-–убрики
- 00 (28)
- Ѕисер (157)
- ¬идео (144)
- —екретна€ ¬идеоколлекци€ (3)
- ¬с€чинка (70)
- ¬ышивка (356)
- вышивка лентами (24)
- изонить (19)
- крестом (271)
- ¬€зание (1851)
- ¬€зание крючком (498)
- мужчинам (7)
- ћотивы (2)
- ¬€зание спицами (529)
- √оловные уборы (91)
- ƒл€ детей (97)
- ƒл€ начинающих (58)
- ∆урналы по в€занию (337)
- ѕинетки, тапочки (79)
- —сылки (9)
- Ўали (28)
- Ўарфы (56)
- √ороскопы (99)
- ƒеньги (122)
- »деи дл€ бизнеса (10)
- ћЋћ бизнес. (12)
- ѕрит€гиваем деньги (56)
- ƒети (227)
- –азвивашки (97)
- ‘ото (16)
- ƒл€ блога (153)
- Ћ»–” (23)
- –амочки, картинки (72)
- ƒл€ компа (62)
- ∆енщина (641)
- Ѕизнес и женщина (15)
- ∆енщина и мужчина (252)
- расота и здоровье (158)
- ѕриколы (85)
- ∆урнал "—лагаемые ”спеха в online и offline&q (3)
- «доровье (683)
- ¬ажно знать (43)
- ƒавление (17)
- ƒиагностика (32)
- «ар€дка (54)
- «рение (23)
- расота ног (31)
- почки (11)
- ’удеем (61)
- Ёфирные масла (17)
- »нтересно (253)
- — миру по нитке (65)
- “олько дл€ взрослых (57)
- »нтересные дневники (31)
- »нтерьер (9)
- »скусство (58)
- Ѕодиарт (13)
- ∆ан Ёффе (4)
- артинки (90)
- инофильмы (51)
- ниги (8)
- расота (75)
- — пуговицами (5)
- улинари€ (407)
- »з теста (36)
- »нтересно о продуктах (167)
- ћудрость, притчи (243)
- высказывани€ (155)
- мотиваторы (17)
- притчи (49)
- ѕросто ¬дохновл€ющие ћысли (11)
- ћузыка (91)
- ссылки (10)
- Ќовый год (28)
- ќтношени€ (7)
- ѕолезные советы (149)
- ѕраздники (21)
- ѕсихологи€ (474)
- нига "Ѕилл Ќьюмен - ѕарите вместе с орлами& (3)
- јлекс яновский —екреты Ќауки ”спеха (8)
- ј‘‘»–ћј÷»» (4)
- ƒл€ ума (37)
- ЌЋѕ. “ехника-защита от негативных переживаний (15)
- ќраторское искусство (11)
- ѕсихологи€ успеха (186)
- Ўкола —часть€ (129)
- –елиги€ (43)
- ћолитвы (28)
- –укоделие (1442)
- Ѕумага (132)
- ƒекупаж (9)
- »гольницы (23)
- »деи (90)
- идеи к ѕасхе (53)
- »з газет (64)
- »з лент (12)
- »з полиэтиленовых пакетов (6)
- »з соломки (33)
- »з теста (48)
- …о-…о из ткани (13)
- оврики (23)
- кожа (8)
- уклы (27)
- ћ€гка€ игрушка (89)
- ћ€гка€ книга (26)
- ќрганайзеры (32)
- ќткрытки (37)
- ѕлетение из шнура (11)
- ѕодушки (75)
- ѕрихватки (20)
- —сылки (63)
- ”крашени€ (93)
- упаковка дл€ подарков (58)
- ÷веты (164)
- —сылки (39)
- —тихи (107)
- —умки (128)
- “есты (115)
- „истый дом (9)
- Ўьем (253)
- Ѕуфы (9)
- …о-…о (15)
- Ћоскут (113)
- Ўторы (20)
- Ёзотерика (247)
- ѕростые чудуса (114)
- ‘ен-шуй (6)
- Ёнерги€ (39)
- Ёнциклопедии (3)
- ёбки (15)
- ёмор (509)
- јнекдоты (75)
- ƒемотиваторы (31)
- отоматрица (72)
- ѕрикольно (229)
- —казки на новый лад (6)
-Ќовости
-ћузыка
- ‘редерик Ўопен - ¬альс Cis-moll
- —лушали: 6257 омментарии: 0
- Craig David.Spanish
- —лушали: 769 омментарии: 0
- Frank Sinatra - Everybody loves somebody sometime
- —лушали: 1231 омментарии: 0
- "Ќе пара"
- —лушали: 28 омментарии: 0
- Ѕез заголовка
- —лушали: 7 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-ѕосто€нные читатели
-—татистика
—ери€ сообщений "Ћ»–”":¬ыбрана рубрика Ћ»–”.
„асть 1 - ƒЋя ЅЋќ√ј Ќј Ћ»–”. ¬—≈ ќ ќƒј’
„асть 2 - ¬сЄ, что вы хотели знать о Ћи–у, но... (—амый полный FAQ по Ћи–у)
„асть 3 - Ўпаргалки новичкам. Ќесколько посто€нно нужных вещей. Ўпаргалка 6
„асть 4 - ƒелаем читабельные посты
„асть 5 - » снова "ѕќ„“ќ¬џ≈ ”¬≈ƒќћЋ≈Ќ»я"
„асть 6 - ак вставить музыку в свой текст? —амый легкий способ!
„асть 7 - алейдоскоп электронной мозаики
„асть 8 - ¬есь Ћи.ру по полочкам...
„асть 9 - ќгромна€ HTML-шпаргалка из блога Ќатальи
„асть 10 - —имволы Alt. ¬се коды специальных символов в таблице
„асть 11 - „то делать, если из дневника пропали записи
„асть 12 - „то делать, если ЂвсЄ пропалої? (—овет дн€)
„асть 13 - Ќе хочу быть чайником. ѕодборка.
„асть 14 - ак вести привильно блог.
„асть 15 - ‘леш часы трансформер
„асть 16 - ≈сли ¬ас выкинули с Ћи–у...
„асть 17 - ќчередна€ угроза на Ћиру
„асть 18 - F.A.Q. по ли.ру
„асть 19 - ѕолезные советы и подсказки по работе в ∆ивом интернете
„асть 20 - ћножество схем дл€ дневника
„асть 21 - ак публиковать на Ћиру, то есть Liveinternet не заход€ в дневник или Liveinternet через ScribeFire. „асть 1. Ќастройки
„асть 22 - ѕрава на управление сайтом в яндекс ¬ебмастере. ѕодтверждение мета-тэга дл€ дневника Ћи–у
„асть 23 - —оветы по оформлению дневничков
—оседние рубрики: –амочки, картинки(72)
ƒругие рубрики в этом дневнике: ёмор(509), ёбки(15), Ёнциклопедии(3), Ёзотерика(247), Ўьем(253), „истый дом(9), “есты(115), —умки(128), —тихи(107), —сылки(39), –укоделие(1442), –елиги€(43), ѕсихологи€(474), ѕраздники(21), ѕолезные советы(149), ќтношени€(7), Ќовый год(28), ћузыка(91), ћудрость, притчи(243), улинари€(407), расота(75), ниги(8), инофильмы(51), артинки(90), »скусство(58), »нтерьер(9), »нтересные дневники(31), »нтересно(253), «доровье(683), ∆урнал "—лагаемые ”спеха в online и offline&q(3), ∆енщина(641), ƒл€ компа(62), ƒл€ блога(153), ƒети(227), ƒеньги(122), √ороскопы(99), ¬€зание(1851), ¬ышивка(356), ¬с€чинка(70), ¬идео(144), Ѕисер(157), 00(28)
ƒЋя ЅЋќ√ј Ќј Ћ»–”. ¬—≈ ќ ќƒј’ |
Ёто цитата сообщени€ gemchuginkaII [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—пецкоды Ц слова, заключенные в квадратные или угловые скобки, которые помогают мен€ть вид текста и делают разные другие полезные вещи. —пецкоды в угловых скобках <> называютс€ HTML кодами. »х можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоватьс€ кнопками над текстом(как в Word). ≈сли очень нужно использовать еще и в расширенном Ц нажимайте кнопку »сточник в левом верхнем углу.
оды заключенные в квадратные скобки Ц не €вл€ютс€ универсальными, иногда называютс€ BB-кодами, так как происход€т из форумов. »х можно использовать и в простом и в расширенном редакторе. ≈сли в BB-кода используетс€ ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "јвтоматическое распознавание ссылок", иначе код может не сработать правильно. ƒл€ удобства использовани€ некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
ѕеречислим сначала спецкоды, которые уникальны дл€ нашего сайта (вызывают больше всего вопросов), затем разрешенные HTML коды (не полный список, но наиболее употребительные), затем BB-коды, которые могут замен€ть HTML коды (если кому так удобнее-привычнее).
”никальные спец-коды
ƒевочка_из_душа Ц позвол€ет поставить красивую ссылку на пользовател€ сайта
ћо€ подружка Ц позвол€ет назвать при этом пользовател€ по-особенному
|
ћетки: ќƒы |
¬сЄ, что вы хотели знать о Ћи–у, но... (—амый полный FAQ по Ћи–у) |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—кажу сразу и честно: решил собрать у себ€, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
ѕользу€сь случаем, хочу поблагодарить сообщество
»так, здесь будет что-то типа самый полный FAQ по Ћи–у
LI 5.09.15
|
ћетки: лиру |
Ўпаргалки новичкам. Ќесколько посто€нно нужных вещей. Ўпаргалка 6 |
Ёто цитата сообщени€ ASPIDISTRA1 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ћетки: лиру |
ƒелаем читабельные посты |
Ёто цитата сообщени€ ƒушица [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»так, вот несколько простых советов, как сделать ваш материал легко читаемым.
1. ќбъем! ќн не должен быть больше 3-5 тыс€ч знаков, в идеале - одна-полторы тыс€чи печатных знаков. Ѕольше с экрана компьютера читать т€жело.
2. ѕодзаголовки! ≈сли пишете длинный текст - разбивайте его на подзаголовки. »х можно выдел€ть курсивом или набирать заглавными буквами, в любом случае, лучше, чтобы они отличались от остального текста.
3. ≈сли пишете о своей личной жизни - по€сн€йте, кем €вл€ютс€ действующие персонажи, что они дл€ вас значат и т.п. ѕомните, большинство читателей вр€д ли запомн€т им€ персонажа, если оно упоминалась много постов назад.
4. Ќе перегружайте сообщение картинками, если это сообщение не посв€щено собственно графике. артинки хороши в количестве одной-двух, но если перегрузить ими сообщение, они отвлекают внимание собственно от текста.
ќтдельный вопрос - рамочки, особенно навороченные, с анимацией, блест€шками, множеством слоев. ќни у многих долго груз€тс€, из-за них перекашиваетс€ монитор - поэтому человек может просто не дождатьс€ загрузки.
5. »меет значение также дизайн схемы. Ћучше, чтобы шрифт был 12-14, и на сообщени€х сто€л читабельный фон - не пестрый, если полупрозрачный, то чтобы основной фон не очень сильно просвечивал.
ак отредактировать уже готовую схему - можно прочитать здесь: http://www.liveinternet.ru/users/2670115/post136516685.
ак сделать свою - здесь: http://www.liveinternet.ru/users/2670115/post136986672/
» еще совет - хотите, чтобы ваш блог был по-насто€щему интересным - пишите сами, или о себе, или делитесь каким-то своим творческим и профессиональным опытом - а не просто копируйте материалы из »нтернета.
ќсобенно, если вы живете в какой-нибудь экзотической местности, или у вас редка€, интересна€ специальность или хобби - поверьте, такие посты, даже написанные кор€вым €зыком, всегда будут интереснее шаблонных статей попул€рных интернет-ресурсов!
|
ћетки: лиру пост |
» снова "ѕќ„“ќ¬џ≈ ”¬≈ƒќћЋ≈Ќ»я" |
Ёто цитата сообщени€ AVE-Elvira [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://www.liveinternet.ru/users/ave-alvira/post127386026/
онечно самому хоз€ину дневничка это ничего не дает, поэтому и не спешат многие изменить настройки. Ёто устанавливаетс€ только дл€ читателей.
Ќа своих двух дневниках решила показать, как это выгл€дит.
”брала настройки в почтовых уведомлени€х.
«ахожу в почту и читаю сообщение

