-Цитатник
Цветок для отделки спицами обычным набором набрать 56 петель провязать 14 рядов лицевой...
Квантовый Переход - (0)Единое Человечество – идеология нового времени Нет ничего сильнее идеи, время которой пришло...
Матрица Судьбы по дате рождения. Предназначение и расчёты. - (0)Матрица Судьбы по дате рождения. Предназначение и расчёты. Сегодня ...
ИНСТРУКЦИЯ ДЛЯ ТЕХ, КТО НЕ ПОНЯЛ, КУДА ПОПАЛ ПРИ РОЖДЕНИИ. - (1)ИНСТРУКЦИЯ ДЛЯ ТЕХ, КТО НЕ ПОНЯЛ, КУДА ПОПАЛ ПРИ РОЖДЕНИИ. 1. Ты получишь 7 разных тел и спящее с...
Влияние Сатурна на жизнь человека (часть 3) - (0)Влияние Сатурна на жизнь человека (часть 3) Сатурн отвечает и за страхи: страх смерти, страх публ...
-Рубрики
- ♥ ♥ ♥ ЛАЗАРЕВ С.Н. (9)
- ♥ ♥ ♥ ФОТОШОП (127)
- --- Кисти и Фигуры (3)
- --- Причёски (1)
- --- Стили (2)
- --- Шрифты (7)
- Анимированная рамка (1)
- Дополнения к ФШ (7)
- Маски (30)
- Палитра (12)
- Разные (3)
- Разрезные рамки (7)
- Советы (14)
- Урок по установке (16)
- Фильтры (24)
- ♥ ♥ ♥ ФОТОШОП УРОКИ (236)
- ЗИМНИЕ УРОКИ (14)
- Путеводители (41)
- Уроки 1 (54)
- Уроки 2 (53)
- Уроки 3 (73)
- ♥ ♥ ♥ ШПАРГАЛКИ (85)
- Все уроки Лиру (51)
- Всё о Ли.ру (15)
- Расширенный редактор (6)
- *** 1ФШ ВИДЕО УРОКИ (25)
- *** ФШ ВИДЕО УРОКИ (18)
- Gimp (2)
- YOUTUBE (4)
- А ЗНАЕТЕ... (13)
- АСТРОЛОГИЯ (78)
- АУДИОКНИГИ (23)
- БРОДИЛКА (15)
- ВКУСНЯТИНА (26)
- ГАДАНИЕ (3)
- ГЕНЕРАТОРЫ (26)
- ГОРОСКОП (28)
- ДАЧА (9)
- ДИЗАЙН (12)
- ДОМОВОДСТВО (69)
- ЖЕНСКАЯ КРАСОТА (68)
- ЖЖ (2)
- ЗДОРОВЬЕ (93)
- ИНФОРМЕРЫ (4)
- КАЛЬКУЛЯТОРЫ (1)
- Картинки (прозрачные) (1)
- КАРТИНКИ для ФШ (5)
- КЛИПАРТ (бродилка) (5)
- КЛИПАРТЫ (63)
- Компьютер (260)
- --- антиреклама (25)
- --- арт-папки (6)
- --- компьютер (126)
- --- копируем защищённый текст (2)
- --- программы (55)
- --- спец.символы (3)
- --- ярлык на раб.стол (3)
- Windows 10 (9)
- КРАСОТА(всё, что понравилось) (84)
- ЛЮБОВЬ (10)
- --- клипарт (8)
- --- уголки и рамки (2)
- Мои работы (66)
- Мои работы1 (68)
- Мои рамки ФШ с прокруткой (26)
- МОИ РАМОЧКИ (37)
- МОЯ РОДИНА (3)
- Мужчины (1)
- Музыка (74)
- НАДПИСИ (1)
- НАТЮРМОРТЫ (19)
- НЛО (3)
- НОВЫЙ ГОД (50)
- - - - Зимние эффекты (21)
- - - - Календарь (1)
- - - - Клипарт (9)
- - - - Маски (1)
- - - - Мои работы (4)
- - - - Рамочки (2)
- - - - Уроки (1)
- - - - Фоны (11)
- НУМЕРОЛОГИЯ (18)
- онлайн Города (2)
- Питание (23)
- ПОЗДРАВЛЕНИЯ (10)
- Познавательное (21)
- ПОЛЕЗНОЕ ДЛЯ ДОМА (4)
- Праздники (12)
- Приветствие (3)
- ПРИРОДА (6)
- Программы (74)
- Психология (68)
- Религия (19)
- РУКОДЕЛИЕ (13)
- САДОВЫЙ МИР (4)
- Стихи (16)
- СХЕМЫ для Дневника (12)
- Тесты (23)
- УКРАШЕНИЯ (7)
- Уроки (36)
- ФЛЕШ (36)
- ---ФЛЕШ - УРОКИ (12)
- ---Флеш-картинки (6)
- ---ФЛЕШ-материал (17)
- Фоны (34)
- Фотоэффекты (5)
- ФУТАЖИ (4)
- ФШ-ОНЛАЙН (3)
- ЦВЕТЫ (5)
- ЧАСИКИ (24)
- Эдитор (11)
- ЭТО НАДО ЗНАТЬ (17)
- ЮРИСПРУДЕНЦИЯ (43)
- --- завещание (4)
- --- законы (1)
- --- информация (5)
- --- кредиты и долги (7)
- --- налоги (5)
