-Метки
-Цитатник
Кабачки в потрясающей панировке - готовим быстро и вкусно https://s8.hostingkartinok.com/upload...
Без заголовка - (1)Джем из кабачков "Персиковый" В этом году впервые решила приготовить это необыкновенное ч...
ВИТУШКА ОРЕХОВАЯ - (1)Делаем опару: 20 гр прессованых дрожжей+100 мл теплого молока+ 1 ст л сахара+ мука ( тесто...
лимонный пирог! - (4)Удивительно нежный лимонный пирог! Очень необычный, на мой вкус, пирог с сочной кисло-сладкой начинк...
Тот самый крем из Рафаэлло - (0)Ингредиенты: Кокосовая стружка 70 грамм Сгущенное молоко 400 грамм Читать далее&hell...
-Рубрики
- видео (33)
- тест (17)
- Юмор (15)
- Фото редакторы (4)
- кнопочки (4)
- фотошоп (3)
- музыка (0)
- всё для дневника (56)
- гороскопы,гадание (34)
- диета (24)
- игры (7)
- интересно (80)
- календари (3)
- картинки (62)
- комнатные растения (71)
- красота и здоровье (99)
- кулинария (462)
- мастер класс (83)
- полезности (58)
- помощь (25)
- православие (34)
- рамочки (14)
- релакс (13)
- сайты (45)
- сервисы онлайн (8)
- стихи (28)
- уроки(разные) (22)
- флэшки (36)
-Новости
-Ссылки
-Музыка
- Музыка|Мелодия души
- Слушали: 19556 Комментарии: 0
- Delmonde-Ave Maria
- Слушали: 5139 Комментарии: 0
- Almadrava-"Angel Del Mediterraneo"
- Слушали: 15447 Комментарии: 0
- Очарование дождя
- Слушали: 242432 Комментарии: 0
- АНГЕЛЫ НЕ УМИРАЮТ...
- Слушали: 7728 Комментарии: 0
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47
Толкование сновУзнайте в чем тайна вашего сна — стоит готовиться к чему-то плохому или, наоборот, надо чтобы сон обязательно сбылся. Вы непременно найдете толкование вашего сна, ведь в базе уже сейчас содержится 47  Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Фотоальбом

- кулинарные шедевры мои
- 08:29 18.11.2016
- Фотографий: 138

- мои цветочки
- 05:57 16.09.2014
- Фотографий: 160

- Внученька
- 08:19 20.05.2014
- Фотографий: 35
-Всегда под рукой
-
Добавить плеер в свой журнал
© Накукрыскин
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 1723
Комментариев: 2299
Написано: 6001
Серия сообщений "уроки(разные)":Выбрана рубрика уроки(разные).
Часть 1 - Справочник по программе ProShow Producer
Часть 2 - Делаем кликабельную картинку
Часть 3 - Как читать сообщения друзей через ЛЕНТУ ДРУЗЕЙ?
Часть 4 - Полезность для оформления постов
Часть 5 - Легкий способ вставить картинку в сообщение
Часть 6 - Кладезь для всех начинающих...
Часть 7 - Супер-эффекты за секунду
Часть 8 - HTML & CSS - серия 3
Часть 9 - УРОКИ-УЧИМСЯ ДЕЛАТЬ РАМКИ. СОВЕТЫ НОВИЧКАМ!
Часть 10 - УРОКИ -Как сделать самую простую кликабельную кнопку с надписью!
Часть 11 - Как вставить ПЛЕЕР в пост на Лиру (подробно)
Часть 12 - Как поставить музыку в пост.
Часть 13 - Все для фотошопа
Часть 14 - Открытка с аудио с Youtube
Часть 15 - Создаём в браузере панель закладок
Часть 16 - Всплывающие картинки и курсор из своего фото
Часть 17 - Как вставить музыку в пост с ЯндексМузыки.
Часть 18 - Как скачать аудио из МИРа на компьютер.
Часть 19 - Как вставить музыку в пост.
Часть 20 - КНОПОЧКИ РЕДАКТОРА CKEditor
Часть 21 - Двигаем текст или картинку в дневнике
Часть 22 - Слайдшоу в Proshow Producer.
Другие рубрики в этом дневнике: Юмор(15), фотошоп(3), Фото редакторы(4), флэшки(36), тест(17), стихи(28), сервисы онлайн(8), сайты(45), релакс(13), рамочки(14), православие(34), помощь(25), полезности(58), музыка(0), мастер класс(83), кулинария(462), красота и здоровье(99), комнатные растения(71), кнопочки(4), картинки(62), календари(3), интересно(80), игры(7), диета(24), гороскопы,гадание(34), всё для дневника(56), видео(33)
Справочник по программе ProShow Producer |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ОПЕРАТОРАМ
Прекрасное пособие на русском языке для тех, кто только начал работать в программе ProShow Producer для создания видео-презентаций и слайд-шоу.
Скачайте руководство на свой компьютер и у вас исчезнут все вопросы по работе в этой программе.
Удачи всем!!


Файл скачался в формате PDF. Если ваш компьютер его не читает, значит вам нужна программа Adobe Reader .
А здесь, на форуме, вы сможете задать любые интересующие вас вопросы, касающиеся программы proshow producer


Серия сообщений "Памятка начинающим операторам":
Часть 1 - Программа Ulead VideoStudio
Часть 2 - Подробная инструкция для начинающих и чайников: как делать видеоролик
...
Часть 23 - УЧИМСЯ РАБОТАТЬ В ProShow Producer
Часть 24 - Видео-уроки от Зоси для начинающих в ProShow Producer
Часть 25 - Справочник по программе ProShow Producer
Часть 26 - Adobe Reader - программа для чтения файлов формата PDF
Часть 27 - Программа Ulead VideoStudio - ШИКАРНЫЕ УРОКИ ПО СОЗДАНИЮ ВИДЕО
Часть 28 - Учимся делать видео-ролики и слайд-шоу
|
Метки: уроки(разные) |
Делаем кликабельную картинку |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки(разные) |
Как читать сообщения друзей через ЛЕНТУ ДРУЗЕЙ? |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]
Вы получаете сообщения на почту? И считаете что это единственный доступный вам способ быть в курсе, что происходит у ваших друзей на Лиру? Это конечно так. Если у вас 1-10 друзей, то ещё можно успеть всё у всех просмотреть. А если у вас 20-200 и более друзей. Как всё успеть?
1. Всё успеть невозможно ![]()
2. Можно смотреть сообщения в "ленте друзей".
Мне кажется, что это наиболее удобный способ.
И понравившиеся вам сообщения проще процитировать в дневник. И так где-же находится эта лента друзей

Если вы считаете это сообщение полезным, нажмите пожалуйста кнопочку "ПОНРАВИЛОСЬ!"
Заранее спасибо!![]()
Серия сообщений "Всё про Лиру":
Часть 1 - А как в свой дневник добавить информацию? или Как сделать первый пост? от Olia2010
Часть 2 - Учимся писать простые посты (сообщения) от Manini
...
Часть 11 - Делаем серию сообщений в виде списка (с июля 2010г)
Часть 12 - Как спрятать часть сообщения или всё про тег «more»
Часть 13 - Как читать сообщения друзей через ЛЕНТУ ДРУЗЕЙ?
Часть 14 - ЛиРу - за что дают звездочки, которые стоят рядом с аватаром
Часть 15 - Как правильно "украсить свой дневник" или как устанавливать схемы?
Часть 16 - Как создать код для вставки картинок в блог или дневник
Часть 17 - Как найти в своем блоге запись_смотрим календарь
|
Метки: уроки(разные) |
Полезность для оформления постов |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Строим таблицу
|
Код простой сетки <TABLE border=4> <TR> <TD>первая клетка в первой строке</td> <TD>вторая клетка в первой строке</td> </tr> <TR> <TD> первая клетка во второй строке</td> <TD>вторая клетка во второй строке</td> </tr> </table> |
||||
| Сетка с фоном <TABLE background="URL адрес ФОНА" border=8> Вместо URL адрес ФОНА поставляем адрес фонового рисунка.
|
Код сетки с фоном <TABLE background="URL Адрес фона"border=4> <TR> <TD>первая клетка в первой строке</td> <TD>вторая клетка в первой строке</td> </tr> <TR> <TD> первая клетка во второй строке</td> <TD>вторая клетка во второй строке</td> </tr> </table> |
||||
| Рамки с разрывом рисунка: |
Рамки с разрывом рисунка: <fieldset><legend><img src="адрес картинки"></legend>рамка растягивается на всю ширину записи</fieldset> |
||||
| Рамка с разрывом текста: | Рамка с разрывом текста: <fieldset><legend>Запись в разрыве</legend>Основная запись</fieldset> | ||||
Фон записи поста
|
Код фона записи поста <Table background= вместо этих слов пишите URl фдрес картинки или ссылку№1 Радикала border="0"> <TBODY> <TR> <TD width=650 > Вместо этих слов пишите свой текст </TD> </TR> </TBODY> </TABLE> |
|
Метки: уроки(разные) |
Легкий способ вставить картинку в сообщение |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Вот очень простой способ вставить картинку в сообщение. Предположим, вы видите на каком-то сайте картинку или фотографию, и хотите добавить ее в качестве иллюстрации к вашему сообщению. Для этого можно сделать следующее: кликните по картинке правой клавишей мышки, далее нажмите "открыть изображение", а когда изображение откроется - скопируйте ссылку на него, только будьте внимательны - ссылка должна начинаться с http и заканчиваться на jpg, gif, png. Далее вставьте эту ссылку в ваше сообщение и окружите этими тегами: открывающий -

