-Рубрики
- коллекция музыки (72)
- видеотека (53)
- все для дизайна (30)
- скрап наборы (20)
- ссылки на блоги,дневники (6)
- всё для блога (475)
- бабочки (5)
- благодарим (21)
- Гифки,смайлики,анимашки (30)
- картинки,аватары (21)
- клипарты (31)
- кнопки (15)
- коды (2)
- комменты (12)
- куколки (7)
- курсоры (4)
- плейлисты (3)
- разделители (23)
- рамки (56)
- сайты помошники (17)
- схемы (32)
- уроки (48)
- флешки (11)
- фоны (69)
- формулы (3)
- цветы (6)
- эпиграфы (3)
- всё о даче (467)
- борьба с вредителями (13)
- домики (16)
- заготовки,консервация (71)
- из пластиковых бутылок (38)
- клематисы (16)
- подкормки (12)
- растения (128)
- украшаем сад (56)
- цветы (48)
- вышивка (4)
- вязание (2313)
- Vanessa Montoro и другие бренды (54)
- сайты и странички по маш.вязанию (3)
- амигуруми (1)
- болеро (27)
- боснийское вязание (1)
- В.Исакина ирландия (1)
- вязание для мужчин (4)
- вязание крючком (208)
- вязание на машинке (220)
- вязание спицами (96)
- жаккард (82)
- закладки от Осинки (4)
- из остатков пряжи (11)
- ирландское кружево (219)
- купальники (23)
- мелочи (47)
- мои вязалки (3)
- пальто,жакеты,кардиганы (109)
- платья топы (210)
- программки (3)
- сайты и дневники по вязанию (2)
- сапожки,тапочки,носочки (89)
- сумки (80)
- ткань+вязание (32)
- узоры (179)
- уроки и советы вязания на машинке (23)
- фриформ (89)
- хитрости вязания-уроки и советы (122)
- шапки варежки шарфы (300)
- юбки (50)
- генераторы (31)
- генератор фото (5)
- генераторы картинок (5)
- генераторы текста (5)
- генераторы таблиц (0)
- декорирование (194)
- бумаготворчество (41)
- декоративная роспись,мозаика,витраж (116)
- декупаж (18)
- кожа (3)
- для компа (88)
- друзья (1)
- ЖЖ (3)
- живопись (148)
- акварель (34)
- детки (3)
- женские образы (35)
- масло (40)
- рисунок (9)
- журналы (89)
- Любо дело (12)
- заговоры и магия (53)
- астрология (3)
- здоровье (296)
- бронхи,ангины,простуда (31)
- гипертония (9)
- диабет (15)
- опорно-двигательное (35)
- золотые слова (13)
- идеи (66)
- шаблоны для творчества (14)
- интересненькое (45)
- интерьеры (23)
- кухня (3)
- косметика (130)
- для волос (25)
- кулинария (840)
- соусы (4)
- блюда из овощей (73)
- блюда с творогом (37)
- вторые блюда (97)
- выпечка (186)
- десерт (54)
- на скорую руку (22)
- напитки (24)
- новогодний стол (8)
- первые блюда (4)
- праздничные блюда (13)
- рыба (21)
- салаты (126)
- СВЧ мультиварка (24)
- торты (128)
- украшения (13)
- лепнина (138)
- куклы (28)
- папье-маше (3)
- полимерная глина (73)
- соленое тесто (13)
- Ли Ру для новичков (59)
- Формулы (6)
- личности (3)
- народное творчество (14)
- обои (5)
- образцы документов (1)
- открытки (21)
- перепост (2)
- полезные советы (81)
- Политика (16)
- православие (32)
- праздники (246)
- 1 апреля (2)
- 23 февраля (6)
- 8-е марта (3)
- День рождения (14)
- День Святого Валентина (19)
- новый год и рождество (156)
- пасха (35)
- прически (2)
- психология (42)
- гадание (7)
- путешествия и отдых (66)
- Италия (26)
- рукоделие (612)
- бисер,украшения (40)
- фактура в валянии (12)
- валяние цветов (7)
- МК от Нины Демидовой (2)
- книги и журналы по валянию (1)
- бродилка по сайтам (2)
- валяние (28)
- валяние обуви (35)
- валяние одежды (29)
- валяние сумок (22)
- валяние шапочек (43)
- вышивка лентами (3)
- Ирина Панова валяние (7)
- крейзи-вул (13)
- любимые сайты (6)
- поделки (75)
- пэчворк (53)
- шитье и мода (121)
- создание сайта (5)
- Справочные (3)
- Стихи (28)
- Творю и вытворяю... (96)
- батики (25)
- гобелены (28)
- декор бутылок (14)
- лепка флористика кожа (20)
- Мои слайд-фильмы (7)
- пастель (1)
- флористика (55)
- букет невесты (2)
- композиции (7)
- праздничное оформление (13)
- свадьба (28)
- украшения из живых цветов (2)
- фото (153)
- маски (11)
- онлайн редакторы (2)
- уроки фотошоп (62)
- фотохудожники (5)
- фотошоп (61)
- цветы в доме (2)
- цитаты (3)
- юмор (65)
-Цитатник
Очень красивый свитер - (0)
Очень красивый свитер - и цвет (теплый желтый), и узоры.Схема ...
Найдено на сайте Mila Стиль - (0)Найдено на сайте Mila Стиль Вывязывание сложных контуров 1. Вывязывание горловины ЧВ (сов...
Невероятно красивые броши в виде маленьких сказочных драконов ручной работы - (0)Невероятно красивые броши в виде маленьких сказочных драконов ручной работы Талантливая мастер...
Тарталетки «Дракончики» на Новый год - (0)Тарталетки «Дракончики» на Новый год Из закусок на праздничный стол пр...
Очень красивый свитер - (0)Очень красивый свитер - и цвет (теплый желтый), и узоры.Схема ...
-Музыка
- Фаусто Папетти - Маленький цветок (золотой саксофон)
- Слушали: 93620 Комментарии: 0
- Хорошая свадебная музыка
- Слушали: 68 Комментарии: 0
- Джо Дассен - Если б не было тебя...
- Слушали: 41889 Комментарии: 0
-Стена
-Фотоальбом

