-Метки
-Рубрики
- РУКОДЕЛИЕ: (2670)
- Картины.Панно. (38)
- Ангелы. (34)
- Амигуруми (19)
- Мебель своими руками. (14)
- Батик. (8)
- Мокрое валяние. (6)
- Топиарий (4)
- Работы из фетра. (4)
- Журналы и книги по рукоделию. (3)
- Поделки из пакетов. (3)
- Воротнички. (2)
- Украшения для одежды. (2)
- Программа для рукодельниц. (2)
- Макраме (1)
- Для детского развития. (1)
- Бисероплетение. (67)
- Брелочки,кошелечки. (10)
- Букеты из конфет. (30)
- Бутылочки.Баночки. (88)
- Вазочки.Тарелочки. (55)
- Витражная роспись. (33)
- Аппликация. (42)
- Декупаж. (81)
- Домовята.Обереги. (31)
- Заколочки для волос. (75)
- Игольницы. (101)
- Игрушки своими руками. (158)
- Канзаши. (62)
- Квиллинг. (32)
- Киригами. (1)
- Ключницы. (16)
- Косметика своими руками. (43)
- Куклы. (32)
- Лампы,светильники. (20)
- Магнитики. (13)
- Мастер классы. (110)
- Мозаика. (26)
- Мочалки вязаные. (6)
- Мыло. (39)
- Оригами. (3)
- Плетение из газет. (90)
- Плетение мандалы. (8)
- Поделки из пластиковых бутылок. (61)
- Подушки.Пледы.Коврики. (253)
- Открытки,подарочнаая упаковка. (35)
- Покрывало своими руками. (10)
- Полимерная глина. (13)
- Прихватки. (74)
- Пэчворк. (40)
- Рабочее место рукодельницы. (19)
- Разные рукоделочки!!! (426)
- Рамки для фото. (17)
- Салфетки. (31)
- Свечи своими руками. (24)
- Соленое тесто. (15)
- Сумки. (63)
- Трафареты,орнаменты. (15)
- Цветочные горшки.Кашпо. (54)
- Цветы из капрона. (31)
- Цветы из лент. (162)
- Шкатулки. (68)
- ВЯЗАНИЕ: (1738)
- Панамки.Шляпки. (58)
- Кайма. (18)
- Мотив (11)
- Японский ажур (7)
- Вязание с мехом. (6)
- Бактус (3)
- Вязание на вилке (3)
- Для внука (1)
- Хотелки (1)
- Вязание с бисером (1)
- Варежки.Митенки. (79)
- Вяжем для женщин. (372)
- Вяжем для мужчин. (7)
- Вяжем для детей. (268)
- Вязаное нижнее белье,купальники. (26)
- Журналы,книги по вязанию. (5)
- Носки. (69)
- Пинетки. (257)
- Тапочки.Шлепки.Балетки.Угги. (253)
- Узоры крючком. (57)
- Узоры спицами. (27)
- Цветы вязаные. (83)
- Шали,косынки вязаные. (25)
- Шапки,шарфики,манишки. (159)
- КУЛИНАРНАЯ КНИГА: (1021)
- Это я приготовлю обязательно (111)
- Закуска. (58)
- Рыбные блюда. (48)
- Пирог (44)
- Напитки. (25)
- Запеканка. (19)
- Готовим из курицы (17)
- Десерт. (15)
- Кулинарные советы. (13)
- Рецепты теста. (12)
- Кетчуп.Соус. (12)
- Мультиварка (11)
- Хлеб (11)
- Пикник. (10)
- Торты без выпечки (7)
- Крем (5)
- Украшаем блюдо. (5)
- Вторые блюда (3)
- Пароварка (1)
- Первые блюда (1)
- Рецепты для копчения. (1)
- Готовим в горшочках. (5)
- Готовим в микроволновке. (2)
- Домашнее вино. (11)
- Конфетки,мармеладки. (45)
- Кулинарные рецепты. (101)
- Манты.Пельмени. (2)
- Пельмени.Манты.Вареники. (13)
- Пирожки.Булочки.Чебуреки. (162)
- Постные блюда. (11)
- Салаты. (106)
- Супы.Солянка. (10)
- Суши.Пицца. (35)
- Торты.Пироженое.Печенье. (165)
- ДЛЯ ДУШИ: (352)
- Просто красивые фото. (58)
- Живопись (40)
- Стихи. (40)
- Молитвы. (38)
- Заговоры. (28)
- Для друзей!От друзей! (21)
- Познавательно. (18)
- Это интересно (7)
- Юмор (4)
- Шебби шик (3)
- Мое увлечение (3)
- Куклы (1)
- Кино (1)
- Конфетки от друзей (1)
- Афоризмы.Притчи (1)
- Гадание. (5)
- Мой кубок признания. (12)
- Музыка. (24)
- Православие. (23)
- Фото цветов. (38)
- ДЛЯ ДАЧИ: (302)
- Журналы. (4)
- Мои цветы (2)
- Лунный календарь (1)
- Красивая дача. (104)
- Сад.Огород. (137)
- Садовые цветы. (46)
- ДЛЯ ДОМА: (280)
- Комнатные цветы. (44)
- Ремонт. (4)
- Дизайн потолка. (3)
- Домоводство. (53)
- Идеи для кухни. (157)
- Интерьер. (19)
- МЕДИЦИНА. (235)
- Официальная медицина. (32)
- Народная медицина. (204)
- ВЫШИВКА: (212)
- Вышиваем бисером. (18)
- Вышиваем крестиком,гладью. (48)
- Вышивка ковровая. (32)
- Вышиваем лентами. (115)
- ПРАЗДНИКИ: (156)
- Вербное воскресенье. (5)
- Крещение господне (2)
- Масленица. (6)
- Новый год! (32)
- Пасха. (105)
- Рождество. (6)
- ЖИВОТНЫЙ МИР. (68)
- Для любимых животных! (35)
- Котопес. (33)
- ДЛЯ СЕБЯ ЛЮБИМОЙ! (64)
- Нужная информация (2)
- Диеты.Худеем. (25)
- Маникюр. (21)
- Уход за волосами. (16)
- ФОТОШОП (48)
- Уроки фотошопа (39)
- Кисти (5)
- Уголки (4)
- Работы моих друзей. (26)
- Капелька политики (2)
- КРИК О ПОМОЩИ (2)
- Смузи (1)
- Вкусняшки от Марьяши. (1)
- (0)
- Телепрограмма на сегодня. (0)
- Журналы. (0)
- ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА. (297)
- Картинки для дневника. (49)
- Рамки. (37)
- Полезные штучки. (26)
- Скрап - набор (19)
- Кнопки далее (11)
- Генераторы (11)
- Клипарт (9)
- Разделители. (9)
- Фоны. (8)
- Flash АНИМАЦИЯ С МУЗЫКОЙ. (6)
- Украшалки (5)
- Мои схемки. (5)
- Настройки Лиру. (3)
- Эпиграфы (2)
- Для Лиру (2)
- Маски (1)
- GIMP (1)
- Мои рамочки. (1)
- Для телефона. (1)
- ДОМАШНЕЕ КОНСЕРВИРОВАНИЕ. (102)
- Варенье.Джем.Повидло. (23)
- Помидоры. (21)
- Баклажаны. (10)
- Салаты. (9)
- Заправка овощная. (7)
- Соус,кетчуп (5)
- Грибы. (4)
- Перец (3)
- Огурцы. (2)
- Капуста (1)
- Советы (1)
- Кино.Мультфильмы. (2)
- Компьютер. (14)
- Компьютерные игры. (1)
- Обои. (7)
- Прически. (15)
- Свадьба. (17)
- Украшения. (37)
- ШИТЬЕ. (176)
- Шьем для женщин. (31)
- Журналы и книги по шитью. (4)
- Шторы. (86)
- Шьем деткам. (29)
-Музыка
- Проститься - саксофон (музыка)
- Слушали: 19997 Комментарии: 0
- Сакис Рувас
- Слушали: 1822 Комментарии: 9
- Шарль Азнавур и Мирей Матье. Вечная любовь.Тегеран 43.
- Слушали: 8097 Комментарии: 0
- Джо Дассен - Если б не было тебя...
- Слушали: 37601 Комментарии: 5
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Серия сообщений "Полезные штучки.":Выбрана рубрика Полезные штучки..
Часть 1 - Как сделать окошко для кодов?
Часть 2 - Изготовление разделителей для текста.
Часть 3 - ОТ МОДЕРАТОРА. Как уменьшить размер изображения, загружаемого через ЛИРУ
Часть 4 - Как легко и просто подписать любую картинку или фотографию блестящим анимированным текстом...
Часть 5 - Сжатие фото без потери качества
Часть 6 - Как сделать свой календарь
Часть 7 - Убиваем рекламные баннеры!
Часть 8 - ПРОГРАММА XARA 3D6
Часть 9 - Программа Nature IllusionStudio 3.41
Часть 10 - Генератор цвета (быстрое и удобное получение кода)
Часть 11 - Урок по Вашим просьбам
Часть 12 - Делаем прокручивающиеся картинки (слайдшоу) прямо в сообщении
Часть 13 - Размещение музыки с другого сайта на ЛиРу (и не только на ЛиРу)
Часть 14 - Информер прогноза погоды!
Часть 15 - Как самому составить поздравление - сайт
Часть 16 - Делаем фильтр для почты «Яндекса» (инструкция в картинках)
Часть 17 - Генератор поздравлений
Часть 18 - Поисковик
Часть 19 - Скачать видео с интернета? Самый легкий способ.
Часть 20 - Как сделать прозрачный фон у картинки
Часть 21 - Учимся вставлять Картинки с кодами в таблицу.
Часть 22 - Как найти и удалить опасное содержимое из дневника
Часть 23 - Программа для анимации Easy GIF Animator 5.5
Часть 24 - Часы с поиском Google
Часть 25 - Создать кнопку онлайн теперь просто!
Часть 26 - ФОРМУЛА БРОДИЛКИ с накопителем ссылок
Соседние рубрики: Эпиграфы(2), Фоны.(8), Украшалки(5), Скрап - набор(19), Рамки.(37), Разделители.(9), Настройки Лиру.(3), Мои схемки.(5), Мои рамочки.(1), Маски(1), Кнопки далее(11), Клипарт(9), Картинки для дневника.(49), Для Лиру(2), Генераторы(11), GIMP(1), Flash АНИМАЦИЯ С МУЗЫКОЙ.(6)
Другие рубрики в этом дневнике: ШИТЬЕ.(176), ФОТОШОП(48), Украшения.(37), Телепрограмма на сегодня.(0), Смузи(1), Свадьба.(17), РУКОДЕЛИЕ:(2670), Работы моих друзей.(26), Прически.(15), ПРАЗДНИКИ:(156), Обои.(7), МЕДИЦИНА.(235), КУЛИНАРНАЯ КНИГА:(1021), КРИК О ПОМОЩИ(2), Компьютерные игры.(1), Компьютер.(14), Кино.Мультфильмы.(2), Капелька политики(2), Журналы.(0), ЖИВОТНЫЙ МИР.(68), ДОМАШНЕЕ КОНСЕРВИРОВАНИЕ.(102), Для телефона.(1), ДЛЯ СЕБЯ ЛЮБИМОЙ!(64), ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА.(297), ДЛЯ ДУШИ:(352), ДЛЯ ДОМА:(280), ДЛЯ ДАЧИ:(302), ВЯЗАНИЕ:(1738), ВЫШИВКА:(212), Вкусняшки от Марьяши.(1), (0)
Как сделать окошко для кодов? |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
Всем привет. Часто получаю в личку один и тот же вопрос - Как вставить код или текст в окошечко. Вот решила об этом и в блоге написать - вдруг кому ещё интересно будет.
Не буду вдаваться в дебри программирования, а как и всегда буду исходить из самого простого и по возможности наглядного. Внизу перед Вами сам код который нужно скопировать и поставить перед адресом картинки, кодом рамочки или текстом.
Теперь чуть подробнее о коде и как его применять

rows="5" - Цифра 5 это ВЫСОТА окошка
cols="40" - Цифра 40 это ШИРИНА окошка
При необходимости поменяйте эти значения на нужные Вам.
Пример на картинке:
1. Загрузите нужную картинку,
2. Скопируете код окошка написанный выше и поставьте его после загруженной картинки,
3. Скопируете код картинки полностью и вставьте его после кода окошка.
КАРТИНКА --->>> КОД ОКОШКА --->>>КОПИЯ КОДА КАРТИНКИ

Плюсом, то что Вас ещё может заинтересовать :
1.Сделай слайд-шоу
2.Коды цвета для текстов
3.Сделай для блога кнопку.
4.Как сделать баннер-картинку для блога.
5.Как сделать рамочку для текста самому.
Всё остальное для оформления - рамочки, эпиграфы, картинки и инструкция как вставить их в пост находятся в разделе - Для оформления блога
|
|
Изготовление разделителей для текста. |
Это цитата сообщения Дайтека [Прочитать целиком + В свой цитатник или сообщество!]
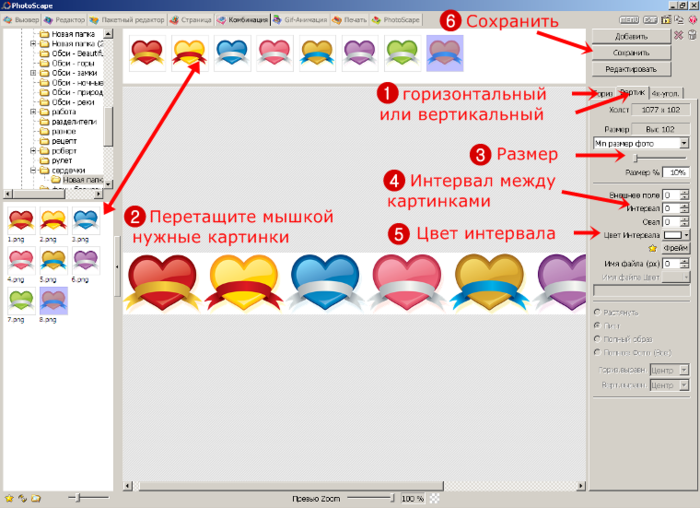
Всем привет! Иногда так бывает, что нужно разделить текст на части, но как назло ни один из имеющихся разделителей не подходит под имеющиеся в тексте картинки (фотографии и т.п.), ну или вы просто хотите чтоб у Вас были свои оригинальные разделители которых нет ни у кого другого. Вот именно в таких случаях идеально подходит бесплатная программа PhotoScape (у кого её нет в конце поста есть ссылка где её можно скачать.) Сегодня попробую рассказать как с помощью этой программы за считанные минуты создать эксклюзивные разделители для текста самостоятельно.
Создавать будем на примере Вот этого разделителя.
1.Первое что нужно сделать так это определить нужен Вам вертикальный или горизонтальный разделитель для текста.
2.Перетащите мышкой нужные картинки верхнюю часть программы
3.Отрегулируйте размер разделителя в большую или меньшую сторону
4.Если Вы хотите сделать интервал между картинками, то просто увеличьте его
5.Можно сделать интервал цветным
6.Сохраняем получившийся разделитель.

