-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Для дизайнеровтаблица цветов для дизайнера
Для дизайнеровтаблица цветов для дизайнера Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее узнай свой IPМы все о Вас знаем)
узнай свой IPМы все о Вас знаем)
-Рубрики
- Изучаем фотошоп (732)
- Уроки по анимации (216)
- Учимся? (180)
- Кисти, плагины, фильтры и т.д. (128)
- Учимся делать фоны, открытки и прочее (84)
- Для ДУШИ!!! (242)
- Схемки красивые и не очень (131)
- Безделушки для дочек! (64)
- Любимое мыльце (11)
- Фильмы онлайн (35)
- КОРЕЛ (14)
- Флеш (12)
- Бисер (7)
- Шторы (2)
- Ведение дневника (814)
- Вяжем крючком (457)
- Аксессуары (39)
- Кофты, платья (195)
- Ликбез (78)
- Пуловеры (21)
- Салфетки и прочее (58)
- Шали (34)
- Шапки, шляпы и т.д. (23)
- Вяжем спицами (3739)
- Жакеты (564)
- Жилеты, болеро, безрукавки (226)
- Журналы (119)
- Ликбез (301)
- Необычное вязание (29)
- Носки, варежки, тапочки... (231)
- Палантины, шали, пончо (207)
- Пальто, кардиганы (90)
- Полезные ссылки (66)
- Пуловеры, джемперы, свитера (923)
- Топы (224)
- Туники, платья (312)
- Узоры (275)
- Шапки, шарфы (229)
- Полезные советы и прочее (8)
- ДОМ, уют (113)
- Всё про уборку (54)
- Мои любимые цветы (23)
- Сервировка стола (2)
- Стирка (22)
- Кулинария (4127)
- Блины (80)
- Блюда из молочных продуктов (24)
- Блюда из овощей (117)
- Блюда из творога (151)
- Блюда к празднику (74)
- Блюда с сыром (27)
- Выпечка несладкая (213)
- Выпечка сладкая (420)
- Вторые блюда, гарниры (87)
- Десерты (370)
- Дрожжевое тесто (168)
- Лепим и печем красиво! (84)
- Кремы, украшения тортов (183)
- Куличи (19)
- Мясные блюда (299)
- Первые блюда (91)
- Печенье (166)
- Пирожные (85)
- Полезные ссылки (101)
- Рыба (111)
- Салаты, закуски (280)
- Соусы (121)
- Тесто (114)
- Торты (761)
- Фрукты, заготовки (66)
- Хлеб (104)
- Музыка, альбомы, исполнители (137)
- Похудеть!!! (153)
- Продукты, упражнения (125)
- Разные диеты (18)
- Программы для компа (152)
- Сад, огород, дача (52)
- Уход за собой (1080)
- Лечебник (571)
- Причёски (66)
- Психология (138)
- Уход за лицом и не только... (282)
- Шьём? (441)
- Платья и всё остальное (228)
- Переделкин (19)
- Ссылки (120)
- Шторы! (44)
-Метки
ажур анимация безрукавка булочки выкройка вязание гороскоп джемпер жакет жарить жилет журналы заготовки здоровье кисти клипарт коллаж крем куриное лицо маска машинное вязание мои схемки носочки объект открытки печенье пирог пирожное платье программы пуловер рамочки рулет салат салфетки скрап творог тесто топ торт узоры украшения упражнения уроки фильтры фотошоп хлеб шапка шарф шитьё
-Музыка
- Звезда
- Слушали: 7814 Комментарии: 0
-Всегда под рукой
http://www.liveinternet.ru/users/lady_de/blog#post156772844
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
BAROMA BELLA_DIDO Elena_laitdream Evany Helija Infinity_I Ipola Irishka778899 Jeann Klarissa124 LUBAFIRISANOVA Lady_X_Lady_X Lara1313 Motilek62 Nina62 Raterra Rosa_Oksa Svetlana_ZnM Tatwas Tatyana_56 alenkafis arium be-ll gala705 jzayka key-note lbfyf len-OK65 myLeda roza77 surrir50 veselaya_ja Арья_Старк Домохозяюшка Иделия Капелька44 Катерина-доктор Ланалегр_62 Мама_Лизуни ПАВЛИН_ПАВЛИН СВЕТЛАНА_ОРЛОВА Снова_весна Схемы_и_темы Таня_Одесса Тира-2500 вербы макошь311 марьюша простознакомая серед
-Статистика
Создан: 10.04.2012
Записей: 12664
Комментариев: 2057
Написано: 15879
Записей: 12664
Комментариев: 2057
Написано: 15879
3 D эффект-Урок 1 |
Цитата сообщения Кубаночка
Вместе учимся работать в программе Фотошоп.

На этом уроке научимся делать 3 D эффект на 2 D изображениях и сделаем анимацию.
Я не буду вас знакомить с инструментами и палитрами программы.Очень много в интернете есть уроков по этому поводу.Дельную информацию по программе фотошоп можно почитать здесь:http://balbesof.net/info/photoshop_map.html. Хоть и на английском названия приведены,но описано очень понятно.
Вот с инструментами 5 версии я вас познакомлю.

В большем размере можно посмотреть здесь :http://fotki.yandex.ru/users/tan-gavri/view/355310/?page=0
Если что не понятно спрашивайте.
Ещё раз хочу предупредить,что я любитель,а не профессионал.Поэтому,что знаю и как знаю-буду делиться опытом.Училась всему сама,точно так же брала уроки и делала. Вот только подсказывать некому было.Тем более, английского языка я не знаю вообще! И всё -же!
Начнём!
1. Подбираем подходящее изображение. Я взяла картинку из интернета,вот эту:
Снимаем замочек 2 кликами по миниатюре слоя на палитре "Слои"
Выбираем инструмент «Прямоугольная область» (М) и делаем выделение на изображении для рамки.
2. Нажимаем внутри прямоугольника правой кнопкой мыши и выбираем «Трансформировать выделенную область», затем ещё раз нажимаем правую кнопку мыши и выбираем «Перспективу». Трансформируем рамку примерно так:

3. Нажимаем Ctri + J для переноса выделенной рамки на отдельный слой, назовём его «Рамка».
4. Переходим на нижний слой – «Задний план» и делаем дубликат Заднего плана.( Ctri + J ), затем с нажатой клавишей Ctri щёлкаем по окну слоя «Рамка» чтобы загрузить область рамки.
5. Нажимаем Ctri + Shift + I чтобы инвертировать выделение и далее Ctrl + J , чтобы выделенную область поместить на отдельный слой, назовём его «Верхний».
6. В окне "Слои" ( Layers ) гасим глазки на всех слоях, кроме слоя «Верхний».

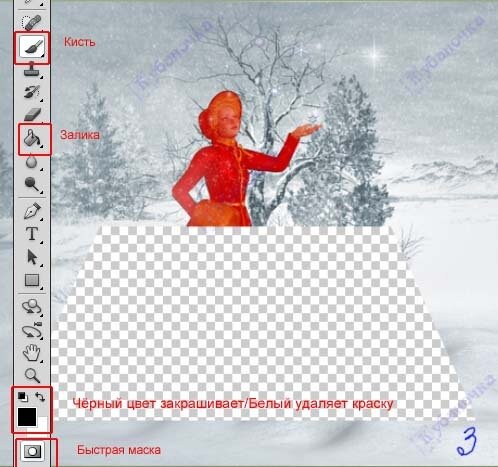
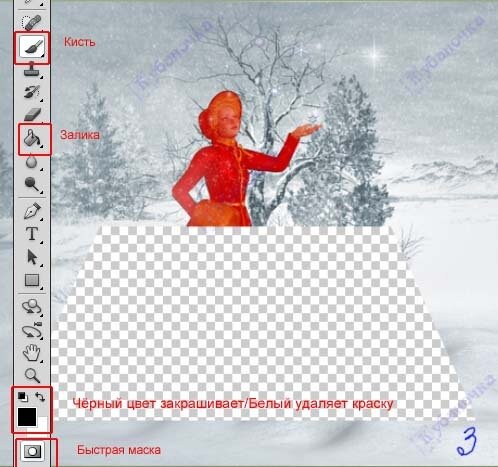
Приступим к выделению частей фотографии, которые выступают за рамку и будут нам нужны для придания 3 D эффекта. Можно воспользоваться любым инструментом выделения, который вы больше всего любите, но если деталей больше, чем одно, то лучше всего воспользоваться командой "Быстрая маска" (Q) , для того чтобы все эти детали были у нас на одном слое. Выбираем инструмент "Быстрая маска" (Q),затем инструмент "Кисть". Следим ,чтобы основной цвет был чёрный и начинаем закрашивать участок
Совет : Можно выделить периметр нужного участка ,замкнув его. Затем выбираем инструмент "Заливка" (G) и щёлкаем внутри участка .Вся область будет закрашена.
Совет: Менять размер кисти удобно на клавиатуре нажимая клавиши :
Уменьшить (Х),Увеличить (Ъ)-русская раскладка.
Или { и } соответственно, английская раскладка клавиатуры.
Получится вот так

