-÷итатник
Ќет равнодушных. ќбращаемс€ к неравнодушным люд€м за помощью дл€ сына. ” ƒениса Ёпилепси€, дцп...
Ѕез заголовка - (0)—казочные игрушки ≈вгени€ ’онтора ≈вгений ’онтор — российск...
Ѕез заголовка - (0)омплекс упражнений Ђ расивый животикї ”брать бока - серьезна€ проблема, !удивлен! котора€ треб...
ардиопрограмма дл€ хорошей фигуры - (0)ƒомашн€€ кардио-программа дл€ хорошей фигуры из 9 упражнений 9-минутна€ трен...
Ѕез заголовка - (0)36 самых лучших книг по психологии/читать онлайн. Ќасколько скучен был бы мир, будь мы все оди...
-ћузыка
- расива€ музыка без слов
- —лушали: 1643 омментарии: 0
- "я так сейчас хочу твое тепло"—ергей —ерафимов
- —лушали: 6945 омментарии: 0
- ё. ¬избор - ты у мен€ одна
- —лушали: 5520 омментарии: 0
- ¬есенний дождь
- —лушали: 3686 омментарии: 0
- Sax - Lily was here - Candy Dulfer & Dave Stewart
- —лушали: 5252 омментарии: 0
-–убрики
- web-ƒ»«ј…Ќ (78)
- –амочки (26)
- ‘оны (9)
- –астени€ в доме (1)
- јудиокниги (1)
- ¬≈Ѕ»Ќј–»«ћ (0)
- ¬»–“”јЋ№Ќџ≈ ѕ”“≈Ў≈—“¬»я (12)
- ƒороги (1)
- ¬»–“”јЋ№Ќџ≈ ∆”–ЌјЋџ (0)
- ¬ ”—Ќќ—“».√ќ“ќ¬»ћ! (10)
- ¬–≈ћ≈Ќј √ќƒј (4)
- ¬есна (2)
- ќсень (2)
- √јƒјЌ»я (0)
- ƒ≈“» (3)
- ƒети с особыми возможност€ми здоровь€ (2)
- ƒЋя ƒ”Ў» и ќ ƒ”Ў≈ (4)
- ∆≈Ќў»Ќј (4)
- «доровье женщины (1)
- —оветы знаменитостей (2)
- ∆»¬ќѕ»—№ (22)
- «ƒќ–ќ¬џ… ќЅ–ј« ∆»«Ќ» (85)
- ¬станем на весы (44)
- расота тела (19)
- ѕитание (9)
- —он (2)
- ”ход за лицом (14)
- «ƒќ–ќ¬№≈. (21)
- ƒиагностика (4)
- Ќетрадиционные способы лечени€ (7)
- “раволечение (1)
- »ћ≈Ќј.ќ“„≈—“¬ј. (1)
- »Ќ‘ќЅ»«Ќ≈— (0)
- »—“ќ–»я (2)
- ¬елика€ ќтечественна€ война 1941-45 г. (2)
- јЋЋјЌ≈“» (1)
- ј–“»Ќ » (7)
- ƒождь (4)
- Ћична€ эффективность (2)
- ЋёЅ»ћџ≈ ѕќЁ“џ (4)
- Ёдуард јсадов (1)
- Ћёƒ». «Ќјћ≈Ќ»“ќ—“». (2)
- јктЄры. (2)
- ћинимализм-философи€ жизни (0)
- ћќ® ¬»ƒ≈ќ (4)
- ћќ» —“»’» (4)
- ћ”«џ ј и ћ”«џ јЌ“џ (0)
- ћџ—Ћ» ”ћЌџ≈,ѕќЋ≈«Ќџ≈,»Ќ“≈–≈—Ќџ≈. (7)
- Ќатюрморты (2)
- Ќ”ћ≈–ќЋќ√»я (1)
- ќЅќ» (0)
- ќЅў≈Ќ»≈ (11)
- ѕолезные программы (2)
- ѕ–ј«ƒЌ» » (2)
- ѕ–»“„» (4)
- ѕ—»’ќЋќ√»„≈— »≈ “≈’Ќ» » (7)
- ѕсихофизиологи€ (1)
- –ќƒ»“≈Ћяћ (1)
- — ”ЋџЅ ќ… (4)
- —јƒ-ќ√ќ–ќƒ (5)
- —»ћќ–ќЌ (2)
- —ќЋ≈Ќ№я-¬ј–≈Ќ№я (3)
- —“»’» ќ ∆≈Ќў»Ќ≈, ЋёЅ¬»... (33)
- “ворчество (0)
- ”—ѕ≈’ и ”ƒј„ј (5)
- ”ё“Ќќ и –ј—»¬ќ (37)
- ‘»ЌјЌ—џ (6)
- ‘ќ“ќƒ»«ј…Ќ (3)
- ‘ќ“ќ’”ƒќ∆Ќ» » (39)
- ÷¬≈“џ (18)
-—сылки
-¬идео

- ƒождь за окном
- —мотрели: 8 (0)
-ѕоиск по дневнику
-ѕодписка по e-mail
-—ообщества
¬ложенные рубрики: ‘оны(9), –амочки(26), липарт(0)
ƒругие рубрики в этом дневнике: ÷¬≈“џ(18), ‘ќ“ќ’”ƒќ∆Ќ» »(39), ‘ќ“ќƒ»«ј…Ќ(3), ‘»ЌјЌ—џ(6), ”ё“Ќќ и –ј—»¬ќ(37), ”—ѕ≈’ и ”ƒј„ј(5), “ворчество(0), —“»’» ќ ∆≈Ќў»Ќ≈, ЋёЅ¬»...(33), —ќЋ≈Ќ№я-¬ј–≈Ќ№я(3), —»ћќ–ќЌ(2), —јƒ-ќ√ќ–ќƒ(5), — ”ЋџЅ ќ…(4), –ќƒ»“≈Ћяћ(1), –астени€ в доме(1), ѕсихофизиологи€(1), ѕ—»’ќЋќ√»„≈— »≈ “≈’Ќ» »(7), ѕ–»“„»(4), ѕ–ј«ƒЌ» »(2), ѕолезные программы(2), ќЅў≈Ќ»≈(11), ќЅќ»(0), Ќ”ћ≈–ќЋќ√»я(1), Ќатюрморты(2), ћџ—Ћ» ”ћЌџ≈,ѕќЋ≈«Ќџ≈,»Ќ“≈–≈—Ќџ≈.(7), ћ”«џ ј и ћ”«џ јЌ“џ(0), ћќ» —“»’»(4), ћќ® ¬»ƒ≈ќ(4), ћинимализм-философи€ жизни(0), Ћёƒ». «Ќјћ≈Ќ»“ќ—“».(2), ЋёЅ»ћџ≈ ѕќЁ“џ(4), Ћична€ эффективность(2), ј–“»Ќ »(7), јЋЋјЌ≈“» (1), »—“ќ–»я(2), »Ќ‘ќЅ»«Ќ≈—(0), »ћ≈Ќј.ќ“„≈—“¬ј.(1), «ƒќ–ќ¬№≈. (21), «ƒќ–ќ¬џ… ќЅ–ј« ∆»«Ќ»(85), ∆»¬ќѕ»—№(22), ∆≈Ќў»Ќј(4), ƒЋя ƒ”Ў» и ќ ƒ”Ў≈(4), ƒ≈“»(3), √јƒјЌ»я(0), ¬–≈ћ≈Ќј √ќƒј(4), ¬ ”—Ќќ—“».√ќ“ќ¬»ћ!(10), ¬»–“”јЋ№Ќџ≈ ∆”–ЌјЋџ(0), ¬»–“”јЋ№Ќџ≈ ѕ”“≈Ў≈—“¬»я(12), ¬≈Ѕ»Ќј–»«ћ(0), јудиокниги(1)
¬екторные баннеры с детьми |

‘ормат файла .eps || 879x644 || –азмер архива 3.20 ћб || јрхив Rar ‘ормат файла .eps || 879x644 || –азмер архива 3.20 ћб || јрхив Rar —качать векторные баннеры с детьми:
ћетки: ‘ормат јрхив –азмер архива 879x644 файла детьми баннеры —качать векторные |
Ѕольшие фоны |
Ёто цитата сообщени€ vovas [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
‘оны-коллажи |
Ёто цитата сообщени€ zomka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
—оздаем флешки в программе Aleo Flash Intro Banner Maker.„асть перва€. |
Ёто цитата сообщени€ novprospekt [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ѕудем учитьс€ создавать флешЦролики (флешки) в программе Aleo Flash Intro Banner Maker. —качать программу можно здесь —качать Aleo Flash Intro Banner Maker3.1Rus.zip 6,17ћб, есть русификатор. »ли скачать вот в этом моем сообщении: " Flash Intro Banner Maker V3.8 русифицированна€" одну из последних версий этой программы ѕрограмма эта, небольша€ по своему размеру, позвол€ет создать полноценный флеш дл€ ваших веб-страничек. ¬ообще, с помощью Flash Banner Maker, можно создавать мультимедийный контент в формате Gif, AVI, и Flash. ћы же пока остововимс€ именно на создании флешек. ‘лешка очень интересный и интерактивный мультимедийный продукт. ƒаже в рекламный флешролик можно встроить игровые элементы, которые, несомненно, будут развлекать потребителей такой рекламы. роме того, в флешку можно встроить перенаправленную веб ссылку на необходимую страницу в сети. ¬се это делает Flash очень привлекательным элементом дл€ оформлени€ вэб страниц. ¬от и научимс€ делать баннеры и флешколлажи дл€ оформлени€ дневников. — программой Aleo Flash Intro Banner Maker сделать это будет просто,поскольку программа имеет весьма удобный интерфейс в виде пошагового меню, пройд€ по вкладкам которого и установив необходимые вам парамеры, а также загрузив изображени€ и готовые флешэлементы, вы в конце получите готовый дл€ публикации флеш-ролик. Ётот флешролик вы сможете сохранить себе на компьютер и затем разместить на флеш-хостингах дл€ получени€ ссылки, а затем уже разместить флешки у себ€ в дневнике или на сайте. "„»“ј≈ћ ƒјЋ≈≈" |
—ери€ сообщений "Flash":”роки по разным флеш программам, мои работы, часики - информеры
„асть 1 - ƒелаем элементарные часики.Ќачинаем учитьс€ созданию flash.
„асть 2 - ”ра, € научилась делать часики.
...
„асть 10 - ‘лешки-часики "¬интаж"
„асть 11 - ‘лешинформер "ƒо Ќового √ода осталось..."
„асть 12 - —оздаем флешки в программе Aleo Flash Intro Banner Maker.„асть перва€.
„асть 13 - ѕошагова€ инструкци€ по созданию флешролика в программе Aleo Flash Intro Banner Maker.
„асть 14 - "ƒо –ождества осталось..." ќбратный отсчет.
...
„асть 34 - √уси-лебеди. ”рок с анимацией крыльев. Sothink SWF Quicker.
„асть 35 - ќсенние флешки дл€ приветствий в дневниках и эпиграфах..
„асть 36 - ƒобро пожаловать в осень.
—ери€ сообщений "флеш-информеры,часики":
„асть 1 - ”ра, € научилась делать часики.
„асть 2 - ак правильно записать код флешки или видео в рамочку дл€ кодов.
...
„асть 9 - ‘лешки-часики "¬интаж"
„асть 10 - ‘лешинформер "ƒо Ќового √ода осталось..."
„асть 11 - —оздаем флешки в программе Aleo Flash Intro Banner Maker.„асть перва€.
„асть 12 - ѕошагова€ инструкци€ по созданию флешролика в программе Aleo Flash Intro Banner Maker.
„асть 13 - "ƒо –ождества осталось..." ќбратный отсчет.
...
„асть 26 - „асики "¬интажный джинс".
„асть 27 - „асики дл€ дневника "јрбузные"
„асть 28 - ќсенние флешки дл€ приветствий в дневниках и эпиграфах..
—ери€ сообщений "”роки Flash":уроки в разных флешпрограммах, авторские уроки flash
„асть 1 - ƒелаем элементарные часики.Ќачинаем учитьс€ созданию flash.
„асть 2 - ак правильно записать код флешки или видео в рамочку дл€ кодов.
„асть 3 - —оздаем флешки в программе Aleo Flash Intro Banner Maker.„асть перва€.
„асть 4 - ѕошагова€ инструкци€ по созданию флешролика в программе Aleo Flash Intro Banner Maker.
„асть 5 - —оздаем таймер обратного отсчета в программе Sothink SWFQuicker
...
„асть 10 - —оздаем аналоговые часики в программе Sothink SWFQuicker. „асть 2. ƒизайн дл€ часиков.
„асть 11 - ƒелаем музыкальную флеш открытку в программе Sothink SWF Quicker.
„асть 12 - √уси-лебеди. ”рок с анимацией крыльев. Sothink SWF Quicker.
|
Ѕез заголовка |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем элементарные часики.Ќачинаем учитьс€ созданию flash
¬се т€нул, т€нул с этой темой, но чувствую, что пора:-) ј то без практики сам не учусь и забывать начинаю, а так хоть по ходу написани€ постов вспомню и может узнаю че нить:-)
Ќебольшое предисловие:
1.- я сам только учусь в этой области. ѕоэтому рассказываю только-то, что умею и как умею:-)
2.- Ћично € пользуюсь программой Sothink SWF Quicker. Adobe flash у мен€ нету и пока устанавливать не планирую.
3.- »сход€ из пункта "2", вам надо скачать Sothink SWF Quicker. ѕрограмма легка€ ( около 15 мб) (ссылка на скачку в конце поста)
ѕрошу прощени€ за сурьезное начало)))
“еперь немного теории, многа букаффф))
»спользу€ "технологию флеш" можно создавать много всего, поэтому будьте готовы. ‘леш- это не только мультики и открытки, но и вполне работоспособные программы, выполн€ющие определенные функции.
Ќо естественно и те же баннеры тоже можно делать во флеш) » вообще много чего)
“еперь к работе в самой программе.
ѕеред тем как приступить к созданию чего-либо на примерах конкретных, надо немноооожечко уловить самую суть. “.е. основные вещи в проге) Ёто € точно знаю, пон€л на примере обучени€
»так, в программе мы можем создавать три основные "вещи", это-
1.- нопки
2.- клипы
3.- графические объекты
»з этих трех "вещей" мы складываем основную "сцену",- котора€ уже €вл€етс€ окончательным результатом, т.е. нашей флешкой:-)
ѕредставили примерно?
ќтлично, теперь идем дальше.
¬ программе используетс€ Action Script . “.е. впринципе это €зык программировани€. огда-то, говор€т, его недооценивали... но не о том речь) “ак что готовьтесь к изучению непон€тных надписей и иероглифов
¬се, теперь к практике. Ўаблонные возможности программы пока использовать не будем, делаем все сами)
¬ообще конечно, лучше бы не с часов начать, но чтоб зацепить ваш интерес ;-) начнем с них))) а в следущих уроках изучим нужные основы
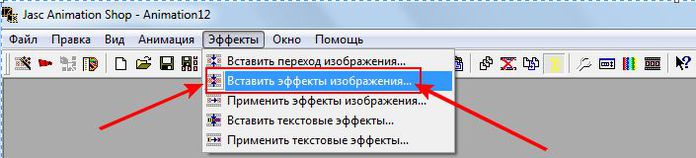
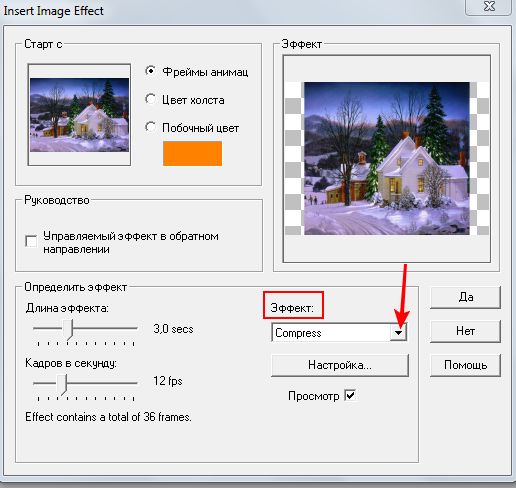
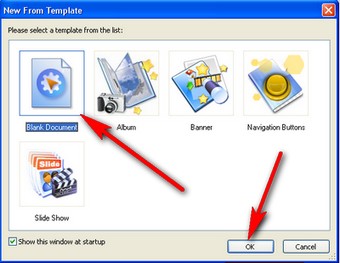
ќткрываем программу. ¬ таком выползшем окошке выбираем первый пункт и жмем ок:

„итать дальше > > >
|
Ѕез заголовка |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ sharm [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
—ервис бесплатных онлайн приложений |
Ёто цитата сообщени€ ¬перед_с_Ќадеждой_идуща€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕ≈—Ўќ¬Ќџ≈ ‘ќЌџ |
Ёто цитата сообщени€ vladarxipoff [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ |
Ёто цитата сообщени€ yaqut [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ
ћне дл€ работы нужно иметь все это под рукой. Ёто те формулы, которыми пользуюсь чаще всего.
ƒве картинки в р€д
“ри картинки в р€д
„етыре картинки в р€д
ѕ€ть картинок в р€д
ќкошко дл€ кода <input type='text' size='15' value=' од рамки'>
–амка в два сло€
артинка слева от текста
артинка справа от текста
“екст между двум€ картинками
ƒелим пост на две части
–амка вокруг текста
артинка или текст в разрыве рамки
—сылка
—сылка »сточник
»зменить цвет ссылки
‘он дл€ записи |
—ложна€ таблица
ѕрокрутка дл€ текста
1.<div align="center"><select multiple="multiple" size="10">“≈ —“...</select></div>
аждую строчку заключаем в теги <option>—“–ќ„ ј </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">«десь будет ваш очень большой текст</textarea>
ћетки: все дл€ блога, пам€тка начинающим
|
Ѕез заголовка |
Ёто цитата сообщени€ ћила€_странница [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕодсказка: как цитировать понравившийс€ пост
¬Ќ»ћјЌ»≈: нажмите на +в цитатник и этот пост будет уже в ÷»“ј“Ќ» ≈ ¬ашего дневника...
Ѕродилка по моим рамкам.
«ƒ≈—№ все мои –јћ »
текстовые рамки (без картинки)
ѕросьба, бер€ работу, цитировать.
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ mimozochka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
.....................
2
|
....................................
3
|
...........................
4
|
...................................
5
|
..............................
6
|
....................................
7
|
|
Ѕез заголовка |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–амочки голуба€, черна€ и фиолетова€ с золотым декором. –аст€гиваетс€ по ширине под ¬аши картинки и текст.
–амочки универсальные, раст€гиваетс€ по ширине под ваши картинки и текст: дл€ стихов она будет узка€, дл€ прозы - раст€нетс€ в ширину, аккуратно заполнив всю ширину ленты записей ¬ашего дневника.
|
–јћќ„ ј „≈–Ќјя
|
–јћќ„ ј ‘»ќЋ≈“ќ¬јя
|
============================
 од дл€ ћэйл-ру
од дл€ ћэйл-ру≈сли пост понравилс€, можно нажать зеленую кнопку + Ќ–ј¬»“—я

и добавить в свой дневник, нажав (+¬ ÷»“ј“Ќ» )в левом верхнем углу поста.
ј затем у себ€ в цитатнике ¬«я“№ ќƒ –јћќ„ », нажав "редактировать".
ћой текст замен€ете своим. »спользуйте ѕростой редактор.
|
Ѕез заголовка |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–амочки универсальные, раст€гиваетс€ по ширине под ваши картинки и текст: дл€ стихов она будет узка€, дл€ прозы - раст€нетс€ в ширину, аккуратно заполнив всю ширину ленты записей ¬ашего дневника.
|
–јћќ„ ј „≈–Ќјя
|
–јћќ„ ј ‘»ќЋ≈“ќ¬јя
|
============================
 од дл€ ћэйл-ру
од дл€ ћэйл-ру≈сли пост понравилс€, можно нажать зеленую кнопку + Ќ–ј¬»“—я

и добавить в свой дневник, нажав (+¬ ÷»“ј“Ќ» )в левом верхнем углу поста.
ј затем у себ€ в цитатнике ¬«я“№ ќƒ –јћќ„ », нажав "редактировать".
ћой текст замен€ете своим. »спользуйте ѕростой редактор.
|
Ѕез заголовка |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„ерез золотое кружево будет просвечивать фон ¬ашего дневника
–амочка є1
| ||
–амочка є2
| ||
–амочка є3
| ||
–амочка є4
| ||
–амочка є5
| ||
–амочка є6
| ||


|
Ѕез заголовка |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«акрепить рамочку по ширине можно, если вместо слов Ў»–»Ќј
вписать ширину (width) ¬ашей картинки или коллажа
(напр., 400, 500 или 600).
ѕри использовании нельз€ код рамочки измен€ть
јвторские ссылки не убирать
»спользуйте ѕ–ќ—“ќ… редактор
«аранее благодарю за оценки и комментарии.
–амочка є1
|
–амочка є2
–амочка є3
–амочка є4
–амочка є5
–амочка є6
–амочка є7
—лушать пение птиц
 од дл€ ћэйл-ру
од дл€ ћэйл-руЅрать код рамочек без цитировани€, мне кажетс€, не очень этично.
” тех, кто делает дл€ ¬ас рамочки должны быть положительные стимулы -
а именно - колличество цитирований и голосующих "Ќравитс€".
¬сем заранее большое спасибо за поддержку, хорошего дн€ и весеннего настроени€!
Ѕудьте здоровы и счастливы!

|
Ѕез заголовка |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–амочка є1 - син€€
–амочка є2 - фиолетова€
|
–амочка є3 - сера€
|
–амочка є4 - бирюзова€
|
 од дл€ ћэйл-ру
од дл€ ћэйл-ру
|
Ѕез заголовка |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ этого вместо слов Ў»–»Ќј_–јћ » вставьте ширину вашей картинки (в пиксел€х), например 550 или 600. ” предыдущих серий рамочек постараюсь тоже ввести этот параметр.
ƒл€ работы с рамочками используйте ѕ–ќ—“ќ… редактор.
–амочка є1
|
–амочка є2
|
–амочка є3
|
–амочка є4
|
 од дл€ ћэйл-ру
од дл€ ћэйл-ру
|
Ѕез заголовка |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–амочка є1
|
–амочка є2
|
–амочка є3
|
 од дл€ ћэйл-ру
од дл€ ћэйл-ру
Ћучша€ благодарность - нажатие зеленой кнопочки Ќ–ј¬»“—я

|
Ѕез заголовка |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
 |
од дл€ ћэйл-ру ≈ще –амочки от La_Perla

≈сли пост понравилс€, можно нажать кнопку + Ќ–ј¬»“—я
и добавить в свой дневник, нажав (+¬ ÷»“ј“Ќ» )в левом верхнем углу поста.
ј затем у себ€ в цитатнике ¬«я“№ ќƒ –јћќ„ », нажав "редактировать".
ћой текст замен€ете своим.
|
Ѕез заголовка |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–амочка є1
|
========================================================
–амочка є2
од дл€ ћэйл-ру здесь
≈ще рамочки от La_Perla здесь
≈сли пост понравилс€, можно нажать кнопку + Ќ–ј¬»“—я
и добавить в свой дневник, нажав (+¬ ÷»“ј“Ќ» )в левом верхнем углу поста.
ј затем у себ€ в цитатнике вз€ть код рамочки , нажав "редактировать".
ћой текст замен€ете своим.
|
Ѕез заголовка |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ак перевести web-страницу в формат pdf!? |
Ёто цитата сообщени€ Liousy [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

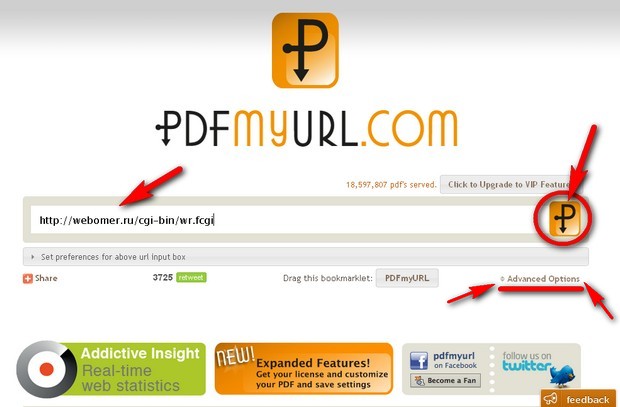
ак перевести в формат pdf практически любую онлайн страницу? »ли, говор€ уже более профессиональным €зыком, web-страницу. ¬едь дл€ многих людей гораздо удобнее сохранить какую-либо страницу с нужной статьЄй или материалом к себе на компьютер, а затем еЄ, допустим, распечатать и прочитать уже в более располагающей дл€ чтени€ обстановке или ситуации.
¬ этом нелЄгком, на первый взгл€д, деле на поможет отличный онлайн сервис, который преобразует web-страницу в pdf буквально в пару-тройку кликов мышки. слову, называетс€ он "PDFmyURL". »так, рассмотрим наш сервис и процесс преобразовани€ по-подробнее.
ѕерейд€ на сервис, мы с ¬ами окажемс€ вот в таком окне:

„то нам здесь потребуетс€? ƒа, всЄ довольно просто. ¬се нужные пункты € "выделил" красным маркером и стрелочками. ѕервое что нам нужно сделать - вставить url-адрес нужной нам страницы дл€ перевода в специальное поле. я, допустим, "вбил" в поле url-адрес сервиса "Webomer.ru". ƒалее, нажимаем кнопку "P" (как показано на скриншоте сверху) и происходит перевод страницы. ѕосле чего сохран€ем pdf-документ к себе на компьютер. слову, узнать о том, как перевести pdf в word вы сможете вот здесь. ј научитьс€ переводить текстовый документ в pdf вы сможете вот здесь.
“акже, дл€ вебмастеров на сервисе предусмотрена хороша€ дополнительна€ опци€, котора€ ¬ам позволит вставить на ваш сайт ссылку с необходимым файлом pdf любой вашей страницы, которую ¬ы хотите чтобы ваши читатели смогли с лЄгкость скачать к себе на компьютер. ƒл€ этого нажимаем кнопку "Advanced Options" и откроетс€ вот така€ вкладка:

«десь, € перевЄл нужные нам пункты. “акже стоит сказать, что это образец. »так, вебмастера, переводим нужную страницу в pdf, закачиваем еЄ к себе на сайт, либо на хостинг(€ думаю, вы должны знать как это делаетс€), и через ссылку указывем путь к этому файлу. ¬сЄ его можно будет спокойно скачивать вашим посетител€м.
Ќа этом всЄ. ¬ы научились переводить web-страницы в pdf, жду ваших комментариев к этой статье и вопросов. ¬сего наилучшего! ”дачи!
¬от ссылочка на "—ервис PDFmyURL" http://pdfmyurl.com/
[url]http://vahlyaev.ru/poleznyie-sovetyi/kak-perevesti-web-stranitsu-v-format-pdf#ixzz2KWw37SjI[/url
|
Ѕез заголовка |
Ёто цитата сообщени€ undina77 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| ... ¬јЎ “≈ —“... |
|
Ѕез заголовка |
Ёто цитата сообщени€ undina77 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| ... ¬јЎ “≈ —“... |
|
Ѕез заголовка |
Ёто цитата сообщени€ KAMILA25 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ La-Perla_Margarita [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–амочки универсальные, раст€гиваетс€ по ширине под ваши картинки и текст: дл€ стихов она будет узка€, дл€ прозы - раст€нетс€ в ширину, аккуратно заполнив всю ширину ленты записей ¬ашего дневника.
|
–јћќ„ ј „≈–Ќјя
|
–јћќ„ ј ‘»ќЋ≈“ќ¬јя
|
============================
 од дл€ ћэйл-ру
од дл€ ћэйл-ру≈сли пост понравилс€, можно нажать зеленую кнопку + Ќ–ј¬»“—я

и добавить в свой дневник, нажав (+¬ ÷»“ј“Ќ» )в левом верхнем углу поста.
ј затем у себ€ в цитатнике ¬«я“№ ќƒ –јћќ„ », нажав "редактировать".
ћой текст замен€ете своим. »спользуйте ѕростой редактор.
|
‘ќЌџ Ѕ≈—Ўќ¬Ќџ≈ |
Ёто цитата сообщени€ klavdia-France [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
Ѕез заголовка |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ undina77 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| ... ¬јЎ “≈ —“... |
|
Ѕез заголовка |
Ёто цитата сообщени€ јлександр_Ѕаловацкий [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
–јћќ„ » ћ”«џ јЋ№Ќџ≈ -7Ў“” |
Ёто цитата сообщени€ klavdia-France [ѕрочитать целиком + ¬ свой цитатник или сообщество!]



|
|
Ѕез заголовка |
Ёто цитата сообщени€ Luda007 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
| —траницы: | [2] 1 |