-Музыка
- "Букет из белых роз" Ирина Круг и Виктор Королёв
- Слушали: 795 Комментарии: 0
- ЖАСМИН - ШАЛОМ
- Слушали: 4842 Комментарии: 1
- Соловей
- Слушали: 7722 Комментарии: 0
- Ю. Чичерина " В лунном сиянии"
- Слушали: 54108 Комментарии: 0
- Юлия Михальчик - "Лебедь белая".
- Слушали: 27243 Комментарии: 0
-Рубрики
- уроки для чайников (48)
- Всё для дневника (41)
- десерты. торты (33)
- всё для пасхи (24)
- эпиграфы (22)
- схемы (22)
- Музыка (21)
- Заготовки на зиму (20)
- салаты (18)
- сад.огород (17)
- цветы в рамке весна (16)
- закуски (16)
- основы и узоры крючком (16)
- кино (15)
- поздравлялки (15)
- Носки, тапочки (15)
- аватарки (15)
- мудрые советы (13)
- стряпня (13)
- молитвы, часовенка (11)
- посмеёмся (10)
- блюда из мяса (10)
- блюда из творога (10)
- рамочки для постов (10)
- Я только учусь спицами (10)
- шапки ,митенки (9)
- мир красивых поделок (8)
- сыры (8)
- Мультфильмы (7)
- здоровье (7)
- любимые стихи (6)
- всё для ЛИ РУ (5)
- блины (5)
- блюда из рыбы (5)
- притчи и рассказы (5)
- мир прекрасного (4)
- украшение блюд (4)
- гадание (4)
- обои на комп стол (4)
- видеоклипы (3)
- книги ОНЛАЙН (3)
- блюда из картофеля (3)
- чехол для мобилы (2)
- выкройки блузок (1)
- конфетки (1)
- гипертония (1)
- сумки (1)
- гости на пороге (1)
- рамочка для фото (0)
- рамочки кулинарные (0)
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Статистика

подмигивающий глаз |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]

Сейчас я расскажу об абсолютно элементарном способе сделать подмигивающий глаз).
Открываем нужную картинку в фотошопе. Выбираем инструмент "подтек", он находится на левой панели инструментов, показан на картинке сбоку.
Далее выбираем подходящий для нашей картинки размер кисти. И начинаем этим инструментом аккуратно водить по нижнему веку глаза, который хотим сделать подмигивающим. Направление движения должно быть снизу вверх, к глазу. Видим, что он начал ужиматься. Так же можно поступить с верхним веком.
Когда глаз ужался до нужной величины, остался полуоткрытым, сохраняем это изображение в отдельную, созданную специально для этой цели папочку. И туда же сохраняем исходник.
Теперь идем в ImageReady, и действуем согласно этой схеме:
http://www.liveinternet.ru/users/2670115/post120095915
Все справедливо для фотошопа 6.0.

|
схема за 1 мунуту |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Идем в "Настройки" (кнопока под аватаркой). Выбираем "Настройки дизайна". В меню "Фоновая картинка страницы" удаляем тот фон, который загржен, грузим свой (желательно - бесшовный, размер - не более 77 Кб). Это у нас будет основное оформление страницы. Далее переходим к "Фоновой картинке сообщений" - тоже грузим фон, желатеьно - какой-нибудь нейтральный, т.к. именно на нем и будут публиковаться сообщения. По желанию можно загрузить фон на дополнительные блоки и панель навигации.
Далее переходим к "Цвету текста"и выбираем нужный нам. Далее - цвет рамок, можно поставить галочки в "Прозрачный" - окантовки не будет, можно не ставить, а выбрать цвет - тогда по границе блока сообщений, к примеру, будет такая окантовочка.
Нюанс - если грузите на сообщения прозрачный фон, не забудьте поставить галочк в блоке "Цвет фона" на "Прозрачный".
Все это - на одной страничке. Ничего сложного!
Еще - выберит "Цвет фона" максимально приближенный к цвету фона ваших сообщений.
Вот и все! Да, самое главное - не забудьте схему сохранить! Это делается в самом низу странички, там где "Сохранить набор цветов как схему" - нужно ввести название схемы, поставить галочку и нажать "Сохранить".
Много бесшовных фонов есть здесь: http://www.fonydnevniki.sitecity.ru/
|
схема |
Это цитата сообщения NadinIzVlada [Прочитать целиком + В свой цитатник или сообщество!]
|
эпиграф |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
*********************************************************

|
Понравилось: 1 пользователю
часы |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]