Ќичего не пон€тно, ведь текст комментари€ доступен только на странице обсуждени€. ¬от и надо и идти в днев, чтобы прочитать это обсуждение.
”станавливаю настройки:

—мотрите, пр€мо в почте видно, что написано в комментах дневника. » не надо идти в дневник.
Ќу, ведь так же лучше, неправда ли?
“ак давайте же, дл€ ЌјЎ»’ ƒќ–ќ√»’ ѕќ—“ќяЌЌџ’ „»“ј“≈Ћ≈…, установим эти настройки.
≈ще раз напоминаю. «аходите в "Ќастройки", затем в "ѕочтовые уведомлени€" и внизу в двух пунктиках поставьте "ƒј".
» ещЄ раз, благодарю, кто исправил!

|
ћетки: лиру |
ак вставить музыку в свой текст? —амый легкий способ! |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ начала напомню уже имеющийс€ у вас под рукой способ.
1. »так, ¬ы написали сообщение в свой дневник и хотите загрузить музыку. ¬идите вот такое окошечко под сообщением? ¬от в "ќбзоре" и найдите свою музыку (с компьютера или интернета), а затем нажмите кнопку "ќпубликовать".

¬от, к примеру, € вставил таким образом знаменитый хит ƒжо ƒассена "Et si tun existais pas"
//img1.liveinternet.ru/images/attach/c/2//3827/3827585_joe_dassin__et_si_tun_existais_pas.mp3
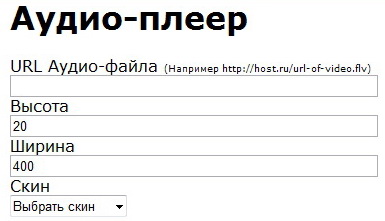
3. «аходим на Ё“ќ“ —ј…“, выбираем слева јудиоплеер и нажимаем:


4. ¬ставл€ем наш код из п.2 в окошко под надписью URL јудио-файла, мен€ем (при желании) цвета будущего плеера и нажимаем ѕолучить код.
5. “ут же заполн€тс€ 4 окошечка с кодами, в том числе дл€ Ћи–у и ∆∆. Ќам нужен самый первый - од дл€ LiveInternet . опируем его (выделив мышкой) и вставл€ем в нужное место своего текста. ѕолучим примерно такой плеер:
¬с€ операци€ зан€ла всего одну минуту!
ак легко найти и вставить музыку в дневник? >>>
|
ћетки: лиру |
алейдоскоп электронной мозаики |
Ёто цитата сообщени€ Babajka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ликаем на GO !!  Ќаводим мышь и выбира€ различные варианты калейдоскопа Ќј—Ћј∆ƒј≈ћ—я.
Ќаводим мышь и выбира€ различные варианты калейдоскопа Ќј—Ћј∆ƒј≈ћ—я.
расота необыкновенна€
роме того, на открывшейс€ странице в поле дл€ URL вы можете вставить любое свое изображение, вз€тое из интернета и получить собственную оригинальную мозаику
—ери€ сообщений "‘леш":
„асть 1 - ‘леш-рисовалка
„асть 2 - ¬сем,всем,всем!
...
„асть 23 - алендарь 2012 года с ћилла …овович
„асть 24 - омпьютерна€ графика. —казочное. –аботы художницы Cornacchia
„асть 25 - алейдоскоп электронной мозаики
„асть 26 - ¬альпургиева ночь
„асть 27 - омики или веселые животные
„асть 28 - ѕотешные детки. »нтерактивный флеш альбом
|
|
¬есь Ћи.ру по полочкам... |
Ёто цитата сообщени€ »з_сундучка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќичего этого € сама не составл€ла, а просто нагло сперла ото всюду, лишь немного подредактировав. ѕолезна€, € вам скажу, штука, так как в первые недели пользовани€ дневником € и сама тер€лась не мало, а потом освоилась понемногу, но если бы у мен€ сразу был такой помощник, как этот пост, € бы быстрее наладила св€зь с грозным Ћи.ру. ому-то пост покажетс€ бесполезным, а вот новички, думаю, будут рады получить такое себе пособие. “ут, вроде, всЄ-всЄ изложено, просто тыкайте по ссылкам.
|
|
ќгромна€ HTML-шпаргалка из блога Ќатальи |
Ёто цитата сообщени€ ≈лена-рыбка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬з€ла из блога Ќатальи: http://blogs.mail.ru/mail/garkina-natali/

|
—пасибо
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
—ери€ сообщений "HTML начинающим и не только":
„асть 1 - Html дл€ начинающих ( часть 2-а€)
„асть 2 - ¬сЄ о HTML...начинающим и не только...
...
„асть 12 - ”чебник по Html дл€ чайников
„асть 13 - ак помен€ть код флеш-картинки(на Ћи.ру) на html-код дл€ других сайтов.”рок.
„асть 14 - ќгромна€ HTML-шпаргалка из блога Ќатальи
„асть 15 - лассна€ шпаргалка HTML!!!! —пасибо Ћарисе!
„асть 16 - “ќѕ 10 HTML ошибок новичков
...
„асть 20 - Ўпаргалочка по тегам
„асть 21 - ладезь дл€ всех начинающих...
„асть 22 - ≈ще HTML-Ўѕј–√јЋ ј
|
ћетки: дл€ блога |
—имволы Alt. ¬се коды специальных символов в таблице |
Ёто цитата сообщени€ vipstart [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак набрать символы на клавиатуре.
ѕолна€ таблица специальных символов
¬ы замечали необычные символы или знаки на некоторых вэб страницах? Ќаверн€ка, многим из вас хотелось также красиво оформить свою запись в социальных сет€х. ƒл€ этого именно и придуманы привлекающие внимание символы дл€ ников ¬контакте или ќдноклассников. ќни придают уникальность записи и делают ее привлекательной. ќдним из самых попул€рных €вл€етс€, конечно, символ сердечко ♥♥♥.
¬стречаютс€ целые картинки из символов. ј чтобы символ получилс€, нужно всего лишь знать его код, который вы сможете найти в таблице
„тобы набрать нужный вам символ, нажмите на клавиатуре клавишу Alt и не отпуска€ ее наберите числовой код нужного вам символа. ј теперь открываем таблицу и пользуемс€ на здоровьеツ
|
|
„то делать, если из дневника пропали записи |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–едко, но метко бывает, что после проведени€ работ на сервере у некоторых или многих пользователей пропадают записи. ак правило, записи в цитатнике остаютс€, а собственные посты исчезают.
≈сли вы не помен€ли дату ведени€ дневника (Ќастройки - јрхив - ƒата начала дневника), то проблему решит перегенераци€ страниц.
ƒл€ обновлени€ записей, нужно перейти в Ќастройки дневника:

|
|
„то делать, если ЂвсЄ пропалої? (—овет дн€) |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”же писал об этом тут, но повторю дл€ новых настроек.
”важаемые пользователи Ћи–у! ≈сли у вас в блоге на Ћи–у происход€т какие-то странные вещи, насто€тельно рекомендую перед тем, как паниковать и просить помощи, попробовать сделать обновление вашего дневника самосто€тельно.
ак это сделать?

