-Цитатник
Цветок для отделки спицами обычным набором набрать 56 петель провязать 14 рядов лицевой...
Квантовый Переход - (0)Единое Человечество – идеология нового времени Нет ничего сильнее идеи, время которой пришло...
Матрица Судьбы по дате рождения. Предназначение и расчёты. - (0)Матрица Судьбы по дате рождения. Предназначение и расчёты. Сегодня ...
ИНСТРУКЦИЯ ДЛЯ ТЕХ, КТО НЕ ПОНЯЛ, КУДА ПОПАЛ ПРИ РОЖДЕНИИ. - (1)ИНСТРУКЦИЯ ДЛЯ ТЕХ, КТО НЕ ПОНЯЛ, КУДА ПОПАЛ ПРИ РОЖДЕНИИ. 1. Ты получишь 7 разных тел и спящее с...
Влияние Сатурна на жизнь человека (часть 3) - (0)Влияние Сатурна на жизнь человека (часть 3) Сатурн отвечает и за страхи: страх смерти, страх публ...
-Рубрики
- ♥ ♥ ♥ ЛАЗАРЕВ С.Н. (9)
- ♥ ♥ ♥ ФОТОШОП (127)
- --- Кисти и Фигуры (3)
- --- Причёски (1)
- --- Стили (2)
- --- Шрифты (7)
- Анимированная рамка (1)
- Дополнения к ФШ (7)
- Маски (30)
- Палитра (12)
- Разные (3)
- Разрезные рамки (7)
- Советы (14)
- Урок по установке (16)
- Фильтры (24)
- ♥ ♥ ♥ ФОТОШОП УРОКИ (236)
- ЗИМНИЕ УРОКИ (14)
- Путеводители (41)
- Уроки 1 (54)
- Уроки 2 (53)
- Уроки 3 (73)
- ♥ ♥ ♥ ШПАРГАЛКИ (85)
- Все уроки Лиру (51)
- Всё о Ли.ру (15)
- Расширенный редактор (6)
- *** 1ФШ ВИДЕО УРОКИ (25)
- *** ФШ ВИДЕО УРОКИ (18)
- Gimp (2)
- YOUTUBE (4)
- А ЗНАЕТЕ... (13)
- АСТРОЛОГИЯ (78)
- АУДИОКНИГИ (23)
- БРОДИЛКА (15)
- ВКУСНЯТИНА (26)
- ГАДАНИЕ (3)
- ГЕНЕРАТОРЫ (26)
- ГОРОСКОП (28)
- ДАЧА (9)
- ДИЗАЙН (12)
- ДОМОВОДСТВО (69)
- ЖЕНСКАЯ КРАСОТА (68)
- ЖЖ (2)
- ЗДОРОВЬЕ (93)
- ИНФОРМЕРЫ (4)
- КАЛЬКУЛЯТОРЫ (1)
- Картинки (прозрачные) (1)
- КАРТИНКИ для ФШ (5)
- КЛИПАРТ (бродилка) (5)
- КЛИПАРТЫ (63)
- Компьютер (260)
- --- антиреклама (25)
- --- арт-папки (6)
- --- компьютер (126)
- --- копируем защищённый текст (2)
- --- программы (55)
- --- спец.символы (3)
- --- ярлык на раб.стол (3)
- Windows 10 (9)
- КРАСОТА(всё, что понравилось) (84)
- ЛЮБОВЬ (10)
- --- клипарт (8)
- --- уголки и рамки (2)
- Мои работы (66)
- Мои работы1 (68)
- Мои рамки ФШ с прокруткой (26)
- МОИ РАМОЧКИ (37)
- МОЯ РОДИНА (3)
- Мужчины (1)
- Музыка (74)
- НАДПИСИ (1)
- НАТЮРМОРТЫ (19)
- НЛО (3)
- НОВЫЙ ГОД (50)
- - - - Зимние эффекты (21)
- - - - Календарь (1)
- - - - Клипарт (9)
- - - - Маски (1)
- - - - Мои работы (4)
- - - - Рамочки (2)
- - - - Уроки (1)
- - - - Фоны (11)
- НУМЕРОЛОГИЯ (18)
- онлайн Города (2)
- Питание (23)
- ПОЗДРАВЛЕНИЯ (10)
- Познавательное (21)
- ПОЛЕЗНОЕ ДЛЯ ДОМА (4)
- Праздники (12)
- Приветствие (3)
- ПРИРОДА (6)
- Программы (74)
- Психология (68)
- Религия (19)
- РУКОДЕЛИЕ (13)
- САДОВЫЙ МИР (4)
- Стихи (16)
- СХЕМЫ для Дневника (12)
- Тесты (23)
- УКРАШЕНИЯ (7)
- Уроки (36)
- ФЛЕШ (36)
- ---ФЛЕШ - УРОКИ (12)
- ---Флеш-картинки (6)
- ---ФЛЕШ-материал (17)
- Фоны (34)
- Фотоэффекты (5)
- ФУТАЖИ (4)
- ФШ-ОНЛАЙН (3)
- ЦВЕТЫ (5)
- ЧАСИКИ (24)
- Эдитор (11)
- ЭТО НАДО ЗНАТЬ (17)
- ЮРИСПРУДЕНЦИЯ (43)
- --- завещание (4)
- --- законы (1)
- --- информация (5)
- --- кредиты и долги (7)
- --- налоги (5)
- --- недвижимость (8)
- --- предпринимательство (1)
- --- работа (7)
- --- семья (4)
- --- штрафы (1)
- Яндекс Диск (3)
- ЯЯЯ (20)
-Новости
-Ссылки
Костюм крючком » Сайт "Ручками" - делаем вещи своими руками - (0)
Юбка крючком, комбинируем ткань и вязание крючком » Сайт "Ручками" - делаем вещи своими руками - (0)
Юбка крючком пляжная » Сайт "Ручками" - делаем вещи своими руками - (0)
Ажурное вязание, юбка и жилет » Сайт "Ручками" - делаем вещи своими руками - (0)
Женский костюм, длинная юбка и туника » Сайт "Ручками" - делаем вещи своими руками - (0)
-Музыка
- Романтическая мелодия
- Слушали: 408361 Комментарии: 5
-Приложения
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =)
Photoshop onlineДля того чтоб отредактировать картинку совсем не обязательно иметь фотошоп на комьпьютере. Это можно сделать с помощью приложения online photoshop =) Смешные цитаты и ICQ статусыСмешные цитаты и ICQ статусы из социального цитатника basher.ru
Смешные цитаты и ICQ статусыСмешные цитаты и ICQ статусы из социального цитатника basher.ru
-Всегда под рукой
-Статистика
Записей: 2389
Комментариев: 2798
Написано: 7120
Вложенные рубрики: Расширенный редактор(6), Всё о Ли.ру(15), Все уроки Лиру(51)
Другие рубрики в этом дневнике: ЯЯЯ(20), Яндекс Диск(3), ЮРИСПРУДЕНЦИЯ(43), ЭТО НАДО ЗНАТЬ(17), Эдитор(11), ЧАСИКИ(24), ЦВЕТЫ(5), ФШ-ОНЛАЙН(3), ФУТАЖИ(4), Фотоэффекты(5), Фоны(34), ФЛЕШ(36), Уроки(36), УКРАШЕНИЯ(7), Тесты(23), СХЕМЫ для Дневника(12), Стихи(16), САДОВЫЙ МИР(4), РУКОДЕЛИЕ(13), Религия(19), Психология(68), Программы(74), ПРИРОДА(6), Приветствие(3), Праздники(12), ПОЛЕЗНОЕ ДЛЯ ДОМА(4), Познавательное(21), ПОЗДРАВЛЕНИЯ(10), Питание(23), онлайн Города(2), НУМЕРОЛОГИЯ(18), НОВЫЙ ГОД(50), НЛО(3), НАТЮРМОРТЫ(19), НАДПИСИ(1), Музыка(74), Мужчины(1), МОЯ РОДИНА(3), МОИ РАМОЧКИ(37), Мои рамки ФШ с прокруткой(26), Мои работы1(68), Мои работы(66), ЛЮБОВЬ(10), КРАСОТА(всё, что понравилось)(84), Компьютер(260), КЛИПАРТЫ(63), КЛИПАРТ (бродилка)(5), КАРТИНКИ для ФШ(5), Картинки (прозрачные)(1), КАЛЬКУЛЯТОРЫ(1), ИНФОРМЕРЫ(4), ЗДОРОВЬЕ(93), ЖЖ(2), ЖЕНСКАЯ КРАСОТА(68), ДОМОВОДСТВО(69), ДИЗАЙН(12), ДАЧА(9), ГОРОСКОП(28), ГЕНЕРАТОРЫ(26), ГАДАНИЕ(3), ВКУСНЯТИНА(26), БРОДИЛКА(15), АУДИОКНИГИ(23), АСТРОЛОГИЯ(78), А ЗНАЕТЕ...(13), YOUTUBE(4), Gimp(2), *** ФШ ВИДЕО УРОКИ(18), *** 1ФШ ВИДЕО УРОКИ(25), ♥ ♥ ♥ ФОТОШОП УРОКИ(236), ♥ ♥ ♥ ФОТОШОП (127), ♥ ♥ ♥ ЛАЗАРЕВ С.Н.(9)
Оформляем блог |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
ПРОЦИТИРУЙТЕ эту запись и в своем редакторе Вы увидите КОД рамочки
***********************
КОД рамочки:
Серия сообщений "ГЕНЕРАТОРЫ рамочек для фото":
Часть 1 - сайты в помощь для дизайна
Часть 2 - Ваше фото в компьютере + котенок-символ 2011г.
Часть 3 - Smilart Fan Studio
...
Часть 14 - САЙТ photofacefun с РАМКАМИ для ВАШИХ ФОТО
Часть 15 - САЙТ photomica с РАМКАМИ для ВАШИХ ФОТО
Часть 16 - ГЕНЕРАТОРЫ РАЗНЫЕ
Серия сообщений "РЕДАКТОРЫ-ГЕНЕРАТОРЫ он-лайн коллажей":
Часть 1 - сайты в помощь для дизайна
Часть 2 - генератор он-лайн для фотоколлажей,надписей,обрезки ...
Часть 3 - РАДИКАЛ РАМОЧНИК ТЕКСТОКРАС
...
Часть 29 - ФОТОШОП он-лайн
Часть 30 - Онлайн фоторедактор Avatan.Ru
Часть 31 - ГЕНЕРАТОРЫ РАЗНЫЕ
Серия сообщений "элементы ДИЗАЙН ":
Часть 1 - блестящие буквы для Ников
Часть 2 - сайты в помощь для дизайна
Часть 3 - ДЛЯ ДИЗАЙНА
Часть 4 - бордюры
...
Часть 47 - СТРЕЛКИ - УКАЗАТЕЛИ
Часть 48 - ФОНЫ для дизайна
Часть 49 - САЙТЫ для оформления БЛОГА и ДНЕВА
Серия сообщений "с картинкой в"РАЗРЫВЕ"":
Часть 1 - рамочка подходит и для майла,и для лиру
Часть 2 - рамка и для ЛИру,и для майла...с картинкой "в разрыве"
Часть 3 - сайты в помощь для дизайна
Часть 4 - рамки и для лиру,и для майла...ФОНЫ
Часть 5 - генератор он-лайн для фотоколлажей,надписей,обрезки ...
...
Часть 25 - формула рамки с картинкой в разрыве
Часть 26 - ...это странное слово -КУКИ
Часть 27 - "КОНЕЦ СВЕТА"(регламент)
Серия сообщений "с "ДЕПО" - НАКОПИТЕЛЕМ ссылок":
Часть 1 - сайты в помощь для дизайна
Часть 2 - *4 РАДИКАЛА и САЙТЫ,где можно вставить Ваши фото в рамочки и сделать аватарки*
Часть 3 - рамочка с "выпадающим МЕНЮ"
Метки: Шпаргалки |
Теги |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "ЛИРУшкин ликбез - мои УРОКИ":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - ТЕГИ-некоторые только для ЛИру
Часть 3 - как пользоваться авторскими схемами для оформления днева
Часть 4 - ...если Вы решили завести Днев на ЛИру, не покидая майла!
...
Часть 58 - самые необходимые ТЕГИ для оформления записей
Часть 59 - БЛОКНОТ Blogger*a - УРОКИ для Вас
Часть 60 - ЛИРУШКИН ЛИКБЕЗ - с дополнениями
Метки: Шпаргалки |
Текст (пишем текст) |
Дневник |
Оформление текста Перечёркнутый текст: |
Метки: Шпаргалки |
Картинки (всё о них) |
Дневник |
ИзображенияКод любой картинки в сети в простом варианте: Запомните: Если вы удаляете картинку из галереи хостинга (например, «фотоальбома жж»), то она исчезнет и из вашего блога! Резюме: если знаете адрес своей или чей-то картинки формата http://…jpg вы можете опубликовать ее кодом: Так вставляются картинки в комментарии к записям. Как сделать, чтобы текст «обтекал» картинку? |
Метки: Шпаргалки |
Всё под рукой |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Всё,что должно быть у Лирушника под рукой(ссылки) Дорогие мои,здесь я собрала небольшую коллекцию ссылок для лирушника.. Надеюсь они Вам помогут в Ваших дизайнерских работах. |
|
Метки: шпаргалки |
Картинки в ряд |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Здесь берем код < table border="0" > border="0" рамочки у таблицы не будет видно, меняем на 1 появилась рамочка Еще о таблицах Генератор таблиц Таблица для бродилки |
Метки: Шпаргалки |
Оформление дневника |
Это цитата сообщения принцеска_1 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Спец.коды |
Дневник |
Метки: шпаргалки |
Расширенный редактор |
Дневник |
| Работа в расширенном режиме редакторе. Часть I.
|
|
Метки: Шпаргалки |
Расширенный редактор II |
Дневник |
| Работа в расширенном режиме редакторе. Часть II.
|
|
Метки: Шпаргалки |
Расширенный редактор III |
Дневник |
Работа в расширенном редакторе. Часть III.
|
|
Метки: шпаргалки |
Всё о Ли.ру |
Дневник |
| Всё, что вы хотели знать о ЛиРу, но... (Самый полный FAQ по ЛиРу). вам никто не рассказал. Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста). Пользуясь случаем, хочу поблагодарить сообщество Итак, здесь будет что-то типа самый полный FAQ по ЛиРу LI 5.09.15 |
|
Метки: шпаргалки |
Как сделать схему |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: шпаргалки |
Учебник Ли.ру |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
 Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны, если установите у себя в дневнике (например, в приложении "Всегда по рукой", как у нас в блоге):
Слева - новый баннер женского клуба. Вот код этого баннера, будем благодарны, если установите у себя в дневнике (например, в приложении "Всегда по рукой", как у нас в блоге): Выполняя наказ многих читательниц, мы усердно готовим суперучебник ЛиРу. Там будет всё, начиная от оформления и дизайна дневника, тегов, заканчивая операциями с картинками и видео...Каждая наша публикация явится своеобразной главой этого учебника.
Хотите, чтобы всегда у вас под рукой была волшебная кнопка-ссылка на этот учебник? Для этого:
- скопируйте приведенный ниже код;
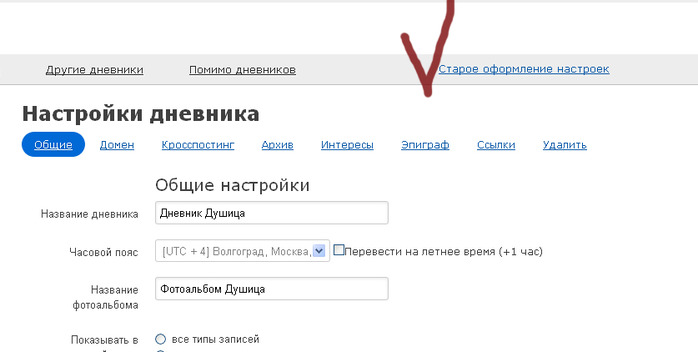
- зайдите в свои "Настройки дневника" (вверху страницы);
- найдите там пункт "Эпиграф дневника" и впишите скопированный код;
- нажмите внизу "Внести изменения". И получите вот такую кнопочку-ссылку на этот текст! Уж она-то никогда не затеряется - будет постоянно на виду! Огромный плюс ещё в том, что учебник будет регулярно пополняться - и обновления сразу появятся у вас! Пользуйтесь!
Читать далее >>>
Метки: шпаргалки |
Текст и картинки с прокруткой |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
| Сделать текст с прокруткой. Всем привет! Часто приходит вопрос : Как сделать текст с прокруткой в флейме? Попробую объснить) Сначала пишите нужный Вам текст, редактируете его по своему усмотрению, после чего в самое начало (перед Вашим текстом) вставляете вот этот код: В простом редакторе просто копируете и ставите, в расширеном нужно нажать ИСТОЧНИК и там вставить код. Теперь рассмотрим сам код на картинке и как его можно при необходимости изменить.
1 - это ширина текста по отношению к странице, сейчас стоит 100% - если хотите чтоб было меньше просто поменяйте цифру. Да и если Вам по какой-то причине не нравиться делать в процентах, то вы всегда можете изменить % на px.
Пример) убираем весь текст во флейм, чтоб сократить длинну поста я уменьшила высоту прокрутки до 100px и поменяла отступ сверху с 0 на 20px
Всем привет! Часто приходит вопрос : Как сделать текст с прокруткой в флейме? Попробую объснить) Сначала пишите нужный Вам текст, редактируете его по своему усмотрению, после чего в самое начало (перед Вашим текстом) вставляете вот этот код: В простом редакторе просто копируете и ставите, в расширеном нужно нажать ИСТОЧНИК и там вставить код. Теперь рассмотрим сам код на картинке и как его можно при необходимости изменить.
C этим разобрались, теперь отвечу на второй вопрос - Как вставить прокрутку в рамочку? Если у Вас стоит картинка в самом верху рамочки по центру, то делаете всё так же как описано выше - вставляете код в рамочку перед Вашим текстом.
|
Дайтека
Если у Вас картинка слева или справа рамочки и Вы не хотите, чтоб было пустое пространство рядом с ней, то нужно изменить код.
Возьмём для примера вот эту рамочку со вставленной в неё прокруткой:
|
Первое, что Вам нужно поменять, так это отступ с левой стороны, потом ширину и высоту прокрутки, для этого нужно знать размер картинки которые находятся в коде самой картинки. В этой рамочке это 300х209, значит 4 пункт (отступ слева) мы меняем на 310, а 2 пункт (высота прокрутки ) мы меняем, на 200. Ширину прокрутки (пункт 1) с 100% я поменяла на 350px (под ширину своего экрана) - Вы можете поменять на нужное Вам значение.
Дополнение)
Если Вы хотите поместить в прокрутку только часть своего поста, а не весь, то Вам нужно использовать вот эти тэги всё что находится между ними будет в прокрутке, что до них или после них в прокрутку входить не будет.
Вот вроде и всё) если что-то осталось не понятно, то пишите в комментах попробую объяснить подробней.
Метки: шпаргалки |
Убираем стрелки-расширения с картинок |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Иногда заходишь в дневник, хочешь прочитать пост,
а его не видно из-за картинки,которая раскрывается на весь экран.
Вы загрузили картинку и у вас на ней появились стрелочки-расширения.
Как здесь.Что сделать чтобы их убрать читаем ниже.
ЗДЕСЬ далее...
SvetlanaT
Метки: шпаргалки |
Бродилочка для картинок |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: шпаргалки |
Новое Оформление дневника для Лирушников |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: шпаргалки |
Всё, что вы хотели знать о ЛиРу |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
LI 5.09.15
Метки: шпаргалки |
ВСЁ о схемах на ЛиРу |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
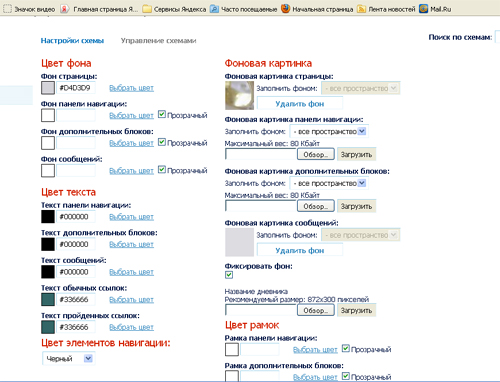
Практически всех лирушников интересуют вопросы, связанные с фонами (схемами) для дневников. Как их установить, поменять, редактировать, как изготовить самостоятельно "под себя"? В этом посте собрано всё. что необходимо знать не только начинающему, но и опытному пользователю Liveinternet-сайта. Огромное спасибо
Как сохранить себе схему и использовать её?

Название: Весенняя сакура
Автор: Только_для_женщин Создана: 24.03.2009 22:21 Скопировали: 476 раз Установили: 437 раз Примерить схему | Cохранить себе | 
Название: Весна
Автор: Только_для_женщин Создана: 06.03.2009 20:51 Скопировали: 560 раз Установили: 624 раз Примерить схему | Cохранить себе |
Если же без примерки Вы сразу нажали на "сохранить себе", то вы автоматически попадете в подраздел "Управление схемами" в "Настройках дизайна". Вам нужно из открывшегося каталога схем выбрать нужную (на самом деле, та схема, которую вы сохраняли, уже будет выделена курсором и будет первой в списке схем), а далее вам нужно нажать на ссылку "Использовать схему" внизу окошка каталога. Вот и все!
Как работать со схемами и сделать собственный фон для дневника? >>>
|
Метки: схема-дизайн |

























 Это более полный вариант УРОКОВ с новыми добавлениями.
Это более полный вариант УРОКОВ с новыми добавлениями.