-Цитатник
Рисование акрилом: создание и нанесение структурных паст и штампов Объёмная живопись-разные те...
КРЕСЛО-КАЧАЛКА - МК - (0)Кресло-качалка для двоих... МК //s57.radikal.ru/i156/1110/89/db9b34b7a476.jpg ...
НЕМНОГО О ПРОВОЛОКЕ ... И WIRE WRAP - (0)Немного о проволоке ... и wire wrap Инструменты, необходимые для работы с проволокой 1. Круг...
ИСТОЧНИК БЕЗГРАНИЧНОГО МОГУЩЕСТВА - (1)ИСТОЧНИК БЕЗГРАНИЧНОГО МОГУЩЕСТВА Вы знаете, насколько близка к вам Божественная сила? Настол...
ПРИМЕР УКРАШЕНИЙ И ВЫКРОЕК ДЛЯ СОЗДАНИЯ КОЛЬЕ - (0)пример украшений и выкроек для создания колье из иностранного инета1. 2. 3. 4. 5. 6. 7. 8. 9. 10....
-Метки
-Рубрики
- бисер (5)
- ДЛЯ МАМЫ (2)
- полезные продукты (1)
- душевное здоровье (1)
- упражнения (1)
- БЛОГ (31)
- генераторы, кнопочки, надписи (14)
- полезные програмки, ссылки, штучки (17)
- ВИДЕО (12)
- вебкамеры (2)
- духовное развитие (7)
- здоровье упражнения (1)
- мантры (1)
- природа (1)
- ДОМОХОЗЯЙСТВО (27)
- моющие средства (6)
- полезные советы (17)
- ДУХОВНОЕ РАЗВИТИЕ (250)
- безусловная любовь (2)
- внутренняя работа (50)
- женская энергия (1)
- жизнь реальных людей (3)
- здоровье тела (12)
- когда ты потерялся (8)
- кто ты (9)
- межличностные отношения (7)
- мудрые высказывания, притчи (46)
- наши наставники, ангелы (1)
- нумерология (3)
- практика (46)
- расширение сознания (18)
- свобода выбора (2)
- Ошо (1)
- энергетические коды (24)
- ЗДОРОВЬЕ (7)
- масла (3)
- травы (4)
- здоровье косметика (3)
- здоровье народные рецепты (8)
- здоровье упражнения (8)
- ИДЕИ HANDMADE ВЕЩИ (273)
- батик, роспись (10)
- детям (4)
- мозаика (4)
- скрапбукинг (1)
- визитки, этикетки, упаковка, шкатулки (20)
- игрушки (3)
- коврики (4)
- крючок узоры, цветы, полезности (107)
- новое из старого (3)
- освещение (3)
- отопление (1)
- бисероплетение (7)
- подсвечники (3)
- покрывала, одеяла, подушки (23)
- полимерная глина (8)
- кружево ирландское, румынское (11)
- спицы узоры, полезности (38)
- стекло, посуда (18)
- тапочки, носочки, варежки, сумочки (17)
- туники, платья, пальто (77)
- украшения (18)
- формы, штампы (2)
- холодный фарфор (4)
- Шали, шарфы, шапочки (4)
- шторы, занавески, скатерти, салфетки (11)
- ИДЕИ HANDMADE КОСМЕТИКА (16)
- бомбочки, пралине, соль (6)
- гидролаты, гидрофилы (6)
- масло для ногтей (1)
- средства от насекомых (1)
- шампуни (2)
- ИДЕИ HANDMADE ОКРУЖАЮЩЕЕ ПРОСТРАНСТВО (41)
- ароматерапия (5)
- интерьер, дизайн (35)
- кровати (1)
- косметика глина (1)
- косметика дезодоранты (3)
- косметика духи (2)
- косметика жидкое мыло (1)
- косметика инструмент (3)
- косметика крема (8)
- косметика масла (17)
- базовые (6)
- эфирные (11)
- косметика массажные плитки, свечи (2)
- косметика МК (24)
- косметика мыло свирлы (1)
- косметика мыловарение (10)
- косметика натуральные добавки (7)
- косметика полезные сайты (1)
- косметика рецепты базовые (5)
- косметика рецепты крема (6)
- косметика рецепты мыло (16)
- косметика саше (8)
- косметика свечи (2)
- косметика скрабы (5)
- косметика убтан (2)
- косметика упаковка (17)
- МК своими руками (13)
- НАТУРАЛЬНАЯ КОСМЕТИКА (8)
- помада (3)
- базовые рецепты (1)
- масла базовые (1)
- мк (4)
- травы (1)
- РЕЦЕПТЫ БЫСТРО, ВКУСНО, ПОЛЕЗНО (375)
- варенье (11)
- витамины (3)
- восстановление десен (1)
- восстановление зрения (1)
- восстановление кожи (1)
- восстановление крови (1)
- восстановление обмена веществ (4)
- восстановление от простуды (3)
- восстановление печени (2)
- восстановление сердца (2)
- восстановление сосудов (4)
- восстановление суставов (1)
- восстановление энергии (30)
- выпечка (39)
- грибы (23)
- десерт (15)
- завтракаем вкусно (7)
- крупы (4)
- молочка (37)
- морепродукты (10)
- мультиварка (2)
- овощи (61)
- полезные свойства (13)
- полезные свойства зерновые (4)
- полезные свойства овощи (5)
- полезные свойства фрукты (5)
- рыба (18)
- салаты (9)
- сластенам (18)
- соки, напитки (27)
- соусы, крема (9)
- специи, пряности, зелень (9)
- супы (8)
- тесто, тортики (29)
- украшения (3)
- фрукты, ягоды (31)
- хранение (4)
- яйца (3)
- САД ОГОРОД (49)
- домашние расстения (9)
- мебель для сада (5)
- овощи (9)
- полезные советы (8)
- садовые дорожки, газоны, калитки (15)
- специи, пряности, зелень (2)
- удобряем домашние расстения (2)
- фрукты (1)
- цветы (2)
- ягоды (2)
- УХОД ЗА ВОЛОСАМИ (59)
- бальзамы, кондиционеры (8)
- маски (18)
- питание, укрепление (15)
- полезное (2)
- прически (4)
- шампуни (4)
- УХОД ЗА ЛИЦОМ (124)
- гимнастика (6)
- глаза (9)
- губы (10)
- кожа (4)
- крема омолаживающие (14)
- крема питательные (2)
- маски (12)
- маски омолаживающие (55)
- маски очищающие (10)
- маски питательные (15)
- реснички (4)
- скрабы (1)
- тоники, лосьоны (3)
- умывание (5)
- шея, область декольте (5)
- УХОД ЗА ТЕЛОМ (47)
- ноготочки, руки (4)
- ножки (6)
- скрабы (3)
- ФОТО, КАРТИНКИ (229)
- Fantasy ART (7)
- gif (5)
- National Geographic (8)
- png (5)
- божественно! (4)
- винтажные картинки (1)
- духовное развитие (22)
- интригующие (3)
- любимый восток (1)
- мироздание (3)
- наш прекрасный Мир вода (12)
- наш прекрасный Мир города (6)
- наш прекрасный Мир горы (15)
- наш прекрасный Мир животные (15)
- наш прекрасный Мир небо (6)
- наш прекрасный Мир пустыня (2)
- наш прекрасный Мир расстения (7)
- прикольно (3)
- разделители (8)
- рамочки (2)
- творчество (33)
- флеш картинки (4)
- фоны (8)
- фотография - это искусство (11)
- шаблоны, схемы (14)
- это любовь (1)
- фотошоп (11)
- хобби вышивка лентами (11)
- хобби лепка (3)
- хобби растения (16)
- хобби шьем (2)
- ЦВЕТОТЕРАПИЯ (2)
- юмор (1)
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Трансляции
-Статистика
Записей: 1842
Комментариев: 498
Написано: 2511
Записи с меткой блог
(и еще 1053500 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
анимация анимашки астрологический прогноз астрология бисер блог видео внутренняя работа волосы дизайн дом духовное развитие еда здоровье здоровье тела ирландское кружево комнатные растения крем для лица крючок кто ты? ленты лицо маска для волос маска для лица масла эфирные масло мк мудрость мыло огород подушки полезные советы практика разделители расширение сознания рецепт сад саше спицы творчество украшения упаковка упражнения учимся смотреть многомерно фото фотошоп хроники акаши что происходит с нами сейчас энергетическая обстановка энергетические коды
Пишем красиво |
Это цитата сообщения Ludmila_Bender [Прочитать целиком + В свой цитатник или сообщество!]
генератор красивых надписей
   |
Серия сообщений "генераторы, кнопочки, надписи":
Часть 1 - Мини-генератор кода для текста
Часть 2 - Делаем анимированную надпись на картинке, или фотографии
...
Часть 12 - Секреты клавиатуры – как набрать различные символы и знаки!
Часть 13 - Иероглифы
Часть 14 - Пишем красиво
|
Метки: блог |
Советы по оформлению дневников от Душицы |
Это цитата сообщения Гаша-Макар [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/users/2670115/post230549455
Как очень быстро сделать свою собственную схему:
Как быстро сделать свой бесшовный фон:
http://www.liveinternet.ru/users/2670115/post212235775/
Как поменять шрифт в уже сделанной кем-то схеме:
http://www.liveinternet.ru/users/2670115/post161537360/
|
Метки: блог |
Секреты клавиатуры – как набрать различные символы и знаки! |
Это цитата сообщения MoiMir_photo [Прочитать целиком + В свой цитатник или сообщество!]
Запись опубликована Мой мир в фотографиях.. You can comment here or there.
Как набрать на клавиатуре символы, которых на ней нет?
Серия сообщений "генераторы, кнопочки, надписи":
Часть 1 - Мини-генератор кода для текста
Часть 2 - Делаем анимированную надпись на картинке, или фотографии
...
Часть 10 - Как сделать кнопки для разделов сайта
Часть 11 - Генератор таблиц и не только
Часть 12 - Секреты клавиатуры – как набрать различные символы и знаки!
Часть 13 - Иероглифы
Часть 14 - Пишем красиво
|
Метки: блог |
Генератор таблиц и не только |
Это цитата сообщения Mila_Bond [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "генераторы, кнопочки, надписи":
Часть 1 - Мини-генератор кода для текста
Часть 2 - Делаем анимированную надпись на картинке, или фотографии
...
Часть 9 - Делаем красивую,кликабельную подпись
Часть 10 - Как сделать кнопки для разделов сайта
Часть 11 - Генератор таблиц и не только
Часть 12 - Секреты клавиатуры – как набрать различные символы и знаки!
Часть 13 - Иероглифы
Часть 14 - Пишем красиво
|
Метки: блог |
Как сделать кнопки для разделов сайта |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "генераторы, кнопочки, надписи":
Часть 1 - Мини-генератор кода для текста
Часть 2 - Делаем анимированную надпись на картинке, или фотографии
...
Часть 8 - Создать кнопку онлайн теперь просто!
Часть 9 - Делаем красивую,кликабельную подпись
Часть 10 - Как сделать кнопки для разделов сайта
Часть 11 - Генератор таблиц и не только
Часть 12 - Секреты клавиатуры – как набрать различные символы и знаки!
Часть 13 - Иероглифы
Часть 14 - Пишем красиво
|
Метки: блог |
Фотошоп-онлайн на русском языке |
Это цитата сообщения LediLana [Прочитать целиком + В свой цитатник или сообщество!]
Если Вам хочется отредактировать фотографии, любые изображения или клипарты, то можете воспользоваться этим фотошопом онлайн - его меню на русском языке, а пользоваться им очень просто. Конечно, это не полноценная замена настольному фотошопу, но мне пока что, полноценный и не нужен, а этот может очень многое. Тем более, в самом начале на сайте даны инструкции, а панель интсрументов аналогична панели Adobe Photoshop.

Для работы с фотошоп онлайн я выбрала простую картинку, подходящую для предстоящего праздника 8 марта.
Х-ммм...странно, что мне не пришло в голову взять открыточку для праздника, который будет завтра - 23 февраля. Наверное, женский праздник мне больше по душе))
|
Метки: блог |
Делаем красивую,кликабельную подпись |
Это цитата сообщения Татьян-ка [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "генераторы, кнопочки, надписи":
Часть 1 - Мини-генератор кода для текста
Часть 2 - Делаем анимированную надпись на картинке, или фотографии
...
Часть 7 - Генераторы блестящих и разноцветных надписей,бегущего текста
Часть 8 - Создать кнопку онлайн теперь просто!
Часть 9 - Делаем красивую,кликабельную подпись
Часть 10 - Как сделать кнопки для разделов сайта
Часть 11 - Генератор таблиц и не только
Часть 12 - Секреты клавиатуры – как набрать различные символы и знаки!
Часть 13 - Иероглифы
Часть 14 - Пишем красиво
|
Метки: блог |
Создать кнопку онлайн теперь просто! |
Это цитата сообщения Алиночка_Лунева [Прочитать целиком + В свой цитатник или сообщество!]
Здравствуйте дорогие читатели!
Давно мечтали сделать себе красивенькую кнопочку для блога?
Теперь у вас есть возможность сделать кнопку онлайн для своего блога прямо здесь, на лиру!
Серия сообщений "генераторы, кнопочки, надписи":
Часть 1 - Мини-генератор кода для текста
Часть 2 - Делаем анимированную надпись на картинке, или фотографии
...
Часть 6 - Генератор поздравлений
Часть 7 - Генераторы блестящих и разноцветных надписей,бегущего текста
Часть 8 - Создать кнопку онлайн теперь просто!
Часть 9 - Делаем красивую,кликабельную подпись
Часть 10 - Как сделать кнопки для разделов сайта
...
Часть 12 - Секреты клавиатуры – как набрать различные символы и знаки!
Часть 13 - Иероглифы
Часть 14 - Пишем красиво
|
Метки: блог |
Всё для дизайна |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "полезные програмки, ссылки, штучки":
Часть 1 - В помощь блоггеру - htmlka.com
Часть 2 - Музыкальное оформление блога
...
Часть 14 - Как убрать логотипы или подписи с картинок меньше чем за 5 минут.Урок
Часть 15 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Часть 16 - Всё для дизайна
Часть 17 - Замечательная програмка для рассчетов,складирования,переделок и т д
|
Метки: блог |
«Экранная Камера» для обработки видео уроков |
Это цитата сообщения carrera-mil [Прочитать целиком + В свой цитатник или сообщество!]

Всем доброго дня и хорошего настроения!!! Хочу поделиться с Вами замечательной, на мой взгляд, находкой, это программа для записи экрана на русском. Программа «Экранная Камера» будет очень полезной тем, кто любит помогать новичкам, описывая полезные уроки на лиру, да и не только.
Серия сообщений "полезные програмки, ссылки, штучки":
Часть 1 - В помощь блоггеру - htmlka.com
Часть 2 - Музыкальное оформление блога
...
Часть 9 - Море полезностей
Часть 10 - Как скопировать не копируемый текст + картинки?
Часть 11 - «Экранная Камера» для обработки видео уроков
Часть 12 - Программа для 3Д анимации Reallusion Effect3D Studio Portable
Часть 13 - Программа Nature IllusionStudio 3.41
...
Часть 15 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Часть 16 - Всё для дизайна
Часть 17 - Замечательная програмка для рассчетов,складирования,переделок и т д
|
Метки: блог |
Как скопировать не копируемый текст + картинки? |
Это цитата сообщения Else5 [Прочитать целиком + В свой цитатник или сообщество!]
На недавно опубликованную заметку “Как скопировать со страницы не копируемый текст?” пришёл комментарий от lazana: “У меня не получилось,пришлось скринами вырезать http://youryoga.org/article/chudesa_6.htm”
Обращаю Ваше внимание на то, что если Вы копируете информацию для личного использования это одно, а если собираетесь выставлять у себя в блоге не забудьте поставить ссылку на цитируемый ресурс и заручитесь согласием автора ресурса на цитирование. Если же согласия на цитирование нет материал должен быть основательно переработан, но ссылка всё равно должна присутствовать!
Итак открываем указанную страницу, скажем в Mozille Firefox, и видим картинку
Серия сообщений "полезные програмки, ссылки, штучки":
Часть 1 - В помощь блоггеру - htmlka.com
Часть 2 - Музыкальное оформление блога
...
Часть 8 - Как создать свой автономный блог за 5 минут ?Сможет каждый!
Часть 9 - Море полезностей
Часть 10 - Как скопировать не копируемый текст + картинки?
Часть 11 - «Экранная Камера» для обработки видео уроков
Часть 12 - Программа для 3Д анимации Reallusion Effect3D Studio Portable
...
Часть 15 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Часть 16 - Всё для дизайна
Часть 17 - Замечательная програмка для рассчетов,складирования,переделок и т д
|
Метки: блог |
Как создать свой автономный блог за 5 минут ?Сможет каждый! |
Это цитата сообщения Профессор_Селезнёв [Прочитать целиком + В свой цитатник или сообщество!]
Простая инструкция создания своего автономного блога за 5 минут
Для всех тех,кто мечтает о своем личном блоге хочу рассказать ,как это сделать легко и быстро, не прибегая к посторонней помощи
Для начала вам понадобится купить себе доменное имя
Домен – это определенный адрес сайта.
Например, мой домен
www.professorseleznev.ru
Придумайте свой адрес,лучше,если он будет совпадать с названием вашего блога или его тематикой
Теперь
Зайдите сюда ,зарегистрируйтесь и следуя инструкции на сайте ,зарегистрируйте свой новый домен(на сегодняшний день это обойдется в 99 рублей на 1 год)
(Если совсем ничего пока не понимаете,не спишите покупать домен,разберитесь во всем основательно)
Теперь самое главное.
Подбираем хостинг
Хостинг -это услуга по размещению чужого веб-сайта на своем веб-сервере
Хостинг можно сравнить с арендой помещения,то есть вы арендуете квартиру в интернете для своего сайта на определенный срок за определенную плату
После того ,как вы подберете себе нужный хостинг, можно выбрать любую нужную вам платформу и создать блог
Здесь и начинаются проблемы
Для новичка в этом деле,
все это кажется слишком сложным ,занимает кучу времени,и требует новых знаний,но выход есть
Hostenko — это сервис по быстрому созданию и последующему хостингу сайтов на WordPress.
Этот сервис сделает все за вас за 5 минут
WordPress это совершенно универсальный и гибкий движок блога
Так выглядят сайты на основе WordPress движка


Путь от регистрации до создания своего сайта, с помощью онлайн-мастера, занимает не более 5 минут.
Заходите на сайт Хостенко
Жмете на кнопку

Выбираете для начала,тестовый бесплатный период на 14 дней,и следуя инструкциям на сайте создаете свой блог.
На все у вас уйдет 5 минут.
ГОТОВО!
Блог создан,теперь у вас есть 2 недели,что бы определиться,прикрепить домен, и разобраться в его управлении
Здесь все легко и просто,проще чем на Ли.ру
Подбираете себе нужный шаблон оформления,заполняете его информацией,в общем тестируете
Бесплатный пробный период позволяет вам разобраться в основах,и сделать выводы для себя
После тестового периода,достаточно выбрать нужный тариф и оплатить
Тарифы на хостинг здесь по очень низкой цене (900 рублей максимальный тариф за 1 год),а качество оказываемых услуг превосходное!
С этим сервисом все очень просто!!!
Не бойтесь, пробуйте,
Удачи!!!
Поверьте,проще,чем этот сервис ,еще не придумали
Серия сообщений "полезные програмки, ссылки, штучки":
Часть 1 - В помощь блоггеру - htmlka.com
Часть 2 - Музыкальное оформление блога
...
Часть 6 - Как взять музыку с You Tube и перевести в ссылку mp3
Часть 7 - Клипарт «Буквы и Цифры»
Часть 8 - Как создать свой автономный блог за 5 минут ?Сможет каждый!
Часть 9 - Море полезностей
Часть 10 - Как скопировать не копируемый текст + картинки?
...
Часть 15 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Часть 16 - Всё для дизайна
Часть 17 - Замечательная програмка для рассчетов,складирования,переделок и т д
|
Метки: блог |
Новое оформление для дневника |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
 |  |  |  |  |
|
Метки: блог |
Как взять музыку с You Tube и перевести в ссылку mp3 |
Это цитата сообщения Zirgelis [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "полезные програмки, ссылки, штучки":
Часть 1 - В помощь блоггеру - htmlka.com
Часть 2 - Музыкальное оформление блога
...
Часть 4 - Быстро вставить картинку
Часть 5 - Всплывающие картинки и курсор из своего фото
Часть 6 - Как взять музыку с You Tube и перевести в ссылку mp3
Часть 7 - Клипарт «Буквы и Цифры»
Часть 8 - Как создать свой автономный блог за 5 минут ?Сможет каждый!
...
Часть 15 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Часть 16 - Всё для дизайна
Часть 17 - Замечательная програмка для рассчетов,складирования,переделок и т д
|
Метки: блог |
Шпаргалка по формулам |
Это цитата сообщения Pariyanka [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: блог |
Как вставить в пост фотографию |
Это цитата сообщения Александр_Мястовский [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить в пост фотографию из фотоальбома ЛиРу. И вообще любую картинку из Интернета
Несколько дней назад руководитель сервиса решил, что окошки с кодами фотографий в альбоме мало кому нужны, и убрал их. Наверное, это правильно: ЛиРу и так перегружен разными функциями, генерация ссылок – лишняя роскошь.
Окошек нет:
2447247_foto1 (642x482, 34Kb)" height="482" src="//img1.liveinternet.ru/images/attach/c/5/86/192/86192999_2447247_foto1.jpg" width="642" />
Но теперь пользователи, которые не знают, как создаются эти коды, в растерянности, недоумении и недовольстве.
В этом посте напомню, как вставить в сообщение фотографию на примере фото из вашего или чужого альбома с помощью редакторов ЛиРу. В принципе, так можно вставлять любые картинки из Интернета, о чём неоднократно писалось.
|
Метки: блог |
Быстро вставить картинку |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]



Серия сообщений " дизайн блога(уроки)2":Часть 1 - Сделать флеш-часы для блога.
Часть 2 - ЛиРу - как вставить флеш ( flash ) в пост?Как узнать прямую ссылку на флеш?
...
Часть 48 - ЖИВОЙ ТЕКСТ В ДНЕВНИКЕ
Часть 49 - Урок от NATALI:Учимся переворачивать странички в книжке
Часть 50 - Быстро вставить картинку
Серия сообщений "полезные програмки, ссылки, штучки":
Часть 1 - В помощь блоггеру - htmlka.com
Часть 2 - Музыкальное оформление блога
Часть 3 - Как вставить в сообщение проигрыватель с музыкой?
Часть 4 - Быстро вставить картинку
Часть 5 - Всплывающие картинки и курсор из своего фото
Часть 6 - Как взять музыку с You Tube и перевести в ссылку mp3
...
Часть 15 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Часть 16 - Всё для дизайна
Часть 17 - Замечательная програмка для рассчетов,складирования,переделок и т д
|
Метки: блог |
Как вставить в сообщение проигрыватель с музыкой? |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
| Второе за сегодня дополнение в |
Но то что получается, не очень удобно для читаталей. Появляются две такие кнопки:
Согласитесь - не очень красиво?
Гораздо красивее выглядит такой плеер:
Как вставить в сообщение проигрыватель с музыкой?
Спасибо
Возникшие вопросы не стесняясь задавайте в комментариях (как обычно).
На главный вопрос: "Зачем это нужно?" - отвечу сейчас.
Так можно вставить любую музыку, загруженную на ЛиРу (и не только на ЛиРу) непосредственно в сообщение как музыку, а не как ссылку на файл и / или ссылку на проигрыватель.
Примеры: новые альбомы "The Cure" и "Guns'n'Roses".
LI 5.09.15
Update
Часто спрашивают, отвечаю:
Куда загрузить большой mp3 файл и получить прямую ссылку на него?
Update №2
Теперь создан специальный конструктор для создания такого плеера.
Описание
Серия сообщений "полезные програмки, ссылки, штучки":
Часть 1 - В помощь блоггеру - htmlka.com
Часть 2 - Музыкальное оформление блога
Часть 3 - Как вставить в сообщение проигрыватель с музыкой?
Часть 4 - Быстро вставить картинку
Часть 5 - Всплывающие картинки и курсор из своего фото
...
Часть 15 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Часть 16 - Всё для дизайна
Часть 17 - Замечательная програмка для рассчетов,складирования,переделок и т д
|
Метки: блог |
Музыкальное оформление блога |
Это цитата сообщения Yarinka_ru [Прочитать целиком + В свой цитатник или сообщество!]

![]()
У меня частенько многие интересуются, где взять музыку для оформления блога и каким образом вставить плеер.
Какое-то время назад я также была в поисках, а сегодня могу поделиться тем, что имею. С удовольствием даю список проверенных бесплатных сайтов и хостингов для поиска музыки. Надеюсь, вы подберете для себя то, что необходимо. Удачи вам, друзья! ))
http://boomp3.com/
http://get-tune.net/
http://www.mp3.tac.az/
http://poiskm.ru/
Как вставить музыку в блог:
http://le8.ru/post115035087/?upd
http://www.aliveinternet.ru/post90654638/?upd
![]()
Серия сообщений "полезные програмки, ссылки, штучки":
Часть 1 - В помощь блоггеру - htmlka.com
Часть 2 - Музыкальное оформление блога
Часть 3 - Как вставить в сообщение проигрыватель с музыкой?
Часть 4 - Быстро вставить картинку
...
Часть 15 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Часть 16 - Всё для дизайна
Часть 17 - Замечательная програмка для рассчетов,складирования,переделок и т д
|
Метки: блог |
В помощь блоггеру - htmlka.com |
Это цитата сообщения Yarinka_ru [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "полезные програмки, ссылки, штучки":
Часть 1 - В помощь блоггеру - htmlka.com
Часть 2 - Музыкальное оформление блога
Часть 3 - Как вставить в сообщение проигрыватель с музыкой?
...
Часть 15 - ДЛЯ ТЕХ КТО НЕ ДРУЖИТ С ФОТОШОПОМ
Часть 16 - Всё для дизайна
Часть 17 - Замечательная програмка для рассчетов,складирования,переделок и т д
|
Метки: блог |
| Страницы: | [1] |









 Что такое кнопка раздела сайта? Это картинка, при клике по которой пользователь попадает на другую страницу сайта. Как, например, у меня на сайте -
Что такое кнопка раздела сайта? Это картинка, при клике по которой пользователь попадает на другую страницу сайта. Как, например, у меня на сайте - 





 Это более полный вариант УРОКОВ с новыми добавлениями.
Это более полный вариант УРОКОВ с новыми добавлениями. 
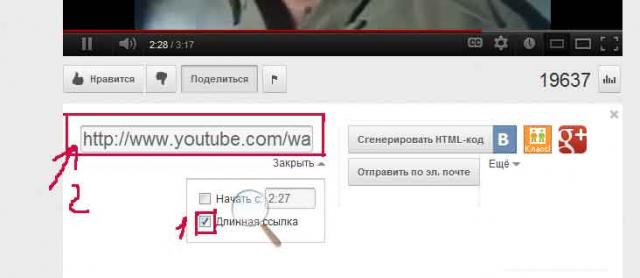
 Ставите галочку на "Длинная ссылка" (стрелочка 1) и копируете ссылку (стрелочка 2). 2. Далее идёте в в "Конвертер You Tube", вот ссылка:
Ставите галочку на "Длинная ссылка" (стрелочка 1) и копируете ссылку (стрелочка 2). 2. Далее идёте в в "Конвертер You Tube", вот ссылка:  и жмём на кнопочку "convert" (стрелка 3), незабывая при этом нажать на кнопочку mp3 (стрелка 2). Ждём, происходит конвертация и теперь жмём на кнопку "download" (выделенный квадратик со стрелкой) на скрине 4:
и жмём на кнопочку "convert" (стрелка 3), незабывая при этом нажать на кнопочку mp3 (стрелка 2). Ждём, происходит конвертация и теперь жмём на кнопку "download" (выделенный квадратик со стрелкой) на скрине 4:  Ждём, вас спросят, где сохранить в компьютере мелодию. Сохраняете.
Ждём, вас спросят, где сохранить в компьютере мелодию. Сохраняете. 


