-Рубрики
- клипарты,картинки (55)
- маски (4)
- анимашки (4)
- скрап наборы (1)
- смайлики (1)
- здоровье и красота (47)
- Полезности для компьютера (36)
- пост в работе (1)
- разное (33)
- полезные вещи (12)
- тесты (1)
- живопись (26)
- фэнтези (6)
- иные уроки (24)
- мои работы в фотошопе (23)
- Братья наши меньшие (19)
- природа (18)
- истории людей (15)
- интересное (14)
- полезности для Лиру (14)
- юмор (13)
- плагины (13)
- жизнь (11)
- исскуство (11)
- фото разные (10)
- рукоделие (9)
- флеш (9)
- фоны (9)
- притчи (7)
- работа (6)
- религия (4)
- текстуры (4)
- ссылки (4)
- видео (3)
- интернет-магазин (2)
- мультфильмы (1)
- рамочки (1)
- глитеры (1)
- разделители (1)
- финансы (1)
- кисти (0)
- Кулинария (14)
- медицина и здоровье (33)
- мир музыки (48)
- видеоклип/музыка (18)
- моё творчество (4)
- программы (33)
- редактор видео онлайн (1)
- проза (13)
- путешествия (7)
- стихи (17)
- уроки видео (23)
- уроки Корел (14)
- уроки фотошопа (148)
- уроки анимация (26)
- бродилка по урокам (5)
- фильмы (4)
- фильтры (4)
- фотошоп (16)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Другие рубрики в этом дневнике: юмор(13), фотошоп(16), фото разные(10), фоны(9), флеш(9), финансы(1), фильтры(4), фильмы(4), уроки фотошопа(148), уроки Корел(14), уроки видео(23), текстуры(4), стихи(17), ссылки(4), рукоделие(9), религия(4), рамочки(1), разное(33), разделители(1), работа(6), путешествия(7), проза(13), программы(33), притчи(7), природа(18), полезности для Лиру(14), Полезности для компьютера(36), плагины(13), мультфильмы(1), мои работы в фотошопе(23), моё творчество(4), мир музыки(48), медицина и здоровье(33), Кулинария(14), клипарты,картинки(55), кисти(0), истории людей(15), исскуство(11), интернет-магазин(2), интересное(14), здоровье и красота(47), жизнь(11), живопись(26), глитеры(1), видео(3), Братья наши меньшие(19)
"Как сделать видеоролик в Windows Movie Maker? |
Это цитата сообщения ЛЁГКАЯ_ВОЛНА [Прочитать целиком + В свой цитатник или сообщество!]
Для тех ,кто интересуется сборкой роликов и фотошоу......
Метки: уроки видео |
Сохранение в программе анимации - DP Animation Make |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Я уже писала, как работать в этой программе УРОК ЗДЕСЬ.
Но когда пользуешься инструментом анимации - КИСТЬ ВОЛНА, то при сохранении картинки, анимация дергается...Вот так:

Для того, чтобы убрать это "дрыгание", картинку следует доработать в ФШ.
Давайте сделаем это.
Метки: иные уроки |
Учебник HTML для начинающих |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Оглавление
Серия сообщений "Полезные ссылки":
Часть 1 - Просто полезный пост!!!
Часть 2 - Словари и автоматические переводчики в сети
...
Часть 26 - Фото-приколы с вашими фото он-лайн...
Часть 27 - Легко скачиваем видео к себе на компьютер!!!
Часть 28 - Учебник HTML для начинающих
Часть 29 - Энциклопедия ЛиРу
Часть 30 - Программа Рaint.net
Часть 31 - Ресурсы для скачивания музыки MP3 на компьютер
Метки: учебник по XTML |
Полиглот. Выучим английский за 16 часов! |
Это цитата сообщения БЛОГбастер [Прочитать целиком + В свой цитатник или сообщество!]
Метки: иные уроки |
Без заголовка |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|

Метки: иные уроки |
>Хотите быстро сделать слайд-шоу? Легко... |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ОПЕРАТОРАМ
Хотите быстро и легко сделать слайд-шоу? Не владеете ФШ?
Это можно сделать с помощью чудесного генератора.
Создание слайдшоу никогда еще не было таким простым!
Создание слайдшоу займет всего несколько минут. Вот это я сделала за пару минут.
Я загрузила 30 фотографий форматом JPG, мне было интересно каков же предел количества фото? Оказывается, можно загрузить еще больше...
Сайт на русском языке. Можно менять рамки, переходы, эффекты, написать названия фото...Словом, очень хороший ресурс для быстрого создания презентации из ваших фотографий.
СОЗДАТЬ СЛАЙД-ШОУ.

Серия сообщений "Памятка начинающим операторам":
Часть 1 - КАК СДЕЛАТЬ СЛАЙД-ШОУ
Часть 2 - Программа Ulead VideoStudio
...
Часть 41 - Как сделать живые фотографии? Программа Cliplets
Часть 42 - Программа для нарезки видео Free Video Dub
Часть 43 - Хотите быстро сделать слайд-шоу? Легко...
Часть 44 - Программа Ulead VideoStudio - ШИКАРНЫЕ УРОКИ ПО СОЗДАНИЮ ВИДЕО
Часть 45 - Учимся делать видео-ролики и слайд-шоу
Серия сообщений "Слайд-шоу":
Часть 1 - Как сделать слайд онлайн. Вариант 2
Часть 2 - Как сделать слайд онлайн. Вариант 1
...
Часть 7 - Красивый и оригинальный СЛАЙД-ШОУ!!
Часть 8 - ДЕЛАЕМ СЛАЙД-ШОУ
Часть 9 - Хотите быстро сделать слайд-шоу? Легко...
Часть 10 - Программа Ulead VideoStudio - ШИКАРНЫЕ УРОКИ ПО СОЗДАНИЮ ВИДЕО
Часть 11 - Учимся делать видео-ролики и слайд-шоу
Метки: иные уроки |
УРОК ДЛЯ НОВИЧКОВ - КАК РАБОТАТЬ В РАМОЧНИКЕ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|

Метки: уроки |
Урок Sqirtz Water Reflections - Эффект волн на воде, отражение на воде, реалистичные волны |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
Урок Sqirtz Water Reflections - Эффект волн на воде, отражение на воде, реалистичные волны

Эффект отражения на воде с анимацией волн.
Метки: уроки |
Учебник Photoshop-"Ретуширование кожи в Camera Raw." |
Это цитата сообщения ЭМИЛЛИ [Прочитать целиком + В свой цитатник или сообщество!]
Открываем фотографию в программе Camera Raw (например, в Adobe Bridge кликнуть правой кнопкой мышки по файлу и выбрать Open in Camera Raw (Открыть в Camera Raw)). Ретушируем кожу с помощью Spot Healing Brush Tool (Точечная восстанавливающая кисть) и других инструментов. После этого зажимаем клавишу Shift и кликаем Open Object (Открыть объект).
Изображение будет открыто в Фотошоп и размещено на новом слое в качестве смарт-объекта.
Вы также можете нажать по синей ссылке в нижней части экрана, которая откроет диалоговое окно Workflow Options(Параметры рабочей среды). В нем вы можете настроить другие параметры. Убедитесь, что активирована опция Open in Photoshop as Smart Object (Открыть в Фотошоп как смарт-объект) и затем подтверждаем нажатием OK, чтобы открыть изображение (без удерживания клавиши Shift).

Жмем правой кнопкой по слою и выбираем New Smart Object via Copy (Новый умный объект посредством копирования), затем снова открываем диалоговое окно Camera Raw. Устанавливаем параметр Clarity (Ясность) на -100 и жмем OK. Зажимаем клавишу Alt/Option и кликаем по кнопке Create Layer Mask (Создать слой-маску), затем используем мягкую кисть, чтобы редактировать маску. С помощью ползунка Opacity (Непрозрачность) регулируем интенсивность ретуширования.

Урок ЗДЕСЬ
Метки: уроки фотошоп |
Учимся делать часики |
Это цитата сообщения wa-81 [Прочитать целиком + В свой цитатник или сообщество!]
Хочу поделится с вами,как сделать свои часики.
Итак, начнём.
Вот мои часики
их код
[flеsh=180,180,http://www.toolshell.org/swfs/simpelklok.swf?bgimg=//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg&clockt=2§ype=1&dots=1&tra=0&cx=0&cy=0&zoom=50&dfor=0&dax=0&day=0&dfont=1&dsize=18&dcol=CCCCCC&bottomtextcol=FFFFFF&.swf]
(в слове flash,специально сделала ошибку,чтобы показать вам код,не забудьте поменять е на а!!!)
Из всего этого кода нам надо поменять одну строчу
//s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg -это собственно код рисунка данных часов .
Выберите себе картинку в формате jpg.
А я буду работать для примера с этой

её код //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
Загружаем свою картинку через радикал http://www.radikal.ru/
1 строка, это код нашей картинки,её нам надо вставить вместо старой.Меняем код картинки //s58.radikal.ru/i161/0902/f7/7e3b6df6b801.jpg на свой,а я на свой //s55.radikal.ru/i147/0905/8b/333aa41a18ed.jpg
И получаем новые часики.
Вот такие у меня
Хотите размер побольше? перед словом flash стоят размеры=180,180,-ширина и высота,меняйте их на свои,я в этом примере меняю 280,280, получаются такие
Надеюсь объяснила подробно,если что,спрашивайте.
Удачи!
Метки: уроки |
Делаем обычные обои анимированными без фотошопа |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Делаем обычные обои анимированными без фотошопа
     И ставлю легко на него анимацию со снегом И ставлю легко на него анимацию со снегом  Сделать это на сайте очень просто. Заходим на сайт, нажимаем кнопку ОБЗОР, и выбираем любой (желательно бесшовный, или однотонный) фон, и жмем кнопку ЗАГРУЗИТЬ СЕЙЧАС Сделать это на сайте очень просто. Заходим на сайт, нажимаем кнопку ОБЗОР, и выбираем любой (желательно бесшовный, или однотонный) фон, и жмем кнопку ЗАГРУЗИТЬ СЕЙЧАС  Когда картинка загрузится, Нажимаем на кнопку АНИМАЦИЯ. Когда картинка загрузится, Нажимаем на кнопку АНИМАЦИЯ.  И в открывшемся списке, выбираем эффект который нам нужен. Я быбираю СНЕГОПАД. Жму его, и сразу получаю готовую картинку. Которую сохраняю в комп, просто встав на нее, нажав правую кнопку мыши, и выбрав СОХРАНИТЬ КАК, Вот и все, ваш анимированный фон готов. Сайт переведен через веб переводчик, и ссылку на него я даю уже переведенного сайта. Но если он вам откроется на английском языке, не расстраивайтесь, Слово АНИМИРОВАТЬ вы найдете и на английским, вот оно И в открывшемся списке, выбираем эффект который нам нужен. Я быбираю СНЕГОПАД. Жму его, и сразу получаю готовую картинку. Которую сохраняю в комп, просто встав на нее, нажав правую кнопку мыши, и выбрав СОХРАНИТЬ КАК, Вот и все, ваш анимированный фон готов. Сайт переведен через веб переводчик, и ссылку на него я даю уже переведенного сайта. Но если он вам откроется на английском языке, не расстраивайтесь, Слово АНИМИРОВАТЬ вы найдете и на английским, вот оно  И в отрывавшемся списке, идем в самый низ, и жмем самую последнюю строчку. И список анимации вам откроется в картинках. Щелкните по выбранному, и ваш фон сразу станет анимированным. На сайте с фотографиями можно сделать очень и очень многое, анимировать молнией, дождем, блесками, сделать карандашный рисунок и прочее. Экспериментируйте, пробуйте и у вас все получится и вы наделаете для своих рамок и свои анимированные фоны и легко украсите свои фото. Сайт Сайт НАХОДИТСЯ ЗДЕСЬ И в отрывавшемся списке, идем в самый низ, и жмем самую последнюю строчку. И список анимации вам откроется в картинках. Щелкните по выбранному, и ваш фон сразу станет анимированным. На сайте с фотографиями можно сделать очень и очень многое, анимировать молнией, дождем, блесками, сделать карандашный рисунок и прочее. Экспериментируйте, пробуйте и у вас все получится и вы наделаете для своих рамок и свои анимированные фоны и легко украсите свои фото. Сайт Сайт НАХОДИТСЯ ЗДЕСЬ    |
Метки: иные уроки |
Урок Sothink SWF Easy (Луна) |
Это цитата сообщения daf53 [Прочитать целиком + В свой цитатник или сообщество!]
Урок Sothink SWF Easy (Луна)
Ну, вот по вашим просьбам сделал ещё один урок по работе с программой Sothink SWF Easy. Сегодня мы создадим ролик-эффект и назовем его ...ну, допустим "Луна в облаках".
Откроем новый документ. По умолчанию размеры документа 400х300, частота кадров 24. При запуске программы всегда всплывает окно" Создать из шаблона". Выбираем "Пустой документ" и жмем "ОК". Выбираем цвет фона темно-синий.
Выбираем инструмент "Овал"
Зажимаем "Shift" и рисуем правильный круг. Жмем на стрелку, чтобы выйти из инструмента "овал" и выделить наш круг.
Теперь нам будет нужен белый ,размытый по краям круг чуть большего диаметра чем луна. Проще всего его сделать в фотошопе круглой кистью с размытыми краями на прозрачном фоне и сохранить в формате PNG. Импортируем этот файл на рабочее поле.
Увеличиваем его, чтобы он был на 2-3 мм больше чем луна.
Теперь накладываем луну на размытый круг по центру. Объект луна должен находиться сверху (на переднем плане). Если это не так, то щелкаем правой кнопкой мыши на выделеном размытом круге и выбираем опцию "Порядок" и затем "Отправить назад".
Делаем выделение размытого круга и жмем "Добавить эффект"/"Акцент"/ "Рябь". Удлиняем индикатор эффекта "Рябь" до 80 делений временной шкалы эффектов( если оставить короткой, то свечение будет слишком быстро мигать). Смотрим, что получилось.
Ну, вроде-бы как ничего получилось. Вокруг луны добавим немножко звездочек. К звездам применим эффект "Неустойчивый"(мигающий).
Ну, вот примерно так.

Индикаторы звезд распределяем примерно так и смотрим.
По моему недурно!
Идем дальше. Теперь нам нужны облака. Подойдет клипарт в PNG. Вчера специально для урока скачал из интернета. Огромного размера но, хорошего разрешения. Пришлось уменьшать до 300 px. И так, импортируем облако: "Файл" / "Импорт".
Облако выделяем, ставим галочку " к цвету" и выбираем цвет облака черно-коричневый или черно-серый( а вообще-то могу ошибиться, я наполовину дальтоник). Но однозначно, что на ночном небе ярких бело-голубых облаков не бывает и их нужно сделать более темными. Поэтому значение цветности выбираем равным 49 ( ну это конечно не обязательно, Вы может быть думаете по другому). Помещаем облако слева от рабочего поля. Затем жмем "Добавить эффект" / "Движение" / "Линия". И прокладываем линию движения за правый край рабочего поля. Опять жмем "Добавить эффект" / "Вход" / "Появление". Дальше опять жмем "Добавить эффект" / "Выход" / "Исчезание".

Чтобы облака двигались более медленно нужно, чтобы индикатор "Линия" был не менее 250 делений шкалы. Облако должно в начале движения появиться и в конце пути движения исчезнуть.Поэтому индикатор эффекта "Появление" ставим вначале индикатора "Линия", а индикатор "Исчезание" в конец индикатора "Линия". Импортируем второе изображение облака.Проделываем те же манипуляции. что и с первым, только сдвигаем все индикаторы эффектов второго облака вправо делений на 80. Это чтобы 2 облако появлялось позже первого. Импортируем 3 облако, делаем то же самое и сдвигаем индикаторы на 160 делений от начала шкалы.
Смотрим, что получилось.
А вроде бы нормально получилось!
Попробуем применить эффект
А это комбинированые. Анимация картинок сделана в Art Waver и вставлен наш эффект.
Ну, кажется приплыли благополучно. Получилось-нет! Судить вам!
Удачи! Что неясно задавайте вопросы.
Метки: иные уроки |
Простая проверка фона на бесшовность. |
Это цитата сообщения Феврония52 [Прочитать целиком + В свой цитатник или сообщество!]
Простая проверка фона на бесшовность.

Метки: полезности для фотошопа иные уроки |
Хотите научиться рисовать портрет человека? Техника рисования портрета. |
Это цитата сообщения Valushca [Прочитать целиком + В свой цитатник или сообщество!]
Хотите научиться рисовать портрет человека? Техника рисования портрета.
Хотите научиться рисовать портрет человека? Техника рисования портрета.
 Часто приходится слышать от самодеятельных художников: Я освоил и пейзаж, и натюрморт, осталось научиться рисовать портрет человека. Но техника рисования портрета мне пока не даётся…»
Часто приходится слышать от самодеятельных художников: Я освоил и пейзаж, и натюрморт, осталось научиться рисовать портрет человека. Но техника рисования портрета мне пока не даётся…»
Это объяснимо. Портрет – один из древнейших и любимейших изобразительных жанров, но техника рисования портрета действительно принадлежит к самым трудным.
Однако это не значит, что научиться рисовать портрет – непосильная задача для непрофессионала. При желании, изучив правила портрета, можно с блеском овладеть техникой рисования портрета человека. К тому же это интереснейшее занятие.
Не стоит начинать сразу с живописи, даже если вы уже вовсю орудуете красками и кистями. Начните с рисунка. Тем более – если вы новичок. Изучение основ рисунка – первое правило постижения техники рисования портрета.
 Второе правило портрета – это изучение пропорций человеческого лица. Например, известно ли вам, что:
Второе правило портрета – это изучение пропорций человеческого лица. Например, известно ли вам, что:
- длина человеческого глаза равняется расстоянию между глазами?
- длина губ равна расстоянию между центрами глаз?
- длина уха равна расстоянию от линии рта до бровей?
Однако знать стандартные пропорции – этого еще недостаточно, чтобы научиться рисовать портрет человека.
Уникален каждый человек – и эта уникальность отчасти связана именно с незначительными отклонениями от классических пропорций. Это тоже правило портрета.
(Кстати, комический эффект шаржа достигается как раз подчеркиванием и утрированием этих отклонений.)
Еще одно правило портрета – труд и настойчивость! Это звучит назидательно, но это правда: только длительная практика, тренировка глаза и руки позволит освоитьтехнику рисования портрета.
Конечно, самое трудное – передать сходство. Поэтому чтобы научиться рисовать портреты, лучше начинать не с живых людей, а с готовых изображений, фотографий, затем переходить к объемным изображениям – скульптурам. Это удобно для ученического этапа ещё и потому, что такая «натура» не будет мешать вам своей нетерпеливостью и неумением держать позу.
 Постепенно вы будете переходить к следующим этапам и постигать всё новые тонкости техники рисования портрета. Как отразить отличие мужского лица от женского? Как передать возраст человека?
Постепенно вы будете переходить к следующим этапам и постигать всё новые тонкости техники рисования портрета. Как отразить отличие мужского лица от женского? Как передать возраст человека?
Но даже когда вы освоите технику рисования портрета в совершенстве и научитесь рисовать портреты любых людей, будьте готовы к тому, что изображенномучеловеку может не понравиться ваша работа. Не удивляйтесь и не обижайтесь: людям часто не нравятся собственные изображения даже при полном портретном сходстве. Рисуйте детей: вот уж действительно благодарная «натура», хотя и непоседливая.
Вы скажете: всё это хорошо, но разве можно всему этому научиться? Посещать школу рисования для взрослых мне некогда, частные уроки дороги.
Не огорчайтесь: выход есть. Вы можете научиться рисовать портрет человека, не выходя из дома. Современные технологии помогут вам освоить технику рисования портрета самостоятельно. Для этого надо просто приобрести видео-курс.

Конечно, не все обучающие видео-курсы одинаково хороши, ведь даже самый лучший художник - это не обязательно еще и хороший учитель.
Для тех, кто хочет научиться рисовать портреты людей, разработаны видео-курсы, в которых собраны важные и понятные уроки, обучающие технике рисования портрета. Существуют даже экспресс-курсы, с помощью которых любой может научиться рисовать портреты всего за неделю (трудно поверить, но это факт!).
"НАУЧИТЬСЯ РИСОВАТЬ ПОРТРЕТ ЛЕГКО!"
ЗДЕСЬ вы можете подписаться на бесплатные уроки по рисованию портрета.
А ЗДЕСЬ - посмотреть фрагмент одного из уроков.
Метки: иные уроки |
Создаем таймер обратного отсчета в программе Sothink SWFQuicker |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Создаем таймер обратного отсчета в программе Sothink SWFQuicker
Динамический (или изменяемый текст) Dynamic Text - это такое текстовое поле, содержимое которого изменяется в процессе воспроизведения флешролика с помощью сценария.
Таймер обратного отсчета, который мы будем создавать покажет нам сколько дней, часов, минут и секунд осталось до наступления того или иного события. Например, до дня рождения близкого человека или до наступления любимого праздника. После того как отсчет будет завершен, будет выведена фраза, которую вы введете в динамическое текстовое поле и в текст самого скрипта. Например, «С Днем Рождения» или «С Праздником!»
Приступим.
"Читаем урок далее"

Серия сообщений "Flash":
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 9 - Часики и информер к Валентину. Часть 1.
Часть 10 - Часики и информер к Валентину. Часть 2.
Часть 11 - Создаем таймер обратного отсчета в программе Sothink SWFQuicker
Серия сообщений "флеш-информеры,часики":
Часть 1 - Ура, я научилась делать часики.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 14 - Часики и информер к Валентину. Часть 1.
Часть 15 - Часики и информер к Валентину. Часть 2.
Часть 16 - Создаем таймер обратного отсчета в программе Sothink SWFQuicker
Метки: иные уроки |
ДЕЛАЕМ МУЗЫКАЛЬНУЮ ОТКРЫТКУ |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Урок ДЕЛАЕМ МУЗЫКАЛЬНУЮ ОТКРЫТКУ ==
|
Метки: иные уроки |
ДЕЛАЕМ ОКОШКО ДЛЯ КОДА. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
|
ДЕЛАЕМ ОКОШКО ДЛЯ КОДА. |
Метки: иные уроки |
КАК СОЗДАТЬ МНОГОЯРУСНЫЙ ПЛЕЕР |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
УРОК = КАК СОЗДАТЬ МНОГОЯРУСНЫЙ ПЛЕЕР =
|
Метки: иные уроки |
Делаем плеер для страничек дневника |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Делаем плеер для страничек дневника
все внутри
Метки: иные уроки |
Урок Sothink SWF Easy (эффекты со звездами) |
Это цитата сообщения daf53 [Прочитать целиком + В свой цитатник или сообщество!]
Урок Sothink SWF Easy (эффекты со звездами)
"Раскололи" Вы меня на новый урок по созданию эффектов в программе Sothink SWF Easy. Сегодня мы будем создавать эффект со звездами. Вот такой, а может и не только такой.
Для начала откроем новый документ и зададим прозрачному слою синий цвет. Идем "Файл" / "Импорт" и открываем изображение какой нибудь звездочки.
Жмем "Добавить эффект"/ "Движение" /"Линия". Курсор будет в виде крестика. Рисуем линию от центра звездочки вверх.
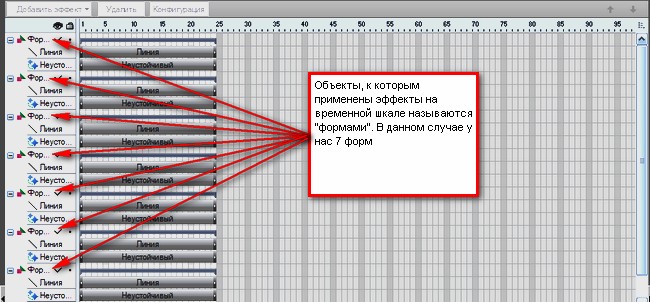
Еще раз жмем "Добавить эффект"/ "Акцент"/ "Неустойчивый"(мигающий). Теперь наш объект имеет 2 эффекта: эффект движения и мигающий эффект. На временной шкале наш объект(форма) будет иметь 2 индикатора. Их нужно выровнять по длине, чтобы эффекты начинались и заканчивались одновременно. Затем выделяете звездочку, щелкаете правой кнопкой мышки, затем "Копировать" и 6 раз ( можете и больше если хотите, чтобы звездочек в эффекте было больше) жмете "Вставить". Звездочки копируются вместе с эффектами. На временной шкале появятся 7 пар одинаковых индикаторов ( 6 копий+ оригинал). Фактически все копии и оригинал имеют один и тот же путь движения и будут двигаться как одна звездочка. Чтобы увидеть все звездочки в ролике необходимо для каждой задать свой путь движения.
Первую пару индикаторов не трогаем. Во второй паре щелкаем мышкой по индикатору "линия" он подсветится синим цветом и выделится на рабочем поле соответствующая ему копия звездочки. Теперь идем на рабочее поле , подводим курсор к концу линии пути движения и изменяем направление линии.
Вот так, как на этом скриншоте.
Затем выделяем индикатор "линия" в следующей паре и на рабочем поле меняем направление движения. Так проделываем со всеми парами. Направление движения у всех звездочек должно быть разное.

Временная шкала будет иметь такой вид. Запускаем ролик и смотрим, что получилось.
Все звездочки движутся по разным направлениям, но довольно однообразно. Это нужно исправить. Нужно изменить время появления каждой звездочки на экране. Сдвинем каждую последующую пару индикаторов на 10 значений временной шкалы.
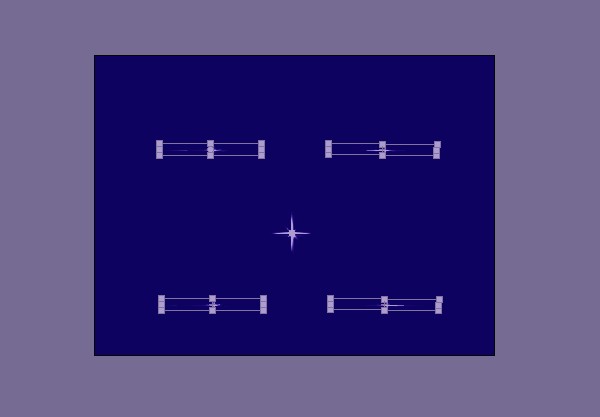
Примерно так должно получиться. Жмем "Файл" /"Экспорт ролика" и сохраняем в формате "SWF" на компьютер.
Смотрим ролик.
Уже и неплохо! Но можно сделать еще лучше. Импортируем ("файл" / "Импорт" ) на рабочее поле только что сохраненный ролик и располагаем его примерно так:
Смотрим:

Или так, добавив еще одну копию: Смотрим.
Попробуем применить трансформирование ( изменение формы или размера объекта)


Применим Эффект
Ну, вот пожалуй и все! Слава богу!
А дальше ваша фантазия! Дерзайте! Всем удачного творчества!
Метки: уроки Sothink SWF Easy |
| Страницы: | [2] 1 |







 Сегодня мы поговорим об архивах и архиваторах....
Сегодня мы поговорим об архивах и архиваторах....