-Рубрики
- БАКЛАЖАНЫ (24)
- ПАСХА (15)
- МУЛЬТИВАРКА (5)
- КЛЕМАТИСЫ (4)
- Уксус (3)
- Крапива (2)
- ВАРЕНЬЕ (1)
- Сосна и ель (1)
- Одуванчик (1)
- Морковь (0)
- ВИНОГРАД (12)
- Витамины (4)
- Все про мед (12)
- Вязание (20)
- ГРИБЫ (2)
- ГРИБЫ (6)
- ДЕНЬ ЗА ДНЕМ (361)
- ДИЕТЫ (120)
- ДИЗАЙН (0)
- Для волос (19)
- Для зубов (13)
- Для ног (6)
- Для суставов (11)
- Дневник (79)
- Достоевский (1)
- ДУША (86)
- Женщина (28)
- Исполнение желаний (51)
- КАБАЧКИ (38)
- Калина (1)
- КАПУСТОЧКА (13)
- КИНО (12)
- Коллекция смайликов (1)
- КОНСЕРвация (19)
- КОНСЕРВИРОВАНИЕ (9)
- Красивое лицо (18)
- Красивые женщины (17)
- Кулинария (273)
- Кулинарные рамочки (8)
- Лечение камнями (2)
- ЛИМОН (11)
- Медицина (98)
- Милые животные (140)
- Мудрость (28)
- Музыка и фильмы (12)
- НЕБЫВАЛАЯ КРАСОТА МИРА (55)
- Новый Год (31)
- ОВЁС (8)
- Огурцы (14)
- Омоложение (28)
- Орехи (4)
- Перекись водорода (3)
- ПЕТУНИЯ (6)
- ПОЧКИ (31)
- Правда жизни (6)
- Приколы (19)
- Приметы и обычаи (2)
- Притчи (109)
- Разное (111)
- Религия (237)
- РЯБИНА (2)
- Сад и огород (134)
- Самогон (1)
- СВИНОВОДСТВО (2)
- Скумбрия (2)
- СЧАСТЬЕ (2)
- ТЫКОВКА (21)
- Уход за волосами (3)
- Чеснок (6)
- Шторы (4)
- Эзотерика (1)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Создан: 13.04.2012
Записей: 2307
Комментариев: 120
Написано: 2867
Записей: 2307
Комментариев: 120
Написано: 2867
ЛиРу - работа в расширенном редакторе |
Цитата сообщения Дом_советов
ЛиРу - работа в расширенном редакторе

Все, теперь нам открылся расширенный редактор (чтобы вернуться в простой редактор, там же жмем надпись "простой").
Теперь по пунктам, т.е. по значкам в редакторе, смотрим:

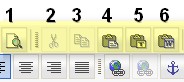
1. "Источник" - эта кнопка для ввода html. Т.е. не нажимая ее, вы просто пишете текст, ссылки там всякие вставляете, а если вам надо вставить html код, то надо нажать эту кнопочку, а затем уже в поле ввода сообщения вставить код. Потом надо не забыть переключиться обратно (еще раз нажать "источник").
2. "Свойства документа"- честно говоря, так и не понял что сие означает. Ни разу не загорелось:-)) так что опустим этот пункт за ненадобностью:-)
3. "Новая страница" - у нас просто все стирается в редакторе (все что вы написали), и можно начать все заново:-)

1. "Вставить, удалить нумерованный список" - т.е. можно пронумеровать какой-либо список. Например, написали три строки текста. Выделяем их и жмем эту кнопочку. Получится список.
Можно сразу писать списком. Нажмите эту кнопочку и каждый раз при переходе на новую строку (кнопкой enter), этой строке будет даваться порядковый номер.
2. "Создать/удалить маркированный список" - точно так же пользуемся этой функцией, только вместо цифр, список будет нумероваться вот такими точками:

