-Рубрики
- из фетра (33)
- фоны для творчества (4)
- (0)
- Маникюр,педикюр (35)
- Point-to-Point (4)
- аудиокниги (11)
- баночки,бутылки (100)
- бижутерия (88)
- валяние (11)
- Визаж, макияж (51)
- все для дома. (512)
- полезные советы. (486)
- все красивое.природа (29)
- вышивка (1123)
- *разное* (201)
- *подушки* (155)
- *цветы* (152)
- *картины* (99)
- *детское* (75)
- *скатерти-салфетки* (68)
- *для кухни* (57)
- *новогоднее* (55)
- *животные* (39)
- *птицы* (32)
- *натюрморт* (24)
- Барджелло (bargello) (16)
- *бабочки* (9)
- *пасхальное* (5)
- вышивка лентами (73)
- вязание (3896)
- варежки (74)
- Мотивы ирландского кружева (26)
- тапочки,следки (25)
- носки (23)
- кайма (21)
- воротнички (20)
- пинетки (5)
- Модели ирландским кружевом (5)
- обработка горловины (2)
- вязание с мехом (1)
- девочкам (335)
- джемпер.свитер.жилет. (995)
- коврики,пледы. (285)
- купальники (39)
- мальчикам (114)
- мужчинам (43)
- пальто (37)
- платья (351)
- салфетки (68)
- топы и маечки. (357)
- узоры крючком (295)
- узоры спицами. (274)
- шали (90)
- шапки. (340)
- шарфы. (137)
- юбки.шорты (59)
- гороскопы и гадания (118)
- декор (131)
- декупаж (365)
- картинки (164)
- детям (184)
- игрушки. (76)
- игры (50)
- мультики (16)
- ЖЗЛ (20)
- журналы (44)
- здоровье (884)
- чаи настойки (32)
- лекарственные растения (30)
- простуда кашель (20)
- суставы (17)
- мази (12)
- онкология (4)
- сахарный деабет (2)
- щитовидка (1)
- идеи для дачи (297)
- сад - огород (172)
- из бисера (48)
- из бумаги (188)
- оригами (3)
- трафареты (33)
- из пластиковых бутылок (56)
- из полиэтиленовых пакетов (26)
- из соленого теста (82)
- интересное (153)
- Архитектура (6)
- интернет-магазины (9)
- календарь-часы-эпиграф (14)
- канзаши (49)
- квиллинг (43)
- кино (138)
- конфетки (1)
- коробочки,шкатулки. (192)
- косметика ручной работы (143)
- мыло (57)
- красота.психология. (221)
- лицо (29)
- фитнес (14)
- уход за руками (9)
- уход за ногами (4)
- прически (4)
- куклы из капрона (27)
- кулинария (2876)
- блюда в горшочках (11)
- блюда из молочных продуктов (66)
- блюда из мяса (103)
- блюда из овощей (104)
- блюда из рыбы (25)
- вторые блюда (80)
- выпечка несладкая (95)
- выпечка- бисквит (29)
- выпечка- блины*оладьи (46)
- выпечка- печенье*пряники (171)
- выпечка- пляцок (16)
- выпечка- рулеты*кексы (53)
- выпечка- слойки*пирожки (39)
- выпечка- хлеб (22)
- выпечка-булочки*ватрушки (69)
- выпечка-пироги (192)
- десерты (247)
- заготовки на зиму (303)
- запеканки (133)
- кремы,мастики и т.д. (30)
- кулич (38)
- мороженое (28)
- мультиварка(второе) (7)
- мультиварка(заготовки) (1)
- наливки (22)
- напитки (43)
- первые блюда (31)
- пицца (23)
- салаты и закуски. (183)
- соусы (21)
- тесто (63)
- торты (269)
- украшение блюд (71)
- личное (5)
- лоскутное шитье (190)
- мода (58)
- музыка (12)
- обучение (234)
- комп (48)
- Ли ру (50)
- разное (25)
- фотошоп (11)
- переделки (120)
- мебель (11)
- плетение из газет (293)
- поделки (630)
- топиарии (70)
- подушки (194)
- полимерная глина (140)
- православие (47)
- притчи.мифы.легенды (40)
- рамки- фоны (10)
- скрапбукинг (17)
- смайлики-картинки (24)
- собаки (15)
- сумки (350)
- схемки для дневника (94)
- тапочки,пинетки,носки (150)
- Украина (13)
- цветочки (149)
- цветы (306)
- кактусы (7)
- кустарники (4)
- многолетники (40)
- орхидея (14)
- роза (1)
- шьем сами (730)
- блузки-рубашки (42)
- одежда для собак (5)
- животным (2)
- брюки-шорты-юбки (59)
- верхняя одежда (21)
- головные уборы (29)
- детское (56)
- для дома (102)
- игольницы (33)
- нижнее бельё (45)
- пакетницы (11)
- платья-сарафаны (88)
- советы (178)
- фартуки (15)
- швейная машинка (27)
- шторы (22)
- ювелирное искусство (36)
- юмор (30)
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее 5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до
5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
Онлайн-игра "Empire"Преврати свой маленький замок в могущественную крепость и стань правителем величайшего королевства в игре Goodgame Empire.
Строй свою собственную империю, расширяй ее и защищай от других игроков. Б
-Музыка
- Savage - Only You
- Слушали: 1016 Комментарии: 0
- DEPECHE MODE
- Слушали: 472 Комментарии: 0
- Песенка просто супер!!
- Слушали: 64746 Комментарии: 0
- А мне хорошо с тобою!
- Слушали: 1158 Комментарии: 0
-Всегда под рукой
-Я - фотограф
Мои цветочки.
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 15584
Комментариев: 1362
Написано: 17664
Cinemagraph tutorial. Синемаграф туториал. Как сделать синемаграфию? |
Cinemagraph tutorial. Синемаграф туториал. Как сделать синемаграфию?

Cinemagraph Tutorial.
(Синемаграф туториал - перевод статьи Fernando J Baez - Сinemagraph tutorial)
Cinemagraph больше чем просто фото, но не совсем видео.
Первый раз я увидел такого рода фотографии где-то неделю назад. Я наткнулся на два восхитительных блога, от Jamie Beck and Coco Rocha. Они делают эти потрясающие картинки, как они сами называют их “cinemagraph”.
Cinemagraph это простой .gif файл с большей художественной выразительностью чем обычные .gif, которые ты обычно видишь. Для начала тебе нужна хорошая картинка, которая хорошо выглядит как непожвижное фото. Когда ты сочтешь, что композиция верная и все готово, попроси своих моделей стоять настолько неподвижно, насколько это возможно для тебя, чтобы снять видео в самом высоком разрешении твоей камеры. Не забудь использовать трипод, чтобы минимизировать дрожание камеры. Я снимаю 1080p при 25 fps, это поможет тебе получить более качественную картинку, когда ты работаешь с кадрами.
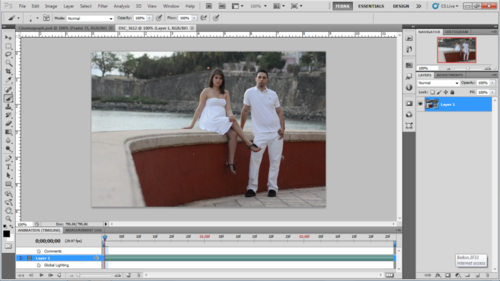
Теперь, когда ты снял свое видео, открой Photoshop CS5, далее Файл - Открыть и найди свое видео.

В панели анимации выбери нужные кадры, одной-двух секунд достаточно в большинстве случаев, но это решать тебе. Далее, когда ты выбрал, нажимай File - Export - Render Video. Затем переименуй файл и нажми Render.
Теперь иди в File - Import - Video frame to layers (импортировать кадры видео в слои). Теперь в панели анимации есть кадры и в панели слоев есть все кадры, которым ты можешь создать маски и хорошенько отредактировать. Выбери первый кадр и в панели слоев будет виден только первый слой. Это будет неподвижная часть фотографии. Выбери второй кадр и в палитре (панели) слоев выбери и первый и второй слои. Сделай маску второму слою той части, которая должна двигаться.
Проделай то же самое со всеми кадрами, только помни, что только те слои, которые видимые, появятся в этом конкретном кадре.
Ты можешь просмотреть анимацию в любое время, нажав клавишу пробела.
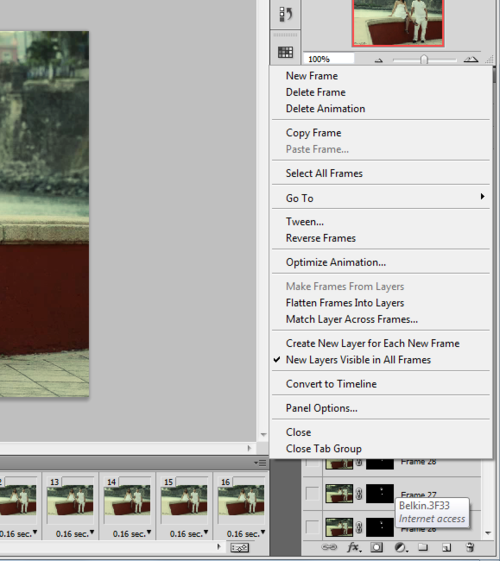
Чтобы сделать плавный переход в анимации, первый и последний кадры должны быть одинаковыми. Это легко можно сделать, как ты закончишь накладывать маски на слои. Выбери все кадры, скопируй и вставь их после оригинальных кадров. Теперь в меню панели анимации выбери Reverse frame (Обратить порядок кадров) и все готово.

Выбери время показа для каждого кадра, поиграйся со значением пока не понравится результат, я делаю 0,16 секунды в каждом кадре. Ты можешь добавить корректирующий слой, чтобы поменять цвета или сделать другой эффект. Так как это будет .gif файл, значит мы ограничены 256 цветами. Поэтому хорошая идея использовать Duo-tone или кросспроцесс дабы уменьшить цвет и получить все возможное от этого gif файла. Я использую эффект кросспроцесса. Как только вы закончили с этим, время сделать gif файл.
Чтобы сохранить анимацию, жми File - Save for web and device (сохранить для web и устройств), выбери gif, убедись, что повтор анимации поставлен на бесконечность.

Вот и все, дело сделано.
P.S.
1. Выровнять дрожащие кадры в Photoshop можно командой Редактирование - Автоматическое выравнивание слоев.
2. Обработать видео можно в MP4Cam2Avi или Virtual Dub, там же можно сохранить часть видео как avi файл или как серию изображений. File - Export - Image sequence…
3. Снимая HD видео на Nokia N8, получаешь отличного качества картинку стандарта MPEG-4. Но без кодеков Quicktime такое видео не обработать.
Источник: http://blog.ahalai.ru/post/9828965462/cinemagraph-tutorial-perevod-ozhivshie-kartinki
| Рубрики: | обучение/фотошоп |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
















