-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Для дизайнеровтаблица цветов для дизайнера
Для дизайнеровтаблица цветов для дизайнера Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее узнай свой IPМы все о Вас знаем)
узнай свой IPМы все о Вас знаем)
-Рубрики
- Изучаем фотошоп (732)
- Уроки по анимации (216)
- Учимся? (180)
- Кисти, плагины, фильтры и т.д. (128)
- Учимся делать фоны, открытки и прочее (84)
- Для ДУШИ!!! (242)
- Схемки красивые и не очень (131)
- Безделушки для дочек! (64)
- Любимое мыльце (11)
- Фильмы онлайн (35)
- КОРЕЛ (14)
- Флеш (12)
- Бисер (7)
- Шторы (2)
- Ведение дневника (814)
- Вяжем крючком (457)
- Аксессуары (39)
- Кофты, платья (195)
- Ликбез (78)
- Пуловеры (21)
- Салфетки и прочее (58)
- Шали (34)
- Шапки, шляпы и т.д. (23)
- Вяжем спицами (3739)
- Жакеты (564)
- Жилеты, болеро, безрукавки (226)
- Журналы (119)
- Ликбез (301)
- Необычное вязание (29)
- Носки, варежки, тапочки... (231)
- Палантины, шали, пончо (207)
- Пальто, кардиганы (90)
- Полезные ссылки (66)
- Пуловеры, джемперы, свитера (923)
- Топы (224)
- Туники, платья (312)
- Узоры (275)
- Шапки, шарфы (229)
- Полезные советы и прочее (8)
- ДОМ, уют (113)
- Всё про уборку (54)
- Мои любимые цветы (23)
- Сервировка стола (2)
- Стирка (22)
- Кулинария (4127)
- Блины (80)
- Блюда из молочных продуктов (24)
- Блюда из овощей (117)
- Блюда из творога (151)
- Блюда к празднику (74)
- Блюда с сыром (27)
- Выпечка несладкая (213)
- Выпечка сладкая (420)
- Вторые блюда, гарниры (87)
- Десерты (370)
- Дрожжевое тесто (168)
- Лепим и печем красиво! (84)
- Кремы, украшения тортов (183)
- Куличи (19)
- Мясные блюда (299)
- Первые блюда (91)
- Печенье (166)
- Пирожные (85)
- Полезные ссылки (101)
- Рыба (111)
- Салаты, закуски (280)
- Соусы (121)
- Тесто (114)
- Торты (761)
- Фрукты, заготовки (66)
- Хлеб (104)
- Музыка, альбомы, исполнители (137)
- Похудеть!!! (153)
- Продукты, упражнения (125)
- Разные диеты (18)
- Программы для компа (152)
- Сад, огород, дача (52)
- Уход за собой (1080)
- Лечебник (571)
- Причёски (66)
- Психология (138)
- Уход за лицом и не только... (282)
- Шьём? (441)
- Платья и всё остальное (228)
- Переделкин (19)
- Ссылки (120)
- Шторы! (44)
-Метки
-Музыка
- Звезда
- Слушали: 7814 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Записей: 12664
Комментариев: 2057
Написано: 15879
Записи с меткой анимация
(и еще 143827 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
ажур анимация булочки выкройка вязание гороскоп джемпер жакет жарить жилет журналы заготовки здоровье кисти клипарт коллаж крем куриное лицо маска машинное вязание мои схемки объект открытки печенье пирог пирожное платье программы пуловер рамочки рулет салат салфетки скрап творог тесто топ торт узоры украшения упражнения уроки фильтры фоны фотошоп хлеб шаль шапка шарф шитьё
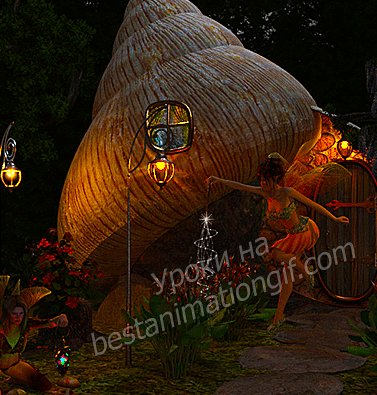
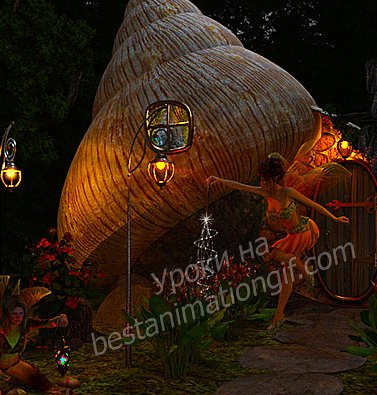
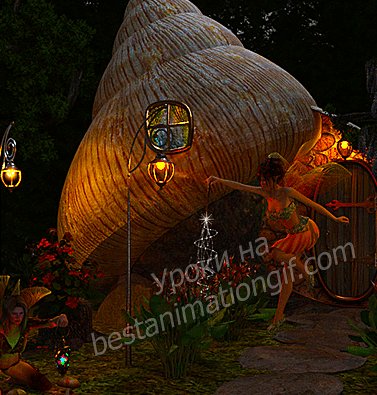
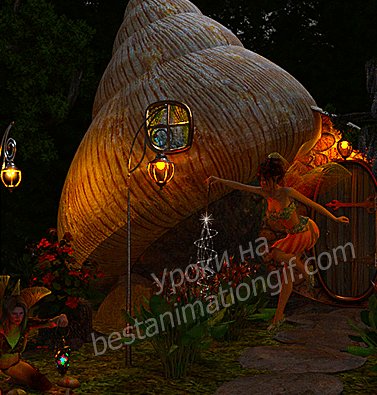
Анимация плагином Alien Skin Xenofex - цветные блестки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Источник
Результат урока:
Метки: анимация |
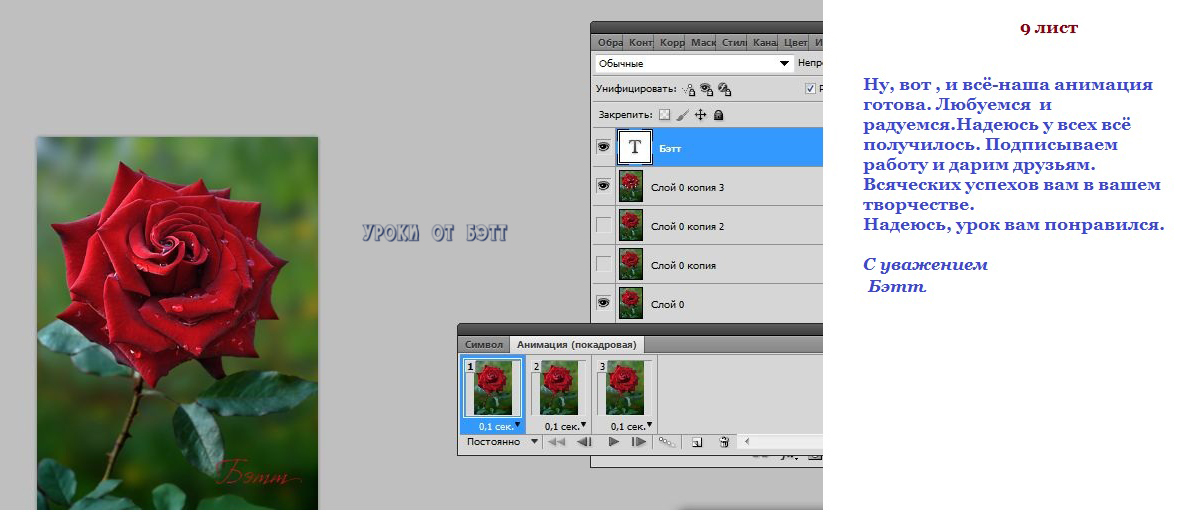
Треннинг 3-урок 1-Покадровая анимация + инструмент "Выделение". |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
ссылка-1 ссылка-2 Тренинг III Урок 1 Сегодня я хочу начать вас знакомить с инструментами "Выделения". Как и в предыдущих версиях Photoshop,Photoshop CS6 имеет богатый выбор инструментов выделения,которые стали ещё удобнее в применении. Я не буду вам их все перечислять,а предлагаю посмотреть видео урок.Автор очень наглядно рассказал и показал действия некоторых инструментов. От себя хочу сказать,выбор инструмента выделения зависит от формы и цвета выделяемого объекта. Познакомимся с инструментом "Быстрое выделение" и его настройками, "Корректирующий слой" и его применение,создание по кадровой анимации. Идём Панель Меню – Файл – Создать или (Ctrl+N) Выставляем вот такие параметры или берёте свои Ширина 600 Пиксел Высота 750 пиксел Разрешение 72 Пиксеы/дюйм (обязательно) Почему именно это разрешение я подробно рассказывала вот тут 1.2.Открываем клипарт,проверяем его "Разрешение" и если нужно, меняем его на 72 Пиксеы/дюйм. Перетаскиваем клипарт на наш документ если нужно уменьшаем или увеличиваем его,ставим на нужное место. 1.3.Берём любой инструмент группы выделения,всё зависит от того что вы хотите выделить.В моём случаи я взяла "Быстрое выделение". Те части клипарта, что я хочу выделить,почти однотонного цвета и по этому он хорошо подойдёт. 1.4.Настраиваем инструмент "Быстрое выделение" 1.5.Выделить части клипарта,если случайно выдиление залезло не туда куда надо в настройках берём кисть с (-) и удаляем не нужное выделение.Так повторяем пока не получем желаемого результата.(смотрите рис.1 и 2)   2.0.Завести курсор мышки в выделенную часть клипарта и щёлкнуть правой стороной мышки.Выбрать "Скопировать на новый слой". 2.1.Я переименовала слой,назвала "Звёзды",что бы не путаться. Слой активный нажимаем на значок "Создать новый корректирующий слой..."(смотрите рис.3 и 4)   2.2. В открывшемся окне выбираем "Цветовой тон/Насыщенность" 2.3.На клавиатуре зажимаем клавишу Alt и удерживаем её. Курсор мышки подводим к границе слоёв "звёзды" и нового слоя "Цветовой тон/Насыщенность". Появится значок квадрата со стрелкой в низ,щёлкнуть левой стороной мышки.(смотрите рис.5 и 6)   2.4.Возле миниатюры слоя появилась квадратная стрелка которая показывает вниз это означает,что корректирующий слой действует только на нижний слой.В панели "Цветовой тон/Насыщенность" настраиваем цвет выделенного участка клипарта. Добившись нужного результата эту панель можно закрыть. 2.5.Приступаем к созданию анимации. Идём Панель Меню – Окно – Шкала времени,что бы перейти в по кадровую анимацию нужно нажать на кнопку "Создать анимацию кадра". Меняем "Однократно" на "Постоянно",измените время на на 0,2 сек.(смотрите рис.7 и 8)   2.6.В панели анимации нажать на значок "Создание копии выделенных кадров",в панели слоёв у слоя "звёзды" включить глазик. 2.7.Затем выделить оба кадра в панели анимации и нажать на значок "Создание промежуточных кадров". 2.8.В открывшемся окне пишем "Добавить кадров" 6,остальные настройки оставляем без изменения.Жмём Ок.(смотрите рис.9 и 10)   3.0.И так у нас получилась 8 кадров.Если проиграть анимацию замечаем что она не совсем плавная.Что бы анимация стала плавной нужно сделать анимацию с обратным движением. Для этого выделяем кадры от 2 по 7 кадр. Идём в меню анимации выбираем "Скопировать кадры". 3.1.Встаём на последний кадр 8.Ещё раз идём в меню анимации выбираем "Вставить кадры..." в настройках стоит "Вклеить после выделенной области" ,жмём Ок. 3.2.У нас получилась 14 кадров,не снимая выделения, снова идём в меню анимации выбираем "Обратный порядок кадров".(смотрите рис.11-13)    3.3.Вот и всё анимация готова.Не забывайте сохранять черновики в PSD формате,хотя бы до окончания тренинга.Если что то случится то всегда можно восстановить или исправить работу. А ещё я советую всем по кадровую анимацию превратить в слои. Для этого становимся на первый кадр и у слоя 1(подложка) закрываем глазик.Что бы анимация у нас была на прозрачном фоне. 3.4.Идём в меню анимации нажимаем "Создать слои из кадров". 3.5.Выделяем все новые слои Идём : Панель Меню – Слои – Новый – Группа из слоёв... и даём название "Анимация 1"(смотрите рис.14-15)   3.6.Собираем остальные слои в группу,кроме слоя 1(подложку), и называем "Исходники". 3.7.Что бы сохранить в GIF формате Идём : Панель Меню – Файл – Сохранить для Web...(смотрите рис.16-17)    и успехов в обучении. |
Серия сообщений "фш-уроки-инструменты":
Часть 1 - Как закруглить углы на фото (четвертый способ)
Часть 2 - Акварельные кисти для ФШ от Ларисы Гурьяновой(поясняю,почему не цитировано-взято с Майла...)
...
Часть 17 - Градиент и заливка в Adobe Photoshop / Создание кисти в ФШ
Часть 18 - Кисть в фотошопе. Как настроить кисть в фотошопе?
Часть 19 - Треннинг 3-урок 1-Покадровая анимация + инструмент "Выделение".
Часть 20 - Кисти для фотошопа
Часть 21 - "Сверкание" с помощью кистей в Фотошопе.
...
Часть 30 - Инструменты и элементы фотошоп
Часть 31 - Рисующие инструменты
Часть 32 - ДВА урока в фш CS5 для начинающих и более сложный по работе с инструментом МИКС-КИСТЬ
Метки: анимация |
Анимация лучей уличного фонаря |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]

В этой картинке я применила прием "анимации лучиков", который сейчас буду объяснять.
Открываем в фотошоп картинку, разблокируем слой.
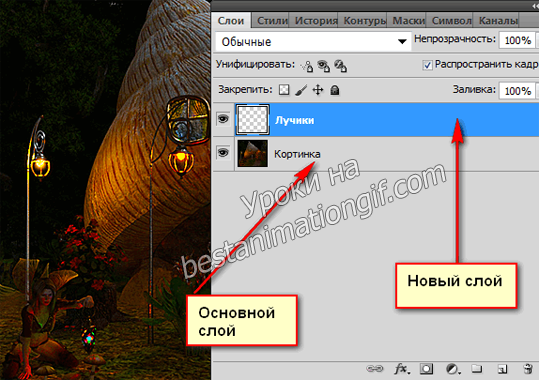
Создадим новый слой - основной слой - Картинка у нас активны - нажмите Ctrl+J, слой у нас пустой,
на прозрачном слое - на нем мы и будем рисовать лучи света для фонаря.

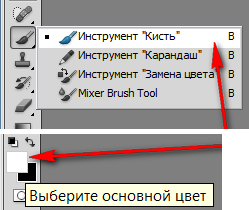
Активный (синий) новый слой. В палитре цветов - верхнем - у нас стоит белый цвет ( я взяла его для картинки). Активируем инструмент - Кисть - нажимаем на него