 Далее ...
Далее ... |
|
ОТ МОДЕРАТОРА. Как уменьшить размер изображения, загружаемого через ЛИРУ |
Это цитата сообщения rimirk [Прочитать целиком + В свой цитатник или сообщество!]
Практически каждый день нам, модераторам, приходится редактировать ваши неправильно оформленные сообщения и даже возвращать их на доработку авторам.
Основная ошибка (особенно у тех, кто только начинает публиковать сообщения в Вязалочках) - это очень большие изображения. Напомню, что на главной ленте можно публиковать или одно большое изображение с размером не более 500 пикселей по наибольшей стороне, или 3-5 превью с размером не более 200 пикселей по высоте или ширине.
Большие изображения загружаются долго, а ведь не у всех есть безлимитный трафик (время ожидания загрузки больших фото - лишняя трата денег).
КАК МОЖНО УМЕНЬШИТЬ РАЗМЕР ИЗОБРАЖЕНИЯ?
Очень многие пользуются загрузкой изображений непосредственно через ЛИРУ.
1. Загрузка одного изображения.

После того, как вы выберите на своем компьютере изображение, в дневнике НЕ НАЖИМАЙТЕ кнопку "Опубликовать".
Вам надо выбрать "В черновик" или "Предпросмотр".

Для примера я загрузила фото с узором.

Фактический размер фото: 535х327 пикселей, т.е. размер моего фото больше положенного (по ширине 535, а может быть только 500).
Изменить размер фото в данном случае очень ПРОСТО!
Внизу сообщения есть строка:

Выбираем "Редактировать". Наше изображение записано в html-коде.

Нас интересуют только размеры фото (ширина - width и высота - height). Выбираем наибольшее значение: в моем примере это ширина - 535. Заменяем 535 на 500. Дальше простые арифметические действия. Находим соотношение между фактической шириной и высотой: 535 делим 327. Получаем 1,636. Новую ширину 500 делим на 1,636, получаем 306. Заменяем старое значение 327 на 306. Нажимаем "Сохранить изменения".
Теперь размер фото будет: 500х306 пикселей.

Не обращайте внимание на другие цифры, больше ничего менять не нужно.
В результате в сообщении появится такое уменьшенное фото:

2. Использование пакетной загрузки изображений.
Можно сразу загрузить несколько изображений, но можно загрузить и только одну картинку.

Выбираем на своем компьютере файл (он может быть любого размера) - цифра 1 на фото; нажимам "Начать закачку" (2). После закачки в окне появляются соответствующие данные о вашем файле (в моем примере - это файл узор). Отмечаем, что картинки в тексте сообщения должны быть крупными (3).

Затем опять выбираем "Редактировать" (как в первом случае при загрузке одного изображения) и смотрим html-код. Он немного увеличился, но нас по-прежнему интересую только два значения: ширина и высота.

Изменяем их значения (как в первом случае). Нажимаем "Сохранить изменения". Фото уменьшено!
Преимущество такой загрузки:
Когда вы подведете курсор к уменьшенному изображению, то в в правой верхней части картинки появится значок. Он означает, что ваше изображение можно увеличить.

Кликнув мышью по картинке, вы увидите полноразмерное изображение. В моем примере это картинка с размерами 535х327 пикселей (этот размер указан стрелкой).

Очень хорошее добавление к этому сообщению сделала
После того, как вы вставите картинку в сообщение, нажмите "Редактировать".
Затем на самом изображение кликните правой кнопкой мышки (цифра 1 на фото), откроется контекстное меню, в котором выбираете "Свойства изображения" (2). Откроется еще одно окно (3). В нем находите наибольшее значение (ширина или высота; моем примере это ширина 535), заменяете на 500. Второй параметр изменяется автоматически. Нажимаете OK. Получаете изображение нужного размера.

МОДЕРАТОР (Ирина)
Если вам что-то непонятно, задавайте вопросы.
|
|
Как легко и просто подписать любую картинку или фотографию блестящим анимированным текстом... |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]

Как легко и просто подписать любую картинку или фотографию блестящим анимированным текстом. Например вот так.
|
|
|
Сжатие фото без потери качества |
Это цитата сообщения TomaMos [Прочитать целиком + В свой цитатник или сообщество!]
автор статьи:Сандаков Сергей
Вопрос о том, как сжать фото без потери качества либо с минимальными потерями, актуален для многих. Во-первых, для тех, у кого много фотографий на компьютере, но мало места на жестком диске. Во-вторых для тех, кому приходится пересылать много фото через Интернет. В-третьих, этот вопрос пожалуй даже более важен для владельцев своих сайтов и блогов.
Думаю Вы сами знаете о том, что ничто так не раздражает, как долгая загрузка сайта. Посетители чаще всего просто уходят с таких ресурсов, так и не дождавшись загрузки странички.
В большинстве случаев проблемы в работе ресурса связаны с неоптимизированными фото и картинками, которые можно легко ужать (уменьшить размер) и добиться тем самым высокой скорости загрузки страницы. Однако некоторые просто ленятся это делать, а некоторые не умеют…

При помощи сервиса JpegMini Вы сможете без труда сжать фото онлайн без потери качества. Всё абсолютно бесплатно, просто как пять копеек, так что разберется даже ребенок )). Сервис уменьшит вес фото либо картинки до предельно допустимой нормы, при которой качество изображения абсолютно не пострадает.

На главной страничке онлайн сервиса Вы можете сами оценить корректность работы по сжатию на тестовых фотографиях. Перемещая ползунок на фото вправо-влево, можно визуально оценить отличия оригинала от его ужатой версии весом в 3, 5 а порой и в 8 раз меньше! Скажу сразу: как я не приглядывался, но так и не обнаружил заметной потери качества )).
Чтобы уменьшить вес фото онлайн, нажимайте на кнопку «Try It Now», после чего подгружайте изображение со своего компьютера.

Все это можно сделать даже без регистрации, однако зарегистрировавшись, Вы сможете загружать сколько угодно изображений, создавать для них альбомы, делиться фото на популярных сервисах Picasa, Flickr, Facebook, и все это абсолютно бесплатно!
После того, как Ваше фото будет автоматически сжато, Вы можете визуально сравнить оригинал и результат. Цифра в нижнем правом углу на красном фоне, означает во сколько раз был уменьшен вес фото, а шкала с показателями прямо под изображением дает более точные значения этого. Нажав на кнопку «Download Photo» Вы без труда загрузите сжатое фото на свой компьютер.

При использовании онлайн сервиса JpegMini следует иметь ввиду следующее правило: чем больше размер исходного изображения, тем с большей степенью компрессии оно может быть сжато. Если для фото с исходным размером 2 мегапикселя конечный вариант уменьшается на 30 – 50%, то при использовании 8-магапиксельного фото степень сжатия составит 70% – 80%, и всё это без потери качества! По крайней мере на глаз, Вы абсолютно ничего не заметите )).
JpegMini – идеально решение для того, чтобы сжать фотографии без потери качества. Благодаря своей уникальной запатентованной технологии сжатия, по функционалу этот бесплатный онлайн сервис значительно превосходит аналогичные возможности Photoshop, а результат просто выше всяких похвал!
Для веб-дизайнеров и владельцев блогов этот сервис просто незаменим, так как позволяет в несколько кликов уменьшать вес изображений, добиваясь тем самым быстрой загрузки страничек своего сайта в браузере.
http://webtous.ru/veb-masteru/szhatie-foto-bez-poteri-kachestva.html
|
|
Как сделать свой календарь |
Это цитата сообщения Казачанка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Убиваем рекламные баннеры! |
Это цитата сообщения Emitsu [Прочитать целиком + В свой цитатник или сообщество!]
Для тех, кого достали назойливые баннеры на ли.ру и не только!
Для начала надо определиться с браузером. Если у вас допотопный Internet Explorer, то установите себе Mozilla Firefox. Настоятельно рекомендую.
И так, приступим. Так выглядит лирушечка с баннерами:

А так без баннеров!

Как мы видим, что-то убивает все нелепые и назойливые баннеры.
А это что-то называется AddBlockPlus - отличная БЕСПЛАТНАЯ баннерорезка для Firefox.
Установить ее проще простого! Идем и нажимаем большую зеленую кнопку.
При установке обязательно подпишитесь на рассылку правил для Addblock, это поможет Вам блокировать свежие баннерные разработки.
Для Google Chrome тоже есть своя версия AddBlock - качаем .
Для пользователей Opera установите Anti-banner for Opera.
Наслаждайтесь страничками без рекламы.
|
|
ПРОГРАММА XARA 3D6 |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОППЕРАМ


Вот такие и еще очень много объемных эффектов можно сделать с помощью программы Xara 3D6, которую можно взять ЗДЕСЬ
Читать далее
Вот, что у меня получилось

И еще урок по этой проге..))
|
|
Программа Nature IllusionStudio 3.41 |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

Читать далее
|
|
Генератор цвета (быстрое и удобное получение кода) |
Это цитата сообщения Tessa_Fiery-Phoenix [Прочитать целиком + В свой цитатник или сообщество!]
Нажимайте на понравившийся цвет и получайте код для оформления дневничков, рамок и открыток
Если вашего цвета нет на барабане генератора, напишите в строке свой цвет и програмка сама его найдёт.
Серия сообщений "рамки, схемы, оформления":
Часть 1 - ПОЛЕЗНЫЕ ШТУЧКИ ДЛЯ БЛОГА
Часть 2 - Хорошие фоторедакторы
...
Часть 42 - Схемки для дневника. (капелька, нежность орхидеи, красная смородина, рубиновые капельки, чёрный котёнок, хризантема в капле росы
Часть 43 - Генератор-создание фона
Часть 44 - Генератор цвета (быстрое и удобное получение кода)
Часть 45 - Хэллоуин (схемы, история, аватарки)
Часть 46 - Драконы- схемы для дневника (обложки)
Серия сообщений "лиру, уроки,рекомендации":
Часть 1 - Шпаргалка по HTML № 2
Часть 2 - Фотошоп. Создание пейзажа
...
Часть 30 - Регулируем получение почтовых уведомлений, урок 2
Часть 31 - Делаем бродилку по своему блогу
Часть 32 - Генератор цвета (быстрое и удобное получение кода)
Серия сообщений "проги, приложения":
Часть 1 - Генератор для фотографий
Часть 2 - ПОЛЕЗНЫЕ ШТУЧКИ ДЛЯ БЛОГА
...
Часть 12 - Различные полезные ссылки(Программы для апгрейда фото, красивое письмо)
Часть 13 - Бесплатный антивирус avast
Часть 14 - Генератор цвета (быстрое и удобное получение кода)
|
|
Урок по Вашим просьбам |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Делаем прокручивающиеся картинки (слайдшоу) прямо в сообщении |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Слайдшоу можно сделать и прямо в сообщении, не прибегая к помощи графического редактора или специальных сайтов. Для этого нужно использовать специальный тег -
Он же используется для создания бегущей строки.
Так вот, чтобы сделать в сообщении вставку из прокручивающихся картинок, сначала нужно получить их код. Для этого нужно загрузить картинку либо на фотохостинг и взять именно код для вставки в блог, либо сделать здесь же в вашем дневнике закрытое сообщение и загрузить нужные картинки, чтобы работать с их кодами.
Код получили. Дальше обрамляем его указанным тегом, используя соответственно открывающий и закрывающий.
Далее можно добавлять свои вариации. При простом использовании тега marquee картинки будут двигаться вот так:
Оговорюсь, что сделать двигающейся можно как одну картинку, так и несколько, только коды картинок нужно вставить один за другим, и оформлять тегом не каждый в отдельности, а все вместе.
|
|
Размещение музыки с другого сайта на ЛиРу (и не только на ЛиРу) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Только сегодня! Эксклюзивное предложение! Все ссылки на работу с музыкой с других сайтов на ЛиРу в одном сообщении!
Как вставить музыку с Яндекс.Музыки?
Как вставить музыку с сайта «privet.ru»?
Как вставить музыку с сайта «megalyrics.ru»?
Как вставить музыку с сайта «prostopleer.com»?
Как вставить музыку с плейлистом с сайта «prostopleer.com»?

LI 5.09.15
|
|
Информер прогноза погоды! |
Это цитата сообщения klimur [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как самому составить поздравление - сайт |
Это цитата сообщения смольникова_екатерина [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Делаем фильтр для почты «Яндекса» (инструкция в картинках) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
В своё время научил вас, как фильтровать входящие сообщения на почте от Гугла (на gmail). Сегодня расскажу, как это сделать в почте от Яндекса.
Кому интересно
LI 5.09.15
|
|
Генератор поздравлений |
Дневник |

На этом сайте Вы можете сами в течении нескольких минут, абсолютно бесплатно, создать индивидуальное поздравление с праздником (Днем рождения, Годовщиной свадьбы и др.) для своих родных, друзей или знакомых.
Ниже приводится один из вариантов создания поздравления, в результате которого получится следующее изображение:

|
|
Поисковик |
Это цитата сообщения Лида_Юринец [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Скачать видео с интернета? Самый легкий способ. |
Это цитата сообщения koteroza [Прочитать целиком + В свой цитатник или сообщество!]
Если вы смогли что либо посмотреть и послушать в интернете ,то у вас всегда есть возможность сохранить это на свой компьютер!
Способов сохранить/скачать онлайн видео - огромное количество.Это и всевозможные онлайн-сервисы для скачивания , программы для скачивания видео...Так же есть много "ручных" способов для сохранения видео на компьютер (для опытных пользователей)....
Но .. мы с вами рассмотрим самый легкий способ скачивания видео. Вас даже удивит - насколько это просто .
Для начала убедитесь что у вас на компьютере установлен браузер Mozilla Firefox . Если он не установлен, то скачать последнюю версию всегда можно здесь(http://mozilla-russia.org/ )
После установки браузера Mozilla Firefox:( в самом браузере) переходим по следующей ссылке addons.mozilla.org/ru/firefox/.( https://addons.mozilla.org/ru/firefox/addon/video-...dhelper/?src=hp-dl-mostpopular Это сайт дополнений и расширений для данного браузера.
Вводим в строке поиска название : Downloadhelper
Устанавливаем данное расширение
Дожидаемся окончания установки и перезагружаем браузер
Теперь обратите внимание на этот серый значек, который у вас появился
Это и есть плагин Downloadhelper.С его помощью вы можете скачивать и сохранять любое видео-онлайн, которое вы можете просмотреть в интернете.
Для примера зайдем на сайт youtube.com
Обратите внимание - на странице с видео значек стал активным и начал вращаться. Этот говорит о том что вы с легкостью можете скачать и сохранить это видео-онлайн.
Кликните по этому значку. В появившемся списке выберите нужный вам видеофайл и укажите место для его сохранения:
Поздравляем! Вы успешно сохранили видеофайл у себя на компьютере. Так же можно скачивать видео с многих сайтов.
ссылка:http://www.tvwatch.ru/skachat-video-prosto
|
|
Как сделать прозрачный фон у картинки |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
|
|
| Страницы: | [2] 1 |















 Хочу поделиться находкой: Классный сайт "ГЕНЕРАТОР ПОЗДРАВЛЕНИЙ" На нем буквально за 5 минут можно сделать ПЕРСОНАЛЬНУЮ ОТКРЫТКУ хотя бы вот такую
Хочу поделиться находкой: Классный сайт "ГЕНЕРАТОР ПОЗДРАВЛЕНИЙ" На нем буквально за 5 минут можно сделать ПЕРСОНАЛЬНУЮ ОТКРЫТКУ хотя бы вот такую  Все очень просто, есть инструкция... для создания поздравления ИДЕМ НА САЙТ
Все очень просто, есть инструкция... для создания поздравления ИДЕМ НА САЙТ 










