-Рубрики
- ДОМ (35)
- ПОЛИТИКА (25)
- (6)
- ТАЙНЫ МИРА (0)
- В И Д Е О (299)
- вязание крючком (192)
- ВЯЗАНИЕ на ВИЛКЕ (21)
- кухня (9)
- разное (66)
- рукоделие (19)
- коктейли,морсы и др. (9)
- ВОРОТНИКИ (вязание,шитьё) (54)
- ВОРОТНИКИ(вязание,шитьё) (50)
- ВЯЗАНИЕ (3113)
- ПУЛОВЕР (221)
- КАЙМА (45)
- РАЗНОЕ (42)
- БОЛЕРО (37)
- ПЛЕДЫ (17)
- КНИГИ,Журналы (13)
- Для полных дам (8)
- МИССОНИ (6)
- ПОДУШКИ (2)
- для дома (1)
- ДЕТСКОЕ (47)
- джемпер (72)
- ЖАКЕТ (103)
- жаккард (117)
- жилеты (65)
- ЗИГ-заг (24)
- Ирландское кружево (97)
- кардиган (37)
- коврики (42)
- костюм,платье (136)
- кофта (152)
- КУКЛЫ (11)
- МАНИШКИ,БАКТУС (41)
- митенки (18)
- Мотивы крючком (347)
- Мотивы спицами (180)
- накидки,перелины (59)
- носки (82)
- ПАЛЬТО (28)
- ПОНЧО (83)
- резинка спицами (8)
- рукавицы (6)
- Румынское кружево (64)
- салфетки (137)
- свитер (28)
- скатерти (58)
- СУМКИ (40)
- тапочки (113)
- топы (61)
- ТУНИКА (48)
- ФРИФОРМ (50)
- Цветы крючком (124)
- ШАЛИ (224)
- ШАЛЬКИ спицами (135)
- шапочки (67)
- ШАРФЫ (89)
- юбки (60)
- ГОЛОВНЫЕ УБОРЫ (27)
- ДАЧА (74)
- ЖИВОПИСЬ (36)
- ЖУРНАЛЫ (6)
- ЗДОРОВЬЕ (523)
- диеты (69)
- НАРОДНАЯ МЕДИЦИНА (63)
- РАЗНОЕ (33)
- ПОХУДЕНИЕ (31)
- Лекарственные растения (24)
- сердце,сосуды,капиляры (14)
- суставы,позвоночник (13)
- ГОЛОВА,инсульт,гипертония (12)
- ЖКТ (11)
- психика,нервы,сон (5)
- глаза (2)
- Мужские болезни (1)
- КИНОФИЛЬМЫ (33)
- КОМПЬЮТЕР (43)
- КОСМЕТИКА (240)
- Маски для волос (44)
- Маски для лица (104)
- Разное (80)
- Рецепты для ног (1)
- КРЮЧОК (155)
- КУЛИНАРИЯ (1331)
- ЗАКУСКИ (42)
- МУЛЬТИВАРКА (31)
- пицца (27)
- соусы (19)
- САЛО (18)
- НАПИТКИ (17)
- чай (10)
- Заливное,ЖЕЛЕ (8)
- фаршированные блюда (8)
- блюда в горшочках (4)
- бутерброды (23)
- заготовки на зиму (112)
- запеканки (37)
- курица (54)
- мясо (112)
- национальные блюда (14)
- ПИРОГИ (245)
- РАЗНОЕ (166)
- РУЛЕТ (54)
- рыба (72)
- салат (142)
- специи и травы (40)
- Выпечка (179)
- СУПЫ (26)
- ТЕСТО (201)
- торты (223)
- МАШИННОЕ вязание (92)
- ВЯЗАНИЕ на машинке (79)
- НОВЫЙ ГОД (50)
- ОБУВЬ (12)
- ОГОРОД (50)
- ПОЭЗИЯ (20)
- лирика (11)
- ПСИХОЛОГИЯ,ЭЗОТЕРИКА (147)
- РАЗНОЕ (152)
- РОСПИСЬ (34)
- one stroke (7)
- РУКОДЕЛИЕ (514)
- ИГРУШКИ (174)
- вышивка (26)
- РЕШЕЛЬЕ (2)
- КАНЗАШИ (15)
- Плетение из газет (47)
- РАЗНОЕ (201)
- Цветы из атласной ленты и др. (36)
- СПИЦЫ вязание (67)
- ШИТЬЁ (72)
- КОВРИКИ (15)
- пэчворк (5)
- Э С Т Р А Д А (60)
- Алла Пугачёва (18)
-Музыка
- Ф.Киркоров, Снег
- Слушали: 25985 Комментарии: 0
- Энио Мариконе \ Уходящая сказка
- Слушали: 3405 Комментарии: 0
- Энио Мариконе \ Уходящая сказка
- Слушали: 3405 Комментарии: 0
- Петр Ильич Чайковский - "Па-де-де" из балета "Щелкунчик"
- Слушали: 10167 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Как сделать музыкальную открытку без фотошопа |
Цитата сообщения Шадрина_Галина
Как сделать музыкальную открытку без фотошопа
Вот в этой рамке код этой музыкальной открытки. (Для удобства потяните рамку за правый нижний уголок, и код вам откроется в полном размере).
Сделать это совсем несложно. Просто надо знать, что картинка в данном случае ВЫСТУПАЕТ КАК ФОН. То есть, вместо фона, который вы ставите под запись, здесь вставляется картинка. А на фон можно поставить все. И музыку, и текст, и какую то кнопку, и еще картинку.
Теперь попробую показать на рисунках как это делается. Вот в этом окошечке ФОРМУЛА МУЗЫКАЛЬНОЙ ОТКРЫТКИ С ТЕКСТОМ, в которую вам ТОЛЬКО подставить свои значения. В этой формуле уже подставлены значения по редактированию текста (то есть его размер, цвет и расположение) естественно вы все это можете заменять на свои значения.
Если вам на открытке совсем не нужен текст, или вы сразу взяли картинку со стихами, то весь этот блог (с текстом) вы можете просто выкинуть. Код МУЗЫКАЛЬНОЙ ОТКРЫТКИ БЕЗ ТЕКСТА в этом окошечке.
Аккуратно копируем всю формулу из рамочки! Ставим ее в НОВУЮ ЗАПИСЬ. И подставляем свои значения.
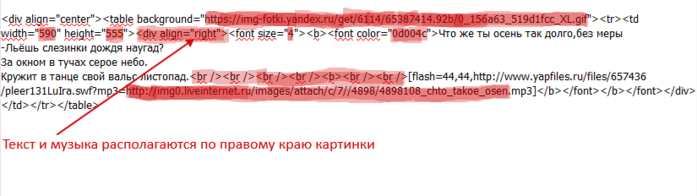
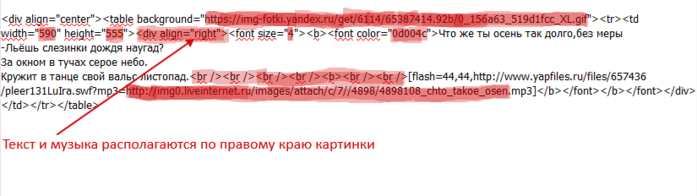
Покажу в рисунках на примере картинки с текстом. Формула выглядит вот так. Все что подчеркнуто красным, вам надо заменить на свои данные.

Формула с уже вставленными значениями выглядит так. (текст я сократила для того что б картинка не выглядела слишком громоздкой)

ВНИМАНИЕ. Размеры картинки имеют очень важное значение. Если вы их поставите неправильно, то ваша открытка выползет за рамки, и это будет выглядеть не красиво. Советую ставить размер у картинки - чуть чуть поменьше, чем они а самом деле, тогда открытка будет смотреться очень красиво.
Теперь поясню некоторые значения. Для того, что б музыка или текст стояли там, где нужно мне, (справа, слева или посредине, я ставлю тег выравнивания. Эти теги ставятся прямо ПЕРЕД КОДАМИ тех значений, которые вы хотите выравнять (например, хотите что б музыка стояла слева, значит перед КОДОМ ПЛЕЕРА прописываете тег выравнивания СЛЕВА). Для тех кто не знает эти коды, я вам их пропишу.
текст, рамка, картинка, музыка у вас будут стоять СЛЕВА
текст, рамка, картинка, музыка у вас будут стоять СПРАВА
ПОСРЕДИНЕ - Рамка, пост, музыка, картинка и прочее.
ТЕПЕРЬ ВНИМАНИЕ. МУЗЫКА, или текст на картинке, может встать не туда, куда вам надо. (Обычно она встает посредине картинки, можно ее ставить справа или слева, теми кодами что я дала). НО ЕСЛИ МУЗЫКУ НАДО ОТПУСТИТЬ НИЖЕ ТО ПЕРЕД ТЕМ, КАК НАЧАЛСЯ КОД МУЗЫКИ СТАВИМ вот этот тег
Ставьте этих знаков столько, пока вставка музыки не опустится в самый низ. ЧЕМ БОЛЬШЕ картинка (длиннее), тем больше таких знаков надо поставить. Вот так это выглядит. Обратите внимание на мою открытку, последнее четверостишье я (для примера) специально опустила пониже, поставив код опускания вниз. И естественно в самый низ поставила музыку, поставив перед ней тот же код. Если музыка вам нужна в левом углу, то перед ней можно поставить код централизации (слева), коды я вам прописала.

С оформлением картинки разобрались.
И теперь ПОЯСНЯЮ ДЛЯ САМЫХ НОВЫХ НОВИЧКОВ, что касается слов АДРЕС КАРТИНКИ. (остальные это могут пропустить)
Тем кто недавно оформляет блоги, и грузит картинки, на которую будете ставить музыку, через http://www.radikal.ru/. Хорошо посмотрите на формулу. Вместо слов АДРЕС КАРТИНКИ, ставьте код РАДИКАЛ-1, это и есть адрес картинки. Дальше идут ширина картинки, и высота. Это возьмите на радикале, . Она всегда там указана.

Кто работает давно, и ставит картинки прямо из инета, взяв ее адрес (как обычно мышкой встать на картинку, нажать правую кнопку и выбрать КОПИРОВАТЬ ССЫЛКУ НА ИЗОБРАЖЕНИЕ, или СВОЙСТВА, а там адрес картинки. И там же, в свойствах (или информации об изображении) найти размеры картинки.
Я редко доверяю сайтам из интернета, они часто переезжают, закрываются и прочее, поэтому картинки пропускаю через комп, или (чаще) беру в своих альбомах на ВОТ ЗДЕСЬ НА ЯНДЕКС ФОТО. Куда загружаю все нужное мне для работы. (картинки не мои, собраны с инета, с открытых источников. Спасибо автроам за красивые работы)
Теперь начинаем подставлять в формулу. КТО ГРУЗИТ ЧЕРЕЗ РАДИКАЛ
Вместо слов АДРЕС КАРТИНКИ (их стираем), ставим КОД РАДИКАЛА №1, а вместо слов Ширина и высота картинки, ставим размеры. (которые тоже можно взять на радикале)

С ЯНДЕКС ФОТО АДРЕС взять еще проще. Там тоже указаны размеры картинки (ее ширина и высота) В подробностях как взять картинку или ее адрес с ЯНДЕКС ФОТО МОЖНО ПОСМОТРЕТЬ ЗДЕСЬ.
Аккуратно стираем слова АДРЕС КАРТИНКИ, и ставим вместо них адрес. Ваша формула теперь будет выглядеть вот так

РЕДАКТИРОВАНИЕ ТЕКСТА
Ну текст вставить и отредактировать несложно, все делается как обычно, Ставим размер текста, цвет, где он будет располагаться и пишем все, что вы хотите видеть на своей картинке.
Теперь переходим к вставке музыки.
Сначала определитесь, какой плеер вы хотите видеть на своей открытке. В моем примере стоит самый маленький, состоящий из одной кнопки, которая включает и выключает музыку. Вот коды таких плееров.
[flash=25,20,//img1.liveinternet.ru/images/attach/c/1//3795/3795123_player.swf?mp3=АДРЕС МУЗЫКИ.mp3&showslider=0&width=25&height=20&loop=0&volume=100&buttoncolor=ffffff&buttonovercolor=e0b16f&bgcolor1=d49741&bgcolor2=d38c29&bgcolor=d49741]
[flash=44,44,http://www.yapfiles.ru/files/657436/pleer131LuIra.swf?mp3=АДРЕС МУЗЫКИ.mp3]
Или вот такой простой плеер.
[flash=400,30,http://legion-blog.narod.ru/player/player-viral.swf?file=Ссылка_на_песню&skin=http://legion-blog.narod.ru/player/skin/4.swf]
[flash=400,20,//img1.liveinternet.ru/images/attach/c/0/3709/3709068_jwplayer.swf?file=ОСНОВНОЙ КОД&width=400&height=20&backcolor=FF66FF&frontcolor=000000&/]
Можно подобрать красивый плеер по теме вашей картинки. Тогда ваша открытка будет выглядеть так.
Картинка птицы на открытке тоже вставлена, и к ней применена формула движения текста, только вместо текста я вставила картинку анимашку, и птичка тоже побежала (то есть полетела) Так как картинка здесь выступает фоном, то ставим все, что вам хочется.
Подробнее о кодах движения текста или картинки МОЖНО ПОСМОТРЕТЬ ЗДЕСЬ
В плеере вместо слов АДРЕС МУЗЫКИ вставьте адрес песни, какую вы хотите поставить на свою картинку. Песни можно брать прямо со своих любимых сайтов, по ПРЯМОЙ ССЫЛКЕ НА ПЕСНЮ. Но лучше всего ставить через комп. Особенно новичкам, так как скачать песню на комп и вставить ее в пост гораздо проще, чем выделить прямую ссылку на песню.
Подробно, КАК ВСТАВИТЬ МУЗЫКУ ИЗ КОМПА В НОВУЮ ЗАПИСЬ МОЖНО ПОСМОТРЕТЬ ЗДЕСЬ
Вот в принципе и все. Сложного ничего здесь нет. Найти подходящую картинку, проставить ее размеры, затем загрузить музыку, и поставить плеер на место.
Зато для вашей фантазии здесь огромное поле. Вставляем текст, картинку и музыку. и получаем
Вот код открытки со вставленным текстом, картинкой и музыкой.
Успехов в вашем творчестве.

|
Вот в этой рамке код этой музыкальной открытки. (Для удобства потяните рамку за правый нижний уголок, и код вам откроется в полном размере).
Сделать это совсем несложно. Просто надо знать, что картинка в данном случае ВЫСТУПАЕТ КАК ФОН. То есть, вместо фона, который вы ставите под запись, здесь вставляется картинка. А на фон можно поставить все. И музыку, и текст, и какую то кнопку, и еще картинку.
Теперь попробую показать на рисунках как это делается. Вот в этом окошечке ФОРМУЛА МУЗЫКАЛЬНОЙ ОТКРЫТКИ С ТЕКСТОМ, в которую вам ТОЛЬКО подставить свои значения. В этой формуле уже подставлены значения по редактированию текста (то есть его размер, цвет и расположение) естественно вы все это можете заменять на свои значения.
Если вам на открытке совсем не нужен текст, или вы сразу взяли картинку со стихами, то весь этот блог (с текстом) вы можете просто выкинуть. Код МУЗЫКАЛЬНОЙ ОТКРЫТКИ БЕЗ ТЕКСТА в этом окошечке.
Аккуратно копируем всю формулу из рамочки! Ставим ее в НОВУЮ ЗАПИСЬ. И подставляем свои значения.
Покажу в рисунках на примере картинки с текстом. Формула выглядит вот так. Все что подчеркнуто красным, вам надо заменить на свои данные.

Формула с уже вставленными значениями выглядит так. (текст я сократила для того что б картинка не выглядела слишком громоздкой)

ВНИМАНИЕ. Размеры картинки имеют очень важное значение. Если вы их поставите неправильно, то ваша открытка выползет за рамки, и это будет выглядеть не красиво. Советую ставить размер у картинки - чуть чуть поменьше, чем они а самом деле, тогда открытка будет смотреться очень красиво.
Теперь поясню некоторые значения. Для того, что б музыка или текст стояли там, где нужно мне, (справа, слева или посредине, я ставлю тег выравнивания. Эти теги ставятся прямо ПЕРЕД КОДАМИ тех значений, которые вы хотите выравнять (например, хотите что б музыка стояла слева, значит перед КОДОМ ПЛЕЕРА прописываете тег выравнивания СЛЕВА). Для тех кто не знает эти коды, я вам их пропишу.
текст, рамка, картинка, музыка у вас будут стоять СЛЕВА
текст, рамка, картинка, музыка у вас будут стоять СПРАВА
ПОСРЕДИНЕ - Рамка, пост, музыка, картинка и прочее.
ТЕПЕРЬ ВНИМАНИЕ. МУЗЫКА, или текст на картинке, может встать не туда, куда вам надо. (Обычно она встает посредине картинки, можно ее ставить справа или слева, теми кодами что я дала). НО ЕСЛИ МУЗЫКУ НАДО ОТПУСТИТЬ НИЖЕ ТО ПЕРЕД ТЕМ, КАК НАЧАЛСЯ КОД МУЗЫКИ СТАВИМ вот этот тег
Ставьте этих знаков столько, пока вставка музыки не опустится в самый низ. ЧЕМ БОЛЬШЕ картинка (длиннее), тем больше таких знаков надо поставить. Вот так это выглядит. Обратите внимание на мою открытку, последнее четверостишье я (для примера) специально опустила пониже, поставив код опускания вниз. И естественно в самый низ поставила музыку, поставив перед ней тот же код. Если музыка вам нужна в левом углу, то перед ней можно поставить код централизации (слева), коды я вам прописала.

С оформлением картинки разобрались.
И теперь ПОЯСНЯЮ ДЛЯ САМЫХ НОВЫХ НОВИЧКОВ, что касается слов АДРЕС КАРТИНКИ. (остальные это могут пропустить)
Тем кто недавно оформляет блоги, и грузит картинки, на которую будете ставить музыку, через http://www.radikal.ru/. Хорошо посмотрите на формулу. Вместо слов АДРЕС КАРТИНКИ, ставьте код РАДИКАЛ-1, это и есть адрес картинки. Дальше идут ширина картинки, и высота. Это возьмите на радикале, . Она всегда там указана.

Кто работает давно, и ставит картинки прямо из инета, взяв ее адрес (как обычно мышкой встать на картинку, нажать правую кнопку и выбрать КОПИРОВАТЬ ССЫЛКУ НА ИЗОБРАЖЕНИЕ, или СВОЙСТВА, а там адрес картинки. И там же, в свойствах (или информации об изображении) найти размеры картинки.
Я редко доверяю сайтам из интернета, они часто переезжают, закрываются и прочее, поэтому картинки пропускаю через комп, или (чаще) беру в своих альбомах на ВОТ ЗДЕСЬ НА ЯНДЕКС ФОТО. Куда загружаю все нужное мне для работы. (картинки не мои, собраны с инета, с открытых источников. Спасибо автроам за красивые работы)
Теперь начинаем подставлять в формулу. КТО ГРУЗИТ ЧЕРЕЗ РАДИКАЛ
Вместо слов АДРЕС КАРТИНКИ (их стираем), ставим КОД РАДИКАЛА №1, а вместо слов Ширина и высота картинки, ставим размеры. (которые тоже можно взять на радикале)

С ЯНДЕКС ФОТО АДРЕС взять еще проще. Там тоже указаны размеры картинки (ее ширина и высота) В подробностях как взять картинку или ее адрес с ЯНДЕКС ФОТО МОЖНО ПОСМОТРЕТЬ ЗДЕСЬ.
Аккуратно стираем слова АДРЕС КАРТИНКИ, и ставим вместо них адрес. Ваша формула теперь будет выглядеть вот так

РЕДАКТИРОВАНИЕ ТЕКСТА
Ну текст вставить и отредактировать несложно, все делается как обычно, Ставим размер текста, цвет, где он будет располагаться и пишем все, что вы хотите видеть на своей картинке.
Теперь переходим к вставке музыки.
Сначала определитесь, какой плеер вы хотите видеть на своей открытке. В моем примере стоит самый маленький, состоящий из одной кнопки, которая включает и выключает музыку. Вот коды таких плееров.
[flash=25,20,//img1.liveinternet.ru/images/attach/c/1//3795/3795123_player.swf?mp3=АДРЕС МУЗЫКИ.mp3&showslider=0&width=25&height=20&loop=0&volume=100&buttoncolor=ffffff&buttonovercolor=e0b16f&bgcolor1=d49741&bgcolor2=d38c29&bgcolor=d49741]
[flash=44,44,http://www.yapfiles.ru/files/657436/pleer131LuIra.swf?mp3=АДРЕС МУЗЫКИ.mp3]
Или вот такой простой плеер.
[flash=400,30,http://legion-blog.narod.ru/player/player-viral.swf?file=Ссылка_на_песню&skin=http://legion-blog.narod.ru/player/skin/4.swf]
[flash=400,20,//img1.liveinternet.ru/images/attach/c/0/3709/3709068_jwplayer.swf?file=ОСНОВНОЙ КОД&width=400&height=20&backcolor=FF66FF&frontcolor=000000&/]
Можно подобрать красивый плеер по теме вашей картинки. Тогда ваша открытка будет выглядеть так.
Картинка птицы на открытке тоже вставлена, и к ней применена формула движения текста, только вместо текста я вставила картинку анимашку, и птичка тоже побежала (то есть полетела) Так как картинка здесь выступает фоном, то ставим все, что вам хочется.
Подробнее о кодах движения текста или картинки МОЖНО ПОСМОТРЕТЬ ЗДЕСЬ
В плеере вместо слов АДРЕС МУЗЫКИ вставьте адрес песни, какую вы хотите поставить на свою картинку. Песни можно брать прямо со своих любимых сайтов, по ПРЯМОЙ ССЫЛКЕ НА ПЕСНЮ. Но лучше всего ставить через комп. Особенно новичкам, так как скачать песню на комп и вставить ее в пост гораздо проще, чем выделить прямую ссылку на песню.
Подробно, КАК ВСТАВИТЬ МУЗЫКУ ИЗ КОМПА В НОВУЮ ЗАПИСЬ МОЖНО ПОСМОТРЕТЬ ЗДЕСЬ
Вот в принципе и все. Сложного ничего здесь нет. Найти подходящую картинку, проставить ее размеры, затем загрузить музыку, и поставить плеер на место.
Зато для вашей фантазии здесь огромное поле. Вставляем текст, картинку и музыку. и получаем
Всем доброе утро!!  |
Вот код открытки со вставленным текстом, картинкой и музыкой.
Успехов в вашем творчестве.

Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 38 - Как вернуть пропавшую схему оформления дневника.
Часть 39 - Как новичку не заблудится на ЛиРу
Часть 40 - Как сделать музыкальную открытку без фотошопа
Часть 41 - Как извлечь понравившуюся музыку из видео?
Часть 42 - Как вставить плейкаст в сообщение в дневнике
...
Часть 44 - Календарь на ЛиРу, где находится и его функции
Часть 45 - Делаем бродилку по рубрикам дневника.
Часть 46 - Несколько важных и нужных советов новичкам
Серия сообщений "КОМПЬЮТЕР":
Часть 1 - Развлекалки за компом
Часть 2 - Внимание! Пунто Свитчер — клавиатурный шпион?!
...
Часть 35 - Скачиваем днев,блог на компьютер !!!
Часть 36 - копируем дневник ли.ру на копьютер полностью!
Часть 37 - Как сделать музыкальную открытку без фотошопа
Часть 38 - Как вернуть пропавшую схему оформления дневника.
Часть 39 - ГЕНЕРАТОРЫ ОТ LudmelaRU
...
Часть 41 - Цифровая графика Екатерины Семёновой
Часть 42 - Переводчик на компьютер - прекрасный способ лучше узнать иностранный язык.
Часть 43 - Переводчик на компьютер - прекрасный способ лучше узнать иностранный язык.
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