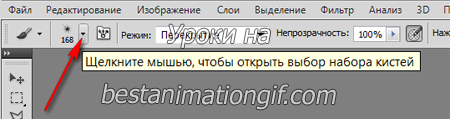
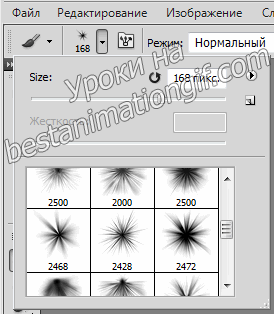
Теперь подберем форму нашей кисточки - в открывшемся окне вы можете подобрать форму кисточки,
даже если не закачивали себе дополнительных кистей, в стандартном наборе есть кисточки,
которые похожи на расходящиеся лучики - нажмите на миниатюрку выбранной кисти
 
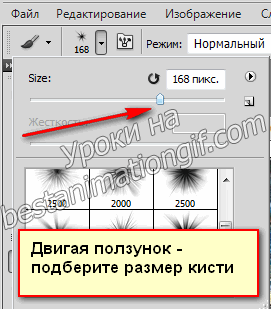
На пустом слое поставте отпечаток кисточкой - нужно будет подобрать ее размер и глубину цвета.
Уменьшайте или увеличивайте размер кисточки - пока не получится нужный.
Рисуйте прямо по центру картинки, чтобы при развороте слоя не порезались лучики. Как рисовать?
Ставте мышку на картинку и кликайте левой клавишей.
Не двигайте мышкой, не на всех картинках ваш рисунок может сразу быть виден, иногда приходится кликать несколько раз, чтобы увидеть четкое изображение
 
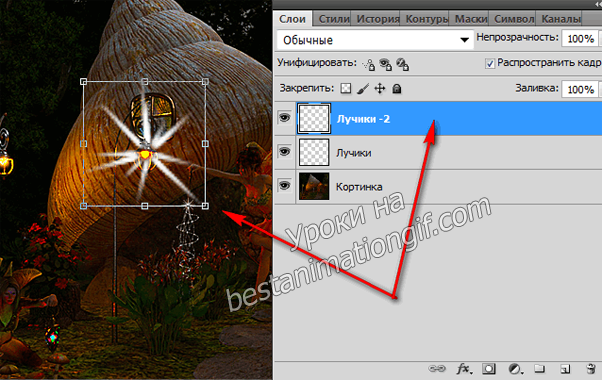
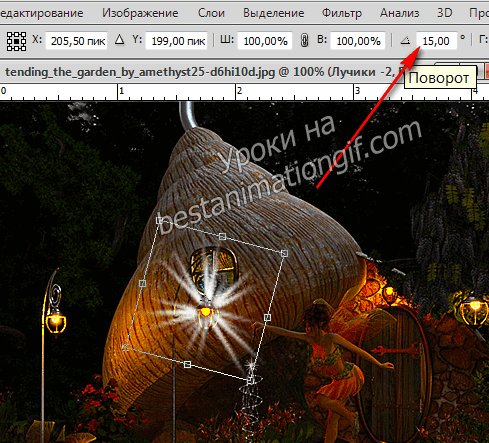
Создадим дубликат слоя с лучами - слой синий - Ctrl+J. У нас активный новый слой,
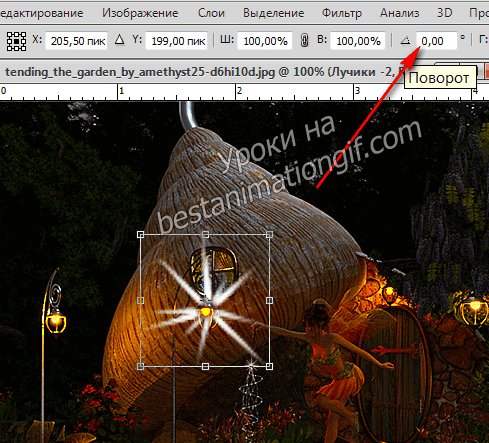
Ctrl+T - этой командой вызываем инструмент - Свободное трансформирование - вокруг лучиков у нас появился квадрат

Повернем лучики на 15 -60 градусов (градусы поворота - это по вашему желанию,
нужно пробовать менять их, чтобы создать именно ту игру лучей, что вам необходима).
Для этого в верхней панели меняем угол наклона с 0 15 ~ 60

Лучи наши повернулись. Теперь начинается самое интересное, так что читаем внимательно!
Мы можем созать анимацию лучиков по кругу, а можем - анимацию создать так, что лучики будут вспыхивать не вращаясь по кругу.
1. Итак, для того, чтобы лучи вращались по кругу, созданный второй слой, который мы уже повернули, копируем - Ctrl+J, вызываем инструмент Свободная трансформация Ctrl+T и поворачиваем на тот же градус, что и предыдущий слой. Таким образом создаем несколько слоев, но не менее пяти. 2. Чтобы лучики явно не бегали по кругу, создаем дубликат слоя из первого слоя и поворачиваем его на отрицательную величину, если вы повернули второй слой на 15 гр., то этот слой уже поворачивайте на -15 гр.
Снова создаете дубликат слоя из первого и поворачиваете его на какой то градус, следом из первого создаете дубликат и поворачиваете его на такой же градус или другой но с отрицательным значением.
В уроке мы будем вращать лучики по кругу, чтобы вы поняли саму идею.
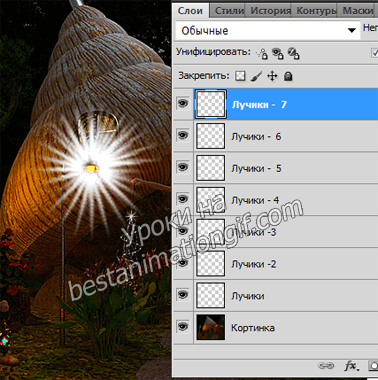
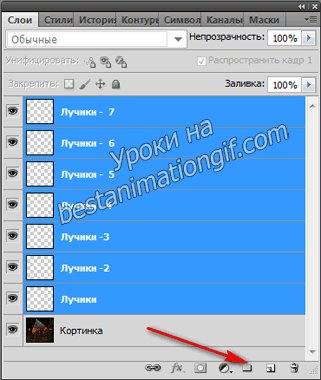
Я повернула второй слой на 15град. - создала из него дубликат и уже его повернула еще на 15 град. Повторяя таким образом - создала 7 слоев с лучиками.Так будет выглядеть панель слоев

У нас одна картинка основная и 7 слоев с лучами.
Если вы обратили внимание, то когда смотришь на свет фонаря - его лучи как будто бы играют -
они то длинее, то короче. Подобное можно сделать и в работе.
Для этого в слоях с лучами нужно поменять их размер (вызвать инструмент свободное трансформирование и уменьшать их или увеличивать). Но это уже по желанию.
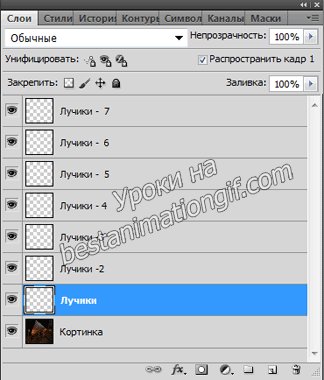
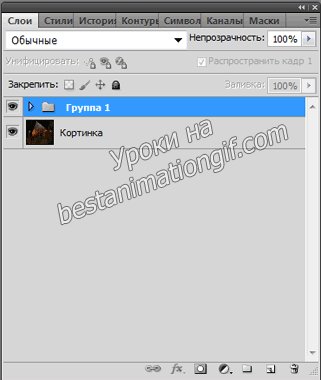
Соберем слои в папку. Это нужно для того, чтобы иметь возможность двигать сразу все слои,
применять к ним режим наложения - сразу ко всем.
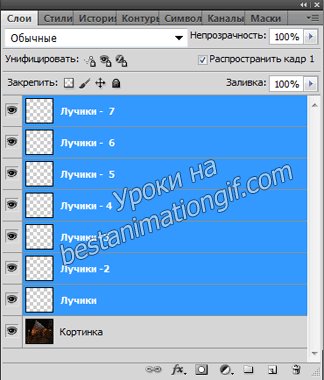
Выделяем первый слой с лучами, зажимаем и не отпускаем клавишу - Shift и шелкаем по 7 слою с лучами. Все слои стали синего цвета.Не отпуская клавишу Shift - нажимаем на иконку - Создать новую группу
 
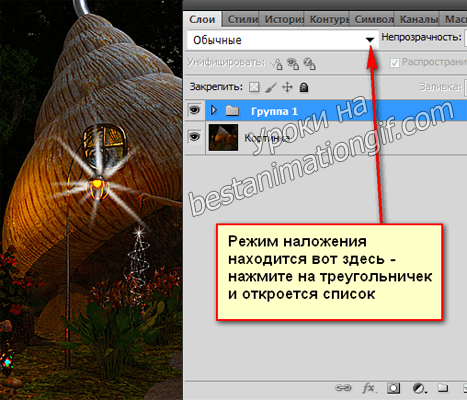
В папке глазок открыт только на одном слое,поменяем режим наложения лучиков на основную картинку

Просто пошелкайте, посмотрите, что будет получатся у вас в картинке - выбирайте. Не могу сказать как ставить именно этот режим, т.к. для каждой картинки нужно подбирать.
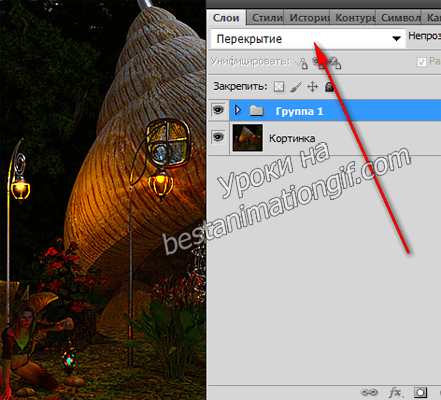
В основном на темном фоне хорошо смотрятся режимы - Перекрытие и Мягкий свет.
Я поставила режим наложения - Перекрытие и посмотрите, как у нас изменились лучики - они как бы вошли во внутрь картинки и засветились

Закройте папочку (она у вас синего цвета), сейчас можно уменьшить или увеличить все лучики одновременно. Используя свободное трансформирование, можно уменьшить Непрозрачность лучей, передвинуть их в нужное место, вот что дает нам собранные в одну папку слои.
Осталось только собрать анимацию: первый кадр - основная картинка + лучики,
второй кадр - основная картинка + лучики два и т.д.
Смотрим, что у нас получилось

Это основа идеи, дальше все будет зависеть от вашей фантазии. Можно создавать всевозможные варианты .

Если на вашей картинки несколько фонарей, то чтобы не рисовать новые лучики - создайте дубликат уже имеющегося комплекта слоев и передвиньте его в другое место.
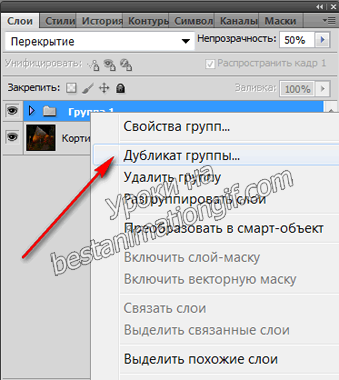
Для этого: папка со слоями активная - ПКМ жмем по ней и по - Дубликат группы - ОК

Здесь можно написать название вашей группы, чтобы потом не запутаться при создании анимации. Красивых вам работ и творческого вдохновения!
|
Серия сообщений "***АНИМАЦИЯ для Ps ":
Часть 1 - Объёмная анимация
Часть 2 - Снег на фото при помощи паттерна-заливки
...
Часть 40 - Золотая снежинка.Урок ФШ от Бэтт
Часть 41 - Падающие лепестки.Урок ФШ от Бэтт
Часть 42 - Анимация лучей уличного фонаря
Метки: анимация |
ПЕРЕЛИВЫ АЛЬЕН СКИНОМ |
Это цитата сообщения erofeeva-alla [Прочитать целиком + В свой цитатник или сообщество!]
http://bestanimationgif.com/lessons/view?id=46Волшебные переливы цвета
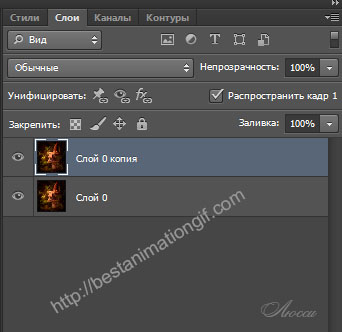
Открываем картинку и делаем дубликат слоя

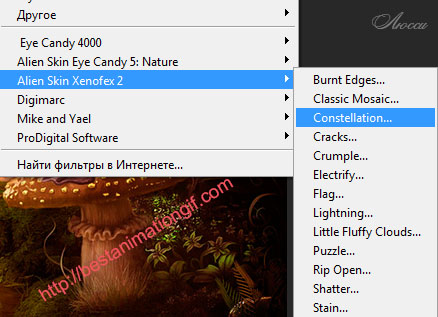
Активен слой 0 копия.Идем в фильтр Alien Skin Xenofex Выбираем из списка Constellation

Чтобы удобнее было настраивать фильтр, нужно активировать позицию Keep original image (сохранить оригинальное изображение).Мои настройки фильтра на скрине.Читать далее
![[Share FaceBook]](http://bestanimationgif.com/js_plugins/socialButtons/img/facebook.png)
![[Share VK]](http://bestanimationgif.com/js_plugins/socialButtons/img/vkontakte.png)
![[Share Mail.Ru]](http://bestanimationgif.com/js_plugins/socialButtons/img/mailru.png)
![[Share OK]](http://bestanimationgif.com/js_plugins/socialButtons/img/odnoklassniki.png)
![[Share Twitter]](http://bestanimationgif.com/js_plugins/socialButtons/img/twitter.png)
![[Share LJ]](http://bestanimationgif.com/js_plugins/socialButtons/img/livejournal.png)
![[Share Google+]](http://bestanimationgif.com/js_plugins/socialButtons/img/google.png)
![[Share FriendFeed]](http://bestanimationgif.com/js_plugins/socialButtons/img/friendfeed.png)
![[Share Ya.Ru]](http://bestanimationgif.com/js_plugins/socialButtons/img/yaru.png)
Метки: анимация плагин |
12 Уроков ФШ "Движение зрачков при закрытии глаз" и другие от Анечки Макаровой |

12 Уроков ФШ "Движение зрачков при закрытии глаз" и другие от Анечки Макаровой
Метки: анимация |
Процитировано 1 раз
Страна ФШ-как уменьшить вес Gif анимации.... |
Это цитата сообщения LudmelaRU [Прочитать целиком + В свой цитатник или сообщество!]
|
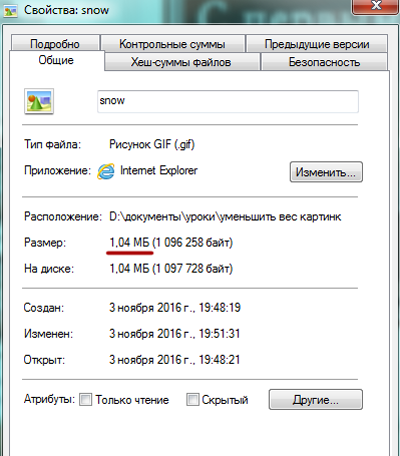
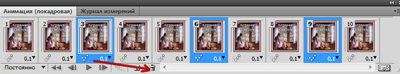
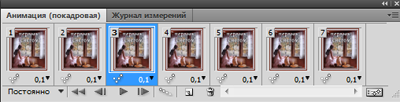
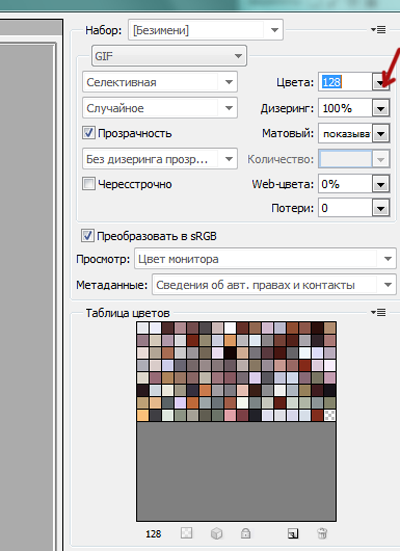
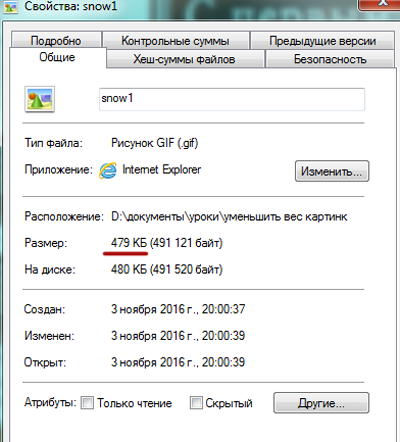
Спасибо автору-Надежде Горской за урок! Как уменьшить вес Gif анимации.Уменьшить вес картинки можно несколькими простыми способами. 1-Возьмем картинку с анимацией размером 550 на 624 пик.,вес 1,04 мб. Чтобы уменьшить вес картинки , уменьшим ее размер. 2-Изображение-размер изображения. Вместо 550 пик. ставим 400 пик. (Высота изменится автоматически) Вес картинки еще уменьшится, если в окне анимации удалить несколько кадров. Например, удалим каждый третий кадр. 3-Кликнуть по третьему кадру, затем, нажав Ctrl на клавиатуре кликнуть по шестому кадру и по девятому. Мышкой потянуть один из кадров в корзину. Выделенные кадры удалятся. 4-Проверьте, чтобы картинка с анимацией не потеряла в качестве. Когда будете уменьшать вес своих анимаций обратите внимание, чтобы после всех манипуляций картинка с анимацией не намного отличалась от оригинала. Если анимация идет очень быстро, нужно на кадрах добавить время. Если анимация идет рывками, значит нужно удалить меньше кадров. Ну и последнее, сохраним картинку с меньшим количеством цветов. 5-Файл-сохранить для Web и устройств. 6-В окошке сохранения ставим значения цветов 128 вместо 256. 7-Смотрим опять качество картинки после сохранения. Теперь посмотрим насколько уменьшился вес картинки. 8-Кликнуть по картинке правой кнопкой мыши, и в появившемся окне выбрать " свойства". В итоге вес картинки уменьшился в два раза. Но вместе с весом картинка теряет и качество, поэтому уменьшать вес анимации нужно в разумных пределах. Вот ещё ссылки на уроки работы с анимацией.... Как убрать фон у картинки с анимацией.
Как вставить анимацию в анимацию в фотошопе. |
Серия сообщений "СТРАНА ФОТОШОПА.":
Часть 1 - ФШ.Наложение фона на фото + анимация.
Часть 2 - Изменение цвета изображения градиентом.
...
Часть 16 - "Зимние забавы"-урок.Страна ФШ.
Часть 17 - Видеоуроки от TeachVideo.
Часть 18 - Страна ФШ-как уменьшить вес Gif анимации....
Метки: анимация |
Делаем анимированный фон |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "***АНИМАЦИЯ для Ps ":
Часть 1 - Объёмная анимация
Часть 2 - Снег на фото при помощи паттерна-заливки
...
Часть 32 - Падение /движение/ множественных объектов на нескольких слоях.Урок ФШ от Бэтт
Часть 33 - Быстрая подсветка и плавное сияние.Урок ФШ от Бэтт
Часть 34 - Делаем анимированный фон
Метки: анимация фон |
Анимация " Капельки".Урок ФШ от Бэтт |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "***АНИМАЦИЯ для Ps ":
Часть 1 - Объёмная анимация
Часть 2 - Снег на фото при помощи паттерна-заливки
...
Часть 28 - Бегущее сияние на множественных слоях. - Урок ФШ от Бэтт
Часть 29 - Распускающийся цветок
Часть 30 - Анимация " Капельки".Урок ФШ от Бэтт
Часть 31 - Комбинированная анимация.Урок ФШ от Бэтт
Часть 32 - Падение /движение/ множественных объектов на нескольких слоях.Урок ФШ от Бэтт
Метки: анимация фотошоп |
Комбинированная анимация.Урок ФШ от Бэтт |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "***АНИМАЦИЯ для Ps ":
Часть 1 - Объёмная анимация
Часть 2 - Снег на фото при помощи паттерна-заливки
...
Часть 29 - Распускающийся цветок
Часть 30 - Анимация " Капельки".Урок ФШ от Бэтт
Часть 31 - Комбинированная анимация.Урок ФШ от Бэтт
Метки: анимация |
Анимация при помощи кистей боке, кистей блестки, осветлителя |
Это цитата сообщения marinapetrova1950 [Прочитать целиком + В свой цитатник или сообщество!]
Скачать кисти Боке:
https://yadi.sk/d/MzXlG-BnfWToF
Анимация в фотошоп при помощи кистей. Блестки
Скачать кисти Блестки:
https://yadi.sk/d/WlBddaNNgDifZ
Анимация осветлителем
Метки: анимация |