и закрывающий:

Готово!
|
Метки: уроки(разные) |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Кто хочет разобраться в этих тонкостях,сохраните к себе и по-маленьку изучайте...

маленький текст маленький текст
|
Метки: уроки(разные) |
Супер-эффекты за секунду |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Очередное дополнение к популярному Учебнику ЛиРу. Море чудесных генераторов, которые разыскал в интернете. У них 3 главных достоинства: 1) проверено на себе - работают, 2) они бесплатные 3) получается быстро и качественно, для "совсем чайников")). При желании можно этот пост занести себе в эпиграф, вставив туда этот код:
Получится вот такая кнопка в вашем блоге: Я еще добавлю сюда много интересного. В частности, меня просили написать, как делается "движущаяся вода", как вставить в сообщение музыку и как смотреть видео в улучшенном качестве...




 Мозаика (паззл)
Мозаика (паззл)Фото на кубике Рубика
Фото в музее
Девушка смотрит на фото в уличном стенде
Фото на яйце
Эффект «кривого зеркала»
 Цветовые эффекты
Цветовые эффектыЭффект «папарацци» (фото в объективе)
Эффект пленочного аппарта (затемнение по краям)
Эффект рекурсив (многокадровость)
Картинка в шаре
Рефлекция (отражение)
Рождественский орнамент
 Надпись цветами
Надпись цветамиНадпись в рекламе, торте
Надпись на асфальте
Подписать фото, картинку
Слова на коробке
Текст в вашу картинку
Надпись на футболке
Цветочные открытки
Символы (сердечки,цветы,животные) в разных стилях





|
Метки: уроки(разные) |
HTML & CSS - серия 3 |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: уроки(разные) |
УРОКИ-УЧИМСЯ ДЕЛАТЬ РАМКИ. СОВЕТЫ НОВИЧКАМ! |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
Взяла тут
http://blogs.mail.ru/mail/imilgunova/21E472ED6188C778.html?template=&page=#comment_5A7FFCBBFDA90D68
|
Метки: уроки(разные) |
УРОКИ -Как сделать самую простую кликабельную кнопку с надписью! |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
  |
|
Метки: уроки(разные) |
Как вставить ПЛЕЕР в пост на Лиру (подробно) |
Это цитата сообщения Smelena [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня все получилось, наконец-то:)))
Если кто не знает, ПОСТОВОЙ.РУ, это сайт, на котором находится этот самый ПЛЕЕР , куда мы будем вставлять ссылку на музыку, которую хотим вставить в наш пост.
На всякий случай, я сделала несколько скриншотов, чтобы было яснее, что, куда вставлять...
Хотя я знаю, что девчонки и раньше делали посты с разъяснениями, да...повторенье - мать ученья!!! А еще...это подробное разъяснение очень пригодится новичкам!!!
Заодно, я "тесно пообщалась" с манипуляциями в программке для снятия скриншотов...FastStone Capture отличная программка, кому интересно, что можно делать, можно посмотреть ВОТ ТУТ, или найти какой-либо другой сайт самим!
Но...строго-то не судите, это мой первый "поучительный" пост с картинками и скриншотами...
ВНИЗУ моего сообщения я даю вложение (архив) на FastStone Capture:
Короче...если вас это заинтересовало, то приступим:
1.Для начала мы должны получить ссылку на музыку, поэтому через ОБЗОР в ПРОСТОМ РЕДАКТОРЕ( мы выбираем и загружаем музыку со своего компа, где у вас хранится музыкальная коллекция)
и нажимаем В ЧЕРНОВИК!

после загрузки получаем такой старенький, неказистый лирушный плеерочек

|
Метки: уроки(разные) |
Как поставить музыку в пост. |
Это цитата сообщения Aelios [Прочитать целиком + В свой цитатник или сообщество!]
На этот вопрос очень подробно ответил Rost в своём посте .
Но не всем оказался понятен его ответ, поэтому я попытаюсь объяснить чуть подробнее.
В связи с последними изменениями на ЛиРу, музыку в пост стало закачать намного проще чем ранее.
1. "Новая запись" далее "Обзор", находим на компьютере у себя музыку и жмём "Опубликовать"
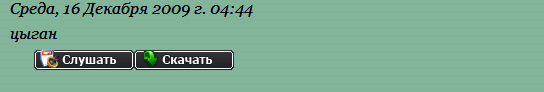
2. Это то, что мы увидим в результате загрузки:

Кнопки вполне рабочие. Но не всем нравится их скромный вид, многие предпочитают видеть у себя на страничках плеер.
3.Для этого нам нужен код плеер, он постоянный и выглядит следующим образом:

Вместо слов "ссылка на файл mp3" нам нужно поставить рабочую ссылку. Где её следует искать?
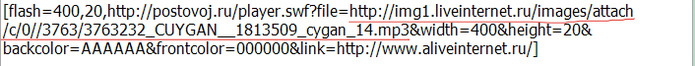
4. После того, как мы закачали музыку в пост и получили желанные две кнопочки с надписью "слушать" и "скачать", идём в меню: "редактировать", где видим примерно следующую запись:

Копируем только ссылку на музыкальный файл, на фото она подчёркнута красным, будьте внимательны, не ошибитесь при копировании.
5.Возвращаемся к пункту 3, где у нас находится код плеера, и вместо слов (ссылка на файл mp3) вставляем скопированную нами ссылку. Выглядеть запись будет следующим образом:

6. В итоге мы получим такой симпатичный плеер, вполне работоспособный.

Можно изменить размер плеера, изменить его цвет. Если будут вопросы, пожалуйста обращайтесь. Удачи вам!
|
Метки: уроки(разные) |
Все для фотошопа |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
Новый сайтик с различными примочками для Фотошопа
Для размещения материалов на сайте необходимо на нем зарегистрироваться.
Новые авторы материалов только приветствуются ))))
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Метки: уроки(разные) |
Открытка с аудио с Youtube |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Многие наверно не раз смотрели музыкальные клипы на Ютубе.Музыка нравится,а сам ролик нет.Предлагаю,если кому понравится,делать вот такие открыточки с аудио с Ютуба.
В нее надо только поставить свою ссылку.
В нее надо только поставить свою ссылку.
которую вы будете делать сами.
|
Метки: открытки |
Создаём в браузере панель закладок |
Это цитата сообщения tet369 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки(разные) |
Всплывающие картинки и курсор из своего фото |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
КУРСОР ИЗ СВОЕГО ИЗОБРАЖЕНИЯ
Недавно посетитель блога Андрей (наведите сюда курсор,увидите его аватарку) подсказал мне формулу, по которой можно без труда ставить в запись свой курсор и делать всплывающие картинки.
|
Метки: уроки(разные) |
Как вставить музыку в пост с ЯндексМузыки. |
Это цитата сообщения Еха_Хоха [Прочитать целиком + В свой цитатник или сообщество!]
Ещё один способ вставки музыки в пост.
Про сайт Простоплеер я уже писала здесь,
теперь пару слов про ЯндексМузыка
1. открываем сайт,

|
Метки: уроки(музыка) |
Как скачать аудио из МИРа на компьютер. |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
 Многие спрашивают как скачивать на компьютер аудио из МИРа. Раньше это можно было сделать при помощи сайта VideoSaver. Но он перестал работать по неизвестным причинам.Сейчас это можно сделать другим способом очень просто и быстро.
Многие спрашивают как скачивать на компьютер аудио из МИРа. Раньше это можно было сделать при помощи сайта VideoSaver. Но он перестал работать по неизвестным причинам.Сейчас это можно сделать другим способом очень просто и быстро.|
Метки: уроки(музыка) |
Как вставить музыку в пост. |
Это цитата сообщения Miss_Liliya [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить музыку в пост?"Плавала" я в этом вопросе и совсем не как рыба,а скорее как топор.Сегодня мне нужно было загрузить на Blogspot даже не музыку,а интервью,и полезла я искать,как же это сделать.Создавать аккаунт на narod.ru или где либо еще,хранить там свои файлы,а потом вставлять в блог,мне как-то хлопотно казалось и неудобно.Вот с картинками или с видео-очень удобно!
Нашла простой и удобный способ,без регистрации и хранения.Заходите на сайт http://prostopleer.com/ и в открывшемся окне выбираете- "Много музыки? Если вы не нашли здесь какую-то музыку, но она у вас есть — просто загрузите ее!"

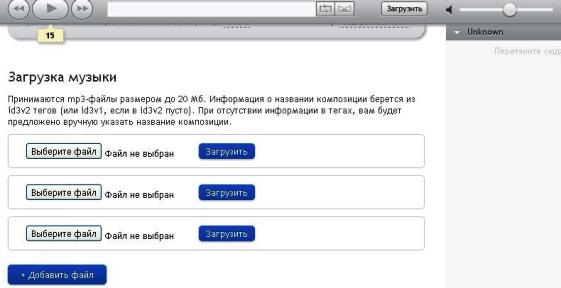
Жмете на "просто загрузите ее" и открывается окно

Выбираете музыкальный файл со своего компьютера,загружаете,можете нажать "добавить файл",и появляется плеер с названием вашего файла.Берете код и вставляете на свой блог.
Все.Легко и просто.
|
Метки: уроки(музыка) |
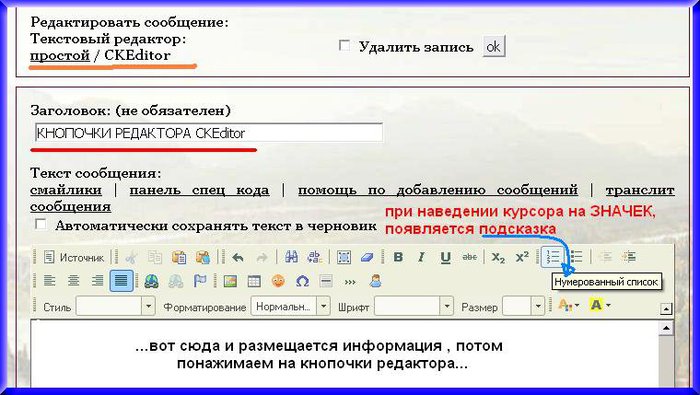
КНОПОЧКИ РЕДАКТОРА CKEditor |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
ПОНАЖИМАЕМ на КНОПОЧКИ в РЕДАКТОРЕ CKEditor , вобщем-то о результате сообщит "подсказка" при наведении курсора на тот или иной значок , но все - же практика тоже много значит ...как там ПУШКИН САША сказал "...опыт, сын ошибок трудных..." ...на картиночку для начала можно посмотреть ![]()
...а теперь сперва "потыкаю" в те , которые "разукрашивают " текст
...а делать буду так - пишу текст , например , слово "РЕЗУЛЬТАТ" , ставлю на курсор , нажимаю на левую кнопку мышки и провожу по нему слева на право до "посинения" ...
ПОСМОТРИМ на РЕЗУЛЬТАТ :
1. ЖМУ на КНОПКУ "В"
результат - "жирный" шрифт
2.ЖМУ на КНОПКУ "I"
результат - курсив (наклон)
3.ЖМУ на КНОПКУ "U"
результат - подчеркивание
4. ЖМУ на abc зачеркнутое
результат налицо
5.ЖМУ на "СТИЛЬ" (начала с верхней строки)
5.1. результат
5.2. результат
5.3. результат
5.4. результат
5.5. результат - увеличение
5.5. результат - уменьшение
5.6. результат - замена стиля шрифта
5.7. результат - замена стиля шрифта
и Т.Д.
6.ЖМУ на "ФОРМАТИРОВАНИЕ" (начала с верхней строки)
6.1. результат -
6.2. результат -
5.3. результат -
6.4. результат -
6.5. результат -
6.6. результат -
и.Т.Д.
7. ЖМУ на "ШРИФТ" (начала с верхней строки , название стиля шрифта писать не буду,просто посмотрю )
7.1. результат -
7.2. результат -
7.3. результат -
7.4. результат -
7.5. результат -
7.6. результат -
7.7. результат -
7.8. результат -
7.9. результат -
8.ЖМУ на "РАЗМЕР"
8.1. размер 8
8.2. размер 9
8.3. размер 10
.....
8.6. размер 14
8.7. размер 16
8.8. размер 18
и Т.Д.
9. ЖМУ на " А " с палитрой ( 4 цветных квадратика справа , цвета выбираю произвольно - для примера )
результат , результат , результат , результат , результат , результат , результат , результат
10. ЖМУ на " А " в желтом квадратике (цвета выбираю произвольно , для примера )
результат , результат , результат , результат , результат , результат , результат
11....так , теперь понажимаю на кнопки расположения текста - 4 кнопки слева во 2 ряду
текст по левому краю
текст по центру
текст по правому краю
текст по ширине , интересно ,
как он расположится , попробую написать
еще одну строку , пока не очень понятно ,
ну , вот как-то так получилось...
ЖЖЖЖЖЖЖ
12. так , попробовала таблицу сделать - 6 -ая кнопка в среднем ряду справа , рядом со смайликом ...ну,ничего себе таблица ...делается просто ,но все-же надо поразбираться еще
ЖЖЖЖЖЖЖ
13. нажимаю на смайлики , эту кнопку ни с какой другой не перепутать
![]()
![]()
![]()
![]()
![]() ...там еще много прикольных , можно выбрать
...там еще много прикольных , можно выбрать
14. ЖМУ на кнопку "НУМЕРОВАННЫЙ СПИСОК" ...вобщем нажала,появилась цифра 1 , ну я написала первый ,нажала второй раз,появилась цифра 2...написала второй ...короче,понятно
- первый
- второй
- третий
15. так,теперь ЖМУ на "МАРКИРОВАННЫЙ СПИСОК"
- первый
- второй
- третий
- ну,тут и так все видно...при каждом нажатии появляется точка ,пишешь текст,какой надо...
...Мда...только што-то непонятно ,как из этих "списков" выходить...они продолжаются и продолжаются...надо поразбираться с Энтим моментом
16. вот до кнопки "ВСТАВИТЬ,РЕДАКТИРОВАТЬ ССЫЛКУ" добралась (нижний ряд , 5 -ая слева)
...тоже просто , "взял" ссылку , вставил в окошко ...готово
http://about-comp.ru/index.php/ru/map
17. ...вставила ссылку на пользователя - нажала на "куколку" в нижнем ряду
первая кнопка справа , вот што получилось , прикольно ...при нажатии попадаешь в профиль
...ну,вот теперь есть представление о том , што можно получить в результате нажатия на некоторые кнопки ...с остальными буду разбираться отдельно.
![]()
|
Метки: уроки(разные) |
| Страницы: | [2] 1 |