-ѕриложени€
 ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо —охранение видео с любого сервиса—охрани видео с любого видео хостинга!
—охранение видео с любого сервиса—охрани видео с любого видео хостинга!
-ћетки
-÷итатник
—обачка лЄпочка. 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15.
¬ыкройки платье дл€ маленьких девочек! - (0)¬ыкройки платье дл€ маленьких девочек! Ќам всем знакомы эти выкройки, кому-то мамы шили по ни...
Ѕраслет - (0)Ѕраслет
Ѕез заголовка - (0)¬осьмиклинка. Ѕлог јнжелики о в€зании крючком
ѕЋј“№≈ Ќј ћјЋџЎ ” - (0)ѕЋј“№≈ Ќј ћјЋџЎ ” ...
-–убрики
- ¬—≈ ¬я«јЌ»≈ .ћЌќ√ќ. (502)
- кофты,жакеты,жилеты,болеро,кардиганы,топики,майки, (256)
- ирланди€,фриформ (163)
- узоры крючком (61)
- шапки,шарфы (44)
- шали,накидки,палантины (42)
- узоры спицами (28)
- полезные советы по в€занию (26)
- пальто,плать€, (24)
- румынское кружево (22)
- носки,пинетки,обувь (21)
- дет€м (19)
- видеоуроки (18)
- сумки (16)
- юбки,брюки,шорты.трусы (14)
- дет€м (11)
- в€зание на вилке (10)
- ленточное кружево, (10)
- тунисское в€зание (7)
- прихватки,салфетки (5)
- Ќ»√» » ∆”–ЌјЋџ ѕќ ¬я«јЌ»ё (5)
- соломонов узел (3)
- ссылки (3)
- перчатки,варежки (3)
- боснийское в€зание (2)
- брюгское кружево, (17)
- ќ—ћ≈“ќЋќ√»я (12)
- ќЌЋј…Ќ ∆”–ЌјЋџ (1)
- ¬—≈ ќ –џЅјЋ ≈ (1)
- аудиокниги (1)
- (0)
- ¬идео(много способов зав€зать шарф,»зготовление ро (3)
- ¬»Ќќ (15)
- ƒл€ дневника (оформление) (26)
- имбирь (1)
- ”Ћ»Ќј–Ќџ≈ –≈÷≈ѕ“џ (621)
- Ѕаклажаны. улинари€ (33)
- рецепты дл€ мультиварки (11)
- корейские салаты (7)
- корейска€ и €понска€ кухн€ (5)
- —≈Ћ№ƒ≈–≈… (1)
- Ѕанк рецептов (6)
- блины, блинчики (7)
- Ѕлюда из печени, субпродуктов (2)
- Ѕутерброды (4)
- голубцы (1)
- грибы (16)
- запеканки (2)
- из курицы (кулинари€) (32)
- кабачки (кулинари€) (8)
- капустна€ кулинари€ (11)
- картофельные рецепты (18)
- конфеты (2)
- котлеты (5)
- маринование, заготовки на зиму (12)
- м€со, м€сные рулеты,котлеты, из м€са, (59)
- ¬—≈ »« “≈—“ј: пироги, пирожки, хлеб,тесто,чебурек (155)
- плов (2)
- рулеты разные( м€сные и другие) (8)
- –ыбна€ кулинари€ (76)
- —алаты (99)
- соусы (3)
- “орты,пирожное, (18)
- шаурма (3)
- шашлыки (23)
- €ичные блюда (5)
- Ћ»„Ќќ≈ (23)
- ћедицина, (73)
- массаж (5)
- ћузыка - шансон (12)
- видеоклипы (4)
- не разобранное (0)
- ќЌЋј…Ќ ѕ–ќ√–јћћџ (43)
- онлайн-сервисы (25)
- переводчик страниц (3)
- флеш-игры (5)
- фоторедакторы онлайн (9)
- юр.помощь (1)
- ѕј–» ћј’≈–— јя(,прически,косички,косы.) (9)
- переделки из старого (6)
- плейкаст (8)
- ѕќƒ≈Ћ » –ј«Ќџ≈ (81)
- оригами (2)
- ѕластиковые бутылки и бросовый материал,рукоделие (18)
- ѕлетение из газет,лент (5)
- поделки из спичек (1)
- соленое тесто,поделки из него (5)
- трубочки из газет,поделки изних (3)
- ÷веты из бумаги,оригами,поделки из газетных трубоч (12)
- ѕ–ќ√–јћћџ –ј«Ќџ≈ (77)
- ƒЋя ќћѕј : программы и другое (70)
- программа дл€ вышивки (3)
- программа расчета петель (3)
- программы дл€ рукодели€ скачать (2)
- –азные полезные советы (99)
- видео ћ как сделать органайзер дл€ журналов (1)
- ¬—≈ ќ ÷¬≈“ј’ : уход за цветами, (12)
- –” ќƒ≈Ћ»≈ –ј«Ќќ≈,поделки из бумаги,цветы из бумаги (338)
- мастерим кукол,рукоделие разное (91)
- ¬идеоуроки ¬ышивка лентами.¬иды стежков. (56)
- ÷веты из капрона (3)
- ¬€зание из проволоки (3)
- Ѕисероплетение (84)
- украшени€ из фруктов (8)
- ¬ышивка (9)
- ƒ≈ ”ѕј∆ (1)
- ћакраме (2)
- печворк (2)
- холодный фарфор (32)
- ——џЋ » Ќј —ј…“џ –ј«Ќџ≈ (29)
- —сылки на кулинарные сайты (8)
- —сылки на сайты по шитью (1)
- стихи (20)
- сугубо личное (5)
- фото (4)
- Ў»“№≈ (75)
-‘отоальбом
-—сылки
-ћузыка
- Ўухрат азиев. ј € то думал ¬ы счастлива€
- —лушали: 2196 омментарии: 0
- √орит свеча,стекает воск. —ергей ѕавлов
- —лушали: 157 омментарии: 0
- ћарина —амсонова " јх, ты молодость"
- —лушали: 63 омментарии: 0
-¬идео

- я люблю теб€ до слез...
- —мотрели: 22 (0)

- Ёх,так давай!
- —мотрели: 98 (0)

- Ћюбаша-Ћюбочка мо€
- —мотрели: 66 (0)

- «агадочна€ русска€ душа
- —мотрели: 103 (0)
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
—оседние рубрики: юбки,брюки,шорты.трусы(14), шапки,шарфы(44), шали,накидки,палантины(42), узоры крючком(61), тунисское в€зание(7), сумки(16), ссылки(3), соломонов узел(3), румынское кружево(22), прихватки,салфетки(5), полезные советы по в€занию(26), перчатки,варежки(3), пальто,плать€,(24), носки,пинетки,обувь(21), ленточное кружево,(10), кофты,жакеты,жилеты,болеро,кардиганы,топики,майки,(256), Ќ»√» » ∆”–ЌјЋџ ѕќ ¬я«јЌ»ё(5), ирланди€,фриформ(163), дет€м(11), дет€м(19), в€зание на вилке(10), видеоуроки(18), боснийское в€зание(2)
ƒругие рубрики в этом дневнике: Ў»“№≈(75), фото(4), сугубо личное(5), стихи(20), ——џЋ » Ќј —ј…“џ –ј«Ќџ≈(29), –” ќƒ≈Ћ»≈ –ј«Ќќ≈,поделки из бумаги,цветы из бумаги(338), –азные полезные советы(99), ѕ–ќ√–јћћџ –ј«Ќџ≈(77), ѕќƒ≈Ћ » –ј«Ќџ≈(81), плейкаст(8), переделки из старого(6), ѕј–» ћј’≈–— јя(,прически,косички,косы.)(9), ќЌЋј…Ќ ѕ–ќ√–јћћџ(43), ќЌЋј…Ќ ∆”–ЌјЋџ(1), не разобранное(0), ћузыка - шансон(12), ћедицина,(73), Ћ»„Ќќ≈(23), ”Ћ»Ќј–Ќџ≈ –≈÷≈ѕ“џ(621), ќ—ћ≈“ќЋќ√»я(12), имбирь(1), ƒл€ дневника (оформление)(26), ¬—≈ ќ –џЅјЋ ≈(1), ¬—≈ ¬я«јЌ»≈ .ћЌќ√ќ.(502), ¬»Ќќ(15), ¬идео(много способов зав€зать шарф,»зготовление ро(3), брюгское кружево,(17), аудиокниги(1), (0)
ћитенки-напульсники ажурные спицами |
Ёто цитата сообщени€ »римед [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://knitting-club.blogspot.com/2011/11/lace-mittens.html


Ќабрать 52 п (= 5 х 10 + 2 кромочные). ¬€зать пр€мыми и обратными р€дами по схеме.



ќбозначени€, примен€емые в €понских схемах, здесь:
http://knitting-club.blogspot.com/2010/01/japanese-chart-legend.html
ћетки: ћитенки-напульсники ажурные спицами схемы спицами узоры спицами |
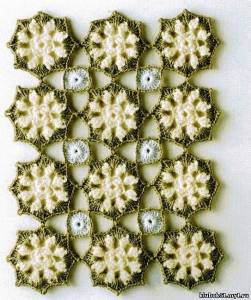
ќдин из способов в€зани€ ковров и шалей |
Ёто цитата сообщени€ SwetlanaS [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќдин из способов в€зани€ ковров и шалей
ћетки: безотрывное в€зание квадратов |
Ќабор Ђиз петли петл€ї - не эластичный |
Ёто цитата сообщени€ ћилиана_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“акой край не раст€гиваетс€, хорошо держит форму. ≈го можно примен€ть и дл€ начала в€зани€, и дл€ групповой прибавки петель, а также дл€ выполнени€ петель дл€ пуговиц. ѕосле набора петель с первого же р€да можно в€зать полотно выбранным узором.



ћетки: набор кра€ крючком и спицами |
резинка с эластичным краем |
Ёто цитата сообщени€ Elena_laitdream [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
–езинка спицами без ст€гивающей цепочки в начале в€зани€-эластичный край
“ак получилось, что разобратьс€ с этим мастер-классом у мен€ получилось раньше, чем у ого-либо из девочек...)) ¬идимо, дело в том, что мне ну очень нужен был именно такой край - намереваюсь в€зать внуку свитер, этот край там будет самое то!! ѕоэтому только увидела - быстренько вз€лась за спицы. Ќаписала автору поста ![]() selwas , что все получаетс€, она попросила рассказать поэтапно,что и как словами, т.к. по фото в некоторых местах догадыватьс€ приходитс€...) ¬ итоге получилс€ вот такой совместный мастер-класс от
selwas , что все получаетс€, она попросила рассказать поэтапно,что и как словами, т.к. по фото в некоторых местах догадыватьс€ приходитс€...) ¬ итоге получилс€ вот такой совместный мастер-класс от ![]() selwas и мен€ -
selwas и мен€ - ![]() laitdream )))) ≈ю найденные азиатские фотографии, а текст мой...)))) »так, вот что мы хотим получить в результате!
laitdream )))) ≈ю найденные азиатские фотографии, а текст мой...)))) »так, вот что мы хотим получить в результате!

ћетки: резинка с эластичным краем |
¬€зание спицами с эффектом Ђклокеї |
ƒневник |
»сточник: www.darievna.ru/page/vjazanie-spicami-s-effektom-kloke
ƒостаточно простые приемы в€зани€ спицами позвол€ют получить красивые объемные полотна со складками, так называемый эффект «клоке». ќсвоив этот несложный способ в€зани€, вы легко сможете фантазировать и в€зать придуманные вами объемные пышные полотна, мен€€ ширину складок, их объем и расположение, простым математическим расчетом.
–ассмотрим подробнее в€зание спицами с эффектом «клоке» на примере:

¬ данном узоре складки выполн€ютс€ через 10 р€дов лицевой глади со следующим чередованием: 12 петель складка, 4 лицевые петли, повтор€йте от* до конца р€да, закончив складкой. «атем пров€зав еще 10 р€дов лицевой глади в лицевом р€ду выполн€ем складки: *12 лицевых петель, 4 петли складка, повтор€йте от* до конца р€да. ƒалее выполн€етс€ чередование складок через каждые 10 р€дов.
—кладки выполн€ютс€ всегда в лицевом р€ду, пров€зыванием вместе лицевых петель с петл€ми ниже в данном узоре на 8 р€дов.