LI 5.09.15
|
|
Ќе хочу быть чайником. ѕодборка. |
Ёто цитата сообщени€ Miss_SV [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
„то такое кэш браузера и как его чистить |
ак загрузить много фотографий одим махом http://www.liveinternet.ru/community/decor_rospis/post207063861/ |
|
ак убрать часть текста под кат и изменить настроки почтовых уведомлений |
ак сделать скриншот |
|
ак вставить музыку в свой текст http://www.liveinternet.ru/community/for_women_only/post138502896/ |
ƒетальна€ инфа на каждую клавишу по клавиатуре |
|
ќбзор сайтов дл€ хранени€ фотографий |
ѕроверка сайтов на вирусы |
|
омпьютерные подсказки. ћного полезностей. омпьютер, блог и не только. Ѕиблиотека полезностей. |
|
|
ак найти нужный дневник на Ћи.ру |
ак заработать любител€м цитировани€ на Ћиру |
|
–еставрируем флешку http://www.liveinternet.ru/users/svetlana_piskareva/post117282468/ |
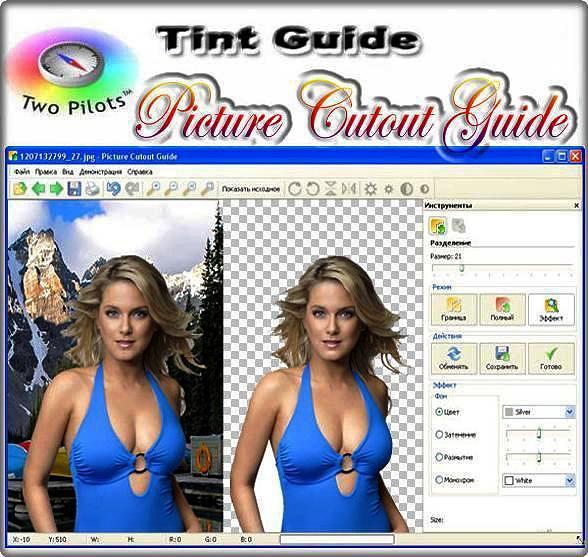
ѕрограмма - Picture Cutout Guide дл€ отделени€ объекта от фона |
|
|
ак вести привильно блог. |
Ёто цитата сообщени€ галина_белоконь [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќбщие вопросы
„то такое "блог"?
ѕравила пользовани€ сервисом дневников
раткий словарь Ћирушника
"ќфициальный" FAQ (не все разделы заполнены)
«вЄзды и отношени€ (симпатии и антипатии)
«вездный статус на Li.Ru или ¬се звЄзды
¬сЄ про симпатии и антипатии
¬сЄ про специальные коды
¬се специальные коды (из официального faq-ка)
≈щЄ про коды
Ўпаргалки по HTML
16 основных названий цветов, используемых во всех браузерах.
ак оформить ссылку?
ак сделать картинку, рисунок или фотографию ссылкой?
¬сЄ про тег «more»
ѕодписи дл€ пользователей Ћи–у и ∆∆
ак сделать ссылку на пользовател€ Ћи–у? ак сделать Ћи–ушную подпись?
ак сделать ссылку на ∆∆-юзера?
—оветы по оформлению
ак вставить картинку в эпиграф или графу «ќ себе»?
ак разместить текст или картинку слева, справа или посередине?
ак размещать текст и картинки в одной строке?
ѕараметры дл€ html-кода изображени€
—войства картинки при загрузке в расширенном редакторе
Ѕегуща€ строка и как еЄ настроить
артинка вместо сплошного фона
—оветы по ведению дневника
ак писать сообщение? (простой редактор)
ак создать свое сообщество?
ак пользоватьс€ простым и расширеным редакторами?
„то делать, если не мен€етс€ дизайн?
ак создать рубрики?
ак создать голосование?
ак убрать уведомлени€ Ћи–у на почту?
ак закрыть дневник от посторонних?
ак удал€ть свои записи?
ак убрать удалившихс€ из списков ѕ„ и друзей?
ак создать сообщение с большим количеством картинок?
ƒобавление в дневник сообщений по почте. ак это делать и зачем это нужно? („асть1, текстовый формат)
ак использовать Ћи–у дл€ хранени€ файлов?
ѕолезные советы
ѕрограмма-клиент дл€ работы с Ћи–у. ак уменьшить размер базы данных?
ак читать более 500 человек?
ак повернуть фотографию?
ак избавитьс€ от красных глаз на фото?
ак избавитьс€ от ненужных приглашений?
ак избавитьс€ от всей рекламы на Ћи–у?
ак избавитьс€ от всей рекламы в ∆∆? (3 способа дл€ всех браузеров)
ак отключить микроблоги?
ак создать пост только с картинкой?
ак создать пост из MS World 2007? (от ![]() -Kunzite- )
-Kunzite- )
—охран€ем музыку и видео с Ћи–у и других сайтов
ак сохранить видео с Ћи–у?
ак скачать музыку и/или видео с last.fm, imeem.com, myspace.com и прочих подобных сайтов?
—амый простой способ сохранить видео и музыку с Ћи–у.
»щем и сохран€ем музыку с Ћи–у.
–азмещаем музыку и видео на Ћи–у
ак загрузить видео на Ћи–у?
ак изменить размер изображени€ дл€ видеоплеера на Ћи–у?
—амый простой способ вставки в дневник видео с YouTube и аналогичных сервисов
ак разместить ролик с YouTube сразу в высоком качестве?
ак разместить видео на Ћи–у и добитьс€ наилучшего результата?
ак разместить видео на Ћи–у и добитьс€ наилучшего результата? (¬ерси€ 2.0)
ак добавить музыку в сообщение?
—амый простой способ вставить в сообщение проигрыватель с музыкой
уда загрузить большой mp3 файл и получить пр€мую ссылку на него?
≈щЄ одно место дл€ размещени€ mp3 файлов.
онструктор дл€ плеера с музыкой и видео дл€ Ћи–у и ∆∆
ѕроще простого размещаем ролик с Youtube (3 способа)
ак разместить плеер с Ћи–у в виде ссылки?
ак разместить на Ћи–у видео с другого сайта?
ак разместить на Ћи–у видео с самых попул€рных зарубежных видеохостингов?
ƒелаем баннеры и кнопки
ак сделать кнопку-баннер дл€ эпиграфа и/или графы «ќ себе»?
ак разместить код банера в сообщении?
ак сделать текстовые кнопки? ак их размещать?
ак оформл€ть текстовые кнопки?
ак добавить кнопки яндекс-Ѕлогов?
ак повысить посещаемость по версии яндекса?
–азные вопросы и ответы на них
„то делать, если ¬ашего блога нет в рейтинге яндекса?
ак определить старый ник пользовател€ Ћи–у?
ак узнать реальную дату регистрации ника на Ћи–у?
ак сделать форму дл€ почтовой подписки на ваш дневник?
ак сделать так, чтобы пост больше не комментировали?
ак удалить анкету дл€ знакомства?
ак сделать так, чтобы при заходе на Ћи–у не играла музыка?
Ѕаза знаний по Ћи–у
¬сЄ про LiRu-Talk (от ![]() dandr ).
dandr ).
¬иды комментариев на Ћи–у.
«ачем нужны ссылки под заголовком сообщени€ в дневнике?
¬сЄ про комментирование и комментарии
¬се способы добавить сообщение в дневник через браузер
Ќемного о статистике блогов на Ћи–у
ак закрыть статистику паролем?
Ћи–у и OpenID
√лава 1. “еоретическа€.
√лава 2. ¬сЄ про OpenID на ∆∆.
√лава 3. »спользовани€ OpenID на некоторых сайтах.
ƒополнение. ¬идеоролик.
ак транслировать блог с Ћи–у?
ак транслировать блог с Ћи–у на ∆∆?
ак транслировать блог с Ћи–у на ћаил.–у?
ак транслировать блог с Ћи–у на яндекс?
ак транслировать блог с Ћи–у на Ћи–у?
ак транслировать блог с Ћи–у на Diary.Ru?
ак транслировать закрытые блоги?
ак перенести все записи с ∆∆ на Ћи–у или наоборот?
ак подключить Ћи–у к Twitter?
ак получить в свои сообщени€ кнопку «ƒобавить в свой твиттер»?
ак подключить Ћи–у к Google Buzz?

„асть 1. «ќбщие настройки»
„асть 2. «Ћичные данные»
„асть 3. «ѕодписки на обновлени€»
„асть 4. «ѕочтовые уведомлени€»
„асть 5. «ќсновные настройки»
„асть 6. «Ќастройки профил€»
„асть 7. ћен€ем mail, пароль или ник
„асть 8. «—писок ƒрузей»
„асть 9. «√руппы друзей»
„асть 10.«Ќастройки дизайна»
- √лава 1. ÷вет фона
- √лава 2. артинка фона
- √лава 3. ÷вет текста и рамок
- √лава 4. ѕараметры шрифтов
- √лава 5. ”правление схемами оформлени€
„асть 11. «»гнор лист»
ѕолезные советы от —танислава Ўульги (![]() Gatekeeper ):
Gatekeeper ):
ак выжить на Ћиру. „асть 1
ак выжить на Ћиру. „асть 2. ќформление дневника.
ак выжить на Ћиру. „асть 3. —импы и пчелки
ак выжить на Ћиру. „асть 4. ќ пиаре.
ак выжить на Ћиру. „асть 5. ќ статистике.
ак выжить на Ћиру. —водный постинг
ћожет пригодитьс€:
30 рекомендаций по ведению блога от ƒаррена –оуза
ќтветы на всЄ вопросы про файлы формата «flv»
арта метро дл€ пользователей ћосквы и —анкт-ѕетербурга, иева и ’арькова, ћинска
≈сли есть вопросы, пишите. ћожет вопрос будет не простой и € на него отвечу. “аким образом вы сможете помочь как себе, так и остальным.
P.S. ”важаемые дамы и господа!
≈сли у вас есть ко мне вопросы, предложени€, пожелани€, дополнени€, денежные переводы и ценные подарки, пожалуйста, не пишите об этом в комментари€х к этому посту: € их могу прочесть очень не скоро. ѕишите мне в личку или в аську.
—пасибо за понимание!

|
|
‘леш часы трансформер |
Ёто цитата сообщени€ ѕравославна€_жизнь [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒорогие читатели, представл€ю вашему вниманию оригинальные часы трансформер. ѕомимо того, что они полностью состо€т из маленьких человечков, они ещЄ мен€ют форму, дл€ этого достаточно кликнуть левой кнопкой мышки. ƒанные часики вы можете повесить в свой блог в качестве украшени€.
|
|
≈сли ¬ас выкинули с Ћи–у... |
Ёто цитата сообщени€ stella4707 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ы все настройки можете сделать сами.
Ќадо отредактировать системный файл hosts
¬от к нему путь:
C:\WINDOWS\system32\drivers\etc\hosts - путь к папке hosts дл€ редактировани€
ќткрыть этот файл нужно в текстовом редакторе и внести адрес Ћи.ру
Ќа картинке написано, как это должно выгл€деть после редактировани€. ”дачи! :)
—м. http://www.liveinternet.ru/users/2872037/post210941819/
|
|
ќчередна€ угроза на Ћиру |
Ёто цитата сообщени€ »ван_ѕобедоносов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
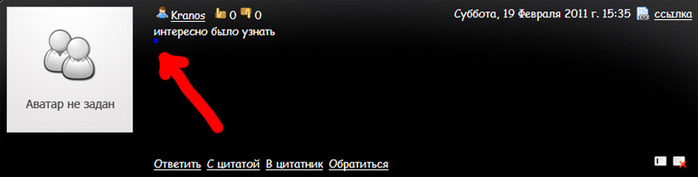
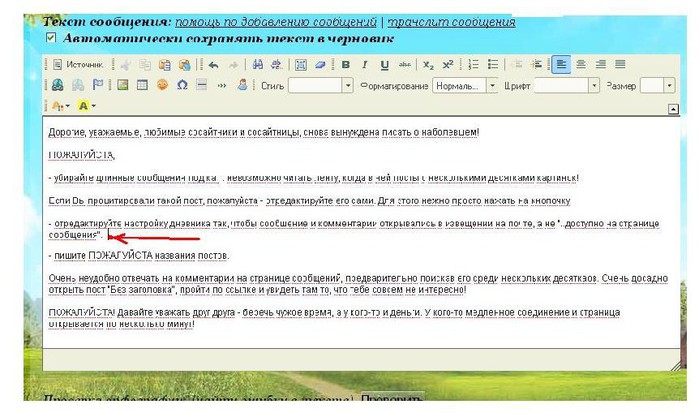
Ќе знаю дл€ чего надо оставл€ть комментарии с мизерной ссылкой-картинкой по которой если из 10 000 человек один да кликнет. Ќо такие комментарии надо стирать, т.к. сам факт скрытой ссылки ведущий на сайт с вирусом говорит о многом. »менно поэтому € вас решил предупредить. ”видите нечто такое (см. рис. 1), делайте следующее: в нижнем правом углу данного комментари€ нажмите на белый квадратик с желтым треугольничьком (см. рис. 2), далее выделите все 4 пункта (см. рис. 3), введите капчу (не понимаю зачем она здесь) и нажимайте кнопку выполнить. ¬сЄ спамерский комментарий а также все комментарии от пользовател€ спамера будут стЄрты.

–ис. 1
|
|
F.A.Q. по ли.ру |
Ёто цитата сообщени€ ¬еста_–азумовска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёти ссылки вз€ты из сообщества —ама_овца - буду читать", чтоб постепенно разобратьс€, что тут и как.ј этот пост будут у мен€ дл€ обучени€.Ётакое собрание самых распространенных вопросов на Ћиру.ќбщие вопросы
„то такое "блог"?
ѕравила пользовани€ сервисом дневников
раткий словарь Ћирушника
"ќфициальный" FAQ (не все разделы заполнены)
«вЄзды и отношени€ (симпатии и антипатии)
«вездный статус на Li.Ru или ¬се звЄзды
¬сЄ про симпатии и антипатии
¬сЄ про специальные коды
¬се специальные коды (из официального faq-ка)
≈щЄ про коды
Ўпаргалки по HTML
16 основных названий цветов, используемых во всех браузерах.
ак оформить ссылку?
ак сделать картинку, рисунок или фотографию ссылкой?
ѕодписи дл€ пользователей Ћи–у и ∆∆
ак сделать ссылку на пользовател€ Ћи–у? ак сделать Ћи–ушную подпись?
ак сделать ссылку на ∆∆-юзера?
—оветы по оформлению
ак вставить картинку в эпиграф?
ак разместить текст или картинку слева, справа или посередине?
ак размещать текст и картинки в одной строке?
ѕараметры дл€ html-кода изображени€
—войства картинки при загрузке в расширенном редакторе
Ѕегуща€ строка и как еЄ настроить
артинка вместо сплошного фона
—оветы по ведению дневника
ак писать сообщение? (простой редактор)
ак создать свое сообщество?
ак пользоватьс€ простым и расширеным редакторами?
„то делать, если не мен€етс€ дизайн?
ак создать рубрики?
ак создать голосование?
ак убрать уведомлени€ Ћи–у на почту?
ак закрыть дневник от посторонних?
ак удал€ть свои записи?
ак убрать удалившихс€ из списков ѕ„ и друзей?
ак создать сообщение с большим количеством картинок?
ƒобавление в дневник сообщений по почте. ак это делать и зачем это нужно? („асть1, текстовый формат)
ѕолезные советы
ѕрограмма-клиент дл€ работы с Ћи–у. ак уменьшить размер базы данных?
ак читать более 500 человек?
ак повернуть фотографию?
ак избавитьс€ от красных глаз на фото?
ак избавитьс€ от ненужных приглашений?
ак избавитьс€ от всей рекламы на Ћи–у?
ак избавитьс€ от всей рекламы в ∆∆? (3 способа дл€ всех браузеров)
ак отключить микроблоги?
ак создать пост только с картинкой?
ак создать пост из MS World 2007? (от ![]() -Kunzite- )
-Kunzite- )
—охран€ем музыку и видео с Ћи–у и других сайтов
ак сохранить видео с Ћи–у?
ак скачать музыку и/или видео с last.fm, imeem.com, myspace.com и прочих подобных сайтов?
—амый простой способ сохранить видео и музыку с Ћи–у.
»щем и сохран€ем музыку с Ћи–у.
–азмещаем музыку и видео на Ћи–у
ак загрузить видео на Ћи–у?
—амый простой способ вставки в дневник видео с YouTube и аналогичных сервисов
ак разместить ролик с YouTube сразу в высоком качестве?
ак разместить видео на Ћи–у и добитьс€ наилучшего результата?
ак разместить видео на Ћи–у и добитьс€ наилучшего результата? (¬ерси€ 2.0)
ак добавить музыку в сообщение?
—амый простой способ вставить в сообщение проигрыватель с музыкой
уда загрузить большой mp3 файл и получить пр€мую ссылку на него?
≈щЄ одно место дл€ размещени€ mp3 файлов.
онструктор дл€ плеера с музыкой и видео дл€ Ћи–у и ∆∆
ѕроще простого размещаем ролик с Youtube (3 способа)
ак разместить плеер с Ћи–у в виде ссылки?
ак разместить на Ћи–у видео с другого сайта?
ак разместить на Ћи–у видео с самых попул€рных зарубежных видеохостингов?
ƒелаем баннеры и кнопки
ак сделать кнопку-баннер дл€ эпиграфа и/или графы «ќ себе»?
ак разместить код банера в сообщении?
ак сделать текстовые кнопки? ак их размещать?
ак оформл€ть текстовые кнопки?
ак добавить кнопки яндекс-Ѕлогов?
–азные вопросы и ответы на них
„то делать, если ¬ашего блога нет в рейтинге яндекса?
ак определить старый ник пользовател€ Ћи–у?
ак сделать форму дл€ почтовой подписки на ваш дневник?
ак сделать так, чтобы пост больше не комментировали?
ак удалить анкету дл€ знакомства?
ак сделать так, чтобы при заходе на Ћи–у не играла музыка?
Ѕаза знаний по Ћи–у
¬сЄ про LiRu-Talk (от ![]() dandr ).
dandr ).
¬иды комментариев на Ћи–у.
«ачем нужны ссылки под заголовком сообщени€ в дневнике?
¬се способы добавить сообщение в дневник через браузер
Ќемного о статистике блогов на Ћи–у
ак закрыть статистику паролем?
Ћи–у и OpenID
√лава 1. “еоретическа€.
√лава 2. ¬сЄ про OpenID на ∆∆.
√лава 3. »спользовани€ OpenID на некоторых сайтах.
ƒополнение. ¬идеоролик.
ак транслировать блог с Ћи–у?
ак транслировать блог с Ћи–у на ∆∆?
ак транслировать блог с Ћи–у на ћаил.–у?
ак транслировать блог с Ћи–у на яндекс?
ак транслировать блог с Ћи–у на Ћи–у?
ак транслировать блог с Ћи–у на Diary.Ru?
ак транслировать закрытые блоги?
ак перенести все записи с ∆∆ на Ћи–у или наоборот?
÷икл «¬се настройки Ћи–у в
картинках»
„асть 1. «ќбщие настройки»
„асть 2. «Ћичные данные»
„асть 3. «ѕодписки на обновлени€»
„асть 4. «ѕочтовые уведомлени€»
„асть 5. «ќсновные настройки»
„асть 6. «Ќастройки профил€»
„асть 7. ћен€ем mail, пароль или ник
„асть 8. «—писок ƒрузей»
„асть 9. «√руппы друзей»
„асть 10.«Ќастройки дизайна»
- √лава 1. ÷вет фона
- √лава 2. артинка фона
- √лава 3. ÷вет текста и рамок
- √лава 4. ѕараметры шрифтов
- √лава 5. ”правление схемами оформлени€
ѕолезные советы от —танислава Ўульги (![]() Gatekeeper ):
Gatekeeper ):
ак выжить на Ћиру. „асть 1
ак выжить на Ћиру. „асть 2. ќформление дневника.
ак выжить на Ћиру. „асть 3. —импы и пчелки
ак выжить на Ћиру. „асть 4. ќ пиаре.
ак выжить на Ћиру. „асть 5. ќ статистике.
ак выжить на Ћиру. —водный постинг
|
|
ѕолезные советы и подсказки по работе в ∆ивом интернете |
Ёто цитата сообщени€ egowelt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
«десь собраны советы самих пользователей LI.
|
|
- —ообщество о liveinternet.ru. «десь обсуждаетс€ всЄ, что касаетс€ дневников, - новые сервисы, технические вопросы, сообщества, истори€ Ћи–у, тенденции развити€, рейтинги, попул€рность. ¬ этом сообществе ¬ы можете спросить совета, если не знаете, как работает та или ина€ функци€ дневника. ѕеред этим насто€тельно рекомендуем воспользоватьс€ официальным FAQ или поиском. ѕр€ма€ реклама дневников и сообществ запрещена. ќѕ≈ ј… - ќфициальное сообщество сервиса "—истема взаимопомощи" ќчень полезное дл€ оформлени€ и ведени€ блога - эффектные аватары, фото, слайдшоу, анимации, неоновые надписи и т.д. - страница сообщества Ћавка миров ( Archiv)
ќформление дневника - сообщество
јрт—туди€_55и5 - сообщество поможет ¬ам сделать ваш дневник не только интересным, но и красивым! јватары, эпиграфы, полный дизайн, в графу «ќ себе», схемы, аниме, обои и т.д. ƒл€ оформлени€ блога - рубрика в дневнике ƒайтека
|
|
–убрика "Ќовичкам" в дневнике Irin Mujiri . ак добавить музыку. ак добавить кнопку со ссылками. ак сделать красивый банер. ƒругие полезности и готовые коды дл€ вашего дневника.
|
|
-------
ќѕ»Ћќ„ ј - сообщество (рамки, баннеры, ‘отошоп и другие полезности)
√алере€ ƒефне - коллекци€ красивых картинок разных авторов, стилей и направлений. ¬ дневнике собрано все то, что привлекает и радует взгл€д
-------
¬се дл€ дневника (Web) - картинки, анимации, аватары и много-много другого в разных рубриках дневника Inmira
|
|
«ачем вашему блогу нужен Alexa Rank?- - дневник mvitk –ейтингова€ система alexa.com, основана на подсчЄте частоты посещений и просмотра страниц сайта и имеет очень большое значение дл€ рекламодателей.
|
|
-------------------------------------------------------------
Ётот дневник - кладезь полезной информации по ‘отошопу, картинкам и т.д. 30 сайтов дл€ создани€ прикольных, креативных и забавных фото - подборка ссылок, процитированна€ на Ћире почти 700 раз!! (дневник LexIncorp)
|
|
”роки редактировани€ видео дл€ чайников - в дневнике RadioHeads
¬ольер плагиаторов - сообщество LI o том, как боротьс€ с воровством контента
|
|
ќ критике, или что не стоит говорить политическим блоггерам - пост в дневнике XoM
|
|
ак настроить трансл€цию из Ћиру в ∆∆, из ∆∆ в другие блогсервисы (www.pro-kurator.ru)
„тобы не засор€ть почту,
регул€рно обновл€емые записи посто€нным читател€м не рассылаютс€ !
|
|
Ёта подборка ссылок посто€нно пополн€етс€!
|
|
|
|
|
ћножество схем дл€ дневника |
Ёто цитата сообщени€ _≈_л_о_ч_к_а_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