- --- недвижимость (8)
- --- предпринимательство (1)
- --- работа (7)
- --- семья (4)
- --- штрафы (1)
- Яндекс Диск (3)
- ЯЯЯ (20)
-Новости
-Ссылки
Костюм крючком » Сайт "Ручками" - делаем вещи своими руками - (0)
Юбка крючком, комбинируем ткань и вязание крючком » Сайт "Ручками" - делаем вещи своими руками - (0)
Юбка крючком пляжная » Сайт "Ручками" - делаем вещи своими руками - (0)
Ажурное вязание, юбка и жилет » Сайт "Ручками" - делаем вещи своими руками - (0)
Женский костюм, длинная юбка и туника » Сайт "Ручками" - делаем вещи своими руками - (0)
-Музыка
- Романтическая мелодия
- Слушали: 408361 Комментарии: 5
-Приложения
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)
Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =) Смешные цитаты и ICQ статусыСмешные цитаты и ICQ статусы из социального цитатника basher.ru
Смешные цитаты и ICQ статусыСмешные цитаты и ICQ статусы из социального цитатника basher.ru
-Всегда под рукой
-Статистика
Записей: 2389
Комментариев: 2798
Написано: 7120
Соседние рубрики: Уроки 2(53), Уроки 1(54), Путеводители(41), ЗИМНИЕ УРОКИ(14)
Другие рубрики в этом дневнике: ЯЯЯ(20), Яндекс Диск(3), ЮРИСПРУДЕНЦИЯ(43), ЭТО НАДО ЗНАТЬ(17), Эдитор(11), ЧАСИКИ(24), ЦВЕТЫ(5), ФШ-ОНЛАЙН(3), ФУТАЖИ(4), Фотоэффекты(5), Фоны(34), ФЛЕШ(36), Уроки(36), УКРАШЕНИЯ(7), Тесты(23), СХЕМЫ для Дневника(12), Стихи(16), САДОВЫЙ МИР(4), РУКОДЕЛИЕ(13), Религия(19), Психология(68), Программы(74), ПРИРОДА(6), Приветствие(3), Праздники(12), ПОЛЕЗНОЕ ДЛЯ ДОМА(4), Познавательное(21), ПОЗДРАВЛЕНИЯ(10), Питание(23), онлайн Города(2), НУМЕРОЛОГИЯ(18), НОВЫЙ ГОД(50), НЛО(3), НАТЮРМОРТЫ(19), НАДПИСИ(1), Музыка(74), Мужчины(1), МОЯ РОДИНА(3), МОИ РАМОЧКИ(37), Мои рамки ФШ с прокруткой(26), Мои работы1(68), Мои работы(66), ЛЮБОВЬ(10), КРАСОТА(всё, что понравилось)(84), Компьютер(260), КЛИПАРТЫ(63), КЛИПАРТ (бродилка)(5), КАРТИНКИ для ФШ(5), Картинки (прозрачные)(1), КАЛЬКУЛЯТОРЫ(1), ИНФОРМЕРЫ(4), ЗДОРОВЬЕ(93), ЖЖ(2), ЖЕНСКАЯ КРАСОТА(68), ДОМОВОДСТВО(69), ДИЗАЙН(12), ДАЧА(9), ГОРОСКОП(28), ГЕНЕРАТОРЫ(26), ГАДАНИЕ(3), ВКУСНЯТИНА(26), БРОДИЛКА(15), АУДИОКНИГИ(23), АСТРОЛОГИЯ(78), А ЗНАЕТЕ...(13), YOUTUBE(4), Gimp(2), *** ФШ ВИДЕО УРОКИ(18), *** 1ФШ ВИДЕО УРОКИ(25), ♥ ♥ ♥ ШПАРГАЛКИ(85), ♥ ♥ ♥ ФОТОШОП УРОКИ(236), ♥ ♥ ♥ ФОТОШОП (127), ♥ ♥ ♥ ЛАЗАРЕВ С.Н.(9)
Золотое свечение надписи |
Дневник |
|
Метки: фш-уроки |
Блестяшки |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш-уроки |
Анимация градиентом по контуру картинки |
Это цитата сообщения Sabine_Astana [Прочитать целиком + В свой цитатник или сообщество!]
Автор урока: T-Abissinka
источник урока: здесь
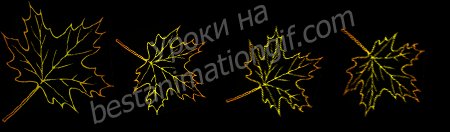
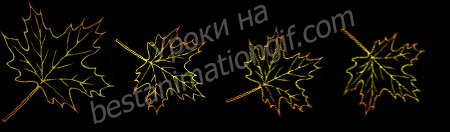
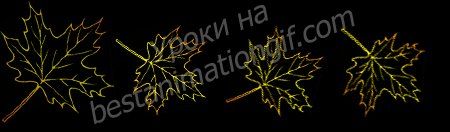
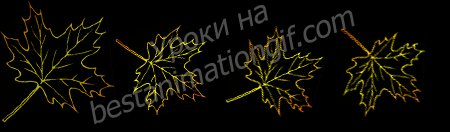
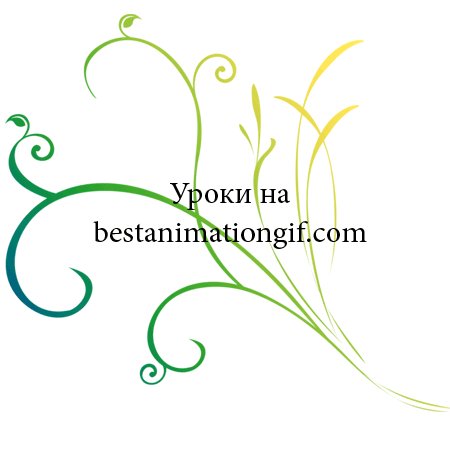
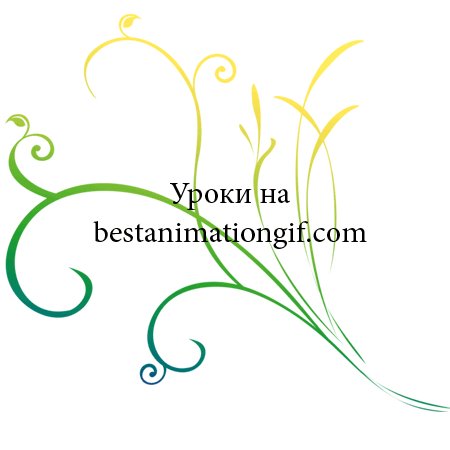
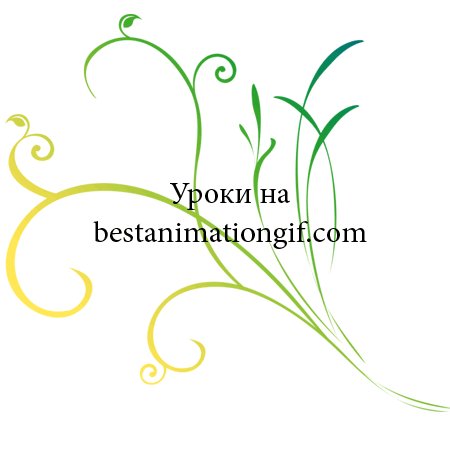
Анимация градиентом по контуру картинки