ƒл€ этого дов€зав до места образовани€ складки, с изнаночной стороны на дополнительную спицу соберите петли лежащие на 8 р€дов ниже.

«атем совместите рабочую и дополнительную спицу и пров€зывайте лицевые петли вместе, ввод€ правую спицу сразу в две петли с двух спиц, тем самым соедин€€ полотно в складку.

ƒалее в€жите пропуск – 4 лицевые петли и вновь с изнаночной стороны набирайте петли дл€ складки.

«акончив р€д, пров€жите 10 р€дов лицевой глади и выполн€йте складки в местах пропуска, пров€зыва€ 4 лицевых петли с 4-м€ петл€ми на 8 р€дов ниже.
Ўахматный узор из складок.

Ётот узор получен пров€зыванием одинаковых складок расположенных в шахматном пор€дке. –аппорт узора составл€ем 20 петель в ширину и 20 р€дов в высоту. ¬ыполнив 10 р€дов лицевой глади, в€жите складки через 10 лицевых петель, пров€зыва€ следующие 10 петель с петл€ми на 10 р€дов ниже. „ерез 10 р€дов делайте такие же складки над пропусками.
¬олнистый узор со складками

¬€зание полотна с небольшими складками расположенными друг над другом с большими промежутками дает эффект волн между складками. —кладки выполнены через 12 р€дов: складка 5 петель с петл€ми на 6 р€дов ниже и пропуск 15 лицевых петель.

—кладки можно делать совсем незаметными, придава€ небольшую пышность полотну, пров€зыва€ одну или две петли с петл€ми, лежащими ниже на 4-5 р€дов.
ћетки: узор "клоке" узор спицами |
∆урнал: Ѕибли€ в€зани€ |
Ёто цитата сообщени€ ≈…“ј— [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ∆урнал: Ѕибли€ в€зани€ узоры спицами |
јзиатский колосок или азиатска€ коса | “ворим- не ленимс€!))) |

јзиатский колосок или азиатска€ коса
|
ѕроцитировано 2 раз
ћ ќсенние листь€ (в€заный пэчворк).јвтор Tashashu (—ветлана). |
Ёто цитата сообщени€ candra [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕродолжаю серию своих ћ по в€заному пэчворку. ѕодойдет и секционно окрашенна€ пр€жа, и цветные остатки. Ѕудем в€зать полотно из элементов в форме листиков. ¬€зка чулочна€.
Ќабираем на спицы 40 петель.
1р: кром, 34 лицевыми, поворачиваем в€зание (тут и далее в€зание поворачиваем, обернув рабочей нитью следующую, непров€занную петлю. «десь это 36-€). “.е., после поворота, на правой спице у нас получилось 4 непров€занные петли + 1 непров€занна€, обернута€ рабочей нитью), а на левой 35.
2р : 15 лиц, поворот.
3р : 13 лиц, поворот.
4р : 15 лиц, поворот.
5р : 13 лиц, поворот
ћетки: ћ ќсенние листь€ (в€заный пэчворк). в€заный пэчворк. спицы |
÷веток спицами |
Ёто цитата сообщени€ Tatyana_Politova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
обычным набором набрать 56 петель

пров€зать 14 р€дов лицевой гладью
(последний изнаночный рад в€зать так:
1 кром.п. 4 изн., 1 п. сбросить, 8 изн, 1 п. сбросить, 8 изн, 1 п. сбросить,
8 изн, 1 п. сбросить,8 изн, 1 п. сбросить,8 изн, 1 п. сбросить, 4 изн., 1 кром.п.)

в лицевом р€ду лицевые петли пров€зывать, а прот€жки поднимать, ввод€ спицу во вторую петлю от кра€ полотна, под прот€жками захватить рабочую нить и выв€зать лицевую петлю

в изнаночном р€ду в€зать по 3 п. вместе изнаночной по-очереди все петли р€да, затем все петли пров€занного р€да собрать на нить и закрепить
ћетки: ÷веток спицами в€зание цвктов в€заные веты мастер класс по в€занию цветка спицами |
”зор "ƒольки мандарина" |
Ёто цитата сообщени€ Zinaida-k [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ”зор узор мандаринка |
”зор спицами ѕальмовые листь€ |

