Посмотреть и скачать учебник(в формате PDF) для начинающих по графическому редактору можно здесь->Учебник по графическому редактору GIMP
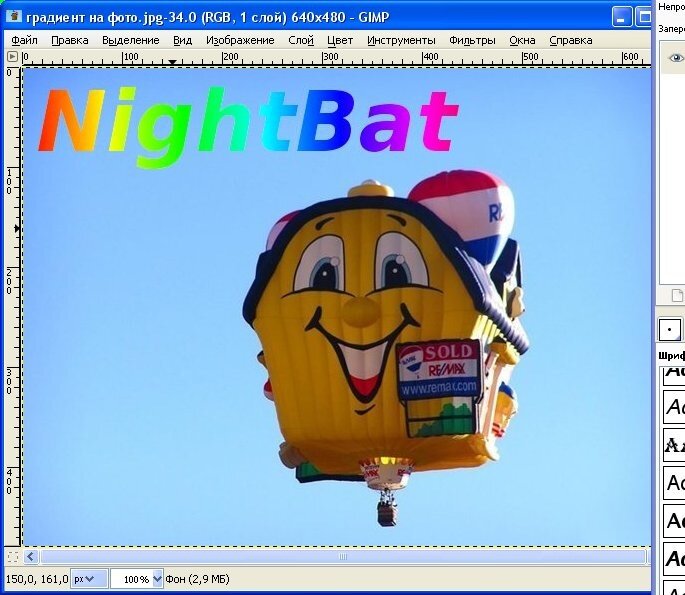
Нанесём блестящий текст на эту фотографию->
На панели инструментов. Включим инструмент "Текст" Выберем шрифт "Sans Bold Italic", размер -> 84, цвет -> белый.->
Щёлкнем приблизительно по месту, где мы хотим увидеть текст в окне редактирования, и у нас откроется окно "Текстового редактора" пропишем в нём нужный текст. В данном случае это NightBat.->
Текст моментально появится в окне редактирования->
Наведём курсор на центр текста, нажмём левую клавишу текста, и не отпуская её перетащим текстовый слой в место, которое нам нужно.->
Через меню "Слой"->"Текст в выделение"->"Текст в выделение",переведём текст в выделение->
У нас моментально вокруг каждой буквы появится муравьиная дорожка, показывающая, что наш текст выделен. Теперь в это выделение мы можем залить всё, что нашей душеньке будет угодно.->
Если у Вас до сих пор не открыта панель "Диалога слоёв", то открываем её. Меню "Окна"->"Панели"->"Слои"->
Вот что мы должны увидеть в панели "Диалоги слоёв"->Это исходное фото и над ней текстовый слой.->
С помощью кнопки "Создать копию активного слоя", создадим 3 копии текстового слоя ( всего должно быть 4 текстовых слоя). Я для удобства переименовал текстовые слои, обозначил их цифрами от 1 до 4 ( дважды щёлкаем по названию текстового слоя в панели "Диалоги слоёв" и вместо старого названия прописываем новое, закрепляем его клавишей "Enter" на клавиатуре).
Включим видимость слоёв "Фон" и 1 , а остальных отключим. Активируем слой 1->
Зальём выделенные буквы градиентом и наложим на него шум.
Включим на панели инструментов->инструмент "Градиент" и выберем для него цвет.->
Пдведём курсор к надписи с лева к букве N, нажмём на левую клавишу мышки и не отпуская её протащим курсор за букву t, в результате буквы в слое 1 будут залиты градиентом слева на право.->
Наложим теперь шум на градиент. Меню "Фильтры"->"Шум"->"Бросок"->
У нас откроется окно "Случайный шум", для слоя 1 ничего там не меняем, просто жмём кнопку "ОК"->
В результате в окне редактирования мы увидим текст с наложенным шумом.->
Активирум слой 2 в панели "Диалоги слоёв" и включим его видимость->
Наложим градиент на текстовый слой 2, но теперь наложим его сверху в низ по серединке текста.->
Наложим шум на этот слой. Меню "Фильтры"->"Повторить с настройкой Бросок"->
Чтобы заставить шум двигаться, нам нужно выбрать отличный шум от тго который мы залили на слой 1, поэтому в окне "Случайный бросок" мы смело жмём кнопку->"Новое зерно", убеждаемся , что оно действительно новое, и жмём кнопку "ОК"->
В результате второй слой должен иметь вид->
По аналогии 3 слой заливаем градиентом, но уже с права налево, а 4 слой с низу в верх, и накладываем на них шум, но каждый раз с новым зерном.
Обведём теперь текст чёрным цветом (впрочем можно и не обводить или обвести чем-нибудь другим). Меню "Правка"->"Обвести выделенное"->
На панели инструментов выбираем цвет переднего плана->Чёрный->
В окне "Обвести выделенную область" устанавливаем толщину лини обводки 2 пикселя.
По очереди обводим все 4 текстовых слоя, активируем слой в "Диалогах слоёв" и через меню "Правка" вызываем окно "Обвести выделенную обдасть" и жмём кнопку "Обвести->
Для того чтобы показ текста не прерывался необходимо объединить слой "Фон" со слоем 1. В панеди "Диалоги слоёв активируем слой 1.->
Меню "Слой"->"Объединить с предыдущим"->
Всё анимация готова. Сохраняем её, как GIF анимацию, здесь задержку между кадрами я установил 50 миллисекунд (как сохранить GIF анимацию можно найти здесь->Мигающая аватарка 150х150).
Вот результат->
Изменим теперь тип заливки, и зальём вместо градиента плоскую заливку жёлтого цвета. Включим инструмент "Заливка". Установим цвет переднего плана->Жёлтый. Тип заливки->Цвет переднего плана. Облась применения->Заполнить всё выделенное.->
Повторим всё, что мы делали выше, но вместо градиента зальём жёлтый цвет одинаковый для всех 4 текстовых слоёв. Для этого подводим курсор к выделенной области и щёлкаем левой клавишей мышки, и сразу же цвет текста изменится на жёлтый. Затем наложим шум на каждый текстовый слой, но с разным зерном для каждого слоя, также как и в примере сградиентом. Всё сохраняем, как GIF анимацию здесь задержка между кадрами 40 миллисекунд, вот результат->
Ну, а здесь я на втором и четвёртом слое залил розовый цвет, первый и третий слой остался жёлтым, задержка между кадрами 100 миллисекунд.->
По традиции оставляю исходник GIMP-> Файл GIMP XCF.
Его можно скачать и открыть в GIMP и сразу же редактировать уже по своему вкусу, менять скорость анимации в том числе.
Удачи, BNKSB!