¬ этой теме собраны ссылки на подсказки и ответы на вопросы пользователей €рушки.
“ема будет периодически пополн€тьс€. ≈сли вам встретилс€ на €рушке полезный совет, пожалуйста, поделитесь ссылкой на него в комментари€х, возможно, кто-то нуждаетс€ в этой информации.
≈сли вы не нашли ответа на интересующий вопрос, задайте его в комментах.
Ѕольша€ подборка разных полезных вещиц дл€ блога также есть вот тут.
¬аш компьютер
ак настроить быстрый запуск любимых программ
ак нажать невидимую кнопку
»спользование встроенной справочной системы
—оздание трек-листа
ак восстановить "битый" архив"
ак сделать скриншот
—ортировка фотографий на компьютере
ќ "точках восстановлени€"
"√ор€чие клавиши" в Windows
“емы дл€ Windows XP
≈сли завис компьютер
јнимаци€ на рабочем столе
”становка Windows. ќсвоение компьютера. ѕомощь новичку при сбо€х
”тилиты дл€ работы с драйверами
ярлыки
ќформление блога
ак подогнать картинку под ширину поста
ак загрузить музыку и видео на свою страницу
ак вывесить сразу много фоток
ак вывешивать фотографии в клубы, чтобы они не дублировались на яндекс.‘отках?
ак опубликовать HTML-код
ак вставить в блог флешку, если нет еЄ кода
ак помен€ть "шапку"
ќ "шапке" и графических редакторах (всЄ в комментари€х)
ѕравила качественного блога
Ќастройка странички
ак запретить комментировать записи в своем дневнике (забанить)?
ак сделать у себ€ на странице стену и "подмигнуть?"
»зменение даты записи
ќ "дружбе", "лжедрузь€х" и порноспамерах
„истка дневника, меню, поиск по блогу
ак почистить дневник от ненужных записей и сделать меню в блог или клуб
ак установить яндекс.ѕоиск по блогу
ѕросмотр, редактирование, очистка блога (дневника)
ќтветы на частные вопросы по чистке дневника
ќбращение к гост€м
ак написать разные "обращени€" к гост€м и к друзь€м
Ѕыстрый переход по годам и мес€цам - в "обращении к гост€м"
Ѕыстрый переход по страницам блога
Ѕаннер нашего клуба
—сылки
Ќесколько способов поделитьс€ ссылкой на интересный материал
ак поделитьс€ ссылкой на конкретный пост
ликабельные картинки
ак сделать чтобы картинка стала ссылкой (баннер клуба)
ак сделать картинки кликабельными
ак сделать картинку, раскрывающуюс€ по клику на полный размер
¬сЄ про "cut" ("врезка", "кат")
ак убирать длинные тексты под кат, писать жирным шрифтом, вставл€ть картинки в комментарии...
≈щЄ раз про "кат", жирный шрифт и вставку картинок
ак вставить открытку в пост, разместить ее по центру, спр€тать под cut
—нова про "кат" - "пр€чем" видео и фотки. ќчередна€ уловка
—лайдшоу
ак создать слайдшоу и разместить его в блоге
—лайдшоу с помощью онлайн-сервиса
—лайдшоу своими руками (без использовани€ яндекс.‘оток)
—лайдшоу и видеоролики (ссылки на онлайн-сервисы и программы)
ќсеннее настроение
–едкие спецсимволы
ак добавить в свой ник сердечки, звЄздочки и прочие "картинки"
“аблица редких спецсимволов HTML
ириллица и старослав€нский - коды символов в HTML (редкие спецсимволы - 2)
–едкие спецсимволы: ¬згл€ни на свой ник со стороны
ѕодсказки, уроки о рамочках и табличках
ак сделать рамку дл€ текста. Ёкспресс-метод от ternosvit
—оздание рамок. ќсновные пон€ти€. ”рок от ƒианы
"“абличный" урок от Knight Of Silence
–азмещение картинок с кодами
—майлы: ќбщие вопросы
ак вставить в пост или комментарий красивый смайлик
ярушные смайлы - быстро и просто!
ѕодробно про стандартные €рушные смайлы
—майлы: оллекции
«одиакальные смайлы и китайский гороскоп
озочки, волки и динозаврики
—майлы "ѕорос€та"
„айники-смайлики
—майлики: ѕраздники. ѕодарки. ƒень рождени€
јрбузные смайлы
расивые смайлы дл€ ваших €рких страниц
„асики, кнопочки, линеечки, информеры, флешки
ак вставить счетчик, информер или "кнопочку" себе на страничку?
„асики, линеечки, информеры, слайдшоу, счЄтчики
нопки дл€ вашей странички
ак сделать именные часики в блог или клуб
„асики "Firefox"
Ќовогодние часики
алендари дл€ блогов и клубов
алендарь со своей картинкой
¬осемь флешек "«верьЄ моЄ"
‘леш-игрушка "—делай снеговика"
÷веточный тест в блог или клуб
ћузпик - музыка в блоге
ѕроверка совместимости знаков «одиака (игрушка)
‘леш-игра "ѕострой замок"
‘леш-палитра дл€ подбора цветов
‘оны, глиттеры, картинки
—нежинки дл€ оформлени€ блогов и других проектов
Ѕлест€шки (глиттеры) дл€ ваших проектов
«имние шапки дл€ блогов - переодеваем страничку
¬осемьдес€т два "—пасибо!"
"—пасибо!" јнимированные надписи
–азделители текста
ётака агай€
÷итаты на каждый день (в картинках)
лубы на я.ру
„то такое премодераци€?
„то делать, если ¬ы не получили приглашение в модераторы?
ак открыть клуб
—ервисы яндекса
ќфициальна€ справка по я.ру
"»збранное" и "ѕопул€рное" в фотках на яндекс.‘отках
ак читать все блоги в своих цветах. ак читать клуб, не вступа€ в него. ак читать чужой блог без "подружени€"
яндекс.Ѕар и я.ќнлайн
" оллекции" или вложенные альбомы на яндекс.‘отках
ак установить обложку дл€ альбома или коллекции альбомов на яндекс.‘отках
ак скачать целый альбом фоток (или его часть) с яндекс.‘оток
ћалоизвестные факты о я.ру и приЄмы их использовани€
ак отправить открытку
яндекс.«акладки
¬ложенные альбомы под одной обложкой
ак скачать целый альбом с яндекс.‘оток
я.ќнлайн теперь и в яндекс.ѕочте
"ѕопул€рное" и "»збранное" на яндекс.‘отках
—татьи по безопасности в »нтернете
Ћовушки »нтернета: »нтренет-угрозы и защита от них
«ащита от взлома электронной почты
ак распознать мошенническое письмо
»нтернет-полезности
ак смотреть он-лайн кино
ак докачать оборвавшуюс€ закачку
ак быстро собрать картинки с интересной странички
—татьи о Mozilla Firefox и других браузерах
"√ор€чие клавиши" в Firefox
ѕочтовый клиент, запускающийс€ как вкладка браузера Mozilla Firefox
ак настроить стартовую страницу браузера
ак почистить кэш браузера
јддоны дл€ Firefox
Firefox блокирует установку аддонов
ак отключить музыку
”становка SweeiIm
ѕочтовый клиент, запускающийс€ как вкладка браузера Mozilla Firefox
SpeedyFox
—татьи о видеохостинге YouTube
10 "фишек" YouTube
ак скачивать ролики с YouTube без вс€ких программ
≈щЄ 10 способов скачать ролики с YouTube
—мотрим YouTube, лЄжа на диване
—сылки на интернет-ресурсы
арта интернета
ѕочта ƒеда ћороза
ѕлеер в блог (с плейлистом и возможностью настроить его)
ак и где сделать блест€шку в интернете: »нструкци€ в картинках
—амодельный блест€щий текст
≈щЄ блест€щий текст
јватары и фоны в шапку своими руками
јватары, смайлики, гороскопы
√енератор разноцветного текста
ѕланета Small Bay
Ќастройка компьютера
ѕрограммы
Download Master
AnVir Task Manager
Dicter - онлайн переводчик
¬идео: уроки, фильмы
јудио и видео уроки интенсивного изучени€ английского €зыка
ак есть куриные крылышки
’ими€ на кухне: ¬сЄ о м€се
ак зав€зывать галстук
«ав€зываем шнурки "в одно касание"
—кладываем футболку за пару секунд
”ниверсальное платье-блузка-юбка
ќбои дл€ рабочего стола
«имние обои
ќбои ¬ремена года. «има
ќбои ¬ремена года. ќсень
ќбои ¬ремена года. Ћето
ќбои "Zodiaс"
ќбои 3D смайлы
ќбои 3D
ќбои ∆енщины моей мечты
—татьи и уроки по GIMP
GIMP-интерфейс: что где лежит
јнимаци€ "–ассыпающийс€ текст"
«доровье
ак за п€ть минут сн€ть усталость
ќ профилактике и лечении гриппа
алендарь "заразности": ак не заразитьс€ самому и не заразить окружающих
¬с€ка€ вс€чина
ак правильно встретить год “игра
ак пьют спиртные напитки
омпьютерный сленг + словарь
14 типов интернетчиков, которые всех раздражают
ак сложить столовые салфетки
ак добитьс€ естественных снимков
-ћетки
-–убрики
- ¬идео ћ”Ћ№“‘»Ћ№ћџ (40)
- ¬ » ƒ ≈ ќ (5)
- ¬идео приколы (0)
- ¬идио кулинари€ (3)
- видио уроки в€зание (8)
- в€жем дет€м (34)
- ¬€жем »√–”Ў » (13)
- ¬€зание крючком (52)
- ¬€зание мастер -класс (36)
- ¬€зание спицами (103)
- √ ј ƒ ј Ќ » ≈ (0)
- ƒача (163)
- болезни и вредители (7)
- ¬»ƒ»ќ-дача (7)
- винорад (3)
- клубника (2)
- малина (1)
- морковь (2)
- огурцы (6)
- рассада (4)
- –ќ«џ (7)
- свекла (1)
- томаты (10)
- чеснок (2)
- ƒелаем из пластиковых бутылок (23)
- ƒл€ детей (25)
- ƒл€ детей (работа) (4)
- «аготовки на зиму (75)
- варенье (22)
- «доровье (243)
- Cистема похудени€ ≈.ћиримановой - "ћинус 60& (3)
- ƒневники похудени€ с »горем ќбуховским. (6)
- осметические процедуры. (50)
- ”ход за волосами (13)
- ’удеем (49)
- »нтересные высказывани€. (1)
- артинки, открытки (2)
- осметика (12)
- улинари€ (1071)
- јджика, соусы (14)
- √отовим из яЅЋќ (3)
- Ёкономные блюда (1)
- Ѕлины ћасленница (7)
- ¬ина домашние (4)
- ¬ыпечка (211)
- √отовим в ћ» –ќ¬ќЋЌќ¬≈ (3)
- √отовим в ћ”Ћ№“»¬ј– ≈ (12)
- готовим дл€ детей (1)
- √отовим из грибов (12)
- готовим из овощей и фруктов (97)
- готовим на второе (5)
- √отовим сыр (5)
- √отовим чай ча€ (3)
- ƒесерт (34)
- ∆аренные мучные издели€ (38)
- «акуски (28)
- «јѕ≈ јЌ » (1)
- «доровое питание (5)
- »з “¬ќ–ќ√ј (7)
- »з курицы (49)
- из м€са (41)
- »з рыбы (54)
- из “¬ќ–ќ√ј (1)
- из фарша (14)
- ј Ў » (6)
- олбаски (4)
- онфеты (25)
- рема и все дл€ украшени€ тортов. (27)
- улинарные журналы (3)
- кулинарные ѕќЋ≈«ЌяЎ » (4)
- ”’Ќя ћ»–ј (2)
- Ћаваш (16)
- Ћепим из мастики (1)
- ћќ–ќ«»ћ на зиму (1)
- Ќа завтрак. (9)
- Ќапитки (30)
- Ќачинки (3)
- Ќ≈—Ћјƒ јя выпечка (1)
- Ќовогодний стол (3)
- ѕасхальна€ кулинари€ (18)
- ѕеченье (6)
- ѕироги (1)
- пирожки (8)
- ѕостна€ пища (40)
- — ” ѕ џ (6)
- салаты (69)
- —ало (5)
- ——џЋ » (1)
- “ ≈ — “ ќ (32)
- “ џ ¬ ј (6)
- “ортики (69)
- тортики без выпечки (23)
- ”крашение блюд (16)
- ‘»Ћ≈ куриное (2)
- ’ Ћ ≈ Ѕ (28)
- шашлыки (2)
- яблочные пироги (2)
- лепим из теста манты. пельмени, (3)
- ћаги€, заговоры (21)
- ћастерилки (119)
- уклы и все дл€ них (8)
- уклы из колготок (12)
- папье-маше (3)
- ÷¬≈“џ (17)
- ћолитвы (6)
- ѕо ведению дневника (40)
- ¬ помощь блогеру (5)
- смайлики (3)
- ѕолезные вещи (14)
- ѕќЋ≈«Ќџ≈ советы (26)
- ѕрически (1)
- –абота с компьютером (121)
- јнтивирусник (2)
- ѕрограммы (4)
- ”роки фотошопа (20)
- ‘ото шоп (60)
- –исование (1)
- –исование (2)
- –укоделие (6)
- ¬ышивка (2)
- —тихи (2)
- ‘ото редактор (23)
- Ўитье (48)
- Ў№≈ћ ƒ≈“яћ (8)
- Ўьем игрушки (1)
-ѕриложени€
 я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо аталог блогов аталог блогов позвол€ет упор€дочить блоги людей и сообществ по категори€м, позвол€€ быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru
аталог блогов аталог блогов позвол€ет упор€дочить блоги людей и сообществ по категори€м, позвол€€ быстрее находить нужные и интересные блоги среди огромного количества блогов на сайте li.ru ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни —тена—тена: мини-гостева€ книга, позвол€ет посетител€м ¬ашего дневника оставл€ть ¬ам сообщени€.
ƒл€ того, чтобы сообщени€ по€вились у ¬ас в профиле необходимо зайти на свою стену и нажать кнопку "ќбновить
—тена—тена: мини-гостева€ книга, позвол€ет посетител€м ¬ашего дневника оставл€ть ¬ам сообщени€.
ƒл€ того, чтобы сообщени€ по€вились у ¬ас в профиле необходимо зайти на свою стену и нажать кнопку "ќбновить ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
«аписи с меткой дневник
(и еще 1064958 запис€м на сайте сопоставлена така€ метка)
ƒругие метки пользовател€ ↓
онфеты баклажаны болезни варенье видио выпечка в€зание грибы дача десерт дневник заготовки закуска здоровье картофель компьютер крем крючок курица лаваш мастер-класс мк мультиварка мультфильм м€со напитки огурцы пасха печенье пирог пирожки помидоры рецепт рецепты розы рулет рыба салат спицы сыр творог тесто торт фотошоп хлеб худеем цветы шитье шоколад €блоки
Ќовое ќформление дневника дл€ Ћирушников |
Ёто цитата сообщени€ ћилолика_ѕокровска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
...
„асть 28 - ”„≈ЅЌ» Ћ»–”.
„асть 29 - ”„≈ЅЌ» Ћ»–”
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: дневник дл€ Ћирушников |
”„≈ЅЌ» Ћ»–” |
Ёто цитата сообщени€ штурм_идей [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
÷итата сообщени€ ƒом_советов
ѕрочитать целиком¬ свой цитатник или сообщество!
”чебник Ћи–у.
—лева - новый баннер женского клуба. ¬от код этого баннера, будем благодарны, если установите у себ€ в дневнике (например, в приложении "¬сегда по рукой", как у нас в блоге):

¬ыполн€€ наказ многих читательниц, мы усердно готовим суперучебник Ћи–у. “ам будет всЄ, начина€ от оформлени€ и дизайна дневника, тегов, заканчива€ операци€ми с картинками и видео... ажда€ наша публикаци€ €витс€ своеобразной главой этого учебника.
’отите, чтобы всегда у вас под рукой была волшебна€ кнопка-ссылка на этот учебник? ƒл€ этого:
- скопируйте приведенный ниже код;
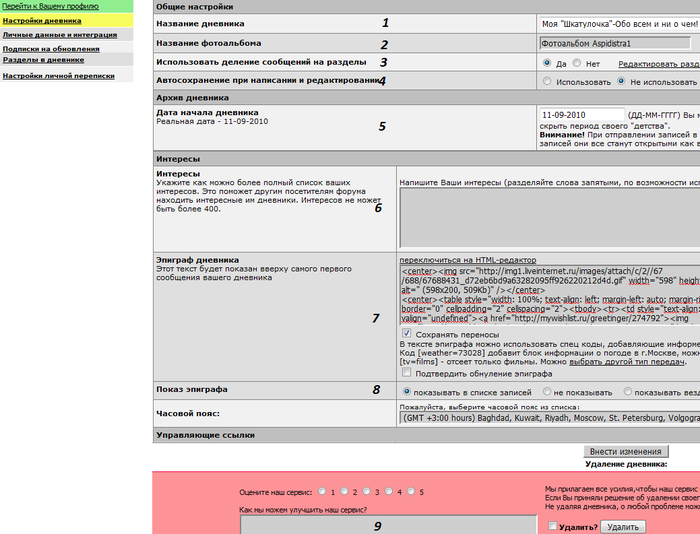
- зайдите в свои "Ќастройки дневника" (вверху страницы);
- найдите там пункт "Ёпиграф дневника" и впишите скопированный код;
- нажмите внизу "¬нести изменени€". » получите вот такую кнопочку-ссылку на этот текст! ”ж она-то никогда не затер€етс€ - будет посто€нно на виду! ќгромный плюс ещЄ в том, что учебник будет регул€рно пополн€тьс€ - и обновлени€ сразу по€в€тс€ у вас!
[color=red]ѕоследнее обновление учебника - 10.09.2015
ќглавление
ѕросто нажмите на нужную тему и увидите полное сообщение
[b]* „то можно на Ћи–у, что может Ћи–у? и * ѕам€тка начинающему блоггеру
* ј пользоватьс€ Ћи–у? и * „то такое регистраци€? и * „то такое авторизаци€?