¬се о рукоделии, в€зании крючком, в€зании спицами - клуб мастериц
ћетки: ”зор спицами ѕальмовые листь€ узоры в€зание спицами |
Ќабор петель одной рабочей нитью. |
Ёто цитата сообщени€ Zinaida-k [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ётот способ набора петель особенно удобен, когда нужно набрать на спицы большое количество петель. Ќапример, мини-шали часто в€жутс€ от широкого конца и дл€ начала работы набираетс€ 300-400 петель. ¬ этом случае трудно прикинуть, какой длины должна быть нить, которой мы набираем петли, а здесь ничего отмер€ть не надо - петли набираютс€ одной рабочей нитью. стати, набор петель получаетс€ очень ровный, петельки сразу получаютс€ очень аккуратными.
подробнее здесь http://uroki-vjazanija.blogspot.com/
ћетки: Ќабор петель видео мк по набору петель спицами |
советы по в€занию спицами |
ƒневник |
- »нструменты и материалы дл€ в€зани€ спицами
- ¬€зание спицами: основные навыки
- Ќабор петель на спицах
- ¬€зание спицами лицевые петли
- ¬€зание спицами изнаночные петли
- „улочна€ в€зка спицами
- ¬€зание спицами: контрольный образец
- ѕрибавление петель спицами
- ѕрибавление петель спицами: сделать одну петлю
- ”бавление петель спицами
- ƒобавление нового мотка пр€жи
- ѕодн€тие спущенной петли спицами
- –оспуск петель спицами
- ак закрыть р€д спицами
- јжурный шарф
- ¬€зание ажурных узоров
- Ўапочка с рельефным узором
- ¬€зание по кругу на круговых спицах
- ¬€зание декоративного 1-шнура
- ¬€зание носков
- ¬€зание по кругу на чулочных спицах
- Ўов китченера
- ¬€зание модели шаг за шагом
- ¬ыполнение клина
- ¬арежки с рельефным узором
- ¬€зание модели шаг за шагом
- ¬€зание большого пальца
- ∆илет с узором косы
- ¬€зание кос
- —витер Ѕамбуковый лес
- “ехника сн€ти€ петель
- ∆енска€ блуза рукавов и воротника
- ак подн€ть петли
- ак закрыть р€д с помощью 3 спиц
- ∆елтый узорчатый пуловер
- ѕуловер с узором из сн€тый петель
- √олубой пуловер с воротником-талькой
- ѕуловер с вышивкой
- Ѕезрукавка с обв€занными крючком кра€ми
- ∆акет из меланжевой пр€жи
- ѕуловер с полосами из ромбов
- ”зорчатый белый пуловер
- ѕуловер с жаккардовым узором
- ѕуловер с ромбами
- —ерый жакет с вышивкой
- «еленый буклированный пуловер
- ѕуловер с капюшоном
- ѕуловер с вертикальным узором
- ѕуловер с узором соты
- –азноцветный пуловер
- ѕуловер с V-образным вырезом, св€занный поперек
- —ера€ шаль
- ”зорчатый пуловер в полоску
- ¬€зание плать€
- ¬€зание болеро
- јжурное в€зание спицами
- ¬€зание спицами (модели)
ћетки: советы по в€занию в€зание спицами |
узор"сердечки" спицами |
ƒневник |
 ѕочти в каждом в€заном изделии можно использовать узоры по своему выбору, даже если они не предусмотрены в инструкции. Ќапример, чтобы добавить вставку из какого-нибудь узора, нужно рассчитать, сколько петель в ширину она будет иметь. «атем обозначить маркерами нужную группу петель и продолжить работу между маркерами. ¬ажно проверить плотность каждого узора, дл€ чего об€зательно нужно в€зать образцы. ѕон€тно, что плотность вертикальной узорной вставки должна соответствовать общей продольной плотности издели€. ƒл€ узоров, которые сжимаютс€ в ширину, например косы, может понадобитьс€ дополнительное количество петель либо в самом узоре, либо по обеим сторонам от узорной вставки, чтобы изделие не получилось узким. “е узоры, которые расшир€ютс€, нужно в€зать с меньшим количеством петель. ¬ любом случае потребуетс€ выполнить пробный образец, который нужно сохранить до окончани€ в€зани€. „тобы получить нужное количество петель дл€ любой части работы, нужно умножить петли в 1 см образца на число желаемых сантиметров.
ѕочти в каждом в€заном изделии можно использовать узоры по своему выбору, даже если они не предусмотрены в инструкции. Ќапример, чтобы добавить вставку из какого-нибудь узора, нужно рассчитать, сколько петель в ширину она будет иметь. «атем обозначить маркерами нужную группу петель и продолжить работу между маркерами. ¬ажно проверить плотность каждого узора, дл€ чего об€зательно нужно в€зать образцы. ѕон€тно, что плотность вертикальной узорной вставки должна соответствовать общей продольной плотности издели€. ƒл€ узоров, которые сжимаютс€ в ширину, например косы, может понадобитьс€ дополнительное количество петель либо в самом узоре, либо по обеим сторонам от узорной вставки, чтобы изделие не получилось узким. “е узоры, которые расшир€ютс€, нужно в€зать с меньшим количеством петель. ¬ любом случае потребуетс€ выполнить пробный образец, который нужно сохранить до окончани€ в€зани€. „тобы получить нужное количество петель дл€ любой части работы, нужно умножить петли в 1 см образца на число желаемых сантиметров.
ѕрименение разных узоров делает работу над изделием нескучной, так как в€зать узоры намного интереснее, чем просто лицевую или изнаночную гладь. √лавное, не бо€тьс€ ошибок и про€вл€ть фантазию.
ѕопробуйте св€зать узор "сердечки" из моей коллекции, который хорошо подойдет дл€ узорных вставок и дл€ летних моделей. Ќиже приведены основные моменты в€зани€ "сердечек".
ƒл€ образца нужно набрать 32 петли из которых по 2 изн. (кромочные) с обеих сторон и 28 петель (14+14) основного узора по схеме. Ќачать с 8-го изнаночного р€да, св€зать 9-й и 10-й р. и затем в€зать узор начина€ с 1-го р€да следующим образом:
1. начать по схеме, затем две лицевые петли пров€зать вместе за переднюю стенку с наклоном вправо; накид;
2. далее одну петлю сн€ть не пров€зыва€, следующую петлю в€зать лицевой, левую спицу ввести в сн€тую петлю
3. и прот€нуть через неЄ пров€занную; далее закончить лицевой р€д по схеме...
4. в изнаночном р€ду 2 петли вместе скрещенные в€зать за заднюю стенку, чтобы с лицевой стороны сохранить наклон влево;
5. затем сделать накид и сн€ть вместе с накидом предыдущего р€да; далее 2 изнаночные вместе; дов€зать изнаночный р€д по схеме...
6. в следующем лицевом р€ду образуетс€ уже 3 накида, которые также нужно сн€ть; продолжать узор по схеме...
7. в 7-ом лицевом р€ду петли будут выгл€деть как на рисунке; далее набрать по схеме 4 петли (можно из накидов);
8. затем пров€зать все накинутые петли из предыдущих р€дов вместе: (нить перед работой) первый раз изнаночной, не снима€ петли перевести нить за работу и пров€зать эти же петли второй раз лицевой;
9. после набрать еще 4 петли;
10. в 8-м изнаночном р€ду набранные петли в€зать изнаночными;
11. 9-й и 10-й р€ды в€зать по схеме. «атем повтор€ть узор с 1-го по 10-й р€д.
12. ¬ итоге получаютс€ симпатичные сердечки.
ћетки: узор узор -сердечки спицами |
ƒвойна€ или пола€ резинка - –” ќƒ≈Ћ№Ќџ… –”Ќ≈“ |

