-Рубрики
- клипарты,картинки (55)
- маски (4)
- анимашки (4)
- скрап наборы (1)
- смайлики (1)
- здоровье и красота (47)
- Полезности для компьютера (36)
- пост в работе (1)
- разное (33)
- полезные вещи (12)
- тесты (1)
- живопись (26)
- фэнтези (6)
- иные уроки (24)
- мои работы в фотошопе (23)
- Братья наши меньшие (19)
- природа (18)
- истории людей (15)
- интересное (14)
- полезности для Лиру (14)
- юмор (13)
- плагины (13)
- жизнь (11)
- исскуство (11)
- фото разные (10)
- рукоделие (9)
- флеш (9)
- фоны (9)
- притчи (7)
- работа (6)
- религия (4)
- текстуры (4)
- ссылки (4)
- видео (3)
- интернет-магазин (2)
- мультфильмы (1)
- рамочки (1)
- глитеры (1)
- разделители (1)
- финансы (1)
- кисти (0)
- Кулинария (14)
- медицина и здоровье (33)
- мир музыки (48)
- видеоклип/музыка (18)
- моё творчество (4)
- программы (33)
- редактор видео онлайн (1)
- проза (13)
- путешествия (7)
- стихи (17)
- уроки видео (23)
- уроки Корел (14)
- уроки фотошопа (148)
- уроки анимация (26)
- бродилка по урокам (5)
- фильмы (4)
- фильтры (4)
- фотошоп (16)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
Читатель сообществ
(Всего в списке: 6)
СкАзОчНыЙ_мИр_КаРтИНоК
Служба_изменения_кадров
AbhaziaTrip
АртБазар
Мир_клипарта
О_Самом_Интересном
-Статистика
Сохранение в программе анимации - DP Animation Make |
Цитата сообщения Лариса_Гурьянова
ref="http://counter.co.kz" target="_blank">

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Сохранение в программе анимации - DP Animation Maker
Я уже писала, как работать в этой программе УРОК ЗДЕСЬ.
Но когда пользуешься инструментом анимации - КИСТЬ ВОЛНА, то при сохранении картинки, анимация дергается...Вот так:

Для того, чтобы убрать это "дрыгание", картинку следует доработать в ФШ.
Давайте сделаем это.
Начнем сначала. В фотошопе сделали любую картинку и подписали ее. Теперь сохраним ее Файл - Сохранить как... в формате Jpeg на рабочий стол.
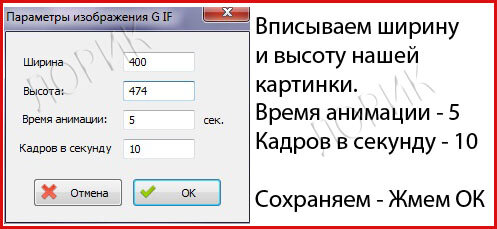
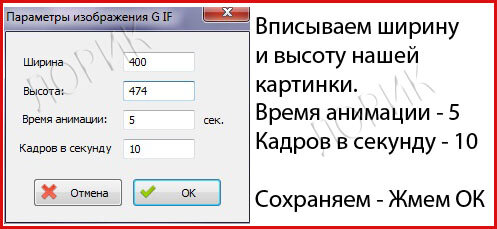
Запомнили размер картинки - 400 х 474
Запустили программу анимации DP Animation Maker . Открыли в ней нашу картинку - Файл - Открыть изображение




Идет сохранение


Нажмите и проиграйте анимацию... Чувствуете разницу?
и проиграйте анимацию... Чувствуете разницу?

Мало того, что нет дергания анимации, так и картинка стала весить намного меньше..
Если не устали, то я покажу, как на эту картинку добавить еще пару анимаций..))
Помним правило? Чтобы добавить анимацию, ОБЯЗАТЕЛЬНО! надо сделать активным первый кадр анимации.
Жмем на него, он стал синим.




Теперь снимите выделение - Ctrl + D. Нажмите и "проиграйте" анимацию. Классно, правда??? Вода движется, как настоящая.
и "проиграйте" анимацию. Классно, правда??? Вода движется, как настоящая.

Но мне не очень нравится, что сверху картинки как-то пусто. Поэтому давайте перенесем туда вот такую готовую анимашку

Прежде чем открыть анимашку, вспомним правило и встанем на первый кадр анимации нашей картинки.
Откроем в фотошопе анимашку. Видим , она имеет восемь слоев. Нажмем на первый слой и, зажав клавишу Enter на компьютере, стукнем левой кнопкой мыши по последнему слою.
Видите, все слои стали синими. Теперь можно перетаскивать анимашку на картинку, что мы и делаем инструментом Перемещение.

А теперь, давайте соберем анимацию.








И любуемся нашей работой..))

В этом уроке мы научились:
* сохранять анимацию в программе DP Animation Maker;
* дорабатывать результат в фотошопе;
* добавлять несколько анимаций на картинку
Надеюсь, урок был полезным для вас. Удачи!!!
для вас Лариса Гурьянова

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
Я уже писала, как работать в этой программе УРОК ЗДЕСЬ.
Но когда пользуешься инструментом анимации - КИСТЬ ВОЛНА, то при сохранении картинки, анимация дергается...Вот так:

Для того, чтобы убрать это "дрыгание", картинку следует доработать в ФШ.
Давайте сделаем это.
Начнем сначала. В фотошопе сделали любую картинку и подписали ее. Теперь сохраним ее Файл - Сохранить как... в формате Jpeg на рабочий стол.
Запомнили размер картинки - 400 х 474
Запустили программу анимации DP Animation Maker . Открыли в ней нашу картинку - Файл - Открыть изображение




Идет сохранение


Нажмите

Мало того, что нет дергания анимации, так и картинка стала весить намного меньше..
Если не устали, то я покажу, как на эту картинку добавить еще пару анимаций..))
Помним правило? Чтобы добавить анимацию, ОБЯЗАТЕЛЬНО! надо сделать активным первый кадр анимации.
Жмем на него, он стал синим.




Теперь снимите выделение - Ctrl + D. Нажмите

Но мне не очень нравится, что сверху картинки как-то пусто. Поэтому давайте перенесем туда вот такую готовую анимашку

Прежде чем открыть анимашку, вспомним правило и встанем на первый кадр анимации нашей картинки.
Откроем в фотошопе анимашку. Видим , она имеет восемь слоев. Нажмем на первый слой и, зажав клавишу Enter на компьютере, стукнем левой кнопкой мыши по последнему слою.
Видите, все слои стали синими. Теперь можно перетаскивать анимашку на картинку, что мы и делаем инструментом Перемещение.

А теперь, давайте соберем анимацию.








И любуемся нашей работой..))

В этом уроке мы научились:
* сохранять анимацию в программе DP Animation Maker;
* дорабатывать результат в фотошопе;
* добавлять несколько анимаций на картинку
Надеюсь, урок был полезным для вас. Удачи!!!
для вас Лариса Гурьянова
| Рубрики: | иные уроки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






