-–убрики
- јквариум (2)
- анимаци€ (60)
- јнтиквариат (134)
- јрхитектура (22)
- афоризмы (29)
- Ѕисквит (2)
- Ѕлюда (сборники) (61)
- Ѕлюда из €иц (25)
- Ѕлюда с макарон (13)
- Ѕлюда с м€са (465)
- Ѕлюда с овощей (421)
- Ѕлюда с рыбы (103)
- Ѕлюда с субпродуктов (51)
- видеорецепты (63)
- ¬€зание (7)
- √орода (113)
- ƒекупаж (6)
- ƒесерты,кремы,мороженое,муссы (107)
- ƒети ÷веты ∆изни (20)
- ƒжемы,пасты к завтраку (29)
- дл€ дневника (705)
- дл€ дома (88)
- домики (11)
- живопись (109)
- «акуски (503)
- замки и дворцы (163)
- «апеканки (182)
- здоровье (47)
- »гра (6)
- »нтерьер (20)
- »стори€ (38)
- аши (2)
- квиллинг (4)
- екс (124)
- онсерваци€,заготовки (70)
- красивые дома (18)
- красивые фото (28)
- ликеры,настойки (21)
- Ћиру,компьютерные программы,сайты (100)
- Ћюбовь (36)
- любовь к матери (6)
- молитва (1)
- музеи (34)
- ћузыка (113)
- музыкальные сборники (703)
- Ќесладкие пироги (312)
- Ќовый год (304)
- ќ жизни (4)
- ќ нас любимых!!!!! (31)
- ќригами (15)
- ѕеченье,конфеты (172)
- ѕирожки,пончики,клецки (33)
- писатели (2)
- ѕицца , блинчики,чебуреки,хачапури (97)
- подводный мир (6)
- ѕожелани€ (35)
- пословицы в картинках (3)
- ѕраздничные идеи (140)
- приколы (1)
- ѕрирода (13)
- ѕутешествие (173)
- разделители (11)
- –амки (68)
- –ассказы (4)
- сады (123)
- салаты (843)
- своими руками (103)
- —екреты хорошего пикника (1)
- —мешные фотографии (3)
- соусы (12)
- старые фото (22)
- стихи (75)
- —тихи о мужчинах (15)
- —упы (69)
- —ыр (13)
- “орты без выпечки (132)
- “орты,пирожные (1179)
- ”крашение блюд (43)
- фильмы (340)
- цветы (62)
- Ёротика (3)
- это интересно (227)
- юмор (130)
-ћузыка
- ћузыка индейцев ѕеру:ѕолЄт души
- —лушали: 39384 омментарии: 0
- ћузыка индейцев ѕеру:ѕолЄт души
- —лушали: 39384 омментарии: 0
- GL-EN
- —лушали: 1046 омментарии: 0
- Bruno Lorenzoni - Melodie d`amour. јккордеон- мирова€ бессмертна€ мелоди€ из песни "Ћюбовь"
- —лушали: 73788 омментарии: 0
- Roxette - It Must Have Been Love
- —лушали: 5147 омментарии: 0
-‘отоальбом
‘отоальбом закрыт дл€ неавторизованных и пользователей из черного списка. «арегистрироватьс€!
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
—оздан: 01.09.2011
«аписей: 8836
омментариев: 1738
Ќаписано: 11344
«аписей: 8836
омментариев: 1738
Ќаписано: 11344
јкупрессура дл€ каждого. »спользуйте активные точки (јтлас) |
÷итата сообщени€ haritta
јкупрессура Ц воздействие на точки с помощью пальцев Ц нажатий, поглаживаний. ѕринцип действи€ такой же, как у акупунктуры, только вместо игл используетс€ большой или указательный палец руки. Ёту методику можно с легкостью примен€ть в домашних услови€х.
јкупрессура дл€ каждого
’анс Ёвальд, Ё ќЌ, ƒюссельдорф
—топа

(ѕрава€)

(Ћева€)
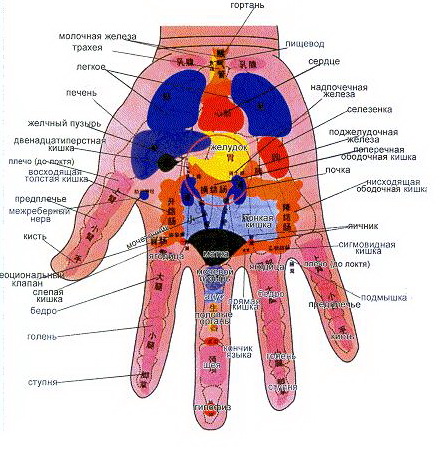
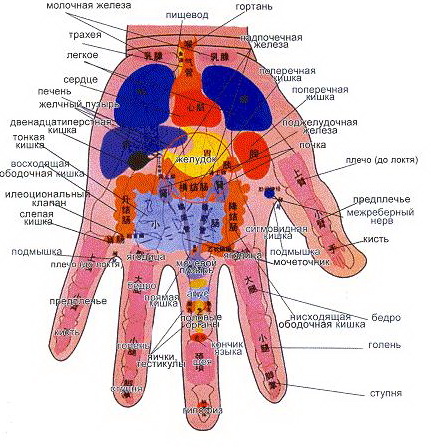
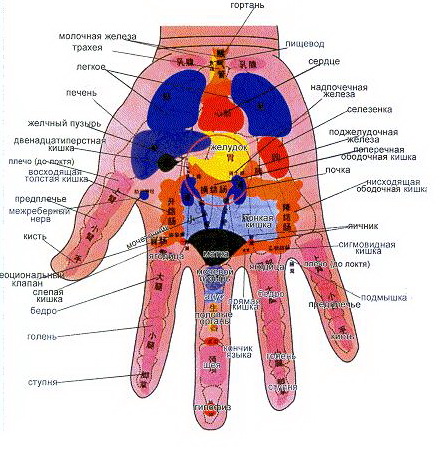
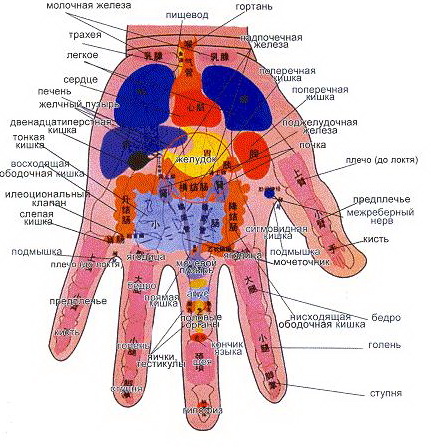
Ћадони

(ѕрава€)