ƒобрый день, Ќаталь€! ¬еро€тнее всего ¬ам в руки попалс€ образец, св€занный двойной или полой резинкой. Ёта резинка в€жетс€ довольно просто, хоть и медленно и используетс€ дл€ в€зани€ манжетов, воротников, низа издели€.
ћетки: ƒвойна€ или пола€ резинка двухцветна€ резинка мастер-класс |
ѕроцитировано 1 раз
видеоуроки в€зани€ спицами |
ƒневник |
"јккуратное выв€зывание скоса плеча частичным в€занием. Ќачало"
"јккуратное выв€зывание скоса плеча частичным в€занием. ќкончание"
"ƒекоративное убавление петель в резинке 2х2"
"”никальные швы"
|
двусторонний набор петель спицами |
ƒневник |
|
|
||
12 способов набора петель: «“урецкий» набор петель (автор Ћапинска€ јнастаси€) |
||
|
рай с открытыми петл€ми, используют в том случае, если необходимо в дальнейшем продолжить в€зание в противоположном направлении. Ќабор производ€т двум€ спицами одинаковой толщины, одна из которых — нижн€€ — с леской.
Ќить располагают на пальцах левой руки так же, как в 1-м способе. ќдну спицу (без лески) берут в правую руку и делают первую петлю. ƒалее в правую руку берут две спицы: одну с петлей и одну — нижнюю — с леской.

Ќить с указательного пальца пропускают между спиц к себе, а затем кладут на нижнюю спицу.
Ќить с большого пальца пропускают между спиц к себе и кладут на верхнюю спицу.
“ак чередуют. ѕри правильном наборе на спицах должен образоватьс€ один пров€занный р€д.
огда все петли будут набраны, нижнюю спицу выт€гивают, при этом нижние петли остаютс€ на леске. Ќа верхних петл€х в€жут выбранным узором.
ƒл€ тренировки можно вз€ть нити двух цветов; при правильном наборе на нижней и верхней спицах получаютс€ петли разного цвета.
≈сть более легкий вариант этого же набора:
ƒл€ работы нам нужно две круговых спицы на леске одного номера.
«ав€зываем петлю на нижней спице. ќна нам будет нужна, чтобы в дальнейшем нить держалась на спицах.
Cкладываем обе спицы вместе и начинаем делать нитью витки вокруг них.
—колько сделаем витков, столько будет петель на одной спице. “.к в€зать мы будем в обе стороны, у нас получитс€, например, при 15 витках – 15 петель на верхней спице и 15 петель на нижней спице.
¬ыт€гиваем нижнюю спицу, чтобы пока еще витки остались на леске. Ёто делаетс€ дл€ того, чтобы мы смогли пров€зать витки лицевыми петл€ми на верхней спице.
ѕров€зываем лицевыми петл€ми витки с верхней спицы.
ѕолучилось 15 лицевых петель.
“еперь нить в конце верхней спицы, Ќќ вначале нижней. “о есть, мы переворачиваем в€зание сверху вниз, и начинаем пров€зывать лицевыми петл€ми витки с нижней спицы.
ѕовтор€ем шаги ƒ и ≈ до нужного размера полотна.
ак видите, нет шва, полотно равномерно распредел€етс€ в обе стороны.
Ётот способ очень удобен, если нужно сделать двойной край. ƒл€ этого полученное полотно складываем пополам, первую петлю передней спицы переносим на заднюю спицу и пров€зываем по 2 петли вместе.
“акже этот набор можно использовать при в€зании носочков с носка или варежек с пальчиков. Ћибо при двухстороннем в€зании!
|
ћетки: двусторонний набор петель набор петель спицами способы набора петель спицами |
в€зание спицами |
Ёто цитата сообщени€ marisha54 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќекоторые подробности в€зани€ спицами.

ƒвухцветный узор спицами.
ќписание «ƒ≈—№ www.liveinternet.ru/users/4186497/post191136650

осые петли на резинке.
ќписание узора «ƒ≈—№ tanisa-knitting.blogspot.com/2009/11/blog-post_05.html

»нтересна€ техника в€зани€ спицами.
осы из вертикальных полос.
ѕодробнее «ƒ≈—№ www.liveinternet.ru/users/3484545/post202958730/

ћетод Contiguous Set-In Sleeves (имитаци€ вшивного рукава)
ћ «ƒ≈—№ www.liveinternet.ru/users/liepa_osinka/post174052289/

јккуратный край при в€зании двухцветного полотна
јвтор јнастаси€ ≈рмолаева (Anastasya)
ћастер класс «ƒ≈—№ www.livemaster.ru/topic/17633-akkuratnyj-kraj-pri-vyazanii-dvuhtsvetnogo-polotna

ак в€зать жаккард без прот€жек
мастер класс «ƒ≈—№ www.rimirk.info/post195010442/

“апочки "земл€нички"
јвтор јвантюристка
ћастер класс «ƒ≈—№ stranamasterov.ru/node/268289

Ўаль Ћола
Ћола — это шаль, св€занна€ от центра на круговых спицах, которую можно носить с утра до вечера. Ўаль двусторонн€€: ее можно носить как лицевой, так и изнаночной стороной наружу, и каждый раз она будет выгл€деть по-другому. ћодна€ шестиугольна€ форма необычна и удобна.
ќписание «ƒ≈—№ sciarpa.blogspot.com/2011/12/blog-post.html

¬€зание выт€нутыми петл€ми.
ѕодробности «ƒ≈—№ www.liveinternet.ru/users/olga_zaedinova/post200412599/
ћетки: в€зание на спицах |
”зор ракушки спицами |

¬се о рукоделии, в€зании крючком, в€зании спицами - клуб мастериц
ћетки: ”зор ракушки спицами |
ѕроцитировано 1 раз
плед спицами |
ƒневник |

ћетки: пледы |
”зор " аскад" |
Ёто цитата сообщени€ »римед [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёффектный шарф спицами
http://woman7.ru/rukol/vasanie-sharfi/516-sharfi-spicami.html

Ўарф св€зан спицами є 3,5. ѕр€жа 50% хлопок, 40% вискоза и 10% шелк.
—хема в€зани€ шарфа спицами

ћетки: узор узор -каскад узоры спицами |
условные обозначени€ схем |
ƒневник |
http://www.magicpattern.net/?cat=1
¬озможные варианты условных обозначений
 |
кромочна€ петл€ |
 |
лицева€ петл€ |
 |
изнаночна€ петл€ |
 |
1 накид, в изнаночном р€ду пров€зать изнаночной |
 |
1 накид, в изнаночном р€ду пров€зать лицевой |
 |
1 лицева€ скрещенна€ петл€, в изнаночном р€ду пров€зать изнаночной скрещенной |
 |
1 изнаночна€ скрещенна€ петл€, в изн. р€ду пров€зать лицевой скрещенной |
 |
2п. пров€зать вместе лицевой |
 |
2 п. пров€зать вместе с наклоном влево = 1 п. сн€ть как лицевую, следующую петлю пров€зать лицевой и прот€нуть через нее сн€тую петлю |
 |
2 п. пров€зать вместе лицевой скрещенной |
 |
2 п. пров€зать вместе изнаночной |
 |
2 п. пров€зать вместе изнаночной скрещенной |
 |
3 п. пров€зать вместе лицевой |
 |
3 п. пров€зать вместе изнаночной |
 |
3 п. пров€зать вместе лицевой скрещенной |
 |
3 п. пров€зать вместе с наклоном влево = 1 п. сн€ть как лицевую, следующие 2 п. пров€зать вместе лицевой и через полученную петлю прот€нуть сн€тую петлю |
 |
3 п. пров€зать вместе (средн€€ петл€ посредине)=2 п. сн€ть вместе как лиц., следующую петлю пров€зать лиц. и прот€нуть через нее сн€тые петли |
 |
из прот€жки выв€зать 1 лицевую скрещенную петлю |
 |
из прот€жки выв€зать 1 изнаночную скрещенную петлю |
 |
1 п. сн€ть как изнаночную, при Ётом нить прот€нуть за петлей |
 |
1 п. сн€ть как изнаночную, при этом нить прот€нуть перед петлей |
 |
1 п. сн€ть с накидом как изн. |
 |
1 п. пров€зать лиц. вместе с накидом |
 |
1 п. пров€зать изнаночной вместе с накидом |
 |
1 п. платочной в€зки: петлю в лицевой и изн. р€дах пров€зывать лицевой |
 |
накид предыдущего р€да снова сн€ть с 1 накидом |
 |
1 лиц. петл€, пров€занна€ из петли нижележащего р€да |
 |
из 1 п. выв€зать 1 лиц. и 1 лиц. скрещенную петлю; в изночном р€ду эти петли пров€зать изнаночными |
 |
из 1 п. выв€зать 3 п. = 1 лиц., 1 накид, 1 лиц.; в изн. р€ду петли и накид пров€зать изнаночными |
 |
2 п. перекрестить направо: 1 п. оставить на вспом. спице за работой. 1 лиц., затем пров€зать лицевой петлю со вспом. спицы |
 |
2 п. перекрестить налево: 1 п. оставить на вспом. спице перед работой, 1 лиц., затем пров€зать лицевой петлю со вспом. спицы |
 |
2 п. перекрестить направо: 1 п. оставить на вспом. спице за работой, 1 лиц., затем пров€зать изнаночной петлю со вспом. спицы |
 |
2 п. перекрестить налево: 1 п. оставить на вспом. спице перед работой, 1 изн., затем пров€зать лицевой петлю со вспом. спицы |
 |
2 п. перекрестить налево: 1 п. оставить на вспом. спице перед работой. 1 лиц. скрещенна€, затем пров€зать лицевой петлю со вспом. спицы |
 |
2 п. перекрестить налево: 1 п. оставить на вспом. спице перед работой, 1 изн., затем пров€зать лицевой скрещенной петлю со вспом. спицы |
 |
2 п. перекрестить направо: 1 п. оставить на вспом. спице за работой, 1 лиц. скрещенна€, затем пров€зать изнаночной петлю со вспом. спицы |
 |
2 п. перекрестить направо: 1 п. оставить на вспом. спице за работой, 1 изн., затем пров€зать изнаночной петлю со вспом. спицы |
 |
3 п. перекрестить направо: 2 п. оставить на вспом. спице за работой, 1 лиц., затем пров€зать лицевыми 2 п. со вспом. спицы |
 |
3 п. перекрестить налево: 1 п. оставить на вспом. спице перед работой, 2 лиц., затем пров€зать лицевой петлю со вспом. спицы |
 |
3 п. перекрестить направо: 1 п. оставить на вспом. спице за работой, 2 лиц., затем пров€зать изнаночной петлю со вспом. спицы |
 |
3 п. перекрестить налево: 2 п. оставить на вспом. спице перед работой, 1 изн., затем пров€зать лицевыми 2 п. со вспом. спицы |
 |
4 п. перекрестить направо: 2 п. оставить на вспом. спице за работой, 2 лиц., затем пров€зать лицевыми 2 п. со вспом. спицы |
 |
4 п. перекрестить налево: 2 п. оставить на вспом. спице перед работой, 2 лиц., затем пров€зать лицевыми 2 п. со вспом. спицы |
 |
4 п. перекрестить направо: 2 п. оставить на вспом. спице за работой. 2 лиц., затем пров€зать изнаночными 2 п. со вспом. спицы |
 |
4 п. перекрестить налево: 2 п. оставить на вспом. спице перед рабстой, 2 изн., затем пров€зать лицевыми 2 п. со вспом. спицы |
 |
4 п. перекрестить направо: 1 п. оставить на вспом. спице за работой, 3 лиц., затем пров€зать лицевой петлю, со вспом. спицы |
 |
4 п. перекрестить налево: 3 п. оставить на вспом. спице перед работой, 1 лиц., затем пров€зать лицевыми 3 г. со вспом. спицы |
 |
4 п. перекрестить направо: 3 п. оставить на вспом. спице за работой, 1 лиц., затем пров€зать лицевыми 3 п. со вспом. спицы |
 |
4 п. перекрестить налево: 1 п. оставить на вспом. спице перед работой, 3 лиц., затем пров€зать лицевой петлю, со вспом. спицы |
 |
4 п. перекрестить направо: 1 п. оставить на вспом. спице за работой, 3 лиц., затем пров€зать изнаночной петлю со вспом. спицы |
 |
4 п. перекрестить налево: 3 п. оставить на вспом. спице перед работой, 1 изн., затем пров€зать лицевыми 3 п. со вспом. спицы |
 |
4 п, перекрестить направо: 2 п. оставить на вспом. спице за работой, 2 лиц., затем пров€зать изнаночными 2 п. со вспом. спицы |
 |
4 п. перекрестить налево: 2 п. оставить на вспом. спице перед работой, 2 изн., затем пров€зать лицевыми 2 п.со вспом.спицы |
 |
6 п. перекрестить направо: 3 п. оставить на вспом. спице за работой, 3 лиц., затем пров€зать лицевыми 3 п. со вспом. спицы |
 |
6 п. перекрестить налево: 3 п. оставить на вспом. спице перед работой, 3 лиц., затем пров€зать лицевыми 3 п. со вспом. спицы |
 |
6 п. перекрестить направо: 3 п. оставить на вспом. спице за работой, 3 лиц., затем пров€зать изнаночными 3 п. со вспом. спицы |
 |
6 п. перекрестить налево: 3 п. оставить на вспом. спице перед работой. 3 изн., затем пров€зать лицевыми 3 п. со вспом. спицы |
 |
6 п. перекрестить направо: 3 п. оставить на вспом. спице за работой, 3 лиц., затем 1-ю п. со вспом. спицы пров€зать изнаночной, 2-ю п. лицевой и 3-ю п. изнаночной |
 |
6 п. перекрестить налево: 3 п. оставить на вспом. спице перед работой, 1 изн., 1 лиц., 1 изн., затем пров€зать лицевыми 3 п. со вспом. спицы |
 |
7 п. перекрестить направо: 3 п. оставить на вспом. спице за работой, 4 лиц., затем пров€зать лицевыми 3 п. со вспом. спицы |
 |
7 п. перекрестить налево: 3 п. оставить на вспом. спице перед работой, 4 лиц., затем пров€зать лицевыми 4 п. со вспом. спицы |
 |
7 п. перекрестить налево: 4 п. оставить на вспом. спице перед работой, 3 лиц., затем пров€зать лицевыми 4 п. со вспом. спицы |
 |
8 п. перекрестить направо: 4 п. оставить на вспом. спице за работой, 4 лиц, затем пров€зать лицевыми 4 п. со вспом. спицы |
 |
8 п. перекрестить налево: 4 п. оставить на вспом. спице перед работой, 4 лиц., затем пров€зать лицевыми 4 п. со вспом. спицы |
 |
8 п. перекрестить направо: 4 п. оставить на вспом. спице за работой, 1 лиц., 2 изн. и 1 лиц., затем 1-ю п. со вспом. спицы пров€зать лицевой, следующие 2 п. изнаночными, последнюю петлю лицевой |
 |
8 п. перекрестить налево: 4 п. оставить на вспом спице перед работой, 1 лиц., 2 изн. и 1 лиц., затем 1 -ю п. со вспом. спицы пров€зать лицевой, следующие 2 п. изнаночными, последнюю петлю лицевой |
 |
10 п. перекрестить направо: 5 п. оставить на вспом. спице за работой, 5 лиц., затем пров€зать лицевыми 5 п. со вспом. спицы |
 |
10 п. перекрестить налево: 5 п. оставить на вспом. спице перед работой, 5 лиц., затем пров€зать лицевыми 5 п. со вспом. спицы |
 |
12 п. перекрестить направо: 6 п. оставить на вспом. спице за работой, 6 лиц., затем пров€зать лицевыми 6 п. со вспом. спицы |
 |
12 п. перекрестить налево: 6 п. оставить на вспом. спице перед работой, 6 лиц., затем пров€зать лицевыми 6 п. со вспом. спицы |
 |
12 п. перекрестить направо: 6 п. оставить на вспом. спице за работой, 6 лиц,, затем первые 2 п. со вспом. спицы пров€зать изнаночными и следующие 4 п. лицевыми |
 |
12 п. перекрестить налево: 6 п. оставить на вспом. спице перед работой, 4 лиц. и 2 изн., затем пров€зать лицевыми 6 п. со вспом.спицы |
 |
16 п. перекрестить налево: 8 п. оставить на вспом. спице перед работой, 8 п. платочной в€зки, соотв. 8 лиц., затем 8 п. со вспом. спицы пров€зать лицевыми, соотв. платочной в€зкой |



















ћетки: условные обозначени€ схем |
Ѕезотрывное в€зание. |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬—®-“ј » Ќ≈“ Ќ»„≈√ќ ”ƒќЅЌ≈≈ Ѕ≈«ќ“–џ¬Ќќ√ќ ¬я«јЌ»я... который раз в этом убеждаюсь...
ћј—“≈–- Ћј—— ѕќ Ѕ≈«ќ“–џ¬Ќќћ” ¬я«јЌ»ё
ћетки: безотрывное в€зание |
цветок спицами |
ƒневник |

ѕерекрученный в€заный цветок.
Ќаберите 40 петель.
ѕров€жите 10 р€дов в рубчик – р€д изнаночный, р€д лицевой. 11 р€д (права€ сторона) – * 5 лиц., повернуть левую спицу в противоположном направлении по часовой стрелке на 360 градусов; повтор€ть от* до конца.
12р€д – *пров€зать две петли вместе как изнаночные; повтор€ть от * до конца – 20 петель.
13 р€д – * пров€зать две петли петли вмпесте, как лицевые; повтор€т от* до конца -10 петель.
14 р€д – * пров€зать две петли вместе как изнаночные; повтор€т от* до конца – 5 петель. ѕропустите 2, 3, 4 и 5 петли через 1-ю. ќборвите нить. —ложите концы вместе в сшейте встык.
ѕродолжайте указанным способом пока не достигните желаемого числа цветков. ѕришейте пветы к основе.
ћетки: в€заные цветы цветы спицами розы в€заные |
цепочка бусы или браслет спицы от OLGAJAZZY |
Ёто цитата сообщени€ tusendria [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
цепочка бусы или браслет спицы от OLGAJAZZY
http://olgajazzzy.blogspot.com/search/label/design











ћетки: цепочка бусы или браслет спицы от OLGAJAZZY |
¬€заный пэчворк. |
Ёто цитата сообщени€ marisha54 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬€заный пэчворк. —ѕ»÷џ.
 Ќасмотревшись на выставке на работы по в€заному пэчворку, решила обновить кое какие записи по теме ¬я«јЌџ… ѕЁ„¬ќ– .
Ќасмотревшись на выставке на работы по в€заному пэчворку, решила обновить кое какие записи по теме ¬я«јЌџ… ѕЁ„¬ќ– .
то то называет это в€зание Ёнтерлак - Ёнтр≈лак - ѕэчворк или »нтарси€
Ќа многих форумах и сайтах, можно встретить ситуацию, когда люди обсужда€ технику в€зани€, часто вступают в жаркие споры по поводу того, в какой технике св€зана модель – энтерлак или пэчворк?
ѕри этом, в спорах можно услышать различные утверждени€ – например: "–аботы, св€занные в технике энтерлак - к пэчворку не относ€тс€! "
ƒругие утверждают иное: "ѕэчворк включает в себ€ различные виды (варианты, если быть точнее), и Ёнтерлак – это один из его видов..!"
¬стречаютс€ даже такие утверждени€: "Ёнтерлак – не имеет ничего общего с пэчворком. Ёта техника - разновидность приЄма в€зани€ – »нтарси€!"
“ак откуда же столько мнений и кто же прав? ќткуда столько споров вокруг темы и почему?
–азобратьс€ поможет " луб любителей в€зани€ и рукодели€ "Webposidelki"
Ёнтерлак - Ёнтр≈лак - ѕэчворк или »нтарси€? ¬ чЄм разница... http://webposidelki.ru/post_1233828839.html
“ам же ¬ы можете получить первый урок по в€занию

Ќа этой странице представлено выв€зывание несложного рисунка "по шагам" http://knitter.spb.ru/pages_ru/workshop.php

Ќесколько интересных тем «ƒ≈—№: –убрика «¬€заный пэчворк» http://lubimoe-delo.ru/index.php/archives/category/patchwork/vyaz-patch
ѕросто кликните на интересующую ¬ас тему.

ƒовольно полный и обширный материал собран и в этом посте .
ѕринцип в€зани€ в технике пэчворк http://blog.kp.ru/users/927865/post71357460/?upd
ѕозволю себе добавить и ссылку Ћюдмилы —тариковой на этот ћ http://www.liveinternet.ru/users/3640698/post129835733/

(Ћюдмила! —пасибо большое! ќчень просто и пон€тно!)

“ема ¬я«јЌџ… ѕЁ„¬ќ– на ќ—»Ќ ≈ http://club.osinka.ru/topic-7180

¬дохновились? “огда можно попробовать св€зать... юбочку!
ёбка из квадратов. ћастер-класс от ј¬“ќ–ј ≈вгении “епловой «ƒ≈—№ .http://www.forum.yarni.ru/viewtopic.php?f=23&t=57&p=199#p199

Ќужны еще идеи и подсказки?
“огда ¬ам —ёƒј http://berbera53.gallery.ru/watch?a=Gvh-dTK0

»ли —ёƒј ћодели в стиле "печворк" http://www.liveinternet.ru/users/3511683/post117452257
ѕопробуем св€зать? Ќу хот€ бы варежки!
” нас получитьс€! я узнавала
ћетки: ¬€заный пэчворк. —пицы |
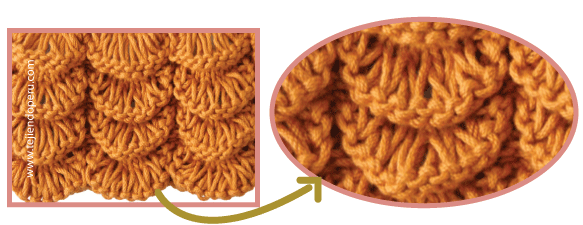
узор спицами -гребешки |
Ёто цитата сообщени€ ƒа€на500 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћне понравилс€ ”зор...

|
|
| —траницы: | [1] |












































.jpg)















/www.valentina.ru/imgs/design/maket/bul_ul.gif" target="_blank">http://www.valentina.ru/imgs/design/maket/bul_ul.gif); margin-top: 0px; margin-right: 0px; margin-bottom: 5px; margin-left: 3px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; vertical-align: middle; list-style-position: outside; list-style-type: none; float: left; "> /www.valentina.ru/imgs/design/maket/bul_ul.gif" target="_blank">http://www.valentina.ru/imgs/design/maket/bul_ul.gif); margin-top: 0px; margin-right: 0px; margin-bottom: 5px; margin-left: 3px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; vertical-align: middle; list-style-position: outside; list-style-type: none; float: left; ">
Disqus