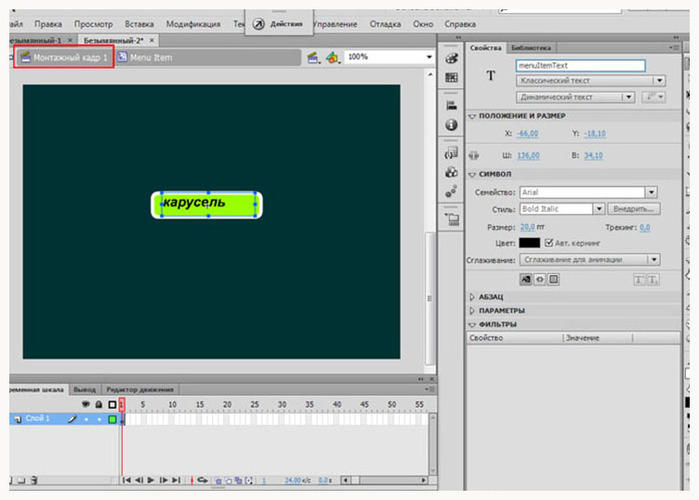
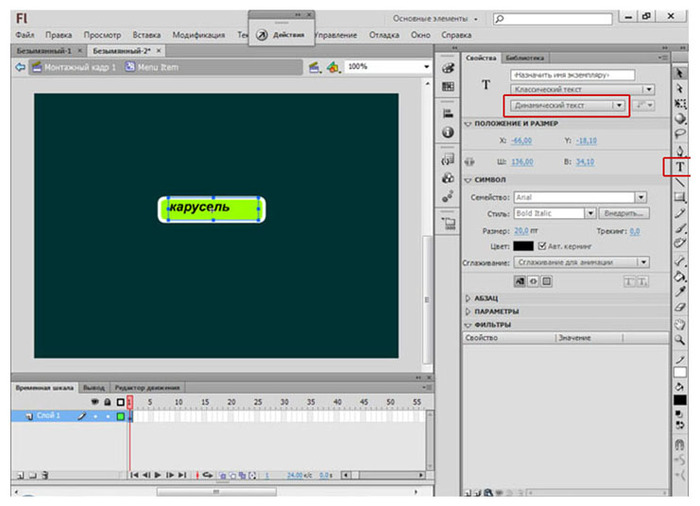
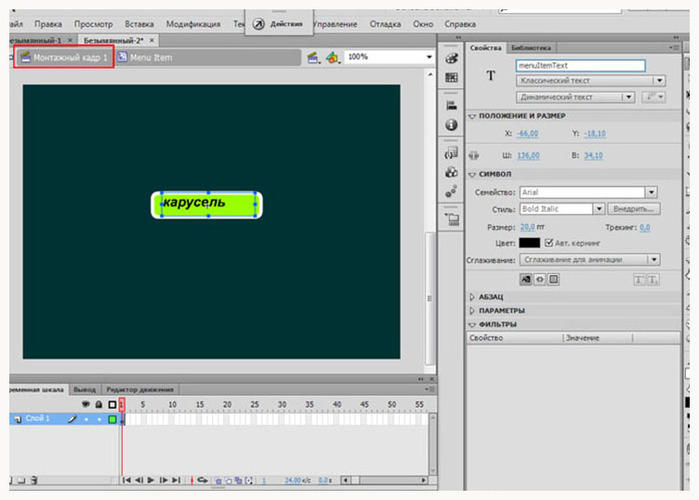
4. Заходим во внутрь символа, нажав 2 раза левой кнопкой мыши на мувик
Внутри этого Символа создайте динамический текст. Сделайте его по размеру прямоугольника и напишите что-нибудь.


