-Рубрики
- Украина (17)
- Львов (5)
- Крым (4)
- Карпаты (2)
- Киев (2)
- Хлопоты (12)
- Пятна (5)
- Запахи (2)
- Вышивка лентами (1)
- Астрология (0)
- Бисероплетение (17)
- Деревья (2)
- Энциклопедия (1)
- Для начинающих (3)
- Спицы (0)
- В мире животных (3)
- Видео (64)
- Аудио книги (4)
- Аудио сказки (1)
- Мультики (22)
- ВсякаяВсячина (59)
- Бантики (8)
- Украшения (3)
- Браслеты (7)
- Мода (1)
- Вышивка крестом (160)
- Детское (31)
- Обереги (13)
- Гладь (2)
- Стежки (1)
- Энциклопедия (1)
- Пасха (9)
- Вязание крючек (526)
- Девочкам (68)
- Энциклопедия (25)
- Шапи летние (11)
- ЖакетыСвитера (55)
- Женщинам (33)
- КоврикиПокрывала (70)
- Купальники (7)
- Малыши (18)
- Мальчики (7)
- Обувь (51)
- СалфеткиСкатерти (19)
- Сумки (50)
- Узоры (45)
- Украшения (33)
- Шаль (8)
- Шапки, шарфы, перчатки (28)
- Шторы (5)
- Вязание спицы (490)
- Детям (84)
- Энциклопедия (23)
- Мужчины (2)
- Женщины (111)
- Малыши (12)
- Норвежские узоры (4)
- ПолуверыЖакетыПальто (123)
- СалфеткиПокрывала (15)
- Сумки (12)
- ТапкиБотикиСапожки (40)
- Узоры (50)
- Украшения (14)
- Шаль (3)
- Шапки,шарфы,рукавицы (99)
- Декупаж (15)
- Энциклопедия (1)
- Для поднятия настроения (8)
- Поздравления (1)
- Здоровье (194)
- Волосы (22)
- Народные рецепты (18)
- Упражнения (11)
- Суставы (6)
- На травках (4)
- Пяточки (3)
- Анализы (2)
- Укусы, зуд (1)
- Сахарный диабет (1)
- Сода (1)
- Диета (30)
- Зубы (2)
- Лицо (21)
- Ногти (2)
- Проблемнаякожа (7)
- Сердце (4)
- Игрушки (422)
- Цветы (29)
- Смешарики (8)
- Из носков (7)
- Глазки (2)
- ЕдаКрючком (2)
- Крючком (285)
- Куклы (23)
- Мишки от Елены Никитиной (3)
- НовогодниеКрючком (12)
- Пасха (19)
- Прихватки (6)
- Спицами (13)
- Шитые (14)
- Интерьер (57)
- Подставка для салфеток (5)
- Светильники (1)
- Трафареты (7)
- Шторы (12)
- Компьютер (51)
- Ли-Ру (11)
- Красота (10)
- Макияж (3)
- Шампунь (1)
- Моя музыка (22)
- Классика (3)
- Мужчины (0)
- Паралельний свiт (4)
- Поделки (263)
- Из бумаги (34)
- Из природных материалов (8)
- Канзаши (6)
- Из полимерной глины (4)
- Новогодние (3)
- Квилинг (3)
- Шаблоны (2)
- из соленого теста (2)
- Инкрустация бисером (1)
- Из кофе (8)
- из пакетов (3)
- Из холодного фарфора (1)
- Коробочки (11)
- Макраме (3)
- Плетение из газет (152)
- Прически (13)
- Приятного аппетита (410)
- Несладкие пироги (32)
- Мороженное (17)
- Варенье (15)
- Алкоголь (9)
- Пирожки (4)
- Хлебушек (4)
- Блинчики с начинкой (4)
- Пасха (3)
- Соусы (3)
- Специи (2)
- Мультиварка (1)
- Из яиц (1)
- Выпечка новогодняя (1)
- Тыква (1)
- Выпечка (94)
- Запеканки (6)
- Из картошки (3)
- Из курицы (15)
- Из рыбы (23)
- консервация (22)
- Летние напитки (6)
- Мёд (2)
- Мясное (8)
- Постные блюда (3)
- Салатики (46)
- Сладкое (38)
- Сыр (5)
- Психология (1)
- Развитие детей (53)
- Математика (8)
- Мелкая моторика руки (9)
- Языки (7)
- Рукоделие (5)
- Кружева (2)
- СадОгород (109)
- Комнатные любимцы (28)
- Орхидеи (5)
- Обрезка сада (1)
- Виноград (1)
- Рассвда (1)
- Удобрения (20)
- Самоделкин (29)
- Стихи (30)
- Поздравления (4)
- Фото (15)
- Шитье (23)
- Для принцессы (7)
- Детям (3)
- Обувь (1)
- Это интересно (25)
- Юмор (6)
- Я верю (107)
- Календарь (2)
- Нумерология (4)
- Традиции (4)
- Умные мысли (16)
-Музыка
- БИ-2 и Чичерина. Падает Снег
- Слушали: 1955 Комментарии: 0
- Запись 38: Жу
- Слушали: 108 Комментарии: 0
- Слёзы Асфальта - Школьный Бал (мото)
- Слушали: 71869 Комментарии: 0
- Жили-были
- Слушали: 507 Комментарии: 0
- ГАМ-Ганеша Шаранам
- Слушали: 10691 Комментарии: 0
-ТоррНАДО - торрент-трекер для блогов
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Статистика
Вложенные рубрики: Ли-Ру(11)
Другие рубрики в этом дневнике: Я верю(107), Это интересно(25), Шитье(23), Хлопоты(12), Фото(15), Украина(17), Стихи(30), Спицы(0), Самоделкин(29), СадОгород(109), Рукоделие(5), Развитие детей(53), Психология (1), Приятного аппетита(410), Прически(13), Поделки(263), Паралельний свiт(4), Мужчины(0), Моя музыка(22), Красота(10), Интерьер(57), Игрушки(422), Здоровье(194), Для поднятия настроения(8), Декупаж(15), Вязание спицы(490), Вязание крючек(526), Вышивка лентами(1), Вышивка крестом(160), ВсякаяВсячина(59), Видео(64), В мире животных(3), Бисероплетение(17), Астрология(0)
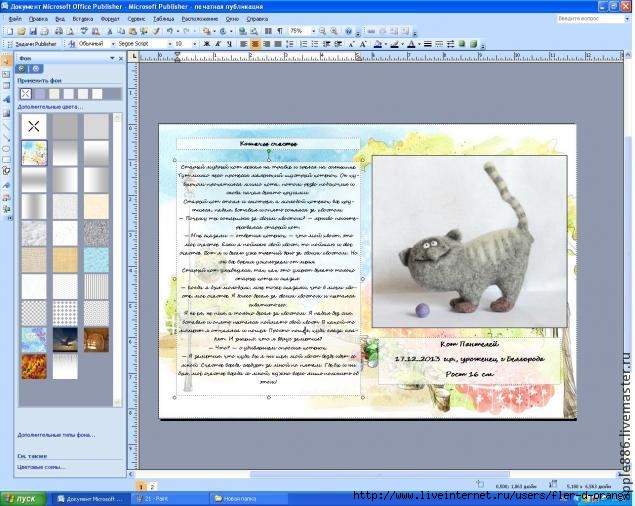
Созданию портфолио и презентаций своих работ в Publisher.Мастер-класс |
Это цитата сообщения Fler-d-orang [Прочитать целиком + В свой цитатник или сообщество!]

Программа не сложна в использовании и со временем создание в ней каких-либо шедевров не займет у вас много времени.
|
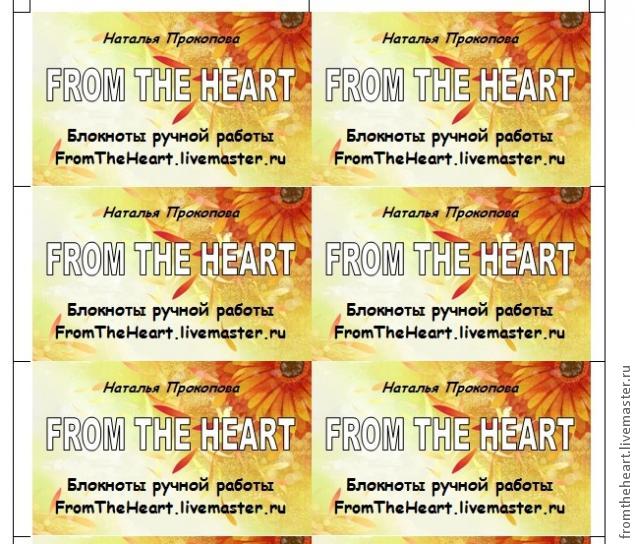
Как сделать визитки с помощью Word. Мастер-класс |
Это цитата сообщения Марриэтта [Прочитать целиком + В свой цитатник или сообщество!]
Представляю вашему вниманию подробный мастер-класс по созданию визиток при помощи Word. Визиточки можно распечатать дома или в офисе на картоне или плотной бумаге. нам потребуются стандартные программы - Microsoft Office Word и Microsoft Office Picture Manager. Думаю, что многим пригодится идея. Ниже вы узнаете о некоторых возможностях этих программ. Как показывает практика, многие не подозревают о ресурсах этих стандартных помощников. Желаю всем удачи!

Что Вы получите в результате МК:
- документ Microsoft Office Word, при распечатке которого у Вас на руках будет лист А4 с 10-ю визитками, так же на листе будут засечки, с помощью которых Вы легко сможете вырезать свои визиточки (с помощью канцелярского ножа и линейки), и они все будут ровненькие, аккуратненькие, одинаковых размеров;
- навыки работы в программах Microsoft Office Word и Microsoft Office Picture Manager, с помощью которых Вы сможете по аналогии сами сделать бирочки и/или паспорта для своих работ и др. милые штучки)))
Итак, для начала нам нужно определиться с размерами визитки. Я решила сделать визитку по размерам стандартной кредитки. Кредитка имеет размер 8,5х5,35 см. Я округляю в меньшую сторону, мои визиточки будут размером 8,5х5,3 см.
|
Без заголовка |
Это цитата сообщения natali2311 [Прочитать целиком + В свой цитатник или сообщество!]
Если вам нужно скопировать текст из защищенного PDF файла, отправьте его самому себе в GMAIL, затем откройте для просмотра и выберите Plain HTML.

|
Как отформатировать жёсткий диск без помощи специалистов? |
Это цитата сообщения Владимир_Шильников [Прочитать целиком + В свой цитатник или сообщество!]
Многие пользователи считают, что перед использованием жесткий диск (как в прочем и любой другой носитель информации) лучше отформатировать. Иногда из-за ошибок и действий вируса возникает необходимость форматирования. Чтобы не бежать в сервисный центр и тратить время деньги, предлагаю вам научится делать все самим, без помощи специалистов.
Первый способ - Форматировании жесткого диска через биос.
Для форматирования жесткого диска через биос нам понадобится загрузочный диск вашей операционной системы. Для начала нужно в биос зайти. Перезагружаем компьютер и при загрузке нажимаем кнопку Delete. Компьютер в таком случае загружать операционную систему не будет, а перейдет в раздел биос, который предназначен для настройки работоспособности компьютера.

|
Усилитель сигнала Wi-Fi |
Это цитата сообщения natali2311 [Прочитать целиком + В свой цитатник или сообщество!]
1. Промываем банку из под пива (воды) водой.

2. Отламываем открывашку.

3. Отрезаем донышко.

4. Отрезаем верхнюю часть, но не целиком — оставляем кусочек неразрезанного металла.

5. С обратной стороны делаем сплошной разрез. Разгибаем, делаем подобие антенны.

6. С помощью жвачки или пластилина закрепляем на роутере.

7. Усилитель сигнала готов. Не забываем направить отражатель в нужную сторону.

|
38 клавиатурных сокращений, которые работают в любом браузере |
Это цитата сообщения natali2311 [Прочитать целиком + В свой цитатник или сообщество!]

Освоив эти несложные трюки вы сможете убить сразу трех зайцев: значительно увеличите производительность труда, поразите всех окружающих своими хакерскими умениями, ну и сможете спокойно продолжать серфинг даже при поломанной мышке. Совсем не обязательно учить весь этот список наизусть — достаточно просто найти несколько операций, которые вы делаете чаще всего, и попытаться впредь использовать для этого горячие клавиши. Сэкономленные на этом секунды очень быстро вернутся к вам часами дополнительного свободного времени.
Работа с вкладками
Ctrl+1-8 – Переключение на вкладку, положение которой на панели вкладок соответствует нажатой вами цифре.
Ctrl+9 – Переключение на последнюю вкладку независимо от ее номера.
Ctrl+Tab – Переключение на следующую вкладку, то есть на одну вправо.
Ctrl+Shift+Tab – Переключение на предыдущую вкладку, то есть на одну влево.
Ctrl+W, Ctrl+F4 – Закрыть текущую вкладку.
Ctrl+Shift+T – Открыть повторно последнюю закрытую вкладку.
Ctrl+T – Открыть новую вкладку.
Ctrl+N – Открыть новое окно браузера. Навигация
Alt+Стрелка Влево, Backspace – Назад.
Alt+Стрелка Вправо, Shift+Backspace – Вперед.
F5 – Обновить.
Ctrl+F5 – Обновить с игнорированием кэша, то есть загрузить страницу по новой.
Escape – Остановить загрузку.
Alt+Home – Открыть домашнюю страницу. Масштабирование
Ctrl+»+», Ctrl+Колесо мышки вверх – Увеличить.
Ctrl+»-», Ctrl+Колесо мышки вниз — Zoom out.
Ctrl+0 – Вернуть исходный масштаб.
F11 – Полноэкранный режим. Скроллинг
Space, Page Down – На один экран вниз.
Shift+Space, Page Up – На один экран вверх.
Home – В начало страницы.
End – В конец страницы. Адресная строка
Ctrl+L, Alt+D, F6 – Выделить текст в адресной строке.
Ctrl+Enter – Автоматически добавит www. в начало и .com в конце введенного вами слова и откроет эту страницу.
Alt+Enter – Откроет набранный адрес в новой вкладке. Поиск
Ctrl+K, Ctrl+E – Фокусировка на встроенном в браузер поле поиска для ввода запроса.
Alt+Enter – Открыть результаты поиска в новой кладке.
Ctrl+F, F3 – Открыть инструмент поиска по текущей странице.
Ctrl+G, F3 – Найти следующее значение при поиске по странице.
Ctrl+Shift+G, Shift+F3 – Найти предыдущее значение при поиске по странице. История & закладки
Ctrl+H – Открыть просмотр истории.
Ctrl+J – Открыть загрузки.
Ctrl+D – Сохранить закладку на текущий сайт
Ctrl+Shift+Del – Открыть инструмент очистки истории, кэша, загрузок и т.д. Другие функции
Ctrl+P – Печать текущей страницы.
Ctrl+S – Сохранить страницу на жесткий диск.
Ctrl+O – Открыть файл.
Ctrl+U – Посмотреть код текущей страницы. (Кроме IE).
|
Делаем схему для дневника |
Это цитата сообщения kazen [Прочитать целиком + В свой цитатник или сообщество!]
Делаем схему для дневника.
|
|
7 лучших электронных библиотек |
Это цитата сообщения Joker-6 [Прочитать целиком + В свой цитатник или сообщество!]

1. lib.ru
Самая популярная библиотека в рунете.Здесь есть книги на любой вкус: научная фантастика, юмор, туризм, эзотерика, политика, техдокументация и т.д.
2. litmir.net
Эта электронная энциклопедия полезна будет тем, кто не знает, что бы такое почитать. Зайдя на сайт, пользователь сразу увидит самые читаемые книги сегодня.
3. fantlab.ru
Этот сайт несколько отличается от других, так как он посвящен только литературе в жанре фантастики. Для знакомства и общения с другими посетителями действует форум.
4. mirknig.com
Этот сайт хорош тем, что на нем имеются книги всех жанров. Данный портал можно назвать поисковой системой книг.
5. flibusta.net
Флибуста - независимый библиотечный ресурс. Настоящее книжное братство!
6. livelib.ru
Самая большая в рунете коллекция рецензий. На сайте можно создать тематическую подборку книг, составить биографию любимого писателя, получить рекомендацию, почитать отзывы о книгах.
7. kid.ru/index3.php3
Детская электронная библиотека.
|
Делаем большую картинку фоном дневника |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать так, чтобы большая по размерам картинка, которая бы заполнила все пространство странички, загрузилась фоном дневника?
Вот, скажем, у вас есть картинка 1200х700 пикселей, если бы ее сделать фоновым изображением, она бы встала на всю страничку, и смотрелась бы очень хорошо. Но весит она гораздо больше допустимого уровня - 200 или 300 Кб, а грузить фоном можно не более 78 Кб.
Тогда нужно сделать вот что. Открыть картинку в фотошопе, пойти в меню "Файл", далее "Сохранить для Web". Справа будвт настройки параметров. В окошке Quality нужно уменьшить параметры - тогда вы будете видеть, как в самом низу, под картинкой, меняется ее размер. Также посмотрите, чтобы формат был указан - JPEG - это тоже видно в одном из окошек справа, ближнему к картинке.
Когда доведете картинку до нужного веса - нажимайте ОК. Далее сохраните картинку в формате JPEG в той папке, которая вам нужна.
Иногда перед всеми этими манипуляциями картинку все равно нужно уменьшить именно в размерах - это делается в меню "Изображение" - скажем если ее исходные размеры 1700х1000 - это очень много и даже для интернета она уменьшится не до того уровня, который можно загрузить здесь. Вообще, чтобы картинка встала фоном, можно брать параметры где-то 1100-1300х600-900 - это для стандартного монитора нормально.
Итак, уменьшили картинку. Далее загружаем ее как фон в "Настройках дизайна", и ставим галочку в окошке "Фиксировать фон" - чтобы не видны были стыки при прокрутке экрана.
Готово - вся страничка заполнена одной картинкой.
Вообще же, предварительно эту большую картинку можно сделать бесшовным фоном - тогда стыки в любом случае не будут видны. Как это сделать - рассказано вот тут: http://www.liveinternet.ru/users/2670115/post108783007/
|
Сделать схему - элементарно! |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Напишу инструкцию, как очень просто и быстро сделать свою собственную схему для дневника. Для этого нужно всего ничего. Зайдите в "Настройки", а затем - в "Настройки дизайна".
Сразу попадете в подраздел "Настройки схемы", где увидите много разных окошечек для загрузки, меню с цветом и размером шрифта, и прочее.
Разобраться во всем этом очень просто, т.к. все очень структурировано. Просто грузите нужный вам фон в окошечке "фоновая картинка страницы" (фон нужно загружать с вашего компьютера), фон на сообщения, по желанию - на дополнительные блоки и панель навигации.
Важно! Фон должен быть до 78 кб весом.
Вопрос - где брать бесшовные фоны? Можно вот здесь: http://www.fonydnevniki.sitecity.ru - очень много самых разных эффектных фонов, все размеры подогнаны для ЛиРу. Можно - здесь: http://www.lenagold.ru/fon/main.html - фоны достаточно простые, зато огромный выбор и самые разные сюжеты, размер тоже подходит для Лиру. Вот здесь тоже большой выбор очень простеньких, но миленьких фонов: http://fonegallery.narod.ru
Или можно сделать фон самим, инструкции здесь: http://www.liveinternet.ru/users/2670115/post131842330.
Итак, фоны загрузили. Теперь нужно определиться с цветом, размером и типом шрифта - здесь ничего грузить не надо, а надо просто выбрать из предложенных вариантов.
Обратите внимание на колонку сверху слева, она называется "цвет фона". Это - цвет вашей т.н. "подложки", тот цвет, который будет под основным фоном. Если специально никакие фоны не грузить, можно составить схему только из этих, уже предлагаемых цветов.
Еще можете обратить внимание, есть такая колонка - "цвет рамок". Это какого цвета будет обводка сообщений, фона на панели навигации и доп. блоках. Впрочем, такую рамочку можно вообще не делать - достаточно поставить галочку рядом со словом "прозрачный".
И самое главное: когда вы все загрузили, выбрали шрифты - схему надо сохранить!
В самом низу страницы есть окошко предпросмотра созданной схемы, а под ним - меню, где нужно написать название вашей схемы, поставить галочку в окошке "сохранить набор цветов как схему" и нажать на кнопочку "внести изменения". Только тогда ваша схемка сохраниться!
Когда вы все сохранили, схема уже готова и отображается у вас в дневнике. Чтобы поделиться ее кодом с кем-нибудь, или переустановить ее повторно, нужно пойти в подраздел "Управление схемами" - там хранятся все загруженные и сохраненные схемы. Выбираете вашу схему по названию, щелкаете по ней - справа появляется ее код, заключенный в квадратные скобки. Вот его нужно аккуратно скопировать и вставить в сообщение - это если вы хотите поделиться схемой с друзьями, например.
Вот и все! В любом случае, придется поэкспериментировать, но уверяю вас, что разобраться в настройках схемы очень просто и под силу каждому.
|
Фоны |
Это цитата сообщения SMUGLYANKA_KRASAVITSA [Прочитать целиком + В свой цитатник или сообщество!]
|
Если же без примерки Вы сразу нажали на "сохранить себе", то вы автоматически попадете в подраздел "Управление схемами" в "Настройках дизайна". Вам нужно из открывшегося каталога схем выбрать нужную (на самом деле, та схема, которую вы сохраняли, уже будет выделена курсором и будет первой в списке схем), а далее вам нужно нажать на ссылку "Использовать схему" внизу окошка каталога. Вот и все!
Как работать со схемами и сделать собственный фон для дневника? >>>
|
"Понравилось" и "Спасибо" + код Продолжение. |
Это цитата сообщения be-ll [Прочитать целиком + В свой цитатник или сообщество!]
|
Удобная программа для создания коллажей |
Это цитата сообщения Greenali [Прочитать целиком + В свой цитатник или сообщество!]
![]()
Каждый из нас любит творческую изобретательность, благодаря которой можно сделать свой досуг полезным и интересным! А еще мы все любим фотографироваться и запечатлевать важные моменты жизни на долгую память! Так вот, эти два занятия можно совместить воедино и получить результат, который станет не только памятным подарком для себя или своей семьи, но и отличным инструментом для создания симпатичных вещиц.
Программа ФотоКОЛЛАЖ является новой универсальной программой для создания эффектных коллажей из ваших собственных фотографий. Благодаря этой программе http://www.fotocollage.ru/ вы сможете не только создать красивую поздравительную открытку, оригинальное приглашение на свадьбу, обои для рабочего стола, но и быстро подготовить тематический коллаж, издать постер или экстренным образом оформить вебсайт.

Как же сделать коллаж из фотографий! Это достаточно простой процесс, который могут освоить даже дети! Стоит лишь добавить снимки, расположить их на листике бумаги и декорировать надписями, рамками или клипартом! Работа с программой настолько приятна и удобна, что ее может освоить даже новичок, не сталкивающийся ранее ни с каким софтом!
Доступный интерфейс программы и подробная справочная система, подкрепленная видеоуроками, помогут создать коллаж из личного архива фотографий и увековечить события, путешествия, встречи и юбилеи. С помощью программы «ФотоКОЛЛАЖ» Можно проводить досуг весело и позитивно!
Подробнее можно узнать здесь http://www.fotocollage.ru/.
|
Энциклопедия ЛиРу |
Это цитата сообщения Mages_Queen [Прочитать целиком + В свой цитатник или сообщество!]
|
Уроки ФШ для начинающих |
Это цитата сообщения TATYSIY [Прочитать целиком + В свой цитатник или сообщество!]
|
Замечательный сайт - раскраска! |
Это цитата сообщения tanuuusa [Прочитать целиком + В свой цитатник или сообщество!]
Не могу не поделиться... замечательный сайт! Сами раскрашиваем картинки и фотографии без фотошопа!

Хочу познакомить вас с сайтом - раскраской картинок и фотографий. Сайт раскрашивает блестками любого цвета.
|
|
Фотошопы онлайн |
Это цитата сообщения tanya-vamp0810 [Прочитать целиком + В свой цитатник или сообщество!]
Фотошопы онлайн
http://www.kulebyakin.com/foto-editor/photoshop.php
http://www.fanstudio.ru/
4. сайт по созданию коллажей. Работает великолепно, и не надо ничего доплнительно на комп устанавливать. Вот ЗДЕСЬ
На англ. языке, но там все понятно. Очень легко. Можно выбрать шаблон коллажа, потом предлагается загрузить фон для него, потом все фотки по одной. Их можно растянуть, подвигать, повернуть, наклонить, скомпоновать как хочешь. Для сохранения предлагается выбрать два формата - по величине как обои для десктопа. Ну и можно распечатать все это дело.
Создание коллажей http://www.photovisi.com/collage/choose_template/wallpapers
|
Пожелайки для друзей |
Это цитата сообщения Логово_Белой_Волчицы [Прочитать целиком + В свой цитатник или сообщество!]
|
Открыточки для друзей |
Это цитата сообщения Логово_Белой_Волчицы [Прочитать целиком + В свой цитатник или сообщество!]
|
Пожелайки для друзей |
Это цитата сообщения Логово_Белой_Волчицы [Прочитать целиком + В свой цитатник или сообщество!]
|