7.Когда результат вас удовлетворит, снова жмёте на инструмент «Быстрая маска» (Q)На картинке увидите выделение. Активируем инструмент Прямоугольная область (М) и нажимаем Ctri + Shift + I, чтобы инвертировать выделение. Нажимаем Ctri + J для переноса выделения на отдельный слой, назовём его «Дева».
Переносим этот слой на самый верх в палитре «Слои»
Слои: Задний план,Задний план (копия) ,Верхний- выделяем зажав клавишу Ctri и удаляем.
8. Сделаем обрамление нашей рамки. Переходим на слой «Рамка», открываем у неё глазок .Идём :" Редактирование – Выполнить обводку "(Edit – Stroke), выставляем ширину обводки 15 пикселей, цвет выбираете любой ,но желательно совсем отличный от тех цветов, что на картинке ,чтобы было потом легко его выделять.Позиция относительно границы – снаружи и т.д. как на рисунке.

9. Полученное обрамление выделяем волшебной палочкой ( W ) и нажимаем Ctri + J для переноса обрамления на отдельный слой и называем его «Обрамление».

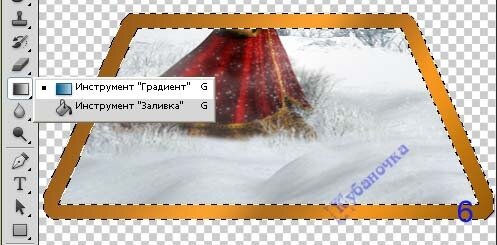
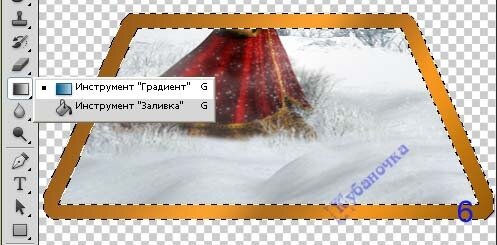
10. Снова выделяем обрамление волшебной палочкой ( W ) и заливаем обрамление градиентом (G) уже подходящем по цвету к картинке , начиная от левого нижнего угла обрамления к правому верхнему углу.

Здесь выбираем градиент:

11. Рисуем тень. Создаём новый слой «Тень» (Shift + Ctri +N ), Кликаем по миниатюре слоя «Обрамление» в палитре слоёв при нажатой клавише Ctrl и заливаем область выделения в чёрный цвет инструментом "Заливка"(G).Делаем всё так:

Снимаем выделение.( Ctri +D)
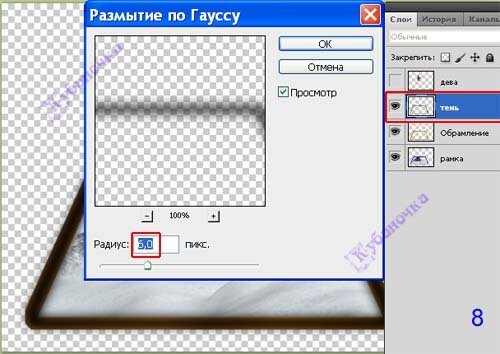
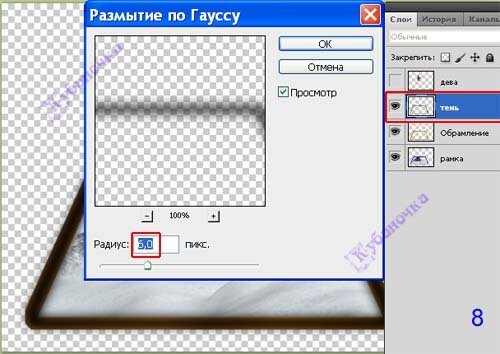
Применяем к этому слою размытие по Гауссу с радиусом в 6 пикселей: Фильтр – Размытие – Размытие по Гауссу ( Filter - Blur - Gaussian Blur ).