3. Две кнопочки "увеличить отступ", "уменьшить отступ" - тут все понятно - отступ перед текстом. Смотрим до и после нажатия кнопки.
Идем дальше:
 Это кнопки расположения содержимого поста.
Это кнопки расположения содержимого поста.
1. По левому краю
2. По центру
3. По правому краю
4. По ширине
Трудно показать наглядно, так что понажимайте,- сами увидите. Выделяем кусок текста (или весь) и жмем нужную кнопку.
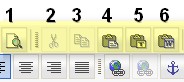
 1. "Предварительный просмотр" - тут все понятно. Жмем кнопочку, выползет небольшое окошко, где будет показано, как выглядит ваш пост на данном этапе работы.
1. "Предварительный просмотр" - тут все понятно. Жмем кнопочку, выползет небольшое окошко, где будет показано, как выглядит ваш пост на данном этапе работы.
2. "Вырезать" - выделяем, жмем эту кнопочку. То, что мы выделили, вырежется и сохранится в буфере.
3. "Копировать" - то же самое. Только текст (или то, что вы выделили) не исчезает, а просто копируется в буфер.
4. "Вставить" - вставить то, что вы скопировали в буфер.
5. "Вставить только текст" - то же самое, что и просто "вставить", но в данном случае из буфера вставится только текст (если там к тексту прилагалась картинка,- она не вставится)
6. "Вставить из Word" - т.е. если вы написали какой-либо текст в ворде, то с помощью этой кнопочки можно его перенести в пост. Копируете его в ворде и вставляете тут. Сохранятся все параметры текста (курсив, размер и т.д.)
Далее:
 1. "Печать" - если к компьютеру подключен принтер и включен, то при нажатии этой кнопочки документ (пост) распечатается на бумагу.
1. "Печать" - если к компьютеру подключен принтер и включен, то при нажатии этой кнопочки документ (пост) распечатается на бумагу.
2. "Отменить" - если во время написания поста вы сделали случайно ненужное действие (например, взяли и удалили кусок текста), то при нажатии этой кнопочки - отменится ваше последнее действие (в данном случае удаление) и все вернется.
3. "Повторить" - обратное кнопке "отменить". Отменили что-то кнопкой "отменить", жмете эту кнопку и все вернется.
4. "Найти" - поиск текста в посте. В выползшем окошке вводите слово или текст, который хотите найти, жмете кнопочку "найти", и этот "кусок" найденного текста вам подсветят.
5 "Заменить" - замена фразы или слова в посте. В выползшем окошке в "найти" вписываем то, что хотим заменить, а в окошко "заменить на" вписываем то, на что хотим заменить.
6. "Выделить все" - жмем кнопочку, и выделится весь пост (и текст, и картинки)
7. "Убрать форматирование" - выделяем кусок текста и жмем эту кнопочку. Если текст был с определенными параметрами (шрифт, цвет, размер), то после нажатия все эти параметры аннулируются и текст будет обычным (обычного размера и, например, без курсива).
 1. "Жирный" - кнопочка делает ваш текст жирным. Либо нажимаем ее сначала, тогда она загорится вот так -
1. "Жирный" - кнопочка делает ваш текст жирным. Либо нажимаем ее сначала, тогда она загорится вот так -  , а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным", жмем еще раз эту кнопку (отключаем т.е.).
, а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным", жмем еще раз эту кнопку (отключаем т.е.).
Либо выделяем уже написанный текст и жмем эту кнопочку - выделенный текст станет жирным. С последующими кнопками работаем так же:-)
2. "Курсив" - кнопочка делает ваш текст курсивным.
3. "Подчеркнутый" - кнопочка делает ваш текст подчеркнутым.
4. "Зачеркнутый" - кнопочка делает ваш текстзачеркнутым (зачеркнутым).
5. "Подстрочный индекс" - делает ваш текстподстрочным
6. "Надстрочный индекс" - делает ваш текстнадстрочным
Далее:

1. "Вставить/редактировать ссылку" - жмем кнопочку, выползает табличка:

Жмем на стрелочку и выбираем тип ссылки, которую мы хотим вставить в сообщение:

"url" - это обычная ссылка на какой-либо сайт, дневник и т.д. При нажатии пользователя перекинет на указанную страницу (на тот сайт, который вы указали).
"Якорь на эту страницу" - что такое якоря и как с ними работать, читаем ниже.
"Эл. почта" - Сия функция, по логике, должна вставлять специальную ссылку, при нажатии на которую будет открываться почтовая программа, с помощью которой пользователь сможет написать письмо на указанную электронную почту и еще куча, куча функций. Но на ЛиРу это не работает. Так что не трогаем эту функцию. Но если очень хочется, прописываем адрес своей почты используя такой код:
<a href="mailto:адрес_вашей_почты">Фраза или слово подмена, например,- "моя почта"</a>
Вот что получится в результате, кстати, пишите если что;-) не стесняйтесь:-):
Моя почта
 При вставке ссылки в окошке есть еще вот такие пункты.
При вставке ссылки в окошке есть еще вот такие пункты.
Но туда заходить смысла тоже нет... Лиру сие не поймет и ничего вам не даст...
2. "Убрать ссылку" - выделяем созданную нами ссылку и жмем эту кнопочку. МММ...Текст ссылки останется, но она станет не кликабельна. Пример того, что получится:
legion-blog@ya.ru
3. "Вставить/редактировать якорь" - А вот это очень полезная вещь, в особенности для длинных постов. Якорь - это ссылка на определенный "кусок" страницы (в нашем случае - поста). Если вдруг вы решили в одном посте выложить целиком весь роман "Война и мир", для примера, то можно сделать вот такие специальные ссылки на отдельные главы, хоть они и находятся на одной странице.
 Жмем на кнопочку, нам выползает такая табличка, где (по стрелке) вписываем произвольное (какое захотите) "имя" (латиницей или цифрами) и потом жмем "ок".
Жмем на кнопочку, нам выползает такая табличка, где (по стрелке) вписываем произвольное (какое захотите) "имя" (латиницей или цифрами) и потом жмем "ок".
Все, якорь вставили. Проверяем, что он стоит там, где нам нужно, ибо именно к этому месту поста будет переходить пользователь, нажав на специальную ссылку. Как написать эту специальную ссылку, чтобы при нажатии на нее пользователя перекидывало на определенное "место" в посте?
Читаем внимательно
Если эту ссылку вы хотите расположить в этом же посте, тогда пишем так:
<a href="#Имя якоря, которое вы ему присвоили при установке (читать выше про имя)">Фраза или слово подмена, например, "в начало поста"</a>
Проверяем, нажмите на ссылку:
в начало поста
Теперь, если вы хотите разместить эту ссылку не в этом посте (в другом посте, на сайте и т.д.), тогда пишем почти то же самое, но прописываем еще и ссылку на сам пост:
<a href="ссылка на сам пост#Имя якоря, которое вы ему присвоили при установке (читать выше про имя)">Фраза или слово подмена, например, "в начало поста"</a>
4. "Вставить/редактировать изображение" - еще один способ вставки картинок в пост, я уже писал о нем ТуТ
5. "Вставить/редактировать таблицу" - Таблица,- вещь нужная и полезная. Так что о ней в следующем посте.
6. "Вставить горизонтальную линию" - Жмем на кнопочку, и в сообщении встает вот такая горизонтальная линия:
7. "Вставить смайлик" - жмем кнопочку, вылезет табличка со списком смайликов. Щелкаем по нужному нам, и он встанет в поле сообщения:

8. - "Вставить специальный символ" - жмем кнопочку, вылезет табличка со списком спец. символов. Щелкаем по нужному нам, и он встанет в поле сообщения:


Жмем по стрелочке. Нам откроется окошко вот с такими вариантами (стилями) написания текста. Пользуемся как обычно: либо выделяем нужный кусок текста, а потом применяем к нему стиль какой-нибудь,
либо сначала выбираем стиль, а потом начинаем печатать текст. Тогда он сразу будет "нарисован" тем стилем, который вы выбрали. Следующие функции используем точно так же.

Точно так же жмем по стрелочке и выбираем "размер" (форматирование) какой хотим.
Точно так же жмем по стрелке и выбираем нужный нам размер текста. Как видите, названия размера написаны тем шрифтом, какой получится в результате использования того или иного размера. Далее:
 1. Цвет текста - жмем, нам выползет такая вот табличка с цветами. Выбираем нужный нам и пишем. Или как обычно: выделяем нужный кусок текста, жмем эту кнопку и выбираем цвет.
1. Цвет текста - жмем, нам выползет такая вот табличка с цветами. Выбираем нужный нам и пишем. Или как обычно: выделяем нужный кусок текста, жмем эту кнопку и выбираем цвет.
2. Цвет фона - пользуемся точно так же как и цветом текста. В результате получим, например, вот такую обводку:
Теперь вернемся к обещанным таблице и изображениям.
"Вставить/редактировать таблицу"

Жмем кнопочку, нам откроется такая вот табличка:

Здесь нам надо "настроить" нашу табличку. По порядку:
"Строки" - кол-во строк в табличке. Вписываем нужное нам число.
"Колонки" - кол-во столбиков. Пишем нужное нам.
"Размер бордюра" - толщина такой своеобразной обводки таблички. Если впишем ноль, то сама табличка будет не видна, видно будет только ее содержимое.
"Выравнивание" -Т.е. куда должна встать таблица,- справа, слева или по центру поста. Жмем по стрелке и выбираем нужный нам вариант:

"ширина" - ширина таблицы. Можно указать ее в пикселях или в процентах. В процентах по отношению к окошку поста. Жмем по стрелке и выбираем:

"Высота" - минимальная высота таблички. Указываем в пикселях. Именно минимальная, потому что при заполнении ее текстом, например, она растянется до нужного размера сама. И может быть уже больше того числа, которое вы укажете.
"Промежуток "spacing" - расстояние между ячейками таблицы. По логике должно выглядеть Так, но на лиру... что-то разницы никакой... хоть и странно.
"Отступ (padding)" - т.е. отступ от границы ячейки до текста. Но... что-то тоже.. не очень адекватно в результате получается...разница.. как-то не ощущается.
Далее "загрузка картинок", вот этот значок:

Жмем на кнопочку, откроется вот такая табличка:
 Где:
Где:
1. Ссылка на картинку,- т.е. не обязательно грузить картинку на лиру, достаточно просто в это окошко вписать ссылку на картинку с любого другого сайта. Тогда она встанет в ваш пост.
2. Альтернативный текст - можно писать, а можно не писать... Альтернативный - в плане если у пользователя не отобразится картинка (например, в его браузере стоят настройки "не показывать изображения") - то на месте этой картинки он увидит текст. Который вы захотите.
3. Предварительный просмотр - тут просто, в этом окошке вам показывают как на данном этапе будет выглядеть ваша картинка.
Дальше:
 1, 2. Ширина и высота изображения - размер картинки в пикселях. Не советую что-либо тут писать. Но можно таким образом уменьшить изображение (но не советую), которое увидит пользователь. Например, картинка изначально 300 на 300 пкс.
1, 2. Ширина и высота изображения - размер картинки в пикселях. Не советую что-либо тут писать. Но можно таким образом уменьшить изображение (но не советую), которое увидит пользователь. Например, картинка изначально 300 на 300 пкс.
Пишем в "высоте", например, 150... тогда "ширина" автоматически проставится (пропорционально, т.е. уменьшаете в 2 раза высоту,- в ширину уменьшится тоже в 2 раза).
3. "Бордюр" - такая вот обводка картинки. Мне эта функция очень удобна. Смотрим при 5 (т.е. я вписал в это поле цифру 5, она в пикселях,- чем больше,- тем толще обводка.

4. "Горизонтальный отступ" - т.е. как встанет ваша картинка в пост. Отступ от границы поста по горизонтали, как всегда, чем больше число - тем больше отступ. Эх... на лиру не работает...
5. "Вертикальный отступ" - Тоже не работает, - не пользуемся. Далее:

Тут речь о расположении текста относительно картинки, смотрим на конкретных примерах (как будет располагаться текст, если вы выберете тот или иной пункт):
Как видите, куча "повторов", но разница все ж есть. Будем считать это домашним заданием: тыкайте и смотрите:-)) Ничего страшного не случится...
Теперь про остальные пункты, а точнее:
 Про "ссылка"... как всегда,- половина функций там не работает.. Такой вот редактор...
Про "ссылка"... как всегда,- половина функций там не работает.. Такой вот редактор...
Про "закачать" я уже рассказывал ТуТ
Надо завершать начатое. После ЛиРу - работа с простым редактором логично рассказать о расширенном редакторе, который как раз вызывает немало вопросов. Плюс бывают у него не очень понятные завихрения в работе:-)) Воспользуемся постомКак зайти в обычный редактор, надеюсь вы уже знаете. Зашли, теперь надо перейти в "расширенный редактор". Вверху страницы видим надпись "расширенный", жмем ее, а в выползшем потом окошке жмем "ок":Legionary. Поехали!

Все, теперь нам открылся расширенный редактор (чтобы вернуться в простой редактор, там же жмем надпись "простой").
Теперь по пунктам, т.е. по значкам в редакторе, смотрим:

1. "Источник" - эта кнопка для ввода html. Т.е. не нажимая ее, вы просто пишете текст, ссылки там всякие вставляете, а если вам надо вставить html код, то надо нажать эту кнопочку, а затем уже в поле ввода сообщения вставить код. Потом надо не забыть переключиться обратно (еще раз нажать "источник").
2. "Свойства документа"- честно говоря, так и не понял что сие означает. Ни разу не загорелось:-)) так что опустим этот пункт за ненадобностью:-)
3. "Новая страница" - у нас просто все стирается в редакторе (все что вы написали), и можно начать все заново:-)

1. "Вставить, удалить нумерованный список" - т.е. можно пронумеровать какой-либо список. Например, написали три строки текста. Выделяем их и жмем эту кнопочку. Получится список.
До:  | После нажатия на кнопочку: |
2. "Создать/удалить маркированный список" - точно так же пользуемся этой функцией, только вместо цифр, список будет нумероваться вот такими точками:

3. Две кнопочки "увеличить отступ", "уменьшить отступ" - тут все понятно - отступ перед текстом. Смотрим до и после нажатия кнопки.
До: | После: |
 Это кнопки расположения содержимого поста.
Это кнопки расположения содержимого поста. 1. По левому краю
2. По центру
3. По правому краю
4. По ширине
Трудно показать наглядно, так что понажимайте,- сами увидите. Выделяем кусок текста (или весь) и жмем нужную кнопку.
 1. "Предварительный просмотр" - тут все понятно. Жмем кнопочку, выползет небольшое окошко, где будет показано, как выглядит ваш пост на данном этапе работы.
1. "Предварительный просмотр" - тут все понятно. Жмем кнопочку, выползет небольшое окошко, где будет показано, как выглядит ваш пост на данном этапе работы.2. "Вырезать" - выделяем, жмем эту кнопочку. То, что мы выделили, вырежется и сохранится в буфере.
3. "Копировать" - то же самое. Только текст (или то, что вы выделили) не исчезает, а просто копируется в буфер.
4. "Вставить" - вставить то, что вы скопировали в буфер.
5. "Вставить только текст" - то же самое, что и просто "вставить", но в данном случае из буфера вставится только текст (если там к тексту прилагалась картинка,- она не вставится)
6. "Вставить из Word" - т.е. если вы написали какой-либо текст в ворде, то с помощью этой кнопочки можно его перенести в пост. Копируете его в ворде и вставляете тут. Сохранятся все параметры текста (курсив, размер и т.д.)
Далее:
 1. "Печать" - если к компьютеру подключен принтер и включен, то при нажатии этой кнопочки документ (пост) распечатается на бумагу.
1. "Печать" - если к компьютеру подключен принтер и включен, то при нажатии этой кнопочки документ (пост) распечатается на бумагу.2. "Отменить" - если во время написания поста вы сделали случайно ненужное действие (например, взяли и удалили кусок текста), то при нажатии этой кнопочки - отменится ваше последнее действие (в данном случае удаление) и все вернется.
3. "Повторить" - обратное кнопке "отменить". Отменили что-то кнопкой "отменить", жмете эту кнопку и все вернется.
4. "Найти" - поиск текста в посте. В выползшем окошке вводите слово или текст, который хотите найти, жмете кнопочку "найти", и этот "кусок" найденного текста вам подсветят.
5 "Заменить" - замена фразы или слова в посте. В выползшем окошке в "найти" вписываем то, что хотим заменить, а в окошко "заменить на" вписываем то, на что хотим заменить.
6. "Выделить все" - жмем кнопочку, и выделится весь пост (и текст, и картинки)
7. "Убрать форматирование" - выделяем кусок текста и жмем эту кнопочку. Если текст был с определенными параметрами (шрифт, цвет, размер), то после нажатия все эти параметры аннулируются и текст будет обычным (обычного размера и, например, без курсива).
 1. "Жирный" - кнопочка делает ваш текст жирным. Либо нажимаем ее сначала, тогда она загорится вот так -
1. "Жирный" - кнопочка делает ваш текст жирным. Либо нажимаем ее сначала, тогда она загорится вот так -  , а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным", жмем еще раз эту кнопку (отключаем т.е.).
, а потом пишем тот текст, который хотим выделить жирным написанием. Чтобы перестать писать "жирным", жмем еще раз эту кнопку (отключаем т.е.).Либо выделяем уже написанный текст и жмем эту кнопочку - выделенный текст станет жирным. С последующими кнопками работаем так же:-)
2. "Курсив" - кнопочка делает ваш текст курсивным.
3. "Подчеркнутый" - кнопочка делает ваш текст подчеркнутым.
4. "Зачеркнутый" - кнопочка делает ваш текст
5. "Подстрочный индекс" - делает ваш текстподстрочным
6. "Надстрочный индекс" - делает ваш текстнадстрочным
Далее:

1. "Вставить/редактировать ссылку" - жмем кнопочку, выползает табличка:

Жмем на стрелочку и выбираем тип ссылки, которую мы хотим вставить в сообщение:

"url" - это обычная ссылка на какой-либо сайт, дневник и т.д. При нажатии пользователя перекинет на указанную страницу (на тот сайт, который вы указали).
"Якорь на эту страницу" - что такое якоря и как с ними работать, читаем ниже.
"Эл. почта" - Сия функция, по логике, должна вставлять специальную ссылку, при нажатии на которую будет открываться почтовая программа, с помощью которой пользователь сможет написать письмо на указанную электронную почту и еще куча, куча функций. Но на ЛиРу это не работает. Так что не трогаем эту функцию. Но если очень хочется, прописываем адрес своей почты используя такой код:
<a href="mailto:адрес_вашей_почты">Фраза или слово подмена, например,- "моя почта"</a>
Вот что получится в результате, кстати, пишите если что;-) не стесняйтесь:-):
Моя почта
 При вставке ссылки в окошке есть еще вот такие пункты.
При вставке ссылки в окошке есть еще вот такие пункты.Но туда заходить смысла тоже нет... Лиру сие не поймет и ничего вам не даст...
2. "Убрать ссылку" - выделяем созданную нами ссылку и жмем эту кнопочку. МММ...Текст ссылки останется, но она станет не кликабельна. Пример того, что получится:
legion-blog@ya.ru
3. "Вставить/редактировать якорь" - А вот это очень полезная вещь, в особенности для длинных постов. Якорь - это ссылка на определенный "кусок" страницы (в нашем случае - поста). Если вдруг вы решили в одном посте выложить целиком весь роман "Война и мир", для примера, то можно сделать вот такие специальные ссылки на отдельные главы, хоть они и находятся на одной странице.
 Жмем на кнопочку, нам выползает такая табличка, где (по стрелке) вписываем произвольное (какое захотите) "имя" (латиницей или цифрами) и потом жмем "ок".
Жмем на кнопочку, нам выползает такая табличка, где (по стрелке) вписываем произвольное (какое захотите) "имя" (латиницей или цифрами) и потом жмем "ок".Все, якорь вставили. Проверяем, что он стоит там, где нам нужно, ибо именно к этому месту поста будет переходить пользователь, нажав на специальную ссылку. Как написать эту специальную ссылку, чтобы при нажатии на нее пользователя перекидывало на определенное "место" в посте?
Читаем внимательно
Если эту ссылку вы хотите расположить в этом же посте, тогда пишем так:
<a href="#Имя якоря, которое вы ему присвоили при установке (читать выше про имя)">Фраза или слово подмена, например, "в начало поста"</a>
Проверяем, нажмите на ссылку:
в начало поста
Теперь, если вы хотите разместить эту ссылку не в этом посте (в другом посте, на сайте и т.д.), тогда пишем почти то же самое, но прописываем еще и ссылку на сам пост:
<a href="ссылка на сам пост#Имя якоря, которое вы ему присвоили при установке (читать выше про имя)">Фраза или слово подмена, например, "в начало поста"</a>
4. "Вставить/редактировать изображение" - еще один способ вставки картинок в пост, я уже писал о нем ТуТ
5. "Вставить/редактировать таблицу" - Таблица,- вещь нужная и полезная. Так что о ней в следующем посте.
6. "Вставить горизонтальную линию" - Жмем на кнопочку, и в сообщении встает вот такая горизонтальная линия:
7. "Вставить смайлик" - жмем кнопочку, вылезет табличка со списком смайликов. Щелкаем по нужному нам, и он встанет в поле сообщения:

8. - "Вставить специальный символ" - жмем кнопочку, вылезет табличка со списком спец. символов. Щелкаем по нужному нам, и он встанет в поле сообщения:


Жмем по стрелочке. Нам откроется окошко вот с такими вариантами (стилями) написания текста. Пользуемся как обычно: либо выделяем нужный кусок текста, а потом применяем к нему стиль какой-нибудь,
либо сначала выбираем стиль, а потом начинаем печатать текст. Тогда он сразу будет "нарисован" тем стилем, который вы выбрали. Следующие функции используем точно так же.

Точно так же жмем по стрелочке и выбираем "размер" (форматирование) какой хотим.
Пользуемся точно так же как и со стилем. | Все то же самое и точно так же. Жмем, выбираем шрифт. |
 1. Цвет текста - жмем, нам выползет такая вот табличка с цветами. Выбираем нужный нам и пишем. Или как обычно: выделяем нужный кусок текста, жмем эту кнопку и выбираем цвет.
1. Цвет текста - жмем, нам выползет такая вот табличка с цветами. Выбираем нужный нам и пишем. Или как обычно: выделяем нужный кусок текста, жмем эту кнопку и выбираем цвет.2. Цвет фона - пользуемся точно так же как и цветом текста. В результате получим, например, вот такую обводку:
Текст
3. О программе - это нам не надо: просто информация об этом редакторе.Теперь вернемся к обещанным таблице и изображениям.
"Вставить/редактировать таблицу"