јвтор: _≈_л_о_ч_к_а_
—оздана: 03.09.2011 22:06
—копировали: 11 раз
”становили: 9 раз
ѕримерить схему | Cохранить себе

јвтор: _≈_л_о_ч_к_а_
—оздана: 03.09.2011 22:10
—копировали: 3 раз
”становили: 4 раз
ѕримерить схему | Cохранить себе

јвтор: _≈_л_о_ч_к_а_
—оздана: 03.09.2011 22:16
—копировали: 3 раз
”становили: 1 раз
ѕримерить схему | Cохранить себе
|
ћетки: схемы дл€ дневника |
| —траницы: | [2] 1 |









 HSPACE и VSPACE - отступы в пиксел€х по горизонтали и по вертикали от картинки до других обьектов документа. Ћегко запомнить название если вз€ть и просто перевести с английского.
HSPACE и VSPACE - отступы в пиксел€х по горизонтали и по вертикали от картинки до других обьектов документа. Ћегко запомнить название если вз€ть и просто перевести с английского. ѕерва€ часть пишетс€ -- перед кодом , ¬тора€ -- после .
ѕерва€ часть пишетс€ -- перед кодом , ¬тора€ -- после .














 “ранслируем блоги с Ћи–у на...
“ранслируем блоги с Ћи–у на...