У  Лариса Гурьянова 14 Сентября 2013 г появился Урок от Бэтт - Карусель. Многим понравился этот эффект, но так как автор не очень понятно объяснила, как его выполнить, меня попросили объяснить. Поэтому на авторство я не претендую, а объясню, как я бы выполнила этот эффект.
Лариса Гурьянова 14 Сентября 2013 г появился Урок от Бэтт - Карусель. Многим понравился этот эффект, но так как автор не очень понятно объяснила, как его выполнить, меня попросили объяснить. Поэтому на авторство я не претендую, а объясню, как я бы выполнила этот эффект.

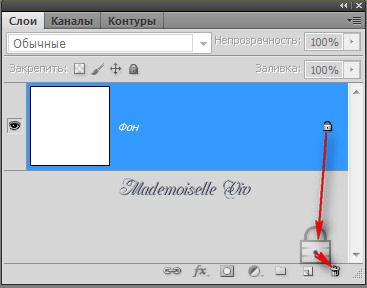
1. Создать новый документ

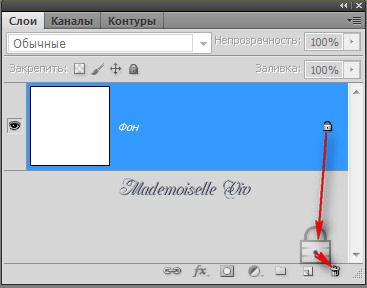
2. В панели слоев потяните за замочек и переместите его в корзину.

3. Активируйте инструмент Заданные формы - Эллипс

Зажмите клавишу Shift, чтобы круг был ровным.
Установите крестик в левом верхнем углу и, зажав левую кнопку мыши(ЛКМ) потяните курсор в правый нижний угол

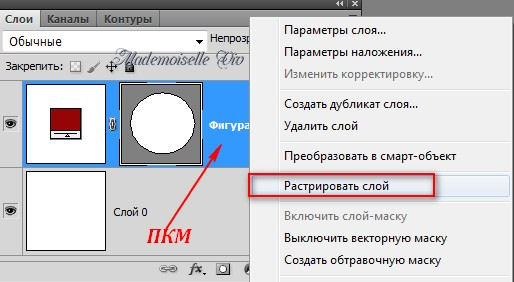
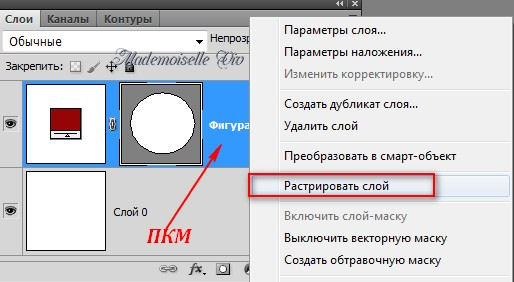
Отпустите ЛКМ и у Вас получится круг. Нажмите на слой с кругом в панели слоев правой кнопкой мыши (ПКМ) и в выпавшем меню выберите "Растрировать слой".

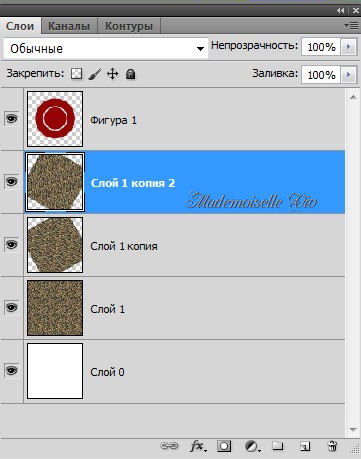
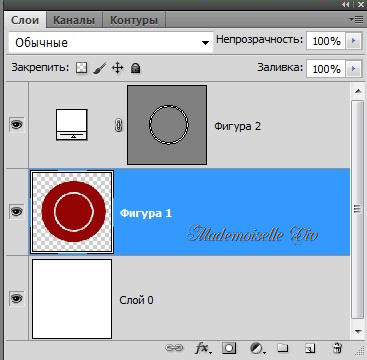
Результат в панели слоев:

4. Поменяйте местами основные цвета, нажав на стрелочку
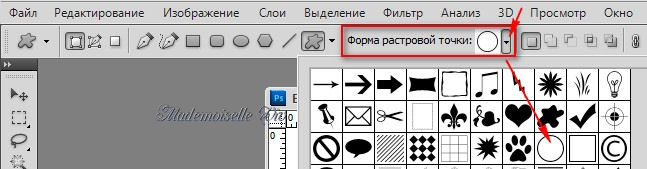
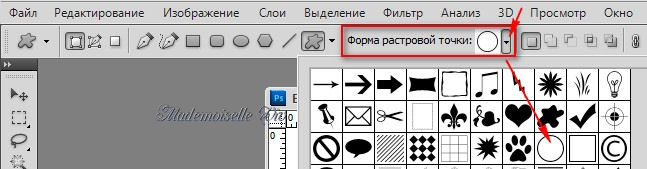
5. Снова активируйте инструмент Заданные формы, но выберите Произвольную фигуру

Форму растровой точки "тонкая круглая рамка"

Зажмите клавишу Shift, и нарисуйте внутри круга колечко. Не переживайте, если оно не встанет точно в центре - его можно будет переместить  в нужное место.
в нужное место.

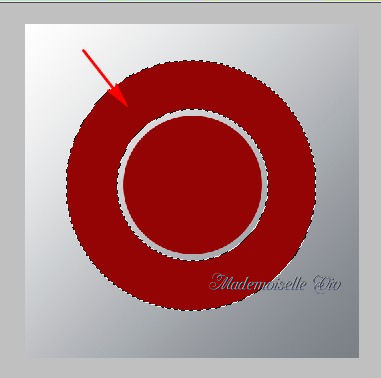
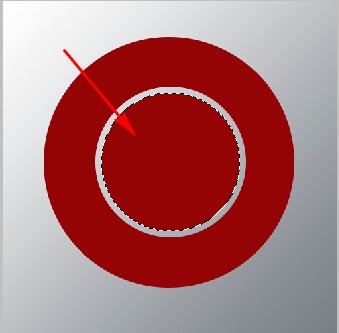
6. Зажмите клавишу CTRL и кликните по иконке с колечком

- на Вашей работе появится выделение.
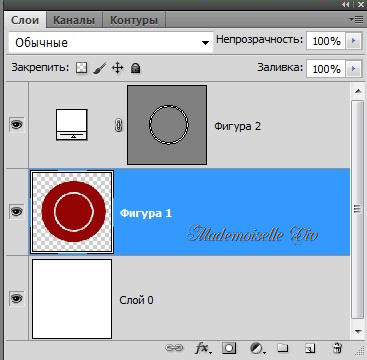
Активируйте слой ниже (Фигура 1) и нажмите Delete на клавиатуре

Слой "Фигура 2" удалите - он больше не нужен. Выделение отменить (Сtrl+D).
7. Теперь нам нужно загрузить текстуру. Автор предложила использовать стиль, но у меня такого не нашлось, так как я ими почти не пользуюсь, поэтому я из ее скрина сделала текстуру

А Вы решайте сами, как Вам удобнее.
Итак, если Вы выбираете текстуру, то открывайте ее фотошопе.
Редактирование - Определить узор - Ок.

Если будете использовать стили - этот пункт пропустите.
8. Создайте новый слой.
Залейте текстурой (Редактирование - Выполнить заливку - Регулярный

или в панели Стили кликните по выбранному стилю.
9. Слои - Создать дубликат слоя или нажать Ctrl+J.
10. Редактирование - Свободное трансформирование (Ctrl+Т).
На верхней панели проставьте угол поворота 60°

11. Повторите п.п. 9 и 10.
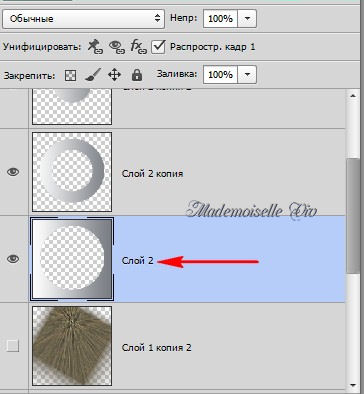
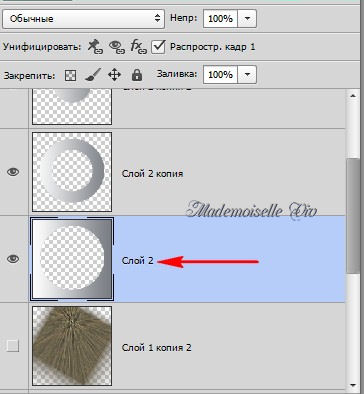
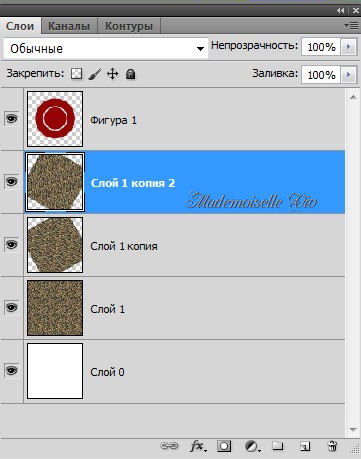
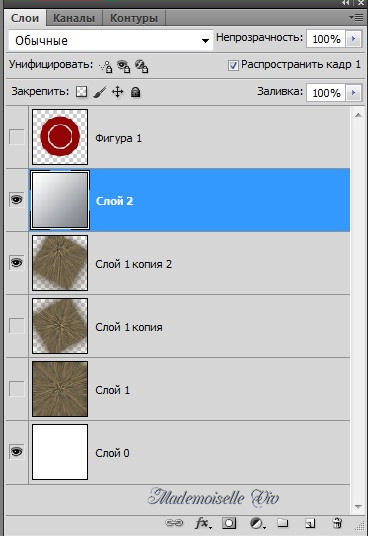
Результат в панели Слои:

12. Активируйте первый слой залитый текстурой, на двух других закройте "глазки".
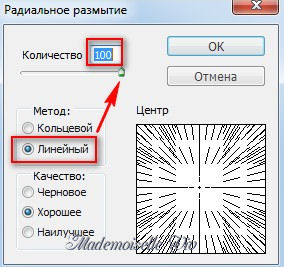
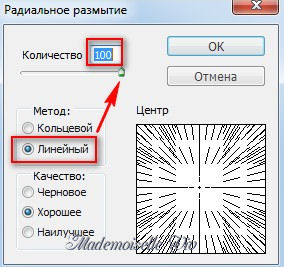
Фильтры - Размытие - Радиальное размытие


Результат:

13. Повторите Размытие на остальных слоях с текстурой (не забывая включать глазки).
14. Поменяйте цвет фона на #7a7e84
15. Новый слой.
Заполните линейным градиентом

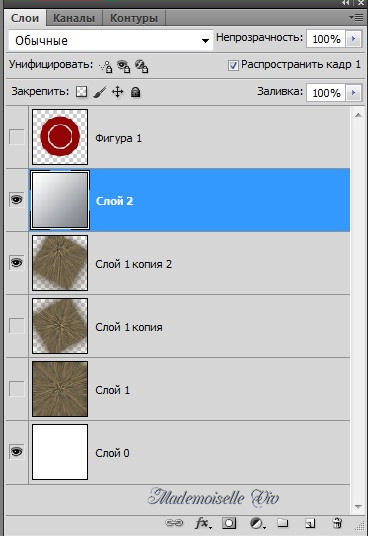
Сейчас слои выглядят так:

16. Дублируйте слой с градиентом дважды.
17. Активируйте слой "Фигура 1".
Кликаем "Волшебной палочкой"  по внешней части за кругами.
по внешней части за кругами.

18. Активируем слой с градиентом "Слой 2"
Выделения - Инверсия.
Delete на клавиатуре.
Выделения - Отменить.
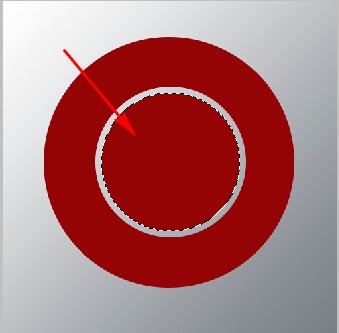
19. Снова активируем слой Активируйте слой "Фигура 1".
Кликаем "Волшебной палочкой" внутри большого круга

Активируем слой с градиентом "Слой 2 копия"
Выделения - Инверсия.
Delete на клавиатуре.
Выделения - Отменить.
20. Снова активируем слой Активируйте слой "Фигура 1".
Кликаем "Волшебной палочкой" внутри маленького круга

21. Активируем слой с градиентом "Слой 2 копия 2"
Выделения - Инверсия.
Delete на клавиатуре.
Выделения - Отменить.
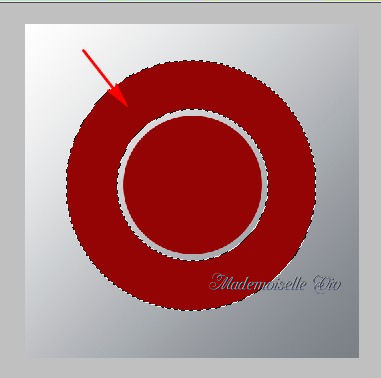
В результате наших манипуляций получилось так:

22. Активируем 1-ый слой с градиентом.

Инструментом Ластик с мягкой кистью и нажимом 20-30%

начинаем стирать вокруг внутренней части круга

23. Активируем 2-ый слой с градиентом.
И снижаем Непрозрачность до нужной прозрачности (извините за тавтологию)

24. Под слоями с градиентом создаем новый слой и заливаем его красным цветом

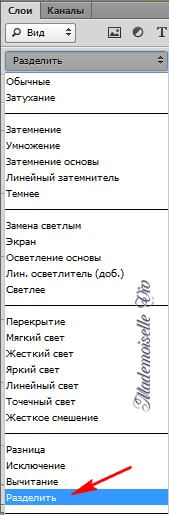
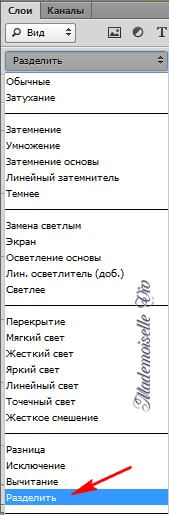
Немного снижаем Непрозрачность и ставим режим смешения - Разделить (в фотошопе CS6, в CS5 и ниже такого режима нет, поэтому цвет заливки и режим смешения подбирайте по вкусу)

25. Удалить слой с фигурами

26. Открываем понравившуюся картинку (цветы, кластеры и т.п.) и перетаскиваем на основную работу, установив под слой с большим кольцом

27. Дублируйте слой и переместите его на самый верх слоев и немного сотрите ластиком (с теми же настройками) слева по большому кольцу

28. Сделайте надпись (если хотите).
29. Все готово для анимации.
Включайте поочередно видимость слоев с текстурой (или стилем), видимость всех остальных слоев включена постоянно.

30. Сохранить для Web и устройств...
![]() Лариса Гурьянова 14 Сентября 2013 г появился Урок от Бэтт - Карусель. Многим понравился этот эффект, но так как автор не очень понятно объяснила, как его выполнить, меня попросили объяснить. Поэтому на авторство я не претендую, а объясню, как я бы выполнила этот эффект.
Лариса Гурьянова 14 Сентября 2013 г появился Урок от Бэтт - Карусель. Многим понравился этот эффект, но так как автор не очень понятно объяснила, как его выполнить, меня попросили объяснить. Поэтому на авторство я не претендую, а объясню, как я бы выполнила этот эффект.









![]() в нужное место.
в нужное место.












![]() по внешней части за кругами.
по внешней части за кругами.