-Рубрики
- АУДИОКНИГИ (2)
- Исторические книги (1)
- Бохо (8)
- ВЯЗАНИЕ (864)
- Жилеты Топы (42)
- Набор петель (3)
- Пэчворк (2)
- Миссони. (9)
- Болеро (2)
- Вязание+ткань (3)
- Джемпера крючком (24)
- Джемпера спицами (35)
- Для детей (22)
- Жакеты (54)
- Жаккард (16)
- Журналы (9)
- Игрушки (5)
- Ирландия (5)
- Кайма (17)
- КОВРИКИ (28)
- МК (11)
- Мотивы (33)
- Пинетки (1)
- Платья, туники, сарафаны. (61)
- Пледы, подушки (109)
- полиэтилен (10)
- Пончо (5)
- Салфетки (21)
- Скатерти (19)
- Сумки (64)
- Носки,гетры, тапочки (39)
- Узоры крючком (73)
- Узоры спицами (34)
- Филейка (2)
- Фриформ (7)
- Цветы крючком (25)
- Шали (25)
- Шапки, варежки,перчатки (54)
- Шарфы (67)
- Шторы (11)
- Юбки (13)
- ЖИВОТНЫЕ (1)
- Истина (1)
- Картинки (1)
- КВИЛЛИНГ (1)
- КОМПЬЮТЕР (21)
- Блоги (1)
- ЛиРу (19)
- МОИ РАБОТЫ. (6)
- Нужное (7)
- Пасха (27)
- Просто красиво (3)
- РЕЦЕПТЫ (70)
- Баклажаны (9)
- Сыр (1)
- Заготовки (12)
- Кабачки (2)
- Мясо (5)
- Пироги (9)
- Пирожки (8)
- Рыба (1)
- Салаты Закуски (6)
- Торты (5)
- РУКОДЕЛИЕ (176)
- Бижутерия (79)
- Идеи для дома (39)
- Макраме (13)
- Новый год (22)
- Переделки (1)
- Переделки футболки (2)
- Плетение из газет (9)
- Феньки (2)
- Шамбала (1)
- Сад (8)
- альпийские горки (1)
- ШИТЬЁ (4)
-Музыка
- Романтическая мелодия
- Слушали: 394924 Комментарии: 1
- Блюз опадающих листьев
- Слушали: 37897 Комментарии: 1
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 11)
Креативные_идеи
Темы_и_схемы
Рецепты_домохозяек
вязалочки
КЛУБ_РУКОДЕЛЬНИЦ
Вяжем_спицами_и_крючком
Школа_кулинара
Я_-_МАСТЕРИЦА
ЯРМАРКА_РУКОДЕЛИЯ
ЗНАМЕНИЯ_АЛЛАХА
Только_для_женщин
Читатель сообществ
(Всего в списке: 1)
Рукоделие_Оленьки63
-Статистика
Создан: 25.04.2012
Записей: 1212
Комментариев: 125
Написано: 1384
Записей: 1212
Комментариев: 125
Написано: 1384
Как сделать кнопку-указатель для блога? |
Цитата сообщения Дом_советов
Как сделать кнопку-указатель для блога?
Как выяснилось, многим нашим читательницам просто крайне необходима волшебная кнопочка. Которая позволяет одним нажатием попадать в интересные места. Нет проблем, научим! (Это проще, чем с точкой G :)
Самая простая кнопка
А вот её код во флейме.
1. Адрес блога (в кавычках после action=) - поменяйте на адрес своего блога или того, что вам нужно.
2. Название (в кавычках после value=) - название блога или любая надпись.
 Подробнее:
Подробнее:
1. Как и в простом варианте - адрес блога.
2. Адрес картинки.
#000080 - код цвета фона. Цвет можно поменять, выбрав, например, здесь - Таблица базовых цветов
Код картинки - если хотите её поменять, то вставьте адрес своей картинки или загрузите её на сервер.

Когда определились с цветом, картинкой, добавляйте текст.
1. Адрес блога - в кавычках после action=
2. Адрес картинки - в кавычках после img src=
3. Цвет фона - после background: - его название или 6-значный индекс после #
4. Цвет текста для кнопки - в кавычках после color= - название или индекс.
5. Название кнопки - Жми сюда! - сразу после цвета текста
Сложив всё вместе, вы получите вот такую кнопку. Для упрощения всех операций просто скопируйте код из флейма и замените нужные моменты. Если есть вопросы - пишите в комментах.Всё, что вам необходимо для правильной ориентировки на сайте, находится здесь - Учебник ЛиРу
Как выяснилось, многим нашим читательницам просто крайне необходима волшебная кнопочка. Которая позволяет одним нажатием попадать в интересные места. Нет проблем, научим! (Это проще, чем с точкой G :)
Самая простая кнопка
А вот её код во флейме.
1. Адрес блога (в кавычках после action=) - поменяйте на адрес своего блога или того, что вам нужно.
2. Название (в кавычках после value=) - название блога или любая надпись.
Можно сделать кнопочку посложнее:
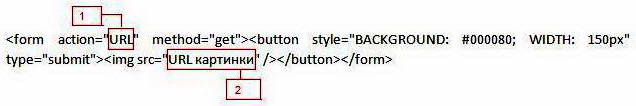
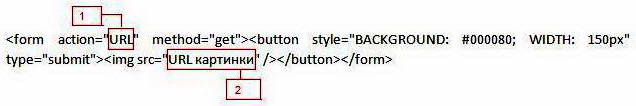
Вот её код:
Вот её код:

1. Как и в простом варианте - адрес блога.
2. Адрес картинки.
#000080 - код цвета фона. Цвет можно поменять, выбрав, например, здесь - Таблица базовых цветов
Код картинки - если хотите её поменять, то вставьте адрес своей картинки или загрузите её на сервер.

Когда определились с цветом, картинкой, добавляйте текст.
1. Адрес блога - в кавычках после action=
2. Адрес картинки - в кавычках после img src=
3. Цвет фона - после background: - его название или 6-значный индекс после #
4. Цвет текста для кнопки - в кавычках после color= - название или индекс.
5. Название кнопки - Жми сюда! - сразу после цвета текста
Сложив всё вместе, вы получите вот такую кнопку. Для упрощения всех операций просто скопируйте код из флейма и замените нужные моменты. Если есть вопросы - пишите в комментах.Всё, что вам необходимо для правильной ориентировки на сайте, находится здесь - Учебник ЛиРу
 |  |
| Рубрики: | КОМПЬЮТЕР ЛиРу |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






