-Рубрики
- Русь. Славяне./БОГИ славян (123)
- род (7)
- ритуалы (4)
- Уроки по Оформлению дневника для Лирушников (64)
- академия красоты (196)
- заговоры (7)
- Крема, косметика (32)
- Маски (70)
- английский (1)
- ароматерапия (33)
- астрология (29)
- блогеру (20)
- букеты из конфет (73)
- Важное (141)
- желания (50)
- Упражнения (8)
- гимнастика (73)
- голос (2)
- деткам (121)
- для дома для дачи (16)
- для школьников (22)
- женское (75)
- методики (2)
- журналы (46)
- Заработок (55)
- здоровье (169)
- глаза (3)
- Нетрадиционная медицина (26)
- игры (15)
- изотерика (1566)
- ЖЕНСКИЕ ХИТРОСТИ (15)
- Таро (14)
- сглаз (1)
- Агмы (2)
- амулеты (11)
- ангелы, архангелы (24)
- вода (23)
- ВОЛШЕБНЫЕ РИТУАЛЫ (63)
- Волшебные Техники (12)
- Гадание (8)
- глифы (13)
- день рождения (6)
- деньги (101)
- ДЕРЕВЬЯ - ЦЕЛИТЕЛИ (7)
- деткам (2)
- домовой (4)
- Женская энергия (38)
- заговоры (102)
- защита (32)
- камни (6)
- КНИГИ ПО РУНАМ (10)
- кольца (5)
- магия (69)
- магия для кухни (13)
- мантры (42)
- маятник (1)
- медитации (83)
- мудры (15)
- Новый год (6)
- Нумерология (22)
- обереги (65)
- Обережная кукла (6)
- обряды (63)
- Приметы (21)
- Рейки (2)
- Руническая гимнастика (11)
- руны (217)
- Симорон (273)
- ставы (32)
- ТАЛИСМАНЫ (18)
- чакры (27)
- Эгрегор (4)
- Эльфы (12)
- энергия (40)
- Интересное (68)
- интернет (3)
- интернет магазины (16)
- интерьер (93)
- Детали (8)
- ИСЦЕЛЯЮЩИЕ КАРТИНКИ (11)
- календари (16)
- картины (73)
- карты (4)
- КНИГИ (8)
- книги (6)
- компьютер (137)
- консультации (1)
- Красивенькое (18)
- куклы (641)
- ангелы (38)
- видео (13)
- забавные игрушки (99)
- игрушки (54)
- куклы (162)
- Куклы из колготок (78)
- куклы Сьюзен (50)
- одежда для кукол (50)
- Рисуем (12)
- сайты (3)
- тряпиенсы (5)
- Фетр (13)
- кулинария (2089)
- Способы разделки теста (53)
- аэрогриль (2)
- блюда из творога (113)
- быстрые блюда (26)
- ВСЁ К НОВОГОДНЕМУ СТОЛУ (15)
- Вторые блюда (116)
- Выпечка (115)
- Готовьте и худейте (6)
- Десерты (116)
- еда для деток (4)
- Завтраки (54)
- заготовки (54)
- конфетки (49)
- кухня народов мира (72)
- лаваш (3)
- мороженое (16)
- мясо (215)
- напитки (80)
- овощи (30)
- Оформление блюд (26)
- Пасха (11)
- первые блюда (30)
- печенье и пироженые (162)
- пироги (147)
- рыбка (76)
- сайты (13)
- салаты (102)
- советы (29)
- соусы, кетчупы (60)
- специи (11)
- сыры (18)
- торты (291)
- хлеб (33)
- хлебопечка (25)
- чизкейк (10)
- массаж (4)
- молитвы (54)
- Материнское Благословение (8)
- музыка (108)
- народная медицина (113)
- Настоящая женщина (31)
- немножко истории (58)
- Новый год (3)
- обои (42)
- обувь (11)
- онлайн (2)
- оформление (34)
- письма (3)
- платья, корсеты (329)
- аксесуары (24)
- бохо (2)
- брюки (18)
- деткам (37)
- Платья (58)
- шьем (152)
- юбки (20)
- Пожелания в стихах (7)
- позитив (48)
- полезное (66)
- Полезные советы (40)
- Природа (64)
- притчи (24)
- прически (56)
- программы (9)
- психология (101)
- ЖЕНСКИЕ ХИТРОСТИ (2)
- Путешествия по миру (127)
- Развлечения (5)
- рукоделие (1210)
- Буфы (16)
- валентинки (12)
- вышивка (63)
- вязание (51)
- Ганутель (4)
- Гильоширование (16)
- декупаж (10)
- Искуственные деревья (75)
- канзаши (97)
- кожа (7)
- магниты (2)
- мастер-классы (15)
- Новый год (128)
- Нужные мелочи (88)
- пакетницы (9)
- пасха (19)
- Плетение из газет (23)
- подушки (62)
- Приятные мелочи для кухни (85)
- рушники (12)
- советы по шитью (1)
- соленoe тестo (34)
- Ссылки (4)
- Стежка (1)
- сумочки (32)
- тапки (14)
- украшения (77)
- цветы (102)
- цветы из бумаги (14)
- цветы из капрона (12)
- цветы из лент (64)
- Цветы из ткани (34)
- шамбала (11)
- шторы (53)
- Руные ставы (1226)
- амулеты (24)
- гороскопы (15)
- медитации (2)
- РУННАЯ ДИАГНОСТИКА (1)
- Боги (1)
- важно (35)
- гадание (12)
- деньги (146)
- здоровье (121)
- компьютер (3)
- любовь (153)
- магия (21)
- молодость (46)
- Нортумбрийские руны (13)
- обереги (32)
- работа, удача (112)
- Разбор руднических ритуалов (133)
- разное (258)
- РУННЫЕ ТАЛИСМАНЫ (23)
- руны (66)
- руны русского рода (5)
- Руны.Видео (6)
- худеем (35)
- Чистка (49)
- Свадьба (24)
- Синельников (13)
- скрапбукинг (84)
- сонник (5)
- стихи (182)
- Тильда (89)
- Трафареты (8)
- Уютный дом (48)
- фильмы (100)
- фотошоп (44)
- Фэн-Шуй (1)
- худеем (90)
- Чек (1)
- ШКОЛА РУН (54)
- шляпки (1)
- экономная хозяйка (28)
- Домашние чистящие (11)
- юмор (167)
-Метки
-Музыка
- Антонио Вивальди-Эльфийская ночь.
- Слушали: 9918 Комментарии: 0
- Нежность Клод де Бюсси
- Слушали: 10762 Комментарии: 0
- Огней так много золотых
- Слушали: 3874 Комментарии: 0
- Скрипка плачет....(таинственный Восток)
- Слушали: 66663 Комментарии: 0
- Огней так много золотых
- Слушали: 3874 Комментарии: 0
-неизвестно
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 10527
Комментариев: 554
Написано: 11595
Как легко и просто сделать баннер или делаем картинку ссылкой, то есть, кликабельной |
Сегодня расскажу Вам, как я делаю баннер, или любое изображение в сообщениях кликабельным. Это можно сделать двумя способами. Первый способ - использование кода
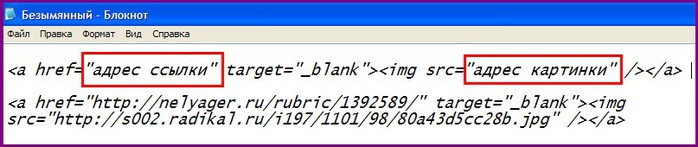
<a href="адрес ссылки" target="_blank"><img src="адрес картинки" /></a>
Для этого нужно загрузить картинку на любой фотохостинг и и взять ссылку №1, т.е адрес картинки. Адрес ссылки это страница, которая будет открываться при нажатии на картинку или баннер.

Скопируйте код в блокнот на ПК и внимательно вставьте адреса ссылки и картинки(не перепутайте)

Вставьте в сообщение в расширенном редакторе при нажатии на ИСТОЧНИК

Отправьте сообщение в ПРЕДОСМОТР или ЧЕРНОВИК и проверьте результат на кликабельность. Я. например, провожу все манипуляции с картинкой в ЧЕРНОВИКЕ,а затем каждый раз беру готовый код картинки из черновика и вставляю в сообщение.
Для примера взяла картинку и сделала ее ссылкой на собственные фоны ![]() klavdia-France , которые мне очень понравились .Кликните по картинке!
klavdia-France , которые мне очень понравились .Кликните по картинке!
А этот баннер я изготовила в обычном Worde
Второй способ очень легкий.С помощью простых манипуляций, при загрузке картинки в расширенный редактор прямо из компьютера, можно сделать любую картинку не только кликабельной, но со всплывающим текстом при наведении на картинку. Для этого жмем на иконку ИЗОБРАЖЕНИЕ и загружаем картинку из ПК.. Когда картинка загрузится переходим на вкладку ССЫЛКА

В выпавшем окне в графе URL вписываем ссылку на страницу перехода

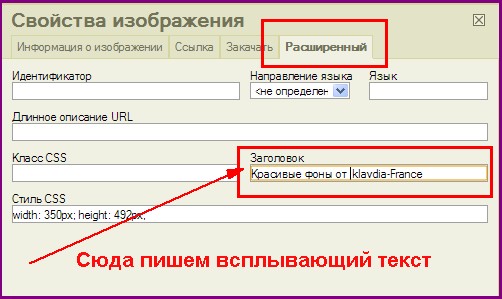
Далее переходим на вкладку РАСШИРЕННЫЙ и в графе ЗАГОЛОВОК пишем всплывающий текст.

Жмем ОК и любуемся результатом .
Для желающих работать с кодом, для кликабельной картинки со всплывающим текстом, даю код ,только не забудьте вместо width=100 height=100 вставить размеры картинки, где width-ширина, а height - высота картинки
<a href="Адрес страницы, на которую будет указывать баннер" target=_blank><img src="Адрес картинки из Интернета или из Радикала (ссылка№1)" border="0" title="Текст, видимый, в качестве подсказки, при наведении на ссылку." width=100 height=100></a>
![]()
Серия сообщений " Оформление дневника на ЛИ.РУ":
Часть 1 - Учебник ЛиРу.
Часть 2 - Как сделать ник ссылкой
...
Часть 47 - Урок для новичков.Как найти пользователя и ответить на его симпочку
Часть 48 - Как сжать размер картинки (фона) до требуемой величины для загрузки в дневник.
Часть 49 - Как легко и просто сделать баннер или делаем картинку ссылкой, то есть, кликабельной
| Рубрики: | Уроки по Оформлению дневника для Лирушников |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |