-Рубрики
- Вышивка (17)
- Аудиокниги (5)
- Духовное (8)
- Копьютерра (5)
- КРЮЧОК (3)
- кулинария (39)
- музыка (1)
- музыка (0)
- На здоровье! (4)
- наш дом (16)
- открытки (3)
- салатики (3)
- смайлики (1)
- фотошоп (10)
- ЧУДЕСА (3)
-Музыка
- Да, я больше не хочу
- Слушали: 1756 Комментарии: 0
-неизвестно
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Постоянные читатели
-Сообщества
-Статистика
Делаем схему для вышивки из любой картинки, используя Photoshop |
Сегодня хочу рассказать, как превратить картинку или фотографию в схему для вышивки (крестом или бисером) с помощью программы Photoshop.
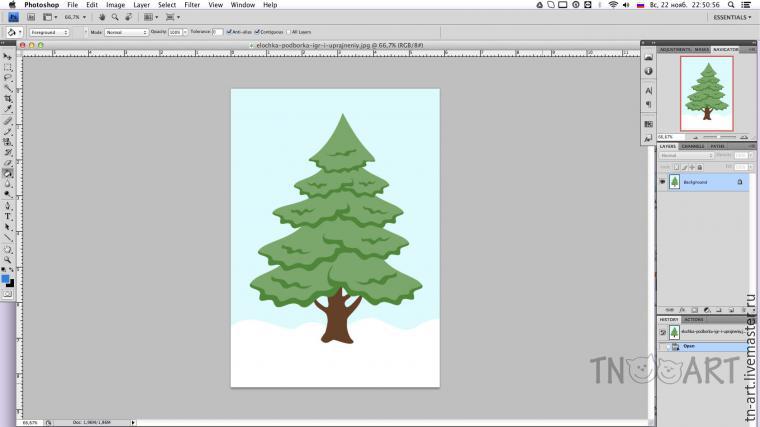
Открываем выбранное изображение в программе Photoshop. У меня версия CS4.
Если у вас другая версия, то возможны некоторые отличия в расположении пунктов меню.
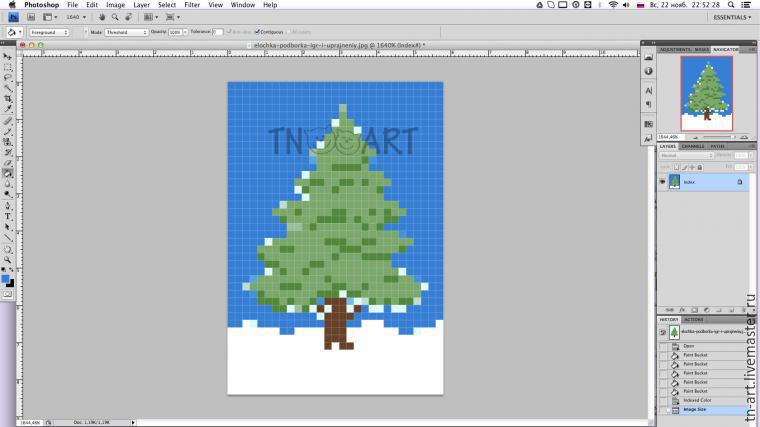
В преддверии Нового Года я выбрала вот такую елочку :)

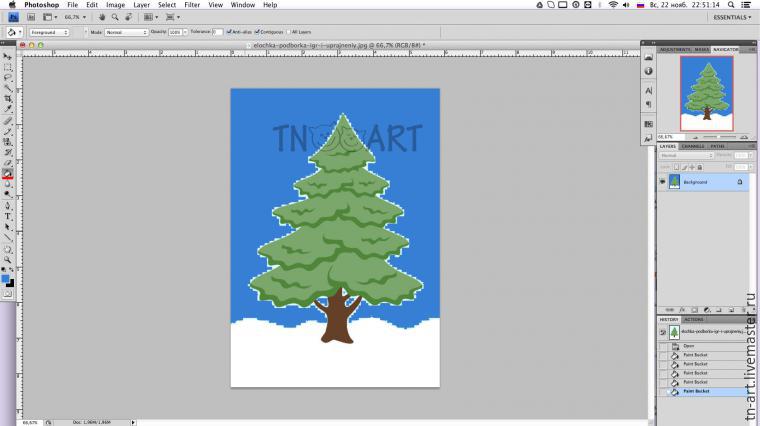
Если есть желание, можно немного подкорректировать изображение. Самое приятное, что ювелирная точность здесь не важна, это не скажется на нашей схеме. Я с помощью “заливки” изменила цвет неба на красивый синий.

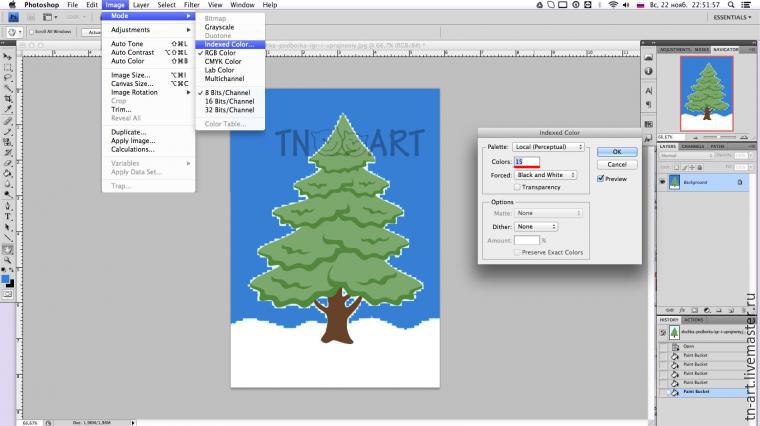
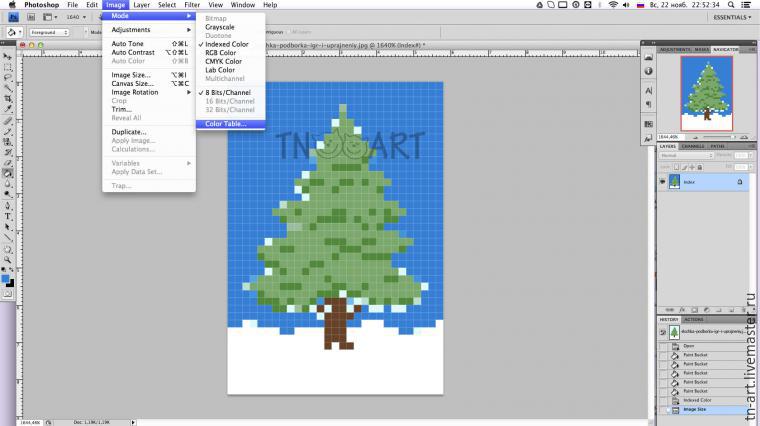
Далее заходим в меню Image > Mode > Indexed Color (на картинке слева).
В открывшемся окне (на картинке справа) в поле Colors устанавливаем наименьшее значение, при котором качество изображения вас устраивает. Обратите внимание, чтобы стояла галочка Preview, чтобы сразу видеть происходящие с картинкой изменения.

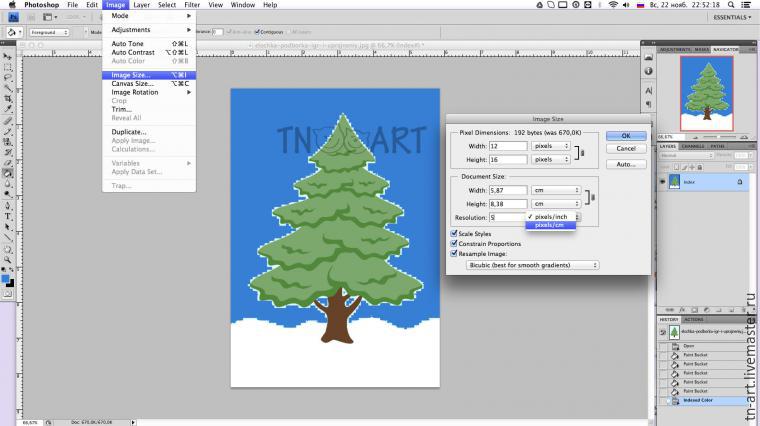
Теперь переходим в меню Image > Image Size.
Если необходимо, можете поменять значения ширины/высоты. В данном случае меня размер будущей вышивки 5,87*8,38 см устраивает.
В поле Resolution выбираем единицу измерения pixels/cm и устанавливаем число, соотвествующее количеству крестиков в 1 см. В моем случае канва для вышивки с размером клеточки 2*2 мм, поэтому в 1 см поместятся 5 крестиков.

Полученную в результате схему масштабируем до удобного размера.

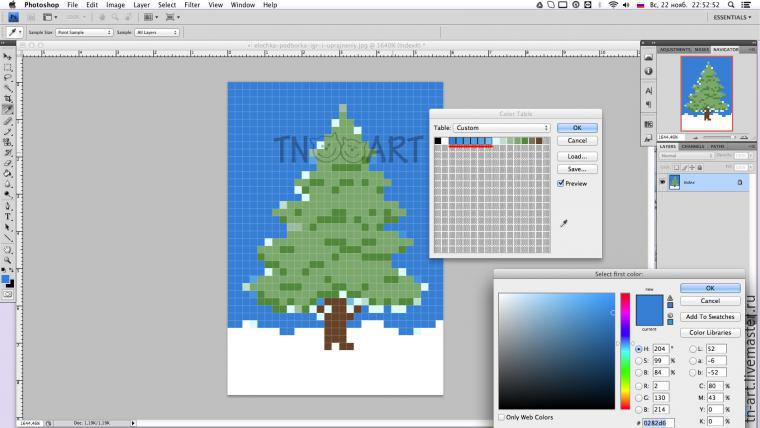
Далее заходим в меню Image > Mode > Color Table и будем работать с цветами.

В открывшемся окне мы видим всю палитру цветов, представленную на картинке (+белый/черный в зависимости от установок).
Здесь мы можем изменять палитру изображения в зависимости от имеющихся цветов ниток для вышивания.
Например, у меня есть нитки синего, светло- и темно-зеленого, белого и коричневого цветов. И мне бы не хотелось искать где-то дополнительные цвета.
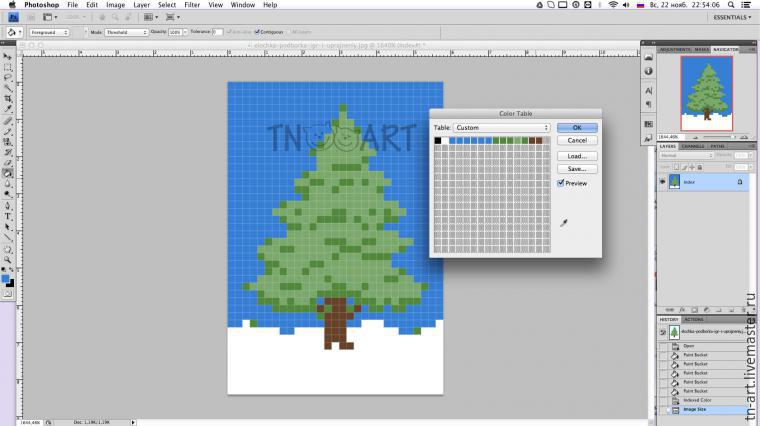
Поэтому я выделяю левой клавишей мыши все оттенки синего в палитре (а их получилось целых 6!) и заменяю их одним цветом.
Помимо открывающейся палитры, эту замену можно выполнить при (клик + Alt) любым красящим инструментом (заливка, кисть…) на нужной точке изображения.

Проделываем то же самое с остальными цветами до получения того количества цветов и оттенков, с которым вы готовы работать. На фото то, что получилось у меня.

Далее при желании инструментом «карандаш» дорабатываем изображение.
Я подкорректировала ствол и добавила темно-зеленого цвета.

А потом пошел снег (как сегодня на улице!) и ёлочка принарядилась в белое :)
Наша схема готова, осталось оформление.

Сделаем место для палитры. Для этого увеличиваем изображение кадрированием. Обратите внимание, чтобы цвет фона присутствовал в нашей палитре, но при этом нигде не сливался с изображением. Я выбрала контрастный черный.

Теперь на этой полоске рисуем «карандашом» цветовые квадратики. (не забывайте для взятия цвета использовать «пипетку» — клик с клавишей Alt).
Вот, что у нас получилось!

Теперь для удобства добавим разметку. Заходим Preferences > Guides, Grid… и настраиваем сетку (Grid).

В открывшемся окне устанавливаем частоту линий разметки (я установила линию через каждые 5 пикселей) и количество промежуточных делений (пунктиром между сплошными линиями).
Также здесь можно выбрать цвет разметки (контрастирующий с изображением, чтобы было видно линии). В данном случае черный цвет меня устраивает.

Заходим в меню View > Show и включаем нашу сетку Grid

Получилось вот так!

Делаем снимок экрана и открываем полученное изображение в фотошопе. Кадрируем.

Сохраняем наш готовый файл и любуемся результатом!

Теперь можно распечатать на цветном принтере и приступить к вышивке!
Вот еще несколько моих схем, созданных таким же методом.

Примечание: при больших размерах вышивки, когда принтскрин неудобен, возможен другой вариант. После создания окончательной картинки увеличить ее размер и создать и наложить сетку отдельным слоем.
http://www.livemaster.ru/topic/1514959-delaem-shem...j-kartinki-ispolzuya-photoshop
Серия сообщений "Вышивка":
Часть 1 - Вышивка, мандала мини
Часть 2 - Фиалковое - мандала, открытка, игольница Вышивка крестом, схемы
...
Часть 14 - Миниатюра Розочки.
Часть 15 - Делаем схему для вышивки из любой картинки, используя Photoshop
Часть 16 - Делаем схему для вышивки из любой картинки, используя Photoshop
Часть 17 - Мастер-класс № 1 по росписи контурами в технике "Point-to-Point"
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