- моё творчество
- 09:09 20.10.2015
- Фотографий: 21

- моё творчество
- 12:52 27.09.2011
- Фотографий: 1

- моё творчество
- 12:51 27.09.2011
- Фотографий: 1
-Всегда под рукой
-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-Я - фотограф
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
Alissija_Flear Do_Galla GALA_CRISTALL GIZIG LarikPerm16 Lutfie NT_Design Nadi_63 Nik2003 Swetastepnogorsk Tanyarnau VIPs Veriity YuliaBelka _SWIRL_ baa_65 dikulya67 dimesky dvojnjaschka ka82 koshe4ka_27 ladyHelen lenax1 nlena seoman111 vipstart volkovka Блог_туриста В_копилочке Гуррри Ела2012 Елена_Дорожко Лидия_Берн Лисенокк Любовь_здоровье_красота Нюша_Лёшина Ольгуня66 Олька26 ПОСТОВОЙ Планета_Здоровье Римма_Муратова Роксолана_Лада СЕМЬЯ_И_ДЕТИ Та_самая_Тамара Титаник13 Ш-Е-Р-Х-А-Н Эссика Юлия_Ж анжелика_мамочка маша_сирень
-Статистика
Создан: 26.09.2011
Записей: 7560
Комментариев: 452
Написано: 10720
Записей: 7560
Комментариев: 452
Написано: 10720
Анимированные флеш кнопки. |
Цитата сообщения novprospekt
Анимированные флеш кнопки.
Набор готовых разноцветных анимированных флеш кнопок. Пригодятся для создания бродилок, баннеров, а также можно использовать в создании флеш плееров.

Кнопки сделаны с использованием скрипта AS2 поэтому набором можно пользоваться как в программе Adobe Flash, так и в программе Sothink SWF Quicker.
Небольшая инструкция по использованию этого набора кнопок.
Для начала надо скачать архив
Анимированные флеш кнопки
Разархивируем и откроем папку. В ней два файла - исходник в формате FLA и флеш файл.
Пример работы с этим набором в программе Adobe Flash.
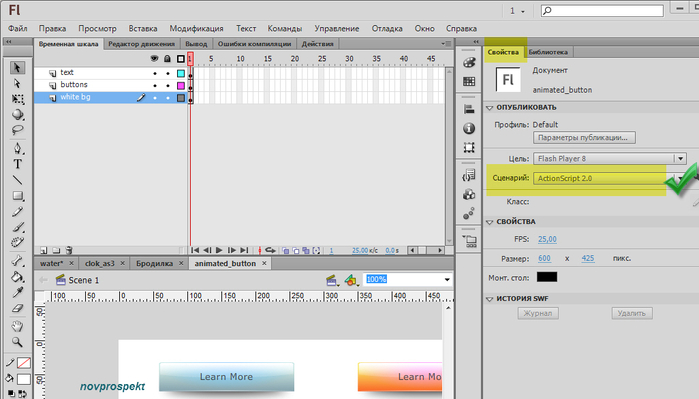
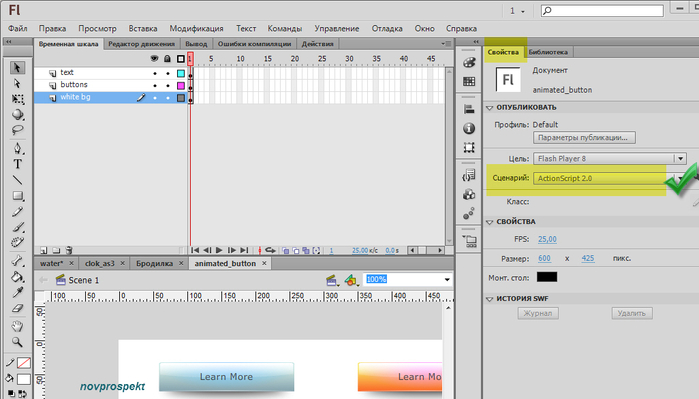
Открываем FLA файл с кнопками в программе.

Во вкладке Свойства открытого файла с кнопками смотрим, чтобы версия Action Script обязательно была - Action Script 2. Иначе анимация кнопки работать не будет

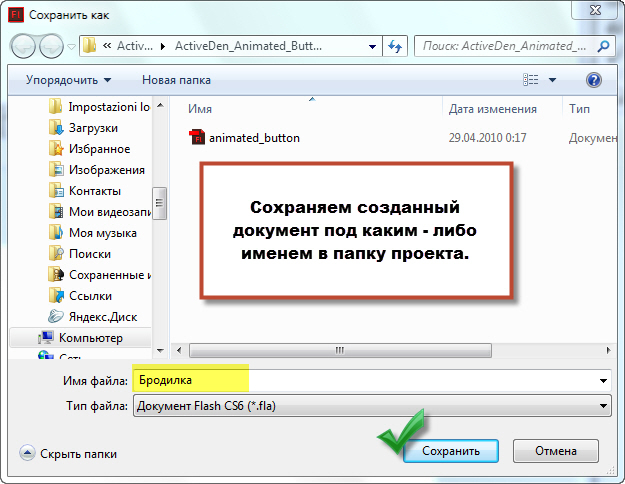
Создаём новый документ AS2, в котором будем делать свою работу, например, бродилку или меню.

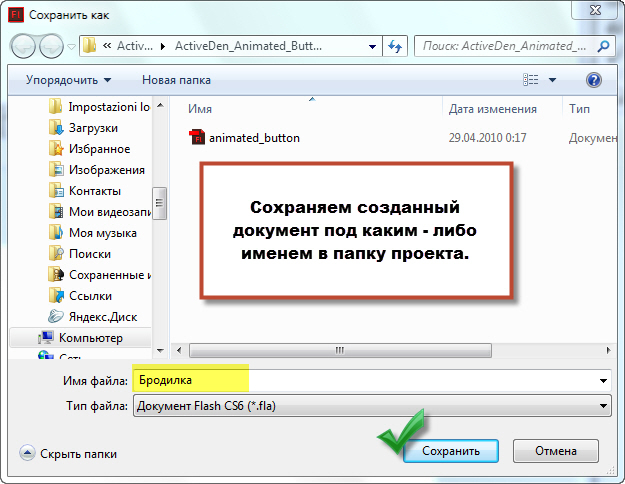
Сохраняем созданный документ под каким - либо именем в папку проекта.

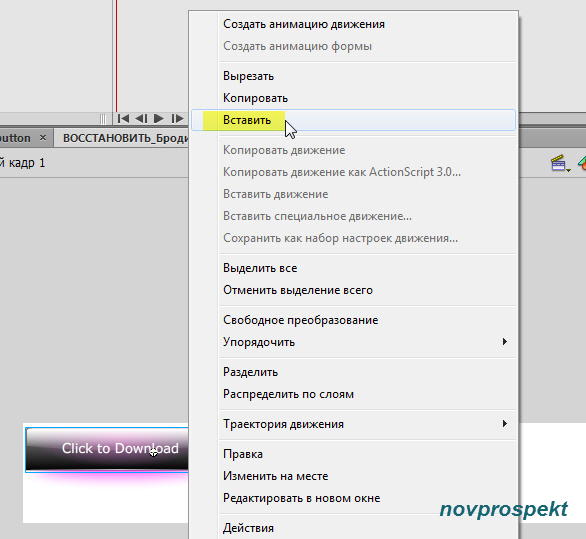
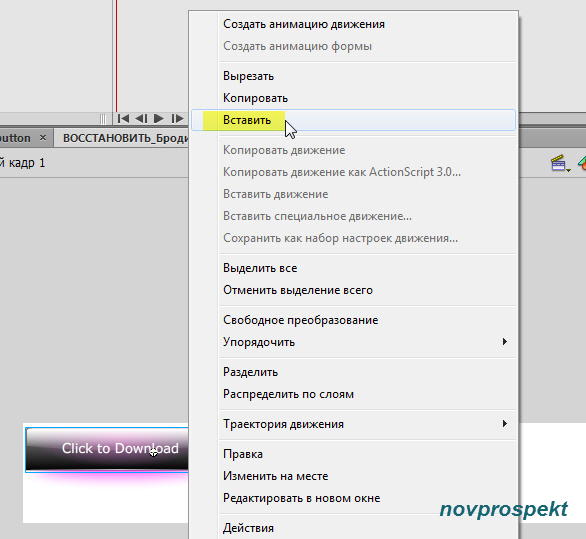
Возвращаемся на вкладку с кнопочками и инструментом Стрелка выделяем любую понравившуюся кнопку, щёлкнув по ней. Затем зажимаем клавишу Shift и щелкаем по тексту на кнопке. Всё выделенное копируем, вызвав мышкой контекстное меню.

Идём снова на вкладку со своим проектом и на Рабочее поле вставляем скопированную кнопку.

И, таким образом, заполняем необходимым количеством кнопочек всё рабочее пространство.
Например, при ширине Рабочего поля 600 пикс в один ряд входит три кнопочки.

Теперь разберемся с текстом на кнопочках.
Выбираем инструмент Текст и щёлкаем по тексту на кнопочки.
Убираем ненужный текст и вводим свой.
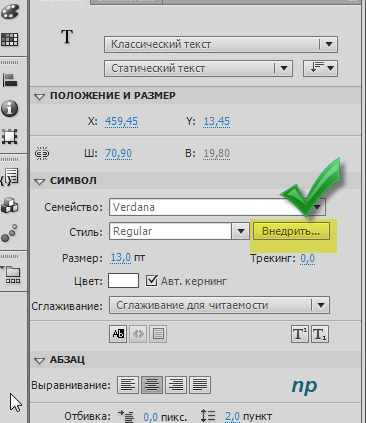
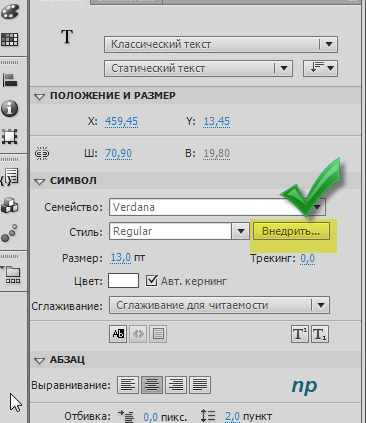
На панели Свойства встраиваем шрифт используемый в тексте.


Также необходимо, чтобы все кнопочки стали кликабельными ссылками, то есть направляли нас на нужную интернет страничку.
Для этого дважды щёлкаем по кнопке и входим в поле её редактирования. Смотрим на Временную шкалу и видим следующее

Нас интересует самый верхний слой "actions" (скрипт) и его первый кадр. Встаём на первый кадр слоя "actions" и открываем вкладку Действие. Прокручиваем имеющийся там скрипт вниз и находим строку 15. На ней находится такая строчка
getURL("http://");

В скобочках аккуратно убираем всё, что там есть и вставляем нужный нам URL адрес + после закрывающейся скобки URL адреса ставим запятую и вставляем далее
"_blank"
Эта добавка обязательна, иначе размещённая в дневнике кнопка срабатывать не будет.
Таким образом, строка 15 кода, размещённого в первом кадре слоя "actions" с учётом вашей ссылки должна выглядеть следующим образом:

Используя данный способ добавляем нужные URL адреса на все кнопки вашей бродилки. Для этого после добавления URL адреса на одну кнопку, возвращаетесь из поля её редактирования на основной Рабочий стол (Монтажный кадр 1) и заходите в поле редактирования другой кнопки.
Добавляете на слое "actions" первого кадра в 15 строке URL адрес, соответствующий надписи на кнопке + вставляете после адреса метод открытия страничек - "_blank".
Когда все URL адреса будут добавлены, флешку тестируем Ctrl+Enter и, если всё нормально, то экспортируем её во флеш ролик.
При работе в программе Sothink SWF Quicker вместо FLA файла для работы открываем флеш файл.
Файл - Импорт
Затем создаём новое окно программы
Файл - Новый - Новое окно
и в этом Новом окне создаем проект бродилки, а также вставляем сюда скопированные в первом окне кнопки.

Кнопки сделаны с использованием скрипта AS2 поэтому набором можно пользоваться как в программе Adobe Flash, так и в программе Sothink SWF Quicker.
Небольшая инструкция по использованию этого набора кнопок.
Для начала надо скачать архив
Анимированные флеш кнопки
Разархивируем и откроем папку. В ней два файла - исходник в формате FLA и флеш файл.
Пример работы с этим набором в программе Adobe Flash.
Открываем FLA файл с кнопками в программе.

Во вкладке Свойства открытого файла с кнопками смотрим, чтобы версия Action Script обязательно была - Action Script 2. Иначе анимация кнопки работать не будет

Создаём новый документ AS2, в котором будем делать свою работу, например, бродилку или меню.

Сохраняем созданный документ под каким - либо именем в папку проекта.

Возвращаемся на вкладку с кнопочками и инструментом Стрелка выделяем любую понравившуюся кнопку, щёлкнув по ней. Затем зажимаем клавишу Shift и щелкаем по тексту на кнопке. Всё выделенное копируем, вызвав мышкой контекстное меню.

Идём снова на вкладку со своим проектом и на Рабочее поле вставляем скопированную кнопку.

И, таким образом, заполняем необходимым количеством кнопочек всё рабочее пространство.
Например, при ширине Рабочего поля 600 пикс в один ряд входит три кнопочки.

Теперь разберемся с текстом на кнопочках.
Выбираем инструмент Текст и щёлкаем по тексту на кнопочки.
Убираем ненужный текст и вводим свой.
На панели Свойства встраиваем шрифт используемый в тексте.


Также необходимо, чтобы все кнопочки стали кликабельными ссылками, то есть направляли нас на нужную интернет страничку.
Для этого дважды щёлкаем по кнопке и входим в поле её редактирования. Смотрим на Временную шкалу и видим следующее

Нас интересует самый верхний слой "actions" (скрипт) и его первый кадр. Встаём на первый кадр слоя "actions" и открываем вкладку Действие. Прокручиваем имеющийся там скрипт вниз и находим строку 15. На ней находится такая строчка
getURL("http://");

В скобочках аккуратно убираем всё, что там есть и вставляем нужный нам URL адрес + после закрывающейся скобки URL адреса ставим запятую и вставляем далее
"_blank"
Эта добавка обязательна, иначе размещённая в дневнике кнопка срабатывать не будет.
Таким образом, строка 15 кода, размещённого в первом кадре слоя "actions" с учётом вашей ссылки должна выглядеть следующим образом:

Используя данный способ добавляем нужные URL адреса на все кнопки вашей бродилки. Для этого после добавления URL адреса на одну кнопку, возвращаетесь из поля её редактирования на основной Рабочий стол (Монтажный кадр 1) и заходите в поле редактирования другой кнопки.
Добавляете на слое "actions" первого кадра в 15 строке URL адрес, соответствующий надписи на кнопке + вставляете после адреса метод открытия страничек - "_blank".
Когда все URL адреса будут добавлены, флешку тестируем Ctrl+Enter и, если всё нормально, то экспортируем её во флеш ролик.
При работе в программе Sothink SWF Quicker вместо FLA файла для работы открываем флеш файл.
Файл - Импорт
Затем создаём новое окно программы
Файл - Новый - Новое окно
и в этом Новом окне создаем проект бродилки, а также вставляем сюда скопированные в первом окне кнопки.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 33 - Урок.Эффект "Ripple" (волна)в Adobe Flash(AS3).
Часть 34 - Полноэкранный просмотр на AS2 и AS3 в Adobe Flash.
Часть 35 - Анимированные флеш кнопки.
Серия сообщений "Флеш заготовки":флеш заготовки, флеш материал
Часть 1 - Флеш заготовки «Часики, календарики и приветствия».
Часть 2 - Флеш заготовки «Календарики и часики».
...
Часть 15 - Мои копилочки с Я - ру. Пасхальные кластеры и декор для дизайна флешек.
Часть 16 - Делаем интерактивные флеш кнопки для плеера.
Часть 17 - Анимированные флеш кнопки.
| Рубрики: | всё для блога/кнопки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |



