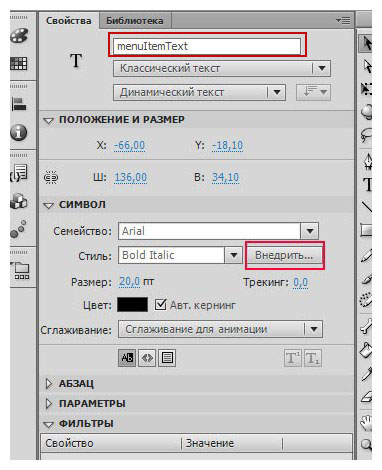
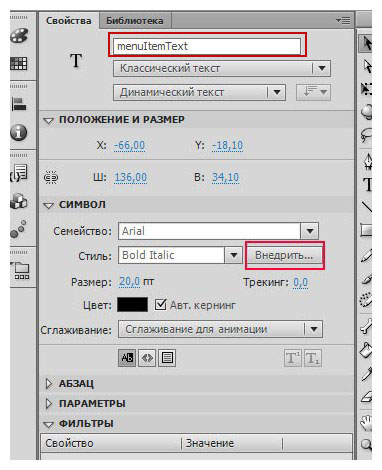
5. Дайте текстовому полю instance = “menuItemText“-без кавычек.

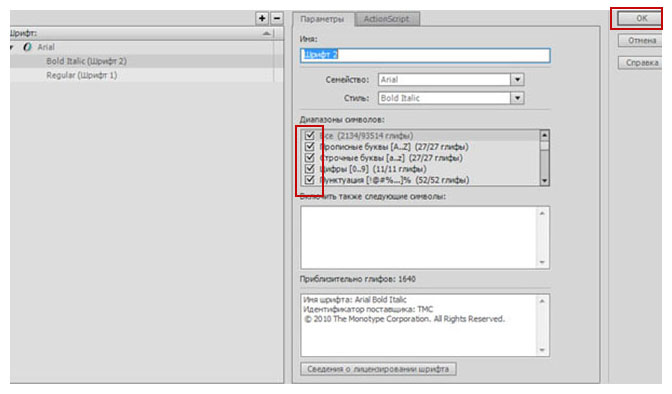
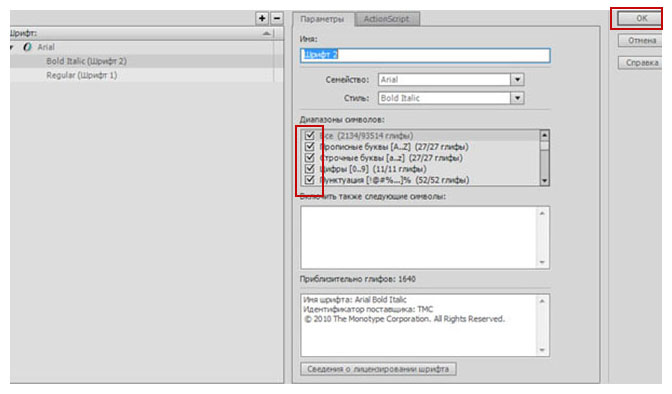
Внедрите текст. Поставьте галочки во всех чекбоксах, чтобы имена могли быть на русском и англ. языках (если поставить по уроку русский текст не будет виден)

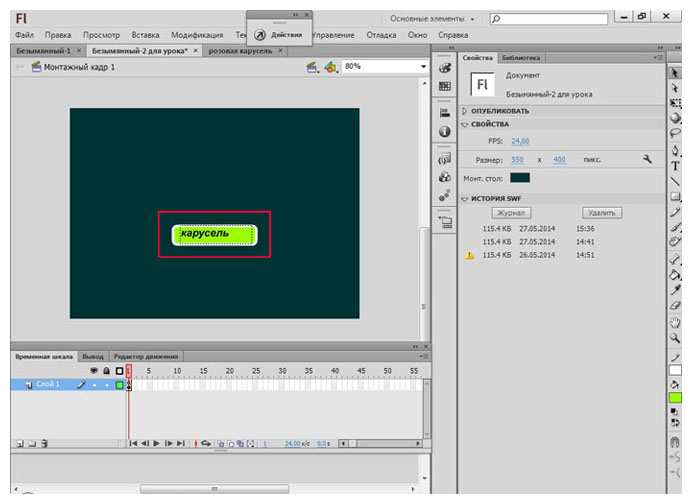
7. Теперь вернитесь на главную сцену ( для того, чтобы вернуться на главную сцену нажмите на монтажный стол), и удалите символ со сцены.


8. Нажимаем F9 и вставляем в окно код:
//Общее количество пунктов меню
const NUMBER_OF_ITEMS:uint = 16;
//Этот массив будет содержать все пункты меню
var menuItems:Array = new Array();
var menuText:Array=new Array();
var menuUrl:Array=new Array();
menuText=["Preriy "," jzayka "," Sabine Astana "," ВАТ ","Навруб ","просто Вера"," Лариса_Гурьянова","novprospekt","Иванновна","MariYnina","Ольга_Клименко","Татьяна","ЕгороваТатьяна","SvetlanaT","Mademoiselle Viv","Мила-Милена"];
menuUrl=[" http://www.liveinternet.ru/users/preriy/profile/"," http://www.liveinternet.ru/users/jzayka/profile/"," http://www.liveinternet.ru/users/3111237/profile/"," http://www.liveinternet.ru/users/5093970/profile "," http://www.liveinternet.ru/users/4747147/profile/"," http://www.liveinternet.ru/users/5022732/profile/"," http://www.liveinternet.ru/users/3354683/profile/"," http://www.liveinternet.ru/users/novprospekt/profile/"," http://www.liveinternet.ru/users/4955107/profile/"," http://www.liveinternet.ru/users/mariynina/profile/"," http://www.liveinternet.ru/users/mariflash/profile/"," http://www.liveinternet.ru/users/4958866/profile/"," http://www.egorovatatiana.ru/profile?upd"," http://www.liveinternet.ru/users/svetlanat/profile"," http://www.liveinternet.ru/users/lady_de/profile/"," http://www.liveinternet.ru/users/4394467/profile/"];
//Установим focal length
var focalLength:Number = 350;
//Установим точку исчезновения
var vanishingPointX:Number = stage.stageWidth / 2;
var vanishingPointY:Number = stage.stageHeight / 2;
//Мы вычисляем угловую скорость аngleSpeed в слушателе ENTER_FRAME
var angleSpeed:Number = 0;
//Радиус круга
var radius:Number = 128;
//Вычисляем угол - разницу между пунктами меню (в радианах)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
// setBG();
//Этот цикл создает и располагает элементы карусели
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Создаем новый пункт меню
var menuItem:MenuItem = new MenuItem();
//Вычисляем начальный угол для пункта меню
var startingAngle:Number = angleDifference * i;
menuItem.name=String(i);
//Устанавливаем атрибут "currentAngle" - текущий угол для пункта меню
menuItem.currentAngle = startingAngle;
//Положение пункта меню
menuItem.xpos3D = - radius * Math.cos(menuItem.currentAngle) * 0.5;
menuItem.ypos3D = radius * Math.sin(startingAngle);
menuItem.zpos3D = radius * Math.cos(startingAngle);
//Вычисляем коэффициент масштабирования для пункта меню (чем дальше элемент -> тем меньше коэффициент масштабирования)
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Масштаб пункта меню в соответствии с коэффициентом
menuItem.scaleX = menuItem.scaleY = scaleRatio;
//Положение пункта меню на сцене (из 3D в 2D координаты)
menuItem.x = vanishingPointX + menuItem.xpos3D * scaleRatio;
menuItem.y = vanishingPointY + menuItem.ypos3D * scaleRatio;
//Присваиваем начальную альфу
menuItem.alpha = 0.3;
//Добавляем текст в пункт меню
menuItem.menuItemText.text = menuText[i];
//Мы не хотим, чтобы текстовое поле отлавливало мышиные события
menuItem.mouseChildren = false;
//Присваиваем MOUSE_OVER, MOUSE_OUT и CLICK слушатели для пункта меню
menuItem.addEventListener(MouseEvent.MOUSE_OVER, mouseOverItem);
menuItem.addEventListener(MouseEvent.MOUSE_OUT, mouseOutItem);
menuItem.addEventListener(MouseEvent.CLICK, itemClicked);
//Добавляем пункт меню в массив пунктов меню
menuItems.push(menuItem);
//Добавляем пункт меню на сцену
addChild(menuItem);
}
//Добавим ENTER_FRAME слушатель для анимации
addEventListener(Event.ENTER_FRAME, moveCarousel);
//Эта функция вызывается в каждом фрейме
function moveCarousel(e:Event):void {
//Вычисляем угловую скорость в соответствии с положением mouseY
angleSpeed = (mouseY - stage.stageHeight / 2) * 0.0002;
//Цикл по пунктам меню
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Запомним пункт меню в локальную переменную
var menuItem:MenuItem = (MenuItem)(menuItems[i]);
//Изменяем текущий угол элемента
menuItem.currentAngle += angleSpeed;
//Вычисляем коэффициент масштабирования
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Масштаб элемента в соответствии с коэффициентом
menuItem.scaleX=menuItem.scaleY=scaleRatio;
//Установим новые 3D координаты
menuItem.xpos3D=- radius*Math.cos(menuItem.currentAngle)*0.5;
menuItem.ypos3D=radius*Math.sin(menuItem.currentAngle);
menuItem.zpos3D=radius*Math.cos(menuItem.currentAngle);
//Изменяем координаты элемента.
menuItem.x=vanishingPointX+menuItem.xpos3D*scaleRatio;
menuItem.y=vanishingPointY+menuItem.ypos3D*scaleRatio;
}
//Вызываем функцию, которая упорядочивает элементы так, что они перекрывают друг друга корректно
sortZ();
}
//Эта функция сортирует элементы так , что они перекрывают друг друга корректно
function sortZ():void {
//Упорядочиваем массив так, что элемент, который имеет самое высокое
//z положение (= самый дальний) является первым в массиве
menuItems.sortOn("zpos3D", Array.NUMERIC | Array.DESCENDING);
//Установим новые дочерние индексы для изображений
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
setChildIndex(menuItems[i], i);
}
}
//Эта функция вызывается, когда мышь наводится на пункт меню
function mouseOverItem(e:Event):void {
//изменяем альфа в 1
e.target.alpha=1;
}
//Эта функция вызывается, когда мышь уходит с пункта меню
function mouseOutItem(e:Event):void {
//изменяем альфа в 0.3
e.target.alpha=0.3;
}
// Эта функция вызывается, когда пункт меню кликается
function itemClicked(e:Event):void {
var curInd:uint;
curInd=uint(e.target.name);
var request:URLRequest = new URLRequest(menuUrl[curInd]);
navigateToURL(request);
}
function setBG() {
var w:Number=stage.stageWidth;
var h:Number=stage.stageHeight;
graphics.lineStyle(0,0);
graphics.beginFill(0);
graphics.lineTo(w,0);
graphics.lineTo(w,h);
graphics.lineTo(0,h);
graphics.lineTo(0,0);
graphics.endFill();
}
Выделенное синим, красным и зелёным меняем на свои надписи и ссылки, 16 - это количество пластинок в меню, можете поменять на любое число, соответственно кол-во надписей и ссылок должно быть столько сколько пластинок.

Вот и всё. Что непонятно спрашивайте. Успехов!
Источники уроков Здесь и Здесь.
Многим понравилась карусель (флеш меню). Меня попросили рассказать как я делала этот урок. Уроков никогда не писала, это первый. Огромное спасибо Леночке jzayka за помощь!
1. Создайте новый документ 550х400

2. Нарисуйте прямоугольник с закругленными краями. Размером - 158х35, белая обводка, цвет заливка можно взять любой, для этого нажмите на палитру цветов. Так как белая обводка на белом фоне не видна, меняю цвет рабочего стола, нажимая на белый прямоугольник, где написано Монт. стол "Задать цвет фона".


Выставляем параметры прямоугольника

Из скрина видно, что обводку взяла 5 пикселей, угол закругления 10, можно их поменять и поставить свои. Нажимаем на самую верхнюю стрелочку в инструментах и выделяем прямоугольную фигуру. Пока она у нас выделена делаем следующий пункт.
3. Конвертируйте прямоугольник в MovieCLip, нажав на F8 (или нажать правой клавишей мышки на прямоугольник, откроется окно и там нажать на "преобразовать в символ") и назовите его “Menu Item”. Точка регистрации в центре.

появится вот такое окно

нажимаем ОК
4. Заходим во внутрь символа, нажав 2 раза левой кнопкой мыши на мувик
Внутри этого Символа создайте динамический текст. Сделайте его по размеру прямоугольника и напишите что-нибудь.


5. Дайте текстовому полю instance = “menuItemText“-без кавычек.

Внедрите текст. Поставьте галочки во всех чекбоксах, чтобы имена могли быть на русском и англ. языках (если поставить по уроку русский текст не будет виден)

7. Теперь вернитесь на главную сцену ( для того, чтобы вернуться на главную сцену нажмите на монтажный стол), и удалите символ со сцены.


8. Нажимаем F9 и вставляем в окно код:
//Общее количество пунктов меню
const NUMBER_OF_ITEMS:uint = 16;
//Этот массив будет содержать все пункты меню
var menuItems:Array = new Array();
var menuText:Array=new Array();
var menuUrl:Array=new Array();
menuText=["Preriy "," jzayka "," Sabine Astana "," ВАТ ","Навруб ","просто Вера"," Лариса_Гурьянова","novprospekt","Иванновна","MariYnina","Ольга_Клименко","Татьяна","ЕгороваТатьяна","SvetlanaT","Mademoiselle Viv","Мила-Милена"];
menuUrl=[" http://www.liveinternet.ru/users/preriy/profile/"," http://www.liveinternet.ru/users/jzayka/profile/"," http://www.liveinternet.ru/users/3111237/profile/"," http://www.liveinternet.ru/users/5093970/profile "," http://www.liveinternet.ru/users/4747147/profile/"," http://www.liveinternet.ru/users/5022732/profile/"," http://www.liveinternet.ru/users/3354683/profile/"," http://www.liveinternet.ru/users/novprospekt/profile/"," http://www.liveinternet.ru/users/4955107/profile/"," http://www.liveinternet.ru/users/mariynina/profile/"," http://www.liveinternet.ru/users/mariflash/profile/"," http://www.liveinternet.ru/users/4958866/profile/"," http://www.egorovatatiana.ru/profile?upd"," http://www.liveinternet.ru/users/svetlanat/profile"," http://www.liveinternet.ru/users/lady_de/profile/"," http://www.liveinternet.ru/users/4394467/profile/"];
//Установим focal length
var focalLength:Number = 350;
//Установим точку исчезновения
var vanishingPointX:Number = stage.stageWidth / 2;
var vanishingPointY:Number = stage.stageHeight / 2;
//Мы вычисляем угловую скорость аngleSpeed в слушателе ENTER_FRAME
var angleSpeed:Number = 0;
//Радиус круга
var radius:Number = 128;
//Вычисляем угол - разницу между пунктами меню (в радианах)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
// setBG();
//Этот цикл создает и располагает элементы карусели
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Создаем новый пункт меню
var menuItem:MenuItem = new MenuItem();
//Вычисляем начальный угол для пункта меню
var startingAngle:Number = angleDifference * i;
menuItem.name=String(i);
//Устанавливаем атрибут "currentAngle" - текущий угол для пункта меню
menuItem.currentAngle = startingAngle;
//Положение пункта меню
menuItem.xpos3D = - radius * Math.cos(menuItem.currentAngle) * 0.5;
menuItem.ypos3D = radius * Math.sin(startingAngle);
menuItem.zpos3D = radius * Math.cos(startingAngle);
//Вычисляем коэффициент масштабирования для пункта меню (чем дальше элемент -> тем меньше коэффициент масштабирования)
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Масштаб пункта меню в соответствии с коэффициентом
menuItem.scaleX = menuItem.scaleY = scaleRatio;
//Положение пункта меню на сцене (из 3D в 2D координаты)
menuItem.x = vanishingPointX + menuItem.xpos3D * scaleRatio;
menuItem.y = vanishingPointY + menuItem.ypos3D * scaleRatio;
//Присваиваем начальную альфу
menuItem.alpha = 0.3;
//Добавляем текст в пункт меню
menuItem.menuItemText.text = menuText[i];
//Мы не хотим, чтобы текстовое поле отлавливало мышиные события
menuItem.mouseChildren = false;
//Присваиваем MOUSE_OVER, MOUSE_OUT и CLICK слушатели для пункта меню
menuItem.addEventListener(MouseEvent.MOUSE_OVER, mouseOverItem);
menuItem.addEventListener(MouseEvent.MOUSE_OUT, mouseOutItem);
