-Метки
-Рубрики
- РЕЦЕПТЫ КРАСОТЫ, ЗДОРОВЬЯ, ОМОЛОЖЕНИЯ (2100)
- Рецепты здоровья (894)
- Рецепты красоты (425)
- Рецепты омоложения (237)
- Здоровье,бессмертие. продление жизни, диагностика (184)
- Все о зрении, статьи, рецепты, рекомендации (111)
- Красивые волосы (108)
- Рецепты из трав (81)
- Исцеляющие картинки, исцеляющая музыка, исцеляющие (44)
- Чай (27)
- ВСЕ ДЛЯ БЛОГА. РАБОТЫ ДРУЗЕЙ. (2037)
- рамочки текстовые (219)
- Комментарии (214)
- Уроки (192)
- Клипарт (175)
- Новый Год, Рождество, Крещение (169)
- Фоны,схемы,эпиграфы. (125)
- Фотошоп (107)
- Красивые открытки, картинки, смайлики,анимации,фут (83)
- Рамочки кулинарные (68)
- Шрифты, генераторы, подбор цвета (64)
- Разделители, кнопки "далее", курсоры (60)
- Бродилки (56)
- Делаем рамки,комментики сами (36)
- Рамочки поздравительные (31)
- Плееры, часики (28)
- Разделители (20)
- Рамочки для видео (8)
- Открытки с Пасхой, вербным воскресеньем, чистым че (7)
- Рамочки разные (490)
- Вязание (313)
- вязание узоры (92)
- МК по вязанию (86)
- Вяжем женщинам (67)
- Вяжем детям (39)
- Вяжем мужчинам (12)
- Вяжем мужчинам (10)
- ДОМ, ДАЧА, УЮТ (250)
- Для дома, для дачи. (92)
- Красивые изделия (33)
- Красивый интерьер (125)
- Мои творения (137)
- Рамочки (34)
- комментики, благодарики, открытки (29)
- Открытки (29)
- коллажи и другие работы (27)
- РУКОДЕЛИЕ (26)
- Вышивка (19)
- Бисер (2)
- Общение, поздравления. (22)
- ВИДЕО (134)
- КУЛИНАРНЫЕ РЕЦЕПТЫ (2135)
- Выпечка (512)
- Салаты (229)
- Торты (200)
- Мясное (199)
- Заготовки (168)
- Десерты, вина, настойки, напитки (163)
- Рыбное (130)
- Мультиварка рецепты (109)
- Из овощей (107)
- Из птицы (99)
- Украшение блюд (49)
- Первые блюда (39)
- Сырные и яичные блюда (38)
- Запеканки (19)
- Гости на пороге. (7)
- КРАСИВАЯ МУЗЫКА (387)
- КРАСИВЫЕ МЫСЛИ, СТАТЬИ, СТИХИ (1096)
- Цитаты (94)
- Красота любви (52)
- Старость - на радость! (28)
- Притчи (58)
- МАГИЯ (1895)
- Руны (332)
- Привлекаем деньги (239)
- Исполнение желаний (75)
- Практическая магия (62)
- Нумерология (58)
- Ведьма. Которая ведает (45)
- Викка (25)
- Астрология (23)
- Магия камня (22)
- Карма (20)
- Места силы (16)
- Балашов А С Магия. Привлекаем деньги и успех (15)
- Ритуалы молитвы амулеты заговоры талисманы обереги (655)
- Симорон (75)
- Красота планеты (373)
- Красота городов мира (66)
- Япония (33)
- Байкал (33)
- Китай (1)
- ВСЕЛЕННАЯ И МЫ (1039)
- Фильмы, опера, балет (198)
- Дети (109)
- Женская красота (63)
- Красивые сады, цветы, парки (96)
- Красота искусства (111)
- Красота лесная (13)
- Знаменитые мужчины (48)
- Это интересно (294)
- Знаменитые женщины (70)
- ЭТО МОЖЕТ ПРИГОДИТЬСЯ (1273)
- библиотеки, книги, аудиокниги (394)
- полезные сайты (74)
- мастер-класс (63)
- Этикет (19)
- Заработать (16)
- Для компьютера (213)
- Для себя (488)
- ПСИХОЛОГИЯ, ЭЗОТЕРИКА, МИСТИКА, ПРАКТИКИ (937)
- Практики упражнения медитации мантры мудры (372)
- Духовный путь (140)
- Энергетика (84)
- Мотивации (14)
- Школа "Кайлас". А.А. Дуйко. (9)
- Психотехники (7)
- Трудимся для красоты и фигуры (422)
- мода, стиль, одежда, косметика (79)
- фигура, диеты, худеть (337)
- ЮМОР И РАЗВЛЕЧЕНИЯ (289)
- Игры, тесты, гадания, гороскопы. (160)
-Музыка
- Siente Mi Amor (Salma Hayek)
- Слушали: 6323 Комментарии: 5
- Мишель Легран -Шербургские зонтики
- Слушали: 6628 Комментарии: 0
- Татьяна Снежина
- Слушали: 8607 Комментарии: 0
- Barbara Streisand - Woman in Love
- Слушали: 28234 Комментарии: 0
- Enrique Iglesias - Tired Of Being Sorry
- Слушали: 4987 Комментарии: 4
-Всегда под рукой
-Я - фотограф
Еще немного летней красоты
-Поиск по дневнику
-Подписка по e-mail
-Трансляции
-Статистика
сделать рамку вокруг текста |
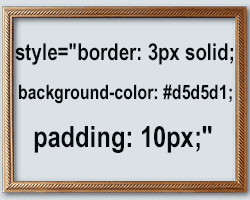
Для чего нужна рамка htmlНа самом деле, никакой особенной функции данный элемент не несет. Но все же текст, заключенный в привлекательно оформленную рамку вызывает определенный интерес у читателей. Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста. Особенности создания рамки вокруг текстаКонечно же, вариаций оформления рамки средствами CSS значительно больше, но это совсем другая история. К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html. На первом этапе необходимо уяснить то, что рамку можно сделать для каждого html элемента в независимости, что это за тег <h1>, <p>, <img>, <span> и т.д. В свою очередь существует разница между рамками встраиваемых и блочных элементов. Рамка встроенного типа находится внутри тегов, правильнее сказать, отвечающий за ее отображение html код заключенный между определенных тегов. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов. Блочные рамки формируются во всю ширину блока, что провоцирует потребность задания команд связанных с ограничением ширины. Конечно же для того чтобы сделать текст в рамке html нам придется обратиться к встроенным стилям. Данный способ станет наиболее приемлемым для выделения некоторых отдельно взятых фраз, абзацев в тексте и картинок. Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона. Как вокруг текста сделать рамку в htmlДумаю теории предостаточно. Пришло время попрактиковаться. В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи. Важно! Встроенные стили отменно работают и не вредят HTML валидности сайта. Для реализации такой же рамки необходимо обратиться к тегу <p> и заключить между ним ниже опубликованный код. Так как в данном примере использовались встроенные css стили, считаю не менее важным ознакомить вас с каждым из них. 1. border – свойство, отвечающее за отображение рамки. Для упрощения поставленной задачи я не стал по отдельности прописывать каждое свойство - border-width (толщина границ рамки), border-color (цвет рамки html). А вместо этого немного сократил html код, прописав все свойства после двоеточия. Для изменения внешнего вида рамки достаточно изменить значение solid. Существуют следующие границы рамок: - ridge – рельефная. - dotted – точечная. - double – двойная. - dashed – пунктирная. - solid – сплошная. 2. padding – свойство, отвечающее за расстояние между рамкой и объектом, заключенным в нее. При желании можно еще немного побаловаться со стилями добавив к числу команд заключенных между открывающимся и закрывающимся тегом <p> свойство margin. Таким способом можно осуществить отступы элементов, которые находятся снаружи рамки. Чтобы изменить задний фон достаточно прописать свойство background-color, указав после двоеточия код желанного цвета. Рамка вокруг картинки html делается тем же самым способом, поэтому у вас с этим не должно возникнуть проблем. Единственное что нужно знать новичку, это то, что для ее отображения свойства необходимо прописать в одиночном теге <img>. Подытожив можно сказать, что для того чтобы сделать рамку вокруг картинки или текста достаточно открыть отображение html кода статьи и прописать в нем между определенными тегами специальные свойства. источник |
Серия сообщений "Делаем рамки,комментики сами":Часть 1 - Урок изготовления рамочки для текста
Часть 2 - Делаем очень красивую рамочку для текста за 5 минут
...
Часть 26 - большой выбор красивых заготовочек для комментариев,цитат,поздравлений
Часть 27 - как сделать рамочку
Часть 28 - сделать рамку вокруг текста
Часть 29 - Дизайн сообщений днева с принтскрином
Часть 30 - Как вставить код любого изображения в аккуратную рамку (урок)
...
Часть 34 - Рамочки с разными краями
Часть 35 - Рамки, украшенные картинкой
Часть 36 - Набор цветных окошек для кодов
Понравилось: 2 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |