-Метки
-Рубрики
- РУКОДЕЛИЕ: (2670)
- Картины.Панно. (38)
- Ангелы. (34)
- Амигуруми (19)
- Мебель своими руками. (14)
- Батик. (8)
- Мокрое валяние. (6)
- Топиарий (4)
- Работы из фетра. (4)
- Журналы и книги по рукоделию. (3)
- Поделки из пакетов. (3)
- Воротнички. (2)
- Украшения для одежды. (2)
- Программа для рукодельниц. (2)
- Макраме (1)
- Для детского развития. (1)
- Бисероплетение. (67)
- Брелочки,кошелечки. (10)
- Букеты из конфет. (30)
- Бутылочки.Баночки. (88)
- Вазочки.Тарелочки. (55)
- Витражная роспись. (33)
- Аппликация. (42)
- Декупаж. (81)
- Домовята.Обереги. (31)
- Заколочки для волос. (75)
- Игольницы. (101)
- Игрушки своими руками. (158)
- Канзаши. (62)
- Квиллинг. (32)
- Киригами. (1)
- Ключницы. (16)
- Косметика своими руками. (43)
- Куклы. (32)
- Лампы,светильники. (20)
- Магнитики. (13)
- Мастер классы. (110)
- Мозаика. (26)
- Мочалки вязаные. (6)
- Мыло. (39)
- Оригами. (3)
- Плетение из газет. (90)
- Плетение мандалы. (8)
- Поделки из пластиковых бутылок. (61)
- Подушки.Пледы.Коврики. (253)
- Открытки,подарочнаая упаковка. (35)
- Покрывало своими руками. (10)
- Полимерная глина. (13)
- Прихватки. (74)
- Пэчворк. (40)
- Рабочее место рукодельницы. (19)
- Разные рукоделочки!!! (426)
- Рамки для фото. (17)
- Салфетки. (31)
- Свечи своими руками. (24)
- Соленое тесто. (15)
- Сумки. (63)
- Трафареты,орнаменты. (15)
- Цветочные горшки.Кашпо. (54)
- Цветы из капрона. (31)
- Цветы из лент. (162)
- Шкатулки. (68)
- ВЯЗАНИЕ: (1738)
- Панамки.Шляпки. (58)
- Кайма. (18)
- Мотив (11)
- Японский ажур (7)
- Вязание с мехом. (6)
- Бактус (3)
- Вязание на вилке (3)
- Для внука (1)
- Хотелки (1)
- Вязание с бисером (1)
- Варежки.Митенки. (79)
- Вяжем для женщин. (372)
- Вяжем для мужчин. (7)
- Вяжем для детей. (268)
- Вязаное нижнее белье,купальники. (26)
- Журналы,книги по вязанию. (5)
- Носки. (69)
- Пинетки. (257)
- Тапочки.Шлепки.Балетки.Угги. (253)
- Узоры крючком. (57)
- Узоры спицами. (27)
- Цветы вязаные. (83)
- Шали,косынки вязаные. (25)
- Шапки,шарфики,манишки. (159)
- КУЛИНАРНАЯ КНИГА: (1021)
- Это я приготовлю обязательно (111)
- Закуска. (58)
- Рыбные блюда. (48)
- Пирог (44)
- Напитки. (25)
- Запеканка. (19)
- Готовим из курицы (17)
- Десерт. (15)
- Кулинарные советы. (13)
- Рецепты теста. (12)
- Кетчуп.Соус. (12)
- Мультиварка (11)
- Хлеб (11)
- Пикник. (10)
- Торты без выпечки (7)
- Крем (5)
- Украшаем блюдо. (5)
- Вторые блюда (3)
- Пароварка (1)
- Первые блюда (1)
- Рецепты для копчения. (1)
- Готовим в горшочках. (5)
- Готовим в микроволновке. (2)
- Домашнее вино. (11)
- Конфетки,мармеладки. (45)
- Кулинарные рецепты. (101)
- Манты.Пельмени. (2)
- Пельмени.Манты.Вареники. (13)
- Пирожки.Булочки.Чебуреки. (162)
- Постные блюда. (11)
- Салаты. (106)
- Супы.Солянка. (10)
- Суши.Пицца. (35)
- Торты.Пироженое.Печенье. (165)
- ДЛЯ ДУШИ: (352)
- Просто красивые фото. (58)
- Живопись (40)
- Стихи. (40)
- Молитвы. (38)
- Заговоры. (28)
- Для друзей!От друзей! (21)
- Познавательно. (18)
- Это интересно (7)
- Юмор (4)
- Шебби шик (3)
- Мое увлечение (3)
- Куклы (1)
- Кино (1)
- Конфетки от друзей (1)
- Афоризмы.Притчи (1)
- Гадание. (5)
- Мой кубок признания. (12)
- Музыка. (24)
- Православие. (23)
- Фото цветов. (38)
- ДЛЯ ДАЧИ: (302)
- Журналы. (4)
- Мои цветы (2)
- Лунный календарь (1)
- Красивая дача. (104)
- Сад.Огород. (137)
- Садовые цветы. (46)
- ДЛЯ ДОМА: (280)
- Комнатные цветы. (44)
- Ремонт. (4)
- Дизайн потолка. (3)
- Домоводство. (53)
- Идеи для кухни. (157)
- Интерьер. (19)
- МЕДИЦИНА. (235)
- Официальная медицина. (32)
- Народная медицина. (204)
- ВЫШИВКА: (212)
- Вышиваем бисером. (18)
- Вышиваем крестиком,гладью. (48)
- Вышивка ковровая. (32)
- Вышиваем лентами. (115)
- ПРАЗДНИКИ: (156)
- Вербное воскресенье. (5)
- Крещение господне (2)
- Масленица. (6)
- Новый год! (32)
- Пасха. (105)
- Рождество. (6)
- ЖИВОТНЫЙ МИР. (68)
- Для любимых животных! (35)
- Котопес. (33)
- ДЛЯ СЕБЯ ЛЮБИМОЙ! (64)
- Нужная информация (2)
- Диеты.Худеем. (25)
- Маникюр. (21)
- Уход за волосами. (16)
- ФОТОШОП (48)
- Уроки фотошопа (39)
- Кисти (5)
- Уголки (4)
- Работы моих друзей. (26)
- Капелька политики (2)
- КРИК О ПОМОЩИ (2)
- Смузи (1)
- Вкусняшки от Марьяши. (1)
- (0)
- Телепрограмма на сегодня. (0)
- Журналы. (0)
- ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА. (297)
- Картинки для дневника. (49)
- Рамки. (37)
- Полезные штучки. (26)
- Скрап - набор (19)
- Кнопки далее (11)
- Генераторы (11)
- Клипарт (9)
- Разделители. (9)
- Фоны. (8)
- Flash АНИМАЦИЯ С МУЗЫКОЙ. (6)
- Украшалки (5)
- Мои схемки. (5)
- Настройки Лиру. (3)
- Эпиграфы (2)
- Для Лиру (2)
- Маски (1)
- GIMP (1)
- Мои рамочки. (1)
- Для телефона. (1)
- ДОМАШНЕЕ КОНСЕРВИРОВАНИЕ. (102)
- Варенье.Джем.Повидло. (23)
- Помидоры. (21)
- Баклажаны. (10)
- Салаты. (9)
- Заправка овощная. (7)
- Соус,кетчуп (5)
- Грибы. (4)
- Перец (3)
- Огурцы. (2)
- Капуста (1)
- Советы (1)
- Кино.Мультфильмы. (2)
- Компьютер. (14)
- Компьютерные игры. (1)
- Обои. (7)
- Прически. (15)
- Свадьба. (17)
- Украшения. (37)
- ШИТЬЕ. (176)
- Шьем для женщин. (31)
- Журналы и книги по шитью. (4)
- Шторы. (86)
- Шьем деткам. (29)
-Музыка
- Проститься - саксофон (музыка)
- Слушали: 19997 Комментарии: 0
- Сакис Рувас
- Слушали: 1822 Комментарии: 9
- Шарль Азнавур и Мирей Матье. Вечная любовь.Тегеран 43.
- Слушали: 8097 Комментарии: 0
- Джо Дассен - Если б не было тебя...
- Слушали: 37601 Комментарии: 5
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Фотошоп. Коварное перо - 2 |
"Цветы и Буквы"
Продолжаем изучать Коварное перо. Сегодня будем рисовать буквы в цветах.
По окончании урока должно получиться следующее:
Шаг 1
Для начала создадим кисть в виде цветка.
Для этого откроем картинку, которая содержит нужный цветок.
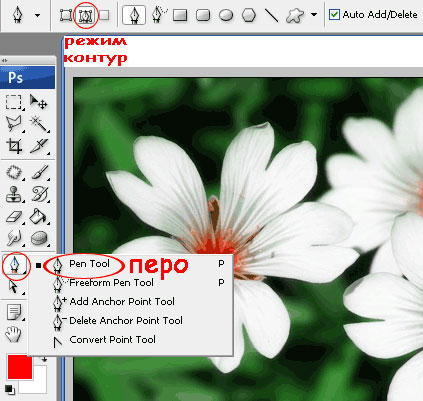
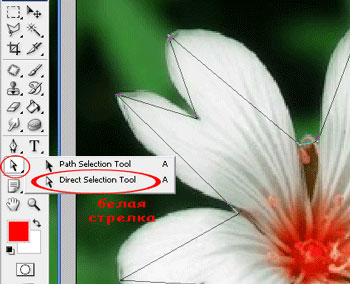
Я выбрала левый цветок. Теперь его нужно выделить. Если вы умеете пользоваться инструментами выделения – прекрасно, но наша цель – овладеть пером. Поэтому будем работать пером. Увеличьте цветок инструментом zoom (масштаб). Включите инструмент перо, на панели Параметры включите режим контур.
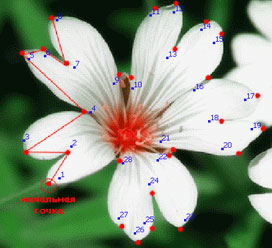
Рассмотрите контур цветка и найдите точки, в которых контур будет резко меняться. Посмотрите, я их обозначила точками:
В этих точках мы будем ЩЕЛКАТЬ инструментом перо, тем самым создавать контур, который после изменения превратим в выделение.
Шаг 2
Итак, включили перо, и начинаем щелкать в какой-нибудь намеченной точке.
Обойдите весь цветок щелчками, и снова попадите в первую точку (возле значка пера появится маленький кружок), тем самым мы замкнем контур. Для наглядности я подкрасила контур:
У вас контур будет подкрашиваться темно-серым цветом.
Шаг 3
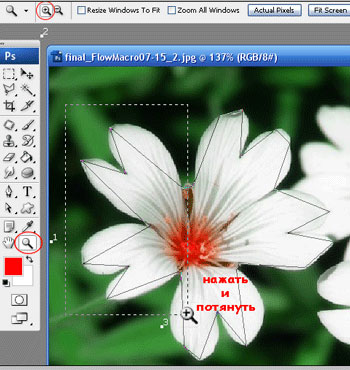
Включите инструмент zoom (масштаб) и увеличьте левую часть цветка (просто обведите нужную область лупой)
Получится так:
Шаг 4
Теперь нужно поправить контур. Включите белую стрелку и щелкните на созданный контур, появятся узловые точки.
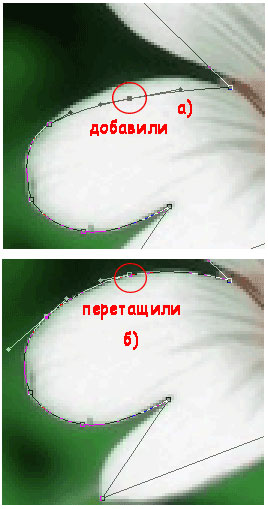
Весь контур на данный момент представляет собой ЛОМАННУЮ линию, состоящую из ПРЯМЫХ отрезков, а нам нужна плавная линия, да еще и изогнутая. Итак, рассмотрим первый отрезок. Щелкните ПКМ (Правой Кнопкой Мыши) примерно по середине отрезка, появится Контекстное меню. В нем ЛКМ (Левой Кнопкой Мыши) выберите первую команду – Add Anchor Point (Добавить якорную точку или Добавить узел привязки).
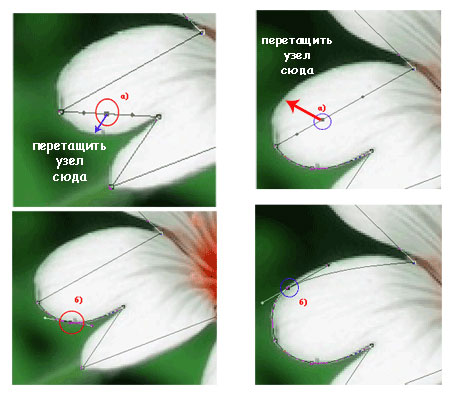
Появится новый ГЛАДКИЙ узел. Белой стрелкой новый узел перетаскиваем на край контура и размещаем в нужном месте. Затем переходим к следующему отрезку и повторяем действия: щелкаем по отрезку ПКМ, выбираем команду – Добавить узел привязки. И опять перетаскиваем на новое место.
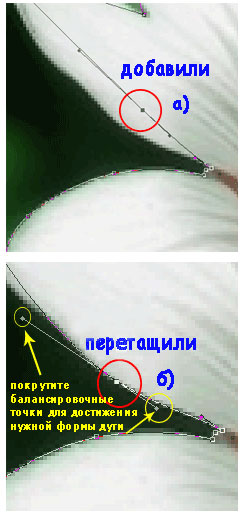
Иногда не получается повторить край нужной линией, тогда можно поправить балансировочные точки (усики с точками на краях), подвигайте их покрутите, пока нужная форма дуги не появится. И снова:
Для увеличения и уменьшения масштаба можно использовать клавиши Ctrl + и Ctrl – (+ и – на цифровой клавиатуре). Если отрезок получился длинным, то можно добавить несколько точек. Для перемещения по рабочей зоне можно удерживать клавишу пробел (включается «рука»), и при нажатой клавише перетащите зону ЛКМ. Если какой-то узел не нужен, щелкните на нем ПКМ, выберите команду Delete Anchor Point (Удалить якорную точку или Удалить узел привязки). После всех манипуляций должно получиться примерно следующее:
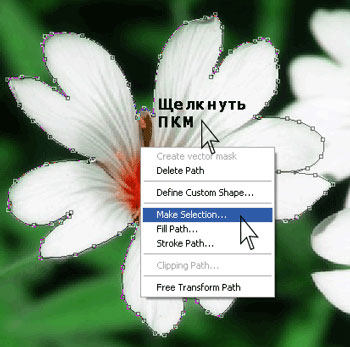
Шаг 5
Щелкните Белой стрелкой во внутрь созданного контура , выберите команду Make Selection (Сделать выделение или Создать выделение)
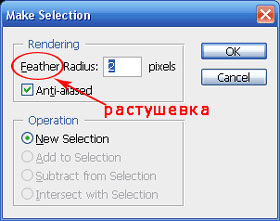
Появится окно с запросом на растушевку. Растушевка отвечает за мягкость края выделения (край будет нечетким), чем она больше, тем размытее будет край, чем меньше – тем ровнее будет край. Если растушевка равна нулю – получите эффект «ножниц», то есть, как будто цветок вырезали ножницами - края будут очень ровными. В нашем случае, цветок обязательно будет иметь край «мягкий». Достаточно растушевки в 2 пикселя. А в дальнейшем будете определять растушевку сами.
После нажатия на ок появится выделение.
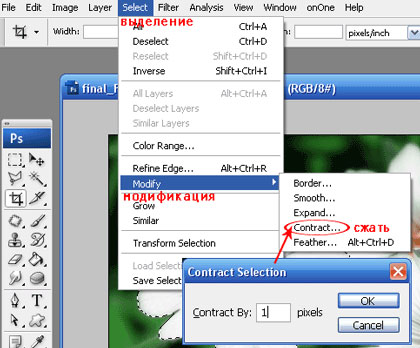
Шаг 6
Немного сожмем выделение: Select – Modify – Contract (Выделение – Модификация - Сжать) установите 1 пиксел, нажмите ок. Это даст нам возможность убрать темную кромку, которая может остаться в результате неаккуратного построения контура.
Шаг 7
Включите любой инструмент выделения, щелкните ПКМ внутри выделенной области, выберите команду Layer via Copy (Слой через копирование)
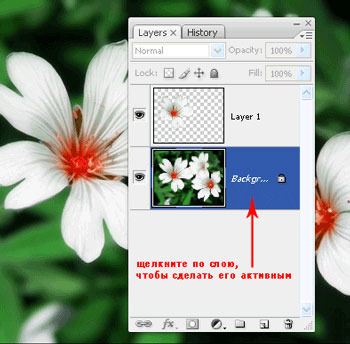
В результате образуется слой с цветком. Выделите нижний слой.
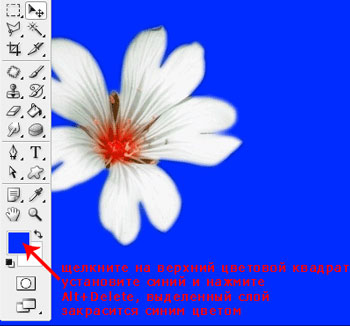
Шаг 8
Установите рабочий цвет – синий и нажмите Alt +Delete, нижний слой закрасится синим. (Цвет здесь не обязательно синий, лишь бы отличался от нашего цветка)
Шаг 9
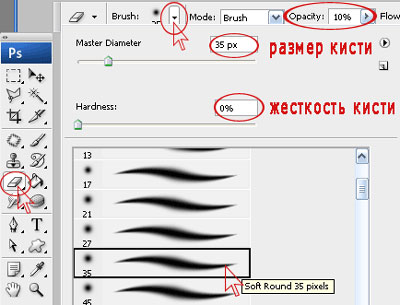
Включите ластик, установите настройки:
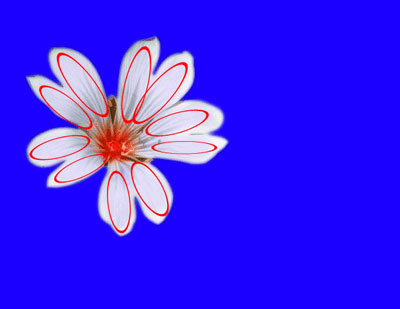
Обратите внимание на параметр Opacity (прозрачность)=10%. Перейдите на слой с цветком (Layer 1). Этим ластиком пройдите по цветку, не задевая края и серцевину цветка. Так как вы будете работать ластиком, то часть изображения будет удаляться, поэтому, там где ластик «пройдется» будут просвечивать пикселы нижнего слоя (синие). На рисунке ниже показаны участки, которые нужно обработать.
Шаг 10
Измените параметр Opacity (Прозрачность) ластика на значение 30% и обработайте края цветка.
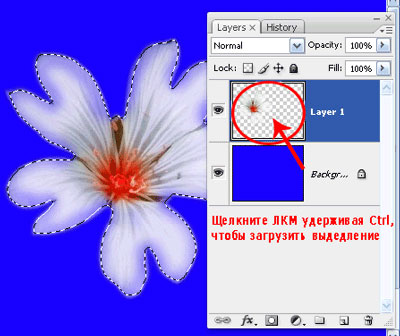
Шаг 11
Удерживая клавишу Ctrl, щелкните в палитре слои на иконку слоя с цветком – вы загрузите выделение.
Шаг 12
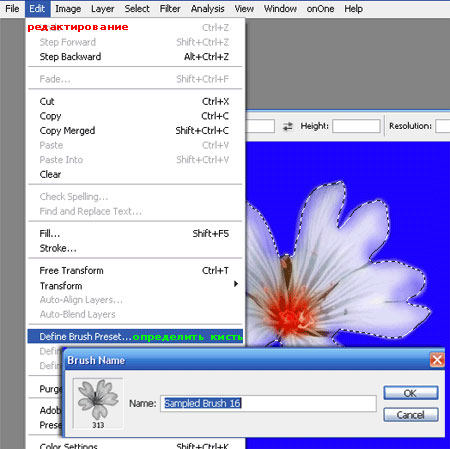
Теперь определяем кисть:
Edit - Define Brush Preset (Редактирование - Определить кисть), нажмите ок.
Шаг 13
Теперь файл с цветком можно закрыть не сохраняя, чтоб не испортить картинку с цветами.
Создайте новый документ 500х500, фон любой. Добавьте новый пустой слой.
Шаг 14
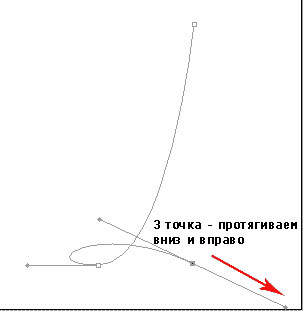
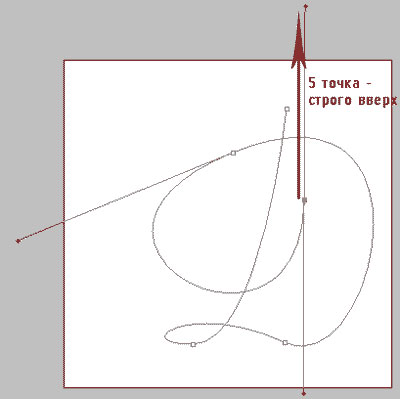
Включите инструмент перо, режим контур. (см. шаг 1) Нарисуем Букву Д. Схема ниже:
Шаг 15
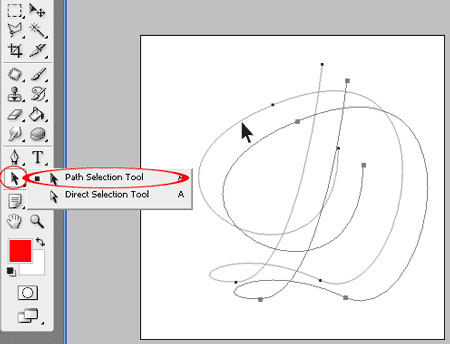
Включите черную стрелку, и перетащите контур в центр холста
Залейте нижний слой черным цветом (см. шаг 8), перейдите на верхний.
Шаг 16
Настроим кисть
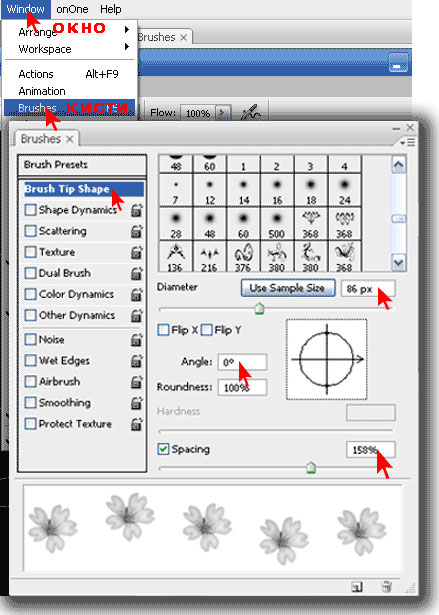
Для более точной настройки откроем палитру кисти Window - Brushes (Окно - Кисти). Установите следующие настройки:
Brush Tip Shape (Настройка формы кисти)
Diameter (Диаметр) 50 px
Angle (Угол) 0 px
Spacing (Интервал) 100%
Установите рабочий цвет – красный.
Шаг 17
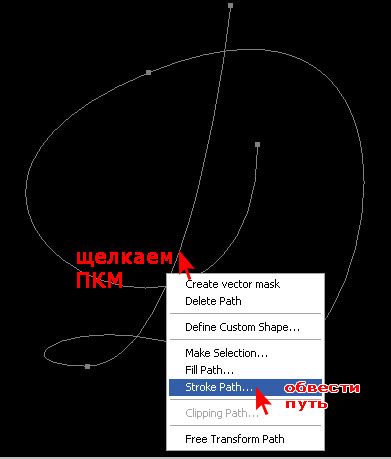
Включаем Черную стрелку (см. шаг 15), щелкните ПКМ по нашей букве Д и выберите команду Stroke Patch (Обвести путь).
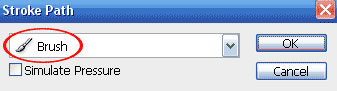
Появится окно Stroke Patch (Обвести путь), в качестве инструмента обводки выберите кисть, нажмите ок.
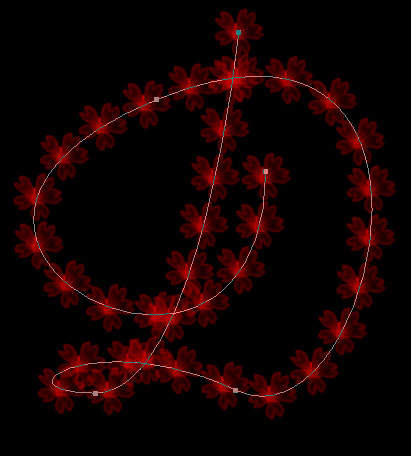
Получится так:
Шаг 18
Добавим новый слой (см. Шаг 13)
Снова выберите инструмент кисть и откройте палитру Кисти (см. Шаг 16)
Brush Tip Shape (Настройка формы кисти)
Diameter (Диаметр) 25 px
Angle (Угол) 180 px
Spacing (Интервал) 150%
Цвет может быть любой, я взяла розовый.
Повторите шаг 17. Получится примерно так:
Шаг 19
Снова добавим новый слой (см. Шаг 13)
Выберите инструмент кисть и откройте палитру Кисти (см. Шаг 16)
Brush Tip Shape (Настройка формы кисти)
Diameter (Диаметр) 15 px
Angle (Угол) 45 px
Spacing (Интервал) 200%
Опять цвет может быть любой, я взяла белый.
Повторите шаг 17 три раза. Еще раз щелкните ПКМ по контуру и выберите команду Delete Patch (Удалить Путь).
Шаг 20
Ну и по желанию можно приукрасить букву – измените режим наложения слоев (Mode - Режим в палитре слоев), добавьте эффектов (Layer - Layer Style – Стиль слоя), измените оттенок (Image - Hue/Saturation (Cntr+U) - цветовой тон/насыщенность) и т.д.
Надеюсь, эти знания вам пригодятся и для других целей.
Удачи!
Автор: Васильева Наталия
| Рубрики: | ФОТОШОП/Кисти |
Понравилось: 2 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |