-–убрики
- –амки (554)
- улинари€. (411)
- —айты. (241)
- ∆ивопись (197)
- ”роки. (187)
- ‘оны. (185)
- —тихи (169)
- ћузыка (143)
- »скусство. (142)
- липарт (122)
- ќформление (113)
- ÷веты (99)
- ¬идео (98)
- ¬сегда под рукой. (92)
- «доровье (91)
- »нформаци€ (81)
- ‘отографии. (69)
- ѕрирода (59)
- –азделители (52)
- »нтересное (52)
- ∆ивотные (50)
- расиво (49)
- »гры.–азвлечение. (48)
- ∆енщины (48)
- Ќатюрморт (45)
- ѕолезное (42)
- ‘лешки (41)
- ѕтицы (37)
- јнимаци€ (35)
- √енераторы (27)
- ѕозитив (24)
- ƒети (24)
- ¬иртуальное путешествие. (23)
- ƒуховное саморазвитие. (23)
- “айны,легенды,мифы. (23)
- —юрреализм (23)
- Ёлементы,декор. (22)
- ѕодводный мир (21)
- ’рамы (21)
- оллажи (19)
- ѕоздравление (19)
- ћузыкальные открытки. (18)
- —крап (18)
- ћакро фото (17)
- ‘отографии моих друзей (16)
- јрхитектура (14)
- Ёпиграфы (12)
- ”голки. (11)
- ‘ракталы (11)
- –укоделие (8)
- ѕлеер. (7)
- ѕортреты (7)
- Ѕабочки (6)
- ёмор (3)
- ќткрытки. (3)
- артинки в PNG (1)
- √литтеры (1)
-¬идео

- расочное слайд-шоу к празднику 8 марта.
- —мотрели: 946 (2)

- ¬алерий ќбодзинский.
- —мотрели: 67 (3)
-ћузыка
- ћила –оманиди
- —лушали: 2072 омментарии: 4
- Ќат инг оул-Ёль „окло - аргентинское танго
- —лушали: 5264 омментарии: 0
- ≈лена ¬аенга- Ќе любил.
- —лушали: 8306 омментарии: 1
- Bruno Lorenzoni - Melodie d`amour. јккордеон- мирова€ бессмертна€ мелоди€ из песни "Ћюбовь"
- —лушали: 65400 омментарии: 2
- јлександр ћалинин - Ѕерега
- —лушали: 1941 омментарии: 1
-ѕоиск по дневнику
-ѕодписка по e-mail
-»нтересы
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписей: 4488
омментариев: 3820
Ќаписано: 10139
ƒругие рубрики в этом дневнике: ёмор(3), Ёпиграфы(12), Ёлементы,декор.(22), ÷веты(99), ’рамы(21), ‘ракталы(11), ‘отографии.(69), ‘отографии моих друзей(16), ‘оны.(185), ‘лешки(41), ”голки.(11), “айны,легенды,мифы.(23), —юрреализм(23), —тихи(169), —крап(18), —айты.(241), –укоделие(8), –амки(554), –азделители(52), ѕтицы(37), ѕрирода(59), ѕортреты(7), ѕолезное(42), ѕозитив(24), ѕоздравление(19), ѕодводный мир(21), ѕлеер.(7), ќформление(113), ќткрытки.(3), Ќатюрморт(45), ћузыкальные открытки.(18), ћузыка(143), ћакро фото(17), улинари€.(411), расиво(49), оллажи(19), липарт(122), артинки в PNG(1), »скусство.(142), »нформаци€(81), »нтересное(52), »гры.–азвлечение.(48), «доровье(91), ∆ивотные(50), ∆ивопись(197), ∆енщины(48), ƒуховное саморазвитие.(23), ƒети(24), √литтеры(1), √енераторы(27), ¬сегда под рукой.(92), ¬иртуальное путешествие.(23), ¬идео(98), Ѕабочки(6), јрхитектура(14), јнимаци€(35)
–абота со схемами. |
Ёто цитата сообщени€ ƒушица [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—оветы по схемам
Ќюансы работы со схемами:
ак сохранить себе понравившуюс€ схему, описано вот здесь:
http://www.liveinternet.ru/users/2670115/post150152186/
ак отредактировать сохраненную себе схему (сделанную не вами)? ќб этом можно узнать здесь:
http://www.liveinternet.ru/users/2670115/post136516685/
ак удалить надоевшую схему из вашего каталога схем, описано вот здесь:
http://www.liveinternet.ru/users/2670115/post137493093/
ак самосто€тельно сделать бесшовный фон дл€ схемы из понравившейс€ картинки, в том числе анимированной? ак сделать прозрачный фон? ћного инструкций - в этом посте:
http://www.liveinternet.ru/users/2670115/post131842330/
ћетки: полезное советы схемы оформление уроки |
”роки. ”чимс€ фотошопу. |
Ёто цитата сообщени€ Semenova_Irina [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”рок фотошопа"Ёффект-тонкого весеннего льда"
~¬есьма красивый и совсем не сложный в выполнении эффект-
текстура тонкого весеннего льда~
„итать далее
ћетки: советы оформление фотошоп уроки |
”роки.¬ставл€ем текстовую рамочку в дневник. |
Ёто цитата сообщени€ Pannamusic [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак вставить текстовую рамочку в ваш дневник.ѕодробный урок от Pannamusic
|
«дравствуйте,мои дорогие! ќчень многие из вас,кто совсем недавно на Ћи.ру,обращаютс€ ко мне с просьбой объ€снить,как красиво оформл€ть свои посты с использованием текстовых рамочек. —пециально дл€ вас € расписала этот урок. »так,приступим!
|
ћетки: информаци€ оформление рамки уроки |
—качать видео. |
Ёто цитата сообщени€ Novichok56 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
онвертируем видео с Youtube в формате mp3.
 онвертируем видео с Youtube в mp3. „асто сталкиваешьс€ с ситуацией, когда нужна€ композици€ отсутствует в свободном доступе, и скачать ее можно только за деньги. ¬ то врем€ как на попул€рном видео-хостинге Youtube можно найти официальные промо видео и музыкальные клипы на данный трек. ¬ такие моменты на выручку приходит замечательна€ фишка - конвертаци€ видео с Youtube в mp3. —уть проста - при помощи конвертации скачиваем звуковую дорожку с видеофайла к себе на компьютер. онвертировать видео можно двум€ способами. ѕервый - при помощи специальных компьютерных программ. ќднако, данный вариант лично дл€ мен€ неудобен - нужно установить программу, скачать видео на комп. ¬торой способ - при помощи онлайн-сервисов конвертации видео. ј вот это именно то, что нужно. ѕорывшись в свое врем€ в глубинах интернета, дл€ себ€ выделила сервис, позвол€ющих конвертировать видео с Youtube максимально быстро, просто и удобно. ќнлайн-сервис конвертации видео: http://www.music-clips.net/ Ётот онлайн-сервис благодар€ простоте и функциональности стал дл€ мен€ незаменимым помощником при конвертации видеофайлов. Ќезнакомые «кракоз€бры» (см. є 1 )не должны вас пугать. –абота с сервисом проста до безобрази€. ¬есь процесс получени€ mp3-файла проходит в три несложных шага. Ўј√ 1 Ќа странице youtube с видеороликом копируем с адресной строки ссылку на это видео. ¬ставл€ем в форму (см. є 2) на music-clips.net, выбираем формат мр3 (см. є 3) и жмем «convert» (см. є 4). “аблицу с примером смотрите ниже. Ўј√ 2 ∆дем, когда видеофайл будет сконвертирован. онвертаци€ файла размером в 5Mb занимает в среднем от 1,5 до 5 минут. ак по мне, так достаточно быстро. Ўј√ 3 ¬се. ¬есь процесс прошел успешно и можно скачать полученный mp3-файл по пр€мой ссылке. ∆мем «download» и качаем!  ¬от и все! ак всегда все просто!    |
ћетки: видео скачать |
”роки.ƒелаем бродилку и кликабельную картинку. |
Ёто цитата сообщени€ Ќаталь€_ѕетрова11 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: оформление обучение бродилка кликабельно |
”роки.¬ставл€ем прокрутку в пост. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак вставить ѕ–ќ –”“ ” в пост.

≈сли ¬ы хотите добавить в свой пост много текста.≈сть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под ј“.
Ќапример как у мен€ в данном случае.Ќужно просто вставить в пост прокрутку.
„уть ниже можно скопировать код ѕќ—“ј — ѕ–ќ –”“ ќ…,
который ¬ы потом будете вставл€ть в свой пост.
¬ коде где написано. ќƒ ј–“»Ќ ».
«агружаете картинку через –адикал фото. од берЄте под є1.
ћен€ете только размеры картинки width="480"-ширина
height="290"-высота
≈сли вставл€ете через Ћиру тогда вам нужна только та часть кода,
что находитс€ внутри кавычек.
„тобы помен€ть –ј«ћ≈– ѕ–ќ –”“ » находим вот такой тег
...position: width:99%;height: 218px...
ћен€ем цифры под ¬џ—ќ“” вашей картинки,только немного меньше.
” мен€ высота картинки 290,а высоту прокрутки € сделала 218.
Ёто нужно дл€ того чтобы прокрутка не вылезала за размеры картинки
или не была меньше еЄ.
»дЄм дальше.√де написано URL ‘ќЌ
можно поставить фон.¬нутрь одинарных кавычек.
авычки об€зательно оставить иначе код может не загрузитьс€.
“ак же через радикал фото код под є1.
»ли через Ћиру так же как мы вставл€ли код картинки.
ј можно этот фон и неставить.
¬ моЄм случае € не стала добавл€ть ‘он дл€ текста.
Ќо бывает один непри€тный нюанс-когда вы загружаете фон
он вставл€етс€ как ссылка и если в коде (где вы поставили фон)
у вас по€вилось [URL ...в начале и в конце .../URL]
вот такой значЄк,в квадратных скобках его просто нужно убрать из начала и в конце.
—мотрите внимательно,чтобы кавычки не удалить.
» самое основное.
√де написано ¬јЎ “≈ —“.
ѕишите свой текст.
Ќо ѕ–ќ –”“ ј начинает по€вл€тс€ тогда,когда написано много текста.
¬от и всЄ удачи вам в оформлении.
од ѕќ—“ — ѕ–ќ –”“ ќ….
ћетки: прокрутка оформление посты уроки |
”роки.ќкошко дл€ кодов. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем ќкошко дл€ кодов.
Ётот урок как делать окошко дл€ кодов.
ќчень полезна€ штука и удобна€.ћожно быстро скопировать код
и занимает мало места.ќчень хорошо подходит дл€ рамочек.
≈сли у вас получилась красива€ рамка и хочетс€ поделитьс€ с другими еЄ кодом.
¬ыгл€деть окошко без кода будет так.
ћетки: обучение коды оформление уроки окошко |
”роки.ƒелаем ссылку на вас с иконкой. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем ссылочку на ¬ас с »конкой.
|
ƒл€ тех кто ещЄ не знает как делать вот такую ссылочку с иконкой. Ёта ссылочка ведЄт на мой дневник. «десь на Ћиру есть специальные коды. оды, заключенные в квадратные скобки, называютс€ BB-кодами. „то такое —пец. коды на Ћиру? ѕоподробней можно посмотреть «ƒ≈—№. “ак же пользу€сь специальным кодом можно сделать ссылочку на конкретного пользовател€ сайта с иконкой. ¬ыгл€дить это будет очень забавно например вот так: »ли ќƒ... [user=SvetlanaT] ¬место моего ника ставьте свой. огда Ќ» написан правильно , в зависимости от пола пользовател€. »конка ставитс€ автоматически.
ћожно конечно и подурачитс€ написать например так:
¬ данном коде ссылочка будет вести на мой дневник, |
ћетки: ссылки мои иконки оформление банер |
”роки. ак вставить разделители в свой блог. |
ƒневник |
                                         |
ћетки: разделители уроки оформление |
”роки.¬идео-уроки ‘отошоп CS5. |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ў» ј–Ќџ≈ ¬»ƒ≈ќ-”–ќ » ѕќ Adobe Photoshop CS5!

ѕјћя“ ј Ќј„»Ќјёў»ћ ‘ќ“ќЎќѕѕ≈–јћ
∆елаю вам успехов в освоении Adobe Photoshop CS5!
—качать Adobe Photoshop CS5.
ћетки: сайты фотошоп уроки |
”роки.»нформаци€ по оформлению блога на Ћи–у. |
Ёто цитата сообщени€ ћаргарита_∆укова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”роки дл€ Ћирушников
”роки по ќформлению дневника дл€ Ћирушников
|
ћетки: уроки информаци€ оформление блоги |
”роки.—оздаем кнопочку без редактора. |
Ёто цитата сообщени€ tanya-vamp0810 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»сточник : http://blogs.mail.ru/mail/fiv-77/tag/%f3%f0%ee%ea%e8
ј ѕќƒѕ»—ј“№ Ќќѕ » ƒЋя Ѕ–ќƒ»Ћ » Ќ≈ »ћ≈я –≈ƒј “ќ–ј ѕќƒ –” ќ…
|
ћетки: уроки кнопки создаем |
”роки.—оздаем фото книгу в фотошоп.¬идео уроки. |
Ёто цитата сообщени€ novprospekt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќчень интересный видеокурс о создании фотокниг. ¬ последнее врем€ фотокниги приобрели очень большую попул€рность. ÷елые дизайнерские студии труд€тс€ над их созданием. ќсобенно попул€рны свадебные фотокниги и фотокниги о рождении и первых мес€цах жизни малышей. Ќо и оформление тематически подобранных снимков в такие книжки также начинает пользоватьс€ все большей попул€рностью. роме того, просмотрев данный видеокурс, вы научитесь создавать цифровые фотокниги дл€ публикаций в интернете и цифровые скрапстранички. –€д приемов по обработке фотографий и коллажированию пригодитс€ и дл€ создани€ ваших фотоколлажей.
—одержани€ данной части видеокурса. ¬ этой части смотрите 6 видеоуроков
”рок 1. „то такое фотокниги. »х виды и достоинства.
"—мотрим еще видеоуроки"
¬тора€ часть здесь
—ери€ сообщений "”роки фотошоп":учимс€ работать в фотошоп
„асть 1 - —оздаем коллаж в фотошоп.
„асть 2 - –амочки с помощью маски (урок фотошоп).
...
„асть 46 - ”рок дл€ Photoshop "ѕолутоновый бордюр".
„асть 47 - ¬идеоурок по созданию 3-d открытки "Street Dance"(”личные “анцы).
„асть 48 - ¬идеокурс " ак создать фотокнигу в Adobe Photoshop" „асть перва€.
„асть 49 - ¬идеокурс " ак создать фотокнигу в Adobe Photoshop". „асть втора€.
ћетки: уроки фото-книга создаем |
”роки.105 кистей дл€ GIMP. |
Ёто цитата сообщени€ Novichok56 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки кисти информаци€ |
”роки.–адикал и как с ним работать. |
Ёто цитата сообщени€ Surge_Blavat [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки радикал оформление |
”роки.—оздание коллажа в фотошопе. |
Ёто цитата сообщени€ Elena505 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Cегодн€ мы будем создавать вот такой коллаж в программе PhotoshopCS5.
я нашла этот урок на иностранном сайте,там он написан дл€ программы CorelPSP.

ƒл€ этого нам понадоб€тс€ следущие фильтры:
Mura'sMeister
Flaming Pear Flexify2
FM Tile Tools
ссылка на скачивание этих фильтров
ћетки: уроки коллаж фотошоп создаем |
48 полезных комбинаций дл€ работы в Photoshop |
ћетки: уроки клавиши сочетание фотошоп |
”роки.≈ще один урок по созданию коллажа. |
Ёто цитата сообщени€ ћила-ћилена [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Elegance
|
ћетки: уроки коллаж создаем оформление |
”роки создани€ коллажа"ЋёЅќ¬№ и ÷¬≈“џ" |
Ёто цитата сообщени€ Herbstblatt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки коллаж создаем |
”роки создани€ схемы дл€ своего блога. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
1.«аходим в настройки(внизу серый квадратик).
2.ƒальше находим надпись Ќастройки ƒизайна.∆мЄм.
3.а)≈сли вы хотите чтобы ваш дизайн состо€л
не из картинок,а просто из цветовой гаммы
тогда вам нужна таблица с ÷¬≈“ќћ ‘ќЌј.
ѕодбираете цвета какие хотите,смотрите
внизу предпросмотр.
≈сли вас всЄ устраивает ставите галочку напротив-
—охранить набор цветов как схему.
» жмЄте ¬Ќ≈—“» »«ћ≈Ќ≈Ќ»я.
б) ј если хотите загрузить красивый фон,то делайте как на рисунке.
‘он страницы выбираете под цвет вашего дизайна.
≈го не будет видно он останетс€ под картинкой и по€вл€етс€ только в начале загрузки дневника.
«ƒ≈—№ далее...
SvetlanaT
ћетки: уроки схемы создаем оформление |
”роки.–исуем божью коровку в GIMP. |
Ёто цитата сообщени€ Cadmii [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки создаем оформление GIMP |
”роки.”чимс€ делать глиттеры. |
Ёто цитата сообщени€ Cadmii [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”рок ‘Ў- ак делать глиттеры
|
ак делать глиттеры.
»так, необходимо например сделать блест€щую надпись. 1. ѕервое что € сделала, так это создала 2 файла, которые можно будет в дальнейшем и использовать на картинке дл€ блеска и надпись, которой хочу придать гламурного вида)) текст дл€ нормальной работы со сло€ми лучше растрировать, € просто создаю под слоем текста новый прозрачный слоой и свожу слой текста с ним при помощи —лой--—клеить с нижним || Ctrl-E  |

ћетки: уроки глиттеры создаем оформление |
”роки.–исуем тучи и молнию в фотошоп. |
Ёто цитата сообщени€ Cadmii [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”роки фотошопа. “учи и молнии
|
“учи и молнии
»сточник-http://globator.net/photomontage/23-tuchi-i-molnii.html
–езультат урока:
|

ћетки: уроки фотошоп создаем рисуем оформление |
”роки создани€ рамочки под видео. |
Ёто цитата сообщени€ »риночка61 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”рок" ак € делаю рамочки дл€ видео".
Ёто мо€ нова€ рамочка дл€ видео.
|
—разу оговорюсь,€ научилась делать рамочки по уроку »рины √олубенко,у неЄ в сообщества"ƒизайн —туди€ IRINI".«десь € просто попыталась изложить еЄ урок своими словами.ѕривожу вам свои пошаговые скриншоты.
„итать далее
ћетки: уроки создаем рамки видео |
”роки.¬ставл€ем музыку в аудио плеер. |
Ёто цитата сообщени€ ≈горова_“ан€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕонравившуюс€ мелодию из музыкального клипа с Youtube( ётуба) можно поставить вот в такие плеера. оды в окошечках под каждым плеером и кнопками.
происходит переход на страницу ролика
|
¬ остальных плеерах можно прослушивание останавливать и возобновл€ть.
|
ћетки: уроки плеер музыка вставить |
”роки.”чимс€ делать вод€ной знак.¬идео урок. |
Ёто цитата сообщени€ tanya-vamp0810 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 |
 |
ћетки: уроки вод€ной знак создаем оформление |
”роки. ак вставить картинку в разные места текста. |
Ёто цитата сообщени€ ≈лена_ќриас [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
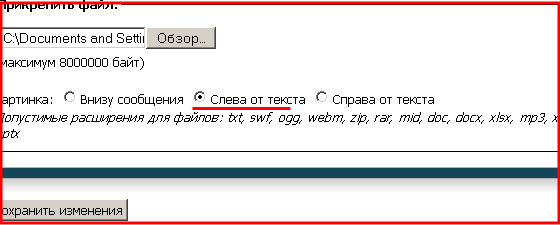
¬ообще-то с функцией ориентации картинки прекрасно справл€ютс€ настройки Ћи–у.
од картинки Ћи–у пишет без нашей помощи, за что ему большое спасибо.
¬от он виден, в строке Ђќбзорї на той странице где только что написан но еще не опубликован текст.

ћне осталось только выбрать на какой бок статьи вставить картинку. я выбрала —Ћ≈¬ј, ткнула мышкой. ¬ чекбоксе по€вилась точка, значит, команда будет выполнена. ќстаетс€ только нажать на кнопку Ђ—охранитьї.
» картинка сразу умчалась в левый верхний угол моего текста.
 ¬от так это выгл€дит.
¬от так это выгл€дит.ќстальные картинки € загон€ю обычно без выравнивани€, и они станов€тс€ под текстом. ѕотом разберусь куда какую вставл€ть и сама введу нужную команду.
” мен€ шпаргалка дл€ этих "выравниваний":
align=left
align=right
ѕо-английски "right" значит "справа", а "left" - "слева".
«начит, если в коде картинки стереть слово "left" и вместо него вставить "right", то картинка послушаетс€ и опубликуетс€ справа от текста.
Ќо вот мне показалось что в данном случае картинка на самом верху страницы выгл€дит невкусно. ѕусть она стоит поближе к концу текста. ƒл€ этого € жму на Ђ–едактироватьї, и открываетс€ изнанка моего поста. ƒл€ вас € тут фиолетовым цветом выделила код картинки, и даже кусочек текста неча€нно попал.. ак видите, в коде проставлено align="left", то есть Ђвыравнивание слеваї.

