-Ссылки
-Цитатник
Зимний календарь - (18)
Зимний календарь
"ЛиРу": ликбез. Бродилка по дневникам №1 - (4)"ЛиРу": ликбез. Бродилка по дневникам №1 ЛИКБЕЗ - ликвадация безграмотности. Для просмотра...
Разделяем текст линиями - (4)Разделяем текст линиями По просьбам читателей, расскажу как делать в тексте такой элемент, как л...
Обзор шрифтов онлайн и всегда рядом! - (0)Обзор шрифтов онлайн и всегда рядом! ...
Всё под рукой.Всё, что нужно начинающему блогеру(обновленный материал) - (0)Всё под рукой/Всё, что нужно начинающему блогеру(обновленный материал) *****Внимание : Если хоть ...
-Рубрики
- ►Видео (4)
- ► Смайлики (1)
- ►Paint.NET (1)
- ► Sothink SWF Quicker (23)
- ► Видео (8)
- ►3D Объекты BluffTitler (1)
- ►Adobe Flash CS6 (4)
- ►Animated GIF Рroducer 5.1 Rus Portable (2)
- ►GIMP.Gif (33)
- ►Magic Particles 3D 3.2 (1)
- ►Анимация (41)
- *** Программы (27)
- ►Библиотека (25)
- ►Всё для женщин (7)
- ►Всё для ЖЖ (7)
- ►Всё для Мэйла (5)
- ►Генераторы (45)
- ***Генератор бесшовных фонов (2)
- ***Генератор градиентов (1)
- ***Генераторы для дизайна 1 часть. (3)
- ►Грецкий орех (1)
- ►Демотиваторы (1)
- ►Детская страничка (23)
- ►Дизайн (0)
- ►Для комментариев с кодами (1)
- ►Для тех, кто учится (17)
- ►Дом.Дача (34)
- ►Единицы измерения (1)
- ►Женский клуб (1)
- ►Здоровье (138)
- ***Настойки (7)
- ►Зима (5)
- ►Знаменательные даты (49)
- *** Новый год (12)
- ►Интернет (121)
- ***Интересные программы (21)
- ***Интересные сайты (13)
- ►История (3)
- ►Календари (42)
- ►Калькулятор (3)
- ►Кинозал (12)
- ►Комнатные растения (1)
- ►Компьютер (161)
- *** Антивирусники (4)
- *** Рабочий стол (21)
- ►Конвертеры разные (7)
- ► Куклы (13)
- ►Кулинария (535)
- *** Выпечка (119)
- *** Заготовки на зиму (10)
- *** Молочные продукты (16)
- *** Мороженное (7)
- *** Напитки (10)
- *** Настойки,наливки (7)
- *** Православная кухня (2)
- *** Секреты кулинарии (4)
- *** Сладости (22)
- *** Советы (6)
- *** Алкогольные напитки (33)
- *** Соусы.Приправы (13)
- ***Салаты.Закуски (11)
- ►Магия (3)
- ►Мои кнопки (4)
- ►Мои надписи (13)
- ►Мои рамки (76)
- ►Мои рубрики (3)
- ►Мои флешки (4)
- ►Музыка (313)
- ►Народная медицина (117)
- ►Натюрморты (1)
- ►Новости (1)
- ►Открытки (93)
- *** Новогодние (7)
- *** 8 Марта (6)
- *** Муз.открытки (5)
- ***23 февраля (1)
- *** Валентинки (4)
- ***Открытки с днём рождения (6)
- ►Поздравления (5)
- ►Политика (12)
- ***Украина (2)
- ►Православие (37)
- *** Иконы (2)
- ***Соборы и храмы Киева (1)
- ►Программы (18)
- ►Развлечение (2)
- ►Разное (6)
- ►Рамочки (314)
- *** Рамки для видео (2)
- *** Рамочки от Arnusha. (23)
- *** Рамочки от Ирины Семёновой (2)
- ***Рамочки от Beauti_Flash (6)
- ***Рамочки по формулам (5)
- ***Рамочник онлайн (1)
- ***Тени (1)
- ***Урок по рамочкам (2)
- ►Роzеr (1)
- ►Рукоделие (356)
- *** Вязание (247)
- *** Новый год (5)
- *** Шитьё (21)
- ►Сайты для работы с фото (3)
- ►Скрапбукинг (2)
- ►Слойд шоу (3)
- ►Служба поддержки ЖЖ (12)
- ►Советы (1)
- ►Сонник (0)
- ►Спорт (1)
- ►Телевидение (1)
- ►Точное время (2)
- ►Уроки (35)
- ►Флешки (249)
- *** Кошечки (3)
- *** Новый год (5)
- *** Уроки (10)
- ***Flash материалы (25)
- ***Флеш редактор (7)
- ***Часы и календари (12)
- ►Фоны (410)
- *** Обои на рабочий стол (27)
- *** Анимированые.Снег (3)
- ***Фоны для рамочек (22)
- ►Фото цветов (2)
- ►Фотогенераторы (47)
- ►Фоторедактор (38)
- ►Фотошоп (1987)
- ***Кропер - фотошоп онлайн. (1)
- *** Советы (2)
- *** Уроки по ретуши (2)
- ***Девушки (36)
- ***Уроки рисования (3)
- ***Фото манипуляция. (2)
- *** Анимация (118)
- ***Коллажа с уроками от *ГП* (1)
- *** Corel Photo-Paint (8)
- *** EDITOR by pixlr.com (8)
- *** Алфавит (1)
- *** Бродилка по работе в ФШ (5)
- *** Валентинки (43)
- *** Всё для графики и дизайна (2)
- *** Вуальки (8)
- *** Декор (155)
- *** Заготовочки (38)
- *** Иллюстрированные персонажи png (6)
- *** Инструменты (4)
- *** Кисти (23)
- *** Клипарт (519)
- *** Коллажи (117)
- *** Макияж Мастер - OnLine Редактор (1)
- *** Маски для ФШ (44)
- *** Мои рамки в ФШ (19)
- *** Мульт. герои в png (13)
- *** Надписи в ФШ (67)
- *** Новый год (141)
- *** Обработка фото (5)
- *** Открытки в ФШ (23)
- *** Рамки для Фш (30)
- *** Рамки в ФШ (60)
- *** Рамки для фото (10)
- *** Свитки (5)
- *** Скрап набор (50)
- *** Слои (1)
- *** Стили в ФШ (16)
- *** Текстуры (9)
- *** ТУБЫ (2)
- *** Уроки ФШ (229)
- *** Фигуры в ФШ (2)
- *** Фильтры (61)
- *** Флеш открытки в ФШ (1)
- *** Фоны в ФШ (12)
- *** Формы для ФШ (3)
- *** Фракталы (9)
- *** Футажи (29)
- *** ФШ онлайн (28)
- *** Шаблоны (6)
- *** Экшен (10)
- *** Эффекты (17)
- ***Полезные приёмы работы в ФШ (3)
- ***Фотоманипуляция (3)
- ►ФотоШоу (3)
- ►Хозяйке на заметку (17)
- ►Художники (3)
- ►Цветы (6)
- ►Энциклопедия Ли.ру (383)
- *** Бродилка (7)
- ***Аватарки (7)
- *** Онлайн HTML - редактор (3)
- ***HTML.net (2)
- ***Анимация сборник (салют, сердечки и т.д.) (3)
- ***Всё для оформления дневника (409)
- ***Всё под рукой/Всё, что нужно начинающему блогер (17)
- ***Интересные блоги (5)
- ***Интересные дневники на Ли.ру (16)
- ***Картинки (28)
- ***Кнопочки перехода "Далее" (13)
- ***Пишем красиво (67)
- ***Разделители для текста (52)
- ***Редактор на Ли.ру (7)
- ***Слайдшоу постов (4)
- ***Смайлики (11)
- ***Схемы (7)
- ***Счётчики (15)
- ***Шпаргалка (10)
- ►Это интересно (95)
- ***Тесты (30)
- *** Юмор (6)
- ***Актёры (3)
- ***Виртуальные прогулки (2)
- ***Волшебство моря (1)
- ***Гадание (5)
- ***Города мира (1)
- ***Гороскоп (12)
- ►Эфирные масла (3)
- ►Ютуб (6)
- ►Яндекс помощь (21)
- Комментарии с кодами (0)
-Метки
3d девушки 3d-девушки Маски анимация анимация без фотошопа багеты бисквит - 50 рецептов с фото бордюры бродилка по авторам анимации + приглашение валентинки вязание генератор бесшовных фонов генераторы!!! четыре в одном! девушки *милашки* 3d png девушки 3d девушки png декор декоративные элементы декоративные элементы «бордюры декоративные элементы для вашего творчества детский клипарт дизайн для жж для тех домашний сыр заготовки для творчества от beauti_flash заготовочки для комментиков знакомимся с фильтром backgroundmaniac золотые разделители клавиатура кластеры в пнг клипарт клипарт - соломенные шляпы клипарт «пасхальные яйца» клипарт декор «цветочный» png клипарт пасхальный клипарт разной тематики клипарт сердечки клипарт сердечки.день святого валентина. клипарт-валентинки клипарты клуб любителей коллажа с уроками от *гп* коллаж коллажи по уроку коллекция черных фонов с летящимм снегом. красочно-иллюстрированные персонажи png красочные иллюстрированные персонажи png кулинарное в пнг лучшие детские песенки к новому году маски для фотошопа микс обоев на рабочий стол мои однотонные рамки мои простые рамки мои рамки мои рамки в фш мои рамки однотонные мои рамки серые мои рамки чёрные мои схемы для ли.ру музыка на заметку каждому - 25 советов для здоровья: надписи с днём рождения от beauti_flash новогоднее окантовка для рамочки окошко для кода открыточки png. "с днём рождения!" пасхальный клипарт плееры разделители разделители собранные из интернета рамки прозрачные рамочки для текста рамочки с зимним фоном русское таро. салаты на день рождения - 30 рецептов с фото сделать флеш-часы для блога. скачать aleo gif to flash converter 1.2 скрап набор "«new year 2016»" текстуры текстуры для схемколлажейрамочек тест тесты уголки цветочные узоры спицами узоры спицамимного урок « анимационная новогодняя открытка»- часть2 урок коллажа time for cheer joyand love от анты уроки от анты уроки фотошопа. подборка учимся рисовать - очень много уроков! флеш редактор флешка фоновое изображение в рамке. часть 1 фоны фоны боковые. фонытекстуры футажи цветы png цитат шапка спицами ювелирные украшения
-Музыка
- London Beat-I've Been Thinking About You
- Слушали: 2995 Комментарии: 0
- Мой ласковый и нежный зверь. (вальс)
- Слушали: 462 Комментарии: 0
- Отец Андрей для Федора Емельяненко - ой то не вечер то не вечер (audiopoisk.com)
- Слушали: 6997 Комментарии: 0
- Там, в сентябре (long version)
- Слушали: 987 Комментарии: 0
- Новогодняя ночь
- Слушали: 180 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
Dmitry_Shvarts
E-Ledi
Flash_Magic
GALA_CRISTALL
Galche
GayaneKostanyan
Irishkin-dom
ka82
Krivoruchko_Margarita
Legionary
Lenyr
lyubava63
MANGIANA
Marishka_AG
Matrioshka
Mellodika
microfon
Nalmeena
NATALI_KOMJATI
Prudent
Rost
SelenArt
Svetlana---
SvetlanaT
SWEET5
Taisia800
Veronika24
Vi-Natalka
Viktori2014
Ваша_ТАНЯ_идущая_по_Судьбе
галина5819
Доктор_Хаус_Ру
Егорова_Таня
ЗДОРОВЬЕ_РОССИИ
Кикайон
КРАСОТА_ЗДОРОВЬЯ
ЛИЧНЫЕ_ОТНОШЕНИЯ
ЛЮБА-ЛЮБУШКА
Мамедыч
Н_НИНА
На-Туся
Новостной_листок
РИМИДАЛ
Рябина_Рябинушка
СЕМЬЯ_И_ДЕТИ
СитковаЛюдмила
Сияние_Розы_Жизни
Татьяна_Колосова
Топ_Менеджер
Эврика-121269
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 14)
Лорелея
Темы_и_схемы
Царство_Кулинарии
Всё_для_блога
Сонник_Лиру
Gala-Feya_and_Photoshop
Прогулки_по_планете
Моя_кулинарная_книга
Говорим_пишем_спорим
Аудио_плееры
Best_of_Callery
Только_для_женщин
ВСЁ_ОТ_ДИЗАЙНЕРА
соо-шпаргалка
Читатель сообществ
(Всего в списке: 5)
Куклы_и_Модели
Mimi_Kids
Мир_клипарта
О_Самом_Интересном
Рецепты_блюд
Быстро создать свой сайт. |
Цитата сообщения novprospekt
Быстро создать свой сайт.
Для тех, кто решил серьезно заняться изучением и работой с такой программой как Adobe Flash, обязательно рано или поздно понадобиться свой сайт для размещения флеш. Очень удобно закачивать и хранить свои флешки, в своих же каталогах файлов. А есть и такие флеш проекты, публикация которых, возможна только на сайтах в папках файловых менеджеров, которые расположены в корне сайта.
Вот пример такого флеш проекта.
Эта 3 d флеш галерея ссылается на папку с изображениями, а эта папка хранится в файловом менеджере сайта.
Теперь, предлагаю вам быстро создать сайт в системе ucoz.ru
Заходите по ссылке на главную страницу http://www.ucoz.ru/ и нажимайте смело кнопку
"Создать сайт"

После того как нажмете кнопку "Создать сайт", появиться форма для регистрации. Она достаточно стандартная и никаких затруднений процедура регистрации у вас вызвать не должна.
Вписываете данные действующего почтового ящика и нажимаете Enter. Если данные почтового ящика верны, то рядом с графой Email появиться зеленая галочка - "Данные верны".
Далее, обязательно откройте чистый бланк стандартного блокнота и по мере регистрации и создания сайта, вносите туда пароли, которые будете использовать в процессе регистрации и текстовые пояснения к ним. Всего паролей будет два. Один для регистрации в качестве администратора на главной странице сайта (uID пароль) и второй для входа в панель управления сайтом.

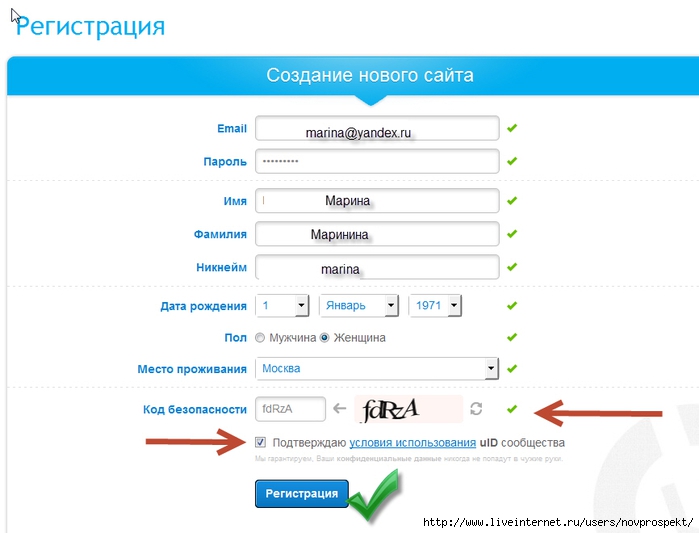
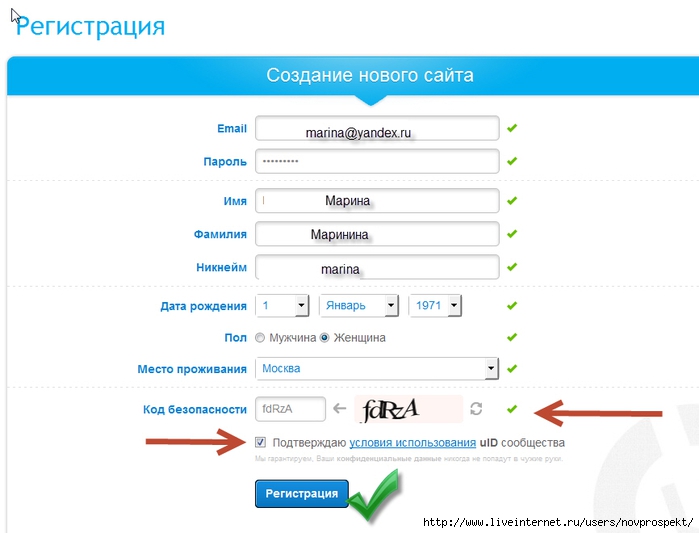
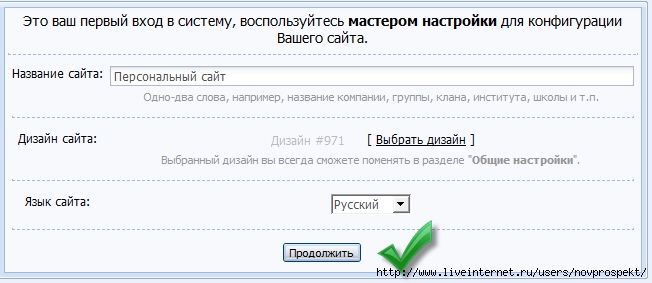
Нажимаем кнопку "Продолжить" и перед нами появляется расширенная форма для регистрации сайта. Заполняем ее.

Около каждой правильно заполненной графы появляется зеленая галочка, что означает - верно. Если какие - то данные неверны, то рядом с графой появиться красный крестик.
Когда все графы будут заполнены правильно, нажимаем кнопку "Регистрация" и получаем ответ

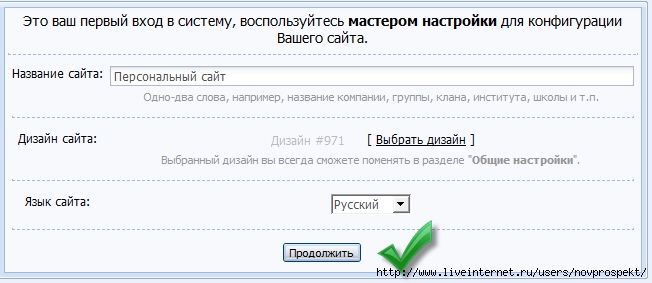
Переходим в свой почтовый ящик и читаем ответ на регистрацию. Нажимаем кнопку "Продолжить".

Нам будет представлена еще одна форма для регистрации. В ней вы выберите контрольный вопрос для восстановления пароля и пароль для входа в панель управления. Это второй пароль для управления сайтом ucoz, первый вы выбирали при начале регистрации и должны были записать его в блокнот. Теперь в блокнот запишите контрольный вопрос и второй пароль. Ко второму паролю обязательно дайте пояснение, что это пароль для входа в панель управления.

Когда всю информацию ввели и сохранили, нажимаем кнопку "Приступить к созданию сайта"
На это действие мы получим сообщение, что наш сайт создан и мы можем перейти в панель управления.

Еще в одном уведомлении нажимаем продолжить

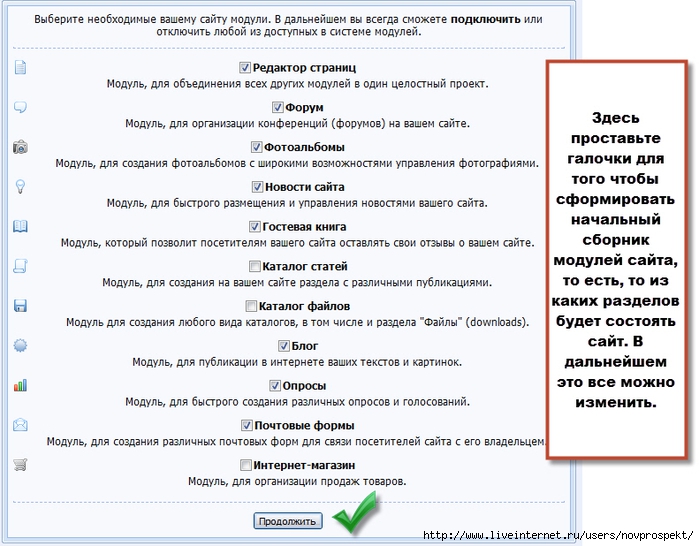
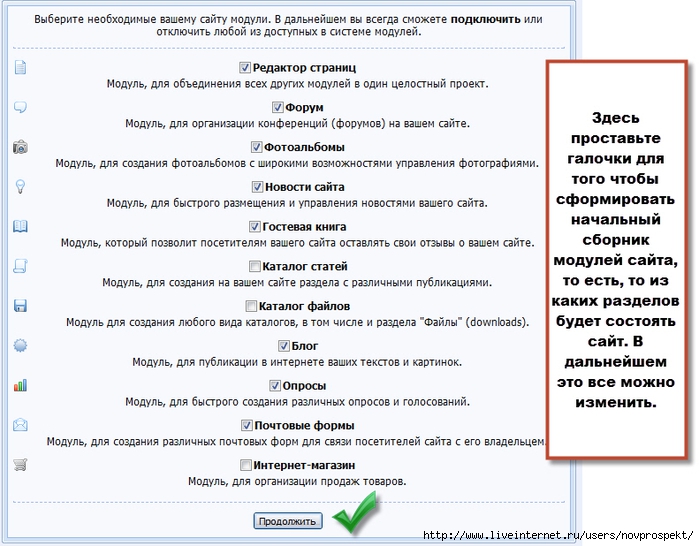
Выбираем список модулей из которых на первом этапе будет состоять ваш сайт. Модули в дальнейшем, можно будет отключать или, наоборот, подключить новые.

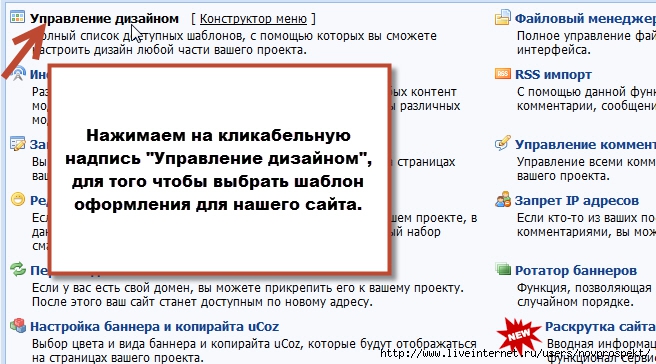
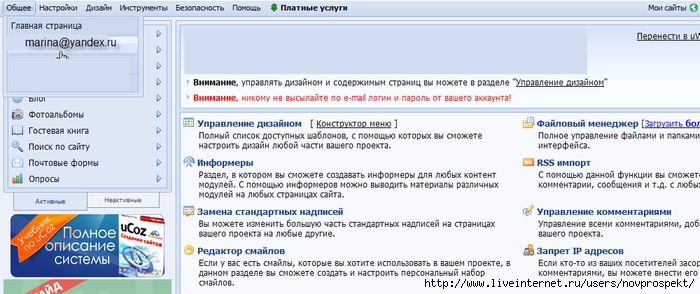
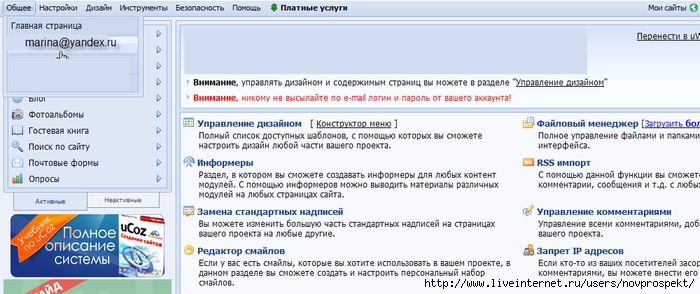
Продолжаем. И, наконец, перед нами долгожданная Панель управления сайтом.

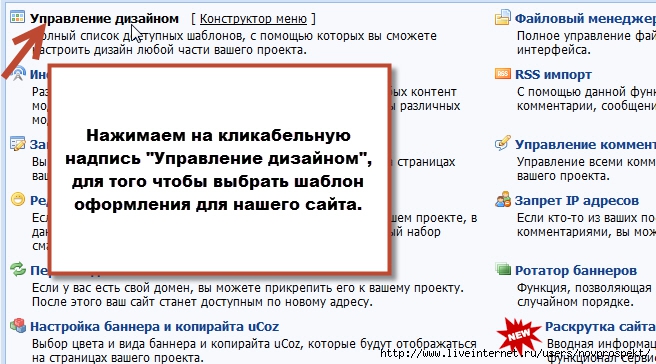
Здесь нас прежде всего сейчас интересует самый первый пункт - Управление дизайном. Нажмите на кликабельную надпись "Управление дизайном". Именно на эту надпись, а не на надпись "Конструктор меню".

Теперь мы переместимся на страницу дизайна сайта и будем выбирать шаблон для его оформления. В панели управления мы найдем некоторое количество уже готовых шаблонов и из них выберем, что - то для себя.

Нажимаем на кликабельную надпись "Конструктор шаблонов"

Мы на странице установки шаблона, и нам надо выбрать свой дизайн из готовых шаблонов.
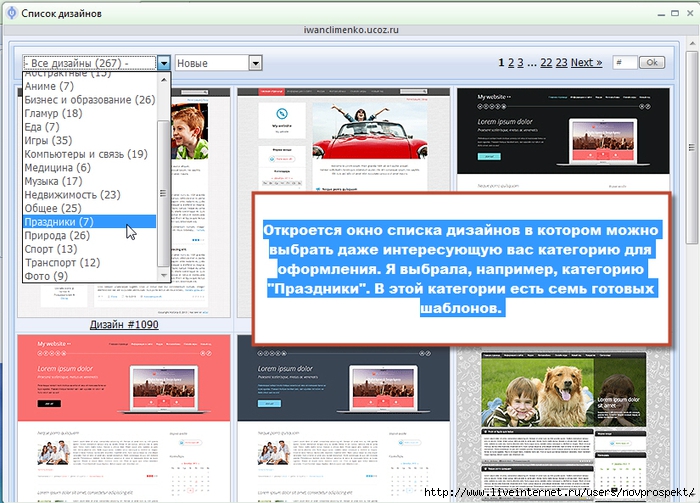
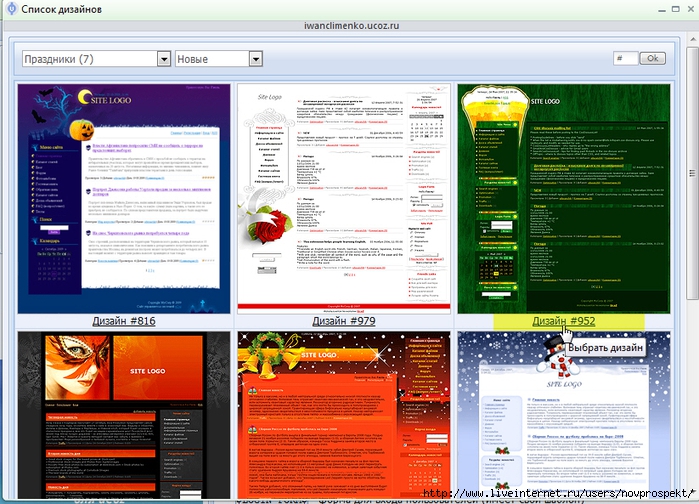
Жмем на прямоугольник "Примеры дизайнов", который находится рядом с кликабельной надписью "Каркасы стандартных дизайнов", чтобы визуально увидеть эти самые готовые шаблоны.

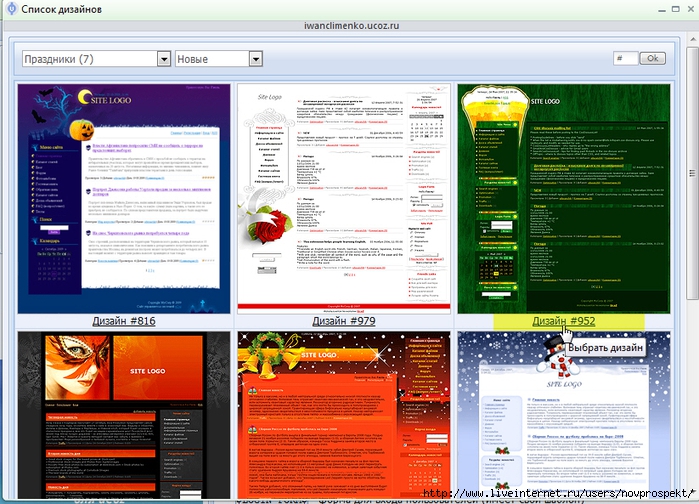
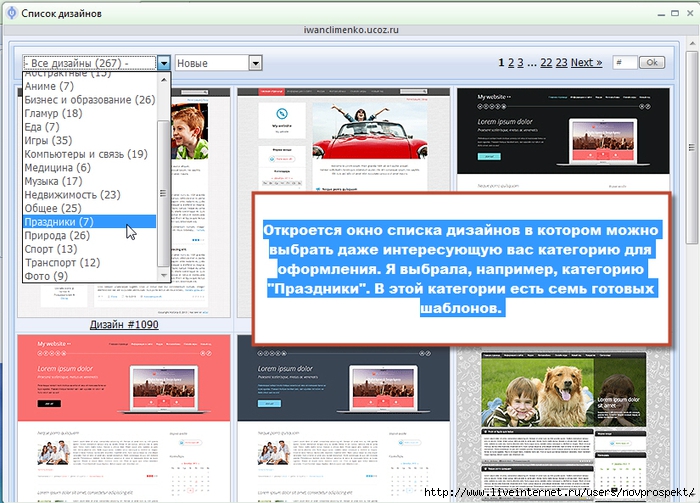
Откроется окно списка дизайнов, в котором можно выбрать, даже, интересующую вас категорию для оформления. Я выбрала, например, категорию "Праздники". В этой категории есть семь готовых шаблонов.

Мне понравился дизайн под номером #952.

Запоминаю номер дизайна и теперь уже щелкаю по кликабельной надписи "Каркасы стандартных дизайнов". Появляется выпадающий список с номерами дизайнов. Нахожу тот , который выбрала - #952.

Жму по надписи #952 и шаблон установлен. Нажимаю на кнопку "Создать шаблоны"

Теперь, чтобы перейти на главную страницу своего сайта, нажмите вкладку меню "Общее", а в выпадающем списке нажимаю на пункт с адресом своего сайта.

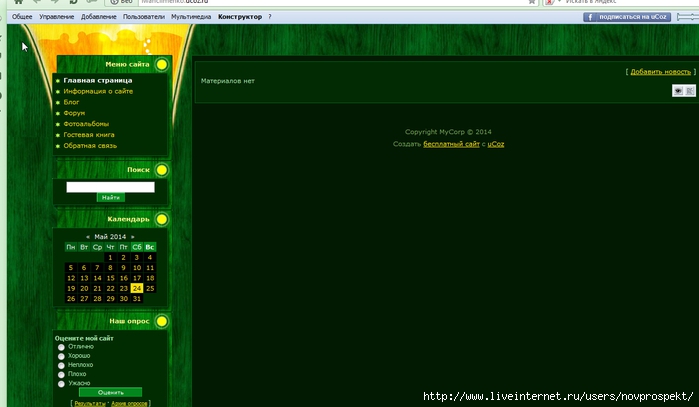
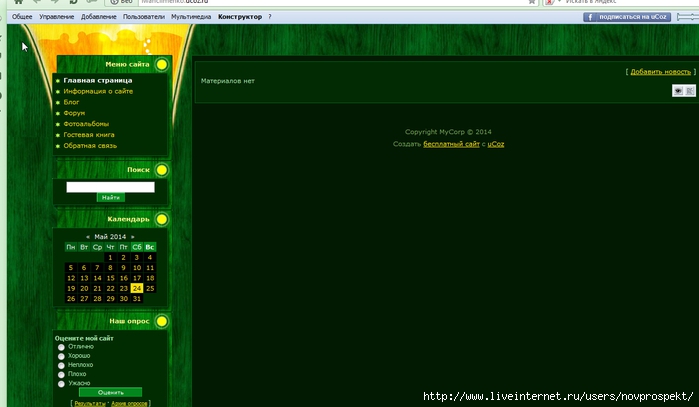
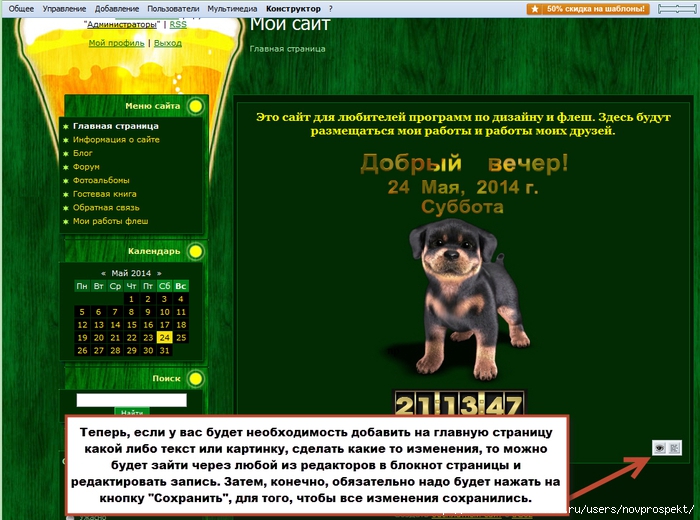
И вот мы на главной странице своего сайта

Теперь, покажу как добавить на сайт свои первые материалы, как создать новую страницу на сайте и новый пункт меню, как пользоваться файловым менеджером. Так мы немного украсим наш сайт, и немного заполним его материалом, еще научимся загружать файлы в Файловый менеджер.
На главной странице сайта предлагаю поместить краткую информацию о сайте и какое - нибудь украшательство. Ну, например, флешку с приветствием.
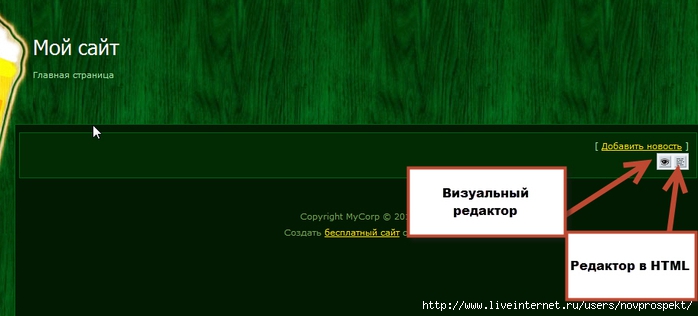
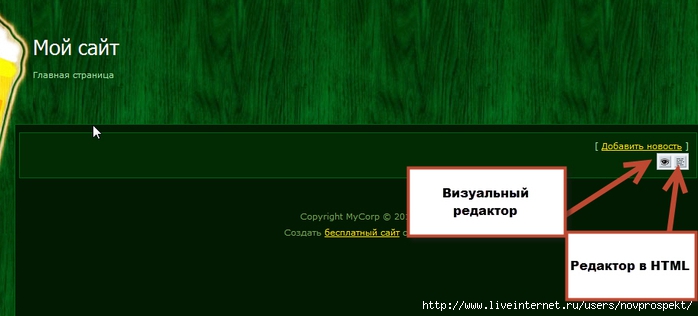
На главной странице, в самом верху, есть кликабельные значки для добавления материала в редакторах - Визуальном и HTML.

Сначала нажимаем на значок редактора HTML. Нам откроется блокнот для записи, в котором уже есть некий HTML код. Этот код нам не нужен и мы его весь удаляем. Затем делаем текстовую запись. Я, например сделала такую -
"Это сайт для любителей программ по дизайну и флеш. Здесь будут размещаться мои работы и работы моих друзей."
Ниже вставила формулу для размещения флешки с флешкой приветствием.

Теперь переключитесь на вкладку Визуального редактора.

В Визуальном редакторе я выровняла текст и флешку по центру, в тексте изменила цвет шрифта, сам шрифт и его размер.
Внизу, также, выбираем Группы посетителей, которые будут иметь доступ к странице ( у каждой группы есть чекбокс, в котором кликом можно установить\снять галочку)
После всех изменений обязательно нажимаем, внизу блокнота, кнопку "Сохранить"

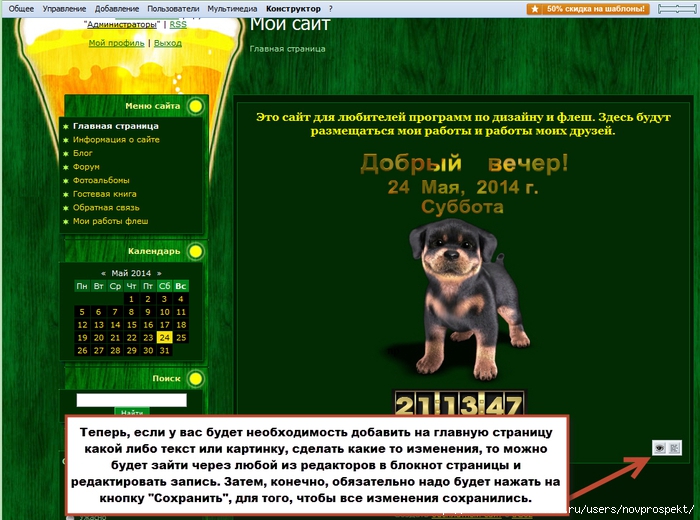
Теперь, если у вас будет необходимость добавить на главную страницу какой - либо текст или картинку, сделать какие то изменения, то можно будет зайти через любой из редакторов в блокнот страницы и редактировать запись. Затем, конечно обязательно надо будет нажать на кнопку "Сохранить", для того чтобы все изменения сохранились.

С главной страницей разобрались. Теперь, поработаем с файловым менеджером.
Загрузим в файловый менеджер несколько разных флешек с компьютера.
Открываем в меню панели Администратора вкладку "Управление" и в ней щелкаем пункт "Файловый менеджер".

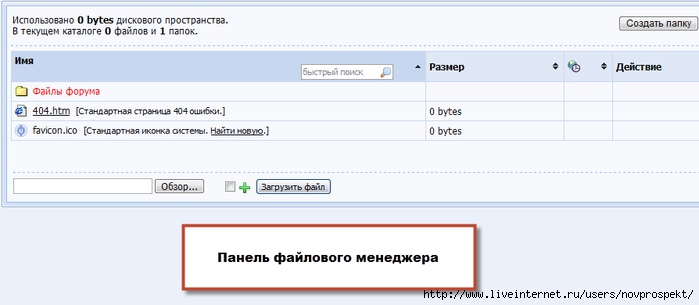
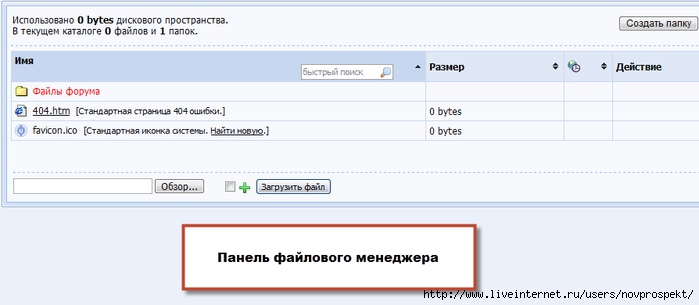
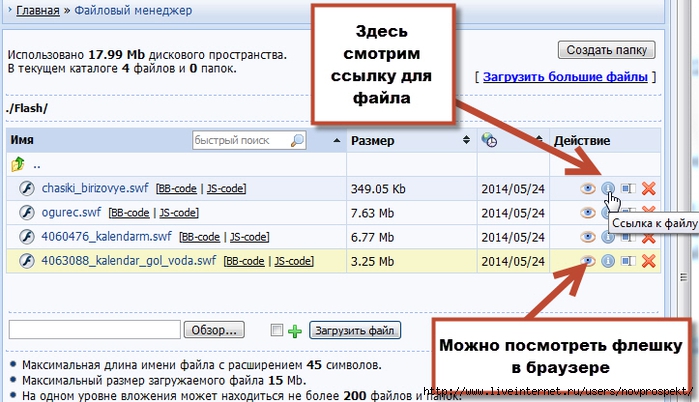
После этого нам откроется панель Файлового менеджера.

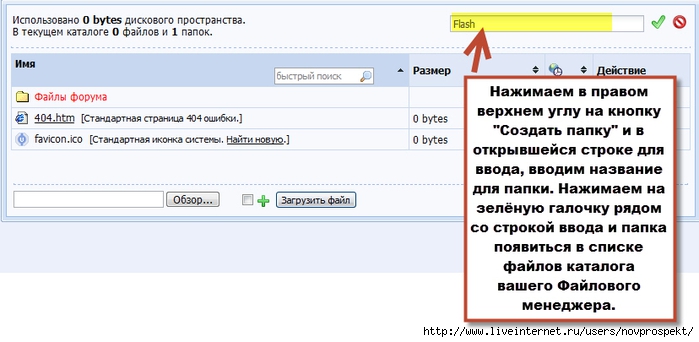
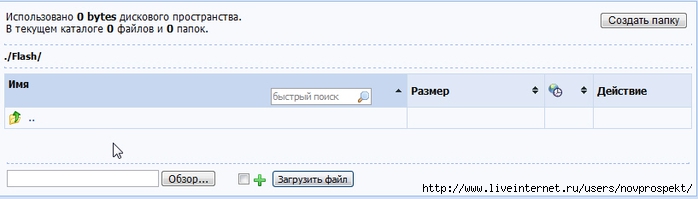
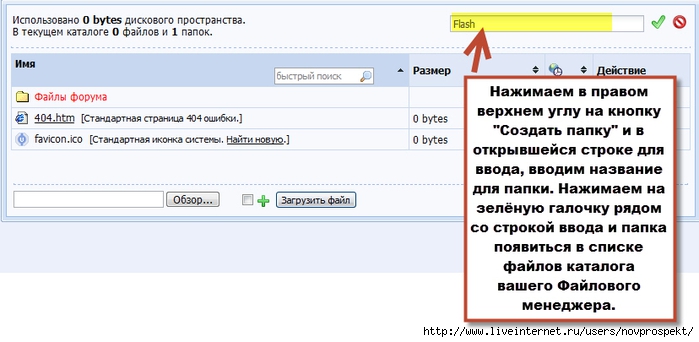
Поскольку я решила, что загружу в Файловый менеджер несколько флешек со своего компьютера, то создам в каталоге для файлов Файлового менеджера Новую папку для загрузки флешек. Для этого в правом верхнем углу нажимаем на кнопку "Создать папку" и, в открывшейся строке для ввода, вводим название для папки. Нажимаем на зелёную галочку рядом со строкой ввода и папка появиться в списке файлов каталога вашего Файлового менеджера.


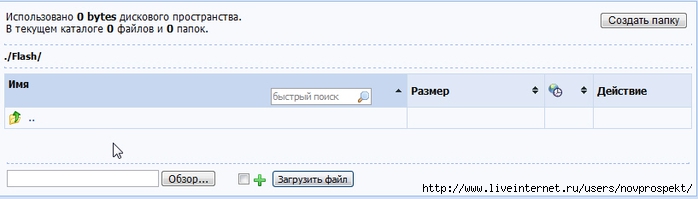
Щелкните по созданной папке Flash и вы попадете внутрь этой папки. Здесь мы и произведем загрузку нескольких флешек с компьютера.

Загружаем несколько файлов следующим образом
Щелкаю по вкладке "Обзор" и указываю путь на компьютере к флешке, которую хочу загрузить. Далее жму на зеленый плюсик, который рядом с кнопкой "Обзор". Появляется новая строка "Обзор". Указываю путь к другой флешке. И так столько раз, сколько файлов вам надо загрузить. Если какую то строку вы решили исключить из списка загрузок, то нажмите на красный "минус". После того, как путь ко всем файлам указан, нажимаю кнопку "Загрузить файл".