Картинок в .png на прозрачном слое в сети очень много, для работы старайтесь находить качественные, размер у таких картинок идет от 2000 пикселей по стороне и они чисто выполнены.
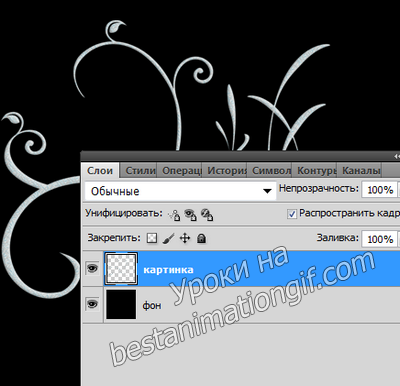
Создаем новый документ в фотошопе, размер 450х450 пискселей и заливаем его черным цветом. Черный цвет позволит нам увидеть все то, что мы делаем. Открываем найденную картинку, уменьшаем ее размер и перетаскиваем на слой с фоном

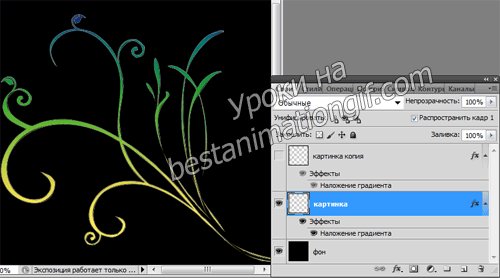
Слой с картинкой у нас активный - открыт глазок и он синего цвета. Зажимаем клавишу Ctrl и, удерживая ее, щелкаем по миниатюре на слое - "Картинка" - чтобы появилось выделение вокруг картинки

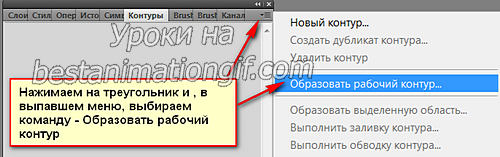
Не снимая выделения, переходим во вкладку - Контуры - и выбираем команду - "Образовать рабочий контур..", в выскочившем окошке - нажмите - ОК. Если у вас нет такой закладки , то в горизонтальном меню инструментов в фотошопе откройте - "Окно" и напротив - Контуры - поставте галочку, чтобы окошко появилось.

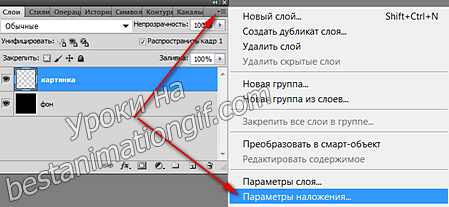
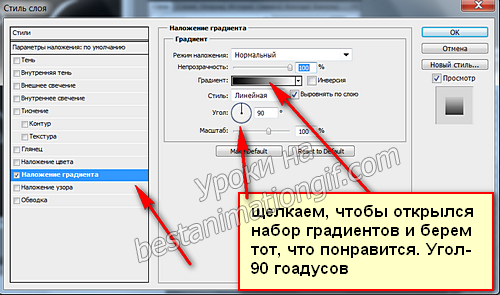
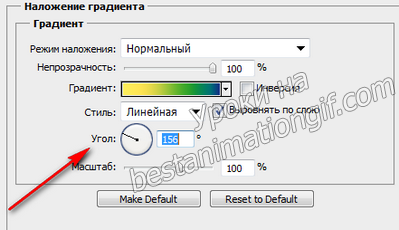
Возвращаемся обратно в закладку "Слой", открываем - "Параметры наложения" и добавляем к этому слою - "Градиент"


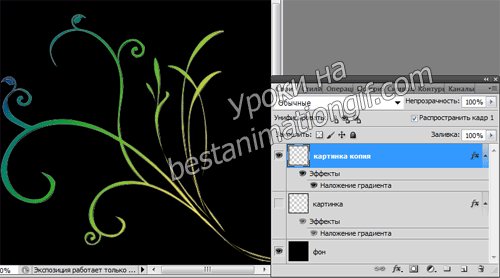
Создаем копию слоя, для этого нужно нажать Ctrl+J, открываем "Параметры наложения", можно просто в слое щелкнуть двойным щелчком по "Наложение градиента" и окошко откроется. И меняем угол наклона с 90 на тот, что вам понравится - смотрите по картинке - как у вас будет перемещаться градиент и учитывайте, что вам понадобиться создать несколько слоев

Попробуйте сейчас включать и отключать глазки в панели слоев и посмотрите, что у вас получается

Теперь создайте копию второго слоя - поменяйте угол наклона градиента ( градусы), из этого слоя - создайте еще одну копию и уже в ней - меняйте угол наклона. Я создала шесть слоев.
Соберем анимацию ( первый кадр - Слй "Фон" + слой " Картинка", второй кадр - слой "Фон" + слой " Картинка копия" и т.д., пока не соберете все слои.
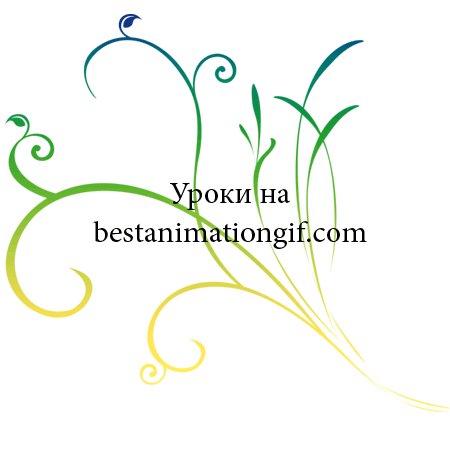
И смотрим, что у нас получилось

Я пустила градиент по кругу - меняя значения поворота градуса по кругу, можно менять угол поворота произвольно, задавая этим самым более интересные переливы. Можно между кадрами создать промежуточные слои и переливы градиетнта будут более плавными
Если то, что вы увидели - понравилось, то отключите глазок слоя "Фон" и сохраните анимацию на прозрачном слое в компе. Потом ее можно будет использовать в работах - видо изменять - поворачивать, уменьшать или увеличивать, деформировать и изменять ее перспективу. Так как мы с вами работаем с контуром, то такие работы лучше сначала создать, а потом уже готовую анимацию использовать в своих работах.

Творческого вам вдохновения и красивых работ!
Урок для вас расписала - T-Abissinka
Друзья сайта:

Метки: фш-уроки |
Делаем клип-арт в ФШ |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]

Для своих работ я часто сама делаю клип-арт и хочу вас этому научить. Урок предназначен для тех кто не знает как делать картинки с прозрачными краями. Существует несколько способов. Будем разбираться в них по порядку.
1. Изготовление клипарта с помощью быстрой маски
Открыть подходящую картинку. Я взяла такую,

Установить градиент от черного к прозрачному.

Активировать инструмент "Быстрая маска"(иконка станет красного цвета)

Залить картинку радиальным градиентом от середины в любой угол.

Картинка окрасится в красный цвет.Отключить Быструю маску, получаем выделение. Кликаем по клавише Delete или Редактирование - вырезать. Получается такой клип-арт

2. Клипарт с помощью маски
Масок для клип-арта много. Есть круглые, квадратные, односторонние, двухсторонние, фигурные и еще куча разных, на любой вкус и для любых целей.
Как же ими пользоваться:
Открываем картинку, открываем маску(я взяла круглую). Маску переносим на картинку, свободным трансформированием подгоняем по размеру документа.

Так выглядит в слоях

Глазок на слое с картинкой отключаем и идем в каналы Здесь делаем активным синий(самый нижний) канал, щелкаем по нему правой кнопкой мыши. Выбираем - Создать дубликат канала. В выпавшем окне щелкаем "ОК" Получается вот так

Иногда получается что глазок на предыдущем канале не закрыт, значит надо его закрыть и открыть на самом нижнем канале, на копии. Зажав клавишу Ctrl, щелкаем по иконке канала, получаем выделение и переходим в слои.Здесь отключаем глазок на маске, делаем активным слой с картинкой(синий). Идем в Выделение - инверсия. Жмем клавишу Delete или Редактирование - вырезать. Получаем клипарт с прозрачными краями.

3. Клипарт с помощью кисти
Открыть картинку, создать новый слой.


Выбрать инструмент кисть, Основным цветом ставим черный цвет
Кликаем сюда и выбираем мягкую кисть подходящего размера. Можно уменьшить прозрачность кисти.Я взяла кисть на 300 пикс.Проводим кистью по прозрачному слою как вам надо, выбирая те места, которые вам нужны в клип-арте.


Зажав клавишу Ctrl, щелкаем по иконке слоя, где рисовали кистью, получаем выделение. Переходим на слой с картинкой. Глазок на слое с "рисованием" отключаем, идем Выделение - инверсия и жмем клавишу Delete.

Этот способ хорош тем, что вы сами можете контролировать какие места на картинке выделить. Чем больше будет непрозрачность "рисунка", тем ярче получится клип-арт./>
4. Клип-арт с помощью инструмента прямолинейное лассо.
Открыть картинку. Обвести объект прямолинейным лассо, получим выделение.

В верхней панели кликаем *Уточнить край* выделенной области
В выпавшем окне устанавливаем настройки, рекомендую поэкспериментировать и жмем ОК.

Не снимая выделения, идем в Слои - Новый - Скопировать на новый слой. У нижнего слоя закрываем глазок и любуемся своим клипартом

Осваивайте и пользуйтесь тем, который вам больше по душе.
Источник Здесь и Здесь

Серия сообщений "Все для ФШ":
Часть 1 - Маски для ФШ
Часть 2 - Кисти для ФШ
...
Часть 45 - Декоративные элементы для ФШ-кружева разноцветные PNG
Часть 46 - Сказочно красивый текст из зеленых листьев в Photoshop
Часть 47 - Как самим сделать клип-арт урок
Метки: фш-уроки |
Анимация цветового диапозона |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
1. Коллаж открыт в фотошопе

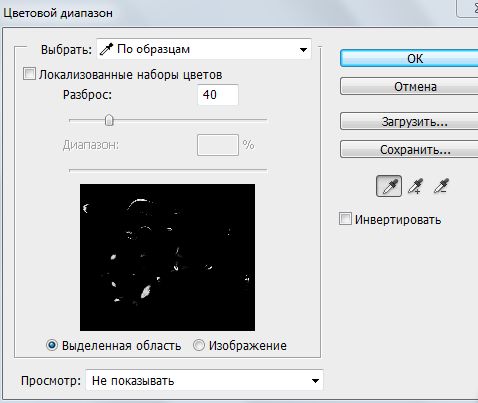
2. Выделения / Цветовой диапазон

Когда откроется это окно, на курсоре появляется пипетка. Выберите цвет на коллаже, который будет появляться в окне, в виде белых пятен.
Когда ты выберете подходящий вариант, нажмите ОК. На коллаже появилось выделение.

Внимательно осмотрите его. Я не хочу, чтобы блеск был на губах и на ухе, поэтому я запоминаю эти области.
3. Сделайте дубликат выделения (Ctrl + J).
Этот слой будет выглядеть примерно так:

Сотрите на нем "ластиком" не нужные области.
4. Теперь можно сделать 1-2 дубликата этого слоя и применить к ним шум или любой другой прием.



Метки: фш-уроки |
Быстрое выделение маски в ФШ |
Это цитата сообщения NATALI-NG [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш-уроки |
Многослойная рамочка |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]

1. Откройте картинку, фото или сделайте коллаж. Я возьму вот такую картинку.

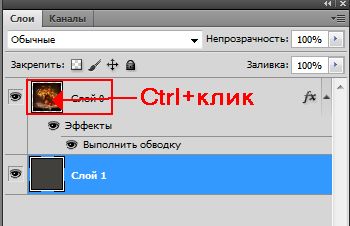
Снимите "замочек" двойным кликом по слою и переведите его из фона в слой 0.
Сначала я сделаю простую обводку "золотым" паттерном


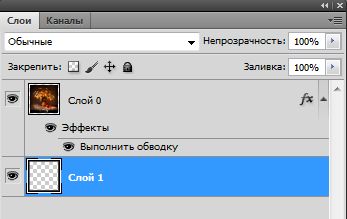
2. Создаем новый слой и перетащите его под слой с картинкой.

Теперь нужно изменить размер холста. Будьте внимательны, потому что это придется делать столько раз, сколько слоев рамочки Вы будете делать!
Для этого перейдите в Изображение>Размер холста щелкните по нему

В открывшемся окне щелкните по маленькому треугольничку справа и переведите измерения в пиксели

прибавьте к ширине и высоте по 30рх

( в результате рамочка у картинки будет 15рх, т.к. она увеличится на 15px c обеих сторон) и залейте этот слой цветом #d2cdc5.
3. Теперь, чтобы облегчить вес картинки, зажав Ctrl, щелкните по иконке слоя 0, рабочий слой остается прежним

Когда появится выделение, нажмите Delete.