од картинки € выделила и вырезала, и переставила ближе к концу текста.
 —лова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.
—лова, которые оказались непосредственно после кода, будут после публикации сбоку от картинки.ћало того что картинки можно гон€ть то влево то вправо, так еще и можно задать им рассто€ние до текста. ≈сли хочетс€ чтобы текст сто€л подальше от картинки, ну, чтобы воздуха было больше, то можно задать и рассто€ние.
ѕишу hspace= и число пикселов, на которое текст должен отступить от картинки. ≈сли 5, то это очень близко, почти вплотную. ј если 20 (самое излюбленное вебмастерами рассто€ние), то картинка будет сто€ть в просторе.
” мен€ даже всегда под рукой шпаргалка по таким "просторным" вставкам в код картинки:
align=left hspace=20
align=right hspace=20
огда € самосто€тельно проставл€ю ориентацию картинки справа или слева, то пишу ее в самом конце кода, перед закрывающим слэшем с угловой скобочкой. Ёт чтобы не возитьс€ с разыскиванием места куда вставить ;)

¬от так картинки и вставл€ютс€ - только и знаешь что переставл€ешь код картинки туда-сюда, да еще и без конца мен€ешь в коде "left" (слева) на "right", и наоборот, пока не найдешь нужный вариант.
ѕри таких перестановках убеждаешьс€, что картинки нужны именно маленькие. ѕотому что большие наезжают друг на друга, вс€ верстка ломаетс€ и не смотритс€.
Ќу а как уменьшать картинки € писала в посте ѕодготовка картинок дл€ вставки в текст.
ƒа, и, кто не знает вообще как вставл€ть картинки, гл€ньте Ђ* ак вставить картинку - урок дл€ новенькихї.
ћетки: уроки вставить картинки оформление |
”роки.”чимс€ работать с программой GIMP. |
ƒневник |
ћетки: уроки программы гимп сайты |
”роки.ѕроста€ формула дл€ обрамлени€ картинки. |
ƒневник |
    ѕримен€ю формулу, и получаю картинки уже в обрамлении этих фонов. ѕримен€ю формулу, и получаю картинки уже в обрамлении этих фонов. 

 |
ћетки: уроки оформление картинки формула |
”рок.¬идео-уроки от «оси. |
Ёто цитата сообщени€ ’ризантема_желта€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки видео |
”рок.48 комбинаций дл€ работы в ‘ото-шоп. |
Ёто цитата сообщени€ hekk [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

¬ фотошопе большое количесво хоткеев повешено через различные сочитани€ Ctrl, Alt и Shift их можно группировать различными способами, попробуйте.
¬от список тех, которые сэконом€т ¬ам до часа рабочего времени.
1. Crtl+Space+клик с движением мыши – рисует рамку дл€ увеличени€ масштаба
2. Crtl+Space+Shift+клик с движением мыши – рисует рамку дл€ уменьшени€ масштаба
3. Space на врем€ нажати€ при любом выбранном инструменте за исключением редактировани€ текста – на врем€ нажани€ вызывает инструмент Hand
4. —trl+Tab – скрывает все панели за исключением панели Tool
5. —trl+]/[ – увеличение/уменьшение размеров кисти (дл€ всех инструментов имеющих кисть)
6. —trl+Shift+]/[ – увеличение/уменьшение жесткости кисти (дл€ всех инструментов имеющих кисть)
7. —trl+]/[ – при выбранном инструменте «перемещение» на слой выше/ниже
8. —trl+Shift+]/[ – при выбранном инструменте «перемещение» самым верхним/нижним
9. 01/02…09 на серой клавиатуре – изменение прозрачности дл€ значений меньше 10
10. Ctrl+клик на иконке сло€ в палитре/маске сло€ в палитре/каналов в палитре – задать выделение по слою/маске/каналу
11. —trl+Shift+D – растушевка
ћетки: уроки фотошоп информаци€ |
”роки.ƒелаем бродилку дл€ ваших постов. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕродолжаем тему —≈–»» —ќќЅў≈Ќ»….
¬ данном уроке € попытаюсь объ€снить как,можно отдельно в посте сделать такую же
—ерию сообщений.“олько чтобы он не т€нулс€ огромным хвостом,а был отдельным,
самосто€тельным постом.
“олько сразу предупреждаю.
Ќовые пункты в вашем списке вы будете загружать сами,
автоматически они не загружаютс€.»так как это сделать.
Ќапример вот так:
“ак будет выгл€деть ваш список.
- 1 –азвлечени€.
- 2 –укоделие.
SvetlanaT
ћетки: уроки бродилка посты |
”роки.–азные стили прокрутки дл€ поста. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕо просьбам моих ѕ„Єлок немного про прокрутки.
—уществуют восемь атрибутов, которыми можно задавать различные параметры полос прокрутки. Ќе об€зательно использовать одновременно все атрибуты. —тили ѕрокрутки бывают разные, с цветом и просто обычные серенькие.
≈щЄ раз из чего она состоит.
1.scrollbar-face-color-это цвет передней стороны панели прокрутки
2.scrollbar-arrow-color-это цвет треугольника на верхнем и нижнем квадратах.
3.scrollbar-3dlight-color-это цвет отсвета.
4.scrollbar-highlight-color-это цвет верхней и левой граней панели прокрутки.
5.scrollbar-shadow-color-это цвет нижней и правой граней панели прокрутки.
6.scrollbar-darkshadow-color-это нижний отсвет прокрутки.
7.scrollbar-track-color-это цвет полосы, по которой "ходит" панель прокрутки.
8. #FFFFFF ;#A21F0E-это коды цвета, которые можно мен€ть.
«ƒ≈—№ далее...SvetlanaT
ћетки: уроки прокрутка стили посты |
”роки.ƒелаем серию сообщений в виде списка. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки сери€ сообщени€ создаем |
”роки.–азноцветный текст дл€ записей. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки текст разноцветный |
”роки. ак вставить картинку через –адикал фото. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћен€ часто спрашивают как загружать картинки через радикал фото.
¬от € сделала урок как это сделать,предлагаю вам посмотреть его.
–адикал ‘ото здесь

—мотрим далее...
ћетки: уроки картинки вставить радикал |
”роки.ƒелаем простую кнопку дл€ блога. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

»ногда при оформлении поста нужно загрузить много
—сылочек на разные сайты или ќдна тема и много подпунктов к ней.
“огда вас выручит проста€ кнопка.
ак она вообще выгл€дит?ј вот так .
ћетки: уроки кнопки создаем блоги |
”рок. оллаж дл€ фотошопа. |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: коллаж уроки фотошоп создаем |
”роки.ѕост нужной и полезной информации. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—обственно пост удобной навигации по блогу:-) ¬се ссылки на самое полезное, чтоб ¬ам не искать:-)
—сылки в двух видах:
1- ак всегда мой любимый флеш:-) ќбъ€сню зачем мне... а точнее вам это.
‘лешка лежит у мен€ на народе, каждый раз как € создаю новый пост,- € буду дополн€ть эту самую флешку. » автоматически эта же флешка дополнитс€ у вас ( если вы конечно ее возьмете;-) )
»менно в этом преимущество флешки над простым постом со списком ссылок. ƒопустим, сцитировали вы такой пост и все... он таким и останетс€ в вашем цитатнике, если вы сами, вручную, не будете в него что-либо дописывать. ј тут все просто- одна флешка, в ней всегда все ссылки из этого поста + все новые ссылки:-) ”добно?
ѕлюс, € всегда могу отметить на флешке "что новое" и вы сразу это заметите:-)
2-¬ конце поста просто список ссылок по рубрикам, чтоб былќ, и чтоб € не выдел€лс€ уж слишком:-).
»так сама флешка ( она в двух вариантах - на белом и на черном фоне, покажу только одну, а код вставки дам на обе, выбирайте:-) ):
„итать дальше > > >
ћетки: уроки информаци€ нужное |
ƒелаем бегущую строку или картинку. |
Ёто цитата сообщени€ carrera-mil [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«дравствуйте мои дорогие!!!
¬от научилась ещЄ одной штукенции и спешу поделитьс€ с вами. ак сделать бегущую строку или картинку?
ќчень просто.
≈сть, конечно же, несколько вариантов € попробовала два из них выбрала тот, который, на мой взгл€д, наилучший быстрый и удобный
ћетки: уроки создаем бегуща€ строка |
ак вставить музыку. |
Ёто цитата сообщени€ NANDITA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: вставить музыка плеер |
”роки. ак изменить формат видео. |
Ёто цитата сообщени€ santa3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак изменить формат видео? очень полезна€ программа и нужна€
’очу рассказать сегодн€ немного о программе "¬идеоћастер", которую ¬ы можете себе скачать из сайта с одноименным названием ¬идеоћастер. «ачем она нужна? –асскажу на примере. ѕредположим ¬ы решили закачать видео из своего компа на Ћ»–”, но у ¬ас ничего не получаетс€, так как расширение ¬ашего видео не понимает программа Ћ»–”. Ќа страничке Ћ»–” дл€ закачки видео написано:"
"ќграничени€:
‘айлы с расширени€ми 3gp 3gpp(видео мобильных телефонов Nokia и других) avi mpg mpeg wmv mov mp4 будут автоматически обработаны.
‘айлы с расширением flv (Flash Video) публикуютс€ без обработки,в исходном качестве и размере,если кодируете ролики - кодируйте сразу в flv!"
я часто гружу видео в дневник и знаю, что если формат отличаетс€ от flv, то бывают сбои и ничего не получаетс€. ѕроще конвертировать сразу своЄ видео в flv .
ј как это сделать? Ќадо зайти на сайт, ссылку на который € ¬ам уже дала, скачать бесплатно программу, потом дважды кликнуть по значку программы с расширением ex. ј дальше следуйте подсказкам мастера установки программы. ¬сЄ очень быстро и пон€тно.
ѕосле установки на рабочем столе по€витс€ значок ¬идеоћастера, кликаем по нему и откроетс€ вот такое окно:
ћетки: уроки изменить формат видео |
”роки.ƒелаем плеер без фотошопа. |
Ёто цитата сообщени€ Tatjana_Weiman [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: плеер создаем оформление |
”роки.ƒелаем рамочку под видео. |
Ёто цитата сообщени€ Tatjana_Weiman [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки рамки оформление творчество |
”роки.ƒелаем рамочку с обводкой по кра€м. |
Ёто цитата сообщени€ Tatjana_Weiman [ѕрочитать целиком + ¬ свой цитатник или сообщество!]


ак сделать рамочку с обводкой по кра€м? ќчень просто и легко!
ј в этом окошечке находитс€ код - шаблон вот такой рамки с обводкой по стрононам, ¬ам остаетс€ только скопировать код из окошечка и, поместив к себе в новую запись, вставить нужное дл€ вашей красоты. ј это - фон, цвет обводки, ну и все остальное, что будет написано в коде - шаблоне.
ак поставить картинки по разным сторонам, изменить размер шрифта и т.д. смотрите тут

ћетки: уроки создаем рамки творчество |
”роки.ƒелаем кликабельные картинки переходы |
Ёто цитата сообщени€ Novichok56 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: уроки картинки кликабельно переходы |
”роки по созданию рамочек. |
Ёто цитата сообщени€ M_i_K_a_z_Z_z [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ј знаете ли вы, что рамочки - это така€ древнейша€ наука, азы которой постигаютс€ »«Ѕ–јЌЌџћ» мира сего!!!
ƒа! » если вы еще не с ними, вперед!!! –амочки - форева! ƒаешь миру рамочки!!!
я пошла...ƒл€ начала учитьс€. ѕотом делитьс€.
|
—ери€ сообщений "—оздание рамочек":
„асть 1 - ‘ормулы дл€ обычных рамочек, общие дл€ Ћи.ру и Ѕлогов ћэйл.ру
„асть 2 - ”рок по созданию разрезных рамочек -"свитков" и код к ними.
„асть 3 - ќкантовка текста.
„асть 4 - »нструкци€ по использованию сервиса рамок
ћетки: рамки создаем коды творчество уроки |
”роки по созданию разрезных фотошопных рамок. |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки рамки разрезные создаем творчество |
”роки. ак вставить вертикальные разделители. |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ѕо просьбам читателей, попытаюсь объ€снить как ставить по бокам текста вертикальные разделители, как сейчас они сто€т у мен€ в этом посте. Ѕольшой выбор самых красивых вертикальных разделителей, дл€ украшени€ ¬аших постов и блогов можно найти здесь: efachka.ru/post179454015. —тав€тс€ они точно так же как и картинки. „то бы было пон€тно всем, и тем кто только начинает знакомитс€ с кодами, напишу все очень подробно. Ќачну все по пор€дку. ≈сли вы хотите что бы картинки сто€ли по кра€м вашей записи, ( ј —≈…„ј— ¬ ѕ–»ћ≈–≈), то посмотрим сначала как выгл€дит просто HTML код картинки или разделител€. я вз€ла небольшой вертикальный разделитель, который в ”прощЄнный формате (в расширенном текстовом редакторе на Ћи–у) выгл€дит вот так:
|
ћетки: уроки разделители вертикальные вставить |
”роки.ƒобавл€ем анимацию на вашу картинку. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќу что, мои хорошие...ќсвоим ка мы с вами еще один интересный урок.¬от посмотрите на картинку...
 |
|

ћетки: уроки вставить анимаци€ картинка творчество |