Если вам понравились часики,
можете цитировать
и делиться со своими друзьями!
А можно скопировать код и вставить в эпиграф,
или в раздел * ВСЕГДА ПОД РУКОЙ *
Если размер часов вам покажется большой,
можете поменять цифры в коде на свои.
Но запятые после цифр должны оставаться обязательно.
Серия сообщений "Flash ЧАСЫ И КАЛЕНДАРИ":
Часть 1 - *** ИНТЕРЕСНЫЕ ЧАСИКИ ***
Часть 2 - *** МОИ ПЕРВЫЕ ЧАСИКИ ***
...
Часть 31 - *** ЧАСИКИ - ПРЕКРАСНАЯ ЛЕДИ В ШЛЯПЕ ***
Часть 32 - *** ЭКСКЛЮЗИВНЫЙ КАЛЕНДАРЬ - ГОД ДРАКОНА ***
Часть 33 - *** КРАСИВЫЕ ЧАСЫ НА ПРОЗРАЧНОМ ФОНЕ с кодами ***
Часть 34 - *** КРАСИВЫЕ ЧАСИКИ НА ПРОЗРАЧНОМ ФОНЕ - для дизайна ваших дневников ***
Часть 35 - *** ЧАСИКИ НА ПРОЗРАЧНОМ ФОНЕ + код ***
Часть 36 - *** ИНТЕРЕСНЫЕ ЧАСИКИ ДЛЯ ДИЗАЙНА ДНЕВНИКА + код ***
|
кладесь для начинающих |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Кто хочет разобраться в этих тонкостях,сохраните к себе и по-маленьку изучайте...

маленький текст маленький текст
|
гости на пороге |
Это цитата сообщения Valentina_begi [Прочитать целиком + В свой цитатник или сообщество!]

Если вам позвонили друзья и сказали, что будут у вас через 30 минут, вот тут и пригодится этот рецепт! Готовится очень быстро, без проблем , вкусный и пикантный пирог для чая или под рюмочку! Попробуйте!
|
Домашний сыр |
Это цитата сообщения Dama_Madama [Прочитать целиком + В свой цитатник или сообщество!]

Рецепт домашнего плавленого сыра из творога. Этот сыр по вкусу похож на сыр «Янтарь», только более нежный и без консервантов.
|
спасибки для Вас |
Это цитата сообщения Franzuzhenka [Прочитать целиком + В свой цитатник или сообщество!]








Серия сообщений "Комментики":
Часть 1 - Мои первые комментарии для вашего дневничка!
Часть 2 - Мои комментарии для вашего дневничка! 2
...
Часть 4 - Коментики для Вас!
Часть 5 - Мои кулинарные комментарии с кодом!
Часть 6 - Спасибки для Вас!
Часть 7 - Спасибки для Вас!
Часть 8 - Самые красивые фоны- глитеры
...
Часть 21 - Флеш комментики от Franzuzhenki!
Часть 22 - Спасибо + код от Franzuzhenki!
Часть 23 - Кулинарные спасибки!
|
Виртуальная часовня |
Это цитата сообщения Ketevan [Прочитать целиком + В свой цитатник или сообщество!]
Источник: http://my.mail.ru/community/clubloveramki/6030C125C347C531.html
|
фоны |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
давайте вспомним |
Это цитата сообщения BARGUZIN [Прочитать целиком + В свой цитатник или сообщество!]
Давайте сегодня вспомним о наших родителях, которых у многих из нас нет, о друзьях, которые ушли в лета. А за утренним столом, или вечерним, выпьем в память о них. Мы ведь их помним! И не забудем о них пока живы! Чтобы не получилось, как в этой притче!
А вот и песня в исполнении Дениса Вершинина, которая довольно сильно впала в душу.
 Пришло время умирать старику. Взмолился
Пришло время умирать старику. Взмолился
он, поднял руки к небу и обратился к Богу:
- Дай мне, Боже, пожить еще немножко!
- А сколько ты хочешь? - спросил Бог.
- Столько, сколько листьев на этом дереве.
- Это очень много.
- Ну, тогда сколько яблок на этом дереве.
- Это тоже много. Я дам тебе пожить столько,
сколько у тебя друзей.
- Нет у меня друзей, - печально сказал
старик и вытер слезы.
Так выпьем же за друзей, чтобы их было
больше, чем листьев на дереве!
![]()
![]()
|
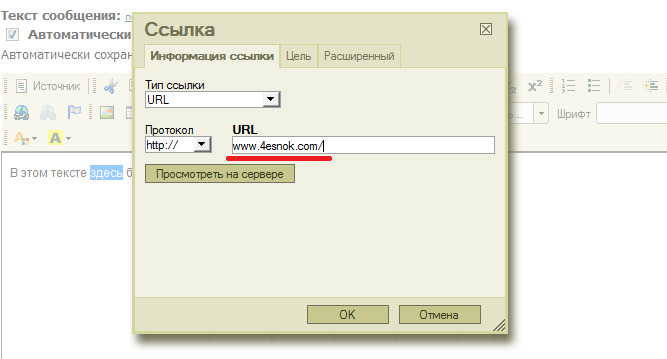
как сделать ссылку активную |
Это цитата сообщения Blog_4esnok [Прочитать целиком + В свой цитатник или сообщество!]
Активная ссылка в новом сообщении
Инструкция для новичков от сайта www.4esnok.com.
Если Вам нужно создать сообщение, в котором необходимо создать ссылку, то можно выполнить следующие шаги:
1. Заходим в свой дневник на liveinternet.ru;
2. Нажимаем кнопку или ссылку «Новая запись»;
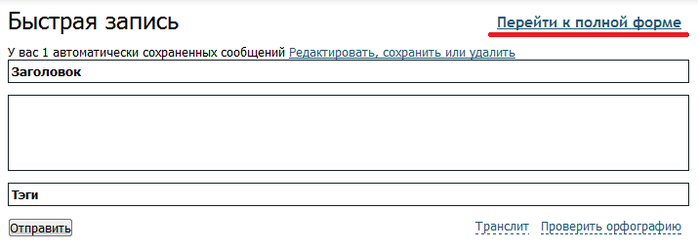
3. Выбираем ссылку «Перейти к полной форме»:

4. В пункте «Текстовый редактор: простой / расширенный» выбираем «расширенный»:

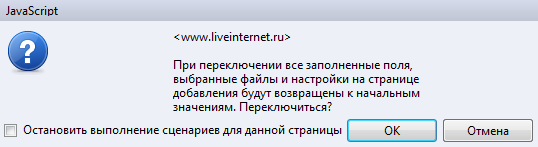
5. Если появился запрос «При переключении все заполненные поля, выбранные файлы и настройки на странице добавления будут возвращены к начальным значениям. Продолжить?», в ответ на него нажмите кнопку «Да»:

6. Появится окно редактора похожего на MicrosoftWord:
7. Напишите сообщение или вставьте готовый текст из буфера обмена.
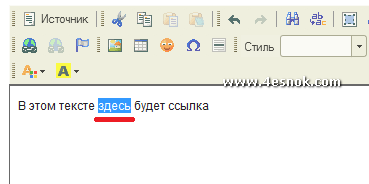
8. Выделите слово или словосочетания, которые должны стать ссылкой (гиперссылкой):

9. Нажмите на панели инструментов значок глобуса:

10. В появившемся диалоговом окне Введите адрес ссылки в поле «URL»:
11. Нажмите кнопку ОК.
Таким образом, можно проставить все ссылки в документе. Когда текст будет полностью готов, как обычно нажмите кнопку «Опубликовать».
Активная ссылка в опубликованном сообщении
Если необходимо вставить ссылку в уже опубликованное сообщение, то действия практически такие же:
1. Под заголовком сообщения нажимаем ссылку «редактировать»;
2. В пункте «Текстовый редактор: простой / расширенный» выбираем «расширенный»;
3. Следуем пунктам 5-11 перечисленным выше.
Источник: сайт www.4esnok.com
Оригинал статьи: http://www.4esnok.com/info/957
|
звуки |
Это цитата сообщения Тимка61 [Прочитать целиком + В свой цитатник или сообщество!]

**************************************
P/S. Сюда же будут добавляться все звуки живой природы без музыки.
|
аватарки для Вас |
Это цитата сообщения Henriete [Прочитать целиком + В свой цитатник или сообщество!]
http://www.liveinternet.ru/users/4342753/post201646239/
5000 аватарок !!!
5000 аватарок отДайтека, различных тем и размеров. Вы обязательно найдёте хотя бы один для себя.
[IMG]//s11.radikal.ru/i184/0910/b0/75158ed
|
делаем рамку |
Это цитата сообщения Rukodelkino [Прочитать целиком + В свой цитатник или сообщество!]
 Уроки от Джулии
Учимся делать рамки. Для рамки нам нужны фоны и их адреса. Адрес фона всегда начинается с http://
Я лично пользуюсь Радикалом для получения такого адреса. Берётся ссылка под №1. Итак, начнём. Ставим первый фон в рамке <table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="ФОН"><tr><td>СОДЕРЖИМОЕ РАМКИ</td></tr></table> ФОН - это код //s49.radikal.ru/i124/0904/3a/8c432dff930b.jpg" из Радикала, ссылка №1 Подставляем этот код вместо слова ФОН <table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s49.radikal.ru/i124/0904/3a/8c432dff930b.jpg"><tr><td>СОДЕРЖИМОЕ РАМКИ</td></tr></table> И вот, что у нас получилось
Теперь после <tr><td> ставим второй фон <table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s49.radikal.ru/i124/0904/3a/8c432dff930b.jpg"1"><tr><td><table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s51.radikal.ru/134/0906/62/493ae9eead5a.jpg"><tr><td> СОДЕРЖИМОЕ РАМКИ</td></tr></table></td></tr></table> Обратите внимание на концовку: здесь уже прописано дважды </td></tr></table> Это потому, что у нас уже 2 фона. И так будем дописывать таких элементов столько, сколько у нас будет фонов. Смотрим, что же у нас получилось.
А теперь добавим ещё парочку фончиков <table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s49.radikal.ru/i124/0904/3a/8c432dff930b.jpg"><tr><td><table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s51.radikal.ru/i134/0906/62/493ae9eead5a.jpg"><tr><td><table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//i062.radikal.ru/0906/3e/8838502f3f73.jpg"><tr><td><table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s56.radikal.ru/i151/0904/a5/55765256a2a9.jpg"><tr><td> СОДЕРЖИМОЕ РАМКИ</td></tr></table></td></tr></table></td></tr></table></td></tr></table>
Можно добавлять фонов сколько хотите. Теперь вставим картинку вместо слов СОДЕРЖИМОЕ РАМКИ <table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s49.radikal.ru/i124/0904/3a/8c432dff930b.jpg"><tr><td><table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s51.radikal.ru/i134/0906/62/493ae9eead5a.jpg"><tr><td><table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//i062.radikal.ru/0906/3e/8838502f3f73.jpg"><tr><td><table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s56.radikal.ru/i151/0904/a5/55765256a2a9.jpg"><tr><td><img src="//s58.radikal.ru/i161/0908/91/4d9087bd7f1c.jpg"> </td></tr></table></td></tr></table></td></tr></table></td></tr></table> Код картинки берётся из Радикала, ссылка №6. Начинается с <img src= У нас это <img src="//s58.radikal.ru/i161/0908/91/4d9087bd7f1c.jpg"> И что же у нас получилось?
Добавим к картинке текст.
Как-то он у нас встал не правильно. Будем исправлять. Нам ведь надо, чтобы он был под картинкой и по центру. Используем элемент center, т.е. заключим весь текст в тэги <center></center> <table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s49.radikal.ru/i124/0904/3a/8c432dff930b.jpg"><tr><td><table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s51.radikal.ru/i134/0906/62/493ae9eead5a.jpg"><tr><td><table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//i062.radikal.ru/0906/3e/8838502f3f73.jpg"><tr><td><table width="100%" align="center" cellspacing="10" cellpadding="0" border="0" background="//s56.radikal.ru/i151/0904/a5/55765256a2a9.jpg"><tr><td><img src="//s58.radikal.ru/i161/0908/91/4d9087bd7f1c.jpg"><center>Учимся делать рамки</center></td></tr></table></td></tr></table></td></tr></table></td></tr></table>
Вы, конечно, заметили, что текст у меня поменял цвет и размер. Это я добавила некоторые атрибуты текста. Об этом я уже, по-моему, писала. А если нет, то напишу. Теперь посмотрите на эту же рамку, но с некоторыми изменениями.
В ней я поменяла значения cellspacing и cellpadding cellspacing="10" - расстояние между ячейками cellpadding="0" - отступ текста или следующей рамки от предыдущей (если создаем рамку из нескольких фонов). 10 и 0 меняйте как вам нравится. Теперь ещё вот, что надо знать width - это ширина рамки. Если нужна определенная ширина, то вместо 100% ставим нужный размер в пикселях или изменяем количество процентов. border="0" - толщина рамки в сером цвете. Чтобы не портить красоту, ставьте ноль. При вставке ссылок будьте внимательны, между ссылкой и кавычками не должно быть пробелов. Рамку создаем в формате HTML. Ну вот, пожалуй, и всё для начала. Что не понятно, спрашивайте.
Желаю удачи! Все уроки  Из блога Джулии для Вас |
|
позитив |
Это цитата сообщения djinjik [Прочитать целиком + В свой цитатник или сообщество!]
|
цветы для дневника |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
|
как самим сделать рамочки |
Это цитата сообщения djinjik [Прочитать целиком + В свой цитатник или сообщество!]
Рамочник. Он очень удобен в использовании и для того, чтобы делать рамочки в нем, не нужно больших познаний в HTML. Уже давно я обещала написать урок о том, как пользоваться этой онлайн-программой. Если вам интересно, то 1.В верхней панели выбираем внешний вид будущей рамки, кликнув мышкой по нужному варианту.
|
Понравилось: 1 пользователю
Разделители |
Это цитата сообщения GA60KU [Прочитать целиком + В свой цитатник или сообщество!]
|











































 [IMG]//s11.radikal.ru/i184/0910/b0/75158ed
[IMG]//s11.radikal.ru/i184/0910/b0/75158ed