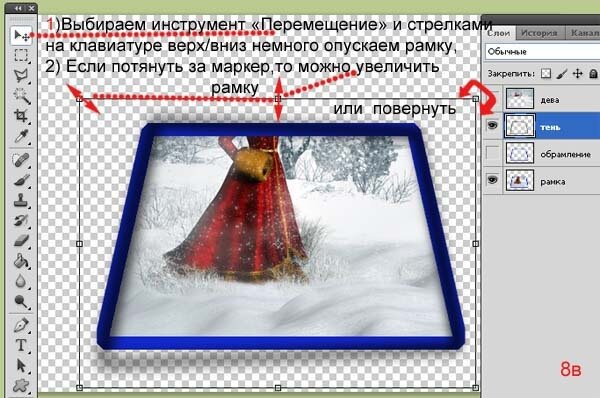
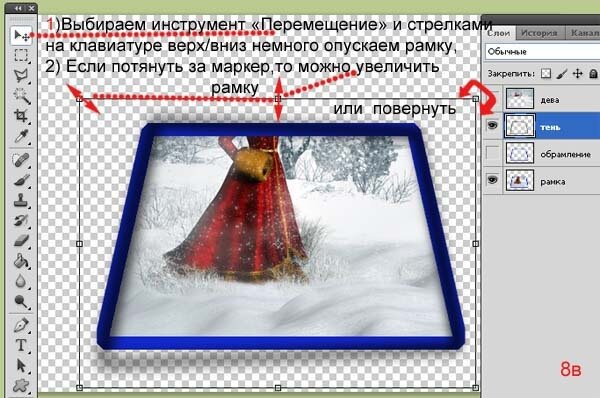
На палитре слоёв выставляем непрозрачность ( Opacity ) слоя 60%. Применяем трансформацию к тени как на рисунках ниже


Активируем инструмент выделения"Прямоугольная область" и в появившемся меню выбираем "Применить." Если необходимо,можно рамку подвинуть или увеличить или повернуть,то сделать это можно так:

12. Переносим слой с тенью под слой с рамкой.Как это делаем:стоим на слое "Рамка",зажимаем клавишу Ctri и не отпуская её ,нажимаем на клавишу "ъ"-это вверх или "х"-это вниз.
Включаем все слои
Если «Обрамление» не совсем подходит по цвету,поменять его можно: «Изображение-Коррекция-Цветовой тон/Насыщенность» или :(Ctri + U) и подвигайте ползунками.

13. И последнее. Создаём новый слой – это фон. Окрашиваем в ваш любимый цвет, применяем градиент как в п.10. Переносим этот слой под слой с тенью. Или оставляем коллаж на прозрачном слое. Объединяем все слои(Shift + Ctri +Е )
И вот, что получилось.

14.Делаем анимацию.
Создаём новый слой «Снежинка» (Shift + Ctri +N ). Выбираем кисть снежинки,выставляем размер примерно 20 пикс,цвет основной белый. Кликаем кистью над рукой ,чтобы создавалась видимость того,что снежинка лежит на руке. Активируем инструмент «Перемещение» (V).Вверху на панели параметров инструмента должны стоять «галочки» на : «Автовыбор» и «Показать управляющие инструменты» .
Зажимаем клавишу Shift и стрелкой на клавиатуре поднимаем снежинку вверх ,чтобы она скрылась и не была видна.
Открываем палитру анимации : «Окно-Анимация». У нас уже есть один кадр. Выставляем ему время 0,1 с (клик на маленький треугольник под кадром)

Нажимаем на иконку»Создание копии выделенных кадров» на палитре анимации. Появился 2 кадр. Активируем инструмент «Перемещение» (V). Зажимаем клавишу Shift и стрелкой на клавиатуре опускаем снежинку на руку. Чтобы убрать рамку вокруг снежинки,активируйте любой другой инструмент или уберите «галочку» у :«Показать управляющие инструменты». Нажимаем на иконку :«Создание промежуточных кадров» и выбираем 10 кадров с такими настройками.

Переходим на 12 кадр и меняем время на 2 сек. Включаем анимацию (иконка»Запуск воспроизведения анимации») и любуемся.
Сохраняем анимацию:" Файл-Сохранить для Web и устройств". И выбираем такие параметры

Урок мною изменён и добавлен,но взят отсюда:http://dashashop.narod.ru/3D.htm

На этом уроке научимся делать 3 D эффект на 2 D изображениях и сделаем анимацию.
Я не буду вас знакомить с инструментами и палитрами программы.Очень много в интернете есть уроков по этому поводу.Дельную информацию по программе фотошоп можно почитать здесь:http://balbesof.net/info/photoshop_map.html. Хоть и на английском названия приведены,но описано очень понятно.
Вот с инструментами 5 версии я вас познакомлю.

В большем размере можно посмотреть здесь :http://fotki.yandex.ru/users/tan-gavri/view/355310/?page=0
Если что не понятно спрашивайте.
Ещё раз хочу предупредить,что я любитель,а не профессионал.Поэтому,что знаю и как знаю-буду делиться опытом.Училась всему сама,точно так же брала уроки и делала. Вот только подсказывать некому было.Тем более, английского языка я не знаю вообще! И всё -же!
Начнём!
1. Подбираем подходящее изображение. Я взяла картинку из интернета,вот эту:

Снимаем замочек 2 кликами по миниатюре слоя на палитре "Слои"
Выбираем инструмент «Прямоугольная область» (М) и делаем выделение на изображении для рамки.
2. Нажимаем внутри прямоугольника правой кнопкой мыши и выбираем «Трансформировать выделенную область», затем ещё раз нажимаем правую кнопку мыши и выбираем «Перспективу». Трансформируем рамку примерно так:

3. Нажимаем Ctri + J для переноса выделенной рамки на отдельный слой, назовём его «Рамка».
4. Переходим на нижний слой – «Задний план» и делаем дубликат Заднего плана.( Ctri + J ), затем с нажатой клавишей Ctri щёлкаем по окну слоя «Рамка» чтобы загрузить область рамки.
5. Нажимаем Ctri + Shift + I чтобы инвертировать выделение и далее Ctrl + J , чтобы выделенную область поместить на отдельный слой, назовём его «Верхний».
6. В окне "Слои" ( Layers ) гасим глазки на всех слоях, кроме слоя «Верхний».

Приступим к выделению частей фотографии, которые выступают за рамку и будут нам нужны для придания 3 D эффекта. Можно воспользоваться любым инструментом выделения, который вы больше всего любите, но если деталей больше, чем одно, то лучше всего воспользоваться командой "Быстрая маска" (Q) , для того чтобы все эти детали были у нас на одном слое. Выбираем инструмент "Быстрая маска" (Q),затем инструмент "Кисть". Следим ,чтобы основной цвет был чёрный и начинаем закрашивать участок
Совет : Можно выделить периметр нужного участка ,замкнув его. Затем выбираем инструмент "Заливка" (G) и щёлкаем внутри участка .Вся область будет закрашена.
Совет: Менять размер кисти удобно на клавиатуре нажимая клавиши :
Уменьшить (Х),Увеличить (Ъ)-русская раскладка.
Или { и } соответственно, английская раскладка клавиатуры.
Получится вот так

7.Когда результат вас удовлетворит, снова жмёте на инструмент «Быстрая маска» (Q)На картинке увидите выделение. Активируем инструмент Прямоугольная область (М) и нажимаем Ctri + Shift + I, чтобы инвертировать выделение. Нажимаем Ctri + J для переноса выделения на отдельный слой, назовём его «Дева».
Переносим этот слой на самый верх в палитре «Слои»
Слои: Задний план,Задний план (копия) ,Верхний- выделяем зажав клавишу Ctri и удаляем.
8. Сделаем обрамление нашей рамки. Переходим на слой «Рамка», открываем у неё глазок .Идём :" Редактирование – Выполнить обводку "(Edit – Stroke), выставляем ширину обводки 15 пикселей, цвет выбираете любой ,но желательно совсем отличный от тех цветов, что на картинке ,чтобы было потом легко его выделять.Позиция относительно границы – снаружи и т.д. как на рисунке.

9. Полученное обрамление выделяем волшебной палочкой ( W ) и нажимаем Ctri + J для переноса обрамления на отдельный слой и называем его «Обрамление».

10. Снова выделяем обрамление волшебной палочкой ( W ) и заливаем обрамление градиентом (G) уже подходящем по цвету к картинке , начиная от левого нижнего угла обрамления к правому верхнему углу.

Здесь выбираем градиент:

11. Рисуем тень. Создаём новый слой «Тень» (Shift + Ctri +N ), Кликаем по миниатюре слоя «Обрамление» в палитре слоёв при нажатой клавише Ctrl и заливаем область выделения в чёрный цвет инструментом "Заливка"(G).Делаем всё так:

Снимаем выделение.( Ctri +D)
Применяем к этому слою размытие по Гауссу с радиусом в 6 пикселей: Фильтр – Размытие – Размытие по Гауссу ( Filter - Blur - Gaussian Blur ).

На палитре слоёв выставляем непрозрачность ( Opacity ) слоя 60%. Применяем трансформацию к тени как на рисунках ниже


Активируем инструмент выделения"Прямоугольная область" и в появившемся меню выбираем "Применить." Если необходимо,можно рамку подвинуть или увеличить или повернуть,то сделать это можно так:

12. Переносим слой с тенью под слой с рамкой.Как это делаем:стоим на слое "Рамка",зажимаем клавишу Ctri и не отпуская её ,нажимаем на клавишу "ъ"-это вверх или "х"-это вниз.
Включаем все слои
Если «Обрамление» не совсем подходит по цвету,поменять его можно: «Изображение-Коррекция-Цветовой тон/Насыщенность» или :(Ctri + U) и подвигайте ползунками.

13. И последнее. Создаём новый слой – это фон. Окрашиваем в ваш любимый цвет, применяем градиент как в п.10. Переносим этот слой под слой с тенью. Или оставляем коллаж на прозрачном слое. Объединяем все слои(Shift + Ctri +Е )
И вот, что получилось.

14.Делаем анимацию.
Создаём новый слой «Снежинка» (Shift + Ctri +N ). Выбираем кисть снежинки,выставляем размер примерно 20 пикс,цвет основной белый. Кликаем кистью над рукой ,чтобы создавалась видимость того,что снежинка лежит на руке. Активируем инструмент «Перемещение» (V).Вверху на панели параметров инструмента должны стоять «галочки» на : «Автовыбор» и «Показать управляющие инструменты» .
Зажимаем клавишу Shift и стрелкой на клавиатуре поднимаем снежинку вверх ,чтобы она скрылась и не была видна.
Открываем палитру анимации : «Окно-Анимация». У нас уже есть один кадр. Выставляем ему время 0,1 с (клик на маленький треугольник под кадром)

Нажимаем на иконку»Создание копии выделенных кадров» на палитре анимации. Появился 2 кадр. Активируем инструмент «Перемещение» (V). Зажимаем клавишу Shift и стрелкой на клавиатуре опускаем снежинку на руку. Чтобы убрать рамку вокруг снежинки,активируйте любой другой инструмент или уберите «галочку» у :«Показать управляющие инструменты». Нажимаем на иконку :«Создание промежуточных кадров» и выбираем 10 кадров с такими настройками.

Переходим на 12 кадр и меняем время на 2 сек. Включаем анимацию (иконка»Запуск воспроизведения анимации») и любуемся.
Сохраняем анимацию:" Файл-Сохранить для Web и устройств". И выбираем такие параметры

Урок мною изменён и добавлен,но взят отсюда:http://dashashop.narod.ru/3D.htm
| Рубрики: | Изучаем фотошоп/Уроки по анимации |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