* FAQ - ќтветы на самые часто задаваемые вопросы
* ќб аватарах в дневнике и * ќ рубриках (разделах) дневника и * ќ спецкодах
* ѕравила пользовани€ сервисом дневников
* „то такое дневник? и * „то такое сообщение в дневнике?
ак добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* ќформление постов. “еги. ќтветы на вопросы. и * ак сортировать посты дневника по рубрикам?
* „то такое сообщество? и * —писок всех сообществ Ћи–у.
* √олосование и * омментарии и * Ёпиграф дневника и * ¬—® о схемах на Ћи–у
* ак пользоватьс€ настройками дневника?
* ак пользоватьс€ разделом "ѕочтовые уведомлени€"?
* ак пользоватьс€ спецкодами (¬¬-кодами) на Ћи–у?
* „то такое расширенный редактор? и * ак им пользоватьс€?
* Ћи–у - работа с простым редактором и * Ћи–у - работа в расширенном редакторе
* ѕрограммы дл€ ведени€ дневников LiveInternet без захода в интернет
* ƒобавление записей в дневник через e-mail
* раткий словарь начинающего лирушника и * —ловарь блоггера
* ќн-Ћайн √енератор цветов и цветовых схем. и * ”добна€ палитра цвета
* “аблица 140 базовых цветов BgColor. и * оды цвета дл€ текстов и * ÷ветова€ палитра на Ћи–у
* оды оформлени€ блога (тексты) и * ѕолезные штучки дл€ блога
* ќформл€ем текст и картинки и * Ўпаргалка цветных текстов
* √енератор Ўр»ф“ы ќнЋа…н и * ак сделать "радужный" текст?
* —делать текст с прокруткой во флейме?
* ак сделать таблицы?
* ак вставить музыку в свое сообщение? и * ак вставить музыку в свой текст? —амый легкий способ!
* ак скачать музыку с Ћи–у? и * Ѕолее 50 сайтов, где можно скачать музыку бесплатно
* ак вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* ¬сЄ о видеороликах в интернете. и * —екреты встроенного проигрывател€ YouTube
* ак вставить много картинок в сообщение? и * ак сделать пост с множеством картинок?
* ак делать великолепные фотоподборки? и * 99 сайтов фотографии
* ÷ифровой фотоаппарат. ќсновы съЄмки.
* ‘отошоп онлайн: 13 лучших фоторедакторов и * Ѕродилка по урокам фотошопа
* ќтличный сервис (замена фотошопу) и * ‘отоэффекты без фотошопа
* ‘отопосты с коллажами за 5 минут! и * »нтересный сайт (надписи на фото)
* —упер-эффекты за секунду и * √енератор картинок (эффект воды) и * ѕоиграем в креатив:)
* ак сделать фотоприкол ? и * ¬есел€щие ссылки (смешные обработки фото).
* ¬ажные ссылки дл€ Ћирушника
* ак сделать слайд-шоу?
* ак сделать кнопку-указатель дл€ блога?
* ак сделать рамочку дл€ текста самому? и * –амочки дл€ текстов
* –амочки-1 и * –амочки-2 и * –амочки-3
* –амочки с букетами-1 и * –амочки с букетами-2 и * –амочки с розочками-1 и * –амочки с розочками-2 и * –амочки с золотыми кружевами-1 и * –амочки с золотыми кружевами-2
* –амки дл€ текстов в одной коробочке:) и * Ѕлест€шки, фоны, рамочки дл€ дневника
* ак сделать флэш-часы дл€ блога? и * „асики под ваш блог. Ѕонус - часики-рыбки
* —уперчасики дл€ блога и * —уперчасики дл€ блога, часть 2
* „асики-натюрморты дл€ дневника и * „асики-натюрморты-2
* —уперчасики с кодами! и * „асики-медальоны. апельки.
* ћузыкальные цветы-открытки и * нопка-плеер
* ѕоискова€ машинка по бесплатным файлам mp3.
* ћузыка из различных рекламных роликов (ссылки).
* ќ симпати€х и антипати€х
* ќ звЄздах за количество написанных постов
* —криншот, ссылка, симпатии...
* ак создать отдельный домен дл€ дневника на Ћиру?
* ак сменить ѕароль или ѕочту? и * ак удалить дневник?
* ак узнать возможности вашего компьютера?
* ак узнать информацию о человеке, зна€ его IP ?
* омпьютер и »нтернет. 36 видеоуроков. и * ќсваиваем компьютер. и * 20 бесплатных антивирусных программ.
* ак бить по клаве?
* –емонт и настройка компьютеров и * —амоучитель по устранению сбоев и неполадок домашнего ѕ
* ѕереводчик
* 5000 аватарок!!! и * јнимированные аватары из советских мультиков (250 шт.)
* ак сделать анимированные аватары? и * уколки, феи - идеальный аватар
* јватары. [300 шт.] и * јвики: ƒевушки и ÷веты. + ќтличные схемы. и * „удесные аватарки дл€ женщин
* ћои дизайны (аватары,эпиграф,схемы) и * ќригинальные схемы
* ÷веточные схемы-1 и * ÷веточные схемы-2 и * —хемы на черном фоне и "зелЄные" схемы
* ќсень! Ќовые схемы, аватары и * расивые весенне-цветочные схемы
* 200 красивейших фонов (цветы, листь€, шишки) и * 100 потр€сающих цветочных фонов!
* –исованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Ѕесшовные фоны дл€ дизайна дневников.
* ‘оны на прозрачной основе. и * ЎЄлковые фоны и * ѕрозрачные бриллиантовые фоны
* Ѕольшие фоны-заставки
* ак писать тексты на цветных фонах?
* 33 полезные кнопочки и * Ќеобычные поисковики и * 330 ссылок на бесплатные электронные библиотеки
* »нтернет дл€ детей. Ёнциклопеди€ ссылок. и * ¬—® о в€зании (ссылки и видеоуроки).
* —майлики и * √овор€щие смайлики)) и * ќчередна€ порци€ забавных смайликов
* —майлики "с добрым утром", о любви и подарках. и * —майлики: праздники, подарки, день рождени€.
* расивые благодарности (смайлики "спасибо"). и * —майлики-анимешки.
* —майлики: собачки, щенки. и * ¬есЄлый зоопарк (смайлики животных).
* ќчень клевые смайлики с кодами!
* 130 любимых мульт€шек (рисунки животных).
* артинки-комментарии и * артинки-комментарии с кодами и * Ќадписи-комментарии
* "ƒобро пожаловать" c кодом и * "— ƒнЄм рождени€" и "—пасибо"
* 120 разделителей дл€ текстов с цветами и * ¬аши любимые линеечки-разделители (155 шт.)
* –азделители - сама€ больша€ коллекци€! „асть 1 и * „асть 2
* –азделители: золотые, серебр€ные, цветные и * –азделители: цветные и разноцветные.
* ќсенние разделители. Ѕольша€ коллекци€!
* Ёпиграфы дл€ блога и * Ёпиграфы [60 шт.] и аватары [100 шт.]
* „асики и украшени€ и * „асики-календарики с девушками
* ”крашени€ дл€ дневника и * алендари дл€ вашего дневника
* √иф-анимации дл€ текстов и * ѕрикольные јЌ»ћјЎ » (с кодом)
* ќбои: цветы на деревь€х и на воде.
* Ќовогодние рамки и разделители. и * расивые новогодние постики (разделители текстов).
* Ќовогодние бесшовные фоны. и * «имне-новогодние бесшовные фоны.
* «имне-новогодние обои и фоны. „асть 1 * * „асть 2 * * „асть 3 * * „асть 4
15 самых попул€рных уроков, не вошедших в оглавление
¬начале - кратко о спецкодах и HTML-кодах. —пецкоды Ц слова, заключенные в квадратные или угловые скобки, которые помогают мен€ть вид текста и делают много полезных вещей. —пецкоды в угловых скобках <> называютс€ HTML- кодами. »х можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоватьс€ кнопками над текстом (как в Word). ≈сли всЄ же хотите использовать и в расширенном - нажимайте кнопку »сточник в левом верхнем углу.
оды заключенные в квадратные скобки - не €вл€ютс€ универсальными, они называютс€ BB-кодами, так как происход€т из форумов. »х можно использовать и в простом и в расширенном редакторе. ≈сли в BB-коде используетс€ ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "јвтоматическое распознавание ссылок", иначе код может не сработать правильно. ƒл€ удобства использовани€ некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
“еги, примен€емые на Ћи–у
“ег - это элемент €зыка разметки гипертекста (например в HTML), примен€етс€ в основном дл€ задани€ того, как будет отображатьс€ текст.
* ƒополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. ак выделить текст?
¬јЎ “≈ —“
ѕолужирный текст
¬јЎ “≈ —“
¬ыделение текста курсивом
¬јЎ “≈ —“
ѕодчЄркнутый текст
«ачЄркнутый текст
¬јЎ “≈ —“
“екст, имитирующий стиль печатной машинки
¬јЎ “≈ —“
¬ыделение цитат курсивом
¬јЎ “≈ —“
—оздание нового параграфа
√оризонтальна€ разделительна€ лини€ (половинка) _________________________
√оризонтальна€ разделительна€ лини€ (полна€) _________________________________________________________________________________________
ѕеренос строки (если двойна€ - абзац)
¬аш «аголовок
«аголовок
(h1 .. h6 - возможные заголовки. „ем больше число, тем меньше заголовок)
2. ак изменить размер текста?
маленький текст
¬јЎ “≈ —“
маленький текст
”меньшить текст
текст
текст - 2
”величить текст+1:
текст
текст + 1
”величить текст+2:
текст
текст + 2
”величить текст+3:
текст
текст + 3
3. ак разместить текст (картинку) на странице и делать отступы?
“екст с выравниванием с левого кра€
“екст с выравниванием с правого кра€
текст с правого краю
в две строчки с выравниванием слева
–авномерное выравнивание текста по всей ширине поста
“екст будет по центру
¬ыравнивание картинки к одной из сторон документа. ¬место "name" - адрес картинки, вместо "?" - значени€: left, right, center, bottom, top, middle.
¬аш текст
“екст дл€ цитат - отделен пустой строкой и отступ слева в 8 пробелов
¬аш текст
ѕредложение с отступом в абзаце. ак в книжках.
ак сделать, чтобы текст Ђобтекалї картинку?
Ќапример, картинка слева, текст справа: добавл€ем в код картинки: align=left hspace=20
од картинки примет вид:
ѕомни: align=left Ц картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - рассто€ние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - рассто€ние между текстом и картинкой 20 пиксел по вертикали
од картинки с плавным обтеканием текстом справа и снизу (или сверху):
ѕрекратить обтекание и вернуть текст под картинку можно тэгом
, который выполн€ет перенос на следующую строку. ¬ блогсервисах и редакторах текста его замен€ет нажатие Enter.
- три пустые строки.
¬ставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находитьс€ на одной строке. ѕримен€ть с осторожностью, можно деформировать пост.
4. ак окрасить текст в разные цвета?
–ј—Ќџ…:
текст
красный текст
јло- –ј—Ќџ…:
текст
ало-красный текст
∆≈Ћ“џ…:
текст
желтый текст
‘»ќЋ≈“ќ¬џ…:
текст
фиолетовый текст
«≈Ћ≈Ќџ…:
текст
зеленый текст
—ветло-«≈Ћ≈Ќџ…:
текст
светло-зеленый текст
ќ–»„Ќ≈¬џ…:
текст
коричневый текст
ярко- ќ–»„Ќ≈¬џ…:
текст
€рко-коричневый текст
√ќЋ”Ѕќ…:
текст
голубой текст
—ветло-√ќЋ”Ѕќ…:
текст
светло-голубой текст
—»Ќ»…:
текст
синий текст
‘” —»я:
текст
фукси€ текст
ќ–јЌ∆≈¬џ…:
текст
оранжевый текст
“акже: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебр€ный, бронзовый, платиновый).
* оды цвета дл€ текстов
* ѕосмотреть сочетаемость цветов
* “аблица "безопасных" цветов
* ¬се цвета »нтернета
¬ид шрифта:
Ўрифт этого текста "Monotype Corsiva"
¬аш текст
¬се вышеперечисленные атрибуты тега font можно объедин€ть в одном теге:
Ўрифт этого текста "Monotype Corsiva"
код этого текста:
¬аш текст
5. ак сделать бегущую строку?
Ѕегуща€ влево строка
бегуща€ влево
Ѕегуща€ вправо строка
бегуща€ вправо
Ѕегуща€ от кра€ к краю строка
бегуща€ от кра€ к краю
6. ак сделать бегущую картинку?
(123x73, 4Kb) (123x73, 12Kb) (123x73, 4Kb)
- ѕросто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. ак сделать скольз€щий (со скроллом) текст?
—кольз€щий вверх текст
—крол€щийс€ вверх
текст с полезной
информацией,
картинкой или ещЄ с чем-нибудь
—кольз€щий вниз текст
картинкой или ещЄ чем-нибудь
информацией,
текст с полезной
—крол€щийс€ вниз
8. ак сделать списки и сноски?
—писок c жирна€ точка спереди
- ¬аш текст
- ¬аш текст
ћужской клуб
∆енский клуб
—писок сформируетс€ автоматически, если добавить
- первый пункт ¬ашего “≈ —“ј
- второй пункт ¬ашего “≈ —“ј
ѕервый пункт текста
¬торой пункт текста
—носка сверху
“≈ —“сноска
“≈ —“ сноска
—носка снизу
“≈ —“сноска
“≈ —“ сноска
9. ак сохранить текст таким, как вы написали?
"«акрепитель": текст остаетс€ таким, каким вы его пишете
¬јЎ “≈ —“
ќднажды
в студеную зимнюю пору
€ из лесу вышел...
10. ак сделать всплывающую подсказку?
“екст со всплывающей подсказкой
¬јЎ “≈ —“
“екст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. ак дать ссылку на свой дневник или любой адрес?
≈сли хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
¬јЎ “≈ —“ например, “олько дл€ женщин
и получитс€ так:“олько дл€ женщин
“очно также можно дать ссылку на фото, картинку или видео.
„тобы картинка была ссылкой на веб-страницу (см. баннер "“олько дл€ мужчин" ниже, в п.15):
12. ак скрыть часть текста (убрать под кат) ?
≈сли у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что люд€м это неудобно смотреть. ≈сли написать
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
...
„асть 27 - ƒобавл€ем в пост с –”Ѕ–» јћ» "ѕ–ќ –”“ ”"
„асть 28 - ”„≈ЅЌ» Ћ»–”.
„асть 29 - ”„≈ЅЌ» Ћ»–”
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: Ћ»–” дневник |
”рок" то совсем не умеет копировать и вставл€ть текст в рамки" |
Ёто цитата сообщени€ mimozochka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| о мне часто обращаютс€ новички с вопросом " ак вставить текст в рамку",решила написать подробный урок. Ётот урок дл€ тех,кто еще совсем не умеет копировать и вставл€ть в рамку текст или картинку.¬ данном случае € написала как работать с фотошопной рамочкой. „итать далее |
—ери€ сообщений "мои уроки":
„асть 1 - ”рок делаем рамочку в фотошопе.(дл€ новичков)
„асть 2 - ”рок рамка фотошоп с картинкой. в Photoshop CS5 .
...
„асть 6 - ”рок"‘е€ цветов" ƒЋя COREL PSP 5
„асть 7 - ѕеревод урока коллаж"Intensidad"
„асть 8 - ”рок" то совсем не умеет копировать и вставл€ть текст в рамки"
„асть 9 - ”рок к коллажу"Penta" (коллажиє1058-1059)
„асть 10 - ”рок дл€ новеньких" ак вставить музыку на картинку"
...
„асть 12 - ”рок дл€ начинающих"–амочка дл€ фото"
„асть 13 - ”рок в ореле"Janic"
„асть 14 - ћой перевод к уроку"Ilona"
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
...
„асть 22 - ак загрузить много фотографий "одним махом
„асть 23 - Ѕез заголовка
„асть 24 - ”рок" то совсем не умеет копировать и вставл€ть текст в рамки"
„асть 25 - Ёнциклопеди€ Ћи–у - уроки от LoRa-LaRa
„асть 26 - ¬ќ“ “џ ј ќќ…........
...
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: компьютер Ћиру дневник |
„то делать, если ¬ы потер€ли или забыли пароль от своего аккаунта в соц сети или почтового €щика? |
Ёто цитата сообщени€ Irisha-SR [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„то делать, если ¬ы потер€ли или забыли пароль от своего аккаунта в соц сети или почтового €щика? “ака€ ситуаци€ нередко случаетс€ или может случитс€ с каждым из Ќас. ≈сть лЄгкий и минутный способ вспомнить любой пароль.

ћетки: дневник |
≈щЄ фаq по общим вопросам |
Ёто цитата сообщени€ Immortal_tears [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
...
„асть 13 - ≈щЄ фаq по общим вопросам
„асть 14 - ак спр€тать часть текста?
„асть 15 - ≈щЄ фаq по общим вопросам
„асть 16 - Ёнциклопеди€ Ћи–у
„асть 17 - Ѕез заголовка
...
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: дневник |
ак спр€тать часть текста? |
Ёто цитата сообщени€ Lutik58 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕр€тать большой текст стало проще с новым редактором в Ћи–у:
Ќа этот значок нажимаем в том месте, где хотим прервать сообщение и спр€тать его под кат.
ѕодробнее:
- ѕишем часть текста, котора€ должна быть до прерывани€.
- ¬ставл€ем значок.
- ѕишем остальную часть текста..
≈сли берем где-нибудь готовый текст, то надо вставить курсор там, где хотим сделать прерывание.
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
...
„асть 12 - ак спр€тать часть текста?
„асть 13 - ≈щЄ фаq по общим вопросам
„асть 14 - ак спр€тать часть текста?
„асть 15 - ≈щЄ фаq по общим вопросам
„асть 16 - Ёнциклопеди€ Ћи–у
...
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: текст редактор дневник |
≈щЄ фаq по общим вопросам |
Ёто цитата сообщени€ Immortal_tears [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
...
„асть 11 - ак обратитьс€ в техподдержку Ћи–у
„асть 12 - ак спр€тать часть текста?
„асть 13 - ≈щЄ фаq по общим вопросам
„асть 14 - ак спр€тать часть текста?
„асть 15 - ≈щЄ фаq по общим вопросам
...
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: компьютер дневник вопросы |
ј —ќ’–јЌ»“№ ” —≈Ѕя ¬ ќћѕ≈, ¬—≈ “ќ „“ќ ¬ ƒЌ≈¬Ќ» ≈ |
Ёто цитата сообщени€ иринако [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈щЄ как оказываетс€ можно сохранить свой блог у себ€ на компе, дл€ этого нужно открыть блог Ц пройти до конца страницы (где идет перечисление страниц) вот там есть надпись
 Ц Ёкспорт.
Ц Ёкспорт. Ќажимаешь на неЄ и видишь файлики которые нужно скачать на свой комп, закачиваешь их в одну директорию и всЄ. “еперь даже если отсутствует св€зь вы всегда можете прочитать свой любимый дневник.
Ќажимаешь на неЄ и видишь файлики которые нужно скачать на свой комп, закачиваешь их в одну директорию и всЄ. “еперь даже если отсутствует св€зь вы всегда можете прочитать свой любимый дневник.
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
...
„асть 6 - —упер полезный сервис!!!
„асть 7 - “ыс€ча и одна полезность
„асть 8 - ј —ќ’–јЌ»“№ ” —≈Ѕя ¬ ќћѕ≈, ¬—≈ “ќ „“ќ ¬ ƒЌ≈¬Ќ» ≈
„асть 9 - ¬ помощь только что начинающим друзь€
„асть 10 - ”–ќ » Ќј„»Ќјёў»ћ
...
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: дневник |
“ыс€ча и одна полезность |
Ёто цитата сообщени€ Ќаталь€√ончарова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“ыс€ча и одна полезность
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
...
„асть 5 - ак быстро оформить дневник,
„асть 6 - —упер полезный сервис!!!
„асть 7 - “ыс€ча и одна полезность
„асть 8 - ј —ќ’–јЌ»“№ ” —≈Ѕя ¬ ќћѕ≈, ¬—≈ “ќ „“ќ ¬ ƒЌ≈¬Ќ» ≈
„асть 9 - ¬ помощь только что начинающим друзь€
...
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: дневник |
ак быстро оформить дневник, |
Ёто цитата сообщени€ јлиса_ узнецова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ быстрого оформлени€ своего дневника можно воспользоватьс€ готовыми схемами, которые делают наши уважаемые умельцы сайта и совершенно безвозмездно предлагают дл€ установки, каждому желающему лирушнику.
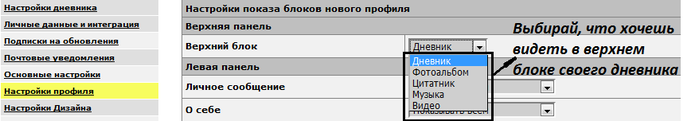
»так, дл€ того, чтобы подобрать нужную схему, зайдите в любой дневник ( в вашем дневнике пока схем нет, так как вы их ещЄ не устанавливали). —хемы наход€тс€ в профиле дневника. —лово профиль находитс€ в верхнем правом углу под названием дневника.
¬ профиле найдите надпись - схемы. » нажмите слово -все.
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
„асть 3 - ак сортировать посты дневника по рубрикам?
„асть 4 - ак привести в пор€док рубрики
„асть 5 - ак быстро оформить дневник,
„асть 6 - —упер полезный сервис!!!
„асть 7 - “ыс€ча и одна полезность
...
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: оформление дневник |
ак привести в пор€док рубрики |
Ёто цитата сообщени€ ≈лена_ќриас [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќткрыти€ на Ћиру Ц ак привести в пор€док рубрики.
ƒавненько € не лазила в настройки! ¬чера приводила в относительный пор€док свой блог
ѕолучаетс€ вот так:

Ѕлагодар€ такому перечню статей читатель увидит, что на эту тему еще много чего написано, и может прочесть любую из перечисленных статей, кликнув по ее названию мышкой.
ƒо сих пор € вводила перечень вручную под каждой знаковой публикацией. ј теперь просто отметила рубрику, и перечень всего что есть в данной рубрике опубликовалс€ автоматически.
ћожет быть это удобство было введено давно, но € обнаружила только вчера.
–асскажу подробнее:
∆мешь под аватаром на слово ЂЌастройкиї.
«атем в по€вившемс€ столбце настроек нажми на ЂЌастройки дневникаї.
Ќа по€вившейс€ странице найди "»спользовать деление сообщений на разделы", и отметь Ђƒаї. » в этой же строке справа нажми на Ђѕодсказка о разделах в дневникеї (если у теб€ рубрики еще не заведены), или , если заведены, жмешь на "–едактировать разделы дневника".
(у мен€ она уже заполнена):

ликаешь по Ђ–едактироватьї.
» в окне вводишь заголовки статей, которые должны по€витьс€ под твоей новой статьей. «аголовки об€зательно должны быть написаны как кликабельные ссылки. ≈сли не умеешь, прочти * ак сделать кликабельную ссылку.

» теперь, как только после написани€ статьи ты отметишь в какую рубрику эта стать€ идет, при публикации будет автоматически по€вл€тьс€ внизу статьи и перечень всего, что тобой на эту тему написано.
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
„асть 3 - ак сортировать посты дневника по рубрикам?
„асть 4 - ак привести в пор€док рубрики
„асть 5 - ак быстро оформить дневник,
„асть 6 - —упер полезный сервис!!!
...
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: пор€док рубрики дневник компьютер |
ак сортировать посты дневника по рубрикам? |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 ѕост написан по просьбе нескольких читательниц. “ема проста€, но как всегда всЄ неизвестное пугает:).
ѕост написан по просьбе нескольких читательниц. “ема проста€, но как всегда всЄ неизвестное пугает:).ѕомимо стандартного распределени€ постов в дневнике на цитаты, ссылки, видео, музыку и пр., вы можете завести себе отдельные рубрики на ваш вкус. ќсобенно, если у вас планируетс€ или уже набралось много сообщений. “огда стоит провести своеобразную классификацию - разложение их "по полочкам". ѕоместив пост по отдельной тематике в отдельную (свою) рубрику,- гораздо проще будет в дальнейшем его найти. ƒа и вашим друзь€м-читател€м не надо долго искать нужное сообщение.
ѕокажу на примере, как это выгл€дит в нашем сообществе. —мотрим слева в столбике список рубрик.
ѕосты по кулирании разложены как на обеденном столе, а по уходу за собой - как таблички на вашем теле:)) Ќе правда ли удобно? ак такое сделать?
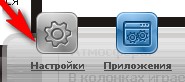
 —начала идем в настройки нашего дневника. „тобы попасть туда, жмем на надпись "Ќастройки" под своей аватаркой. ¬торой вариант - открываем панель управлени€, щелкнув по значку (черный треугольничек) слева. Ёти места на правом скрине показаны галочками.
—начала идем в настройки нашего дневника. „тобы попасть туда, жмем на надпись "Ќастройки" под своей аватаркой. ¬торой вариант - открываем панель управлени€, щелкнув по значку (черный треугольничек) слева. Ёти места на правом скрине показаны галочками.ј уже на самой панельке жмем "настройки":

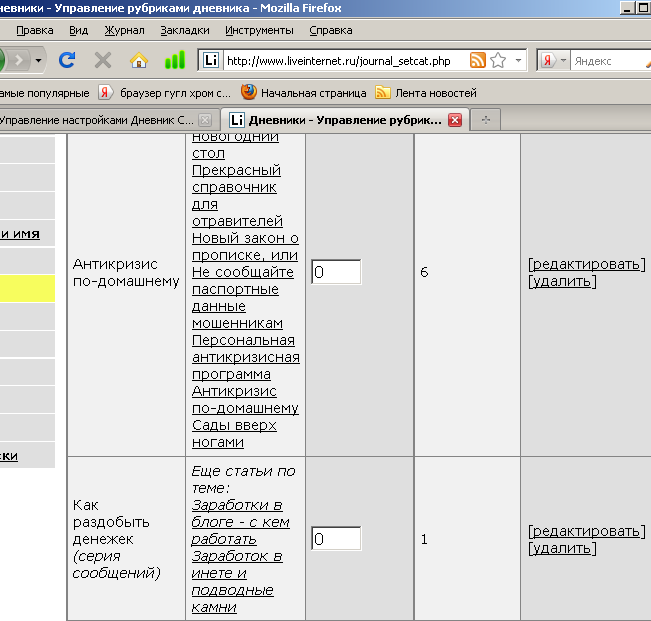
ѕосле чего нас перекинет в настройки дневника. “ут ищем пункт "–азделы в дневнике" и кликаем по нему:
–убрики - это очень удобно и просто! >>>
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
„асть 3 - ак сортировать посты дневника по рубрикам?
„асть 4 - ак привести в пор€док рубрики
„асть 5 - ак быстро оформить дневник,
...
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: сортировка посты дневник рубрики |
советы по настройке дневника |
Ёто цитата сообщени€ ASPIDISTRA1 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений " ќформление дневника":¬сем "—пасибо" за "—пасибо", если понравилось-жмите...„асть 1 - —хемы оформлени€ дневника (Ќовогодние)
„асть 2 - —делать текст с прокруткой.
...
„асть 53 - Ўпаргалки новичкам. «агрузка и Ќастройка аватары дневника. Ўпаргалка 1.
„асть 54 - Ўпаргалки новичкам. Ќастройка рубрик-подрубрик дневника с оформлением цитаты. Ўпаргалка 2.
„асть 55 - Ўпаргалки новичкам. Ќекоторые советы по настройке дневника. Ўпаргалка 3.
„асть 56 - Ўпаргалки новичкам. Ќюансы добавлени€ сообщений в дневник. Ўпаргалка 4.
„асть 57 - Ўпаргалки новичкам. —оздание первого поста в дневнике с загрузкой фотографий(картинок). Ўпаргалка 5.
...
„асть 98 - ƒееевчооонкиииии!
„асть 99 - Ќабор клипарта: Gold and Silver Men
„асть 100 - Ќабор клипарта: Bar
—ери€ сообщений "ѕо ведению дневника":
„асть 1 - ћои кулинарные комментарии с кодом!
„асть 2 - советы по настройке дневника
„асть 3 - ак сортировать посты дневника по рубрикам?
„асть 4 - ак привести в пор€док рубрики
...
„асть 30 - Ќовое ќформление дневника дл€ Ћирушников
„асть 31 - —хема "∆елание"
„асть 32 - “екст с прокруткой
|
ћетки: советы настройка дневник |
| —траницы: | [1] |







 Ёто более полный вариант ”–ќ ќ¬ с новыми
Ёто более полный вариант ”–ќ ќ¬ с новыми



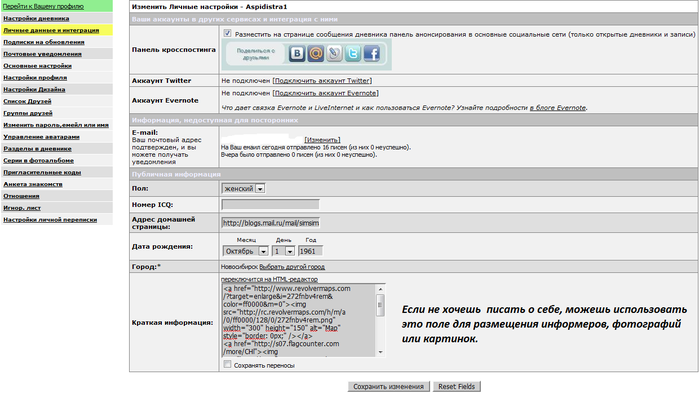
 ратка€ информаци€ (ќ себе) - если не хочешь писать о себе, можешь использовать это поле под
ратка€ информаци€ (ќ себе) - если не хочешь писать о себе, можешь использовать это поле под