Жмем кнопочку, нам откроется такая вот табличка:

Здесь нам надо "настроить" нашу табличку. По порядку:
"Строки" - кол-во строк в табличке. Вписываем нужное нам число.
"Колонки" - кол-во столбиков. Пишем нужное нам.
"Размер бордюра" - толщина такой своеобразной обводки таблички. Если впишем ноль, то сама табличка будет не видна, видно будет только ее содержимое.
| А так к примеру, если 2 (в миниатюре): | А если впишем 5: |

"ширина" - ширина таблицы. Можно указать ее в пикселях или в процентах. В процентах по отношению к окошку поста. Жмем по стрелке и выбираем:

"Высота" - минимальная высота таблички. Указываем в пикселях. Именно минимальная, потому что при заполнении ее текстом, например, она растянется до нужного размера сама. И может быть уже больше того числа, которое вы укажете.
"Промежуток "spacing" - расстояние между ячейками таблицы. По логике должно выглядеть Так, но на лиру... что-то разницы никакой... хоть и странно.
"Отступ (padding)" - т.е. отступ от границы ячейки до текста. Но... что-то тоже.. не очень адекватно в результате получается...разница.. как-то не ощущается.
Далее "загрузка картинок", вот этот значок:

Жмем на кнопочку, откроется вот такая табличка:
 Где:
Где:1. Ссылка на картинку,- т.е. не обязательно грузить картинку на лиру, достаточно просто в это окошко вписать ссылку на картинку с любого другого сайта. Тогда она встанет в ваш пост.
2. Альтернативный текст - можно писать, а можно не писать... Альтернативный - в плане если у пользователя не отобразится картинка (например, в его браузере стоят настройки "не показывать изображения") - то на месте этой картинки он увидит текст. Который вы захотите.
3. Предварительный просмотр - тут просто, в этом окошке вам показывают как на данном этапе будет выглядеть ваша картинка.
Дальше:
 1, 2. Ширина и высота изображения - размер картинки в пикселях. Не советую что-либо тут писать. Но можно таким образом уменьшить изображение (но не советую), которое увидит пользователь. Например, картинка изначально 300 на 300 пкс.
1, 2. Ширина и высота изображения - размер картинки в пикселях. Не советую что-либо тут писать. Но можно таким образом уменьшить изображение (но не советую), которое увидит пользователь. Например, картинка изначально 300 на 300 пкс.Пишем в "высоте", например, 150... тогда "ширина" автоматически проставится (пропорционально, т.е. уменьшаете в 2 раза высоту,- в ширину уменьшится тоже в 2 раза).
3. "Бордюр" - такая вот обводка картинки. Мне эта функция очень удобна. Смотрим при 5 (т.е. я вписал в это поле цифру 5, она в пикселях,- чем больше,- тем толще обводка.

4. "Горизонтальный отступ" - т.е. как встанет ваша картинка в пост. Отступ от границы поста по горизонтали, как всегда, чем больше число - тем больше отступ. Эх... на лиру не работает...
5. "Вертикальный отступ" - Тоже не работает, - не пользуемся. Далее:

Тут речь о расположении текста относительно картинки, смотрим на конкретных примерах (как будет располагаться текст, если вы выберете тот или иной пункт):
"По левому краю": | "Абс понизу": |
"Абс посередине": | "По базовой линии": |
"Понизу": | "Посередине": |
"По правому краю": | |
"Текст наверху": | "По верху": |
Теперь про остальные пункты, а точнее:
 Про "ссылка"... как всегда,- половина функций там не работает.. Такой вот редактор...
Про "ссылка"... как всегда,- половина функций там не работает.. Такой вот редактор... Про "закачать" я уже рассказывал ТуТ
 |  |
| Рубрики: | Дневник |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






