Как сделать музыкальный плеер со своей картинкой?
 Приветствую Вас, дорогие друзья! Приветствую Вас, дорогие друзья!
Решила дополнить предыдущий урок по плеерам ещё одним уроком. Задают вопрос: как сделать свой плеер с картинкой?
Думала, как это проще сделать и остановилась на следующем варианте.
Картиночку для плеера можно либо создать в Фотошопе (если вы владеете им), либо взять в интернете. На мой взгляд, очень удобно воспользоваться картинками-разделителями, подобрав подходящую конкретно для вас.
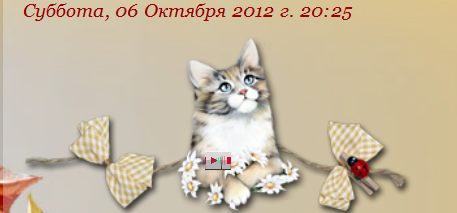
Сначала, открываем «Рамочник», а затем на другой вкладке, открываем картинку, которую хотим использовать в качестве плеера. Я беру в качестве примера – такую картиночку (разделитель)
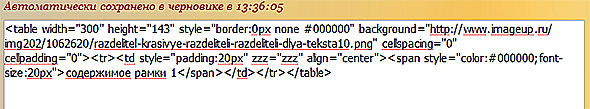
Щёлкаем правой кнопкой мыши по картинке, выпадет список. Выбираем «Свойства изображения» (в самом низу списка). Щелчок по ним левой кнопкой мыши, выпадает список со свойствами данной картинки. Здесь нам нужно запомнить ширину и высоту данной картинки. Запомнили (записали где-то себе). Закрываем окно. Теперь, так же правой кнопкой мыши, снова щёлкаем по картинке, находим «Копировать адрес изображения», щёлкаем по нему левой кнопкой мыши (он скопируется) и несём его в «Рамочник».
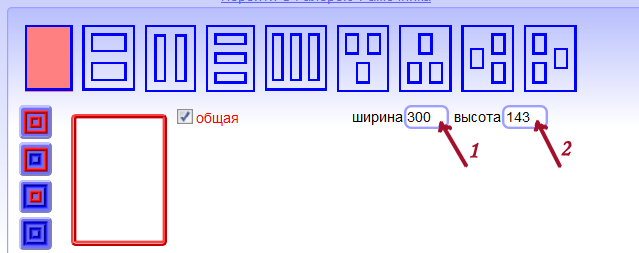
Открываем «Рамочник», в окошечках (1) и (2) пишем размеры картинки, которые вы запомнили.
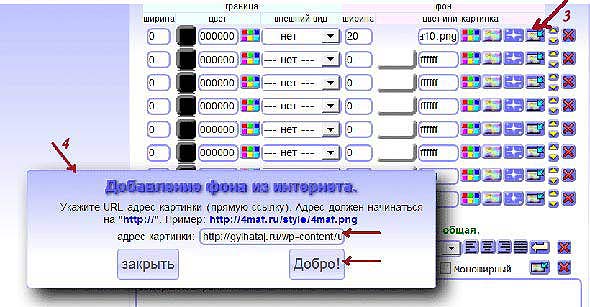
Теперь жмём на кнопочку (3), выскочит рамочка (4), где мы должны вставить адрес картинки, вставляем и жмём «Добро». У вас под рамочкой появится ваша картинка, на которую мы и поставим наш плеер.
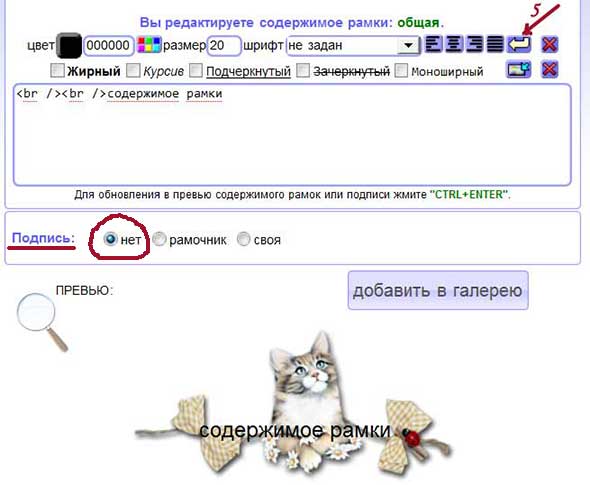
На ней появится надпись «Содержимое рамки». На это место и встанет в дальнейшем ваш плеер.
Обязательно! Не забудьте поставить галочку на «Нет», там, где написано «Подпись».
Надпись «Содержимое рамки» может быть -либо высоковато, либо низковато относительно картинки, тогда мы делаем следующее:
-- для опускания надписи, ставим курсор мышью перед словами и жмём на стрелку (5) столько раз сколько потребуется (смотрим визуально, как встала надпись).
--Если надпись находится слишком низко и её нужно поднять, то курсор ставите за словами «Содержимое рамки» и повторяете процедуру, что была описана в предыдущем пункте.
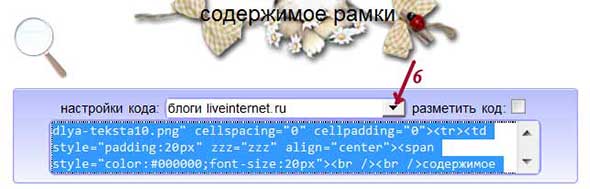
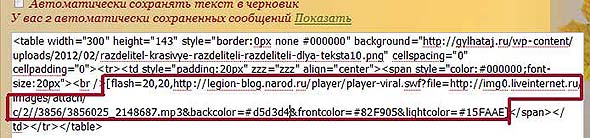
Когда всё отрегулировали, то теперь идём вниз, выбираем «блоги Ливинтернет.ру», нажав на чёрный треугольничек (6), появится код для Ли.ру., копируем его и несём туда, куда мы хотим поставить свой плеер в Ли.ру. Вставляем код. Вместо слов «Содержимое рамки» (их аккуратно стираем) вставляем код плеера, ставим в нём размеры 20 х 20 (можно длину – первое число, сделать побольше, смотрите, как вам больше нравится), меняете цвета на те, какие Вам нужны (это есть в предыдущем уроке – смотрите там).
Стандартная форма кода плеера-линеечки, обведена красными линиями, или даю ещё раз отдельно (просто скопируйте где-нибудь его для себя, чтобы всегда был под рукой, и будете только редактировать при каждом использовании). Я говорила об этом в предыдущих уроках, смотрите там.
И наконец, Жмём на кнопку «Предпросмотр» или «Черновик», смотрим, если не всё устраивает, то снова идём в «Редактировать» - редактируем, если всё получилось удачно, то «Публикуем в личный дневник». У меня получилось так:
Вот вроде и всё.
Желаю успехов в освоении!
| Венера01  |
|
|
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить
СтенаСтена: мини-гостевая книга, позволяет посетителям Вашего дневника оставлять Вам сообщения.
Для того, чтобы сообщения появились у Вас в профиле необходимо зайти на свою стену и нажать кнопку "Обновить Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Приветствую Вас, дорогие друзья!
Приветствую Вас, дорогие друзья!