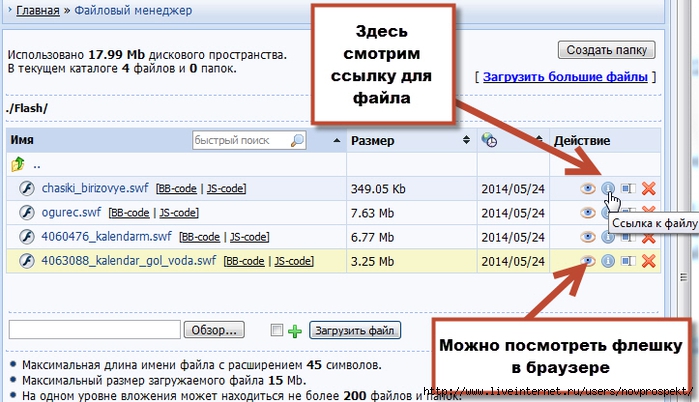
После загрузки все флешки окажутся в папке и, справа в строке каждой флешки, можно получить её ссылку.

Я загрузила два вида флешек - флеш часики и флеш календарики. Поэтому для их размещения создаю две страницы, которые назову соответственно "Флеш календари" и "Флеш часики".
На главной странице сайта, в панели Администратора, щелкаю вкладку "Добавление" и в ней щелкаю пункт "Редактор страниц".

Откроется окно создания новой страницы, где мы в заглавии пишем название нашей страницы. В моем случае название первой страницы это - Флеш календари. В блокноте для записи переходим в редактор для HTML кодов. Флешки на этом сайте лучше размещать по формуле, которую я привожу ниже. Выравнивать и добавлять текст лучше переключившись затем в Визуальный редактор.
Итак формула для размещения флешек в панели HTML кодов сайта ucoz
По этой формуле размещаем вручную в панели HTML кодов наши флешки. Ссылки на флешки берем в Файловом менеджере в папке Flash.

Когда флешки будут размещены на странице, просто переходим в Визуальный редактор (Сохранить при этом не нажимаем) и выравниваем флешки по центру, делаем подписи к ним, если это необходимо. А вот после того, как весь материал будет добавлен на страницу в Визуальном редакторе, нажимаем кнопку "Сохранить"

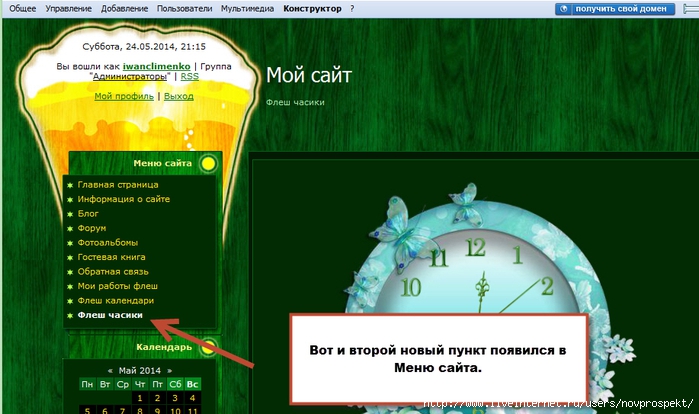
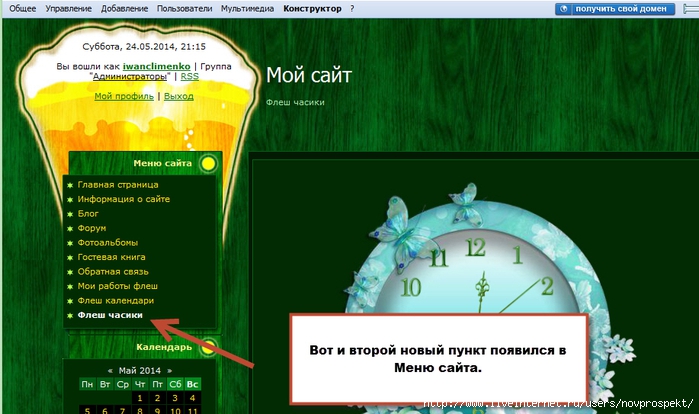
После сохранения новой страницы, нам предлагают на неё перейти. Переходим на вновь созданную страницу и видим, что в Меню сайта у нас появился новый пункт - "Флеш календари".

Точно также создаем вторую страничку - "Флеш часики", выбрав на Главной странице сайта, в панели Администратора, вкладку "Добавление" и в ней щелкув пункт "Редактор страниц".

Оба новых пункта меню у нас относится к категории флеш. Можно их объединить одним пунктом меню, а вновь созданные страницы сделать вложенными в этот пункт.
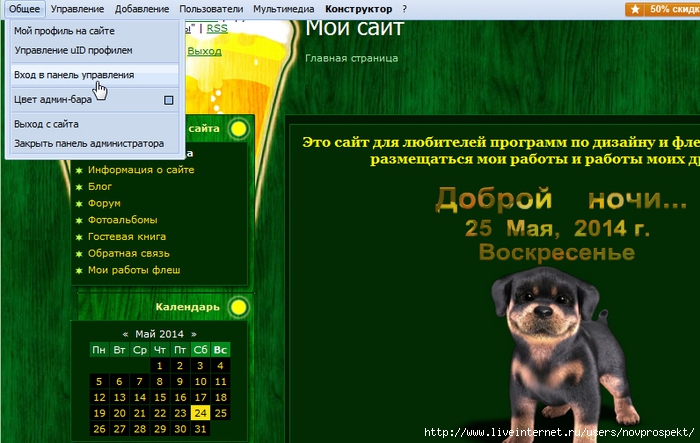
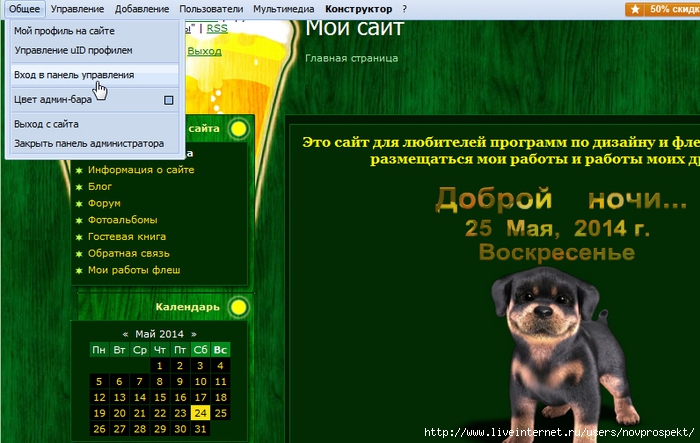
Для этого, в панели Администратора щелкаем вкладку "Общее" и в ней щелкаем пункт "Вход в панель управления".

Для входа в панель управления используем Второй пароль, который мы уже ранее создали и, конечно, запомнили.
В панели управления, на главной странице, в разделе "Управление дизайном", щелкаем вкладку "Конструктор меню"

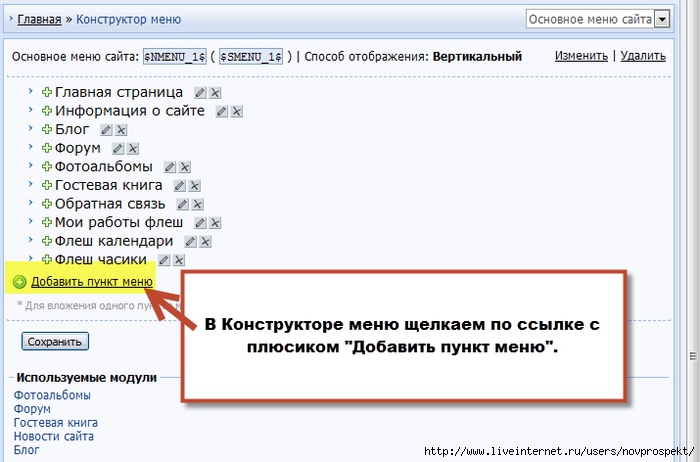
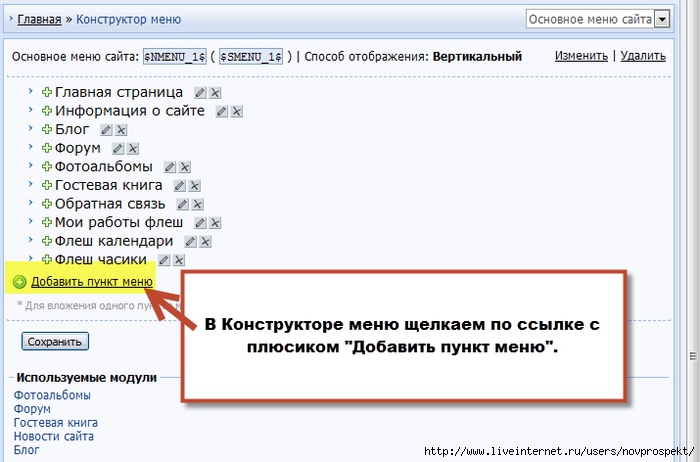
В Конструкторе меню щелкаем по ссылке с плюсиком "Добавить пункт меню".

В открывшемся диалоговом окне заполняем только строчку - "Название". В нашем случае это - "Флеш" и нажимаем кнопку применить.

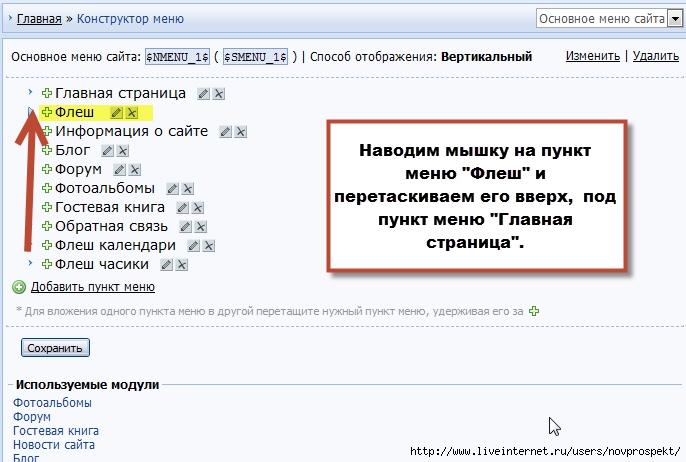
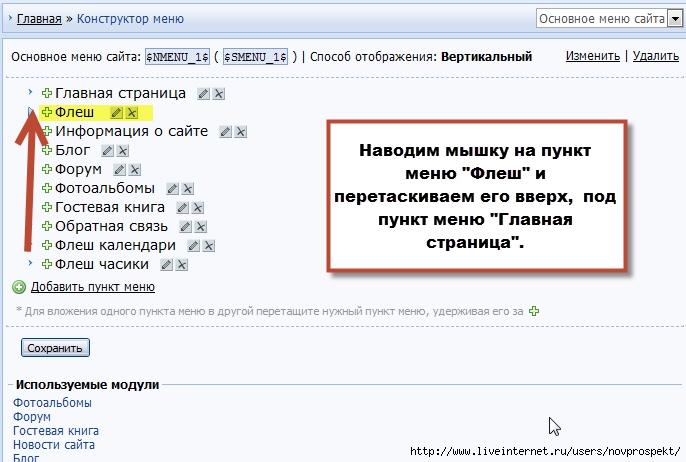
В меню появился новый пункт - "Флеш". Наводим мышку на слово "Флеш" и перетаскиваем его вверх, под пункт меню "Главная страница".

Затем, также поочередно, перетаскиваем под пункт меню "Флеш", пункты меню "Флеш календари" и "Флеш часики".

Теперь нам надо пункты меню "Флеш календари" и "Флеш часики" вложить в пункт меню "Флеш".
Для вложения одного пункта меню в другое, наводим мышку на зеленый плюсик пункта меню, которое хотим вложить (курсор приобретает вид перекрестья), например, вкладываем пункт "Флеш календари", и тянем этот пункт меню на слово с названием папки в которую хотим вложить ( в нашем случае это слово "Флеш"). Слово "флеш", в момент, когда происходит вложение становится более ярким.

Когда все вложения сделаны, то нажимаем кнопку "Сохранить"

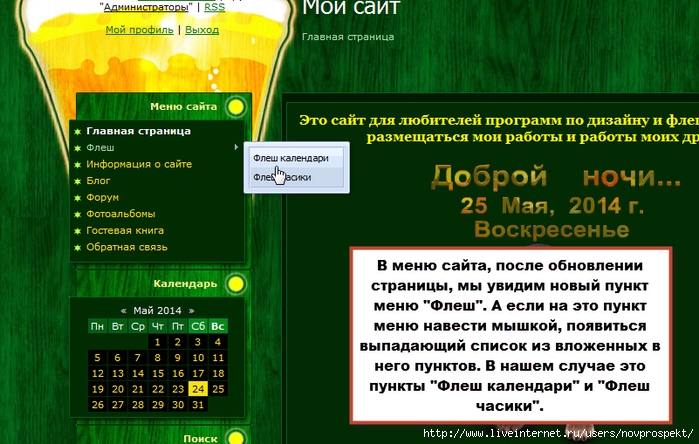
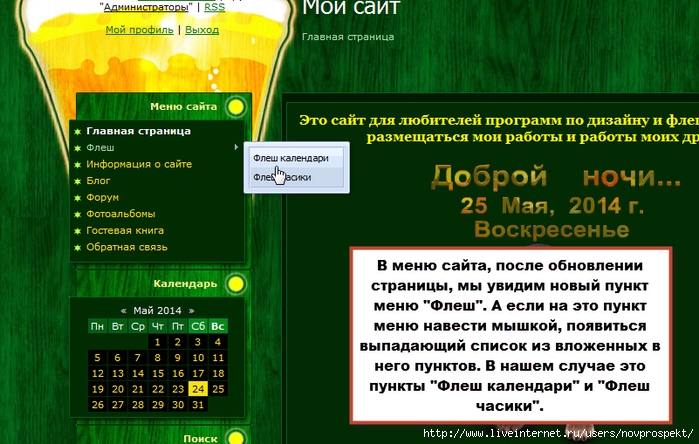
В меню сайта, после обновлении любой из страниц, мы увидим новый пункт меню "Флеш". А если на это пункт меню навести мышкой, появиться выпадающий список из вложенных в него пунктов. В нашем случае это пункты "Флеш календари" и "Флеш часики".

Ну вот, мы с вами не только создали свой сайт, но даже и несколько поработали над его содержанием. Теперь все за вами. Вы можете продолжить постоянно наполнять свой сайт материалами и работать над его дизайном. А можете ограничится редкими заходами на него. Самое главное у вас теперь есть, где хранить файлы.
Можете посмотреть на созданный в ходе этого урока сайт
Сайт созданный в результате урока
Вот пример такого флеш проекта.
Эта 3 d флеш галерея ссылается на папку с изображениями, а эта папка хранится в файловом менеджере сайта.
Теперь, предлагаю вам быстро создать сайт в системе ucoz.ru
Заходите по ссылке на главную страницу http://www.ucoz.ru/ и нажимайте смело кнопку
"Создать сайт"

После того как нажмете кнопку "Создать сайт", появиться форма для регистрации. Она достаточно стандартная и никаких затруднений процедура регистрации у вас вызвать не должна.
Вписываете данные действующего почтового ящика и нажимаете Enter. Если данные почтового ящика верны, то рядом с графой Email появиться зеленая галочка - "Данные верны".
Далее, обязательно откройте чистый бланк стандартного блокнота и по мере регистрации и создания сайта, вносите туда пароли, которые будете использовать в процессе регистрации и текстовые пояснения к ним. Всего паролей будет два. Один для регистрации в качестве администратора на главной странице сайта (uID пароль) и второй для входа в панель управления сайтом.

Нажимаем кнопку "Продолжить" и перед нами появляется расширенная форма для регистрации сайта. Заполняем ее.

Около каждой правильно заполненной графы появляется зеленая галочка, что означает - верно. Если какие - то данные неверны, то рядом с графой появиться красный крестик.
Когда все графы будут заполнены правильно, нажимаем кнопку "Регистрация" и получаем ответ

Переходим в свой почтовый ящик и читаем ответ на регистрацию. Нажимаем кнопку "Продолжить".

Нам будет представлена еще одна форма для регистрации. В ней вы выберите контрольный вопрос для восстановления пароля и пароль для входа в панель управления. Это второй пароль для управления сайтом ucoz, первый вы выбирали при начале регистрации и должны были записать его в блокнот. Теперь в блокнот запишите контрольный вопрос и второй пароль. Ко второму паролю обязательно дайте пояснение, что это пароль для входа в панель управления.

Когда всю информацию ввели и сохранили, нажимаем кнопку "Приступить к созданию сайта"
На это действие мы получим сообщение, что наш сайт создан и мы можем перейти в панель управления.

Еще в одном уведомлении нажимаем продолжить

Выбираем список модулей из которых на первом этапе будет состоять ваш сайт. Модули в дальнейшем, можно будет отключать или, наоборот, подключить новые.

Продолжаем. И, наконец, перед нами долгожданная Панель управления сайтом.

Здесь нас прежде всего сейчас интересует самый первый пункт - Управление дизайном. Нажмите на кликабельную надпись "Управление дизайном". Именно на эту надпись, а не на надпись "Конструктор меню".

Теперь мы переместимся на страницу дизайна сайта и будем выбирать шаблон для его оформления. В панели управления мы найдем некоторое количество уже готовых шаблонов и из них выберем, что - то для себя.

Нажимаем на кликабельную надпись "Конструктор шаблонов"

Мы на странице установки шаблона, и нам надо выбрать свой дизайн из готовых шаблонов.
Жмем на прямоугольник "Примеры дизайнов", который находится рядом с кликабельной надписью "Каркасы стандартных дизайнов", чтобы визуально увидеть эти самые готовые шаблоны.

Откроется окно списка дизайнов, в котором можно выбрать, даже, интересующую вас категорию для оформления. Я выбрала, например, категорию "Праздники". В этой категории есть семь готовых шаблонов.

Мне понравился дизайн под номером #952.

Запоминаю номер дизайна и теперь уже щелкаю по кликабельной надписи "Каркасы стандартных дизайнов". Появляется выпадающий список с номерами дизайнов. Нахожу тот , который выбрала - #952.

Жму по надписи #952 и шаблон установлен. Нажимаю на кнопку "Создать шаблоны"

Теперь, чтобы перейти на главную страницу своего сайта, нажмите вкладку меню "Общее", а в выпадающем списке нажимаю на пункт с адресом своего сайта.

И вот мы на главной странице своего сайта

Теперь, покажу как добавить на сайт свои первые материалы, как создать новую страницу на сайте и новый пункт меню, как пользоваться файловым менеджером. Так мы немного украсим наш сайт, и немного заполним его материалом, еще научимся загружать файлы в Файловый менеджер.
На главной странице сайта предлагаю поместить краткую информацию о сайте и какое - нибудь украшательство. Ну, например, флешку с приветствием.
На главной странице, в самом верху, есть кликабельные значки для добавления материала в редакторах - Визуальном и HTML.

Сначала нажимаем на значок редактора HTML. Нам откроется блокнот для записи, в котором уже есть некий HTML код. Этот код нам не нужен и мы его весь удаляем. Затем делаем текстовую запись. Я, например сделала такую -
"Это сайт для любителей программ по дизайну и флеш. Здесь будут размещаться мои работы и работы моих друзей."
Ниже вставила формулу для размещения флешки с флешкой приветствием.

Теперь переключитесь на вкладку Визуального редактора.

В Визуальном редакторе я выровняла текст и флешку по центру, в тексте изменила цвет шрифта, сам шрифт и его размер.
Внизу, также, выбираем Группы посетителей, которые будут иметь доступ к странице ( у каждой группы есть чекбокс, в котором кликом можно установить\снять галочку)
После всех изменений обязательно нажимаем, внизу блокнота, кнопку "Сохранить"

Теперь, если у вас будет необходимость добавить на главную страницу какой - либо текст или картинку, сделать какие то изменения, то можно будет зайти через любой из редакторов в блокнот страницы и редактировать запись. Затем, конечно обязательно надо будет нажать на кнопку "Сохранить", для того чтобы все изменения сохранились.

С главной страницей разобрались. Теперь, поработаем с файловым менеджером.
Загрузим в файловый менеджер несколько разных флешек с компьютера.
Открываем в меню панели Администратора вкладку "Управление" и в ней щелкаем пункт "Файловый менеджер".

После этого нам откроется панель Файлового менеджера.

Поскольку я решила, что загружу в Файловый менеджер несколько флешек со своего компьютера, то создам в каталоге для файлов Файлового менеджера Новую папку для загрузки флешек. Для этого в правом верхнем углу нажимаем на кнопку "Создать папку" и, в открывшейся строке для ввода, вводим название для папки. Нажимаем на зелёную галочку рядом со строкой ввода и папка появиться в списке файлов каталога вашего Файлового менеджера.


Щелкните по созданной папке Flash и вы попадете внутрь этой папки. Здесь мы и произведем загрузку нескольких флешек с компьютера.

Загружаем несколько файлов следующим образом
Щелкаю по вкладке "Обзор" и указываю путь на компьютере к флешке, которую хочу загрузить. Далее жму на зеленый плюсик, который рядом с кнопкой "Обзор". Появляется новая строка "Обзор". Указываю путь к другой флешке. И так столько раз, сколько файлов вам надо загрузить. Если какую то строку вы решили исключить из списка загрузок, то нажмите на красный "минус". После того, как путь ко всем файлам указан, нажимаю кнопку "Загрузить файл".

После загрузки все флешки окажутся в папке и, справа в строке каждой флешки, можно получить её ссылку.

Я загрузила два вида флешек - флеш часики и флеш календарики. Поэтому для их размещения создаю две страницы, которые назову соответственно "Флеш календари" и "Флеш часики".
На главной странице сайта, в панели Администратора, щелкаю вкладку "Добавление" и в ней щелкаю пункт "Редактор страниц".

Откроется окно создания новой страницы, где мы в заглавии пишем название нашей страницы. В моем случае название первой страницы это - Флеш календари. В блокноте для записи переходим в редактор для HTML кодов. Флешки на этом сайте лучше размещать по формуле, которую я привожу ниже. Выравнивать и добавлять текст лучше переключившись затем в Визуальный редактор.
Итак формула для размещения флешек в панели HTML кодов сайта ucoz
По этой формуле размещаем вручную в панели HTML кодов наши флешки. Ссылки на флешки берем в Файловом менеджере в папке Flash.

Когда флешки будут размещены на странице, просто переходим в Визуальный редактор (Сохранить при этом не нажимаем) и выравниваем флешки по центру, делаем подписи к ним, если это необходимо. А вот после того, как весь материал будет добавлен на страницу в Визуальном редакторе, нажимаем кнопку "Сохранить"

После сохранения новой страницы, нам предлагают на неё перейти. Переходим на вновь созданную страницу и видим, что в Меню сайта у нас появился новый пункт - "Флеш календари".

Точно также создаем вторую страничку - "Флеш часики", выбрав на Главной странице сайта, в панели Администратора, вкладку "Добавление" и в ней щелкув пункт "Редактор страниц".

Оба новых пункта меню у нас относится к категории флеш. Можно их объединить одним пунктом меню, а вновь созданные страницы сделать вложенными в этот пункт.
Для этого, в панели Администратора щелкаем вкладку "Общее" и в ней щелкаем пункт "Вход в панель управления".

Для входа в панель управления используем Второй пароль, который мы уже ранее создали и, конечно, запомнили.
В панели управления, на главной странице, в разделе "Управление дизайном", щелкаем вкладку "Конструктор меню"

В Конструкторе меню щелкаем по ссылке с плюсиком "Добавить пункт меню".

В открывшемся диалоговом окне заполняем только строчку - "Название". В нашем случае это - "Флеш" и нажимаем кнопку применить.

В меню появился новый пункт - "Флеш". Наводим мышку на слово "Флеш" и перетаскиваем его вверх, под пункт меню "Главная страница".

Затем, также поочередно, перетаскиваем под пункт меню "Флеш", пункты меню "Флеш календари" и "Флеш часики".

Теперь нам надо пункты меню "Флеш календари" и "Флеш часики" вложить в пункт меню "Флеш".
Для вложения одного пункта меню в другое, наводим мышку на зеленый плюсик пункта меню, которое хотим вложить (курсор приобретает вид перекрестья), например, вкладываем пункт "Флеш календари", и тянем этот пункт меню на слово с названием папки в которую хотим вложить ( в нашем случае это слово "Флеш"). Слово "флеш", в момент, когда происходит вложение становится более ярким.

Когда все вложения сделаны, то нажимаем кнопку "Сохранить"

В меню сайта, после обновлении любой из страниц, мы увидим новый пункт меню "Флеш". А если на это пункт меню навести мышкой, появиться выпадающий список из вложенных в него пунктов. В нашем случае это пункты "Флеш календари" и "Флеш часики".

Ну вот, мы с вами не только создали свой сайт, но даже и несколько поработали над его содержанием. Теперь все за вами. Вы можете продолжить постоянно наполнять свой сайт материалами и работать над его дизайном. А можете ограничится редкими заходами на него. Самое главное у вас теперь есть, где хранить файлы.
Можете посмотреть на созданный в ходе этого урока сайт
Сайт созданный в результате урока
Серия сообщений "Сделать сайт самому":
Часть 1 - Быстро создать свой сайт.
Серия сообщений "►Яндекс помощь":Яндекс помощьЧасть 1 - Яндекс помощь
Часть 2 - Видеоурок. Загрузка сразу всего альбома Яндекс.Фотки с помощью программы
...
Часть 10 - Как попасть, если не пускают...
Часть 11 - Как скачать все фото из альбома на Яндекс–фотках
Часть 12 - Быстро создать свой сайт.
Часть 13 - Яндекс закрывает Я.ру
Часть 14 - Яндекс закрывает Я.ру
...
Часть 19 - Как пользоваться Яндекс Диском.
Часть 20 - СКАЧАТЬ ФОТКИ С ПОМОЩЬЮ DOWNLOAD MASTER (инструктаж)
Часть 21 - Яндекс. ЕГЭ онлайн в помощь школьникам для подготовки к экзаменам/ мамам и бабушкам...
| Рубрики: | ►Энциклопедия Ли.ру/***Всё для оформления дневника ►Флешки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






