-Рубрики
- кулинария-книги (6)
- аудиозаписи (1)
- ВИДЕО (73)
- вышивка (1)
- вязание (137)
- Вязание детям (21)
- вязание крючок (152)
- ГАДАНИЕ (38)
- Газеты пластик (78)
- ДЕНЬГИ (25)
- Диета (6)
- Дневники интересные (1)
- ДОМ (5)
- журналы читать онлайн (6)
- Заготовки-овощные (144)
- Заготовки-фрукты (0)
- здоровье (119)
- здоровье гимнастика (40)
- здоровье голова глаза (90)
- здоровье масла травы (62)
- здоровье очищение (47)
- здоровье печень почки (36)
- здоровье суставы (39)
- Идеи (28)
- интересное (41)
- интерьер (51)
- Картинки обои (8)
- компик (157)
- Кошки (20)
- красота (120)
- красота причёски (37)
- красота стрижки (1)
- красота-Гардероб (15)
- кулинария (74)
- кулинария -ЯБЛОКИ (2)
- кулинария праздники (1)
- кулинария-Аэрогриль (4)
- кулинария-БЛИНЫ-оладьи (59)
- кулинария-Быстро (1)
- кулинария-ВИРТУАЛЬНЫЙ холодильник (10)
- кулинария-ВТОРОЕ (24)
- кулинария-ВЫПЕЧКА (238)
- кулинария-выпечка БУЛОЧКИ-плюшки (15)
- кулинария-выпечка НЕ СЛАДКАЯ (51)
- кулинария-выпечка СЛАДКАЯ (12)
- кулинария-ГОРШОЧЕК-РУКАВ (16)
- кулинария-ГРИБЫ (18)
- кулинария-Десерт (1)
- кулинария-ЗАКУСКА (48)
- кулинария-ЗАКУСКА мясо (48)
- кулинария-ЗАКУСКА овощи (44)
- кулинария-ЗАКУСКА рыба (21)
- кулинария-КАБАЧКИ баклажаны тыква (40)
- кулинария-КАПУСТА (21)
- кулинария-КАРТОШКА (41)
- кулинария-КАША (5)
- кулинария-КУРИЦА (86)
- кулинария-ЛАВАШ (7)
- кулинария-МАНТЫ-вареники-пельмени (47)
- кулинария-МИКРОВОЛНОВКА (41)
- кулинария-МЯСО (20)
- кулинария-НАПИТКИ (50)
- кулинария-ПИРОЖКИ-беляши чебуреки (119)
- кулинария-ПИЦЦА (15)
- кулинария-ПОСТНЫЕ блюда (28)
- кулинария-Праздники (1)
- кулинария-РЫБА (109)
- кулинария-СЛАДКОЕ (89)
- кулинария-СОУС (27)
- кулинария-СУБПРОДУКТЫ (68)
- кулинария-СУПЫ (46)
- кулинария-ТВОРОГ-сыр молоко (118)
- кулинария-ТЕСТО (165)
- кулинария-ТОРТЫ (208)
- кулинария-ТОРТЫ без выпечки (15)
- кулинария-Торты КРЕМ (58)
- кулинария-УКРАШЕНИЕ БЛЮД (71)
- кулинария-ФАРШ-котлеты (43)
- кулинария-ХЛЕБ (16)
- ЛИРУ (126)
- ЛИРУ уроки (24)
- МАГИЯ (72)
- молитвы (98)
- музыка (61)
- музыка релакс (33)
- Обои на рабочий стол (18)
- Обучение (15)
- Открытки (7)
- оформление (65)
- ПОЗИТИВ (9)
- полезное (96)
- ПОЛИНА (149)
- психология (86)
- путеществие (2)
- Работа (1)
- РАМОЧКИ для текста (23)
- рукоделие (1)
- САЙТЫ (33)
- Смайлики (29)
- СТИХИ (33)
- Фотошоп (85)
- Цветы (12)
- шитьё (167)
- шитьё выкройки (17)
- шитьё уроки (38)
- ШТОРЫ (55)
- эзотерика (95)
- эзотерика МЕДИТАЦИЯ (4)
- Экономика (10)
- Энергетика (10)
- ЮМОР (15)
-Метки
-Музыка
- стинг - Shape of my heart
- Слушали: 551 Комментарии: 0
- Sting - Windmills of your mind
- Слушали: 8910 Комментарии: 0
- МЕЛЬНИЦА - Ветер.
- Слушали: 779 Комментарии: 1
- Илья Духовный - Бабочка
- Слушали: 9559 Комментарии: 0
- Funki Porcini – English Country Music
- Слушали: 307 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 5413
Комментариев: 313
Написано: 5953
Серия сообщений "ЛИРУ уроки":Выбрана рубрика ЛИРУ уроки.
Часть 1 - Весь Ли.ру по полочкам.
Часть 2 - Как добавить рубрику прямо из редактора при цитировании поста
Часть 3 - Первые шаги для самых новеньких на Ли.ру.Как добавить статью из интернета в дневник . Пошаговая инструкция
Часть 4 - Делаем рамки - окантовки!
Часть 5 - Все настройки ЛиРу в картинках
Часть 6 - ВСЕ о тегах и оформлении постов
Часть 7 - Урок по написанию поста на Ли.ру от MissKcu
Часть 8 - Ликбез лирушный+найди свою улицу на планете Земля
Часть 9 - Как правильно использовать "кнопки, убирающие текст под кат. Урок"
Часть 10 - Новое Оформление дневника для Лирушников
Часть 11 - Все настройки ЛиРу в картинках.
Часть 12 - Полезные ссылки. Нашла,делюсь!
Часть 13 - Как скачать музыку Лиру
Часть 14 - Помощь новичкам: Оформление дневника - часть 1-готовые схемы (быстрый способ)
Часть 15 - Как выложить фотографии своих работ (и не только)в дневник.
Часть 16 - Как сделать совсем простенькую схему
Часть 17 - Скрытые комментарии. Что это?
Часть 18 - Как убрать стрелочку с превью в альбомах Яндекса
Часть 19 - Легко делаем таблицу в редакторе Ли рушки
Часть 20 - Экспорт дневника на компьютер
Часть 21 - Скруглитель - он-лайн сервис для скругления картинок
Часть 22 - Новичкам и занимающимся созданием схем. Полезности. Как определить цвет пикселя.
Часть 23 - Как создать простую рамочку в дневнике и превратить ее в музыкальную открытку
Часть 24 - Всё под рукой/Всё, что нужно начинающему блогеру(обновленный материал)
Другие рубрики в этом дневнике: ЮМОР(15), Энергетика(10), Экономика(10), эзотерика МЕДИТАЦИЯ(4), эзотерика(95), ШТОРЫ(55), шитьё уроки(38), шитьё выкройки(17), шитьё(167), Цветы(12), Фотошоп(85), СТИХИ(33), Смайлики(29), САЙТЫ (33), рукоделие(1), РАМОЧКИ для текста(23), Работа(1), путеществие(2), психология(86), ПОЛИНА(149), полезное(96), ПОЗИТИВ(9), оформление(65), Открытки(7), Обучение(15), Обои на рабочий стол(18), музыка релакс(33), музыка(61), молитвы(98), МАГИЯ(72), ЛИРУ(126), кулинария-ХЛЕБ(16), кулинария-ФАРШ-котлеты(43), кулинария-УКРАШЕНИЕ БЛЮД(71), кулинария-Торты КРЕМ(58), кулинария-ТОРТЫ без выпечки(15), кулинария-ТОРТЫ(208), кулинария-ТЕСТО(165), кулинария-ТВОРОГ-сыр молоко(118), кулинария-СУПЫ(46), кулинария-СУБПРОДУКТЫ(68), кулинария-СОУС(27), кулинария-СЛАДКОЕ(89), кулинария-РЫБА(109), кулинария-Праздники(1), кулинария-ПОСТНЫЕ блюда(28), кулинария-ПИЦЦА(15), кулинария-ПИРОЖКИ-беляши чебуреки(119), кулинария-НАПИТКИ(50), кулинария-МЯСО(20), кулинария-МИКРОВОЛНОВКА(41), кулинария-МАНТЫ-вареники-пельмени(47), кулинария-ЛАВАШ(7), кулинария-КУРИЦА(86), кулинария-КАША(5), кулинария-КАРТОШКА(41), кулинария-КАПУСТА(21), кулинария-КАБАЧКИ баклажаны тыква(40), кулинария-ЗАКУСКА рыба(21), кулинария-ЗАКУСКА овощи(44), кулинария-ЗАКУСКА мясо(48), кулинария-ЗАКУСКА(48), кулинария-Десерт(1), кулинария-ГРИБЫ(18), кулинария-ГОРШОЧЕК-РУКАВ(16), кулинария-выпечка СЛАДКАЯ(12), кулинария-выпечка НЕ СЛАДКАЯ(51), кулинария-выпечка БУЛОЧКИ-плюшки(15), кулинария-ВЫПЕЧКА(238), кулинария-ВТОРОЕ(24), кулинария-ВИРТУАЛЬНЫЙ холодильник(10), кулинария-Быстро(1), кулинария-БЛИНЫ-оладьи(59), кулинария-Аэрогриль(4), кулинария праздники(1), кулинария -ЯБЛОКИ(2), кулинария(74), красота-Гардероб(15), красота стрижки(1), красота причёски(37), красота(120), Кошки(20), компик(157), Картинки обои(8), интерьер(51), интересное(41), Идеи(28), здоровье суставы(39), здоровье печень почки(36), здоровье очищение(47), здоровье масла травы(62), здоровье голова глаза(90), здоровье гимнастика(40), здоровье(119), Заготовки-фрукты(0), Заготовки-овощные(144), журналы читать онлайн(6), ДОМ(5), Дневники интересные(1), Диета(6), ДЕНЬГИ(25), Газеты пластик (78), ГАДАНИЕ(38), вязание крючок(152), Вязание детям(21), вязание(137), вышивка(1), ВИДЕО(73), аудиозаписи(1), кулинария-книги(6)
Весь Ли.ру по полочкам. |
Это цитата сообщения Из_сундучка [Прочитать целиком + В свой цитатник или сообщество!]
Весь Ли.ру по полочкам...
Всё, что нужно знать о великом и ужасном Ли.ру...
Ничего этого я сама не составляла, а просто нагло сперла ото всюду, лишь немного подредактировав. Полезная, я вам скажу, штука, так как в первые недели пользования дневником я и сама терялась не мало, а потом освоилась понемногу, но если бы у меня сразу был такой помощник, как этот пост, я бы быстрее наладила связь с грозным Ли.ру. Кому-то пост покажется бесполезным, а вот новички, думаю, будут рады получить такое себе пособие. Тут, вроде, всё-всё изложено, просто тыкайте по ссылкам.
|
|
Как добавить рубрику прямо из редактора при цитировании поста |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Нередко бывают ситуации, когда процитировав пост, попадаешь в редактор, а подходящей рубрики нет. Что делать? Если Вы не успели создать рубрику до нажатия + В ЦИТАТНИК - не расстраивайтесь. Выход всегда есть!

|
|
Первые шаги для самых новеньких на Ли.ру.Как добавить статью из интернета в дневник . Пошаговая инструкция |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Как создать рубрику и подрубрику.
Дорогие мои новички! Рекомендую прочитать этот пост,где есть ответы на многие ваши вопросы. Наводим порядок в дневнике или как разложить все сообщения в дневнике по полочкам
Для того, чтобы Вы всегда легко могли найти любую информацию, в дневнике используются рубрики, подрубрики и метки,иначе Вам придется перелистать все страницы, потратив массу времени, чтобы найти какой-нибудь рецептик,к примеру. Я покажу урок на примере рубрики КУЛИНАРИЯ и подрубрики ВЫПЕЧКА. Первое, что нужно сделать, это зайти в настройки и установить необходимые значки. Только после этого рубрики и серия сообщений будут отображаться в профиле и на всех страницах дневника.
Переходим на вкладку РУБРИКИ (3) и в графе название категории пишем название родительской, т.е общей рубрики, в которую будут входить подрубрики
|
|
Делаем рамки - окантовки! |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]

|
Как сделать Рамку - Окантовку?!
Сегодня я расскажу Вам, как сделать простейшие рамки! Как делать рамки я уже рассказывала здесь и здесь Но бывает так, что нужно поместить в рамку очень много текста, картинок, видео, фото. Многослойные рамки не выдерживают такой нагрузки. Текст выходит из рамки или вовсе пишет, что не может отобразить весь текст целиком. Вот для этого нам и нужны рамки - окантовки! Формулы рамок вы можете взять из окошек. А сейчас я расскажу более подробно о формуле. 1. Толщина рамки. В рамках для примера толщина рамки составляет от 3px до 5px. Но Вы можете сделать ее толще или еще тоньше! 2. Цвет рамки. Цвет рамки может быть любой. Для этого Вам нужен код для HTML . Взять его можно здесь. 3. Шрифт для текста. Вставляем только название шрифта. Совсем недавно я показывала примеры шрифтов если кто пропустил, то посмотреть можно здесь. 4. Цвет текста. Нам нужен такой же код для HTML как и для цвета рамки - окантовки. 5. Размер текста. Текст измеряется в px (пикселях) поэтому размер должен быть двухзначным. В рамках для примера стоит 20px. 6. Фон внутри рамки. Фон может быть любой! На Ваш вкус. Но, как правило, для текста лучше брать однотонный фон для читабельности текста. Загружаем фон на radikal или на savepic и берем первую ссылку и вставляем в формулу вместо слов "фон внутри рамки" строго между кавычек! А теперь сами рамочки с формулами! Рамка - Окантовка без Фона.
Рамка - Окантовка с Фоном.
Двойная Рамка - Окантовка без Фона.
Двойная Рамка - Окантовка с Фоном.
Пунктирная Рамка - Окантовка без Фона.
Пунктирная Рамка - Окантовка с Фоном
Точечная Рамка - Окантовка без Фона.
Точечная Рамка - Окантовка с Фоном.
Ну вот и все! Как видите ничего сложного нет! Творческих Вам успехов! Урок подготовила Valdiviya |

|
|
Все настройки ЛиРу в картинках |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]

Входит как отдельный раздел в

Часть 1. Общие настройки
Часть 2. Личные данные
Часть 3. Подписки на обновления
Часть 4. Почтовые уведомления
Часть 5. Основные настройки
Часть 6. Настройки профиля
Часть 7. Меняем mail, пароль или ник
Часть 8. Список друзей
Часть 9. Группы друзей
Часть 10. Настройки дизайна.
Часть 12. Управление аватарами
Часть 13. Разделы в дневнике
Часть 14. Настройки личной переписки
LI 5.09.15
|
|
ВСЕ о тегах и оформлении постов |
Это цитата сообщения [Прочитать целиком + В свой цитатник или сообщество!]
Этому посту уже более 3 лет, его добавили в свои блоги более 3 тысяч раз. Для новеньких, тех кто появился за эти 3 года, да и просто для тех кто не шарит в тэгах повторяю пост:
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
|
| ||
Закрепить текст |
|
| ||
| ||
| ||
|

 Получать новые посты дневника на почту:
Получать новые посты дневника на почту:
Серия сообщений "Уроки":
Часть 1 - Уроки Photoshop -< Визуально состариваем человека >
Часть 2 - Уроки Photoshop - < Работа со светом >
...
Часть 11 - Учимся фотографировать
Часть 12 - Как избавится от картинок в комментариях [всего 4 шага]
Часть 13 - ВСЕ о тегах и оформлении постов
Часть 14 - Узлы на шнурках [8]
|
|
Урок по написанию поста на Ли.ру от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Сообщения и комментарии":
Часть 1 - Автоматическая публикация сообщений из черновика в указанное время
Часть 2 - Как писать личное сообщение
...
Часть 6 - ЛиРу - как сделать бегущую строку ( плюс дополнение к "html для начинающих")
Часть 7 - Как вставить разделители в пост. Урок от MissKcu
Часть 8 - Урок по написанию поста на Ли.ру от MissKcu
Часть 9 - Как сделать рамочку прокрутку в дневнике
Часть 10 - Как запретить цитировать сообщение
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 9 - Как создать плейлист на Привет.ру Урок от MissKcu
Часть 10 - Создаем кнопку-переход на свой блог
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
Часть 12 - Урок по созданию рамочек с разрывом от MissKcu
Часть 13 - Урок по созданию красивой рамочки от MissKcu
...
Часть 16 - Урок об написании постов на Ли.ру от MissKcu
Часть 17 - "Как поставить картинку в Рубрику". Урок от MissKcu
Часть 18 - Урок " Делаем бесшовные фоны программой 20 на 20"
|
|
Ликбез лирушный+найди свою улицу на планете Земля |
Это цитата сообщения tet369 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как правильно использовать "кнопки, убирающие текст под кат. Урок" |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Вот код одной из них, в данном случае второй кнопки: <img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/> Для начала еще раз повторяю код, с помощью которого текст убирается под кат, вот он: [more] Если поставить только этот тег(сами решаете, в какое место его поставить), то автоматически остальная часть уберется под кат Можно и вписать свой текст, ну например такой: [more=Самое интересное под катом] Здесь читатель увидит эти слова и нажав на них,прочитает текст целиком. Надеюсь, с эти мы разобрались с вами. А теперь про кнопки. Если вы поставите вот так, как я указала в рамочке ниже, то будет стоять одна кнопочка, без текста и она будет кликабельна. И нажав на нее, читатель увидит пост целиком. [more=<img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/>] В рамочке после слов more=следует код кнопочки, вы выбираете свою кнопочку и вставляете в квадратные кнопки полностью код. Повторюсь, что в этом случае будет стоять одна кликабельная кнопочка,но без текста. Можно и с текстом, кому как нравится. С текстом все должно будет выглядеть вот так, то есть мы должны будем добавить в код, который выше, свой текст: <center>[more= Вот что должно получится, когда вы поставите этот код: Здесь пришлось показать в коде,потому что в отличие от Я.ру, на Ли.ру два раза убирать под кат нельзя,картинка просто не будет видна.А вот на Я.ру можно. По поводу кнопочек, которые указывают в сторону, я их использую редко и в том случае, когда надо нажать на баннер,например. То есть рядом должна стоять картинка, на которую надо нажать, на что и будет указывать кнопка.Так же все ставим, как и в последнем коде, только вместо текста, в моем случае слово "ЖМЁМ", вот вместо него ставим картинку баннер, точнее код баннера, чтобы читателю было понятно, на что он должен нажать, кнопка указывает направление... И последнее, код кнопок не должен быть кликабельным, то есть в нем не должно стоять вот этой части кода, которая ведет на посторонний ресурс: <a href="адрес сайта,откуда картинка"> В противном случае,пост не откроется, а ссылка приведет на сайт, например на РАДИКАЛ, как ошибочно тут думают, ставя коды оттуда. Какие будут вопросы, пишите в личку, всем отвечу. Завтра напишу вам, как сделать рамку с прокруткой.Удачи,экспериментируйте!  |
|
|
Новое Оформление дневника для Лирушников |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
 |  |  |  |  |
|
|
Все настройки ЛиРу в картинках. |
Это цитата сообщения Алевтина_Серова [Прочитать целиком + В свой цитатник или сообщество!]
Часть 3. Подписки на обновления.
Часть 4. Почтовые уведомления.
Часть 7. Меняем mail, пароль или ник.
Часть 10. Настройки дизайна.
• Глава 3. Цвет текста и рамок.
• Глава 5. Управление схемами оформления.
Часть 12. Управление аватарами.
Часть 14. Настройки личной переписки.
Серия сообщений "чайнику от чайника":
Часть 1 - Компьютерные курсы для начинающих.
Часть 2 - HTML Шпаргалка.
...
Часть 16 - Создаём индивидуальный баннер для блога (дневника).
Часть 17 - Компьютерные курсы on-line. Подробные уроки для начинающих и не только...
Часть 18 - Все настройки ЛиРу в картинках.
|
|
Полезные ссылки. Нашла,делюсь! |
Это цитата сообщения piskla [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как скачать музыку Лиру |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Честно говоря, не совсем понимаю, зачем в дневнике делать целые коллекции музыки "для личного пользования". Разве что для того, чтобы поделиться с друзьями. Но слушать музыку здесь совершенно неудобно. Почему бы не слушать ее на компьютере?
И тем ни менее... Как скачать музыку Лиру (всё это уже было):
- Скачать музыку с LiveInternet.ru с помощью приложения
- Скачать музыку ЛиРу, используя программу Музыка LiveInternet
- Скачать музыку ЛиРу, используя код в HTML страницы
Но меня вполне устраивает программка, которую всегда устанавливаю - FREE Music Downloader Studio. Ищет всё что угодно. Пост о ней здесь:
- Полезные программы. Быстрый поиск и закачка музыки mp3 - и никаких танцев с бубнами!

Фото: Music Go Music at ICA / crazybobbles
Еще статьи:
- Расширение Opera SaveFrom.net помощник
- Как узнать музыку и сделать из видео аудиофайл
- Что такое торрент и как им пользоваться
- Как скачать музыку в Одноклассниках
|
|
Помощь новичкам: Оформление дневника - часть 1-готовые схемы (быстрый способ) |
Это цитата сообщения ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу [Прочитать целиком + В свой цитатник или сообщество!]
Существует 2 способа настройки дизайна дневника.
|
|
Как выложить фотографии своих работ (и не только)в дневник. |
Это цитата сообщения Lena-zelena [Прочитать целиком + В свой цитатник или сообщество!]
Пишу как это делаю я. Может быть кому-то пригодится, а может кто-то делает по-другому.Итак , подробно:
1).Сначала захожу в свой дневник и нажимаю ссылку" Написать". (Можно нажать "Новая запись")На картинке обведено красным.

2).Появляется вот такая страничка. Текстовой редактор должен быть нажат "простой".

|
|
Как сделать совсем простенькую схему |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас я расскажу, как сделать совсем элементарную схемку (схему оформления дневника). Создание такой схемы не займет много времени, только пару минут)). Эта схема требует загрузки только одного фона - основного).
Мне кажется, что с дизайном дневника легче работать на старом варианте оформления настроек, так что объяснять я буду именно на нем.
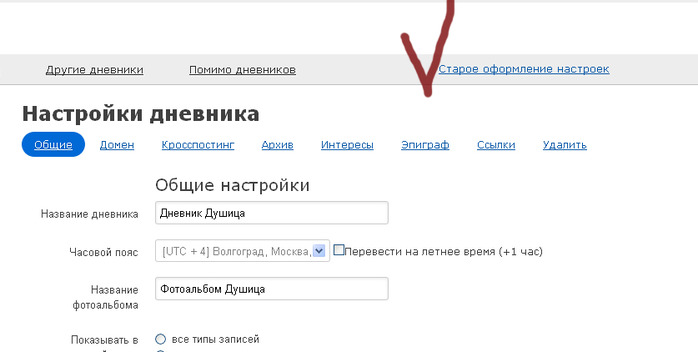
Итак, идем в "Настройки" (это ссылочка под аватаркой).
Далее выбираем "Старое оформление настроек":

Далее в колонке слева выбираем "Настройки дизайна".
Видим вот такую страничку:

Там, где "Фоновая картинка" удаляем все фоны.
Там, где "Фоновая картинка страницы" грузим свой, заранее приготовленный бесшовный фон.
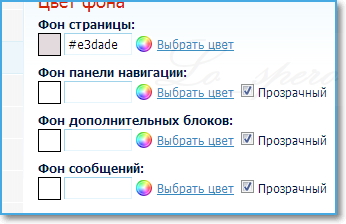
Там, где "Цвет фона" в самой верхней строчке выбираем цвет, который максимально соотносится с цветов основного фона, загруженного вами.
Там, где "Фон панели навигации" и "Фон дополнительных блогов" ставим галочку на "прозрачный".
Там, где "Фон сообщений" галочку на "прозрачный" не ставим, если она стоит - отжимаем.
Выбираем такой же цвет, как и цвет основного фона.
Далее выбираем подходящий цвет шрифта. Можно также выбрать рамочки - либо под цвет основного фона, либо сделать их контрастными, либо - прозрачными (тогда их не будет вообще).
Сохраняем!
Сохраняем мы схему в самом низу этой же странички, там где "Сохранить набор цветов как схему" - нужно ввести название схемы, поставить галочку на сохранить и нажать "Внести изменения".
Полученная схема будет сохранена в виде кода в разделе "Управление схемами".
А где брать бесшовные фоны? Например, можно посмотреть у меня в дневнике по тегу "Фоны": liveinternet.ru/users/2670115/tags/%F4%EE%ED%FB/
Либо на разных специализированных сайтах, например fonydnevniki.sitecity.ru
|
|
Скрытые комментарии. Что это? |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как убрать стрелочку с превью в альбомах Яндекса |
Это цитата сообщения Оленька_Коваленко [Прочитать целиком + В свой цитатник или сообщество!]
Многие наверняка обратили внимание, что с недавних пор при публикации альбомов Яндекса с анимацией (файлы с расширением gif) в нижнем левом углу отображается белая стрелочка.

Причем на самом изображении в оригинальном размере ее нет, по сути ее накладывает сам Яндекс. Для чего это делается я Вам не скажу, но внешний вид как отдельных картинок, так и целых альбомов с анимацией это портит изрядно. Сегодня открою Вам маленькую хитрость как быстро от этой стрелочки избавиться))
|
|
Легко делаем таблицу в редакторе Ли рушки |
Это цитата сообщения Нина_Гуревич [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки ЛИРу |
Экспорт дневника на компьютер |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем разговор о переносе дневника ЛиРу на WordPress. Тут хочется сказать, что в Интернете можно кое-что найти по этой теме. Но я экспорт-импорт каждую неделю делаю практически, поэтому описываю то, что у меня реально работает. И как это работает.
На следующем занятии понадобится предыдущий пост «Вид файлов в папке Windows 8». То есть, можно обойтись и без него, но с ним — интереснее.
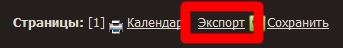
Итак... Дневник можно сохранить (экспортировать) на компьютере в формате XML. Чтобы это сделать, нужно перейти на страницу экспорта. Раньше ссылка на нее была внизу страницы дневника и выглядела примерно так:
После некоторых изменений дизайна сайта такой ссылки больше нет:

|
Метки: лиру уроки |
Скруглитель - он-лайн сервис для скругления картинок |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
На этом сервисе СКРУГЛИТЕЛЬ вы сможете сделать следующие формы картинок:
круг, капля, овал и квадрат с закругленными углами




Работать на сервисе просто.


Так же вы можете накладывать на картинку разные фильтры


СКРУГЛИТЕЛЬ
для вас Лариса Гурьянова
Серия сообщений "Закругляем углы на фото":
Часть 1 - Делаем скругленные углы у картинки
Часть 2 - Как закруглить углы в ФШ (второй способ)
Часть 3 - Как скруглить углы на фото (третий способ)
Часть 4 - Как закруглить углы на фото (четвертый способ)
Часть 5 - Скруглитель - он-лайн сервис для скругления картинок
|
|
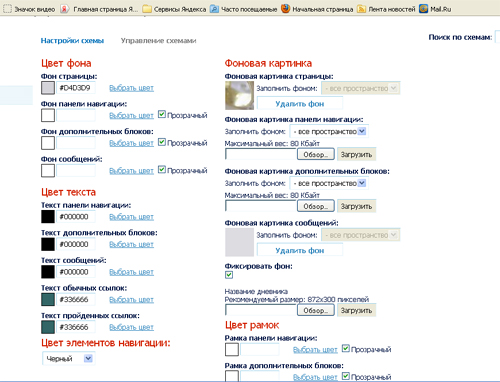
Новичкам и занимающимся созданием схем. Полезности. Как определить цвет пикселя. |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
Мне нравится довести схему до совершенства, в моем понимании этого слова. Гармония цвета для меня значит достаточно много, и когда выбивается какой-то цвет из ряда вон, меня это раздражает.
 Например, когда страница загружается, а первая страница вступает в диссонанс с тем, что покажется потом. Часто, заходя на страницу в Ли Ру, открывается зеленое поле, а затем голубая схема. Мне это не нравится. Предпочитаю, чтобы из основного цвета схемы состояла первая загружаемая страница. Если кто-то не понял, где это, вот расклад: "фон страницы" - это то, что мы видим до того, как раскроется схема. И для глаза лучше, если это будет подготовительный этап. Например, страница в голубом дизайне, но голубых оттенков много. Выбор цвета нам дают настройки дизайна, но это маленький набор цветов. Фон страницы должен быть из набора цветов фоновой картинки. Когда страничка грузится и, порой подвисает, то фон страницы и текст уже видно, а картинка еще не раскрыта. Так вот, текст должен уже читаться на фоне первичном. Даже у продвинутых лирушников порой вижу, что бледный фон загрузился, потом текст, светлый же и читать бы уже можно, пусть догружаются цветочки, а н нет, молоко в молоке не читаемо. Схема она как пирог слоеный, фон странички, потом картинка фоновая, потом фон сообщений и текст уже. Так получается, что первыми грузятся нижнее и верхнее, потом уже картинки и фон сообщений. Учитывать это не обязательно, но знать почему, желательно. И тогда можно учесть при создании схем. Чем устойчивее и быстрее линия интернет, тем меньше эти огрехи видны пользователям. А вот при медленном как раз все и видно.
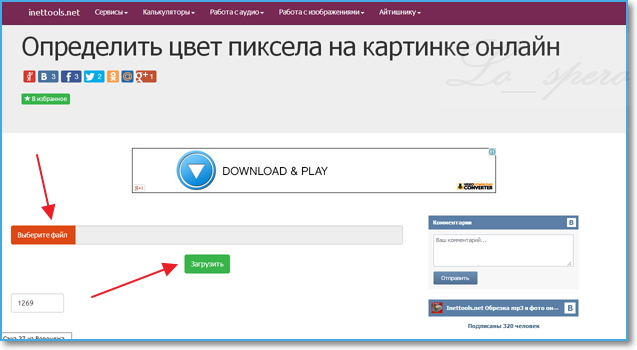
Например, когда страница загружается, а первая страница вступает в диссонанс с тем, что покажется потом. Часто, заходя на страницу в Ли Ру, открывается зеленое поле, а затем голубая схема. Мне это не нравится. Предпочитаю, чтобы из основного цвета схемы состояла первая загружаемая страница. Если кто-то не понял, где это, вот расклад: "фон страницы" - это то, что мы видим до того, как раскроется схема. И для глаза лучше, если это будет подготовительный этап. Например, страница в голубом дизайне, но голубых оттенков много. Выбор цвета нам дают настройки дизайна, но это маленький набор цветов. Фон страницы должен быть из набора цветов фоновой картинки. Когда страничка грузится и, порой подвисает, то фон страницы и текст уже видно, а картинка еще не раскрыта. Так вот, текст должен уже читаться на фоне первичном. Даже у продвинутых лирушников порой вижу, что бледный фон загрузился, потом текст, светлый же и читать бы уже можно, пусть догружаются цветочки, а н нет, молоко в молоке не читаемо. Схема она как пирог слоеный, фон странички, потом картинка фоновая, потом фон сообщений и текст уже. Так получается, что первыми грузятся нижнее и верхнее, потом уже картинки и фон сообщений. Учитывать это не обязательно, но знать почему, желательно. И тогда можно учесть при создании схем. Чем устойчивее и быстрее линия интернет, тем меньше эти огрехи видны пользователям. А вот при медленном как раз все и видно. Мастер и этим управится может, а гурману хочется большего. Можно расширить возможности, используя таблицы и флешки, где выбирать подходящий цвет легче. Тут большой выбор цветов. Но на глаз выбрать нужный цвет, абсолютно тот, что на картинке, довольно трудно. Поэтому есть очень удобный онлайн конвертер, где с картинки можно определить цвет пикселя в любой точке. Я им пользуюсь давно. Кому интересно, это ТУТ

http://inettools.net/Pixelcolor
Ну и напоследок хочу напомнить, что снимок экрана должен уметь делать каждый пользователь, это удобно и порой просто необходимо. Чтобы иметь любую картинку, интересную вам, достаточно освоить, как делать скришнот. Это ТУТ
|
Метки: лиру уроки |
Как создать простую рамочку в дневнике и превратить ее в музыкальную открытку |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
|
Пусть будут светлыми года,
Как родниковая вода,
Благополучен жизни путь,
Надежда согревает грудь,
Улыбка зреет на устах,
И радость светится в глазах!
|
Вот такую открыточку можно легко создать в расширенном редакторе дневника. Не пугайтесь! Все просто и предельно ясно! Один раз потренируйтесь в черновике и наслаждайтесь результатом.
|
|
Всё под рукой/Всё, что нужно начинающему блогеру(обновленный материал) |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: лиру уроки |
| Страницы: | [1] |









 Это более полный вариант УРОКОВ с новыми
Это более полный вариант УРОКОВ с новыми