-Метки
-Рубрики
- Пайнт.Нет. Paint.Net (4)
- СМИ (4)
- Электронная библиотека (5)
- Анимация (64)
- Бродилочки в дневниках (2)
- Генераторы (15)
- Гороскоп (2)
- Живопись (6)
- Здоровье (10)
- Зрение (1)
- Интернетовские штучки (68)
- Интернет полезности (41)
- Как вести дневник на ЛиРу (25)
- Картинки 3D (2)
- Клипарт (24)
- День Победы (2)
- Компьютер для "чайников" (17)
- Кулинария (9)
- Выпечка (3)
- Рецепты из куры (1)
- Творог (1)
- Мой город (2)
- Музыка (9)
- Музыкальные сайты (7)
- Открытки (11)
- Переходы (3)
- Плеер (23)
- Поздравления (18)
- Православие (11)
- Природа (2)
- Зима (1)
- Птицы (1)
- Программы (46)
- Jasс Animation Shop (1)
- ProShow Producer (3)
- Разделители (1)
- Рамки (12)
- Русская грамматика (1)
- Стихи (30)
- Фильм (4)
- Флеш уроки (12)
- Флешки (7)
- Фоны (12)
- Фото редактор (8)
- Фотошоп (17)
- Фотошоп-тренинг от Милледи (2)
- Футажи (4)
- Художники (3)
- Цветы (2)
- Эдитор онлайн (19)
- Энциклопедии (2)
- Этот интересный мир (1)
- Юмор (3)
-Цитатник
Этот чудный Старый Новый год... праздничный пост)) Настал после...
Делаем гиф анимацию онлайн - (0)Делаем гиф анимацию онлайн Всем здравствуйте...)) Сегодня подсказка также по вашей прось...
Бесогон ТВ - все выпуски - (0)Бесогон ТВ - все выпуски Серия сообщений "Россия": Часть 1 - С Днём России, друзья!Ч...
Символичное падение... - (0)Символичное падение... Эта запись была сделана еще в 2012 году. На лондонской Олимпиаде по...
Россию лучше не дразнить... - (0)Россию лучше не дразнить... Прочитал сам - покажи другому! Серия сообщений "Ст...
-Музыка
- молчание
- Слушали: 2176 Комментарии: 0
- Поль Мориа - Поль Мориа Падает снег
- Слушали: 70159 Комментарии: 0
- Secret garden "Adagio"
- Слушали: 2398 Комментарии: 0
- Игорь Крутой - Весь мир любовь
- Слушали: 21 Комментарии: 0
-Подписка по e-mail
-Друзья
-Постоянные читатели
Как создать кликабельную картинку или кнопку-переход в редакторе |
Сегодня расскажу Вам, как я делаю баннер, или любое изображение в сообщениях кликабельным. Это можно сделать несколькими способами.
Первый способ для картинок, которые загружены на фотохостинг
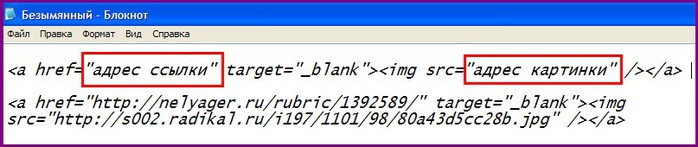
<a href="адрес ссылки" target="_blank"><img src="адрес картинки" /></a>
Для этого нужно загрузить картинку на любой фотохостинг и и взять ссылку т.е адрес картинки. В последнее время я предпочитаю http://fotki.yandex.ru/ но по привычке загрузила на радикал-фото. http://radikal.cc/
Адрес ссылки это страница, которая будет открываться при нажатии на картинку или баннер. (Яндекс - фотки - ссылка №3 , Радикал- фото - ссылка №1)

Скопируйте код в блокнот на ПК и внимательно вставьте адреса ссылки и картинки(не перепутайте)

Вставьте в сообщение в расширенном редакторе при нажатии на ИСТОЧНИК

Отправьте сообщение в ПРЕДПРОСМОТР или ЧЕРНОВИК и проверьте результат на кликабельность. Я. например, провожу все манипуляции с картинкой в ЧЕРНОВИКЕ,а затем каждый раз беру готовый код картинки из черновика и вставляю в сообщение.
Второй способ самый легкий.Подготовка кликабельной картинки в Радикал-фото.
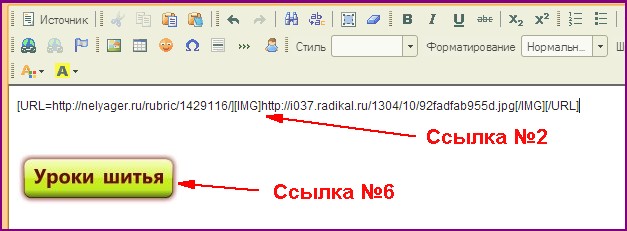
В окошке со ссылкой удаляем ссылку на фотохостинг и прописываем свою ссылку на страницу перехода. Во второй графе щелкаем по ПЕРЕХОД НА URL ( при этом в ссылках должно произойти изменение т.е замена на вашу ссылку) В результате получаем готовый код №2 или №6.
Чем отличается ссылка №2 от ссылки №6 .
Они выполняют одинаковую функцию, но имеют разный вид в редакторе. Важно! Код №6 вставляется в при нажатии на кнопку "Источник"

Для примера взяла картинку и сделала ее ссылкой на собственные фоны ![]() klavdia-France , которые мне очень понравились .Кликните по картинке!
klavdia-France , которые мне очень понравились .Кликните по картинке!
Третий способ -это изготовление кликабельной картинки прямо в редакторе.
Вообще, я настоятельно рекомендую хранить все свои фото на жестком диске D своего компьютера и загружать изображения в расширенный(визуальный) редактор. Лишь тогда можно быть уверенным, что вместо картинок, через некоторое время вы не увидите пустой квадрат .Вот например, фото на радикал-фото удаляются через год и все труды "коту под хвост".Читайте пост Почему пропадают картинки и фотки?


Как видно из скринов и как говорят опытные пользователи "на фотохостинг надейся,а сам не плошай!"
Загрузив картинку из ПК в редактор, с помощью простых манипуляций можно сделать любую картинку не только кликабельной, но и со всплывающим текстом при наведении на картинку. Для этого жмем на иконку ИЗОБРАЖЕНИЕ и загружаем картинку из ПК. Когда картинка загрузится переходим на вкладку ССЫЛКА

В выпавшем окне в графе URL вписываем ссылку на страницу перехода

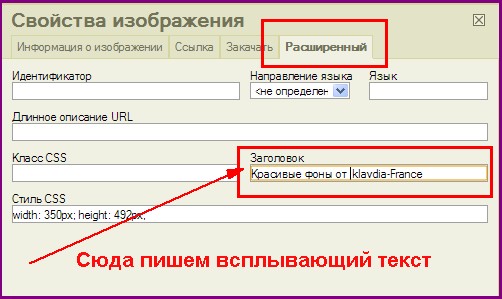
Далее переходим на вкладку РАСШИРЕННЫЙ и в графе ЗАГОЛОВОК пишем всплывающий текст.

Жмем ОК и любуемся результатом .
4. Самый простой способ создания графической ссылки(баннера) в расширенном редакторе
Загрузите картинку в редактор, через кнопку "Изображение"
Выделите картинку мышкой и жмите на кнопку "Вставить /редактировать ссылку" . В выпавшем окне в графу URL вставьте ссылку на страницу перехода. Вот и все! Баннер готов! Как видите, любую даже уже загруженную ранее картинку можно сделать кликабельной. Здесь, как и в предыдущем способе можно перейти на вкладку РАСШИРЕННЫЙ и в графе ЗАГОЛОВОК написать всплывающий текст в качестве подсказки. При наведении курсора на картинку появится текст - подсказка

Читайте пост: Как создать кнопку-переход
Все самые популярные коды здесь: Коды для оформления блога
P.S. Для желающих работать с кодом, для кликабельной картинки со всплывающим текстом, даю код ,только не забудьте вместо width=100 height=100 вставить размеры картинки, где width-ширина, а height - высота картинки
<a href="Адрес страницы, на которую будет указывать баннер" target=_blank><img src="Адрес картинки из Интернета или из Радикала (ссылка№1)" border="0" title="Текст, видимый, в качестве подсказки, при наведении на ссылку." width=100 height=100></a>
![]()
Читайте пост: Как создать ссылки в расширенном редакторе дневника.
Серия сообщений " Оформление дневника на ЛИ.РУ":
Часть 1 - Как создать кнопку-переход
Часть 2 - 7 причин по которым не стоит вставлять в комментарии картинки
...
Часть 24 - Добавление к предыдущему посту .Как изменить размер плеера
Часть 25 - Как сжать размер картинки (фона) до требуемой величины для загрузки в дневник.
Часть 26 - Как создать кликабельную картинку или кнопку-переход в редакторе
Часть 27 - Почему пропадают картинки и фотки?
Часть 28 - Урок для новеньких.Украшаем дневник! Как применить и управлять схемами
...
Часть 32 - Как создать простую рамочку в дневнике и превратить ее в открытку
Часть 33 - Как сделать окошко для кода рамки
Часть 34 - Все коды для оформления дневника в одном месте
Серия сообщений "Интернет полезности":
Часть 1 - 10 полезных ссылок
Часть 2 - Удобный и бесплатный сервис для хранения и публикации медиа-файлов.
...
Часть 5 - Как сделать рамку в "Рамочнике"
Часть 6 - Картинка и как вставить её код-ссылку.
Часть 7 - Как создать кликабельную картинку или кнопку-переход в редакторе
Часть 8 - Коды оформления блога
Часть 9 - Фотошоп + от Милледи Малиновской - Главная страница
...
Часть 39 - Качаем и устанавливаем шрифты
Часть 40 - Где скачать красивые шрифты.
Часть 41 - Почему не работает мобильный интернет на Android: причины и решения
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |