-ћетки
-–убрики
- шитьЄ (88)
- рукоделие (85)
- ¬я«јЌ»≈ —ѕ»÷јћ» (85)
- в€зание крючком (82)
- кулинари€ (75)
- мастер-класс (74)
- фотошоп (67)
- в€зание деткам (40)
- дл€ блога (36)
- вышивка крестом (33)
- компьютер (29)
- полезно знать (25)
- шьЄм дет€м (17)
- бельЄ (15)
- бисероплетение (13)
- журналы (13)
- из теста (13)
- пинетки (12)
- салфетки (11)
- домашние хитрости (10)
- шали (9)
- дл€ автомобил€ (9)
- тапочки (9)
- домашние хитрости (8)
- чистка изделий из золота,серебра и других материал (6)
- узоры,схемы (7)
- вышивка пайетками (7)
- "“еги HTML" (6)
- рецепты красоты (6)
- шл€пки (6)
- из м€са (6)
- при олы (6)
- компьютер (5)
- переводчик (5)
- в€зание мужчинам (5)
- развитие (4)
- индийска€ одежда (4)
- аэрографи€ (4)
- заготовки (4)
- сказки дет€м (3)
- суши (3)
- гороскоп (3)
- праздники (2)
- библиотека (2)
- напитки (2)
- хиджаб (2)
- скатерть (2)
- из м€са (2)
- шугаринг (2)
- сервировка стола (1)
- эзотерика (1)
- угги (1)
- дл€ ванны (1)
- тату (1)
- бандана (1)
- шампанское (1)
- похмелье,сн€тие синдрома похмелье (1)
- диета (1)
- сказки (1)
- праздники (0)
- панно (0)
- плетение (0)
- декупаж (0)
- медицина (0)
- приправы (0)
- флэш-раскраски детские (0)
- истори€ (0)
-¬сегда под рукой
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—татистика
ƒругие рубрики в этом дневнике: эзотерика(1), шьЄм дет€м(17), шугаринг(2), шл€пки(6), шитьЄ(88), шампанское(1), шали(9), хиджаб(2), флэш-раскраски детские(0), узоры,схемы(7), угги(1), тату(1), тапочки(9), суши(3), скатерть(2), сказки дет€м(3), сказки(1), сервировка стола(1), салфетки(11), рукоделие(85), рецепты красоты(6), развитие(4), приправы(0), при олы(6), праздники(2), праздники(0), похмелье,сн€тие синдрома похмелье(1), полезно знать(25), плетение(0), пинетки(12), переводчик(5), панно(0), напитки(2), медицина(0), мастер-класс(74), кулинари€(75), компьютер(5), компьютер(29), истори€(0), индийска€ одежда(4), из теста(13), из м€са(2), из м€са(6), заготовки(4), журналы(13), домашние хитрости(10), домашние хитрости(8), дл€ ванны(1), дл€ блога(36), дл€ автомобил€(9), диета(1), декупаж(0), гороскоп(3), ¬я«јЌ»≈ —ѕ»÷јћ»(85), в€зание мужчинам(5), в€зание крючком(82), в€зание деткам(40), вышивка пайетками(7), вышивка крестом(33), бисероплетение(13), библиотека(2), бельЄ(15), бандана(1), аэрографи€(4), "“еги HTML"(6)
Ѕез заголовка |
Ёто цитата сообщени€ ∆агуара [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
‘отошоп. –абота с фото. 40 уроков
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
+ оллекци€ ¬идеоуроков по ‘отошопу от —ерге€ и ћарины Ѕондаренко (Sheree)
+ ‘отошоп. –абота с фото. 69 уроков
ћетки: работа с фото |
Ѕез заголовка |
Ёто цитата сообщени€ ∆агуара [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
‘отошоп. 40 эффектов.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
+ ‘отошоп. –абота с фото. 100 уроков
+ ‘отошоп. –абота с фото. 40 уроков
+ ‘отошоп. –абота с фото. 69 уроков
+ ‘отошоп. –абота с текстом. 69 уроков

ћетки: эффекты ‘Ў |
Ѕез заголовка |
Ёто цитата сообщени€ Alexeevna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: рамка |
Ѕез заголовка |
Ёто цитата сообщени€ Sheree [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”роки ‘отошопа: »спользование фотографии как фона
¬ этом уроке вы узнаете как можно использовать фотографию в качестве фона и основного изображени€. Ётот простой и красивый эффект можно использовать с любым изображением.
¬ы научитесь создавать красивый эффект тени, правильно размещать фотографию и научитесь делать выборку цветов, что бы убедитьс€ что цвета основной фотографии и фона гармонируют. Ётот процесс занимает мало времени, но даЄт красивый эффект.
1. ќткрываем в ‘отошопе ту фотографию, с которой будем работать (‘айл - ќткрыть) и дублируем ее два раза, нажав CTRL + J.
2. —крываем самый верхний слой. ƒл€ этого надо слева от него в панели слоев нажать на картинку с глазом.
ћетки: фон |
Ѕез заголовка |
Ёто цитата сообщени€ Alexeevna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
97 ¬идеоуроков по Adobe Photoshop от »гор€ ”льмана
97 ¬идеоуроков по Adobe Photoshop от »гор€ ”льмана
- ѕростейша€ рамка дл€ фотографии
- ѕростейший приЄм осветлени€
- оллаж из фотографий сюжетной макросъЄмки
- ƒобавление возраста цветной фотографии
- «аснеженный текст
- орректирующие слои. ѕример 1.
- оррекци€ снимка режимами наложени€ слоев
- ¬ечерний портрет. оллаж.
- »нструменты аморфного деформировани€. Liquify.
- оллаж с использованием маски сло€
- –асширение динамического диапазона с помощью HDR
- –учна€ коррекци€ тона фотографии
- ¬нутренн€€ рамка (оформление снимка)
- ∆жЄна€ бумага и текст по кривой
- ћонтаж снимка с помощью маски сло€
- ѕреимущество работы с большой глубиной цвета
- —мешивание слоЄв и выделение
- оррекци€ передержанного изображени€
- ѕростейшие способы конвертации цветного изображени€ в чЄрно-белое
- —лайсы - ѕодготовка изображени€ к публикации в »нтернете
- —мешивание слоЄв и тонирование
- —оздание исторической кисти
- —мешивание слоЄв и рассе€нное свечение
- “рЄхмерный коллаж
- ”даление бликов от фотовспышки
- ѕодготовка изображени€ к печати в фотолаборатории
- —оздание молнии из облаков
- —оздание рамки с помощью стил€ сло€
- ¬осстановление старой фотографии
- »справление перспективных искажений
- Ќастройка Auto Color Correction
- ѕовышение резкости фотографии
- ¬ыделение объекта командой Extract (»звлечение)
- «амена ‘она
- »нструмент выделени€ Ћассо
- —оздание реалистичного потока света
- Action: загрузка, создание, редактирование
- оррекци€ фотографии
- ѕеревод в чЄрно-белое разделением и наложением каналов
- Ёффект наезда фотокамеры
- ƒинамический диапазон и Smart Object
- »митаци€ глубины резко изображенного пространства (√–»ѕ)
- ѕеревод в оттенки серого инструментом «¬ычислени€». Calculations
- «аворачивание уголка изображени€
- —оздание логотипа на изображении
- √радиентна€ заливка в корректирующем слое
- «акругленные углы
- “ехническое и художественное
- ”странение эффекта красных глаз с использованием цветовых каналов
- ѕортретна€ –етушь. ѕример 1.
- ѕортретна€ –етушь. ѕример 2.
- –асширение динамического диапазона с использованием формата RAW
- ‘ильтр - Unsharp Mask
- √рафический рисунок
- »нтеллектуальное повышение резкости
- ћеталлическое кольцо
- ѕеревод в оттенки серого имитацией фотоплЄнки и фильтров
- јкварельный рисунок из фотографии
- »митаци€ фотосъемки с проводкой
- омбинаци€ приЄмов и инструментов
- –абота с текстом
- ”даление артефактов JPEG-сжати€
- ”ничтожение цветового муара
- »зготовление панорамы
- омбинирование цвета и оттенков серого
- ћонокль средствами Photoshop
- “ворческа€ обработка фотоснимка
- ”ничтожение монохромного муара
- –омантическое настроение
- ¬осстановление фотографий. »нструмент Levels.
- √ламурна€ ретушь
- —оздание рамки с помощью маски сло€
- “епловое излучение
- Ѕесшовна€ текстура
- онвертаци€ в черно-белое с помощью Hue/Saturation
- ќбработка фотографии дл€ публикации в »нтернете
- ѕридание объема плоской картинке
- ¬олокниста€ текстура
- –асширение динамического диапазона
- —ли€ние изображений с использованием маски сло€
- ”даление цифрового шума в LAB
- –ежимы "”множение" и "Ќаложение"
- “екст на фотографии
- оррекци€ цвета с помощью Apply Image
- ”даление со снимка движущихс€ объектов
- ‘ильтр Unsharp mask
- »митаци€ м€гкого фокуса
- »митаци€ динамики в статичном изображении
- ак сделать так, чтобы было реально красиво
- ¬осстановление слайда
- ƒождь
- »збирательна€ коррекци€ цвета
- »митаци€ газетной фотографии
- »митаци€ кросс-процесса
- исти. —оздание кисти. ”правление кист€ми.
- ‘ильтр Displace и карта смещени€
- ÷ветотональный баланс в коллаже
ћетки: видеоурок |
Ѕез заголовка |
Ёто цитата сообщени€ Alexeevna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”роки ‘отошопа: √олливудский постер из фотографий
http://www.liveinternet.ru/showjournal.php?journalid=957463&keywordid=72780
”роки ‘отошопа: √олливудский постер из фотографий
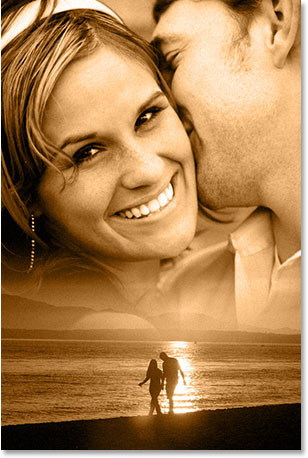
¬ этом уроке мы собираемс€ вз€ть парочку фотографий и смешать их вместе, создав подобие √олливудского плаката. —делать это очень просто благодар€ ћаске сло€, а вот найти две аналогичных по цвету фотографии не всегда легко, и в конечном итоге эффект смотритс€ не очень красиво, потому что цвета не совпадают.
— помощью этого урока вам не нужно будет беспокоитьс€ о цвете фотографий, потому что мы удалим с них их цветовую гамму и добавим свои цвета, чтобы смешать две фотографии и сгладить переходы между ними.
¬от перва€ фотографи€ которую € буду использовать:

¬от изображение с которым € буду сливать первую фотографию:

» вот заключительный результат:

ћетки: голливудский постер |
Ѕез заголовка |
Ёто цитата сообщени€ Alexeevna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”роки ‘отошоп: “екст с эффектом по€влени€
http://www.liveinternet.ru/showjournal.php?journalid=957463&keywordid=72780
”роки ‘отошоп: “екст с эффектом по€влени€
¬ этом уроке мы научимс€ создавать анимашки с по€вл€ющимс€ и исчезающим текстом.
»так, приступим :)
ћетки: текст |
Ѕез заголовка |
Ёто цитата сообщени€ Alexeevna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
если у мен€ рамка форматом "гиф" и белое окошко
как вставить туда фотографию (лицо)?
ћетки: фото в рамку |
Ѕез заголовка |
Ёто цитата сообщени€ Alexeevna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: шаблон |
Ѕез заголовка |
Ёто цитата сообщени€ Alexeevna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: фото в рамку |
‘оны |
Ёто цитата сообщени€ Dlja_dnevnika [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://www.dumpr.net/sketch.php
http://haksnotdead.narod.ru/fon.htm
http://www.dsf.ru/master/background/index.php
http://www.pixtar.lv/slide?id=naxcufmkwihuukfhw
http://www.woweb.ru/index/0-3
“јЅЋ»÷ј ÷¬≈“ќ¬
http://www.colorpicker.com/
“аблица основных тегов
http://scriptic.narod.ru/html/teg.htm
ћетки: фон |
Ѕез заголовка |
Ёто цитата сообщени€ Alexeevna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: рамка |
Ѕез заголовка |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: программа |
Ѕез заголовка |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒавно прос€т показать как € на своих работах делаю такие эффекты как снег, дождь и волны. “ак вот Ц это плагин дл€ не фотошопа, а вспомогательна€ программа, с помощью которой € и покажу вам как это делаетс€.
1. —качиваем и устанавливаем программу Sqirlz Water Reflections(см.вложение в конце урока).






¬ы найдете эту программу здесь:

я создала €рлык на рабочем столе

ќткрываем. »нтерфейс интуитивно пон€тен, но дл€ нагл€дности все-таки покажу пример.

ћетки: урок фш |
Ѕез заголовка |
Ёто цитата сообщени€ NATALI-NG [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕлагин- Greg's Factory Output2 и урок как им создавать анимацию
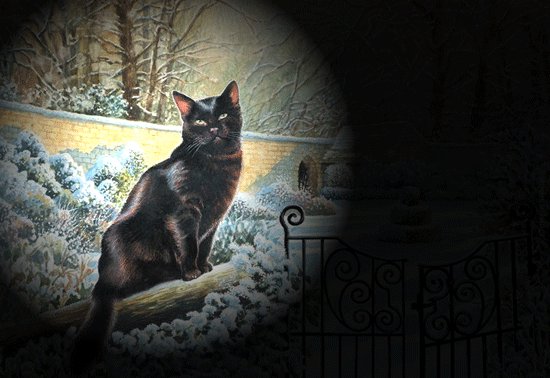
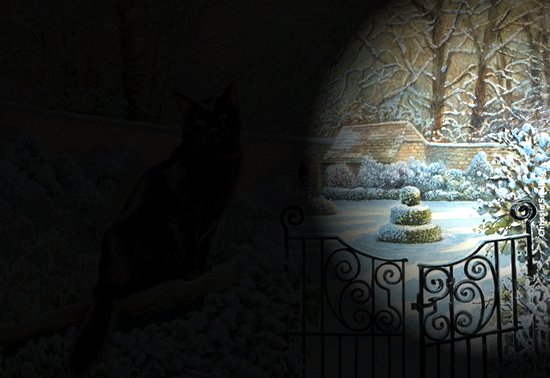
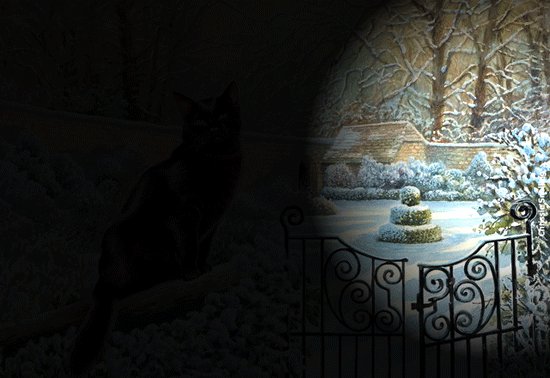
ћои дорогие вот предствл€ю вам плаги вместе с уроком..на дн€х пришлось прочитать в одном сообществе,что этот плагин предлагают найти и поставить уж больно хорош...было дано только название..€ день его искала по названию...но так ничего и не нашла похожего,и затем как всегда методом тыка и логического мышлени€ додумалась,что же это может быть..нашла скачала,попробовала...ибо в сообщении его характеристика не была указана и что он делает тоже..поэтому решила сделать вместе с уроком..” мен€ есть урок Ћуч света в тЄмной комнате,а вот с этим плагином вс€ работа сводитс€ к нулю ,потому что теперь просто надо создать слои и плагином сделать перемещени€..вот и весь будет фокус
плагин -ссылка на скачку http://turbobit.net/26zq8h1udvmq.html
урок на скачку: http://turbobit.net/x02a2yhqv0hx.html

—ери€ сообщений "ћои уроки":
„асть 1 - ”рок от NATALI: ¬ыделение при помощи быстрой маски
„асть 2 - ”рок от NATALI:»спользование маски на картинке
„асть 3 - ”рок от NATALI:ƒелаем дождь плагином јльен —кин
„асть 4 - ”рок от NATALI:ƒелаем дождь плагином јльен —кин
„асть 5 - ”рок от NATALI:ѕлагин- Greg's Factory Output2 и урок как им создавать анимацию
„асть 6 - ”рок от NATALI:”чимс€ делать свет плагином јльен —кин-Impact
„асть 7 - ”рок от NATALI:”чимс€ создавать коллаж
...
„асть 98 - ”рок от NATALI:Ѕыстрое удаление однотонного фона на картинке
„асть 99 - ”рок от NATALI:«имние эффекты плагином јльен —кин
„асть 100 - ”рок от NATALI:ƒвижение волос фильтром EYE CANDY 4000
ћетки: фотошоп |
Ѕез заголовка |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒавайте разбиратьс€.


1. »—“».
а) исти, скачанные из »нтернета.
ќткройте фотошоп.
–едактирование - ”правление наборами - исти - «агрузить

ќткрываетс€ окно, в котором ¬ы должны найти папку с распакованными кист€ми, выделить их и загрузить.

√отово - кисти у же в ¬ашем фотошопе и ими можно пользоватьс€.

ћетки: фотошоп урок фш |
Ѕез заголовка |
Ёто цитата сообщени€ Mademoiselle_Viv [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "фильтры и плагины, доп.программы":
„асть 1 - Xenofex 2.0
„асть 2 - Photoshop Vertus Fluid Mask v3.0.8
...
„асть 98 - 26 фильтров в VM Distortion
„асть 99 - ”становка и активаци€ плагина AlienSkin Eye Candy v6.0
„асть 100 - ак установить плагины в программе Adobe Photoshop
ћетки: плагин |
Ѕез заголовка |
Ёто цитата сообщени€ SwetlanaS [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
‘отошоп: как склеить части схемы
- ќткрываем все части схемы в ‘отошопе.
- —делаем размеры каждой части 25-30% если у вас до 4 частей схемы, 15% - если 6. ≈сли ¬аша схема состоит из большего количества частей, подберите размер дл€ каждой так, чтобы все они смогли поместитьс€ на экране. Ёто делаетс€ дл€ того, чтобы удобно было работать.
ак изменить размер картинки
–азмер в процентах можно ввести вручную в нижнем левом углу окна ‘отошопа. ¬ведЄм нужное число в маленьком белом окошке и нажмЄм ENTER. - ѕосле того, как все части приведены к одному процентному размеру, расположим их на экране так, чтобы они составили целую картинку и выберем одну из угловых частей. ¬ нашем случае мы возьмЄм за точку отсчЄта левую нижнюю часть. Ќаша схема состоит из 6 частей.

- ЌайдЄм в верхней части функцию Image и выберем из открывшегос€ подменю Canvas Size.

¬ открывшемс€ окошке изменим сантиметры на пискели, поскольку с ними удобнее работать. ¬ самом низу этого окошка нарисована схема, щЄлкнем на ней в левый нижний угол и белый квадратик, который находитс€ в середине, переместитс€ туда. Ёто мы пометили расположение на основе нашей части.

ћы перевели размеры в пиксели дл€ того, чтобы работать с целыми числами. ¬ нашем варианте схемы мы имеем три части – по горизонтали и две по вертикали.

»сход€ из этого зададим размеры основы следующим образом. ¬ строчке Width (ширина) нам надо задать три ширины (поскольку у нас три части по горизонтали). „тобы высчитать значение нужно просто умножить имеющеес€ в этой строчке число на 3. ¬ нашем случае округлим число до 800, умножим на 3, получим 2400, именно это число и надо ввести теперь вручную в строчку Width. ¬ строчке Height (высота) нам нужно ввести две высоты (поскольку у нас всего две части по вертикали). ¬ нашем случае это округленно 1200, которую мы умножим на 2 и получим 2400. »менно эту сумму мы введЄм в строчку Height.
ЌажмЄм на кнопку ќ , чтобы наша команда выполнена. ак только это окошко закроетс€, вы увидите подготовленную основу дл€ размещени€ на ней всех частей вашей схемы, причем та, с которой вы начали работу, будет находитьс€ в нижнем левом углу, так как вы и задали.

- ƒалее мы будем работать со сло€ми. ажда€ часть схемы, которую мы будем помещать на приведЄнную выше основу, будет находитс€ в своЄм собственном слое, работать с которым можно будет только в случае, если этот слой активен. ƒл€ того, чтобы работать со сло€ми, нужно найти окошко, которое называетс€ Layers (слои). Ќа начальном этапе вкладка Layers выгл€дит как небольшое окошко, в котором находитс€ горизонтальна€ син€€ полоска с белым пр€моугольником слева. » который называетс€ Background. “ак изображаетс€ первый слой – слой основы, на который мы будем накладывать наши слои – части схемы. аждый слой(часть) будет по€вл€тьс€ в этом окошке такой же горизонтальной полоской и нумероватьс€ как 1, 2 и так далее. ƒл€ того, чтобы работать со слоем номер 3, к примеру, необходимо нажать на него мышкой, чтобы активировать его.

- »так начинаем работать со сло€ми.
ƒл€ начала составим нижнюю часть, котора€, напомним, состоит из 3 частей схемы. ѕереключимс€ на ту часть схемы, котора€ должна находитс€ посередине, щЄлкнув на неЄ мышкой. ¬ыберем в верхнем меню Select и из подменю All

ƒалее в верхнем же меню выберем Edit из из его подменю Copy

- ѕереключаемс€ в окошко основы, активировав его щелчком мышки. ¬ыбираем из верхнего меню Edit и из его подменю Paste

» в окошке основы должна по€витс€ серединка нижней части.

ј в нижнем окошке Layers у нас по€вилась ещЄ одна син€€ полоска, котора€ называетс€ Layer1. ќбратите внимание, что теперь именно она имеет синий цвет, что означает, что со слоем номер 1 мы можем работать. - ѕереместим нашу схему к уже имеющейс€ части, совместив еЄ с нею. ƒл€ этого нам потребуетс€ специальный инструмент, который находитс€ в самом верху панели инструментов на рабочем столе.

ЌажмЄм на этот инструмент, и теперь, с его помощью, мы сможем легко передвинуть вторую часть к первой.

- ѕовторим работу пунктов с 6 по 8 включительно дл€ каждой части схемы. Ќе забывайте, что работать мы можем только с активным слоем, так что, если вдруг вам не нравитс€, как вы сложили части схемы и вы решили их подвинуть, переключайте слои в окошке Layers дл€ определени€ какой именно слой вам нужно активировать дл€ этой работы.
¬от так должна выгл€деть окончательно склеенна€ схема.

ћетки: рамки дл€ вышивки |
Ѕез заголовка |
Ёто цитата сообщени€ SwetlanaS [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 |
|
—оздаЄм виртуальную рамку в программе Photoshop
¬ ѕ–≈ƒџƒ”ў≈… —“ј“№≈ мы рассказали, как в программе Photoshop вставить изображение в готовую виртуальную рамку.
—егодн€ мы расскажем читател€м «ѕ€тницы», как с помощью графического редактора создать собственную, неповторимую виртуальную рамку дл€ своей неоформленной ещЄ работы, чтобы во всей красе представить ее своим виртуальным друзь€м по увлечению.
—делать это несложно, тем более что в програме Photoshop есть функции, позвол€ющие создать имитацию виртуальной рамки.
|
|
 |
 |
2. —оздадим новое окошко. ¬ этом окошке мы будем создавать рамку, поэтому она должна быть ЅќЋ№Ў≈ окошка оригинальной картинки на размер рамки по периметру. ќбычно € прибавл€ю 50 пикселей к каждой стороне. –азмер моей картинки 285 на 300 пикселей, поэтому, прибавив по 50 пикселей, € получаю 335 на 350 пикселей. ƒл€ создани€ самого окошка в верхнем меню выберем File, затем New. |

ѕолученное окошко по размерам больше, чем окошко самой работы.

|
|
3. јктивируем новое окошко, щелкнув на нем курсором. «атем с помощью гор€чих кнопок Ctrl+V скопируем сюда из буфера программы нашу картинку. |
–амочки можно создавать несколькими способами.
ѕ≈–¬џ… —ѕќ—ќЅ. ќбращаю ваше внимание, что дл€ создани€ рамки этим способом картинка дл€ обрамлени€ должна быть обрезана и все кра€ должны быть аккуратно подготовлены. Ётот способ не позволит вам укрыть кра€ работы, поскольку роль рамки будет выполн€ть подложенный под картинку пр€моугольник. “ак что имейте ввиду, если вам нужно скрыть кра€ работы под рамкой, то этот способ вам не подходит. —разу переходите ко второму. 1. ƒл€ начала нам предстоит выбрать подход€щий цвет дл€ нашей будущей рамки, поэтому в левой колонке меню инструментов найдем и активируем инструмент палитра. |
 |
ўелкнем по нему два раза и в открывшемс€ окне выберем подход€щий цвет. Ќапример, горчичный.

|
2. ¬ левой вертикальной линейке инструментов выберем инструмент дл€ создани€ формы. |
 |
 |
ўелкнем по нему, чтобы его активировать. ќбратите внимание, нас интересует пр€моугольник, так что если у вас высветилс€ круг или овал, нажмите на крошечную стрелочку в правом нижнем углу этого значка и в диалоговом меню выберите про€моугольник. |
|
3. ѕосле того, как мы активировали инструмент дл€ создани€ форм и выбрали форму пр€моугольника, при наведении на наше новое окошко, в котором посередине располагаетс€ картинка, курсор превратитс€ в крестик. ўелкнем курсором в один из углов окошка и пот€нем в противоположный угол по диагонали, чтобы создать форму нужного нам пр€моугольника. ќн должен зан€ть все окошко, закрыв собой картинку вышивки. |
 |
 |
4. ¬ самом низу правого угла окошка программы найдем маленькое меню Layers (слои). |
|
¬ меню мы видим три полоски, слева от каждой из которых горит глазик. Ёто три сло€, с которыми мы будем работать. —амый нижний - подложка (background), над ним слой с картинкой вышивки, самый верхний - слой с пр€моугольником, который мы только что создали. »менно этот, верхний слой сейчас выделен. ’очу обратить ваше внимание, если вы щелкните по глазику, слева от сло€ с пр€моугольником, то он изчезнет и вы увидите картинку вышивки. — помощью глазика (нажатием на него) мы можем включать и отключать этот слой. “о же относитс€ и к другим сло€м. ѕросто запомните эту удобную функцию. |
 |
5. ўелкните по слою с картинкой вышивки, чтобы активировать ее. ≈сли подержать несколько секунд на слое, то курсор превратитс€ в руку. Ётой рукой берем этот слой и перетаскиваем его вверх через слой с пр€моугольником. Ќа картинке вы видите (справа), как € переместила слой с картинкой вверх через слой с пр€моугольником, слева вы видите, как это перемещение изменило нашу с вами работу.

“еперь наша картинка с вышивкой уже имеет рамку, которой служат выступающие по периметру части пр€моугольника.
Ёто результат самого простого способа создани€ виртуальной рамки. ћожно остановитьс€ на этом.
|
Ќо € предлагаю вам немного поиграть с некоторыми функци€ми программы Photoshop, котора€ позволит нам придать некоторый объем рамке. я внесу изменени€ только в картинку вышивки, а вы можете это сделать и с пр€моугольником, выполн€ющим роль рамки. ѕопробуйте разные варианты, научитесь многому, а заодно придадите вашему оформлению наиболее интересный, на ваш взгл€д, вид. |
 |
ўелкните по ней и у вас откроетс€ вот такое окошко.

¬ этом окошке потрогайте и понажимайте на все бегунки, попробуйте поставить галочки во всех окошечках слева... лучше по очереди, чтобы увидеть разницу того, что они вам покажут. –езультаты вы будете видеть сразу на своей картинке. ƒо тех пор, пока вы не нажмете ќ в правой части этого окошка, ничего не сохранитс€ на вашей работе, так что смело экспериментируйте. ѕосмотрите на рисунок, что именно € изменила.

|
ј € всего-навсего поставила несколько галочек в левой части диалогового окошка. —лева виден результат. ќн мен€ вполне устраивает, поскольку теперь картинка смотритс€ вогнутой, словно она за рамкой. Ќа этом варианте € и остановлюсь. Ќажимаю ќ , чтобы команды сохранились. ¬ итоге мы получили вполне объемно выгл€д€щую рамку. |
 |
 |
ќсталось только нанести подпись и работа будет готова. |
|
ѕри активации (щелчок) этого инструмента, ваш курсор при наведении на картинку будет выгл€деть как курсор дл€ текста. Ќаведите курсор на предполагаемое место начала вашей подписи и щелкните на картинке. ѕо€витс€ мигающий значок дл€ ввода текста. ѕишем подпись. Ќе волнуйтесь по поводу цвета и размера текста, эти параметры можно всегда изменить, точно так же, как и передвинуть текст в любом направлении по окошку. ¬от что у мен€ получилось. |
 |
 |
ƒл€ того, чтобы изменить размер и шрифт текста, надо щелкнуть курсором в самом конце текста и, удержива€ кнопку Shift , выделить весь текст. «атем в верхнем меню выбрать нужный шрифт и щелкнуть по нему. |
|
„тобы изменить размер, открываем меню с размером шрифта. |
 |
 |
ƒл€ перемещени€ текста по окошку, выберите в левой вертикальной полоске меню инструмент перемещени€. |
≈сли вы хотите изменить и цвет шрифта, выделите весь написанный текст, а затем щелкните на
инструмент палитра. ¬ыберите нужный цвет и щелкните
ќ. ¬аш текст приобретет выбранный вами цвет.
¬“ќ–ќ… —ѕќ—ќЅ.
ѕервым делом подготовим картинку в окошке, как описано в разделе ѕодготовительные операции.
|
1. ¬ левой вертикальной линейке инструментов выберем инструмент дл€ создани€ формы. |
 |
 |
ўелкнем по нему, чтобы его активировать. ќбратите внимание, что нас интересует пр€моугольник, так что если у вас высветилс€ круг или овал, нажмите на крошечную стрелочку в правом нижнем углу этого значка и в диалоговом меню выберите про€моугольник. |
|
2. ѕосле того, как мы активировали инструмент дл€ создани€ форм и выбрали форму пр€моугольника, при наведении на наше новое окошко, в котором посередине располагаетс€ картинка, курсор превратитс€ в крестик. ўелкнем курсором в один из углов окошка и пот€нем в противоположный угол по диагонали, чтобы создать форму нужного нам пр€моугольника. ќн должен зан€ть все окошко, закрыв собой картинку вышивки. |
 |
 |
я выбрала другой цвет, поэтому теперь мо€ картинка выгл€дит вот так. |
3.
ѕомните, € отметила в нижнем правом меню со сло€ми глазики?
¬от сейчас они нам и пригод€тс€. ¬ самом низу правого угла окошка самой програмы найдем маленькое меню
Layers (Cлои).
 |
¬ меню мы видим три полоски, слева от каждой из которых горит глазик. Ёто три сло€, с которыми мы будем работать. —амый нижний - подложка (background), над ним слой с картинкой вышивки, самый верхний - слой с пр€моугольником, который мы только что создали. »менно этот, верхний слой сейчас выделен. ўелкните по глазику на слое пр€моугольника, он исчезнет и вы увидите картинку вышивки. «апомните какого размера бела€ рамочка, этот размер нам пригодитс€ дл€ того, чтобы вырезать в пр€моугольнике нужный размер дл€ картинки вышивки. |
¬ернем глазик на место, снова щелкнув по его месту в слое пр€моугольника.
|
4. ўелкните ѕ–ј¬ќ… Ќќѕ ќ… мышки на пр€моугольнике в окошке и выберите из меню Rasterize Layer (–астеризаци€ сло€). |
 |
 |
5. јктивируйте в левом вертикальном меню инструмент выбора. |
|
ўелкните курсором на картинке и выберите ту часть пр€моугольника, которую вы хотите вырезать, чтобы сделать рамку. |
 |
 |
Ќажмите клавишу Delete на клавиатуре или выберите команду Clear (ќчистить) из верхнего меню . |
|
ћы вырезали отверстие в пр€моугольнике, получилась рамка. |
 |
 |
ак видите, рамка получилась у мен€ не очень ровно. ≈е можно подрезать, повторив все операции пункта 5... »ли можно подвинуть вышивку под рамкой так, чтобы она зан€ла среднее положение, относительно рамки. ƒл€ этого переключимс€ со сло€ пр€моугольника на слой с картинкой. ¬ыберем в левом меню инструмент перемещени€. |
|
“еперь, переключа€сь кнопками клавиатуры дл€ перемещени€, мы легко можем найти оптимально среднее местоположение нашей картинки, наход€щейс€ под рамкой. –амка будет оставатьс€ на своем месте. ¬от что у мен€ получилось в итоге. |
 |
 |
7. “еперь самое интересное в этом способе создани€ рамки. ƒл€ начала снова перещелкнемс€ в слой с пр€моугольником, вернее, теперь рамкой. ћы можем придать нашей рамке любую структуру, цвет и объем . ƒл€ этого познакомимс€ с еще одним меню, которое находитс€ в правой части окна программы Photoshop.. |
|
Ќас интересует закладка Styles (—тили). ѕеребира€ варианты, мы будем подбирать подход€щую дл€ нас рамку. Ќажмите на маленький треугольник справа от слова Styles и перед вам откроетс€ список галерей стилей, в каждом из которых масса своих вариантов. Ќас интересует самый нижний список. |
 |
 |
’очу заметить, что при переходе из галереи в галерею у вас будет выскакивать вот такое окошко. Ќажимайте ќ . |
|
я выбрала дл€ начала галерею Textures (текстуры - треть€ снизу). ѕощелкайте на предлагаемые варианты - ваша рамка будет принимать тот вид текстуры, на который вы нажимаете. Ћично мне ничего здесь не понравилось. ћен€ю галерею... ќчень интересный вариант мне попалс€ в галерее Text effects 2. ≈го и выбрала. |
 |
 |
“еперь € могу немного поиграть с настройками дл€ рамки, может что-то изменю. јнтонина |
ћетки: рамка фотошоп вышивка |
Ѕез заголовка |
Ёто цитата сообщени€ SwetlanaS [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ставл€ем вышивку в виртуальную рамку ƒЋя „≈√ќ это нужно? ƒумаю, есть несколько причин дл€ оформлени€ работы в виртуальную рамку. ѕерва€, и наиболее важна€, на мой взгл€д - примерка. ’орошо, если вы точно знаете, как хотите оформить работу. ≈сли же нет, виртуальна€ рамка - это то, что надо, чтобы «обрамить» вышивку несколько раз и выбрать самое удачное решение. ѕоэкспериментируйте с различными цветами и вырезами паспарту, разными по форме и толщине багетами, с шириной полей вокруг работы. “аким образом можно вычислить размер рамы и паспарту. ѕроделав дома на компьютере всю предварительную работу, вам остаетс€ только наде€тьс€, что в багетной мастерской смогут воплотить ваш замысел. ¬тора€ причина - вы вышили только одну работу из запланированной серии или пока не хотите оформл€ть работу, но похвастать хочетс€ законченным шедевром. ќтсканируйте вышивку и оформите ее с помощью Photoshop. ¬иртуальна€ рамка - это просто, если следовать нашим пошаговым инструкци€м. |
|||||||||||||||||||||||||||||||||||||||||
3. јктивизируйте окошко с картинкой, щелкнув курсором мышки по ней. ѕовторите работу пункта 1 дл€ этого окошка. “еперь у нас в одном окошке наход€тс€ и рамка, и сама картинка.
|
|||||||||||||||||||||||||||||||||||||||||
|
|
»сточник www.paraskeva.ru/photoshop1.htm
ћетки: рамка фотошоп вышивка |