-÷итатник
÷веток дл€ отделки спицами обычным набором набрать 56 петель пров€зать 14 р€дов лицевой...
вантовый ѕереход - (0)≈диное „еловечество Ц идеологи€ нового времени Ќет ничего сильнее идеи, врем€ которой пришло...
ћатрица —удьбы по дате рождени€. ѕредназначение и расчЄты. - (0)ћатрица —удьбы по дате рождени€. ѕредназначение и расчЄты. —егодн€ ...
»Ќ—“–” ÷»я ƒЋя “≈’, “ќ Ќ≈ ѕќЌяЋ, ”ƒј ѕќѕјЋ ѕ–» –ќ∆ƒ≈Ќ»». - (1)»Ќ—“–” ÷»я ƒЋя “≈’, “ќ Ќ≈ ѕќЌяЋ, ”ƒј ѕќѕјЋ ѕ–» –ќ∆ƒ≈Ќ»». 1. “ы получишь 7 разных тел и сп€щее с...
¬ли€ние —атурна на жизнь человека (часть 3) - (0)¬ли€ние —атурна на жизнь человека (часть 3) —атурн отвечает и за страхи: страх смерти, страх публ...
-–убрики
- ♥ ♥ ♥ Ћј«ј–≈¬ —.Ќ. (9)
- ♥ ♥ ♥ ‘ќ“ќЎќѕ (127)
- --- исти и ‘игуры (3)
- --- ѕричЄски (1)
- --- —тили (2)
- --- Ўрифты (7)
- јнимированна€ рамка (1)
- ƒополнени€ к ‘Ў (7)
- ћаски (30)
- ѕалитра (12)
- –азные (3)
- –азрезные рамки (7)
- —оветы (14)
- ”рок по установке (16)
- ‘ильтры (24)
- ♥ ♥ ♥ ‘ќ“ќЎќѕ ”–ќ » (236)
- «»ћЌ»≈ ”–ќ » (14)
- ѕутеводители (41)
- ”роки 1 (54)
- ”роки 2 (53)
- ”роки 3 (73)
- ♥ ♥ ♥ Ўѕј–√јЋ » (85)
- ¬се уроки Ћиру (51)
- ¬сЄ о Ћи.ру (15)
- –асширенный редактор (6)
- *** 1‘Ў ¬»ƒ≈ќ ”–ќ » (25)
- *** ‘Ў ¬»ƒ≈ќ ”–ќ » (18)
- Gimp (2)
- YOUTUBE (4)
- ј «Ќј≈“≈... (13)
- ј—“–ќЋќ√»я (78)
- ј”ƒ»ќ Ќ»√» (23)
- Ѕ–ќƒ»Ћ ј (15)
- ¬ ”—Ќя“»Ќј (26)
- √јƒјЌ»≈ (3)
- √≈Ќ≈–ј“ќ–џ (26)
- √ќ–ќ— ќѕ (28)
- ƒј„ј (9)
- ƒ»«ј…Ќ (12)
- ƒќћќ¬ќƒ—“¬ќ (69)
- ∆≈Ќ— јя –ј—ќ“ј (68)
- ∆∆ (2)
- «ƒќ–ќ¬№≈ (93)
- »Ќ‘ќ–ћ≈–џ (4)
- јЋ№ ”Ћя“ќ–џ (1)
- артинки (прозрачные) (1)
- ј–“»Ќ » дл€ ‘Ў (5)
- Ћ»ѕј–“ (бродилка) (5)
- Ћ»ѕј–“џ (63)
- омпьютер (260)
- --- антиреклама (25)
- --- арт-папки (6)
- --- компьютер (126)
- --- копируем защищЄнный текст (2)
- --- программы (55)
- --- спец.символы (3)
- --- €рлык на раб.стол (3)
- Windows 10 (9)
- –ј—ќ“ј(всЄ, что понравилось) (84)
- ЋёЅќ¬№ (10)
- --- клипарт (8)
- --- уголки и рамки (2)
- ћои работы (66)
- ћои работы1 (68)
- ћои рамки ‘Ў с прокруткой (26)
- ћќ» –јћќ„ » (37)
- ћќя –ќƒ»Ќј (3)
- ћужчины (1)
- ћузыка (74)
- Ќјƒѕ»—» (1)
- Ќј“ё–ћќ–“џ (19)
- ЌЋќ (3)
- Ќќ¬џ… √ќƒ (50)
- - - - «имние эффекты (21)
- - - - алендарь (1)
- - - - липарт (9)
- - - - ћаски (1)
- - - - ћои работы (4)
- - - - –амочки (2)
- - - - ”роки (1)
- - - - ‘оны (11)
- Ќ”ћ≈–ќЋќ√»я (18)
- онлайн √орода (2)
- ѕитание (23)
- ѕќ«ƒ–ј¬Ћ≈Ќ»я (10)
- ѕознавательное (21)
- ѕќЋ≈«Ќќ≈ ƒЋя ƒќћј (4)
- ѕраздники (12)
- ѕриветствие (3)
- ѕ–»–ќƒј (6)
- ѕрограммы (74)
- ѕсихологи€ (68)
- –елиги€ (19)
- –” ќƒ≈Ћ»≈ (13)
- —јƒќ¬џ… ћ»– (4)
- —тихи (16)
- —’≈ћџ дл€ ƒневника (12)
- “есты (23)
- ” –јЎ≈Ќ»я (7)
- ”роки (36)
- ‘Ћ≈Ў (36)
- ---‘Ћ≈Ў - ”–ќ » (12)
- ---‘леш-картинки (6)
- ---‘Ћ≈Ў-материал (17)
- ‘оны (34)
- ‘отоэффекты (5)
- ‘”“ј∆» (4)
- ‘Ў-ќЌЋј…Ќ (3)
- ÷¬≈“џ (5)
- „ј—» » (24)
- Ёдитор (11)
- Ё“ќ Ќјƒќ «Ќј“№ (17)
- ё–»—ѕ–”ƒ≈Ќ÷»я (43)
- --- завещание (4)
- --- законы (1)
- --- информаци€ (5)
- --- кредиты и долги (7)
- --- налоги (5)
- --- недвижимость (8)
- --- предпринимательство (1)
- --- работа (7)
- --- семь€ (4)
- --- штрафы (1)
- яндекс ƒиск (3)
- яяя (20)
-Ќовости
-—сылки
остюм крючком ї —айт "–учками" - делаем вещи своими руками - (0)
ёбка крючком, комбинируем ткань и в€зание крючком ї —айт "–учками" - делаем вещи своими руками - (0)
ёбка крючком пл€жна€ ї —айт "–учками" - делаем вещи своими руками - (0)
јжурное в€зание, юбка и жилет ї —айт "–учками" - делаем вещи своими руками - (0)
∆енский костюм, длинна€ юбка и туника ї —айт "–учками" - делаем вещи своими руками - (0)
-ћузыка
- –омантическа€ мелоди€
- —лушали: 408361 омментарии: 5
-ѕриложени€
 ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни Photoshop onlineƒл€ того чтоб отредактировать картинку совсем не об€зательно иметь фотошоп на комьпьютере. Ёто можно сделать с помощью приложени€ online photoshop =)
Photoshop onlineƒл€ того чтоб отредактировать картинку совсем не об€зательно иметь фотошоп на комьпьютере. Ёто можно сделать с помощью приложени€ online photoshop =) —мешные цитаты и ICQ статусы—мешные цитаты и ICQ статусы из социального цитатника basher.ru
—мешные цитаты и ICQ статусы—мешные цитаты и ICQ статусы из социального цитатника basher.ru
-¬сегда под рукой
-—татистика
«аписей: 2389
омментариев: 2798
Ќаписано: 7120
¬ложенные рубрики: –асширенный редактор(6), ¬сЄ о Ћи.ру(15), ¬се уроки Ћиру(51)
ƒругие рубрики в этом дневнике: яяя(20), яндекс ƒиск(3), ё–»—ѕ–”ƒ≈Ќ÷»я(43), Ё“ќ Ќјƒќ «Ќј“№(17), Ёдитор(11), „ј—» »(24), ÷¬≈“џ(5), ‘Ў-ќЌЋј…Ќ(3), ‘”“ј∆»(4), ‘отоэффекты(5), ‘оны(34), ‘Ћ≈Ў(36), ”роки(36), ” –јЎ≈Ќ»я(7), “есты(23), —’≈ћџ дл€ ƒневника(12), —тихи(16), —јƒќ¬џ… ћ»–(4), –” ќƒ≈Ћ»≈(13), –елиги€(19), ѕсихологи€(68), ѕрограммы(74), ѕ–»–ќƒј(6), ѕриветствие(3), ѕраздники(12), ѕќЋ≈«Ќќ≈ ƒЋя ƒќћј(4), ѕознавательное(21), ѕќ«ƒ–ј¬Ћ≈Ќ»я(10), ѕитание(23), онлайн √орода(2), Ќ”ћ≈–ќЋќ√»я(18), Ќќ¬џ… √ќƒ(50), ЌЋќ(3), Ќј“ё–ћќ–“џ(19), Ќјƒѕ»—»(1), ћузыка(74), ћужчины(1), ћќя –ќƒ»Ќј(3), ћќ» –јћќ„ »(37), ћои рамки ‘Ў с прокруткой(26), ћои работы1(68), ћои работы(66), ЋёЅќ¬№(10), –ј—ќ“ј(всЄ, что понравилось)(84), омпьютер(260), Ћ»ѕј–“џ(63), Ћ»ѕј–“ (бродилка)(5), ј–“»Ќ » дл€ ‘Ў(5), артинки (прозрачные)(1), јЋ№ ”Ћя“ќ–џ(1), »Ќ‘ќ–ћ≈–џ(4), «ƒќ–ќ¬№≈(93), ∆∆(2), ∆≈Ќ— јя –ј—ќ“ј(68), ƒќћќ¬ќƒ—“¬ќ(69), ƒ»«ј…Ќ(12), ƒј„ј(9), √ќ–ќ— ќѕ(28), √≈Ќ≈–ј“ќ–џ(26), √јƒјЌ»≈(3), ¬ ”—Ќя“»Ќј(26), Ѕ–ќƒ»Ћ ј(15), ј”ƒ»ќ Ќ»√»(23), ј—“–ќЋќ√»я(78), ј «Ќј≈“≈...(13), YOUTUBE(4), Gimp(2), *** ‘Ў ¬»ƒ≈ќ ”–ќ »(18), *** 1‘Ў ¬»ƒ≈ќ ”–ќ »(25), ♥ ♥ ♥ ‘ќ“ќЎќѕ ”–ќ »(236), ♥ ♥ ♥ ‘ќ“ќЎќѕ (127), ♥ ♥ ♥ Ћј«ј–≈¬ —.Ќ.(9)
ѕереводчик |
ƒневник |
|
ѕам€тка начинающему блогеру |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шпаргалки |
«имние схемы |
Ёто цитата сообщени€ алЄна44 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: схема-дизайн |
≈сли на €щики @mail.ru перестанут приходить письма |
Ёто цитата сообщени€ ValeZ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шпаргалки |
–абота в расширенном редакторе |
ƒневник |
|
ћетки: шпаргалки |
‘ильтруем ... текст |
Ёто цитата сообщени€ ka82 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ƒругой вид дл€ фильтров: тут
¬аш текст
¬аш текст
Ќекоторые параметры дл€ замены:
Ёкспериментируйте с числами - помен€етс€ размер тени, букв, и т.д.
—ери€ сообщений " одировщик":Ўрифты, кнопки и прочее оформление
„асть 1 - ќформление днева (разные сайты и генераторы)
„асть 2 - ƒизайн сообщений днева с принтскрином
...
„асть 30 - Ctrl как гор€ча€ клавиша
„асть 31 - —имволы (просто скопируйте что надо)
„асть 32 - ‘ильтруем (убедитесь, что ваш браузер видит тени букв)

ћетки: шпаргалки |
—оздание собственного сайта |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки |
ј у вас на авке гифка прыгает? ” мен€ уже нет...)) |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: шпаргалки |
–асширенный редактор Ћиру - альтернатива |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ћетки: расширенный редактор |
нопки, картинки, окошки и др. |
Ёто цитата сообщени€ мелвек [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шпаргалки |
–”Ѕ–» » ¬ашего ƒневника (дл€ тех, кто пользуетс€ расширенным редактором) |
Ёто цитата сообщени€ ¬аша_“јЌя_идуща€_по_—удьбе [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ƒ≈Ћј≈ћ ѕќ—“» под названи€ми "–”Ѕ–» » ¬ашего ƒневника" (—ќ¬≈“ : Ќ≈ “яЌ»“≈ с Ё“»ћ ƒ≈Ћќћ!!!) , как это выгл€дит в ƒневнике,можно посмотреть на этом примере : |
ћетки: дневник |
ѕремьера ѕесни - наш ответ Valez на ремонт LiveInternet |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ св€зи с ремонтом Ћиру и постом Valez, мне пришла на ум
одна мысль, которую помогла мне осуществить мо€ подруга и
любима€ ѕоэтесса
я предложила мелодию известной детской песенки, а ¬ика
написала стихи, а что из этого вышло вы услышите ниже.
ќчень надеемс€, что Valez услышит песню, увидит коллаж
и подумает, прежде чем что-то решать.
“акже надеемс€ на вашу помощь, друзь€...
“е, кто поддерживает нас и не хочет такого изменени€ на Ћиру,
как нам предлагают, голосуйте за пост, цитируйте, ставьте
Ќравитс€.
»сполн€ют песню ¬иктори€ ¬иртанен и Ћюбаша аренгина.
Ќе собрать всех денег, милый... обращение к Valez
текст песни тут
¬алентин, семь раз отмерь и только один раз отрежь...

|
ћетки: музыка |
опируем дневник ли.ру на копьютер полностью! |
Ёто цитата сообщени€ јлександр_Ћобков [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ѕольшое спасибо уважаемым коллегам, которые уже рассказали, как скопировать только тексты постов ¬ашего дневника поквартально и как экспортировать ¬аш дневник в ∆∆ и в ћой мир. ћы сейчас обсудим совсем другую задачу. ћногим очень хотелось бы иметь на своем компьютере действительно полную версию всего своего дневника даже со всеми фотками, причем так, чтобы можно было открывать любые рубрики, кликать отдельные метки из облака тегов, переходить по файловой системе дневника от одного сообщени€ к любому другому ¬ашему сообщению, видеть все ¬аши фотографии и даже все комментарии друзей - и все это с ¬ашего компьютера, даже не выход€ в интернет!
Ёто все возможно. » поможет нам программа Teleport Pro. ќдну из последних русских версий можно скачать с торрента - € использую более старую боевую версию - и с ней тоже все получилось.
»так... —качивайте Teleport Pro... устанавливайте программу на компьютер (все как обычно по умолчанию).
(не забудьте активировать - обычно в исходной скачанной папке лежит файл на который нужно кликнуть чтобы данные вписались в реестр или как то иначе программа стала как бы лицензионной - иначе ¬ы не сможете скопировать более 500 стр дневника).
¬ажно!!! ≈сли ¬ы ведете дневник давно - предварительно перед запуском программы Teleport Pro почистите место на компьютере, потому что ¬аш дневник с фотками может зан€ть место на диске до 10-15 √б. ак почистить компьютер от мусора можно прочесть в отдельной статье
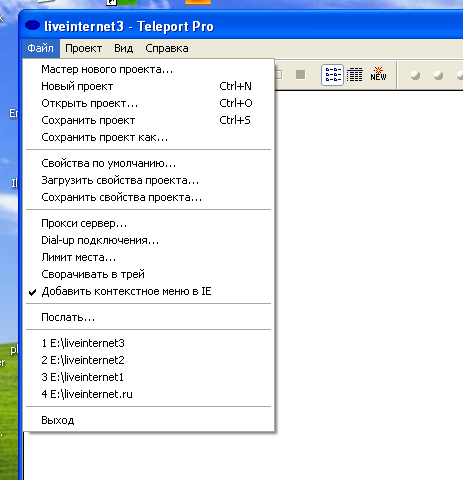
»так... ѕрограмма уже установлена? ќткрываем программу Teleport Pro и создаем новый проект (нужно об€зательно указать что "копировать сайт со структурой каталогов"):


ƒалее копируем в диалоговое окно ссылку на свой дневник (обратите внимание, что ссылка должна оборватьс€ на номере ¬ашего дневника) и подтвердите что будете скачивать все:
|
ћетки: дневник |
HTML шпаргалка по лини€м |
Ёто цитата сообщени€ Ўадрина_√алина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "Ўпаргалки":
„асть 1 - ак сделать бегущую строку и бегущее изображение в дневнике
„асть 2 - Ќесколько оригинальных формул и ссылок дл€ дневника
...
„асть 14 - ќн-лайн графические редакторы
„асть 15 - Ѕродилка по –”Ѕ–» јћ моего дневника.
„асть 16 - HTML шпаргалка по лини€м
ћетки: шпаргалки |
"не пудри мозги доверчивым люд€м" (с) из коммента |
Ёто цитата сообщени€ ¬аша_“јЌя_идуща€_по_—удьбе [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
"— —кажите, а двести рублей не могут спасти гиганта мысли? »ль€ »льф и ≈вгений ѕетров ("12 стульев")
‘раза...крылата€ - употребл€етс€ как шутливо-иронический ответ на попытку торговатьс€ "не пудри мозги доверчивым люд€м" (с)=>Ќј∆ј“№ и „»“ј“№ ¬—≈ћ |
|
ћетки: лиру |
ак правильно написать комментарий на Ћиру |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: лиру |
–асширенный редактор Ћи.–у |
Ёто цитата сообщени€ ¬аша_“јЌя_идуща€_по_—удьбе [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ћетки: лиру |
“еги дл€ работы с текстом |
ƒневник |
ћетки: лиру |
–абота со ссылками |
ƒневник |
ћетки: лиру |
–абота с таблицами |
ƒневник |
ћетки: лиру |




