Примените к этой части рамочки стили слоя - Тиснение

Объединяем оба слоя

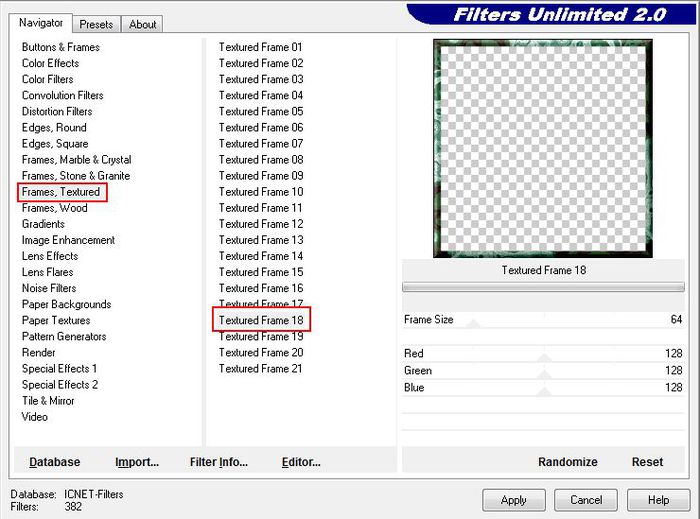
4. Создаем новый слой перетаскиваем его вниз и увеличиваем размер холста на 40рх. И заливаем его любым цветом. Применяем к этому слою фильтр Unlimited2 со следующими параметрами

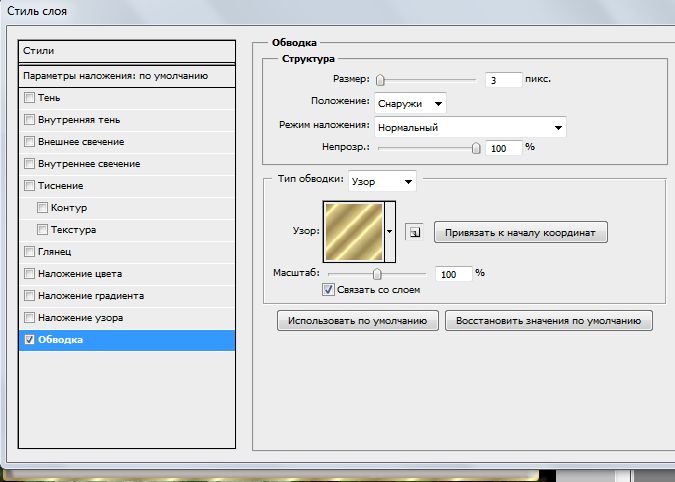
5. Вернитесь к слою с картинкой и выполните обводку "золотом"


Объедините слои.
6. Сделайте еще один слой рамочки, повторив действия с п. 2 и 3.

Таких слоев можно делать столько, сколько Вам захочется. Делать их цветом, градиентом или паттерном. Применять фильтры или нет. Все зависит от Вашей фантазии.
Можно оставить ее так или украсить элементами декора и (или) уголками. Для моей рамочки я брала уголки здесь

ЖЕЛАЮ УДАЧ В ТВОРЧЕСТВЕ!!!!

© by Mademoiselle Viv
Метки: фш-уроки |
Создаём загадочный портрет в ФШ |
Дневник |
Метки: фш-уроки |
Отражение на воде в ФШ |
Дневник |
Метки: фш-уроки |
Коллаж "Маркиза" - очень красивая работа(урок) |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]

Перевод и адаптация для Фотошопа MademoiselleViv
Фильтры:
Unilimited 2.0 Скачать здесь
Transparency / Eliminate Black Скачать здесь
Flaming Pear / Flexfy 2 Скачать здесь
Alien Skin Xenofex 2 Скачать здесь
Eye Candy 4000Скачать здесь

Метки: фш-уроки |
Солнечные лучи |
Дневник |
Способ №2
С помощью фильтров
Результат урока:

1. Открываем картинку в фотошопе.

2. Создаем новый слой. С помощью(Shift+Ctrl+N), или на панели "layers" (слои) кнопка "create a new layer" (создать новый слой). Называем его лучи 1:

3. При помощи инструмента "Paint bucket tool" (заливка) красим новый слой в белый цвет:

4. Применение фильтров.
Следующим шагом применяем такие фильтры:
Filter - Noise - Add Noise (Фильтр --- Шум ---- Добавить шум):

C настройками:

Amount (количество) - 400%
Distribution (распределение) - "Uniform" (равномерное)
Галочка около "Monochoromatic" (монохромный) для того, чтобы добавленыый шум был черно-белым.
И сразу применим следуюший фильтр
Filter – Blur – Radial Blur (Фильтр - Размытие - Радиальное размытие):

С настройками:

Amount (количество) - 400%
Blur Method (метод размытия) - Zoom (линейный)
Quality (качество) - Good (хорошее)
Примечание: Центр размытия вы можете выбрать самостоятельно, подвигав скрещенные линии на примере. Это позволит вам сделать лучи, расходящиеся от солнышка, где бы оно не находилось.
5. Режимы наложения слоев.
Сейчас наш аватар выглядит так:

Но не пугайтесь. Сейчас будем менять режим наложения слоев и все будет в норме.
Поменяем режим наложения слоя (луч 1) с "Normal" (Нормального) на "Lighten" (Замена светлым) с прозрачность 20%:


6. Создаем еще 2 новых слоя. Назовем их соответственно лучи2, лучи3 и применим к ним пункты с 3 по 5 включительно.
Теперь у нас 4 слоя:
1 слой - база
2 слой - луч1
3 слой - луч2
4 слой - луч3

7. Анимация и кадры. Переходим в Image Ready:

7. В панели "Animation" (Анимация) создаем еще три кадра с помощью кнопки "Duplicate current frame" (дублировать активный кадр):

8. Выстраиваем видимость слоев для этих кадров. Для первого кадра - фоновая картинка + лучи1, для второго кадра - фотоновая + лучи2, для третьего кадра - фоновая + лучи3:

Ставим время смены кадров от 0,1 до 0,2 сек и сохраняем анимацию:

Метки: фш-уроки |
Фишки ФШ |
Дневник |
Метки: фш-уроки |
Уроки от Бэтт |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Урок №2. " Анимация звёздочек с наложением"
Урок №4. "Лучистое сияние с поворотом звезд"
Урок №5. "Правильная Сборка анимации в 5 слоев"
Урок № 6. "Бегущие звёздочки"
Урок №7. "Салют"
Урок № 8. "Точечные звёздочки и переливы"
Урок № 9. "Эффект плавающих звезд"
Урок № 10. "Падение множественных объектов на одном или нескольких слоях"
Урок №11. "Падение /движение/ множественных объектов на одном или нескольких слоях"
Урок №12." Движение в центр и обратно"
Урок №13. "Промежуточные кадры"
Урок №14."Промежуточные кадры."
Урок №15 "вырезание"
Урок №16."Мягкое" вырезание объекта"
Урок №17." Бегущее сияние на множественных слоях"
Урок №18. "Валентинка."
Урок №19. "Движение из центра скручиванием"
Урок №20. "Плавная анимация движения на одном слое"
Урок №21. "Быстрая подсветка и плавное сияние"
Урок №22. "Практическое занятие к уроку 17"
Урок № 23. "Практическое занятие к уроку 17"
Урок №24. "Падающие лепестки -1"
Урок №25. "Как сделать анимированный фон"
Урок №26." Красивая анимация натурального снегопада"
Урок №27. Анимация " Капельки"
...
С благодарностью к Бэтт!
Метки: фш-уроки |
Движение в центр и из центра навстречу друг другу |
Это цитата сообщения НЕЖНОЕ_СЧАСТЬЕ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш-уроки |
Сохранение картинки в ФШ |
Это цитата сообщения Olga_S-M [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш-уроки |
Увеличиваем шрифт в ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш |
Текст в картинке |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш-уроки |
Анимация в фотошоп — движение текста |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
| Анимация в фотошоп — движение текста Нашла для Вас Надежда |
Метки: фш-уроки |
Что надо сделать,если картинка не открывается в ФШ |
Это цитата сообщения Жанна_николаевна [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш-уроки |
Открыточка в ФШ |
Это цитата сообщения Жанна_николаевна [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фш |




