menuItem.addEventListener(MouseEvent.CLICK, itemClicked);
//Добавляем пункт меню в массив пунктов меню
menuItems.push(menuItem);
//Добавляем пункт меню на сцену
addChild(menuItem);
}
//Добавим ENTER_FRAME слушатель для анимации
addEventListener(Event.ENTER_FRAME, moveCarousel);
//Эта функция вызывается в каждом фрейме
function moveCarousel(e:Event):void {
//Вычисляем угловую скорость в соответствии с положением mouseY
angleSpeed = (mouseY - stage.stageHeight / 2) * 0.0002;
//Цикл по пунктам меню
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Запомним пункт меню в локальную переменную
var menuItem:MenuItem = (MenuItem)(menuItems[i]);
//Изменяем текущий угол элемента
menuItem.currentAngle += angleSpeed;
//Вычисляем коэффициент масштабирования
var scaleRatio = focalLength/(focalLength + menuItem.zpos3D);
//Масштаб элемента в соответствии с коэффициентом
menuItem.scaleX=menuItem.scaleY=scaleRatio;
//Установим новые 3D координаты
menuItem.xpos3D=- radius*Math.cos(menuItem.currentAngle)*0.5;
menuItem.ypos3D=radius*Math.sin(menuItem.currentAngle);
menuItem.zpos3D=radius*Math.cos(menuItem.currentAngle);
//Изменяем координаты элемента.
menuItem.x=vanishingPointX+menuItem.xpos3D*scaleRatio;
menuItem.y=vanishingPointY+menuItem.ypos3D*scaleRatio;
}
//Вызываем функцию, которая упорядочивает элементы так, что они перекрывают друг друга корректно
sortZ();
}
//Эта функция сортирует элементы так , что они перекрывают друг друга корректно
function sortZ():void {
//Упорядочиваем массив так, что элемент, который имеет самое высокое
//z положение (= самый дальний) является первым в массиве
menuItems.sortOn("zpos3D", Array.NUMERIC | Array.DESCENDING);
//Установим новые дочерние индексы для изображений
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
setChildIndex(menuItems[i], i);
}
}
//Эта функция вызывается, когда мышь наводится на пункт меню
function mouseOverItem(e:Event):void {
//изменяем альфа в 1
e.target.alpha=1;
}
//Эта функция вызывается, когда мышь уходит с пункта меню
function mouseOutItem(e:Event):void {
//изменяем альфа в 0.3
e.target.alpha=0.3;
}
// Эта функция вызывается, когда пункт меню кликается
function itemClicked(e:Event):void {
var curInd:uint;
curInd=uint(e.target.name);
var request:URLRequest = new URLRequest(menuUrl[curInd]);
navigateToURL(request);
}
function setBG() {
var w:Number=stage.stageWidth;
var h:Number=stage.stageHeight;
graphics.lineStyle(0,0);
graphics.beginFill(0);
graphics.lineTo(w,0);
graphics.lineTo(w,h);
graphics.lineTo(0,h);
graphics.lineTo(0,0);
graphics.endFill();
}
Выделенное синим, красным и зелёным меняем на свои надписи и ссылки, 16 - это количество пластинок в меню, можете поменять на любое число, соответственно кол-во надписей и ссылок должно быть столько сколько пластинок.

Вот и всё. Что непонятно спрашивайте. Успехов!
Серия сообщений "►Adobe Flash CS6 ":
Часть 1 - Шлейф за курсором - моя работа в Adobe Flash CS6
Часть 2 - Моя работа в Adobe Flash CS6. Собери пазл( по уроку ВАТ)
Часть 3 - Создание 3D карусели (мои пояснения к уроку).
Часть 4 - Adobe Flash Professional CS6 12.0.0.481 [MULTi / Русский]
| Рубрики: | ►Флешки/***Флеш редактор |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