(Ћева€)
–ефлекторные зоны

—тупни-скелет

Ѕери ноги в руки и...
ќбщеизвестно, что –одину нельз€ унести на подошвах своих сапог... ј вот на ¬остоке уверены, что на подошвах, конечно, не сапог, а наших ног, можно унести собственное здоровье!
’итроумные китайцы за свою многовековую историю изобрели не только бумагу, компас и порох. ќни открыли, что массиру€ определенные участки на подошвах ступней, можно см€гчить или даже сн€ть вовсе болевые ощущени€ в различных част€х организма: суставах, мускулах, внутренних органах... “аким путем вы обеспечиваете беспреп€тственный доступ жизненной энергии в любую точку вашего тела.
«апомните: при головной боли нужно массировать большой палец, при зоболевании глаз - два средних пальца, при бол€х в ушах - внешние пальцы стопы, при проблемах с позвоночником - внутреннюю сторону подошвы. ќстальные варианты хорошо видны на приведенной схеме.
ј ”ѕ–≈——”–ј ј∆ƒќћ”
Ѕолее п€ти тыс€ч лет известна акупунктура (иглоукалывание) - китайский метод лечени€ с помощью золотых игл. ¬ последнее врем€ по€вилс€ и современный аналог такой методики - электропунктура. ќднако не всем известно, что существует еще один метод - акупрессура. ¬ японии аналогична€ методика называетс€ шиацу (ши - пальцы, ацу - надавливание).
јкупрессура лечит посредством нажати€ пальцами.
јкупрессура €вл€етс€ дальнейшим развитием акупунктуры. ќна использует те же точки (и меридианы), в которые ввод€тс€ иглы при акупунктуре, однако акупрессура отвергает применение металла при лечении. ¬место игл, с тем же эффектом, используетс€ большой и указательный пальцы рук (можно и собственных, при их наличии).
Ќажатие пальцами на правильные точки освобождает от многих недугов и расстройств.
јкупрессура не только утол€ет боль, но сокращает также и врем€ болезни, устран€ет нарушение функциональной де€тельности органов, ликвидирует органические последстви€ неврозов (тревоги, беспокойства, бо€зни).
аждый, кто знает важнейшие точки на теле и лечебные показани€, выполн€€ легко запоминающиес€ правила акупрессуры, сможет помочь себе сам!
јкупрессура снимает боль и лечит те болезни, которые вызваны нарушени€ми нервной системы, а это в наше лихорадочное врем€ - кажда€ втора€ болезнь. Ќо прежде всего, акупрессура €вл€етс€ надежным, безопасным и действенным методом борьбы с болью - и это без какого-либо побочного действи€. ќсобенно эффективен этот метод, когда удачно подобран и, тем более при€тен, носитель воздействи€.
јкупрессура не причин€ет боли укола иглы, не вызывает кровотечени€ и исключает внесение инфекции в организм. Ќо главное, этот доктор всегда с ¬ами!
акие имеютс€ виды точек
ћеста расположени€ точек акупунктуры и акупрессуры известны точно. ќни расположены на 14 лини€х (меридианах), которые давно уже исследованы. Ёти меридианы имеют определенные наименовани€, например, "Ѕольшой сердечный" ("ћастер сердца"), "“рехстепенной обогреватель" или "ћеридиан-гувернер", при этом на каждом меридиане использукютс€ три вида точек:
Х "√армонизирующие точки", лежащие в начале и конце меридиана; их акупрессура дает гармоничные отзвуки во всех органах, относ€щихс€ к данному меридиану;
Х "¬озбуждающа€ точка", только одна на каждом меридиане; ее акупрессура активизирует реакцию и работоспособность относ€щихс€ к данному меридиану органов;
Х "”спокаивающа€ точка", также только одна на каждом меридиане; подавл€ет, успокаивает, снимает нервозное состо€ние; ощущени€ при ее акупрессуре наиболее при€тны.
ќблегчение приносит усиленна€ акупрессура системы так называемых "—игнальных (тревожных) точек ("ћу-точек"). аждый основной орган имеет свою сигнальную точку. ѕравильна€ акупрессура этой точки способствует немедленному улучшению состо€ни€ человека и в особенности уменьшению боли.
¬ последние годы был открыт целый р€д "—пециальных точек", относ€щихс€ к определенным недугам (заболевани€м).
Ќиже приведены изображени€ важнейших точек акупрессуры. Ёто могут быть и "”спокаивающа€ точка" при расстройствах сна, и "¬озбуждающа€ точка" при низком кров€ном давлении, и "√армонизирующа€ точка" при тревожном состо€нии общего невроза, и "—игнальна€ точка" при коликах суставов, и "—пециальна€ точка" при импотенции.
ѕриведенные рисунки показывают типичные места расположени€ точек. ¬виду индивидуальных element.style {особенностей телосложени€ места расположени€ точек могут отклон€тьс€ в пределах одного сантиметра. — помощью специального прибора, измер€ющего сопротивление кожного покрова, по пониженному значению сопротивлени€ расположение точки определ€етс€ с точностью до миллиметра. ќднако дл€ акупрессуры така€ точность избыточна (размеры пальца больше). ак правило, точка акупрессуры реагирует на сильное нажатие четким болевым импульсом, что облегчает ее поиск на нужном участке тела.
ак воздействовать на точку акупрессуры?
итайцы различают три степени воздействи€ на лечебные точки:
Х при острых бол€х и при первичном лечении показано применение легкого кругового массажа точки, который производитс€ кончиком указательного пальца руки. ѕродолжительность массажа от одной до п€ти минут.
Х при хронических заболевани€х, в зависимости от общего состо€ни€ пациента, лучше всего и надежнее примен€ть точечный массаж средней силы. –екомендуетс€ многократный массаж в течение дн€, продолжительность акупрессуры - до тридцати секунд.
Х сильна€ прессура производитс€ главным образом с помощью большого пальца руки, однако возможны и другие варианты.
огда искома€ точка найдена на теле, кончиком указательного или большого пальца прикасаютс€ к кожному покрову, затем начинают производить пальцем круговые движени€, сдвигающие кожу относительно костной или мышечной ткани в ритме два оборота в секунду. ѕри этом следует обращать внимание на то, чтобы палец посто€нно оставалс€ на необходимой точке тела.
ѕри симметричном воздействии на точки акупрессуры следует быть особо внимательным.
ѕротивопоказани€
јкупрессура в своей упрощенной форме не может заменить необходимого медицинского лечени€, однако она может примен€тьс€ как дополнительное болеутол€ющее лечение, а также дл€ оказани€ первой медицинской помощи.
ѕротивопоказана акупрессура при:
Х т€желых органических заболевани€х сердца и систем кровообращени€;
Х в период беременности;
Х при сильном переутомлении;
Х до излечени€ кожного заболевани€ в точке акупрессуры (нагноени€, лиша€ и т.п.)
ак правильно проводить акупрессуру?
Х —€дьте или ложитесь на спину.
Х —ледите за отсутствием внешних раздражителей (разговоры родных, телефонные звонки и т.п)
Х Ќа врем€ отвлекитесь от всего.
Х ончик указательного пальца положите на необходимую точку тела (точку акупрессуры).
Х Ћегко надавите на кожу и одновременно начинайте производить круговые движени€ пальцем, след€ при этом, чтобы палец при движении не сходил с данной точки тела.
Х ѕродолжительность акупрессуры - от полминуты до п€ти минут.
ƒействие всегда наступает быстро и ощущаетс€ долгое врем€.
јкупрессуру можно многократно повтор€ть в течение дн€!
—трах (подавленное состо€ние). ќбщий невроз.
√армонизирующа€ точка "Ѕожественное равнодушие".
јкупрессура легка€ до п€ти минут, проводитс€ в сид€чем положении указательными пальцами обеих рук синхронно.

√оловна€ боль (боли лобной части).
”спокаивающа€ точка (симметрична€) "’си-сан".
Ћегка€ акупрессура с помощью больших пальцев, об€зательно синхронна€ с двух сторон. ¬о врем€ акупрессуры глаза должны быть закрыты.

√оловна€ боль (мигрень).
”спокаивающа€ точка "’о-гу".
«ажав точку между указательным и большим пальцами массирующей руки, провод€т легкую ритмичную акупрессуру с помощью указательного пальца. ѕродолжительность- до п€ти минут.

√оловна€ боль (боли затылочной части).
—пециальна€ (симметрична€) точка "‘ен-хи".
—ильна€ ритмична€ акупрессура синхронно обеими руками, может проводитьс€ как указательными, так и большими пальцами рук.

√ипертони€ (повышенное кров€ное давление).
√армонизирующа€ точка "ёань-си".
Ћегка€ акупрессура с помощью указательного пальца продолжительностью до п€ти минут. ќб€зательный покой. ѕри длительном применении следует делать недельный перерыв.

Ѕоли сердца.
”спокаивающа€ точка "’а-ти" - "’а-фу-(ли)".
јкупрессура легка€, лучше всего в лежачем положении, проводитс€ большим пальцем, зажав кисть указательным и большим пальцами массирующей руки. ѕолный покой.

”сталость.
¬озбуждающа€ (специальна€) точка.
јкупрессура проводитс€ кончиком большого пальца в течение часа, зажав мизинец правой руки между указательным и большим пальцами левой руки.

Ќарушение кровообращени€ (закупорка сосудов, слабый кровоток и т.п.)
¬озбуждающа€ точка "Ёль-мю".
«ажать средний палец одной руки между указательным и большим пальцами другой. јкупрессура проводитс€ нажатием со средним усилием ногтем большого пальца в ритме биени€ сердца попеременно на обеих руках, через минуту мен€€ средние пальцы рук.

»нтенсивное кровообращение. ѕониженное кров€ное давление.
¬озбуждающа€ точка "¬у-те".
»нтенсивна€ (до боли), но кратковременна€ акупрессура ногтем большого пальца другой руки. ѕри пониженном давлении рекомендуетс€ проводить акупрессуру по утрам в постели.

–асстройства сна.
—пециальна€ (гармонизирующа€) точка "’а-у-сан".
Ћегка€ акупрессура указательным пальцем в состо€нии полного поко€. ƒействие эффективнее (быстрее) с правой стороны, чем с левой.

¬озрастные расстройства (переходный возраст).
√армонизирующа€ точка "“а-нейль" или "…ен-май".
Ћегка€ акупрессура кончиком указательного пальца по возможности по утрам, с соблюдением режима полного поко€.

ѕоловые расстройства (слаба€ эрекци€ мужчины).
—пециальна€ точка "Ћо-си-муй".
Ћегка€ прессура указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕоловые расстройства (импотенци€ мужчины, холодность женщины).
—пециальна€ точка "„ли-ке".
ѕроводитс€ чередованием легкой и интенсивной акупрессуры указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕо€снично-крестцовый радикулит.
—пециальна€ точка "’а-те".
ѕроводитс€ сильна€ акупрессура с помощью больших пальцев одновременно с двух сторон. ѕродолжительность акупрессуры - до двух минут.

Ўейный радикулит. ѕрострел.
√армонизирующа€ точка "‘аи-юань".
ѕоложить указательные пальцы рук на точки, а большими пальцами сжать тело в этом месте. јкупрессура проводитс€ указательными пальцами синхронно с обеих сторон, вначале легка€, затем с усилением.

Ќасморк.
1-√армонизирующа€ точка "’и-ши". 2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан". 4-—пециальна€ точка "Ќи-ши".
¬се точки симметричные.
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев обеих рук синхронно с двух сторон (одну минуту каждую пару точек). ѕоследовательность проведени€ 1-2-3-4. ѕомогает также в качестве профилактического средства

√рипп.
2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан".
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев рук синхронно с двух сторон, каждую точку массируют попеременно в течение одной минуты.

Ѕоли в горле (воспалени€ и т.п.)
¬озбуждающа€ точка "’си-кхун".
«ажать большой палец руки между указательным и большим пальцами другой руки. јкупрессура проводитс€ со средним усилием, преимущественно нажимом большого пальца, попеременно мен€€ руки. ѕродолжительность только 10 секунд.

”шна€ боль.
√армонизирующа€ точка "ёнь-юа".
Ћегка€ акупрессура проводитс€ указательным пальцем. ƒейственна лишь в области больного уха. ѕродолжительность - до наступлени€ улучшени€.

ќстра€ боль. «убна€ боль.
—пециальна€ точка "’о-ба".
»нтенсивна€ акупрессура в течение 10 секунд ногтем указательного пальца.

Ѕоли ревматического характера.
”спокаивающа€ точка.
Ћегка€, но продолжительна€ акупрессура (до 7 минут) с помощью указательного пальца попеременно на обеих руках.

–асстройства желудка (желудочно-кишечные боли).
1-√армонизирующа€ точка "“у-ше"- спазмы, колики. 2-√армонизирующа€ точка "“у-ши-(ли)"- понос. 3-√армонизирующа€ точка "“у-кси"-запоры.
“олько легка€, но длительна€ (терпелива€) акупрессура с помощью указательных пальцев, желательно лежа в постели. ƒл€ точки 2 об€зательна синхронность с обеих сторон

Ѕоли в суставах.
√армонизирующа€ точка "ёинь-хай".
јкупрессура проводитс€ указательным пальцем. ѕри острых бол€х- только легка€ акупрессура, при хронических заболевани€х- сильна€, интенсивна€ акупрессура. ѕродолжительность- до наступлени€ улучшени€ состо€ни€.

Ѕоли желчного пузыр€ (колики).
”спокаивающа€ точка "’у-сан".
Ћегка€ акупрессура указательными пальцами обеих рук одновременно. ѕродолжительность - до наступлени€ улучшени€ состо€ни€. Ёффективно в качестве профилактического средства.

јстма. ќдышка. ашель (отвыкание от курени€).
—пециальна€ точка "’аба-экс".
јкупрессура проводитс€ в легкой форме указательным пальцем продолжительностью до одной минуты. јкупрессуру можно повтор€ть в любое врем€. ¬ случае отвыкани€ от курени€ акупрессура проводитс€ при возникновении желани€ курить. ¬ данном случае проводитс€ кратковременна€, но интенсивна€ (до боли) акупрессура. ∆елательно проведение также терапии как при гипотонии (пониженном кров€ном давлении).

Ѕолезни глаз (р€бь в глазах, дрожание век, боль глаз).
”спокаивающа€ точка "“аи-юань".
Ћегка€ акупрессура глазной впадины в последовательности, обозначенной цифрами. ¬о врем€ акупрессуры глаза закрыты.

”сталость ног (переутомление после бега или длительной ходьбы).
¬озбуждающа€ точка "ѕи-ин-сан".
јкупрессура проводитс€ со средним усилием с помощью указательного пальца, не обхватыва€ при этом голень массируемой ноги (уставшей ноги). ѕри необходимости акупрессура повтор€етс€.

√оловокружение.
√армонизирующа€ точка "÷ынь-цель".
—ильна€, интенсивна€, но кратковременна€ акупрессура с помощью указательного пальца. ѕри необходимости следует комбинировать с акупрессурой точки "¬у-те" (гипотони€), проводимой с помощью ногт€ большого пальца интенсивным нажимом области ногтевого ложа мизинца другой руки.

ѕотливость.
—пециальна€ точка "–у-май".
Ћегка€ акупрессура с помощью указательного пальца. ѕродолжительность - до трех минут. ƒействие оказываетс€ быстро при акупрессуре с правой стороны, действие с левой стороны значительно дольше

–асстройства в период менструации.
√армонизирующа€ точка.
Ћегка€ акупрессура, многократно повтор€ема€ в течение "критических дней". ѕродолжительность - до наступлени€ улучшени€ состо€ни€.

ѕритупление аппетита.
”спокаивающа€ точка "ё-пе".
јкупрессура в виде легкого массажа попеременно на обеих руках при возникновении аппетита. ѕродолжительность- 30 секунд. ¬оздействие на точку притупл€ет аппетит и регулирует (стабилизирует) обмен веществ.

јкупрессура Ц воздействие на точки с помощью пальцев Ц нажатий, поглаживаний. ѕринцип действи€ такой же, как у акупунктуры, только вместо игл используетс€ большой или указательный палец руки. Ёту методику можно с легкостью примен€ть в домашних услови€х.
јкупрессура дл€ каждого
’анс Ёвальд, Ё ќЌ, ƒюссельдорф
—топа

(ѕрава€)

(Ћева€)
Ћадони

(ѕрава€)

(Ћева€)
–ефлекторные зоны

—тупни-скелет

Ѕери ноги в руки и...
ќбщеизвестно, что –одину нельз€ унести на подошвах своих сапог... ј вот на ¬остоке уверены, что на подошвах, конечно, не сапог, а наших ног, можно унести собственное здоровье!
’итроумные китайцы за свою многовековую историю изобрели не только бумагу, компас и порох. ќни открыли, что массиру€ определенные участки на подошвах ступней, можно см€гчить или даже сн€ть вовсе болевые ощущени€ в различных част€х организма: суставах, мускулах, внутренних органах... “аким путем вы обеспечиваете беспреп€тственный доступ жизненной энергии в любую точку вашего тела.
«апомните: при головной боли нужно массировать большой палец, при зоболевании глаз - два средних пальца, при бол€х в ушах - внешние пальцы стопы, при проблемах с позвоночником - внутреннюю сторону подошвы. ќстальные варианты хорошо видны на приведенной схеме.
ј ”ѕ–≈——”–ј ј∆ƒќћ”
Ѕолее п€ти тыс€ч лет известна акупунктура (иглоукалывание) - китайский метод лечени€ с помощью золотых игл. ¬ последнее врем€ по€вилс€ и современный аналог такой методики - электропунктура. ќднако не всем известно, что существует еще один метод - акупрессура. ¬ японии аналогична€ методика называетс€ шиацу (ши - пальцы, ацу - надавливание).
јкупрессура лечит посредством нажати€ пальцами.
јкупрессура €вл€етс€ дальнейшим развитием акупунктуры. ќна использует те же точки (и меридианы), в которые ввод€тс€ иглы при акупунктуре, однако акупрессура отвергает применение металла при лечении. ¬место игл, с тем же эффектом, используетс€ большой и указательный пальцы рук (можно и собственных, при их наличии).
Ќажатие пальцами на правильные точки освобождает от многих недугов и расстройств.
јкупрессура не только утол€ет боль, но сокращает также и врем€ болезни, устран€ет нарушение функциональной де€тельности органов, ликвидирует органические последстви€ неврозов (тревоги, беспокойства, бо€зни).
аждый, кто знает важнейшие точки на теле и лечебные показани€, выполн€€ легко запоминающиес€ правила акупрессуры, сможет помочь себе сам!
јкупрессура снимает боль и лечит те болезни, которые вызваны нарушени€ми нервной системы, а это в наше лихорадочное врем€ - кажда€ втора€ болезнь. Ќо прежде всего, акупрессура €вл€етс€ надежным, безопасным и действенным методом борьбы с болью - и это без какого-либо побочного действи€. ќсобенно эффективен этот метод, когда удачно подобран и, тем более при€тен, носитель воздействи€.
јкупрессура не причин€ет боли укола иглы, не вызывает кровотечени€ и исключает внесение инфекции в организм. Ќо главное, этот доктор всегда с ¬ами!
акие имеютс€ виды точек
ћеста расположени€ точек акупунктуры и акупрессуры известны точно. ќни расположены на 14 лини€х (меридианах), которые давно уже исследованы. Ёти меридианы имеют определенные наименовани€, например, "Ѕольшой сердечный" ("ћастер сердца"), "“рехстепенной обогреватель" или "ћеридиан-гувернер", при этом на каждом меридиане использукютс€ три вида точек:
Х "√армонизирующие точки", лежащие в начале и конце меридиана; их акупрессура дает гармоничные отзвуки во всех органах, относ€щихс€ к данному меридиану;
Х "¬озбуждающа€ точка", только одна на каждом меридиане; ее акупрессура активизирует реакцию и работоспособность относ€щихс€ к данному меридиану органов;
Х "”спокаивающа€ точка", также только одна на каждом меридиане; подавл€ет, успокаивает, снимает нервозное состо€ние; ощущени€ при ее акупрессуре наиболее при€тны.
ќблегчение приносит усиленна€ акупрессура системы так называемых "—игнальных (тревожных) точек ("ћу-точек"). аждый основной орган имеет свою сигнальную точку. ѕравильна€ акупрессура этой точки способствует немедленному улучшению состо€ни€ человека и в особенности уменьшению боли.
¬ последние годы был открыт целый р€д "—пециальных точек", относ€щихс€ к определенным недугам (заболевани€м).
Ќиже приведены изображени€ важнейших точек акупрессуры. Ёто могут быть и "”спокаивающа€ точка" при расстройствах сна, и "¬озбуждающа€ точка" при низком кров€ном давлении, и "√армонизирующа€ точка" при тревожном состо€нии общего невроза, и "—игнальна€ точка" при коликах суставов, и "—пециальна€ точка" при импотенции.
ѕриведенные рисунки показывают типичные места расположени€ точек. ¬виду индивидуальных element.style {особенностей телосложени€ места расположени€ точек могут отклон€тьс€ в пределах одного сантиметра. — помощью специального прибора, измер€ющего сопротивление кожного покрова, по пониженному значению сопротивлени€ расположение точки определ€етс€ с точностью до миллиметра. ќднако дл€ акупрессуры така€ точность избыточна (размеры пальца больше). ак правило, точка акупрессуры реагирует на сильное нажатие четким болевым импульсом, что облегчает ее поиск на нужном участке тела.
ак воздействовать на точку акупрессуры?
итайцы различают три степени воздействи€ на лечебные точки:
Х при острых бол€х и при первичном лечении показано применение легкого кругового массажа точки, который производитс€ кончиком указательного пальца руки. ѕродолжительность массажа от одной до п€ти минут.
Х при хронических заболевани€х, в зависимости от общего состо€ни€ пациента, лучше всего и надежнее примен€ть точечный массаж средней силы. –екомендуетс€ многократный массаж в течение дн€, продолжительность акупрессуры - до тридцати секунд.
Х сильна€ прессура производитс€ главным образом с помощью большого пальца руки, однако возможны и другие варианты.
огда искома€ точка найдена на теле, кончиком указательного или большого пальца прикасаютс€ к кожному покрову, затем начинают производить пальцем круговые движени€, сдвигающие кожу относительно костной или мышечной ткани в ритме два оборота в секунду. ѕри этом следует обращать внимание на то, чтобы палец посто€нно оставалс€ на необходимой точке тела.
ѕри симметричном воздействии на точки акупрессуры следует быть особо внимательным.
ѕротивопоказани€
јкупрессура в своей упрощенной форме не может заменить необходимого медицинского лечени€, однако она может примен€тьс€ как дополнительное болеутол€ющее лечение, а также дл€ оказани€ первой медицинской помощи.
ѕротивопоказана акупрессура при:
Х т€желых органических заболевани€х сердца и систем кровообращени€;
Х в период беременности;
Х при сильном переутомлении;
Х до излечени€ кожного заболевани€ в точке акупрессуры (нагноени€, лиша€ и т.п.)
ак правильно проводить акупрессуру?
Х —€дьте или ложитесь на спину.
Х —ледите за отсутствием внешних раздражителей (разговоры родных, телефонные звонки и т.п)
Х Ќа врем€ отвлекитесь от всего.
Х ончик указательного пальца положите на необходимую точку тела (точку акупрессуры).
Х Ћегко надавите на кожу и одновременно начинайте производить круговые движени€ пальцем, след€ при этом, чтобы палец при движении не сходил с данной точки тела.
Х ѕродолжительность акупрессуры - от полминуты до п€ти минут.
ƒействие всегда наступает быстро и ощущаетс€ долгое врем€.
јкупрессуру можно многократно повтор€ть в течение дн€!
—трах (подавленное состо€ние). ќбщий невроз.
√армонизирующа€ точка "Ѕожественное равнодушие".
јкупрессура легка€ до п€ти минут, проводитс€ в сид€чем положении указательными пальцами обеих рук синхронно.

√оловна€ боль (боли лобной части).
”спокаивающа€ точка (симметрична€) "’си-сан".
Ћегка€ акупрессура с помощью больших пальцев, об€зательно синхронна€ с двух сторон. ¬о врем€ акупрессуры глаза должны быть закрыты.

√оловна€ боль (мигрень).
”спокаивающа€ точка "’о-гу".
«ажав точку между указательным и большим пальцами массирующей руки, провод€т легкую ритмичную акупрессуру с помощью указательного пальца. ѕродолжительность- до п€ти минут.

√оловна€ боль (боли затылочной части).
—пециальна€ (симметрична€) точка "‘ен-хи".
—ильна€ ритмична€ акупрессура синхронно обеими руками, может проводитьс€ как указательными, так и большими пальцами рук.

√ипертони€ (повышенное кров€ное давление).
√армонизирующа€ точка "ёань-си".
Ћегка€ акупрессура с помощью указательного пальца продолжительностью до п€ти минут. ќб€зательный покой. ѕри длительном применении следует делать недельный перерыв.

Ѕоли сердца.
”спокаивающа€ точка "’а-ти" - "’а-фу-(ли)".
јкупрессура легка€, лучше всего в лежачем положении, проводитс€ большим пальцем, зажав кисть указательным и большим пальцами массирующей руки. ѕолный покой.

”сталость.
¬озбуждающа€ (специальна€) точка.
јкупрессура проводитс€ кончиком большого пальца в течение часа, зажав мизинец правой руки между указательным и большим пальцами левой руки.

Ќарушение кровообращени€ (закупорка сосудов, слабый кровоток и т.п.)
¬озбуждающа€ точка "Ёль-мю".
«ажать средний палец одной руки между указательным и большим пальцами другой. јкупрессура проводитс€ нажатием со средним усилием ногтем большого пальца в ритме биени€ сердца попеременно на обеих руках, через минуту мен€€ средние пальцы рук.

»нтенсивное кровообращение. ѕониженное кров€ное давление.
¬озбуждающа€ точка "¬у-те".
»нтенсивна€ (до боли), но кратковременна€ акупрессура ногтем большого пальца другой руки. ѕри пониженном давлении рекомендуетс€ проводить акупрессуру по утрам в постели.

–асстройства сна.
—пециальна€ (гармонизирующа€) точка "’а-у-сан".
Ћегка€ акупрессура указательным пальцем в состо€нии полного поко€. ƒействие эффективнее (быстрее) с правой стороны, чем с левой.

¬озрастные расстройства (переходный возраст).
√армонизирующа€ точка "“а-нейль" или "…ен-май".
Ћегка€ акупрессура кончиком указательного пальца по возможности по утрам, с соблюдением режима полного поко€.

ѕоловые расстройства (слаба€ эрекци€ мужчины).
—пециальна€ точка "Ћо-си-муй".
Ћегка€ прессура указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕоловые расстройства (импотенци€ мужчины, холодность женщины).
—пециальна€ точка "„ли-ке".
ѕроводитс€ чередованием легкой и интенсивной акупрессуры указательным пальцем. ∆елательно проведение акупрессуры партнером. Ќеобходимо состо€ние поко€.

ѕо€снично-крестцовый радикулит.
—пециальна€ точка "’а-те".
ѕроводитс€ сильна€ акупрессура с помощью больших пальцев одновременно с двух сторон. ѕродолжительность акупрессуры - до двух минут.

Ўейный радикулит. ѕрострел.
√армонизирующа€ точка "‘аи-юань".
ѕоложить указательные пальцы рук на точки, а большими пальцами сжать тело в этом месте. јкупрессура проводитс€ указательными пальцами синхронно с обеих сторон, вначале легка€, затем с усилением.

Ќасморк.
1-√армонизирующа€ точка "’и-ши". 2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан". 4-—пециальна€ точка "Ќи-ши".
¬се точки симметричные.
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев обеих рук синхронно с двух сторон (одну минуту каждую пару точек). ѕоследовательность проведени€ 1-2-3-4. ѕомогает также в качестве профилактического средства

√рипп.
2-¬озбуждающа€ точка " у-сан". 3-”спокаивающа€ точка "‘у-сан".
јкупрессура проводитс€ в легкой форме кончиками указательных пальцев рук синхронно с двух сторон, каждую точку массируют попеременно в течение одной минуты.

Ѕоли в горле (воспалени€ и т.п.)
¬озбуждающа€ точка "’си-кхун".
«ажать большой палец руки между указательным и большим пальцами другой руки. јкупрессура проводитс€ со средним усилием, преимущественно нажимом большого пальца, попеременно мен€€ руки. ѕродолжительность только 10 секунд.

”шна€ боль.
√армонизирующа€ точка "ёнь-юа".
Ћегка€ акупрессура проводитс€ указательным пальцем. ƒейственна лишь в области больного уха. ѕродолжительность - до наступлени€ улучшени€.

ќстра€ боль. «убна€ боль.
—пециальна€ точка "’о-ба".
»нтенсивна€ акупрессура в течение 10 секунд ногтем указательного пальца.

Ѕоли ревматического характера.
”спокаивающа€ точка.
Ћегка€, но продолжительна€ акупрессура (до 7 минут) с помощью указательного пальца попеременно на обеих руках.

–асстройства желудка (желудочно-кишечные боли).
1-√армонизирующа€ точка "“у-ше"- спазмы, колики. 2-√армонизирующа€ точка "“у-ши-(ли)"- понос. 3-√армонизирующа€ точка "“у-кси"-запоры.
“олько легка€, но длительна€ (терпелива€) акупрессура с помощью указательных пальцев, желательно лежа в постели. ƒл€ точки 2 об€зательна синхронность с обеих сторон

Ѕоли в суставах.
√армонизирующа€ точка "ёинь-хай".
јкупрессура проводитс€ указательным пальцем. ѕри острых бол€х- только легка€ акупрессура, при хронических заболевани€х- сильна€, интенсивна€ акупрессура. ѕродолжительность- до наступлени€ улучшени€ состо€ни€.

Ѕоли желчного пузыр€ (колики).
”спокаивающа€ точка "’у-сан".
Ћегка€ акупрессура указательными пальцами обеих рук одновременно. ѕродолжительность - до наступлени€ улучшени€ состо€ни€. Ёффективно в качестве профилактического средства.

јстма. ќдышка. ашель (отвыкание от курени€).
—пециальна€ точка "’аба-экс".
јкупрессура проводитс€ в легкой форме указательным пальцем продолжительностью до одной минуты. јкупрессуру можно повтор€ть в любое врем€. ¬ случае отвыкани€ от курени€ акупрессура проводитс€ при возникновении желани€ курить. ¬ данном случае проводитс€ кратковременна€, но интенсивна€ (до боли) акупрессура. ∆елательно проведение также терапии как при гипотонии (пониженном кров€ном давлении).

Ѕолезни глаз (р€бь в глазах, дрожание век, боль глаз).
”спокаивающа€ точка "“аи-юань".
Ћегка€ акупрессура глазной впадины в последовательности, обозначенной цифрами. ¬о врем€ акупрессуры глаза закрыты.

”сталость ног (переутомление после бега или длительной ходьбы).
¬озбуждающа€ точка "ѕи-ин-сан".
јкупрессура проводитс€ со средним усилием с помощью указательного пальца, не обхватыва€ при этом голень массируемой ноги (уставшей ноги). ѕри необходимости акупрессура повтор€етс€.

√оловокружение.
√армонизирующа€ точка "÷ынь-цель".
—ильна€, интенсивна€, но кратковременна€ акупрессура с помощью указательного пальца. ѕри необходимости следует комбинировать с акупрессурой точки "¬у-те" (гипотони€), проводимой с помощью ногт€ большого пальца интенсивным нажимом области ногтевого ложа мизинца другой руки.

ѕотливость.
—пециальна€ точка "–у-май".
Ћегка€ акупрессура с помощью указательного пальца. ѕродолжительность - до трех минут. ƒействие оказываетс€ быстро при акупрессуре с правой стороны, действие с левой стороны значительно дольше

–асстройства в период менструации.
√армонизирующа€ точка.
Ћегка€ акупрессура, многократно повтор€ема€ в течение "критических дней". ѕродолжительность - до наступлени€ улучшени€ состо€ни€.

ѕритупление аппетита.
”спокаивающа€ точка "ё-пе".
јкупрессура в виде легкого массажа попеременно на обеих руках при возникновении аппетита. ѕродолжительность- 30 секунд. ¬оздействие на точку притупл€ет аппетит и регулирует (стабилизирует) обмен веществ.

—ери€ сообщений "массаж":
„асть 1 - ћассаж головы. –ефлекторный массаж акупунктурных точек головы
„асть 2 - японский массаж Ђ обидої
...
„асть 23 - —амомассаж лица при простуде
„асть 24 - ћассаж трех точек избавит вас от симптомов климакса
„асть 25 - јкупрессура дл€ каждого. »спользуйте активные точки (јтлас)
| –убрики: | здоровье |
| « ѕред. запись — дневнику — —лед. запись » | —траницы: [1] [Ќовые] |






